22 Registration Form In Html Code With Css And Javascript
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. therefore, In the HTML, we will put both forms, such as login form and Registration form, hiding the second one with CSS, there is no need to use JavaScript, you can handle both form with pure CSS. I have used social icons images such as Facebook, Twitter, etc. here you can use google font-awesome icons, in the previous tutorial I have ...
 Free Creative Html Code For Website Registration Form Css
Free Creative Html Code For Website Registration Form Css
Note that with a little intelligent use of CSS and javascript validations, a simple registration form looks much better. Check when the browser window shrinks; the form readjusts itself according to the window size. Also, the validations added to the form let the user know if he left a blank text box. Check the HTML code excerpt below.

Registration form in html code with css and javascript. However, you can update their values according to your course/requirements. Besides this, you can also add a stylish radio button for policy agreement in your student registration form. CSS Styles & Form Validation. Now, its time to style the registration form using CSS. The following code snippet defines the basic layout of the form. For example, Student registration form, online banking, ecommerce sites, etc. Below is a code in HTML, CSS and JavaScript to verify a form. HTML is used to create the form. CSS is designing the layout of the form. JavaScript to check the form. Here is my HTML code for this. Jul 07, 2020 - In this article, I will be guiding you through how to design a cool HTML CSS Dating Registration Form step-by-step from scratch like in the screenshot below. Just so you are aware, I will be only…
Forms are used in webpages for the user to enter their required details that further send to the server for processing. A form is also known as a web form or HTML form. In this article, you will learn to make a responsive sliding login and registration form using HTML, CSS, and Javascript. Hello readers, in this article we'll learn how to create Responsive Login & Registration Form Using HTML, CSS, and JavaScript. previously I have shared How To Make Coming Soon Page Using HTML CSS. and now it's time to create Responsive Login & Registration Form Using HTML, CSS, and JavaScript.. In this program, there's a login page or form as you can see in the image. The domain name Webcodehelpers is for sale. Call BuyDomains at 844-896-7299 to get a price quote and get your business online today!
CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Browse other questions tagged javascript html css validation or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 2 Mar 16, 2017 - Here is an example of html code for student registration form. In this example, we have displayed many text fields, radio button, Reset button and Submit Form button. We have used Reset button that resets all fields to blank. We have used JavaScript validation in student registration form.
HTML form design examples with code. Now, let us see how to create the project Details form using HTML and CSS. First, we will create an HTML page by using a code editor like Sublime, Atom, Visual Studio code, etc. Here, we will use Visual Studio code to create a project details form. Read: Registration form design in HTML and CSS with code Tags for Simple Registration Form For Employee With Validation in JavaScript. sample html code for simple registration form for employee; Employee Registration Form; Html Validation Example; Validation of Html form; Registration Form with validation; html code for registration form validation; registration form with validation in html Mar 22, 2021 - In this article, we will explore why your website needs registration forms, what it should look like, and where you can get one for free.
Source code: https://goo.gl/sihxZ7 Support me on Patreon: https://goo.gl/hv7yjB Using JavaScript, the input fields of the registration page are validated ind This bootstrap registration form template is coded based on jQuery mobile JavaScript which makes it compatible across many platforms and also make it very customizable. The html5 form template is available for free download here. ... This kind of registration form in html with CSS3 helps in ... Aug 25, 2019 - Collection of hand-picked free ... in) form code examples. Update of October 2018 collection. 9 new items. ... Sign up modal form. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... Double slider login form in HTML, CSS and JavaScript. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... Simple HTML and CSS registration form with ...
HTML CSS Image Hover Effects; HTML Login and Signup Form With CSS JavaScript Source Code. Before sharing source code, let's talk about it. First I have created two different HTML forms inside a div, and put another two divs for two forms. Inside the form I have used many types of inputs like text, email, password, submit, etc . And also ... This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A ... registration form design in html and css with code This is an example of a simple registration form in html code and css code. Read: What is a Visual Studio Code Workspace Responsive registration form validation using JavaScript
HTML Registration Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol ... sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Sep 15, 2020 - Animation in web design is very popular nowadays. Using animation in your UI design gives your site a...
