34 Add Key To Object Javascript
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Aug 25, 2020 - add a new property to your object using the value of key and assign the value from val to the new property.

Javascript add property to Object To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property.

Add key to object javascript. Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... Adding by obj['key'] or obj.key are all solid pure JavaScript answers. However both of LoDash and Underscore libraries do provide many additional convenient functions when working with Objects and Arrays in general..push() is for Arrays, not for objects. Both Object.assign() and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
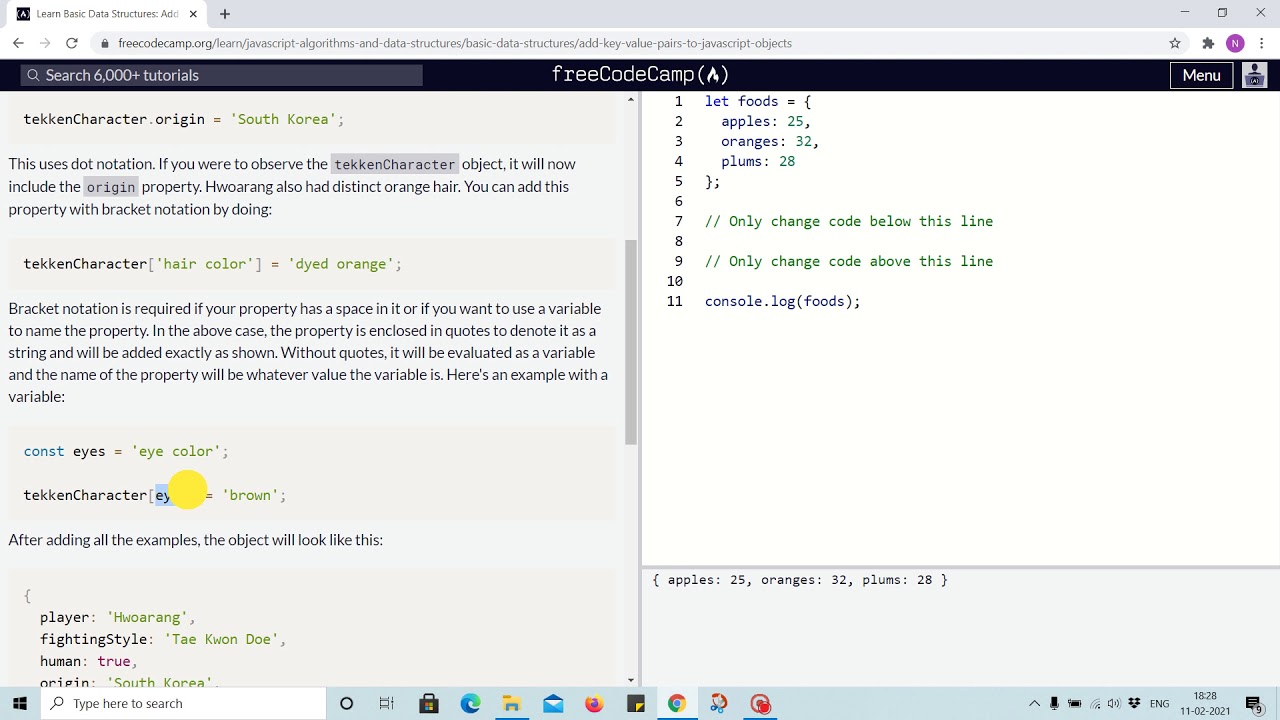
I wanted to add a key:value parameter to all the objects in an array. eg: ... How can I add a key/value pair to a JavaScript object? 2026. Get all unique values in a JavaScript array (remove duplicates) 1811. Find object by id in an array of JavaScript objects. 1920. Copy array by value. 11/11/2020 · How to Add a Key-Value Pair with Dot Notation in JavaScript. I'll create an empty book object below. const book = {}; To add a key-value pair using dot notation, use the syntax: objectName.keyName = value. This is the code to add the key (author) and value ("Jane Smith") to the book object: book.author = "Jane Smith"; Here's a breakdown of the above code: Oct 16, 2019 - The foods object has already been declared. All that is left to be done is to add three new key-values. ... The above code will create a ney key-value within the object.
