20 Javascript Open Pdf And Print
Click the button to print the current page. Explanation: window.print(): The window object represents a window containing a DOM document; the document property points to the DOM document loaded in that window, window.print() is used to open the Print Dialog to print the current document. ES6 Version: Hi, We're using Adobe Acrobat Standard 2017 and need to get the print out date on some PDF's. In earlier versions it was easy to add the script and the date was updated when file opened. Now we can not get this to work. This is what we've done: Create the PDF Click Prepare Form Add a text field ...
 How To Print A Pdf With Comments
How To Print A Pdf With Comments
The print () method prints the contents of the current window. The print () method opens the Print Dialog Box, which lets the user to select preferred printing options.

Javascript open pdf and print. Q: I want to setup a PDF document so that it starts printing, as soon as it is opened, using JavaScript. Is it possible to do so in PDF Studio? A: To print the PDF on opening, you will need to add an open JavaScript action to the PDF document. Follow the steps below: Go to Document Properties; Click JavaScript tab; Select Add; Type the ... Note that you may use window.open(pdf.output('bloburl')) to debug, and then save the PDF file or send it as an attachment once all worked out. I see many questions on Stack Overflow still asking about fromHtml() or addHtml() . Now, using the API reference, the above alert can be made less foreboding. static void create_PdfWithDocumentOpenAction() { PDFDocument doc = new PDFDocument(PDFOne_License.KEY); doc.AddOpenActionJavaScript( "app.alert ('Hello, World!', 3, 0, 'Acrobat JavaScript Examples');"); doc.Save("Hello.pdf"); doc.Close(); }
25/4/2013 · Then you call the .print() method on the element in Javascript when the PDF is loaded: function printDocument(documentId) { var doc = document.getElementById(documentId); //Wait until PDF is ready to print if (typeof doc.print === 'undefined') { setTimeout(function(){printDocument(documentId);}, 1000); } else { … Acrobat JavaScript enables you to perform calculations in form fields, respond to user actions, validate user data, modify appearance of Acrobat application, control the behavior of PDF documents, dynamically modify document's appearance and functions, process multiple PDF documents with batch sequences, dynamically create new pages based on ... How to print a PDF file using javascript. 0. ... Using a checkbox to select files to be printed. 0. javascript: open window and print. See more linked questions. Related. 1409. How can I flush the output of the print function? 2139. What's the simplest way to print a Java array? 1. redirect to another page. 4.
Demo - [Demo] Window Open and Print Preview[]. In this demo, I removed all the dependent codes and just tried to print Hello World in the Div and it is working perfectly. You can check. So, my suggestion to you is that, look at the Developer Tool Console (like FireBug console in FireFox) and find out whether any errors are listed or not.If listed, then correct them. The other function taking quality as a parameter starting at 1 (default quality) allows you to get much more sharper PDF with an SVG look.. This quality is just the scale used to first turn the HTML node tree into a canvas. The greater it is, the sharper and the heavier the PDF will get (using quality = 4 on a complex node structure of mine produces 60 MB PDFs, while quality = 1 produces 800 ... I much prefer this solution as it allows for downloading the pdf file from the pdf viewer and it also looks better as it open full window size where the iframe method has the default body padding in it. And it can be easily adapted to work from a base64 string instead of a arrayBuffer. - Ben May 15 '19 at 8:06
Window.print () Opens the Print Dialog to print the current document. In most browsers, this method will block while the print dialog is open. However in more recent versions of Safari, it may return immediately. I have a web PDF link. i want to open this link in new tab. I can open it in new tab. New tab now display PDF file in browser. Now i want to open this link in new tab with Print Dialog Open. - Sandy Sep 5 '12 at 8:52 5/7/2021 · Javascript is one of the highest-paying programming languages and has very advanced programming features. This is a simple JavaScript function to convert HTML to PDF or to print or save HTML page as PDF. You can run this code in an online HTML editor for testing. For more of such content, stay tuned.