Create Code HTML for Registration Form with Validation The simple and easy way to create the form on your website to add formstyle.css and validation.js then copy & paste HTML code form the index.html file. But if you want to create it step by step then follow these simple steps: Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML < Create a CSS file on your computer with the name of style.css and copy-paste the following CSS code of this Registration Form in your document. Remember that the HTML file and CSS file must be in the same folder. CSS CODE: Copy Codes. To directly download all source code files of the signup or registration form, click on the download button ...
Apr 29, 2021 - Those beautiful css css3 sign up & registration form templates are necessary for web designer interface. Learn more about the css css3 and HTML5 registration form. In this article we will show you some examples of css css3 html5 registration form templates, you can feel free to download this ... Learn how to design a simple registration form in HTML and CSS with the STEP by STEP instructions from Scratch. Source Code is also Included! ... class attributes can be used to target an element in CSS or JavaScript normally referred to as selectors. ... we need to add some CSS code for .form-header in our CSS file like below. How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps.
In this article, We will design a user registration form using HTML and CSS and validate it using JavaScript. HTML Code: The HTML code is used to implement the structure of registration form. When we design HTML form, we mainly use <form>, <input>, and <button> tags. We also use some other tags, but the other tags are used for structuring the form. In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not. If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
On a user registration form, there are certain rules you want your users to follow when inputting values to register on your site. Some of those rules include: · There are many more rules but let's leave it at these basic rules. In this tutorial, we are going to perform form validation on ... Step 1. Choose an HTML editor. Just like you need a word processor to create a text document, you need a text editor to create HTML code. These