24 How To Delete Checked Checkbox In Javascript
JavaScript Learn JavaScript ... remove() removeAttribute() removeAttributeNode() ... A Boolean, returns true if the checkbox is checked, and false if the checkbox is not checked: More Examples. Example. Find out if a checkbox is checked or not: var x = document.getElementById("myCheck").checked; Nov 02, 2012 - I'm trying to have a text box appear when a checkbox is checked and disappear when it isn't. It appears correctly but when unchecked, it is still there.
 How To Use Checkboxes For Boolean Data With Ag Grid
How To Use Checkboxes For Boolean Data With Ag Grid
Oct 27, 2010 - Delete checked checkboxes.And store all unchecked checkboxes in Arraylist(collection). Any suggestions anyone has would be more than appreciated!.

How to delete checked checkbox in javascript. 4/9/2008 · A CheckBoxList is a server control and I would say it would be almost impossible to do that from JavaScript, since it is client-side. I'd do a PostBack and remove the items, or just use regular CheckBoxes. You can get at each node in the list like this if it's any help: <script language="JavaScript"> <!--function uncheckCheckBoxList(listControlId) Answer: Use the jQuery prop () method. You can use the jQuery prop () method to check or uncheck a checkbox dynamically such as on click of button or an hyperlink etc. The prop () method require jQuery 1.6 and above. Let's try out the following example to understand how it basically works: Deleting multiple rows in a HTML table using checkbox in javascript , 3 Answers. Use querySelectorAll() and :checked to select all checked checkbox. The problem with your code is that after deleting a row, the index of all subsequent rows immediately decreases by one because HTMLTableElement. ...
Aug 02, 2019 - React component refers to a value, but is being used as a type here. Did you mean 'typeof Counter'?ts(2749) · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · Can't perform a React state update on an unmounted component. Apr 22, 2005 - this is the Method I call to delete the table rows with selected checkboxes. Not all the rows with selected checkboxes are deleted. If I have five rows, wh... Jul 23, 2020 - I have a html table in which there is a lightning-input type checkbox for each row of the table in the child component. On checking the checkbox the row id is passed to the parent component and pus...
26/11/2012 · using .removeAttr() on a boolean attribute such as checked, selected, or readonly would also set the corresponding named property to false. Hence removed this checked attribute $("#IdName option:checked").removeAttr("checked"); Aug 12, 2020 - Here, I will discuss deleting multiple rows from the MySQL database... To Check And Uncheck Checkboxes It Takes Only One Step:-. Step 1. Make a HTML file and define markup,scripting and styling. We make a HTML file and save it with a name checkbox.html. In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check ...
Check/Uncheck all Checkboxes on Button Click using JavaScript. In this article, we will learn how to code select/Unselect (check/uncheck) all Checkboxes on Button Click by using JavaScript. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes by just clicking one button. 5/2/2000 · Enable and disable checkbox We can disable or enable a checkbox by managing its disabled property. Here is an example on how to make a checkbox enable or disable. We have used getElementByID to know about the checkbox. document.getElementById('ck1').disabled=true; To make it enabled we have to use like this document.getElementById('ck1').disabled=false; jQuery¶. jQuery provides the attr( ) and prop() methods to accomplish the task. The choice depends on the jQuery versions. Let's see examples with each of them. attr()¶ The jQuery attr( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5:
One way to keep site visitors from ... them to check is to delete it. You can write code that deletes a checkbox every time your page loads or in response to a user's actions. By deleting checkboxes dynamically, you can keep them safely in your HTML code and display them only when needed. ... Before you can delete a checkbox using a JavaScript function, ... A cross browser compatible JavaScript function to select or de-select all checkboxes in a form. The check all function finds all checkboxes in a designated form, regardless of the checkbox name. JQuery version also available Checkbox: It is an element in HTML which can be checked or unchecked. It is grouped on the basis of name. In this tutorial we will learn about validation of checkbox in javascript and retrieve its value in PHP. Checkbox is classified in two types. Multiple checkbox; Single checkbox; 1.
checkbox_object_name. checked = false // this will return the checked property to false. Copy. And, true and false specifies whether a checkbox should be checked or not. So if we get true in return then it is checked and if we get false, then it is not checked. We can also set it to checked using JavaScript. This function will toggle the checkbox. Please check the below demo, we have a "Select all" checkbox at the top and all items checkboxes are listed under the "Select all" checkbox. Once the "Select all" checkbox is checked, all checkboxes would be checked. If you uncheck the "Select all" checkbox, all checkboxes would be unchecked. At first you need to include the ... Steps5: Select All Checkbox using jQuery. Now in delete_script.js, we will handle functionality to select all checkbox next to each employee records when click on "Select All" to make select all checkboxes. Also handle to display selected rows count.
