26 Try Catch Error Message Javascript
Sep 07, 2020 - What happens when a regular error occurs and is not caught by try..catch? The script dies with a message in the console. A similar thing happens with unhandled promise rejections. The JavaScript engine tracks such rejections and generates a global error in that case. If RenderTreeBuilder code is written, the developer must guarantee the correctness of the code. For example, the developer must ensure that: Calls to OpenElement and CloseElement are correctly balanced.; Attributes are only added in the correct places. Incorrect manual render tree builder logic can cause arbitrary undefined behavior, including crashes, app hangs, and security vulnerabilities.
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
Sep 25, 2020 - Does debugging through errors drive you crazy sometimes? Working through errors can be time consuming while debugging an application. It is important to write clean code that accounts for error handling. In this post, we will learn how to use Try, Catch and Finally to handle JavaScript errors.

Try catch error message javascript. Apr 28, 2021 - The try...catch..finally statement specifies a block of code to try along with a response should an error occur. The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause. Apr 04, 2020 - In this statement, you place the ... in the try block and the code that handles the error in the catch block. If an error occurs, JavaScript terminates the code execution and jumps to the catch block. In the catch block, you can access an error object that contains at least the name of the error and message that explains ... Where the try block contains the suspected code that can generate errors. If an error occurs then try block throws the exception that is caught by the catch block, in which we can handle it as we want. We can either show a user readable message or we can show the error message in an alert box.
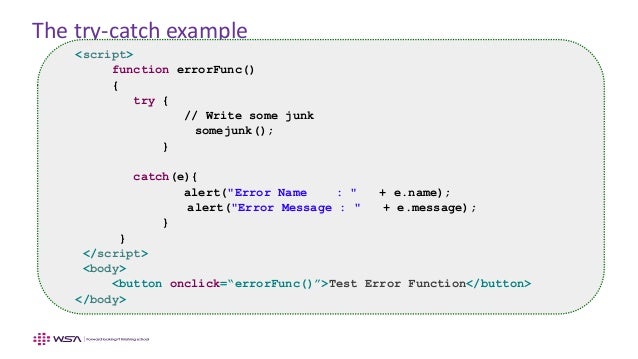
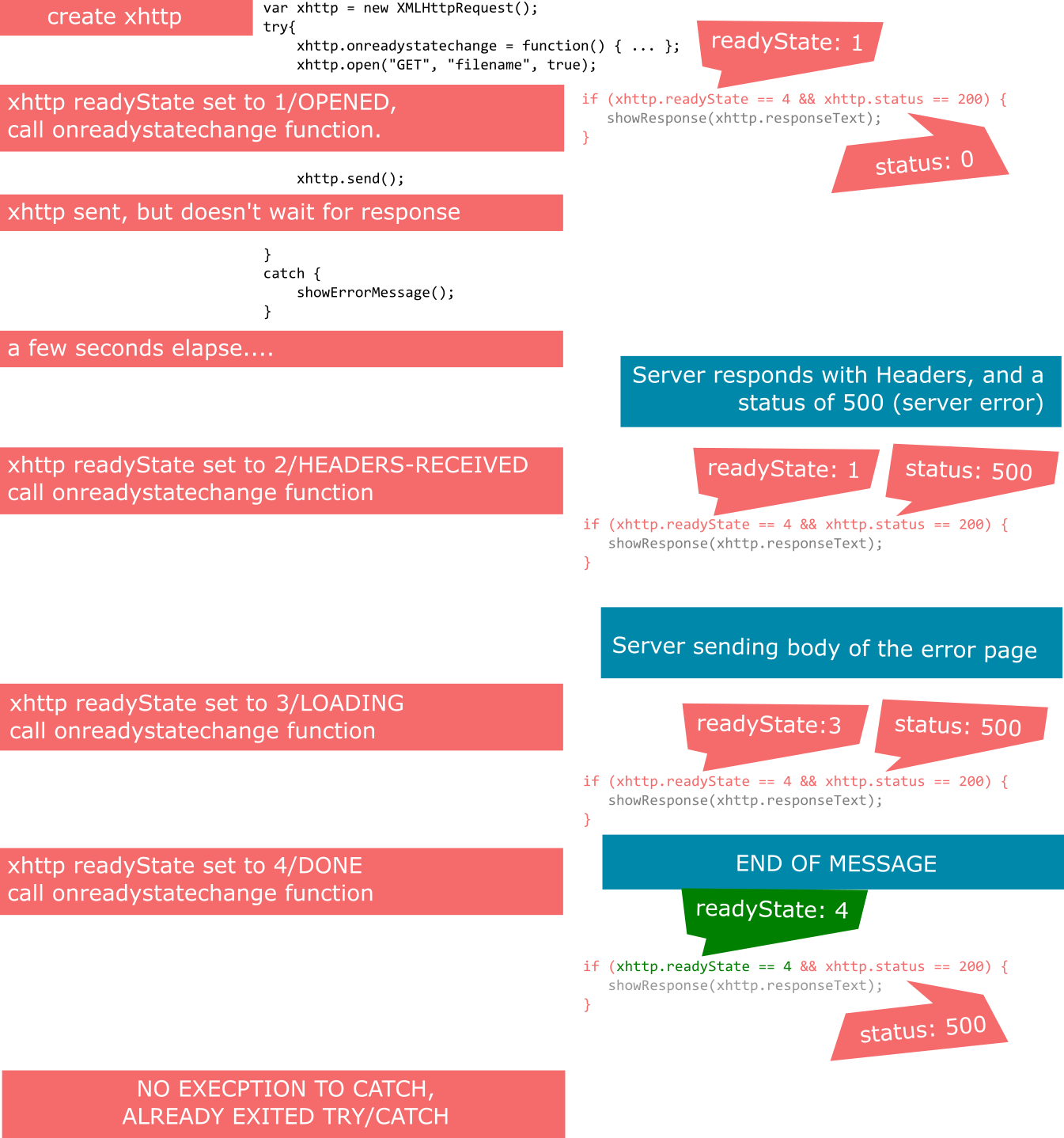
JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: If a script does not contain a try/catch block, then it misses the exception message and the message is thrown up to the next script in the call stack. The call stack is a structure in the JavaScript Engine used to keep track of function calls, i.e., functions calling functions, where each function is considered as a different script. There is a catch in catch: if the error occurs before the request is made, then in catch you will not have the err.response property, because... well... there is no response. So, the catch will catch any error. The same applies in the situations like the one from @fabiorecife when there is no response because of a network failure.
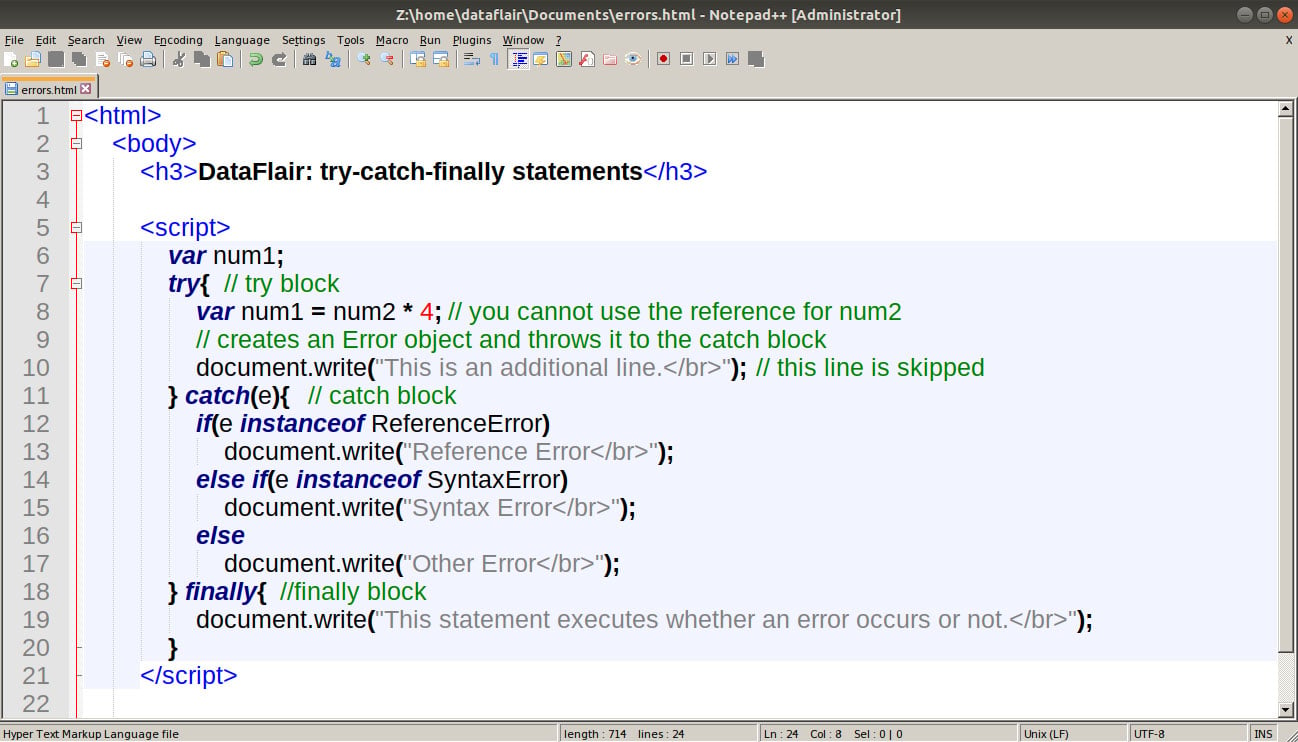
The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The finally statement lets you execute code, after try and catch, regardless of the result. Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. The function readUser will catch data reading errors that occur inside it, such as ValidationError and SyntaxError, and generate a ReadError instead. The ReadError object will keep the reference to the original error in its cause property.
