28 Alert In Ajax Javascript
3 weeks ago - This article guides you through the AJAX basics and gives you some simple hands-on examples to get you started. jQuery is a Javascript library which has been made to ease the development of JavaScript based websites and it offers massive framework for frontend web development. One major and maybe the best part of it is Ajax, Asynchronous JavaScript and XML. In common language you can you can load data into a website without refreshing it.
 Invoking Rest Webservice From Jquery Using An Ajax Call
Invoking Rest Webservice From Jquery Using An Ajax Call
JavaScript alerts provide users with relevant information or with data that needs to be confirmed. The addition of JavaScript alerts makes websites more dynamic and informative. This tutorial covers the three kinds of popups JavaScript has to offer: alert, confirm, and prompt.

Alert in ajax javascript. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Redirect request after a jQuery Ajax call - There are 2 possible responses for performing ajax request. ... document javascript slider what is javascript javascript form validation javascript validator html javascript javascript alert javascript events javascript print javascript dom javascript object javascript function href javascript ... Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. Syntax
In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript. Welcome to jquery-confirm! Easy to use and highly flexible! A jQuery plugin that provides great set of features like, Auto-close, Ajax-loading, Themes, Animations and more. This plugin is actively developed, I would love you have your suggestions. Please post your Suggestions here. angular-confirm is here. May 24, 2017 - In my Node application I have used get and post request. Using get just renders the page and using post insert data into MySQL database. Data is inserted properly but after post gets called and alert
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. alert("Hello"); The mini-window with the message is called a modal window. The word "modal" means that the visitor can't interact with the rest of the page, press other buttons, etc, until they have dealt with the window. In this case - until they press "OK". Alerts in JavaScript The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button.
All ajaxComplete handlers are invoked, regardless of what Ajax request was completed. If you must differentiate between the requests, use the parameters passed to the handler. Each time an ajaxComplete handler is executed, it is passed the event object, the XMLHttpRequest object, and the settings ... The arguments passed to the failCallbacks match the signature of the failCallback for the Deferred that was rejected. If you need to perform additional processing for this case, such as canceling any unfinished Ajax requests, you can keep references to the underlying jqXHR objects in a closure ... Feb 20, 2014 - It is generally a bad idea to make AJAX calls synchronous. DON'T DO IT. I'm serious. I only mention it here for the sake of completeness. Why is it bad do you ask? JavaScript runs in the UI thread of the browser and any long running process will lock the UI, making it unresponsive.
Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. Mar 03, 2019 - So in this article, we will work on how to create confirmation alert box before delete action. We will use bootstrap for general view and jQuery to create Ajax request. Follow this article on how to ask for confirmation before delete the record. First of all, we will create database in MySQL. CREATE DATABASE hackthestuff; And use this database.
The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. AJAX lets HTML5 and CSS3 programmers make custom dialog boxes. JavaScript supplies a few dialog boxes (the alert and prompt dialog boxes), but these are quite ugly and relatively inflexible. The jQuery UI includes a technique for turning any div into a virtual dialog box. Here Mudassar Ahmed Khan has explained how to display JavaScript Alert Message Box from server side when using AJAX UpdatePanel in ASP.Net. I have already explained how to Show Alert Message in ASP.Net from Server Side using C# and VB.Net, but ClientScript.RegisterClientScriptBlock and ClientScript.RegisterStartupScript methods for registering JavaScript code from server side do not work when ...
An alert with a variable value You can use variables inside the JavaScript alert dialogues. Simply place a variable name in place of string in double quotes and the alert will show the variable value. This is a useful feature for developers as well for debugging applications (apart from other option, of course). Jul 24, 2015 - It’s defined in the Head of the HTML page. This ajax call works, it will update the permission and the caption of the image correctly. The issue I’m having is that Alert() won’t run after the script updates. Why is that? Is it not possible to have new javascript come in with an ajax load? May 21, 2018 - And indeed, it is most of the time better to take things slow and do them correct than rush it through and having to clean up the mess later. ... This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed with JavaScript ...
18/9/2007 · an onload javascript event to one of the controls in the update panel, and I've tried adding a lteral control to the update panels. ContentTemplateContainer.Controls collection where the literal controls. contents where <script>alert ('this is a test');</script These don't. work. data.status pops up 200 in the alert. I tried changing the JSON array element name to data['success'] in PHP, and accessed it in the front end with data.success, and it outputted this in the alert box: Sep 29, 2020 - When the server responds, it will eventually set the readyState value to 4, and you should see an alert box displaying the response from the server. So that’s how AJAX works with vanilla JavaScript. The method here, using "callback functions" is the traditional way to code AJAX, but a cleaner ...