Mar 08, 2020 - Each child in a list should have a unique "key" prop. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: ... Use myObj.hasOwnProperty('key') to check an object's own keys and will only return true if keyis available on myObj directly: myObj. hasOwnProperty ('key') Unless you have a specific reason to use the in operator, using myObj.hasOwnProperty('key')produces the result most code is looking for. Jun 04, 2021 - Each child in a list should have a unique "key" prop. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No ...
Description. Properties in the target object are overwritten by properties in the sources if they have the same key. Later sources' properties overwrite earlier ones. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it ... "conditionally add key to object javascript" Code Answer's. js conditional object property . javascript by Defiant Dragonfly on Oct 22 2020 Donate . 33. Source: stackoverflow . js conditional object key . javascript by Lucas Charvolin on Jan 13 2021 ... Jul 10, 2020 - Each child in a list should have a unique "key" prop. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: ...
1 week ago - The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with ... Nov 25, 2018 - This morning, Kieran Barker asked me: Anyone know whether it’s possible to add an item to a specific position inside an object? So here’s the thing: unlike arrays, objects don’t have an index. Technically the browser can order them however it wants. If you need a specific order, you’re ... JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics:
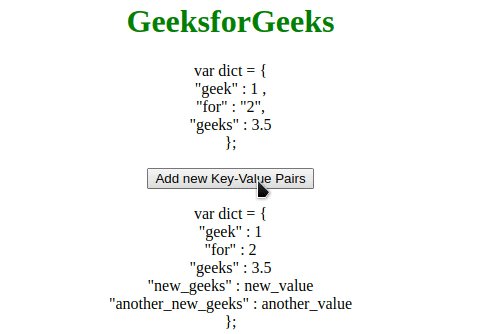
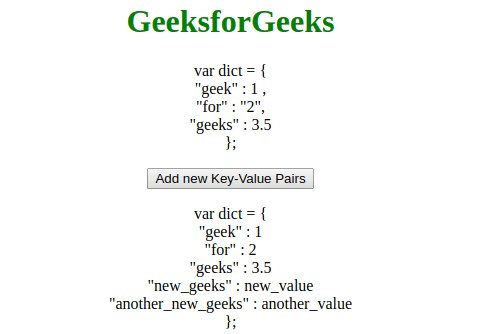
Apr 22, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. May 28, 2020 - Get access to ad-free content, doubt assistance and more! ... In this article, we will discuss how we can create a dictionary in JavaScript and add key-value pairs in it. Actually there is no ‘dictionary’ type in JavaScript but we can create key-value pairs by using JavaScript Objects. What worked for me is to use a temporary object for storing items in the desired order. For example: var new_object = {}; new_object[name] = value; // The property we need at the start for (var key in old_object) { // Looping through all values of the old object new_object[key] = old_object[key]; delete old_object[key]; } old_object = new_object; // Replacing the old object with the desired one
key. The key of the element to add to the Map object.. value. The value of the element to add to the Map object. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... In order to add key/value pair to a JavaScript object, Either we use dot notation or square bracket notation. Both methods are widely accepted.
Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ... To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods. custard = '🍮'; console.log( foods); Alternatively, you could also use the square bracket notation to add a new item: foods ['cake'] = '🍰'; console.log( foods); As you can see above, when you add a new item to an object, it usually ... 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. const key = "Codez" const obj = { 'hello': 'guys', } obj[key] = "Up" console.log(obj) 2. Using Object.defineProperty () method.
JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ... So, when you pass the key "programmer" to the object, it returns the matching value that is 2. Aside from looking up the value, you may also wish to check whether a given key exists in the object. The object may have only unique keys, and you might want to check if it already exists before adding one. Aug 25, 2020 - add a new property to your object using the value of key and assign the value from val to the new property.