Dec 28, 2020 - Javascript try catch. JS Exception Handling, error handling using try catch throw and finally. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript Learn JavaScript Try, Throw, Catch, and Finally
Jun 27, 2019 - code: 'ER_NOT_SUPPORTED_AUTH_MODE', errno: 1251, sqlMessage: 'Client does not support authentication protocol requested by server; consider upgrading MySQL client', sqlState: '08004', fatal: true · how to check multiple values in if condition in javascript JavaScript try-catch with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, data types, operators, javascript if, objects, map, typedarray etc. The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text throw 500; // throw a number · If you use throw together with try and catch, you can control program flow and generate custom error messages.
The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement: Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.
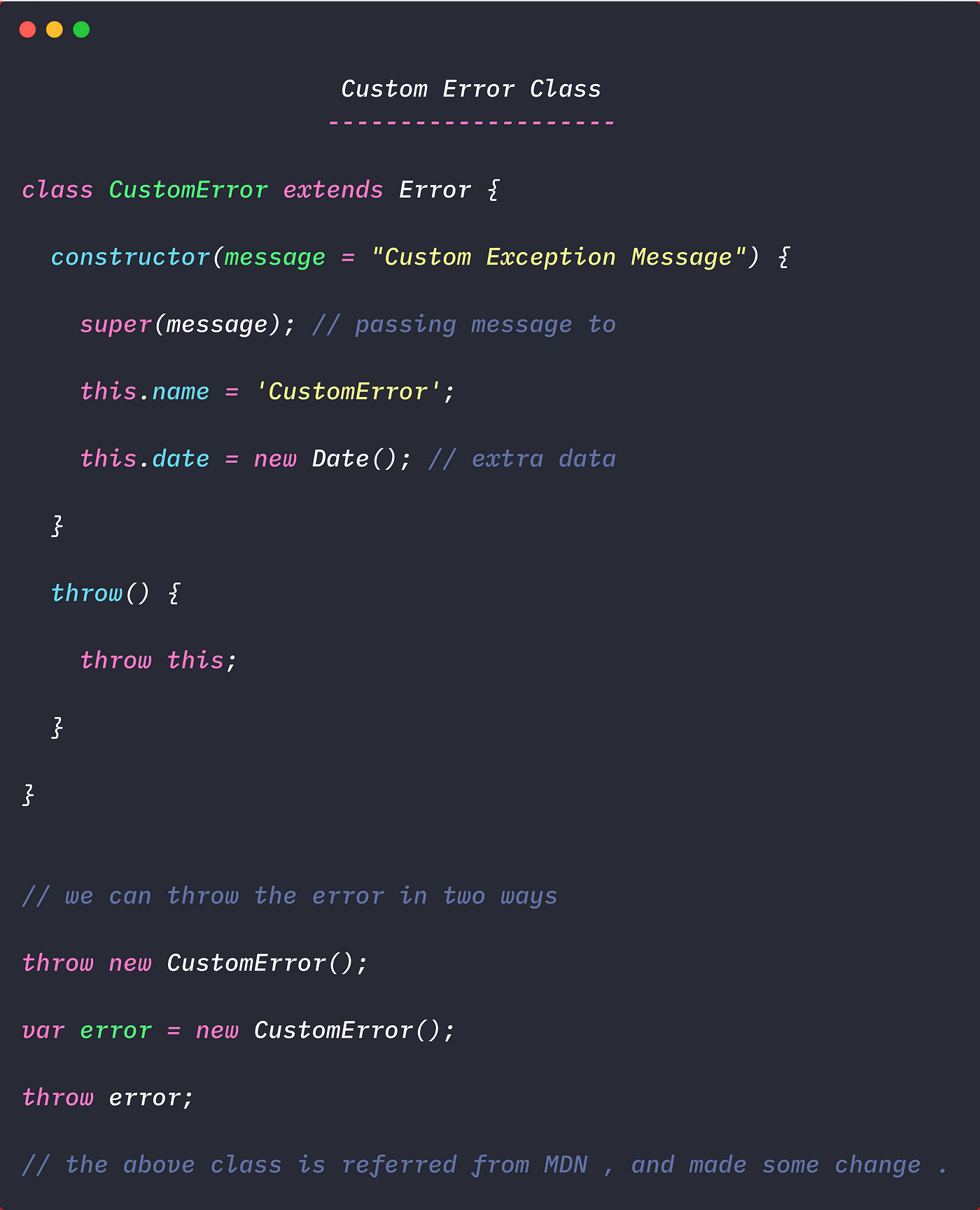
The nearest catch that JavaScript finds is where the thrown exception will emerge. If no try/catch is found, the exception throws, and the Node.js process will exit, causing the server to restart. 3 weeks ago - If you don't have control over ... is to catch them and throw new Error objects that have more specific messages. The original error should be passed to the new Error in the constructor option parameter (cause property), as this ensures that the original error and stack trace are available ... The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
Mar 27, 2019 - When any error occurs, JavaScript ... an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). The exception can be a JavaScript Number, String, Boolean or Object. By using throw together with try and catch, you can easily ... Javascript is a translative programming language. Just like any other language, a developer or programmer often needs to care about error handling. 1 week ago - It formats the message as an error, and adds it to the list of error messages generated by the page. ... The finally block contains statements to be executed after the try and catch blocks execute. Additionally, the finally block executes before the code that follows the try…catch…finally ...