20/11/2008 · Hello guys, is it possible to alert a user based on a choice in javascript. 1. Alert to give him a message and an option to click OK 2. Alert and give him/her a choice to say "Yes" or &qu... Nov 12, 2011 - I have a jQuery page with AJAX, and is submitted in a separate PHP file that has no UI. so what i want is if say for example an insert query in my PHP file will fail, an echo(your insert failed) in... The Window.alert () method displays an alert dialog with the optional specified content and an OK button.
The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Definition and Usage. The ajaxSuccess () method specifies a function to be run when an AJAX request is successfully completed. Note: As of jQuery version 1.8, this method should only be attached to document.
AJAX requests. Since SweetAlert is promise-based, it makes sense to pair it with AJAX functions that are also promise-based. Below is an example of using fetch to search for artists on the iTunes API. Note that we're using content: "input" in order to both show an input-field and retrieve its value when the user clicks the confirm button: May 17, 2020 - Get code examples like "sweet alert form ajax" instantly right from your google search results with the Grepper Chrome Extension. Nov 30, 2014 - You need to echo the updated quantity on the executing_script.php to show it in your alert ... You don't need ajax for a simple alert box. Change your script as below
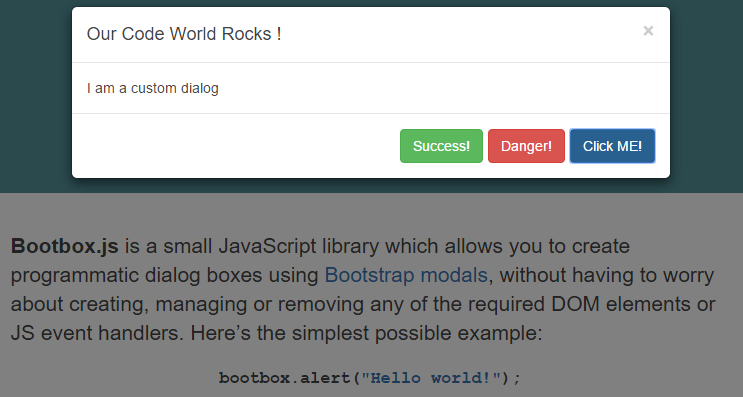
