34 How To Save File In Folder Using Javascript
It it possible to use javascript to save a file to specific directory , Used Filesaver.js plugins to download a text file. By default file download in My download folder. Need to store the downloaded file in a specific Used Filesaver.js plugins to download a text file. Jul 30, 2021 - This tutorial will walk through the ways to create and save files in Javascript - Free example code download included.
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
Oct 26, 2019 - Hello guys, I am working on a simple html,css and JavaScript editor with a compiler. I need help how to create file with JavaScript at a button click. Something like this code <! Doctype html> <html> <body> <textarea …

How to save file in folder using javascript. Jan 27, 2021 - A massive downside of the download approach is that there is no way to make a classic open→edit→save flow happen, that is, there is no way to overwrite the original file. Instead, you end up with a new copy of the original file in the operating system's default Downloads folder whenever ... Jul 12, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. May 29, 2019 - Usually when you want to save a file generated with JavaScript, you have to send the data to your server and then return the data right back with a Content-disposition: attachment header. This is less than ideal for web apps that need to work offline. The W3C File API includes a FileSaver ...
Jun 15, 2015 - I have data that I want to write to a file, and open a file dialog for the user to choose where to save the file. It would be great if it worked in all browsers, but it has to work in Chrome. I w... 29/3/2012 · < HTML > < HEAD > < SCRIPT language =" JavaScript" > function WriteFile() { var fso = new ActiveXObject("Scripting.FileSystemObject"); var fh = fso.CreateTextFile("c:\\Test.bmp", true); fh.WriteLine("Some text goes here..."); fh.Close(); } < /SCRIPT > < /HEAD > < BODY > < P > < SCRIPT language =" JavaScript… Dec 04, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 4 Dec 2015
Example 2 (using extensions): Listing files in a folder. 1. Run JavaScript Editor 2. Copy and paste the code below 3. Save the file as FolderExample.js, and 4. Select Build / Execute from the menu. Note: if you do not save the file, getCurrentFolder() below will return an empty string. 8/8/2009 · thes links helps you. http://www.codeproject /KB/aspnet/FileUploadingWithLoading.aspx. http://forums.seochat /seo-scripts-10/javascript-write-file-on-server-8092.html. Thanks :) Remember to click “Mark as Answer” on the post, if it helps you. Because It helps others to find the solution. Srinivas Kotra. 2/3/2019 · In this tutorial, we will create and save the data into a text file. To do that we’ll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of …
Checkout and learn about File Source in JavaScript Uploader control of Syncfusion Essential JS 2, and more details. Apr 11, 2020 - I want to upload my files to a specific folder in dropbox, I am using the filesUpload function to upload files. I want that the folder gets created 1st and then the files are stored in that folder. Below is my code. Mar 29, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · How to do ToString for a possibly ...
23/9/2010 · Answered by rohand 1 in a post from 10 Years Ago. I believe you can't directly do this thing with the help of Javascript. But you need to implement ICallBackEventHandler interface and with the help RaiseEventCallBack () and GetCallbackResult () functions of Callback event handler with some javascript. You will get your answer from below link.. A space, for example, is encoded as , so the file name "my file" is specified as "my file". Similarly, the character ä is encoded as �, so the file name "Bräun" is specified as "Br�un". This encoding scheme is compatible with the global JavaScript functions encodeURI and decodeURI. Jun 24, 2017 - I am writing JavaScript code which is executed in a local web server. Is it possible to have that code generate another file, which is then added to the same directory as the original file? If so, ...
The javascript saves the file based on field names. Now I would like it to not overwrite if a file is already save with the same name. I would like it to just add an 1 to the end of the file name and then incrementally increasing. the javascript: // Get the field value. var fn = getField ("Job Name").valueAsString + "_" + … How to write to local files on Windows from Javascript Save a file using the HTML5 W3C saveAs() with JS fallback....
Dec 19, 2013 - The FileSystem-API allows the creation ... using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities. ... To be able to save files and folders from inside ... How to let user save or download text file to their computer with javascript Example Code: https://jsfiddle /red_stapler/852okutL/ FileSaver.js: https://g Apr 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Jan 23, 2020 - Hello everyone! I managed to frankenstein together a javascript I found online to save out a JPG and PNG from a PSD to the parent directory and folder inside the parent directory. After a couple of nights of troubleshooting, the script below is doing MOSTLY what I need. From the working file (th...