Jun 07, 2019 - catch: The block that follows this statement will see if the code following the try statement gave an error, and decides what to do with it · With these statements, in JavaScript, you can also add a throw or a finally clause. Let’s see what role they play. The catch block receives an identifier called error in the example above. It holds the value of what was thrown in the try block. Since it is a block-scoped, after the catch block finishes executing, the error is no longer available. If you would like to know more about variable declarations in JavaScript, check out Scopes in JavaScript. Inside the try block causes a RangeError because array length not defined here. ReferenceError. The ReferenceError raises when you reference a variable, a function ...
A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. Uncaught SyntaxError: Invalid or unexpected token try..catch with asynchronous code. Similarly try..catch cannot catch the exception thrown inside asynchronous code which will be executed later such as setTimeout try { // body of try } catch(error) { // body of catch } The main code is inside the try block. While executing the try block, if any error occurs, it goes to the catch block. The catch block handles the errors as per the catch statements.
Exception handling is the process of converting a code error message into a user-friendly error message. It is a necessary step in the… If an inner try statement does not have a catch -block, the enclosing try statement's catch -block is used instead. You can also use the try statement to handle JavaScript exceptions. See the JavaScript Guide for more information on JavaScript exceptions. Aug 18, 2020 - Learn how to deal with errors and exceptions in synchronous and asynchronous JavaScript code.
Now let us try to catch this exception using try...catch and display a user-friendly message. You can also suppress this message, if you want to hide this error from a user. javascript documentation: Error Handling Using throw with a try... catch statement Now, let's add in a try... catch statement. This statement will attempt to run our getRectArea function, but if that fails, it will perform the actions...
In the line (*), the throw operator generates a SyntaxError with the given message, the same way as JavaScript would generate it itself. The execution of try immediately stops and the control flow jumps into catch. Now catch became a single place for all error handling: both for JSON.parse and other cases.
 Handling Exceptions Returned From The Web Api
Handling Exceptions Returned From The Web Api
 Python Error Handling With The Psycopg2 Postgresql Adapter
Python Error Handling With The Psycopg2 Postgresql Adapter
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
Exploring The Exception Error Handling In Javascript Html Page
 Javascript Error And Exceptional Handling With Examples
Javascript Error And Exceptional Handling With Examples
 Abap Try Catch For Exception Is Neither Caught Code Inspector
Abap Try Catch For Exception Is Neither Caught Code Inspector
 Node Js Errors Changes You Need To Know About By Node Js
Node Js Errors Changes You Need To Know About By Node Js
 Exception Handling In Spring Mvc
Exception Handling In Spring Mvc
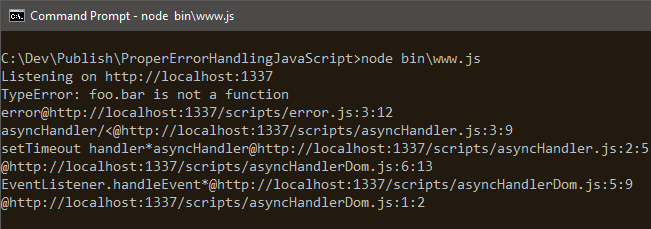
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
What Is Try Catch In Javascript Errors And Exception
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Better Error Handling In Nodejs With Error Classes Smashing
Better Error Handling In Nodejs With Error Classes Smashing
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
 Javascript Chapter 15 Debugging Techniques
Javascript Chapter 15 Debugging Techniques
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
Real World Servicenow Exception Handling Developer
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Don T Use Try Catch In Javascript I
Don T Use Try Catch In Javascript I



0 Response to "26 Try Catch Error Message Javascript"
Post a Comment