34 Javascript Load Url Into String
Approach: To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab. 2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest.
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL.

Javascript load url into string. Important note: Make sure your JavaScript code runs after the IFrame object have loaded in the DOM, to achieve this write the JavaScript code after the IFrame or Body object. Code Javascript code to pass parameters in query string in the IFrame URL. Here you can get the full code on Github In this JavaScript quick tutorial, we'll learn how to select a file using a File input control to convert it into a Base64 URL, also add a View button to preview the selected file by opening in the new Chrome tab by creating a BLOB url. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you ...
It can POST and GET data from an URL, just like browsing a website, and it will return the HTML as a string. If you plan on using jQuery (real handy), it is easy to use Ajax. Like this example (does not work without the library): $.ajax({ url : "/mysite/file.html", success : function(result){ alert(result); } }); Next we updated our boomerang to attempt to simulate the "loading CSS/JS from an external URL" behavior, despite every resource coming from one URL. It turns out that Javascript has a feature to do just this: Blob URLs. Blobs We can use the Blob constructor to create a pseudo-file. It's not a real file loaded from disk or from a URL -- it's ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
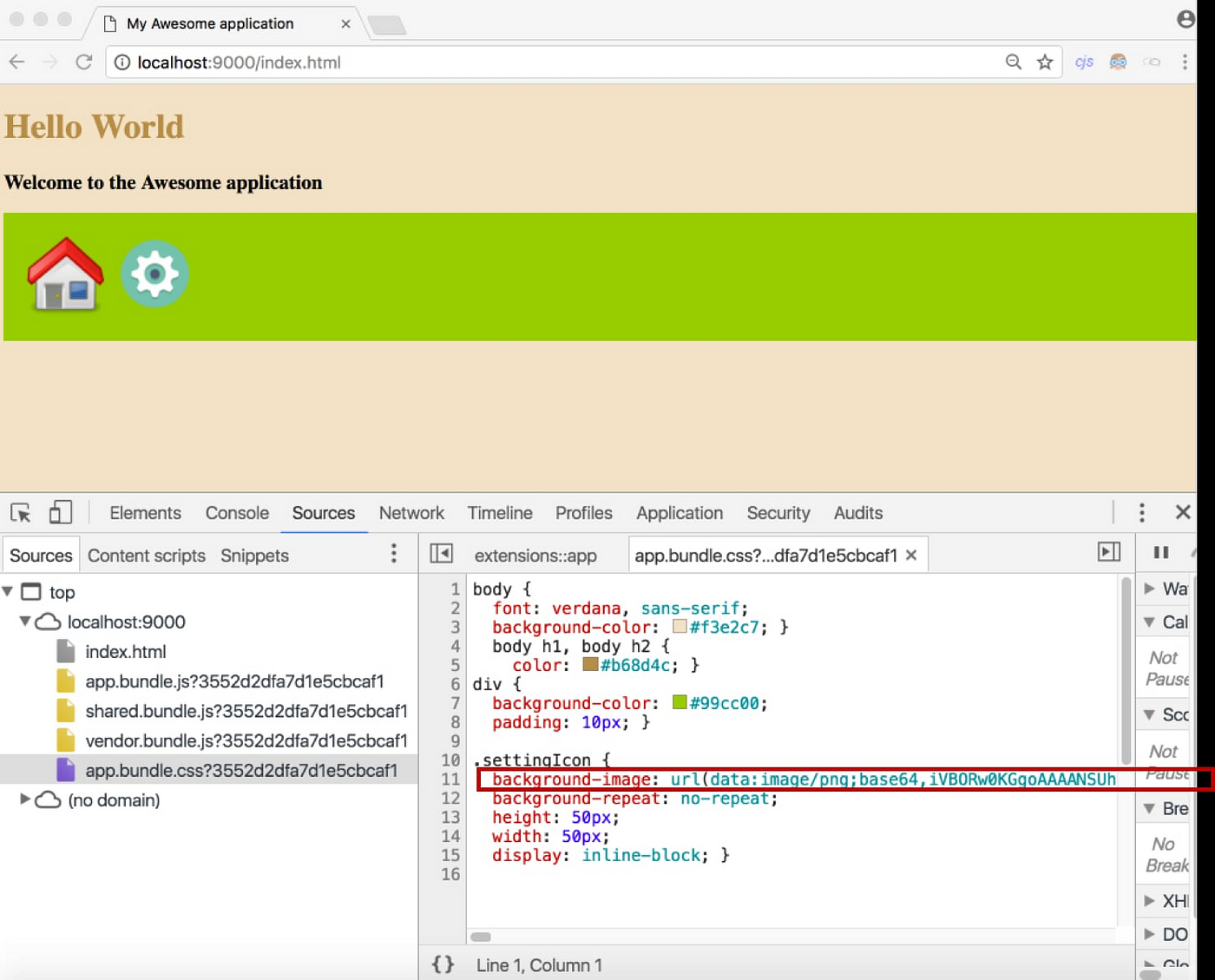
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. How to URL Encode a String in Golang Rajeev Singh 3 mins. Golang Url Encoding example. Learn How to encode a String into URL Encoded format in Golang. Go's net/url package provides functions like QueryEscape(), PathEscape(), QueryUnescape(), and PathUnescape() to perform URL encoding and decoding.
Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) location.href is shorthand for window.location.href (you call location from global object - window, so this is window.location.href), and this is only a string with the full URL of the current website. Other methods of JavaScript redirection Assigns a new URL to the current window. The.load () method, unlike $.get (), allows us to specify a portion of the remote document to be inserted. This is achieved with a special syntax for the url parameter.
As a JavaScript developer, you are frequently required to construct URLs with query string parameters when asynchronously calling a RESTful API via XHR. One good way to add query string parameters to the URL is by creating an object and then converting it into a query string. The send method of the XMLHttpRequest has been extended to enable easy transmission of binary data by accepting an ArrayBuffer, Blob, or File object. The following example creates a text file on-the-fly and uses the POST method to send the "file" to the server. This example uses plain text, but you can imagine the data being a binary file instead. JavaScript Blob. The browser has additional high-level objects. Among them is the Blob. The Blob object visualizes a blob that is a file-like object of immutable. The Blob is a raw data: you can read it both as binary data or text. It consists of an optional string type, blobParts, strings, as well as BufferSource.
url A DOMString indicating the URL of the resource to be loaded. This can be a path or URL to an HTML page, image file, or any other resource that is supported by the browser. If the empty string ("") is specified as url, a blank page is opened into the targeted browsing context. windowName Optional A DOMString specifying the name of the browsing context (window, <iframe> or tab) into which to ... How to split dynamic div content into two div content with specific height using jquery or javascript? How to get the URL of a page referrer and load the content in a div using jquery .load How to Copy html div content and paste using javascript jquery 21/8/2021 · 39 Javascript Load Url Into String Written By Ryan M Collier. Saturday, August 21, 2021 Add Comment Edit. Javascript load url into string. Add Android App Links Android Developers. Window Location Cheatsheet Samanthaming Com. Javascript Redirect A Url Geeksforgeeks.
7/7/2020 · Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using JavaScript & modify them. Table of Contents. Using JavaScript split() & regex.exec() method; using Javascript Split & reduce method methods If it does match, then the method returns false in order to not override the URL loading (it allows the WebView to load the URL as usual). If the URL host does not match, then an Intent is created to launch the default Activity for handling URLs (which resolves to the user's default web browser). Set objXML = CreateObject ("Microsoft.XMLHTTP") ... Not only is this a javascript newsgroup, but it is also substantially a. group for web pages. Therefore, since many differing OSs and browsers can be used to read Web. pages, a "solution" that works only with Microsoft systems is of limited.
Then use JSON.stringify() method to convert javascript object into string and display the content. Next, take an empty string and append (key, value) pairs of object to it by accessing the every property of object. Example: This example serialize an object into a list of URL query parameters using JavaScript. We can use a URL object in fetch or XMLHttpRequest, almost everywhere where a URL-string is expected. Generally, the URL object can be passed to any method instead of a string, as most methods will perform the string conversion, that turns a URL object into a string with full URL.