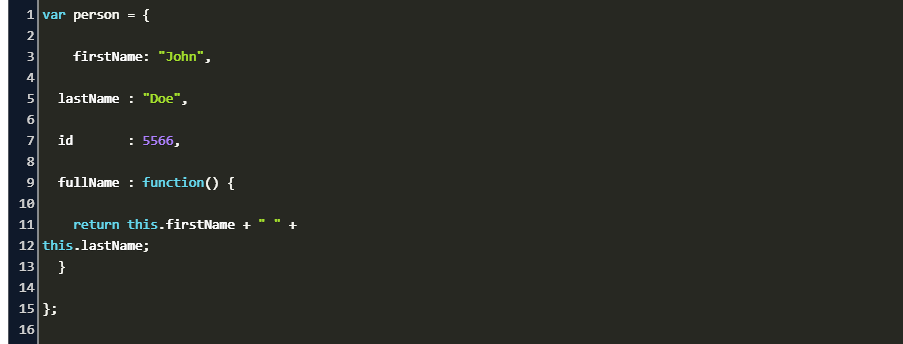
A property has a key (also known as "name" or "identifier") before the colon ":" and a value to the right of it.. In the user object, there are two properties:. The first property has the name "name" and the value "John".; The second one has the name "age" and the value 30.; The resulting user object can be imagined as a cabinet with two signed files labeled "name" and "age". Let's go over a few different methods of adding key/value pairs to an object! Let's begin with an object named orange and give it two properties: type and fruit. const orange = { type: 'fruit', color: 'orange', } Method 1: Dot Notation. The first method is dot notation. We can access properties on an object by calling object.property. Map(0) {} Keys, Values, and Entries for Maps. Objects can retrieve keys, values, and entries by using the properties of the Object