34 Disable A Href Javascript
In order to disable a HTML Anchor Link (HyperLink), the value of its HREF attribute is copied to the REL attribute and the value of HREF attribute is set to an empty JavaScript function. This makes the HTML Anchor Link (HyperLink) disabled i.e. non-clickable. Enabling HTML Anchor Links (HyperLink) It has the advantage to work without JavaScript. Unfortunately (but obviously) tabindex cannot be changed from CSS. Intercept clicks. Use a href to a JavaScript function, check for the condition (or the disabled attribute itself) and do nothing in case.
 7 Ways To Disable Javascript Wikihow
7 Ways To Disable Javascript Wikihow
Href is the most important attribute of Anchor tag which holds the destination link. Apart from href there are so many different attributes that can be used within <;a> tag for various purposes. ... we have options such as CSS and Javascript to disable Anchor tag. How to Disable Anchor Tag in HTML pages using CSS? CSS is love♥. It is used to ...

Disable a href javascript. Using Javascript to disable/enable hyperlink <;a href > tag under a condition. May 18, 2009 10:30 AM. | myusername | LINK. Hi, my problem is i want to disable a href link which is available in second div if you see in my post. there is Manage href link inside second div and inside of span tag if you see from below that will be first div, since ... I tried to disable it using .prop, .attr and few other options as well but not working. Very strange. Can you please tell me how can we do it. Answer: Use the jQuery removeAttr () method You can easily remove the clickable behavior from a link through removing the href attribute from the anchor element (<;a>) using the jQuery removeAttr () method. The following example demonstrates how to remove the clickable behavior from the hyperlinks having the class.disabled using jQuery.
42 Disable A Href Javascript. Written By Ryan M Collier Saturday, August 14, 2021 Add Comment. Edit. Disable a href javascript. Disable Back Script Using Javascript Blogger Template. Disabled Class Doesn 39 T Disable The Link Issue 27380. How To Disable Anchor Tag Using Html Css Or Javascript. Simple Tip Disable Scrolling To Top On Link Click Stop. So the above solutions make the link not work, but don't make it visible (AFAICT) that the link is no longer valid. I've got a situation where I've got a series of pages and want to disable (and make it obvious that it's disabled) the link that points to the current page. Given an HTML link and the task is to disable the link by using JavaScript/jQuery. Disable HTML link using JavaScript createAttribute () Method: This method creates an attribute with the defined name and returns the attribute as an attribute object.
Use an onclick="this.onclick=function () {return false}" attribute on the a tag. If there's a lot of buttons, you should iterate through them in a JavaScript script that adds an event listener for click that is a function that returns false. In order to disable an HTML Anchor Link (HyperLink), the value of its HREF attribute is copied to the REL attribute and the value of HREF attribute is set to an empty JavaScript function. This makes HTML Anchor Link (HyperLink) disabled i.e. non-clickable. Enabling HTML Anchor Links (HyperLink) With JavaScript disabled, your browser will be unable to run or show interactive elements like display ads, animations or audio. However, the good news here is that JavaScript is quite simple to activate. Besides, there are also specific ways that you can disable JavaScript on a per-site basis, instead of turning it off completely.
If i am assured that javascript will not be disabled then is there any way that i can disable the href link through javascript after the form is submitted once. I could disable a submit button but just cant implement the same with the following anchor tag Definition and Usage. The removeAttribute () method removes the specified attribute from an element. The difference between this method and the removeAttributeNode () method is that the removeAttributeNode () method removes the specified Attr object, while this method removes the attribute with the specified name. The result will be the same. 17/8/2020 · To disable a HTML anchor element with CSS, we can apply the pointer-events: none style. pointer-events: none will disable all click events on the anchor element. For example: <;a href="https://google " style="pointer-events: none">Google <;/a>. The pointer-events can be set using CSS properties and selectors:
you can deactivate all links in a page with this style class: a { pointer-events:none; } now of course the trick is deactivate the links only when you need to, this is how to do it: use an empty A class, like this: a {} then when you want to deactivate the links, do this: GetStyleClass (';a').pointerEvents = "none" function GetStyleClass ... The task is to remove the CSS:hover property from the element. Here we are going to use JavaScript to solve the problem. Approach 1: Simply remove the class which is adding the hover effect to the element using JQuery by .removeClass () method. Example 1: This example using the approach discussed above. <!DOCTYPE HTML>. In this tutorial, we are going to learn about three different ways to disable a link (<;a>) tags in Html.First way. We can disable link tags using css property pointer-events:none.. Example:
Solution 1 To disable a hyperlink define a hyperlink CSS class that looks disabled and then change the href property to navigate back to the top of the page. Server-side, you'll also have to turn off the auto-postback of that element. So, here's the CSS and JavaScript to make the hyperlink appear disabled, and navigate to page top: 7. Double-click the "javascript.enabled" option. It's near the top of the list of results. Doing so will change its "Value" category to "false", which turns off JavaScript in Firefox. If the "Value" category is already set to "false" instead of "true", JavaScript is already disabled. If you disable hyper link its just becomes normal text right? If you want to open a page on some condition write a java script function and call it from href. If the condition satisfied you open page otherwise just do nothing.