The query-string is the part of a URL where data is transferred to a web application or back-end database. You need query strings because the HTTP protocol is stateless by design. The query string consists of query parameters and sends data to the server. The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js. To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by all modern browsers. Here is how we can use it: I would like to load PDF file from URL into JavaScript variable (this file is on another domain) and then print the base64 encoded string of that file. This script allows me to browse file on my computer and then it prints base64 string into browser console:
Loading text strings containing HTML code into an HTML parser in a Javascript/Jscript I would like to know, how one would go about loading a text string containing HTML code, so as to be able to use javascript or Jscript to work with the HTML code in the text string, in the same way that one works with XML code in a text string using the XML ... In this article, we will examine how to read the contents of any text file that exists on your computer into a variable using JavaScript. The following are a few basic pointers that everybody should brush through before looking at the code: Event listeners: These are predefined functions that exist in JavaScript. They take two arguments, the ...
 Flutter Webview Load Html File In To Webview Open Url In
Flutter Webview Load Html File In To Webview Open Url In
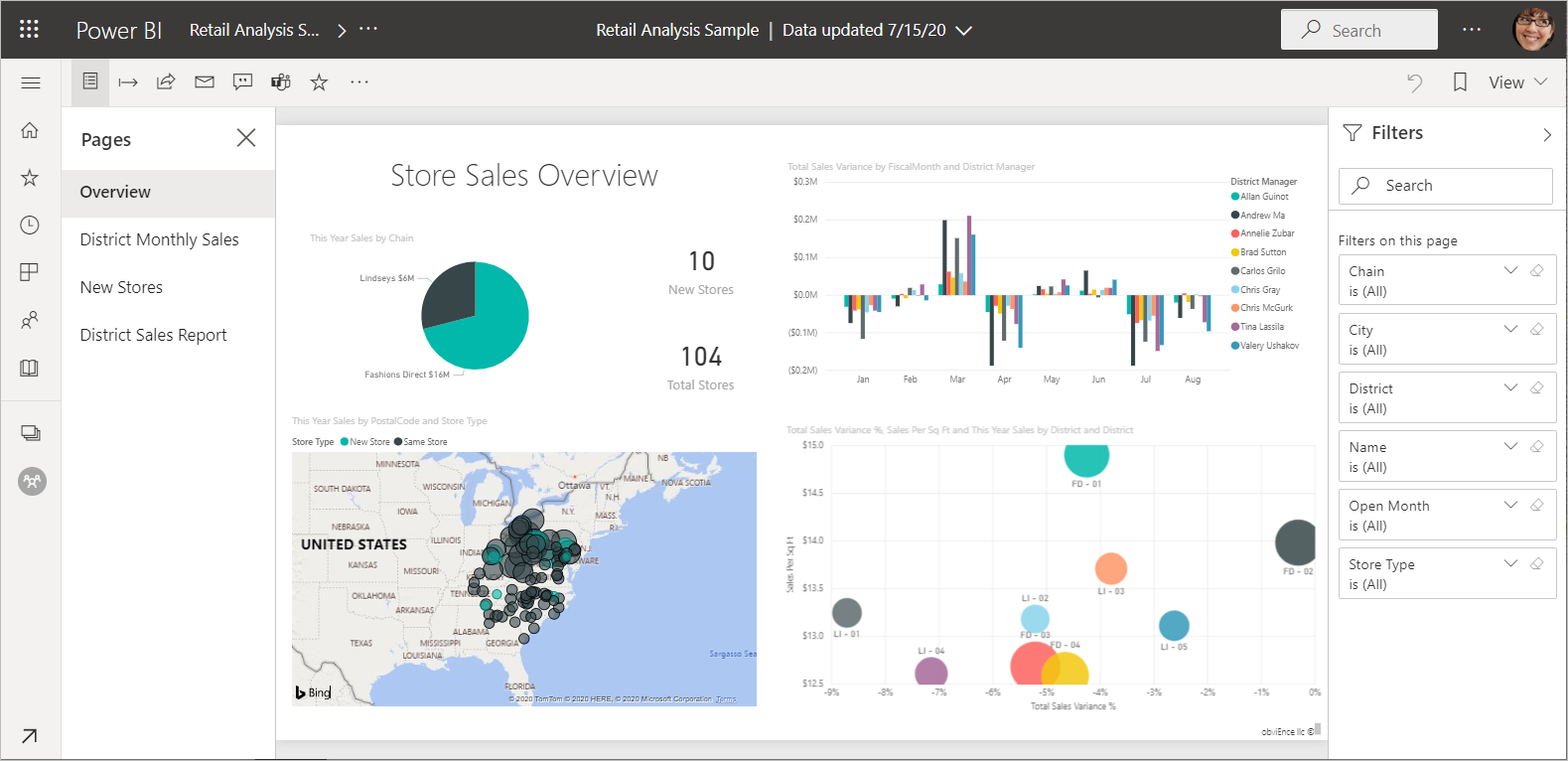
 Web Url Configuration In A Power Bi Desktop Report
Web Url Configuration In A Power Bi Desktop Report
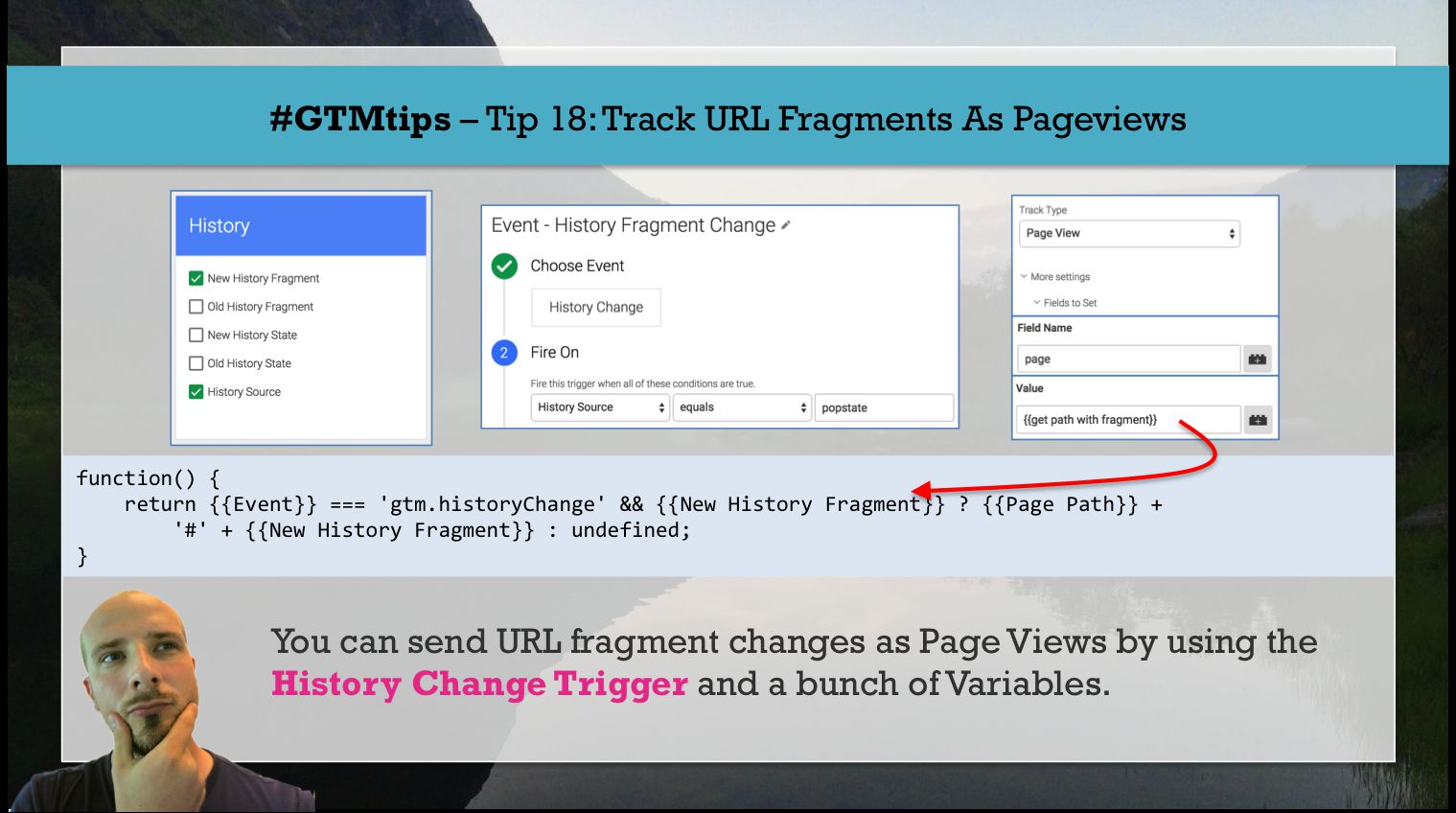
 What Is Url Variable In Google Tag Manager Analytics Mania
What Is Url Variable In Google Tag Manager Analytics Mania
Tableau Tip Passing Filters In A Url To Create A Dynamic
 Rest Api Design Best Practices For Parameter And Query String
Rest Api Design Best Practices For Parameter And Query String
 Handling Images Usually There Are Two Ways The Images By
Handling Images Usually There Are Two Ways The Images By
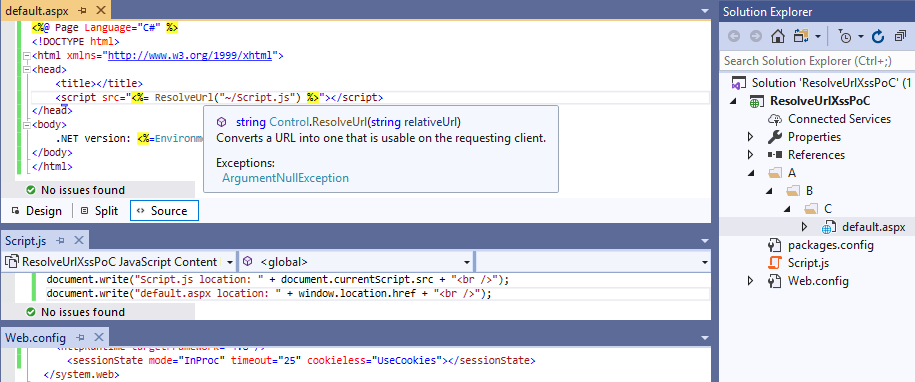