 Edit Files With Workspaces Chrome Developers
Edit Files With Workspaces Chrome Developers
 How To Upload Image And Save In Folder In Jquery How To Save
How To Upload Image And Save In Folder In Jquery How To Save
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Getting Save As Prompt When Saving A Pdf Smartvault
Getting Save As Prompt When Saving A Pdf Smartvault
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Reading And Writing Files And Directories With The Browser Fs
Reading And Writing Files And Directories With The Browser Fs
 Using Notepad To Code Html Css And Javascript For Website Development
Using Notepad To Code Html Css And Javascript For Website Development
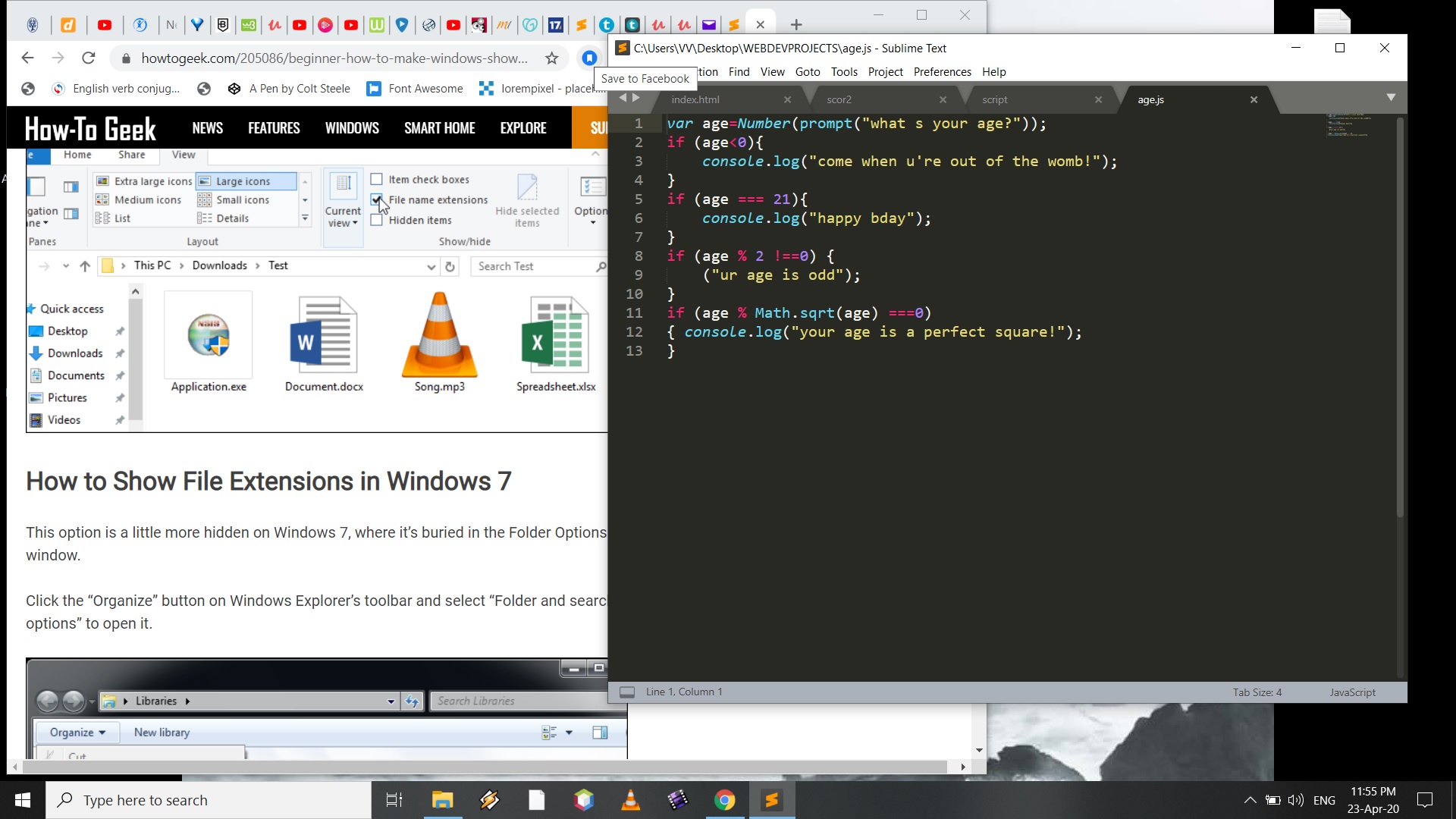
 Can T Save Files As Js Extension Technical Support
Can T Save Files As Js Extension Technical Support
What Is Google Drive A Guide To Google S File Storage Service
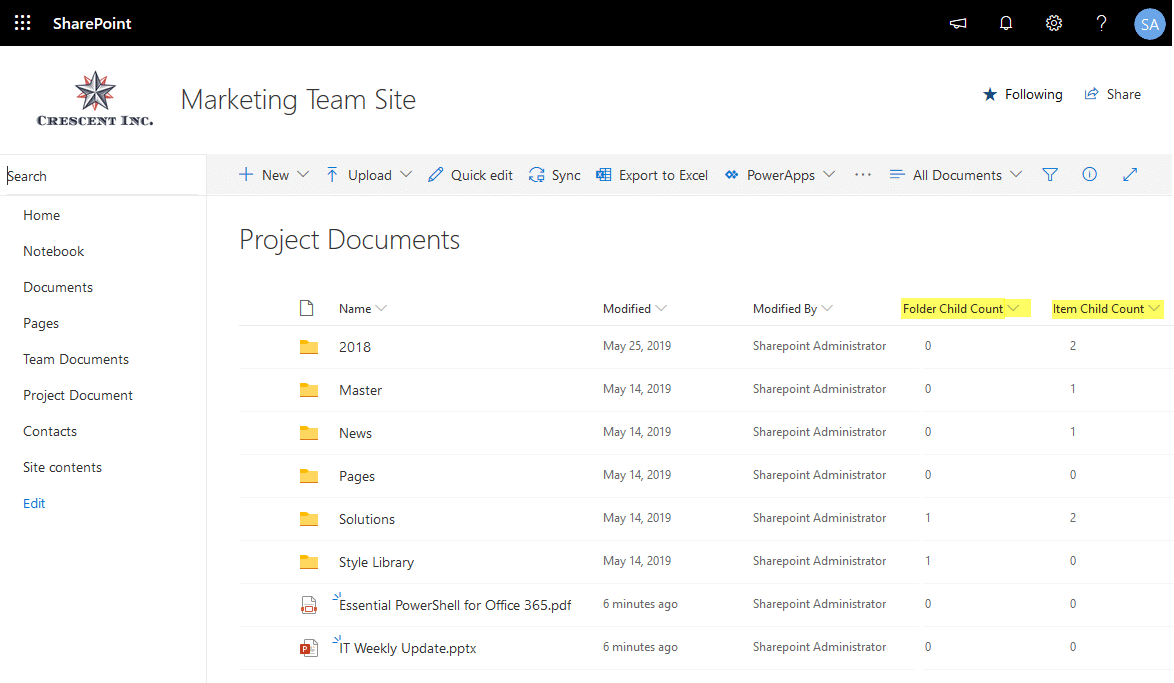
 Sharepoint Online Get Files And Sub Folders Count On Each
Sharepoint Online Get Files And Sub Folders Count On Each
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 File Picker Save Button Is Disabled Before Selecting A
File Picker Save Button Is Disabled Before Selecting A