constructor. Maps, on the other hand, have prototype methods that allow us to get the keys, values, and entries of the Map instance directly.
Today I needed to create a JavaScript object to pass to MongoDB, based on some request query parameters. Today I learned, thanks to this Stack Overflow answer, that there is a better way, using… supported by most of browsers, and it checks if object key available or not you want to add, if available it overides existing key value and it not available it add key with value. example 1. let my_object = {}; // now i want to add something in it my_object.red = "this is red color"; // { red : "this is red color"} example 2 In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. gimli.age = 139;
There are two ways to add a new property to an object: Use dot notation. If you know the key name of the property, the key3 in this example. obj.key3 = "value3"; Use square bracket notation. This form allow to give the key name dynamically. obj["key3"] = "value3"; This form is widely used when the key name is dynamically determined. Like in this example: Previously, we always had to use the bracket notation to use a dynamic key. With ES6, we can finally create dynamic variable key in the object declaration... Aug 25, 2020 - Get code examples like "append key value to object javascript" instantly right from your google search results with the Grepper Chrome Extension.
Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually.
Object Key Wrong For Manifest Js Issue 5 Googlecodelabs
 Findkey On Re Creating The Lodash Library Javascript
Findkey On Re Creating The Lodash Library Javascript
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Javascript Object Archives Js Startup
Javascript Object Archives Js Startup