tools convert the weird and wonderful code you type into a registration form. There are dozens (if not hundreds) of HTML editors on the market, most of which tend to offer similar features. Now you can use this form anywhere you want. Basically, here I will give you example & source code of this form. For this form, I used HTML, CSS, JQuery & Font-Awesome font for better styling. Validated Registration Form Source Code Below Here: In HTML file you have to like 3 files - minified jquery, CSS file & javascript file.
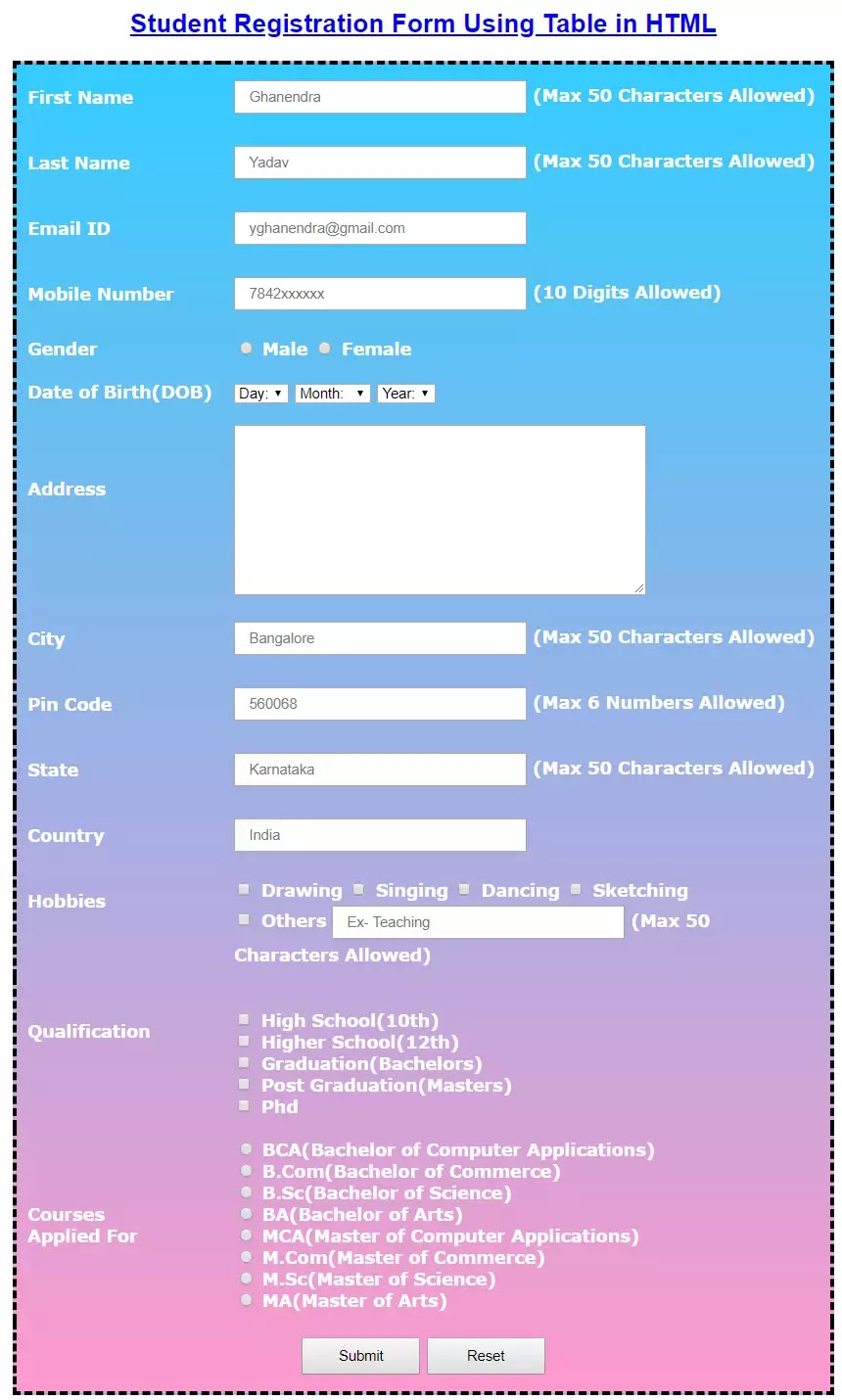
Login and Registration Form in HTML [Source Codes] To create this form (Login and Registration Form in HTML). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. We are going to design Student Registration Form in HTML with CSS using Table in HTML. A simple HTML Code for Student Registration Form that contains all necessary fields in the student registration form. Take an example, First-Name, Last-Name, EmailID, Mobile Number, Address, Hobbies, Course, Gender, Date-of-Birth, etc. Registration form in html code with css and javascript. 30 Best Html Login Registration Form Templates 2016 Designmaz. Form Validation With Javascript On User Registration Form Youtube. ... Design A Cool Registration Form Using Html Css By Raja Tamil The Startup Medium.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Go to our HTML Form Tutorial to learn more about HTML Forms. Tip: Go to our CSS Form Tutorial to learn more about how to style form elements. ... Explore now. COLOR PICKER. LIKE US. Get certified by completing a course today! w 3 s c h o o l s C E R ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript will help to prevent at earlier stage to verify the data type and validation of it. Example of the student registration form in HTML with JavaScript validation The following is the HTML structure (Name, Roll no, and date of birth) for the student registration form.
You can create a Registration form using HTML and Validate user input data of fields by using JavaScript. Must Read: Student registration form in HTML with JavaScript validation Most common example Gmail or other social media online registration. It is is a list of fields that a user will input data into and submit to a company or individual.
