28 Onload Event Handler Javascript
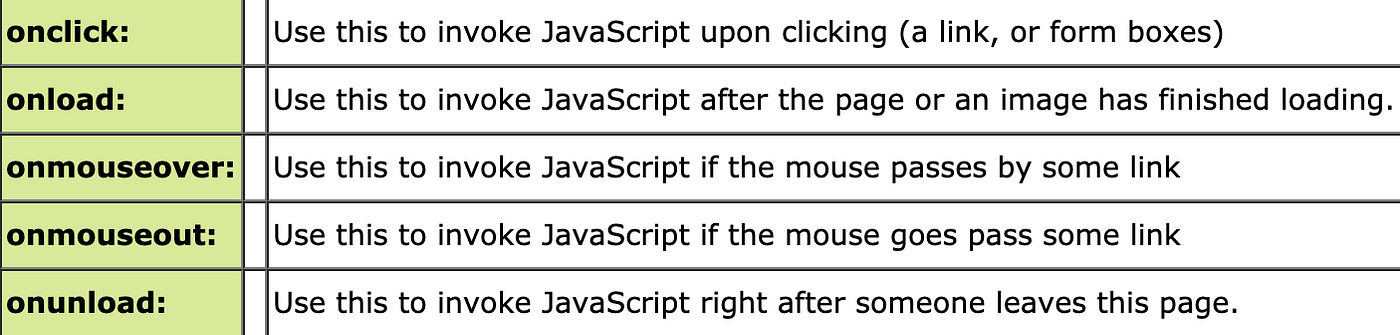
Jan 16, 2017 - Description: Bind an event handler to the "load" JavaScript event. There are other event handlers, many belonging to forms. These event handlers are discussed in the tutorial Accessing and validating forms using Javascript. Here is a list of commonly used event handlers in JavaScript:
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
Sep 15, 2020 - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc.

Onload event handler javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The event handler, in turn, executes a piece of JavaScript code, which performs a particular action on the webpage, and the browser displays the results of those actions to the end-users. As event handlers are also the properties of the HTML/DOM elements, they can be assigned directly using the equal ( =) operator. Sep 09, 2015 - I DON'T want to assign something ... window.onload (without looking at my previous code), he would disable my onload event. ... If you are using jQuery, you don't have to do anything special. Handlers added via $(document).ready() don't overwrite each other, but rather execute ...
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). Sep 08, 2017 - JavaScript onload event: discover the best way of using JavaScript onload event in your code. Find out how to run JavaScript on page load easily. Select the JavaScript web resource from the list, select Add, and then select the Events tab. Note. You might have to select Cancel, and then select Add library to refresh the list. On the Events tab, select Event Handler and complete the following information to configure the form event, and then select Done:
The following example uses an onLoad event handler to rotate the display of six GIF animations. Each animation is displayed in sequence in one Image object. When the document loads, !anim0.html is displayed. When that animation completes, the onLoad event handler causes the next file, !anim1.html, to load in place of There are two recommended approaches for registering handlers. Event handler code can be made to run when an event is triggered by assigning it to the target element's corresponding onevent property, or by registering the handler as a listener for the element using the addEventListener() method. In either case the handler will receive an object that conforms to the Event interface (or a ... The onload event handler executes the specified JavaScript code or function on the occurance of a Load event. A Load event occurs when the browser finishes loading a window or all the frames in a window. The onload event handler uses the following Event object properties. type - this property indicates the type of event.