Nov 03, 2015 - I am making a To-do list, where I want to be able to add new tasks, and delete tasks that are checked off. However, it seems my function just deletes all tasks, not just the ones that are checked o... Hi, I post my code here ,In this code I have one deletebutton, while i click the deletebutton if checkboxes is not select one alert box is display, if one or more than one checkbox is select confirm box is display that time I want click ok means that selected checkbox rows should delete. Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback.
How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. 20/7/2005 · JavaScript to clear all the checkboxes in a form. The problem is that the number of items on the form depends on records in a database, and all the checkboxes have the same name, ie: The fact that they all have the same name actually makes it easier. See below. <form name="myForm" method="post" action="MyPage.asp">.. variable number of input fields. Remove checked checkboxes, Remove checked checkboxes · javascript. I am making a To-do list, where I want to be able to add new tasks, and delete I am trying to remove items in a list when they are checked-off and then the remove button clicked. I think my problem may be in the removeItem ...
Different JavaScript codes to get marked checkboxes value. JavaScript Code to get all checked checkbox values. <script>. document.getElementById ('btn').onclick = function() {. var markedCheckbox = document.getElementsByName ('pl'); for (var checkbox of markedCheckbox) {. I am going to show you how can you handle on click event in JavaScript for checking if checkboxes and groups of checkboxes are checked. Let's start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to ... Aug 30, 2014 - What I’m trying to find a way ... rows. I need to delete all the table rows which contain CHECKED textboxes.and remaining checkboxes should be displayed. And we should keep remaining checkboxes in ARRAYLIST. I need to do this in JavaScript (which is what I’m having ...
When used checked checkbox, then that row background color and font color will be change. For multiple delete operation we have define one button for delete action. Once we have click on delete button, by using jQuery code first we have store id of data in one local variable, and then after send ajax request to Codeigniter controller with array ... Problem is that with each click new layer is defined. When initially check bock is checked layer is defined and added to the map. When check box is then unchecked, new layer is created, map.removeLayer(layer_add); is applied to the new layer and initial layer stays intact on the map. - TomazicM Mar 11 '19 at 18:08 Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice.
headerCheckBox.checked = checked; } </script>. The above function is invoked when you check / uncheck a checkbox in GridView row. First part of the function highlights the row if the checkbox is checked else it changes the row to the original color if the checkbox is unchecked. The Second part loops through all the checkboxes to find out ... 29/10/2013 · That will delete all of the checked check boxes, all you have to do now is make a button and add that function as an onclick. var rmvBtn = document.getElementById ('rmvBtn'); rmvBtn.addEventListener ('click', function () { var rmvCheckBoxes = document.getElementsByName ('test'); for (var i = 0; i < rmvCheckBoxes.length; i++) { if ... Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect ... Check whether a checkbox is checked with JavaScript. Display some text when the checkbox is checked ...
jquery to check dynamically amount balance once reached to show popup message next is not select checkbox value Re: Select and Delete Multiple records with a check box Hi Robert, Thank you for your time with this. I have now placed the javascript into the body section of the a5w page. Where in the code do i specify which checkboxes to check when i select check all? Thanks, Denis Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. "how to remove checkbox checked in javascript" Code Answer's. fill checkbox javascript . javascript by kepl3r on Sep 12 2020 Comment . 2 Source: stackoverflow . checked unchecked through js . javascript by Wandering Wolf on Jun 08 2020 ... Created on Plnkr: Helping developers build the web.
To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById() or querySelector(). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. Suppose that you have a checkbox like this: The CheckUncheckAll () javascript method does the following -. i. The Select All element is loaded into a variable called 'selectAllCheckbox'. ii. It is then checked through an if-then-else statement if the checkbox referenced by selectAllCheckbox is checked or unchecked. iii. In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML, CSS, and put the code inside a script editor web part.
Output. Note: Click the buttons to check or uncheck checkbox. In this above jQuery prop method example,When you click on the check button that time checkbox checked and when you click unchecked button that time checkbox unchecked. This example is help you for dynamically checked or unchecked a checkbox using jquery prop method.
