28 Javascript Auto Call Function
The javascript function is located in the composition "MyChildPageComposition" of form: <!--. Input fields/bulk of VF page etc goes here -->. which is known as the "child" page and displayed within the "master" page using the <apex:composition> functionality. The Apex function "myApexFunc" is found in the class ... setInterval () Method: This method calls a function at specified intervals (in ms). This method will call continuously the function until clearInterval () is run, or the window is closed.
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
Invoking a JavaScript Function The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term " call a function " instead of " invoke a function ".
Javascript auto call function. How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. The example function below (arbitrarily called pageScroll) shows how this can work: The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. javascript do function on page load. hit the function on load javascript. run function on load in js. run function on load. javascrip on load. page load call function html. page load start function. run function when page has reloaded. fire a function when js loads.
Whenever a function is called in JavaScript, regardless of how it is called, two implicit arguments are passed to it. Those 2 implicit arguments are this, the context in which the function will execute and the arguments parameter. The arguments parameter is an array-like structure containing any passed arguments. As you write JavaScript function calls, VS Code shows information about the function signature and highlights the parameter that you are currently completing: Signature help is shown automatically when you type a (or , within a function call. Press ⇧⌘Space (Windows, Linux Ctrl+Shift+Space) to manually trigger signature help. Auto imports Have you tried the setInterval () javascript function? It will automatically execute your code in a specified time (in milliseconds).
Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. In this example, we pass an anonymous function into the setTimeout() function. The setTimeout() function executes this anonymous function one second later. Note that functions are the first-class citizens in JavaScript, so you can pass a function to another as an argument. Immediately invoked function execution The setInterval () method takes two parameters - the first one is a method name, that has the code to refresh or reload the page. The second one is a time interval, which will use to call the function repeatedly. Auto Refresh Page Using history.go () in JavaScript
Call them what you will - auto-executing functions, Immediately Invoked Function Expressions, IIFE, auto anonymous functions, weird-looking function magic - but no matter what you call them they're still confusing. When someone enters something into a textbox on the html page, he then taps on the Save button to call a function to save it to localStorage. He also taps on Load to populate the page's fields the ... The JavaScript setInterval() method calls a function or executes a code repeatedly at specified time intervals. Here in this post, I'll show you a simple example on how to refresh or reload a web page every 10 Seconds using the JavaScript setInterval() method.
The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value.. This function flattens nested layers of promise-like ... Explanation: triangleHypotenuse () is outer function and square () is inner function. sqrt (square (base)+square (height)) returns square root of base and height, which gives us 3 rd side value. 2. Function calling inside the Outer function. If we call any other function inside the function is clearly said to be Nested function. Debounce - How to Delay a Function in JavaScript (JS ES6 Example) In JavaScript, a debounce function makes sure that your code is only triggered once per user input. Search box suggestions, text-field auto-saves, and eliminating double-button clicks are all use cases for debounce. In this tutorial, we'll learn how to create a debounce ...
Write powerful, clean and maintainable JavaScript. RRP $11.95 Get the book free! setTimeout is a native JavaScript function (although it can be used with a library such as jQuery, as we'll see... How to delay a JavaScript function call using JavaScript? Javascript Web Development Front End Technology. To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters −. functionname − The function name for the function to be executed. The setInterval () method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval () method will continue calling the function until clearInterval () is called, or the window is closed. The ID value returned by setInterval () is used as the parameter for the clearInterval () method.
In this tutorial, we're going to take a look at the HTML link tag and how you can call a JavaScript function inside it. Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it. Hi, i need a javascript for my website. what i wanna do is that when smone loads my website, the script initiate the left mouse click automatically. that is on page load mouse click is stimulated. dnt know if its possible or not. need help. JavaScript Alert: Within Another Function The most common use for the JavaScript alert is to call it from within a function that does something else. The alert simply draws the user's attention to something that the function has done (or detected).
Introduction. A powerful feature that makes JavaScript unique is its ability to work asynchronously via callback functions. Assigning async callbacks let you write event-driven code but it also makes tracking down bugs a hair pulling experience since the JavaScript is not executing in a linear fashion. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. The 3 functions above were called with the same number of arguments as the number of parameters. But you can call a function with fewer arguments than the number of parameters. JavaScript does not generate any errors in such a case. However, the parameters that have no argument on invocation are initialized with undefined value.
A function can be executed when the page loaded successfully. This can be used for various purposes like checking for cookies or setting the correct version of the page depending on the user browser. Method 1: Using onload method: The body of a webpage contains the actual content that is to be displayed. Here setTimeout() is a built-in JavaScript function which can be used to execute another function after a given time interval. Example Try the following example. A reusable immediate function. var reference = (function thename(){ //function body return thename; //return the function itself to reference }()); //auto-run reference(); //call it again reference(); //and again Note that calling the function returns a reference to the function you just called.