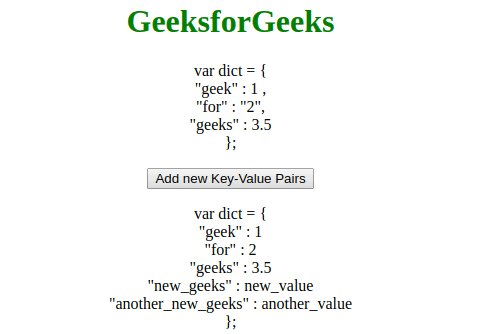
 How To Create Dictionary And Add Key Value Pairs Dynamically
How To Create Dictionary And Add Key Value Pairs Dynamically
Google Maps Adding Mapid For Styling Community
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
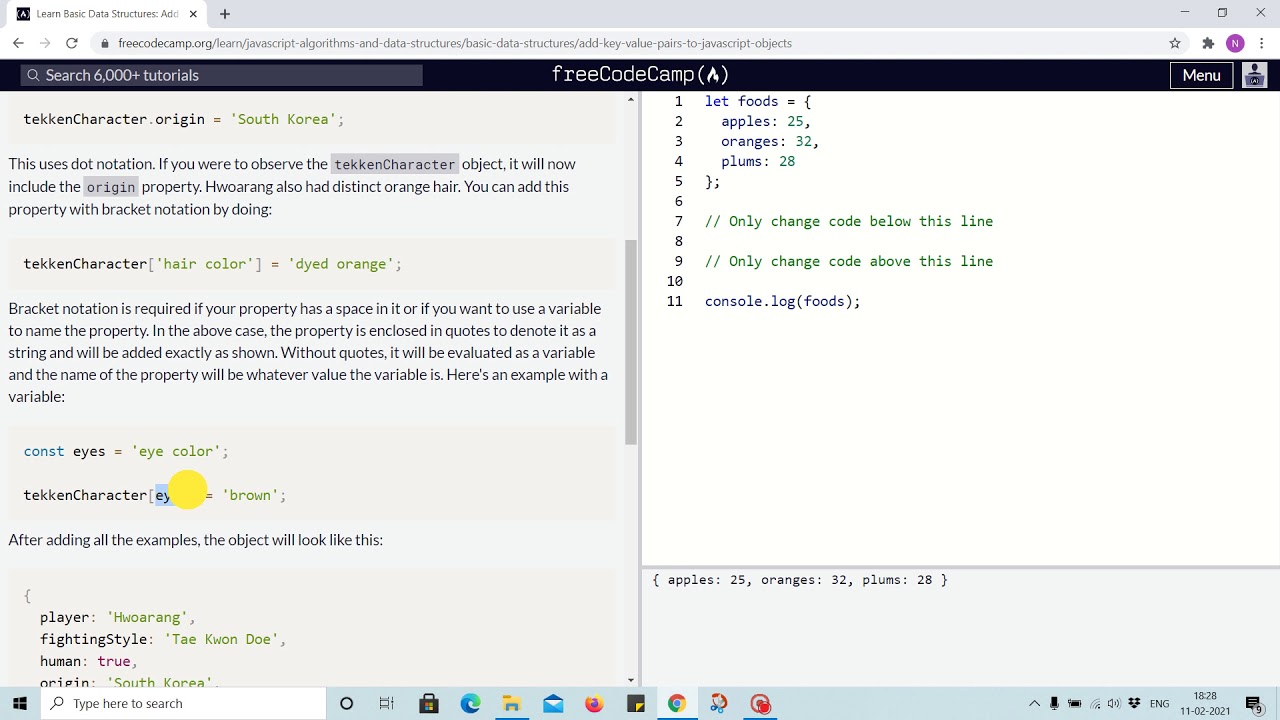
 Tutorial 13 Add Key Value Pairs To Javascript Object
Tutorial 13 Add Key Value Pairs To Javascript Object
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
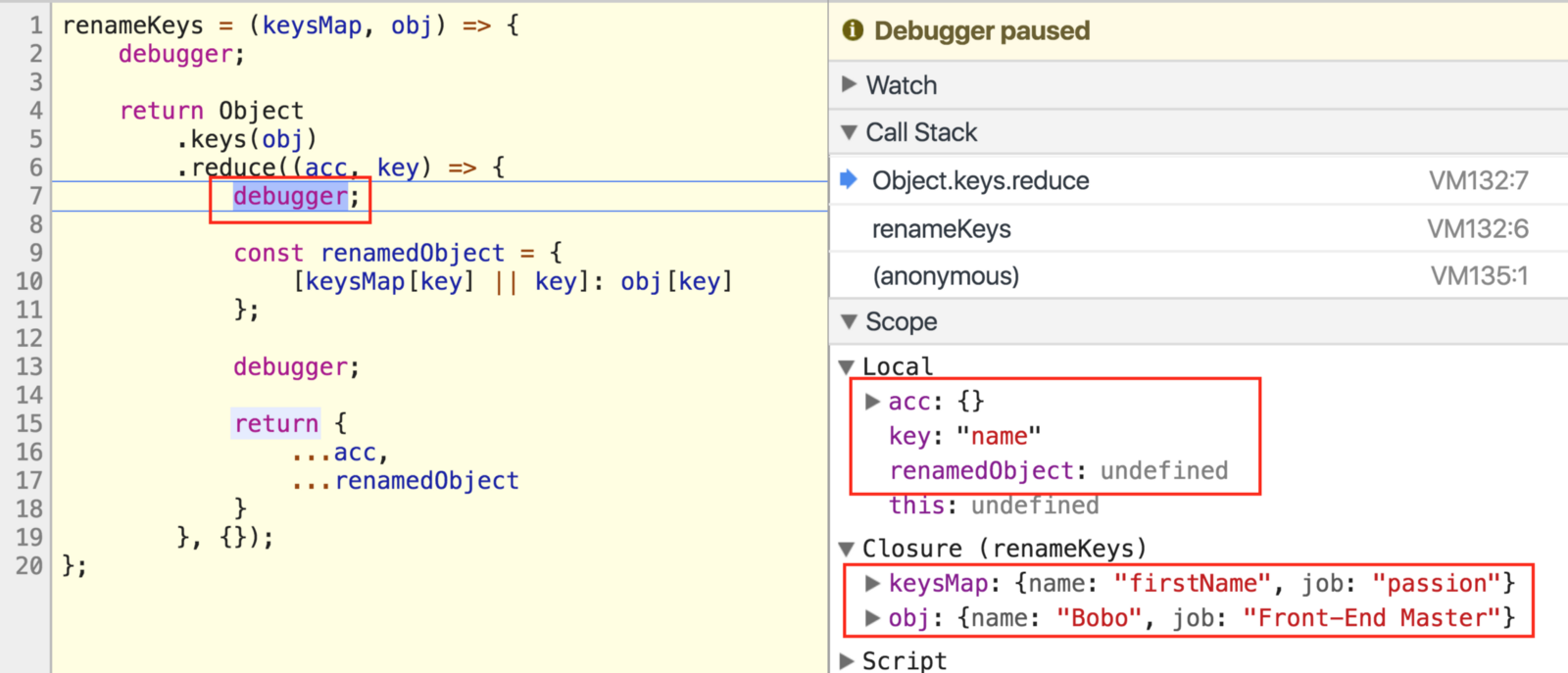
 30 Seconds Of Code How To Rename Multiple Object Keys In
30 Seconds Of Code How To Rename Multiple Object Keys In
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
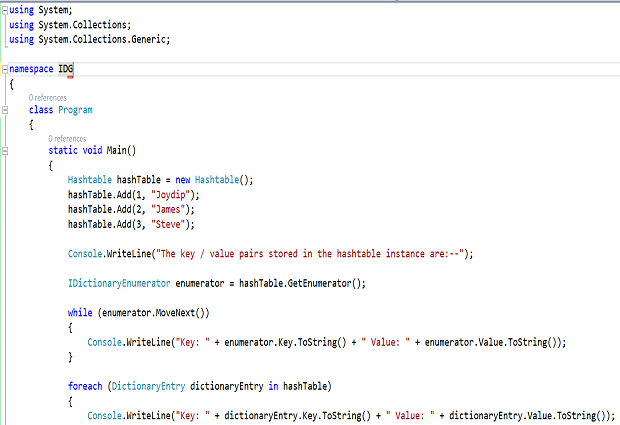
 Working With Hashtable And Dictionary In C Infoworld
Working With Hashtable And Dictionary In C Infoworld
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
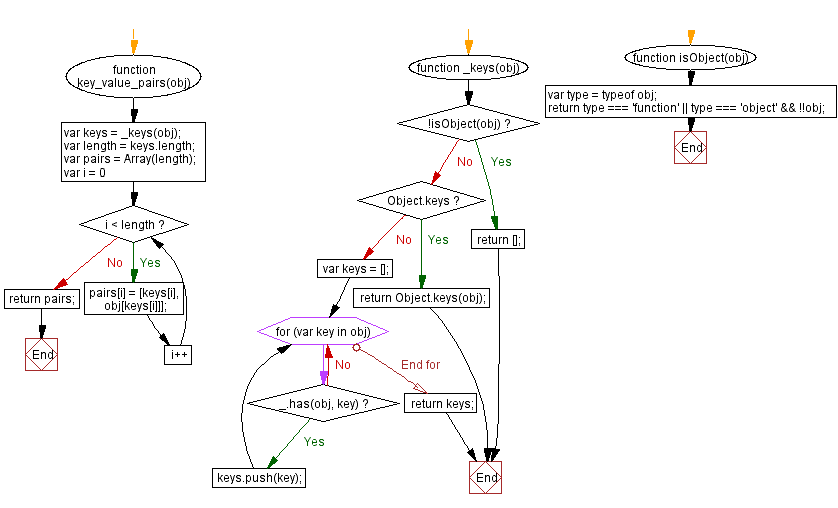