javascript event-handling inline onload-event. Share. Improve this question. Follow asked Dec 3 '10 at 3:13. Christophe Christophe. 24.6k 24 24 gold badges 86 86 silver badges 132 132 bronze badges. Add a comment | 2 Answers Active Oldest Votes. 20 The this won't work inside ... Javascript- Onload Event Handler. The onload event handler in Javascript is an event handler that executes when a web page has finished loading up. This is why it's called onload. It executes on the final loading of a web page, when the page has finished loading up. Being that this is a web page and you're reading this, you are an internet user. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
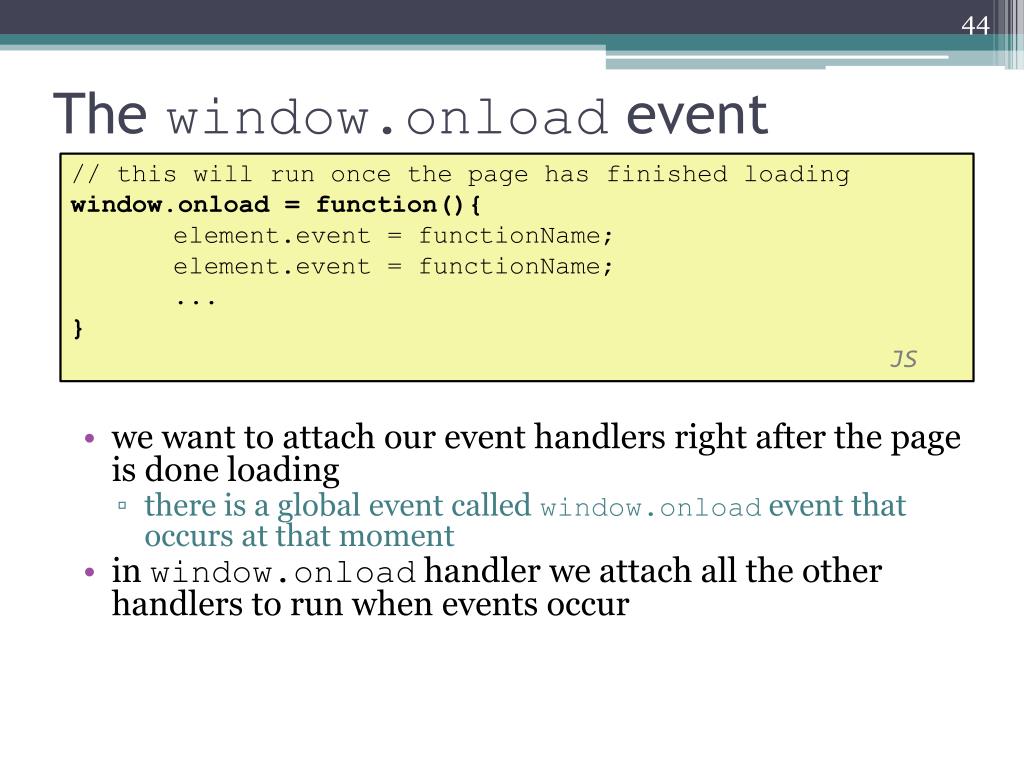
The onloadstart event occurs when the browser starts looking for the specified audio/video. This is when the loading process starts. During the loading process of an audio/video, the following events occur, in this order: onloadstart. ondurationchange. JavaScript Event Handling - Tutorial to learn JavaScript Event Handling in simple, easy and step by step way with syntax, examples and notes. Covers topics like various event handlers in JavaScript like onAbort, onBlur, onChange, onClick, onError, onFocus, onLoad etc, their functions and short programs to explain their usage. Add onLoad event handler into the BODY tag. Products. ... The code above is Javascript that will run in the global space (outside a function), which will add a function to an event listener. When the page loads, the javascript will run, and then your Javascript funtion will run.