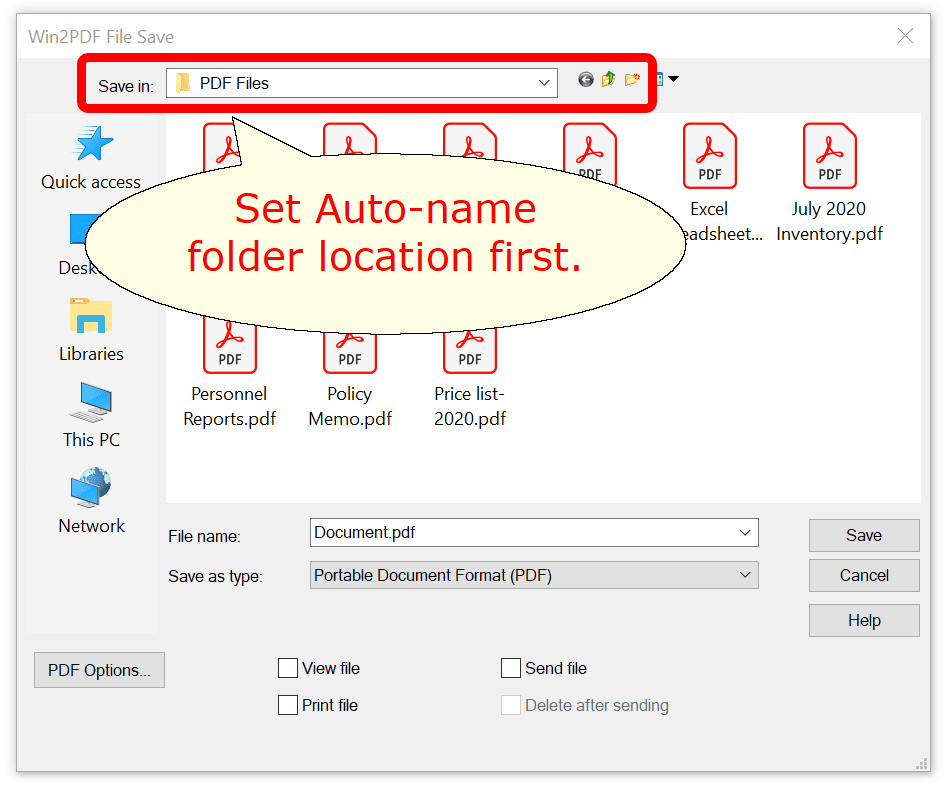
 Auto Name Files And Configure File Save Naming
Auto Name Files And Configure File Save Naming
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
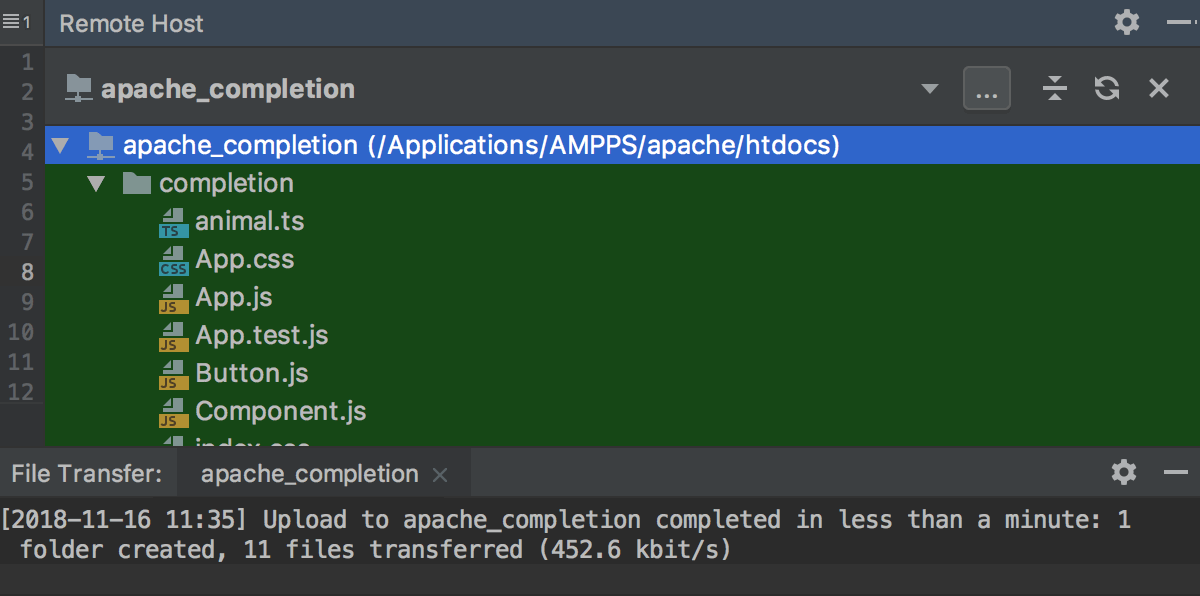
 Upload And Download Files Pycharm
Upload And Download Files Pycharm
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Edit Files With Workspaces Chrome Developers
Edit Files With Workspaces Chrome Developers
 Save As Dialog In Angular Stack Overflow
Save As Dialog In Angular Stack Overflow
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 The File System Access Api Simplifying Access To Local Files