 Run Azure Functions 3 X Local App In Visual Studio Code
Run Azure Functions 3 X Local App In Visual Studio Code
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
Different Between Function Calling In Javascript And Jquery
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Feature Request Javascript Typescript Function Call
Feature Request Javascript Typescript Function Call
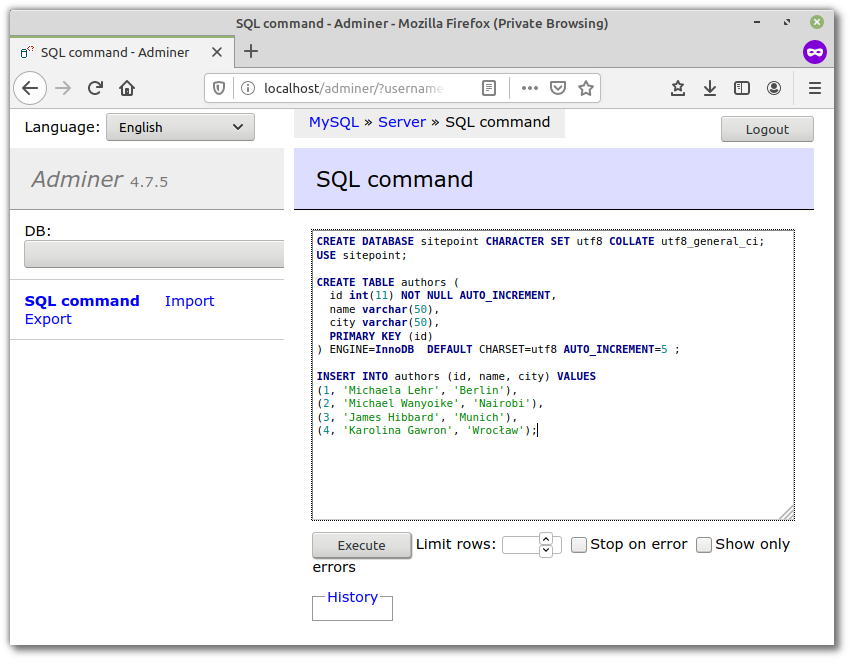
 Using Mysql With Node Js And The Mysql Javascript Client
Using Mysql With Node Js And The Mysql Javascript Client
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 Javascript Settimeout How To Set A Timer In Javascript Or
Javascript Settimeout How To Set A Timer In Javascript Or
 Auto Complete In Dynamics Crm Microsoft Dynamics 365 Community
Auto Complete In Dynamics Crm Microsoft Dynamics 365 Community
 How To Write Your Own Map Filter And Reduce Functions In
How To Write Your Own Map Filter And Reduce Functions In
Serverless Web Application Azure Reference Architectures
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
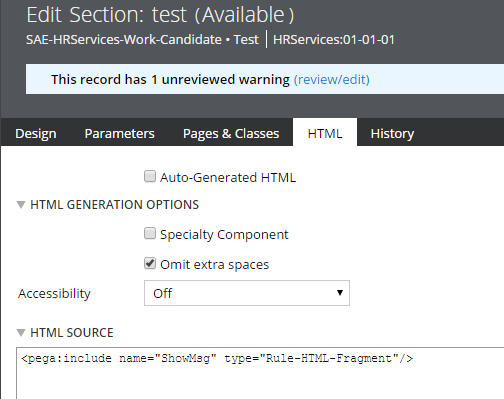
 Call Javascript Function Collaboration Center
Call Javascript Function Collaboration Center
4 Ways To Call A Function In Javascript By Alex Ritzcovan
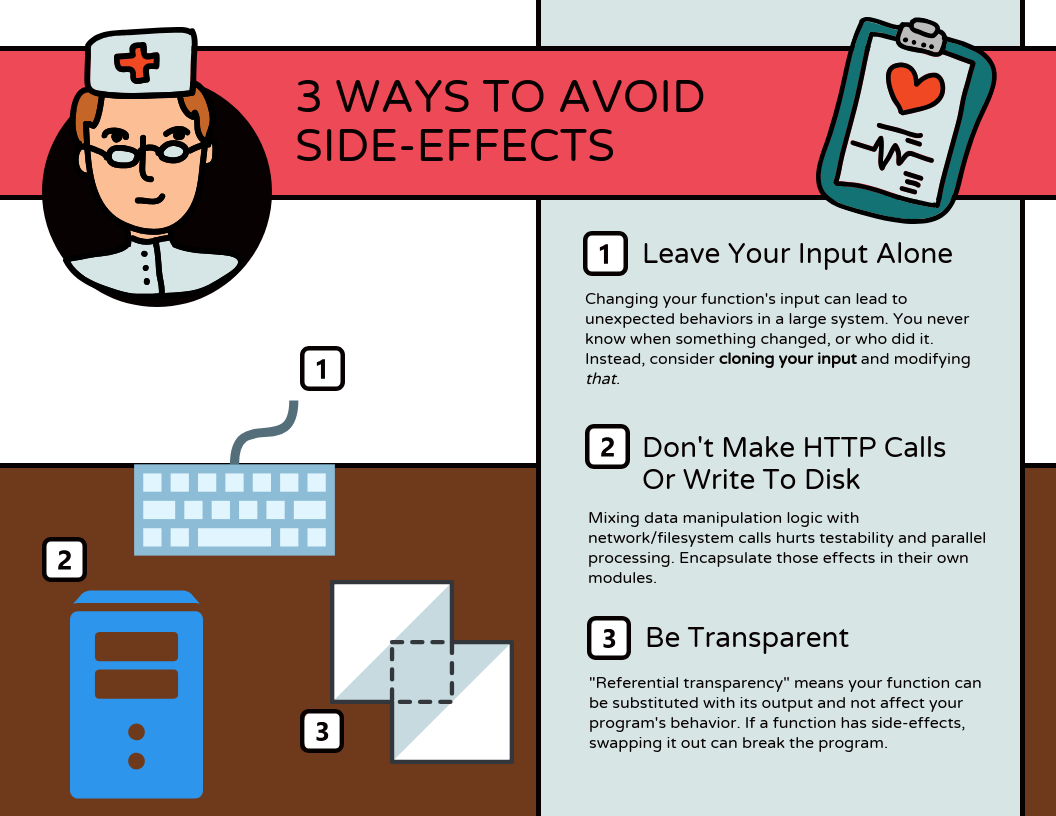
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
 Understanding Call Bind And Apply Methods In Javascript By
Understanding Call Bind And Apply Methods In Javascript By


0 Response to "28 Javascript Auto Call Function"
Post a Comment