HTML document ready event is called before image assets, etc. are loaded on the page. window onload handler is called once all assets have been loaded. Few points to note when using jQuery: $ (function () {});, $ (document).ready (function () {}); or $ (document).on ("ready", function () {}); can be used to attach document ready event handler ... That init() is saying run this function now and assign whatever it returns to the load event. What you want is to assign the reference to the function, not the result. So you need to drop the (). body.addEventListener("load", init, false); Also you should be using window.onload and not body.onload Jan 24, 2009 - Since a single web page may contain lots of external resource: external javascript, external css, images, applets, flash, etc., usually my conventional wisdom tells me that the window.onload event is
DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the user saved the changes and ask them whether they really want to leave. Nov 19, 2011 - Ideally, subscribing to DOM-tree ... through Javascript, incurring almost no CPU load. Contrarily, window.onload can take a while to fire, when multiple external resources have yet to be requested, parsed and loaded. ... To observe the difference and how your browser of choice implements the aforementioned event handlers, simply insert ... Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
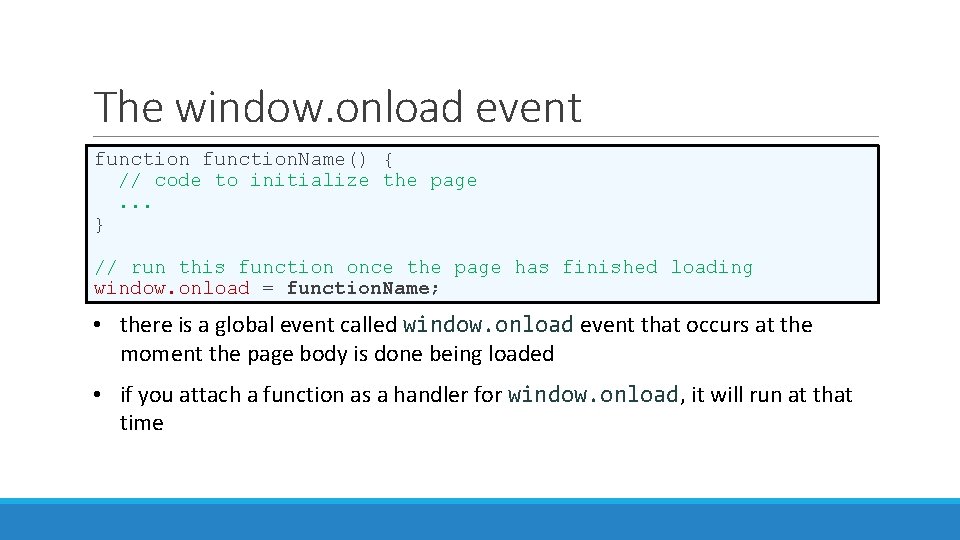
The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles. In the Status and Event Handler example, JavaScript code registers an onLoad handler with the applet. The onLoad handler is automatically invoked by the Java Plug-in software when the applet has been initialized. The onLoad handler invokes other methods of the applet to draw the graph on the web page. The init method of the DrawingApplet class ...
JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ... Occurs when an object has been loaded. The onload events for the body, window and document (only in Opera before version 10.5) objects are the same. They fire after all objects in the DOM hierarchy (images, sub-frames, ...) have finished loading and the document object has been built up. JavaScript DOM Events: Onclick and Onload In the early days of the internet, web pages were truly static - there were only text and images. Sure, sometimes that image was an animated gif, but it was still just an image.
Jan 16, 2017 - The .ready() method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a good time to perform tasks that are needed before the user views or interacts with the page, for example to add event handlers and ... For most types of events, the JavaScript event handlers are called before the default behavior takes place. If the handler doesn’t want this normal behavior to happen, typically because it has already taken care of handling the event, it can call the preventDefault method on the event object. The onload Function. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load."
Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. Although the original JavaScript event handler name contains capital letters ("onClick"), you should use all lowercase in the HTML itself ("onclick") if you want your markup to follow the XHTML specification (which we do!).All element names and attributes must be lowercase in XHTML. The Event object. The Event object is created automatically whenever an event occurs. Assigning event handlers using HTML event handler attributes are considered as bad practices and should be avoided as much as possible because of the following reasons: First, the event handler code is mixed with the HTML code, which will make the code more difficult to maintain and extend. Second, it is a timing issue.
onLoad Event handlers The onload event handler is used to call the execution of JavaScript after a page, frame or image has completely loaded. It is added like this: To add an event handler to an HTML element, you can use the addEventListener () method of the element object. The addEventListener () method attaches an event handler to the specified HTML element without overwriting the existing event handlers. To attach a click event handler to the above button, you can use the following example: As you can ...