29/11/2014 · To do an ajax call and alert on success, do it like this: <script> function saveQuantity(quantity) { $.ajax({ url:"/path/to/executing_script.php", type:"POST", data:{quantity : quantity} success:function(data){ alert(data); } }); } </script> You need to echo the updated quantity on the executing_script.php to show it in your alert It is safe to display confirmation alert before deleting a record from MySQL database table. If the user has accidentally clicked the delete button on the wrong record. In this tutorial, I am using Bootbox.js library to display confirm box. With jQuery AJAX delete a record from the MySQL database with PHP on confirm. This is a tutorial on how to handle errors when making Ajax requests via the jQuery library. A lot of developers seem to assume that their Ajax requests will always succeed. However, in certain cases, the request may fail and you will need to inform the user.
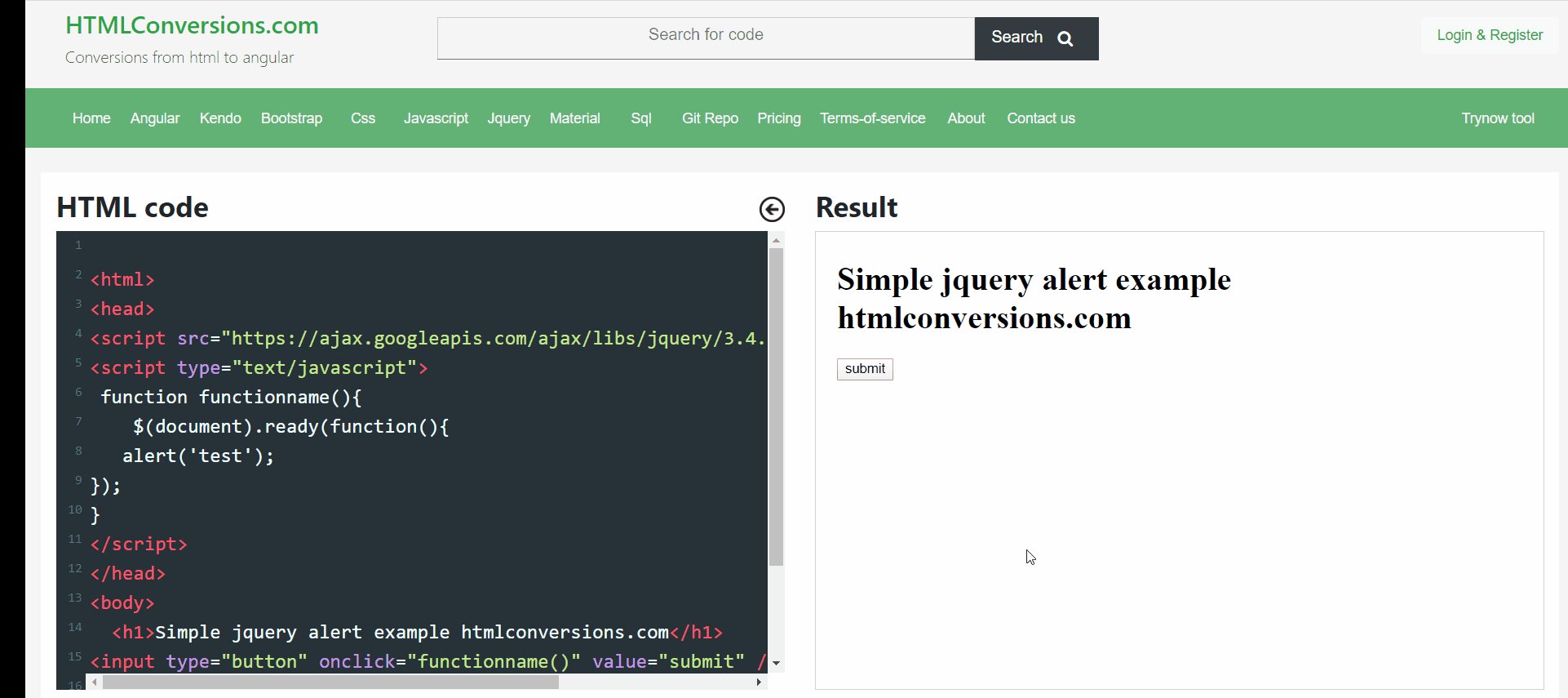
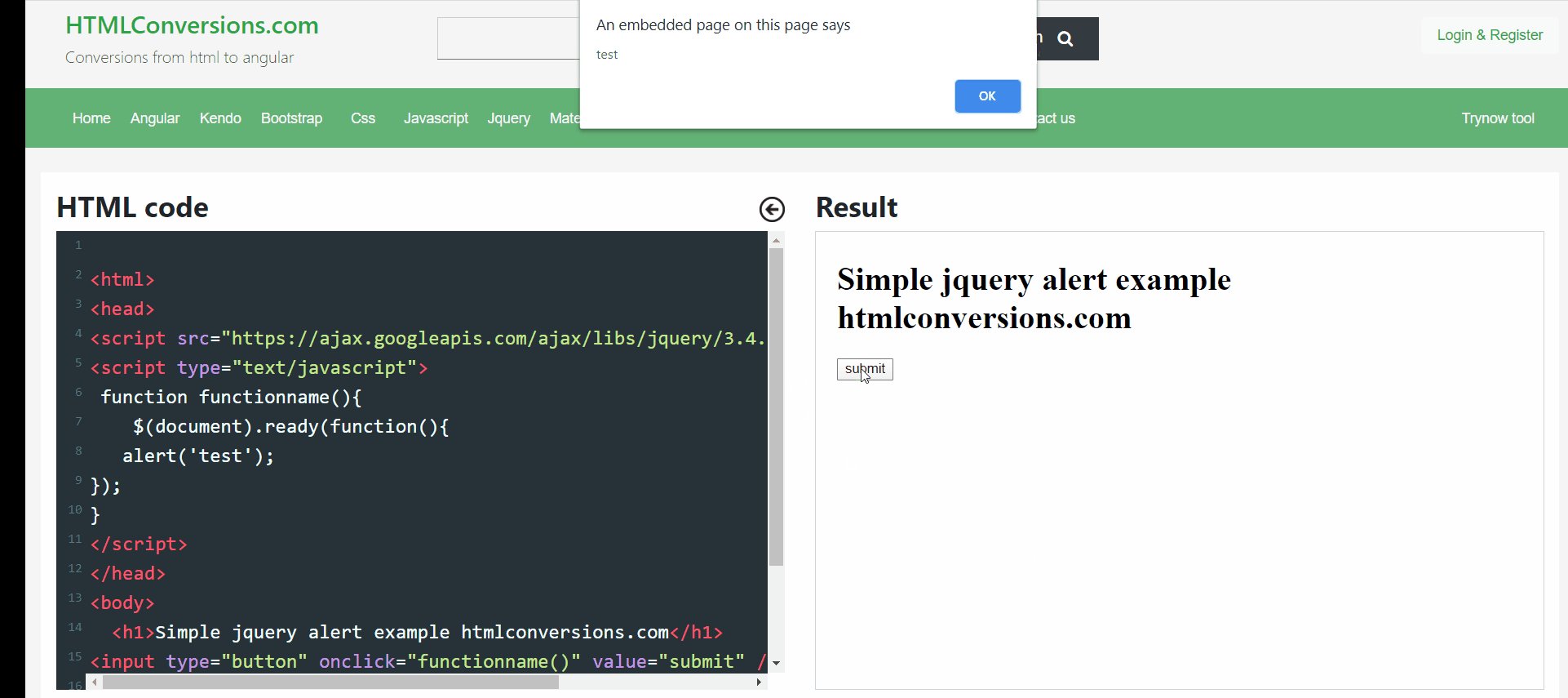
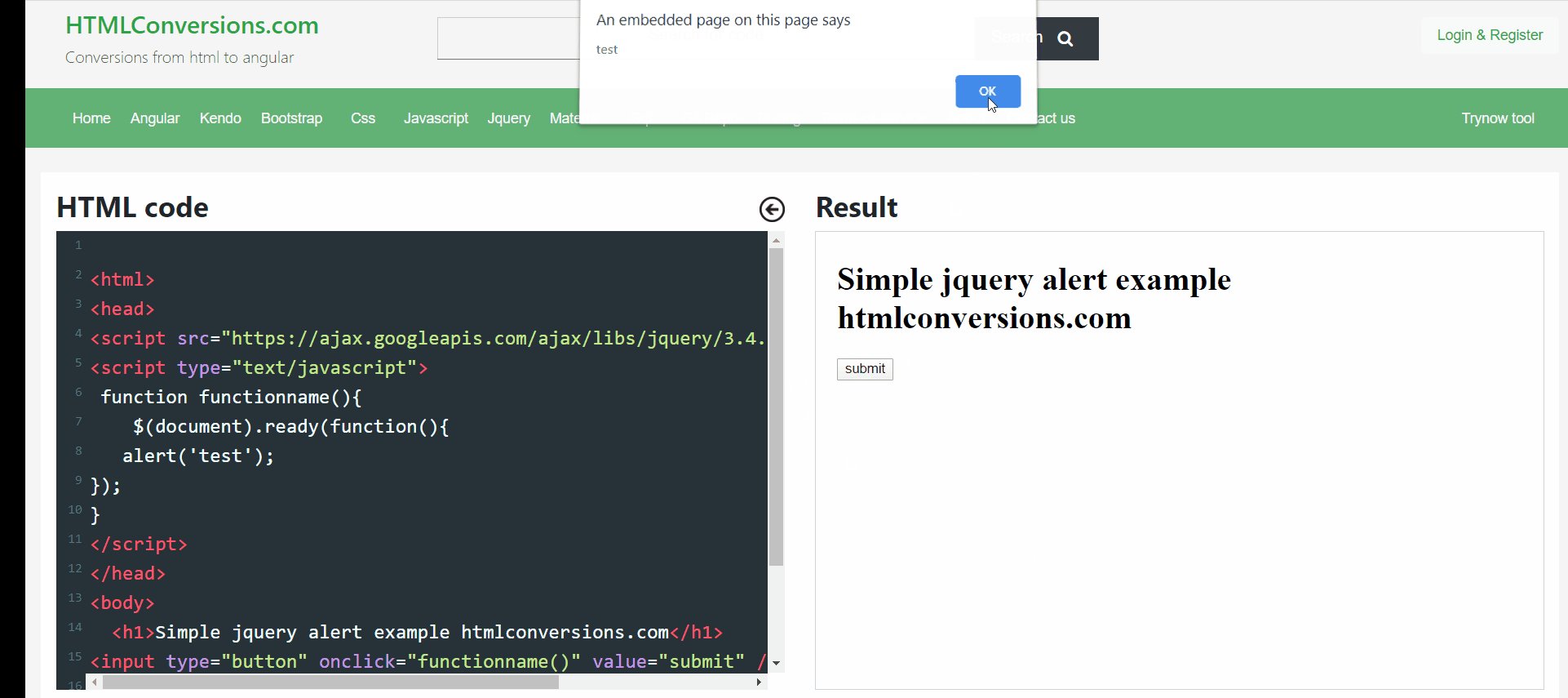
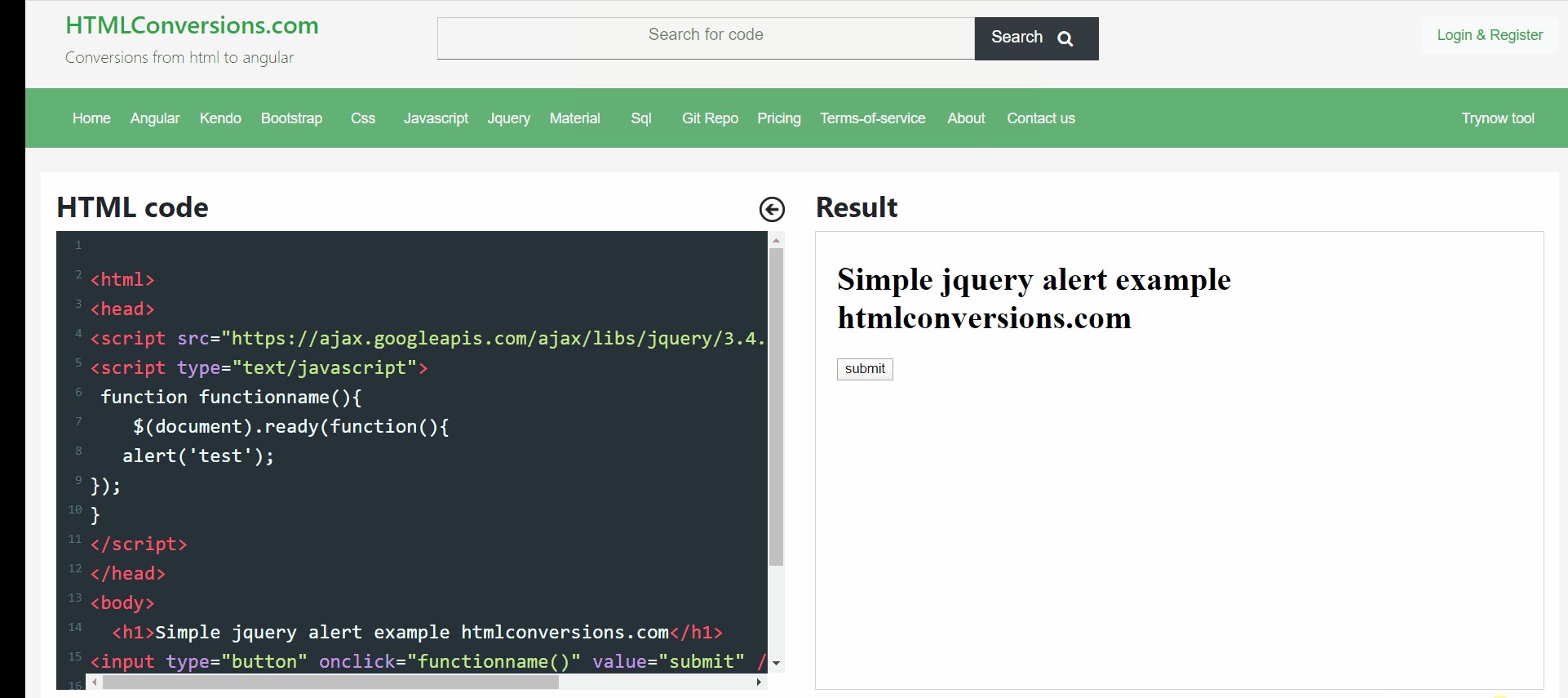
 Htmlconversions Com Best Place To Learn Technology
Htmlconversions Com Best Place To Learn Technology
 Top 10 Best Notification Libraries And Plugins For
Top 10 Best Notification Libraries And Plugins For
 How To Set Up Automatic Session Timeout With Ajax Webucator
How To Set Up Automatic Session Timeout With Ajax Webucator
 Ajax Tutorial 2 Simple Ajax Example Using Get
Ajax Tutorial 2 Simple Ajax Example Using Get
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 Html 5 Form Validation With Javascript Jquery And Ajax The
Html 5 Form Validation With Javascript Jquery And Ajax The