Hi, We have a link to print a pdf file and onclick browser should open a pdf link directly in print mode with no preview. I am redirecting user to an aspx page with pdf link in querystring and then rendering the pdf in iframe. 12/2/2009 · It was generated for print, but now needs to be split and e-mailed to the individual employees. We’ll start off with some simple examples before getting into the full automation script. Open the example file in Acrobat Professional, then open the JavaScript Console by … The PDF Viewer JavaScript supports printing loaded PDF document along with adding and modifying annotation and signature details. Built-in toolbar The PDF Viewer control comes with a powerful built-in toolbar to execute the most important actions such as page navigation, text search, view mode, downloading, and various annotation actions.
The Document Level scripts are a set of scripts that exist at the top of the Document's JavaScript structure. A PDF can have any number of Document Level scripts. These scripts are the first ones executed when the document is opened in Acrobat or Adobe Reader. 13/7/2017 · Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. In this case however the API was designed for native mobile apps and required the presence of a custom ‘api-key’ http-header, which made it impossible to just provide the url to the browser. Add a button to print a PDF file located on your hosting server: <button type="button" onclick="printJS ('docs/printjs.pdf')"> Print PDF </button>. Result: For large files, you can show a message to the user when loading files. <button type="button" onclick="printJS ( {printable:'docs/xx_large_printjs.pdf', type:'pdf', showModal:true})"> Print ...
PDF.js is an open-source JavaScript library that allows you to parse and render PDF files right inside your web pages. In this tutorial, I'll show you how to use it to create a fully fledged custom JavaScript PDF viewer from scratch. If you're adding a PDF viewer to your site, you might also be interested in a professional Flipbook plugin. The simple trick to print reports without opening a new tab page or open a PDF file in a new tab in the browser. Usually for web applications if you want to print reports, web programmers make PDF reports using class libraries such as FPDF which are then displayed in a new tab. Hi everyone, I have a question. I have the script, that sorting pages depending size and i need to write a script to print pages - on different printers, depending on the page size (for example: A1, A2 etc.).
← Prev Next → Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. Do one of the following: Using the Hand tool, right-click the bookmark, and choose Properties. Using the Tools > Rich Media > Select Object tool, double-click the link, media clip, or form field, and choose Properties. Click the Actions tab. From the Select Action menu, select the action type to occur, and then click Add. to dompdf DOMPDF 0.6.0 will support PDF JavaScript. According to the API there is a Doc.print () method.
in Windows 10, it is easy to "print to pdf", but is there a way to set the default so that the new pdf document always opens automatically? In Word, using the "save as" function, and selecting pdf, there is a box that can be checked to achieve this - but can the same default be achieved by "print to pdf" rather than "save as"? This would make it suitable to applications other than Word, like ... Angular & JavaScript | Open Blob URL View PDF and Images in New Tab Last updated on: July 25, 2021 In this JavaScript quick tutorial, we'll learn how to select a file using a File input control to convert it into a Base64 URL, also add a View button to preview the selected file by opening in the new Chrome tab by creating a BLOB url. This code appears to print the current page. I do not want to do a "print this page" button. I want to have the link that is clicked on, which would be a PDF, open in a new tab and print. There would be multiple links on the page that would have this function. - Lisa Cerilli Jul 9 '16 at 9:29
You can test JavaScript and HTML code online using our free Js-Editor tool. Practice your code here without paying anything. Try it out by putting several in different locations in a PDF, a Document script, a Page Action, different JavaScript Field Actions, and so on. It is a good practice to use this code (or something like it) whenever you start a new document scripting project to get a feel for how the different scripts will interact. 26/1/2014 · Re: How to print Pdf file through window.Print() ? Oct 01, 2013 07:20 AM | Neodynamic | LINK - For printing PDF files you have many alternatives: 1. you can use Google Doc Viewer which feature a print button 2.