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates
 Registration Form With Validation Example And Source Code
Registration Form With Validation Example And Source Code
 Student Registration Form In Html With Css Completely Free
Student Registration Form In Html With Css Completely Free
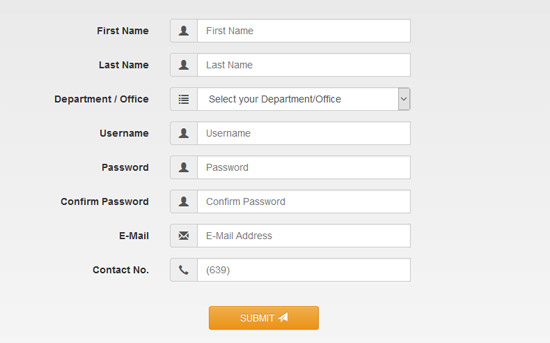
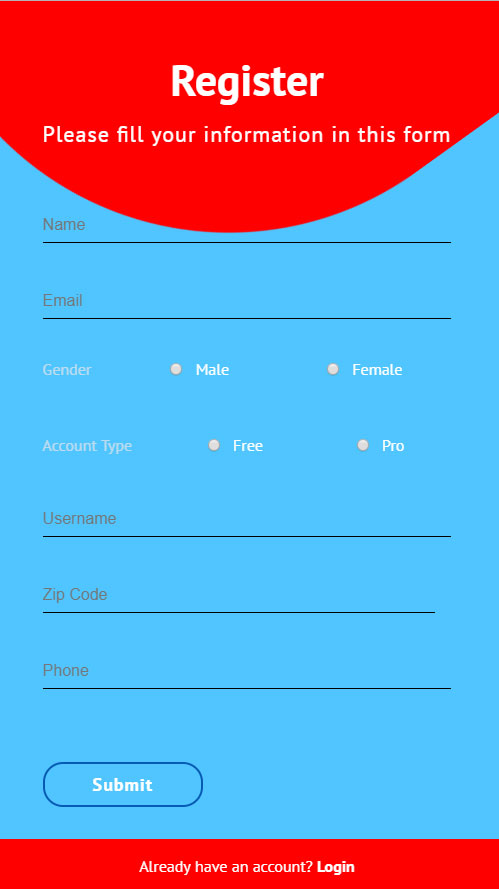
 Employee Registration Form In Html With Css Source Code
Employee Registration Form In Html With Css Source Code
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates
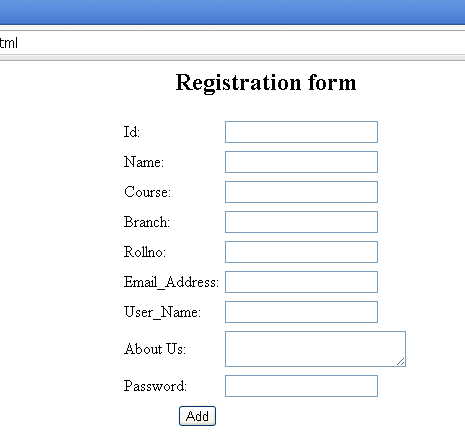
 Html Code For Registration Form
Html Code For Registration Form
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
 Creating Secure Registration Form Using Html Css And Js
Creating Secure Registration Form Using Html Css And Js
 Design Registration Form In Html With Css Source Code
Design Registration Form In Html With Css Source Code
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates
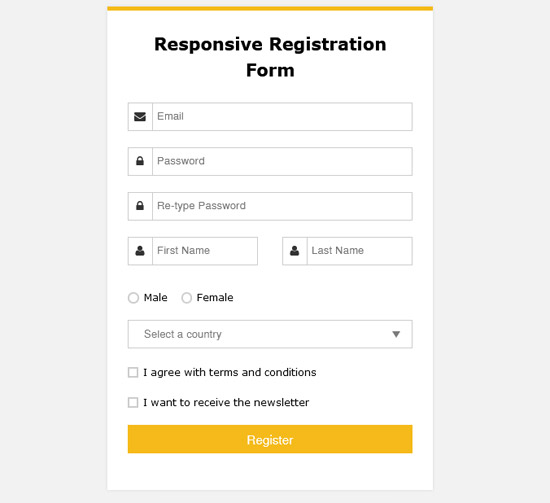
 Responsive Registration Form In Html And Css