 Javascript 带有ajax内容的sweet Alert 2 It工具网
Javascript 带有ajax内容的sweet Alert 2 It工具网
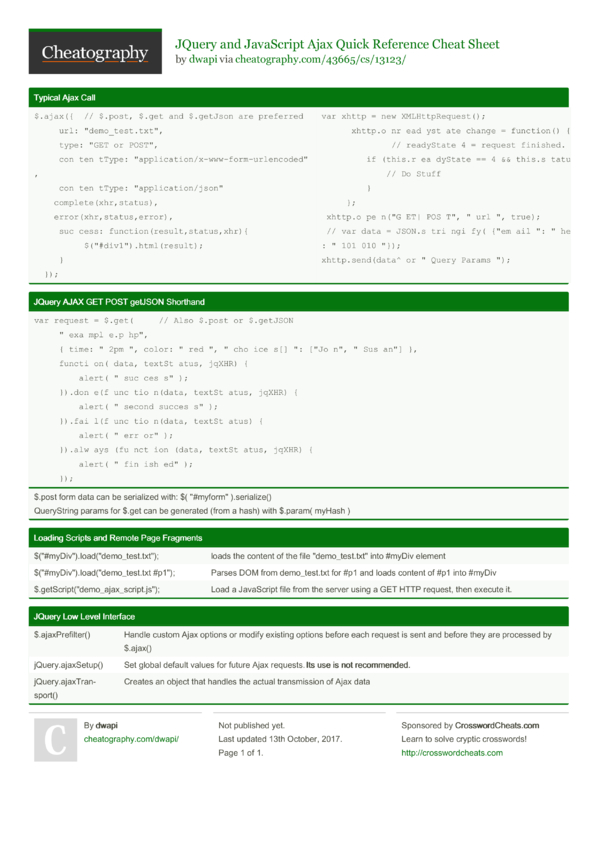
 Jquery And Javascript Ajax Quick Reference Cheat Sheet By
Jquery And Javascript Ajax Quick Reference Cheat Sheet By
 Regarding The Parameters In The Callback Function In Ajax
Regarding The Parameters In The Callback Function In Ajax
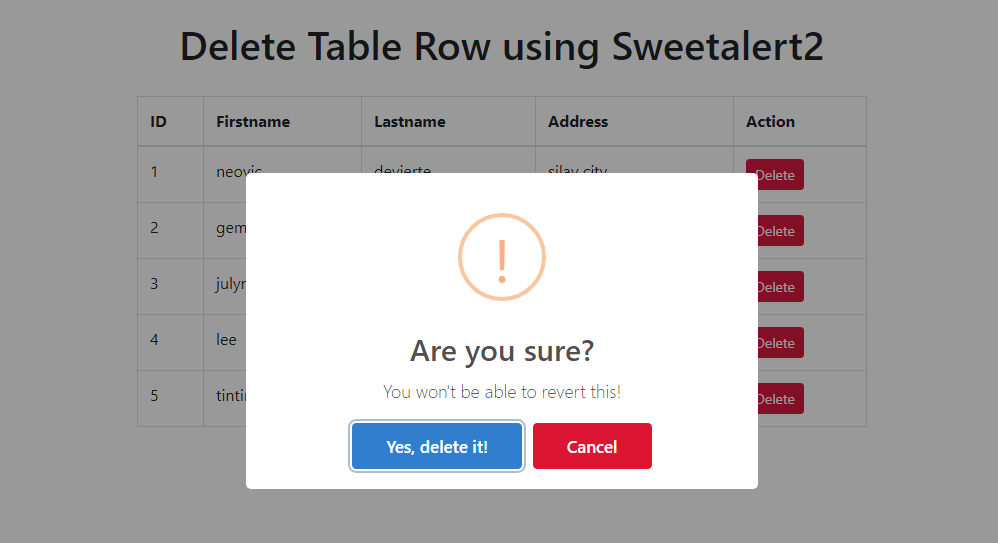
 How To Delete Table Row With Ajax Sweetalert2 And Php Mysqli
How To Delete Table Row With Ajax Sweetalert2 And Php Mysqli
 Bootstrap Alert Div Is Not Display On Second Ajax Request
Bootstrap Alert Div Is Not Display On Second Ajax Request
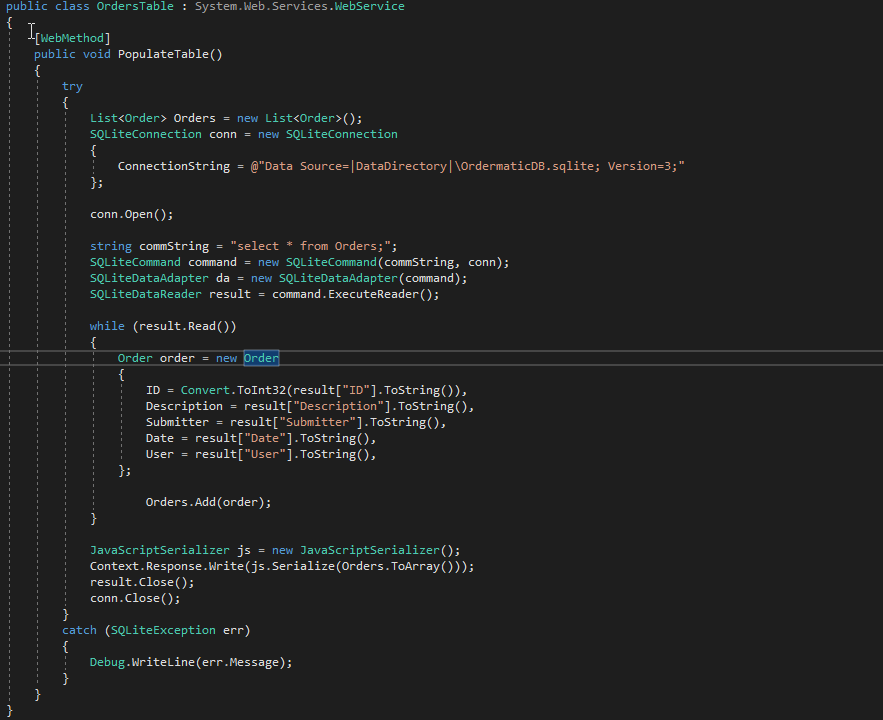
 How Can I Get Asp Net C To Load Ajax Json Data Returned From