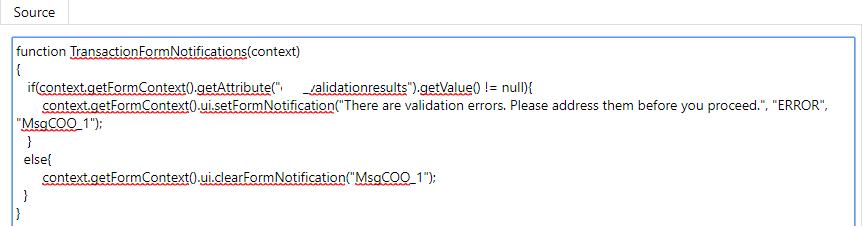
 Onload Events For Form Updates It Ain T Boring
Onload Events For Form Updates It Ain T Boring
 A Glance Of The Onload Event On A Model Driven App Form
A Glance Of The Onload Event On A Model Driven App Form
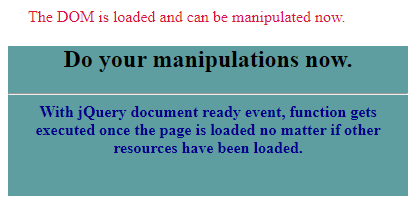
 Difference Between Document Ready And Window Onload
Difference Between Document Ready And Window Onload
 Handling Asp Net Ajax Client Side Events Technique
Handling Asp Net Ajax Client Side Events Technique
 Onload Start End Event Handler Xss Any Browser
Onload Start End Event Handler Xss Any Browser
Cannot Bind To Onload Event Issue 46 Paullecam React
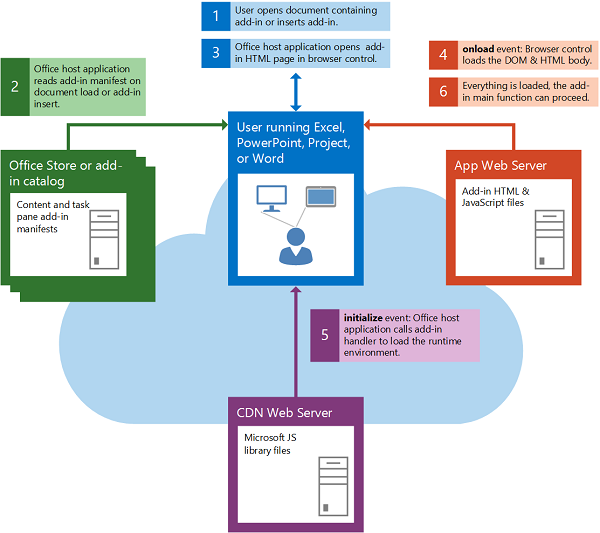
 Loading The Dom And Runtime Environment Office Add Ins
Loading The Dom And Runtime Environment Office Add Ins
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
 Onload Event For Subgrid In Crm 2015 Update 1 Crm Backlog
Onload Event For Subgrid In Crm 2015 Update 1 Crm Backlog
 How To Using Multiple Javascript Window Onload Functions 知乎
How To Using Multiple Javascript Window Onload Functions 知乎
Add Event Handler For Body Onload Event In Javascript
 Cse 154 Lecture 10 More Events Problems With Reading
Cse 154 Lecture 10 More Events Problems With Reading
 Javascript Loops And Arrays Arrays As Cubbyholes Array