Responsive Registration Form In Html And Css
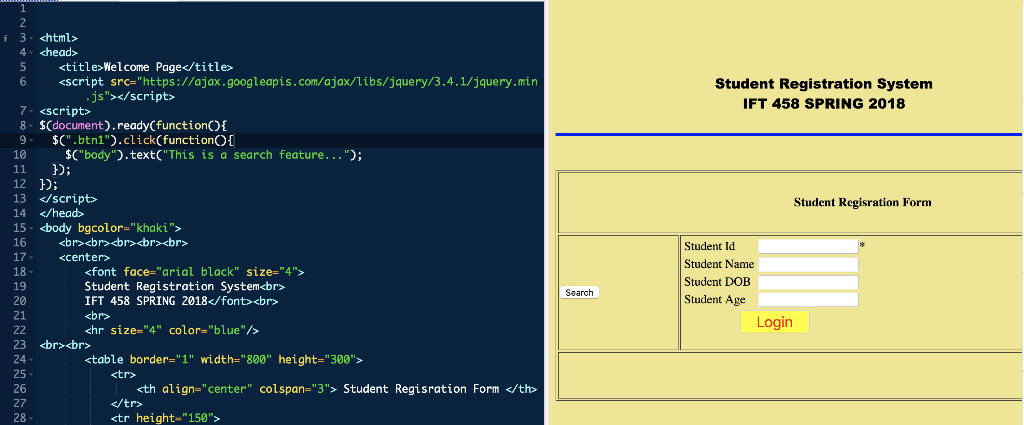
 Github Jesse Bett Student Registration Form Using Html5
Github Jesse Bett Student Registration Form Using Html5
 25 Css Login Registration Forms
25 Css Login Registration Forms
 Create Html Code For Registration Form With Validation
Create Html Code For Registration Form With Validation
 Registration Form With Validation Example And Source Code
Registration Form With Validation Example And Source Code
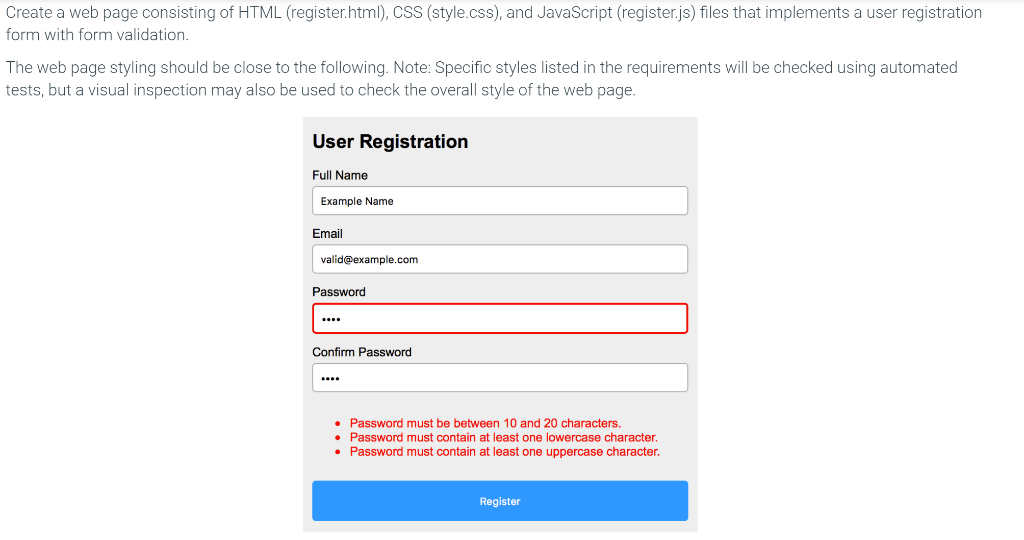
 Create A Web Page Consisting Of Html Register Html Chegg Com
Create A Web Page Consisting Of Html Register Html Chegg Com
 Great Html And Css Forms You Can Use 49 Templates
Great Html And Css Forms You Can Use 49 Templates
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Consider The Attached Registration Form Use Using Chegg Com
Consider The Attached Registration Form Use Using Chegg Com
 Login And Registration Form With Html5 And Css3
Login And Registration Form With Html5 And Css3

0 Response to "22 Registration Form In Html Code With Css And Javascript"
Post a Comment