The File System Access Api Simplifying Access To Local Files
 How To Save A Microsoft Word Document With Pictures Wikihow
How To Save A Microsoft Word Document With Pictures Wikihow
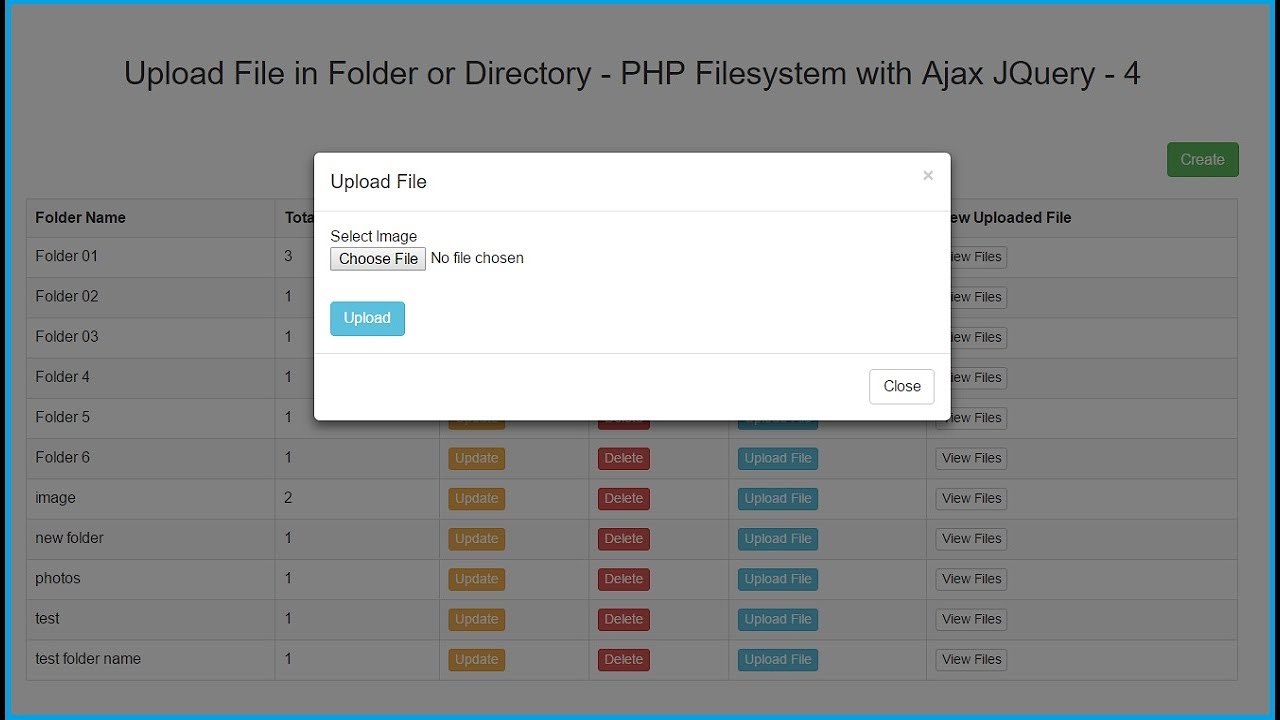
 Upload File In Folder Or Directory Php Filesystem With Ajax Jquery 4
Upload File In Folder Or Directory Php Filesystem With Ajax Jquery 4
 Dealing With Files Learn Web Development Mdn
Dealing With Files Learn Web Development Mdn
 Error The Process Cannot Access The File It Is Being Used By
Error The Process Cannot Access The File It Is Being Used By