Javascript Loops And Arrays Arrays As Cubbyholes Array
 7 Handling Events Javascript Cookbook Book
7 Handling Events Javascript Cookbook Book
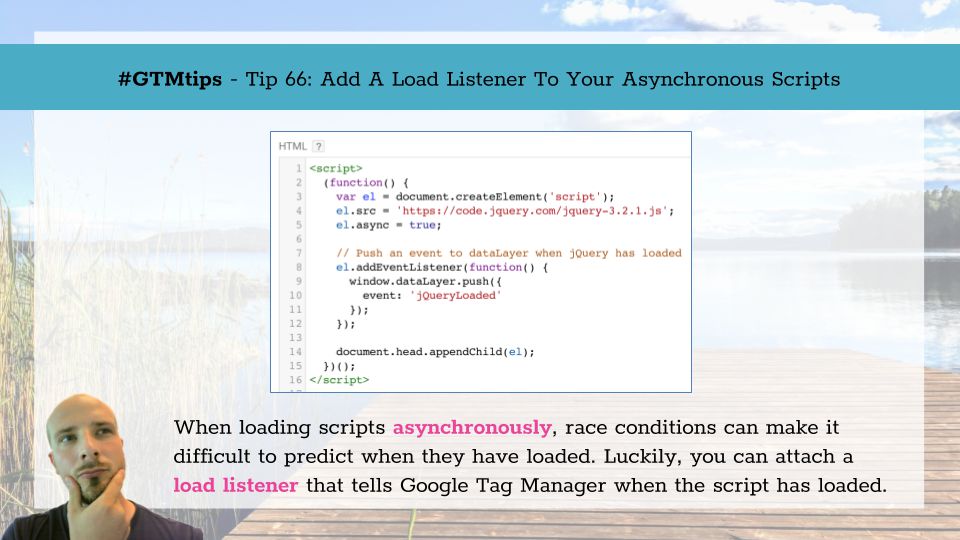
 Gtmtips Add A Load Listener To Script Elements Simo
Gtmtips Add A Load Listener To Script Elements Simo
 Extend An Event In Javascript Chuvash Eu
Extend An Event In Javascript Chuvash Eu
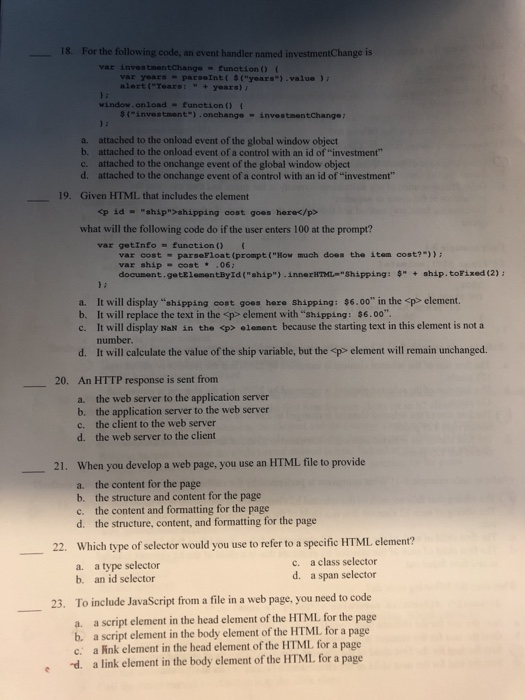
 For The Following Code An Event Handler Named Chegg Com
For The Following Code An Event Handler Named Chegg Com
 Javascript Events Tutorial Vegibit
Javascript Events Tutorial Vegibit
 Understanding Of Event Listeners Javascript By Javier
Understanding Of Event Listeners Javascript By Javier
 React Onload Event On Click Button Code Example
React Onload Event On Click Button Code Example
 Register Function When Entity List In Powerapps Portal Have
Register Function When Entity List In Powerapps Portal Have

 Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
 Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
 Ppt Cmpt241 Web Programming Powerpoint Presentation Free
Ppt Cmpt241 Web Programming Powerpoint Presentation Free
 Javascript Events Explained Javascript In The Browser Uses
Javascript Events Explained Javascript In The Browser Uses
0 Response to "28 Onload Event Handler Javascript"
Post a Comment