 Javascript Archivos Parzibyte S Blog
Javascript Archivos Parzibyte S Blog
 How To Print A Password Protected Pdf File With Google Drive
How To Print A Password Protected Pdf File With Google Drive
Ie Incorrect Printing In Internet Explorer Issue 3983
 Troubleshoot Viewing Pdf Files On The Web
Troubleshoot Viewing Pdf Files On The Web
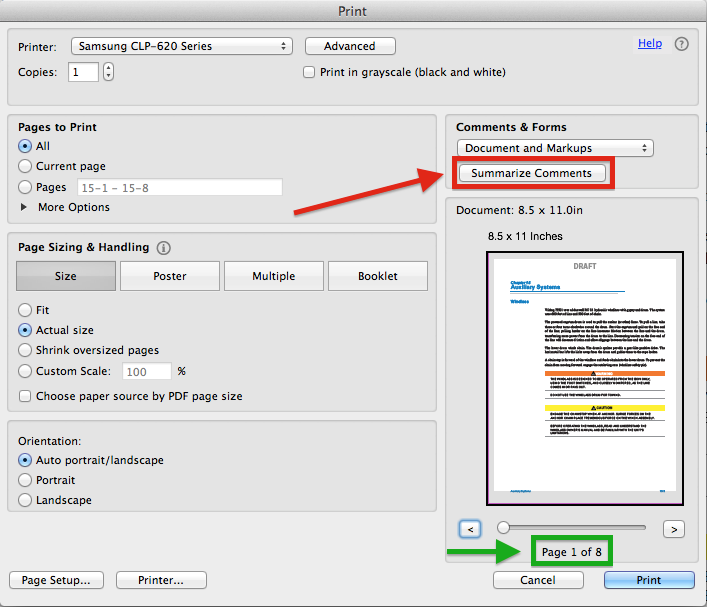
 Use Open Javascript Action To Print A Pdf When Opening Pdf
Use Open Javascript Action To Print A Pdf When Opening Pdf