 How To Dynamically Update Materialui Datagrid Table In React
How To Dynamically Update Materialui Datagrid Table In React
 Remove The Javascript Object From Array With Checkbox In
Remove The Javascript Object From Array With Checkbox In
 Html Dom Input Checkbox Required Property Geeksforgeeks
Html Dom Input Checkbox Required Property Geeksforgeeks
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script

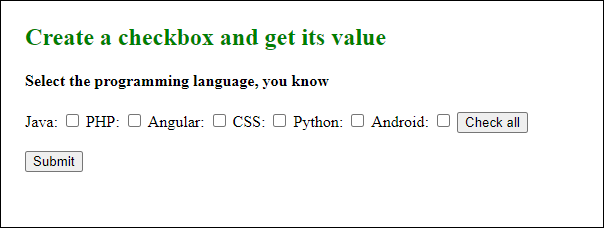
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
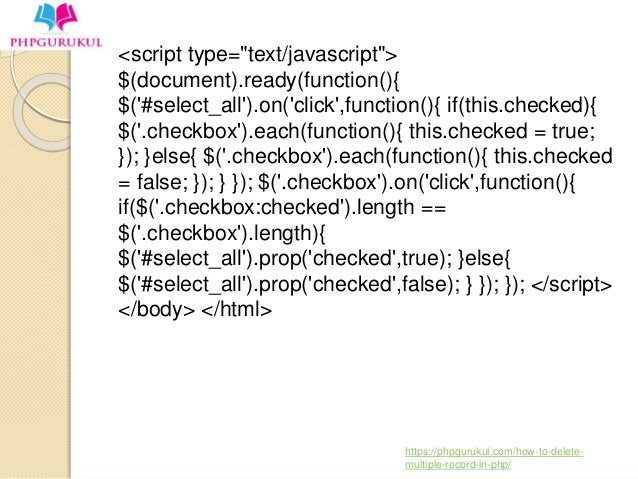
 How To Delete Multiple Records In Php Phpgurukul
How To Delete Multiple Records In Php Phpgurukul
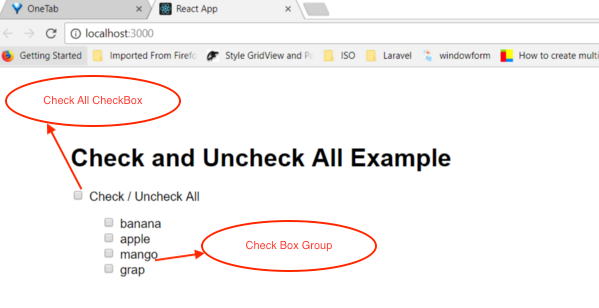
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 How To Pass Checkbox Values To Modal Bootstrap For Python
How To Pass Checkbox Values To Modal Bootstrap For Python
 How To Read If A Checkbox Is Checked In Php Geeksforgeeks
How To Read If A Checkbox Is Checked In Php Geeksforgeeks
 How To Delete Checked Items From Google Keep
How To Delete Checked Items From Google Keep
 Make A Checkbox Checked If Its Id Is Present In An Array
Make A Checkbox Checked If Its Id Is Present In An Array
 Django And Ajax Tutorial How To Delete Multiple Items Using
Django And Ajax Tutorial How To Delete Multiple Items Using
 Checkbox Css Styling A Checkbox With Only Css Dev Community
Checkbox Css Styling A Checkbox With Only Css Dev Community
 How To Delete Checked Items From Google Keep
How To Delete Checked Items From Google Keep
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Indeterminate Checkboxes Css Tricks
Indeterminate Checkboxes Css Tricks
:max_bytes(150000):strip_icc()/GettyImages-200116538-001-58d91c5b3df78c5162d0f0cb.jpg) Set Checkbox Checked Without The Onclick Event
Set Checkbox Checked Without The Onclick Event
 How To Delete Multiple Selected Rows Using Jquery Phpflow Com
How To Delete Multiple Selected Rows Using Jquery Phpflow Com
 Copying Fields Data When Checkbox Is Checked In Multiple Rows
Copying Fields Data When Checkbox Is Checked In Multiple Rows
 Delete Multiple Rows With Select Checkboxes Using Ajax Jquery
Delete Multiple Rows With Select Checkboxes Using Ajax Jquery
 Delete Multiple Records With Checkbox In Php Amp Mysql
Delete Multiple Records With Checkbox In Php Amp Mysql
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
0 Response to "24 How To Delete Checked Checkbox In Javascript"
Post a Comment