 Save A File In Json Format Using Notepad Stack Overflow
Save A File In Json Format Using Notepad Stack Overflow
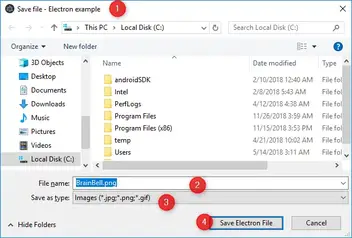
 Saving Files Electron S Save Dialog Box
Saving Files Electron S Save Dialog Box
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
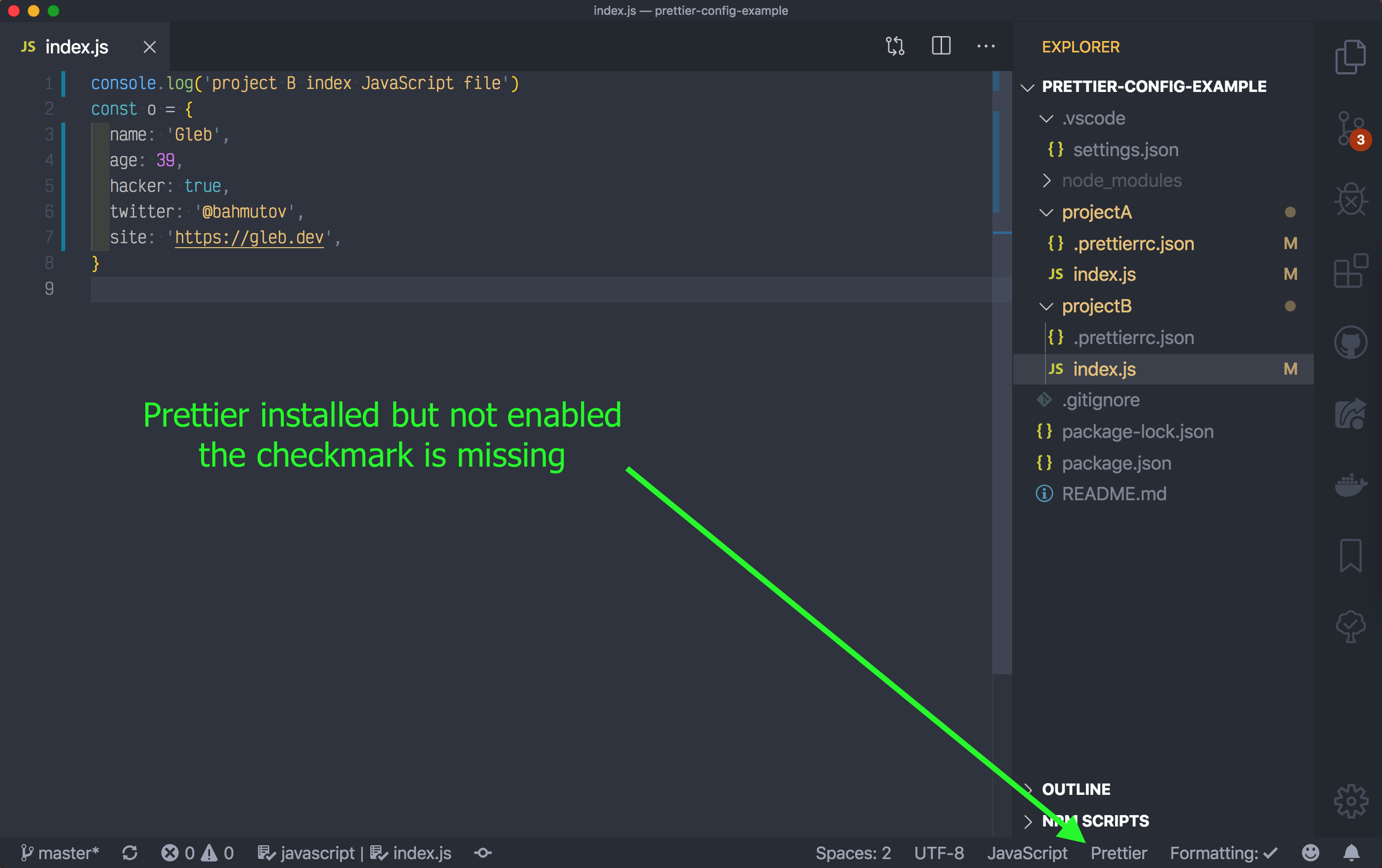
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
 3 In 1 Malware Infection Through Spammed Javascript
3 In 1 Malware Infection Through Spammed Javascript
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks

0 Response to "34 How To Save File In Folder Using Javascript"
Post a Comment