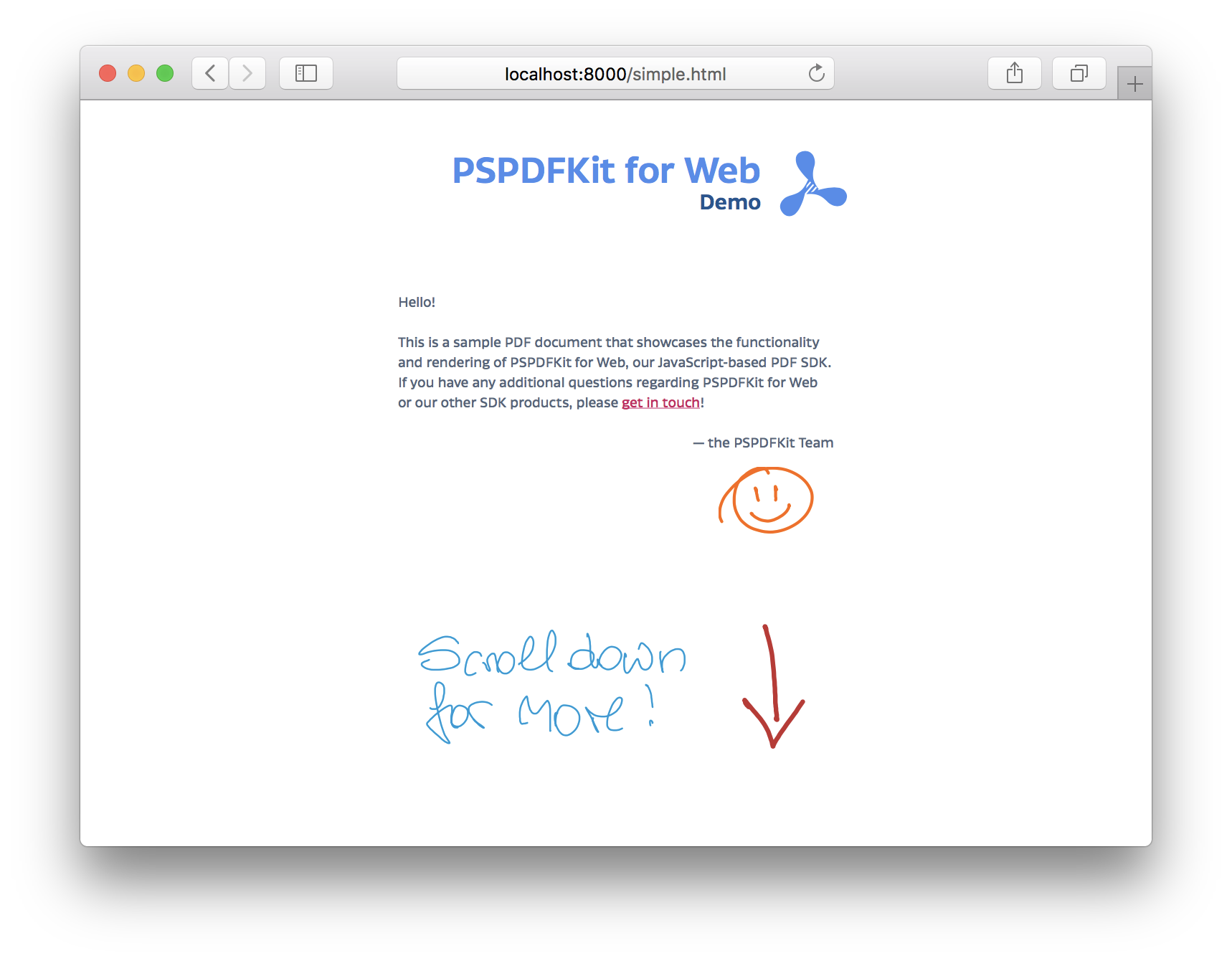
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Trigger Print Preview Of Base64 Encoded Pdf From Javascript
Trigger Print Preview Of Base64 Encoded Pdf From Javascript
 Converting An Electron View Content To Pdf Dev Community
Converting An Electron View Content To Pdf Dev Community
 Javascript Stamping On Pdf Page Is Out Of Position Stack
Javascript Stamping On Pdf Page Is Out Of Position Stack
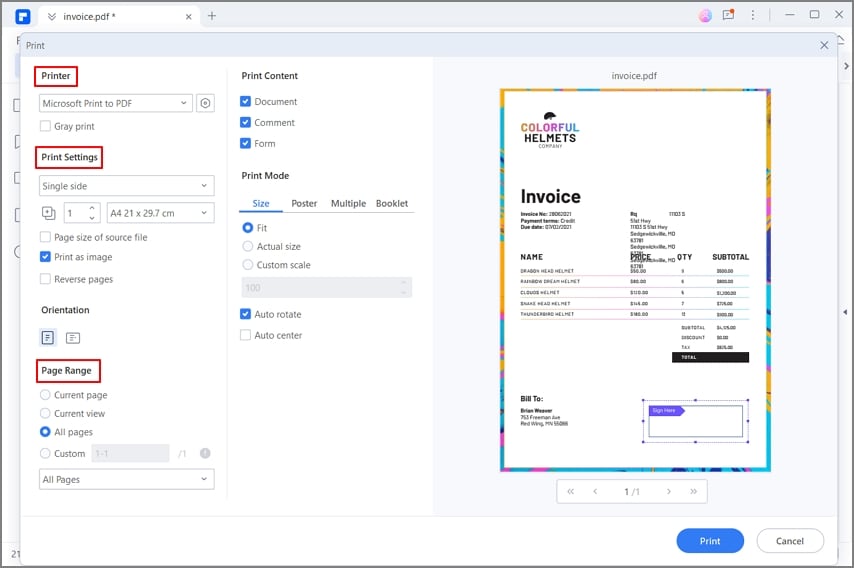