 Javascript Object Convert An Object Into A List Of Pairs
Javascript Object Convert An Object Into A List Of Pairs
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Add Method To Object Javascript Code Example
Add Method To Object Javascript Code Example
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
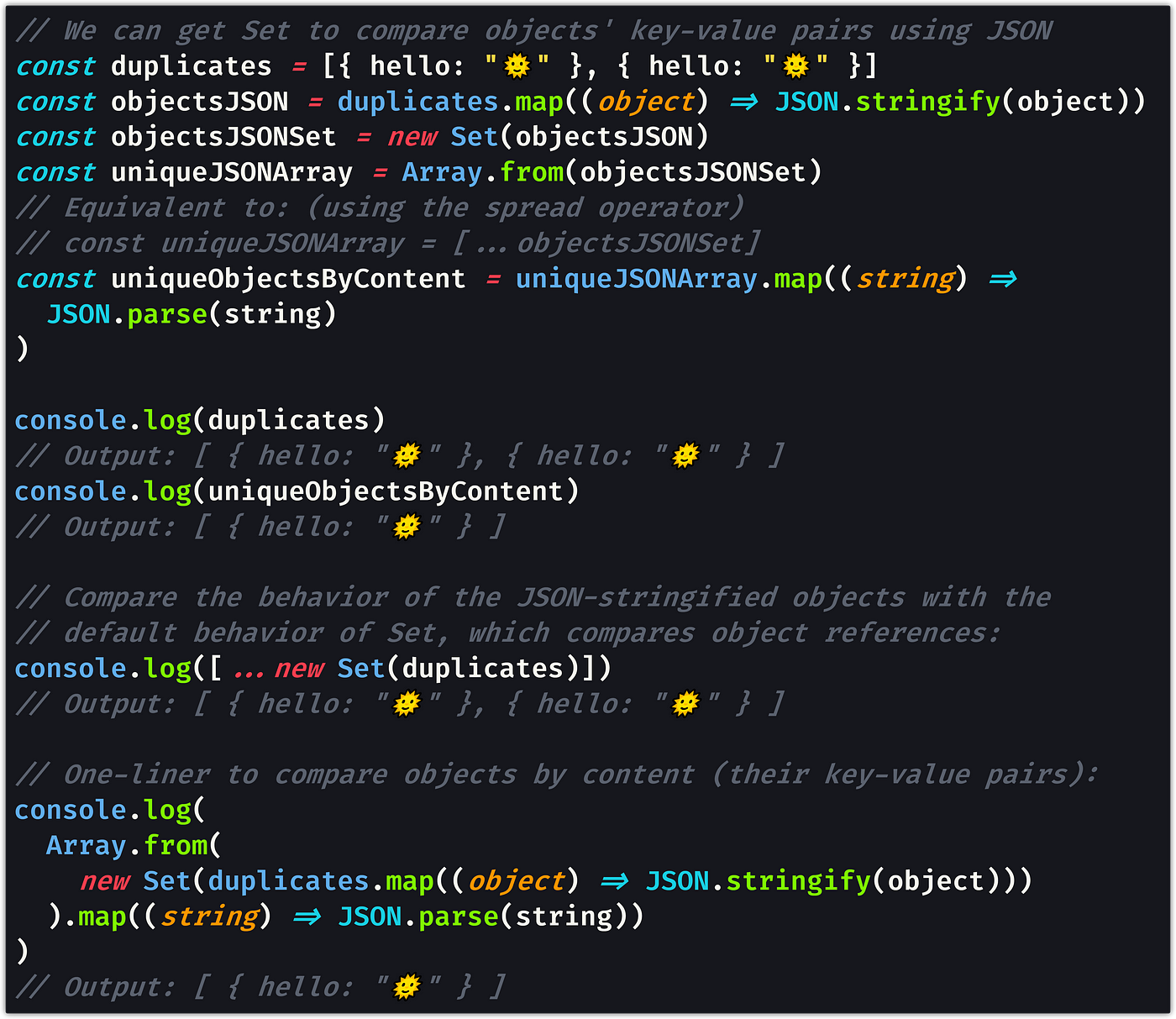
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
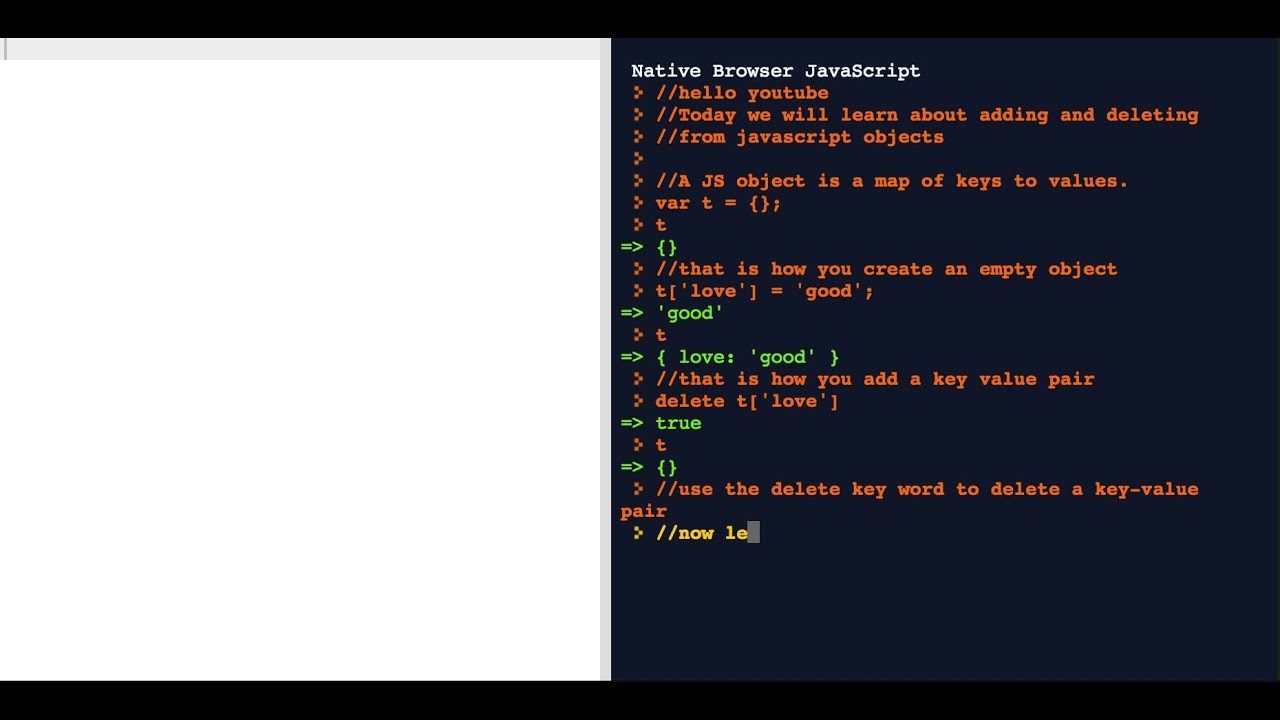
 Adding And Deleting From Javascript Objects
Adding And Deleting From Javascript Objects
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 How To Add A Key Value Pair To An Object In Javascript
How To Add A Key Value Pair To An Object In Javascript
 Stuck At Add Object With Api Task Error 2002 Missions
Stuck At Add Object With Api Task Error 2002 Missions


0 Response to "34 Add Key To Object Javascript"
Post a Comment