How Can I Get Asp Net C To Load Ajax Json Data Returned From
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 Simple Ajax In Java Script With Example
Simple Ajax In Java Script With Example
 Bootstrap Jquery Ajax Alert Animation From Side To Side
Bootstrap Jquery Ajax Alert Animation From Side To Side
 Print Alert Box In Response To A Ajax Call In Yii2 Stack
Print Alert Box In Response To A Ajax Call In Yii2 Stack
 Dumb Question Alert How Do I Call Jquery Amp Bootstrap In Text
Dumb Question Alert How Do I Call Jquery Amp Bootstrap In Text
 In The Following Html Document With Jquery When Is Chegg Com
In The Following Html Document With Jquery When Is Chegg Com
 Alert Message Is Not Showing After Inserting Data In Database
Alert Message Is Not Showing After Inserting Data In Database
 How To Call C Method Function Using Jquery Ajax
How To Call C Method Function Using Jquery Ajax
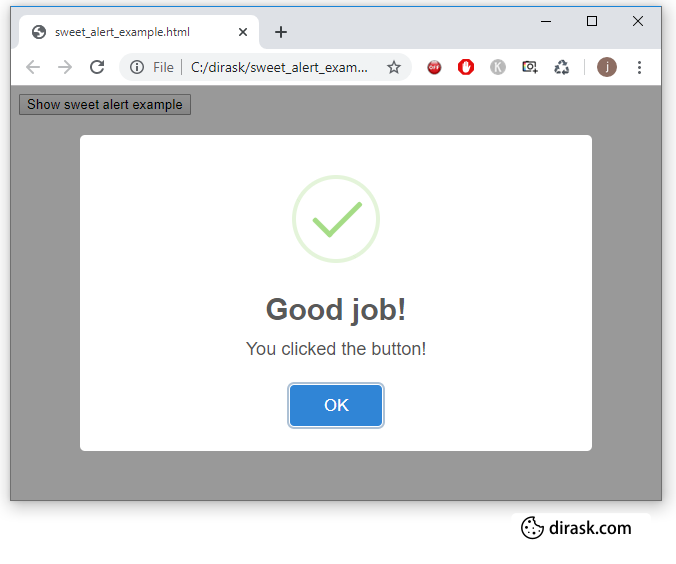
 Javascript Beautiful Html Alerts With Sweet Alert 2
Javascript Beautiful Html Alerts With Sweet Alert 2
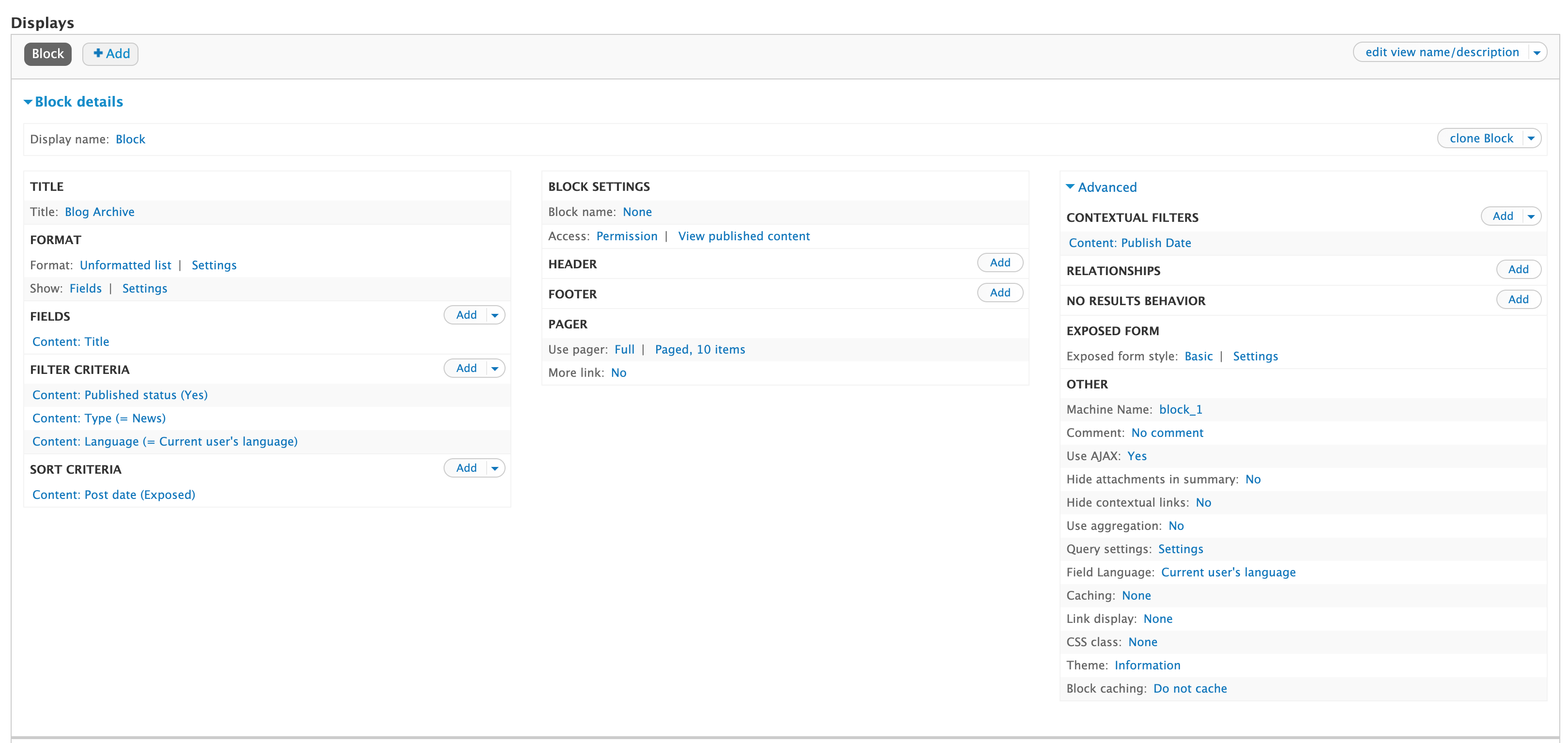
 Parsererror Js Alert With Pagination In Block 3193932
Parsererror Js Alert With Pagination In Block 3193932
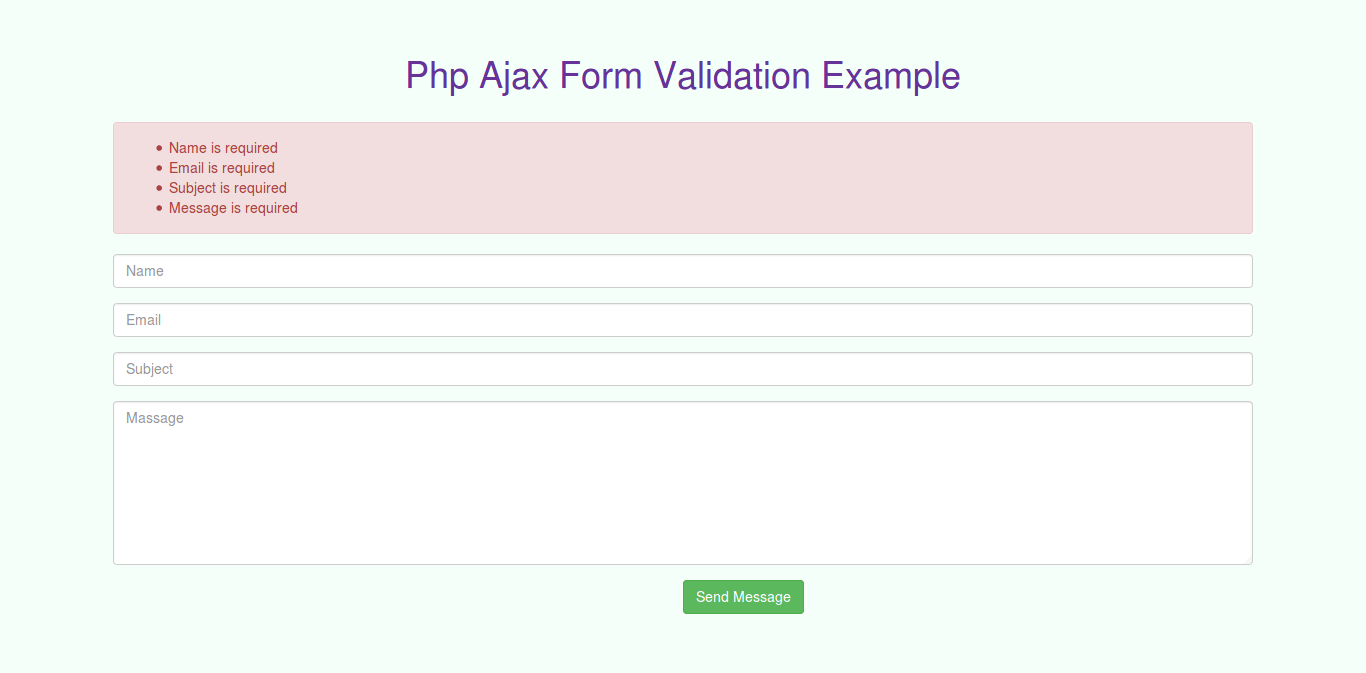
 Simple Php Ajax Form Validation Example From Scratch
Simple Php Ajax Form Validation Example From Scratch
 How To Use Jquery Ajax Call In Php Script
How To Use Jquery Ajax Call In Php Script
 How To Customize Alert Message Produced From Ajax Stack
How To Customize Alert Message Produced From Ajax Stack


0 Response to "28 Alert In Ajax Javascript"
Post a Comment