 Method To Print Secured Pdf Wondershare Pdfelement
Method To Print Secured Pdf Wondershare Pdfelement
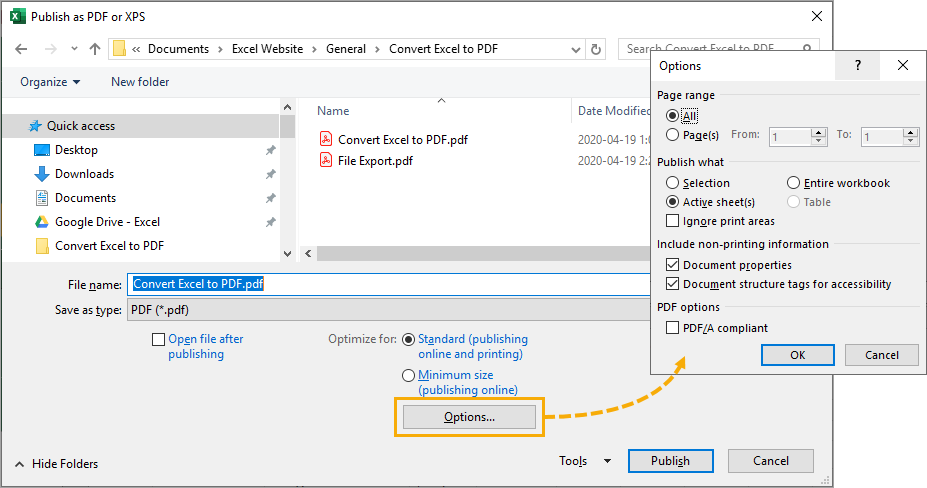
 5 Ways To Convert Excel Files To Pdf How To Excel
5 Ways To Convert Excel Files To Pdf How To Excel
 How To Print Multiple Pages Per Sheet In Adobe Reader 11 Steps
How To Print Multiple Pages Per Sheet In Adobe Reader 11 Steps
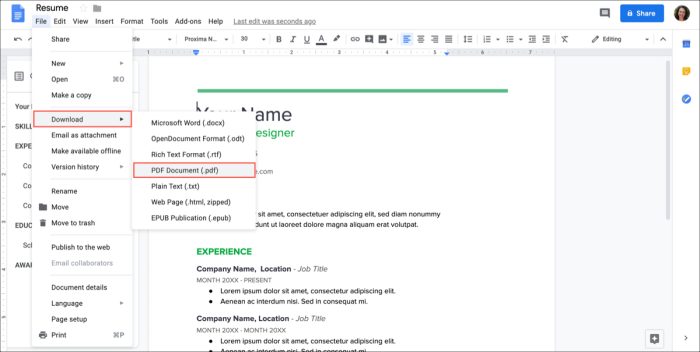
 How To Create A Pdf From A Document In Google Docs 9to5google
How To Create A Pdf From A Document In Google Docs 9to5google