 All Is Xss That Comes To The Net
All Is Xss That Comes To The Net
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Consume A Rest Service Studio Pro 9 How To S Mendix
Consume A Rest Service Studio Pro 9 How To S Mendix
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 How To Navigate Url In An Iframe With Javascript
How To Navigate Url In An Iframe With Javascript
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Filter A Report Using Query String Parameters In The Url
Filter A Report Using Query String Parameters In The Url
 Powershell Invoke Webrequest Parse And Scrape A Web Page
Powershell Invoke Webrequest Parse And Scrape A Web Page
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Gtmtips Track Url Fragments As Pageviews Simo Ahava S Blog
Gtmtips Track Url Fragments As Pageviews Simo Ahava S Blog
 How To Check A Link For A Virus
How To Check A Link For A Virus
 Protect Your Website From Its Embedded Content With Iframes
Protect Your Website From Its Embedded Content With Iframes
 How To Open An Url In A New Tab Using Javascript Clue Mediator
How To Open An Url In A New Tab Using Javascript Clue Mediator
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Fetch Html From Url Code Example
Fetch Html From Url Code Example
 How To Faq Analytics Platform Matomo
How To Faq Analytics Platform Matomo
![]() Web Url Configuration In A Power Bi Desktop Report
Web Url Configuration In A Power Bi Desktop Report
 How To Read A Local Text File Stack Overflow
How To Read A Local Text File Stack Overflow
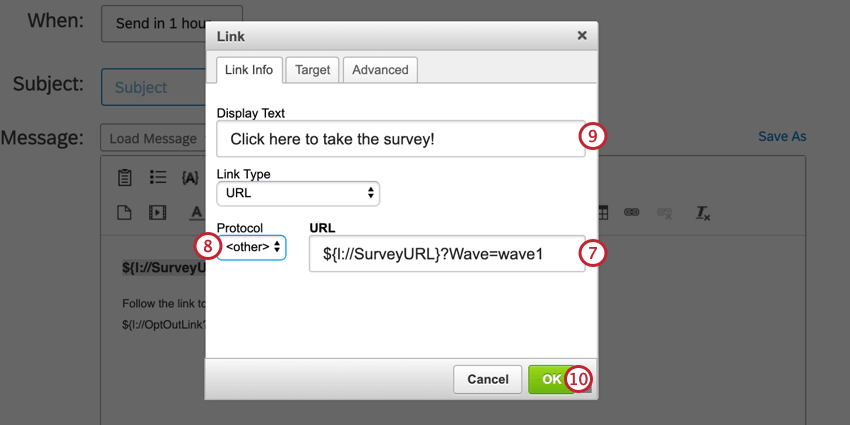
 Passing Information Via Query Strings
Passing Information Via Query Strings
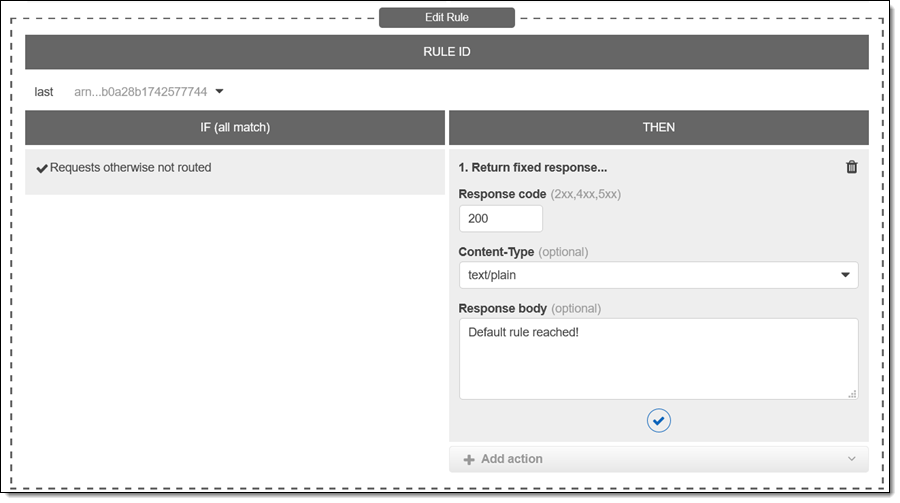
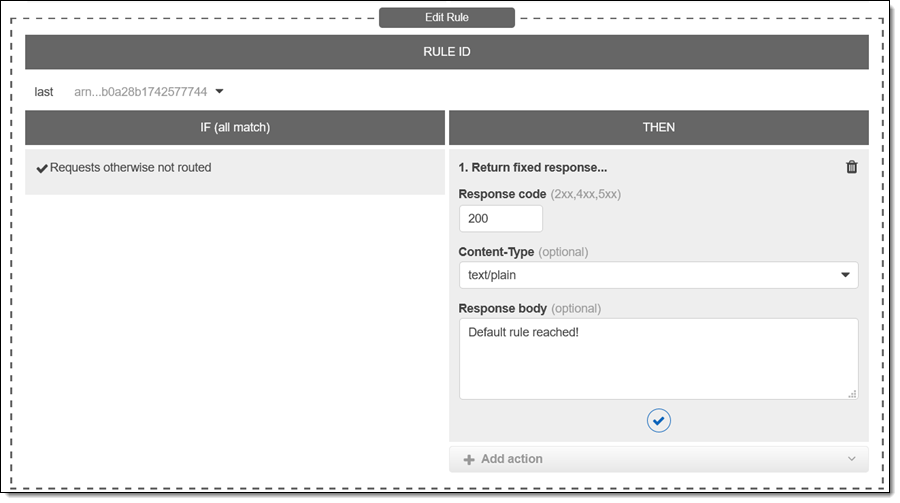
 New Advanced Request Routing For Aws Application Load
New Advanced Request Routing For Aws Application Load
 Magecart Card Skimmers Injected Into Online Shops
Magecart Card Skimmers Injected Into Online Shops
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
Prof Dr Eric Bodden Javascript In Android Apps An



0 Response to "34 Javascript Load Url Into String"
Post a Comment