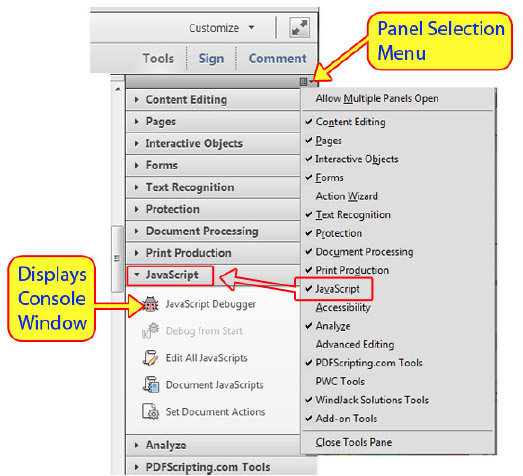
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
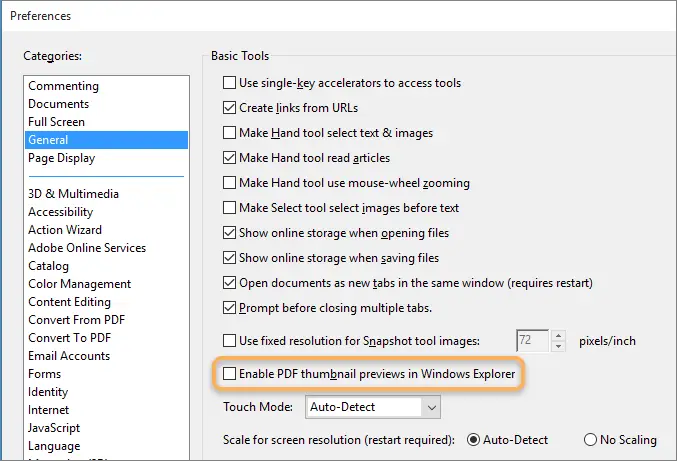
 Fix Pdf Thumbnail And Preview Not Showing Up In File
Fix Pdf Thumbnail And Preview Not Showing Up In File
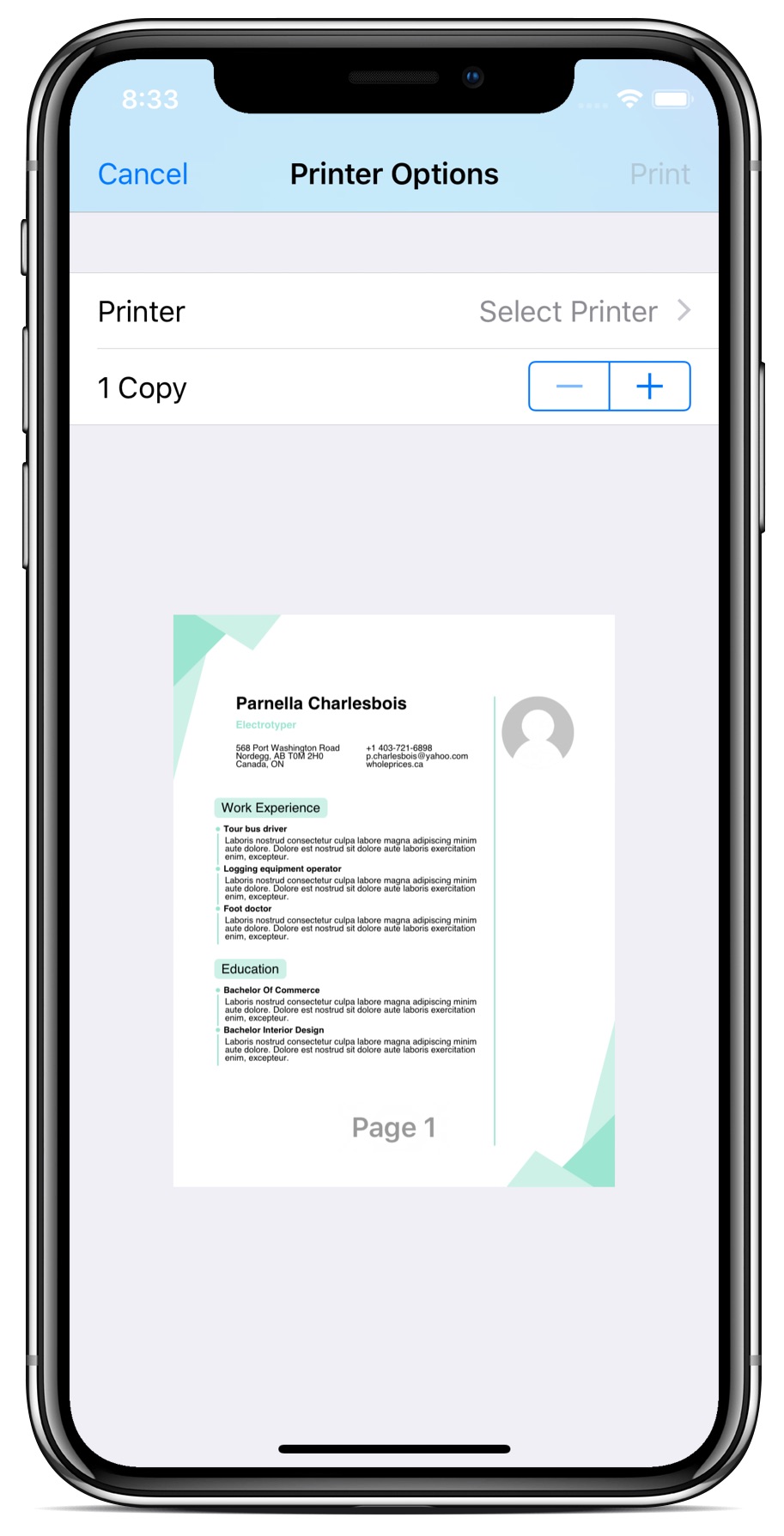
 2 Easy Ways To Open Pdf On Android In 15 Seconds
2 Easy Ways To Open Pdf On Android In 15 Seconds
How To Convert Pdf Files To Other Formats


0 Response to "20 Javascript Open Pdf And Print"
Post a Comment