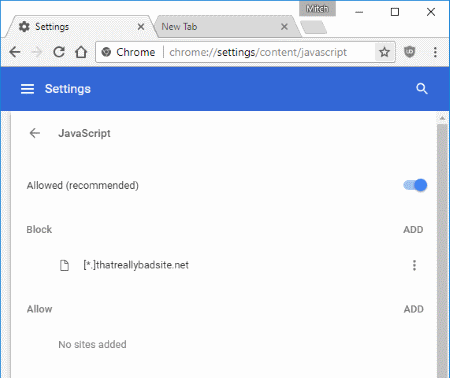
Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. Click Done and restart Chrome. The reason you'd want to do this with the href of a link is that normally, a javascript: URL will redirect the browser to a plain text version of the result of evaluating that JavaScript. But if the result is undefined, then the browser stays on the same page. void(0) is just the smallest possible script that evaluates as undefined. Simply disable default browser behaviour using preventDefault and pass the event within your HTML. <;a href=/foo onclick= yes_js_login(event)>Lorem ipsum<;/a> yes_js_login = function(e) { e.preventDefault(); }
Here is basic JavaScript code to set and remove the href attribute: ... Set href link.href = link.getAttribute('data-href'); // 3. Remove 'aria-disabled', better than setting to false link.removeAttribute('aria-disabled'); } That's it. We now have a disabled link that is visually, functionally, and semantically disabled for all users. The disabled attribute is a boolean attribute. When present, it specifies that the element should be disabled. A disabled element is unusable. The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and ... you can deactivate all links in a page with this style class: a { pointer-events:none; } now of course the trick is deactivate the links only when you need to, this is how to do it: use an empty A class, like this: a {} then when you want to deactivate the links, do this: GetStyleClass (';a').pointerEvents = "none" function GetStyleClass ...
Method 1: Using CSS. To disable hyperlink the main CSS property that we use is pointer events. Check the code given below. index.html. <!DOCTYPE html> <html> <head> <title> Disable HTML href link using JS </title> <style>; a.disabled { pointer-events: none; } </style> </head> <body style="text-align:center;"> <h1 style="color:red;"> ... In order to disable a HTML Anchor Link (HyperLink), the value of its HREF attribute is copied to the REL attribute and the value of HREF attribute is set to an empty JavaScript function. This makes the HTML Anchor Link (HyperLink) disabled i.e. non-clickable. Enabling HTML Anchor Links (HyperLink) jQuery: Disable a link using jQuery Last update on February 26 2020 08:07:52 (UTC/GMT +8 hours)
I have seen this kind of behavior on bank portals. In such cases, you can simply remove the page link from the <;a> tags href attribute. However, if you want to do this dynamically, on special occasions, try these examples. Disable <;a> tag in JavaScriptusing DOM addEventListener() Method
 Enable Disable Anchor Tags Links
Enable Disable Anchor Tags Links
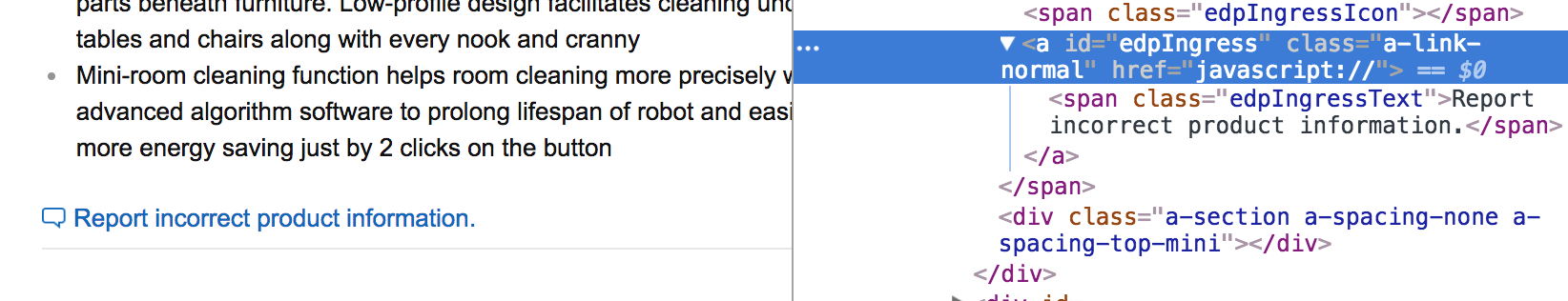
 How Can I Remove The Submit A Request Link From My Help
How Can I Remove The Submit A Request Link From My Help
 How To Disable Links In Html Reactgo
How To Disable Links In Html Reactgo
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 Disabling Viewport Zoom On Ios 14 Web Browsers Dev Community
Disabling Viewport Zoom On Ios 14 Web Browsers Dev Community
 How To Disable Link But Keep Data Toggle Drop Down Working
How To Disable Link But Keep Data Toggle Drop Down Working
 How To Disable Links Css Tricks
How To Disable Links Css Tricks
 Google Chrome Enable Or Disable Javascript
Google Chrome Enable Or Disable Javascript
 I Used The Web For A Day With Javascript Turned Off
I Used The Web For A Day With Javascript Turned Off
 Disable Back Button In Browser Using Javascript Back Button
Disable Back Button In Browser Using Javascript Back Button
 How To Disable The Browser Back Button Using Javascript
How To Disable The Browser Back Button Using Javascript
 Disabled Class Doesn 39 T Disable The Link Issue 27380
Disabled Class Doesn 39 T Disable The Link Issue 27380
Using Javascript Disable The Browser Back Button
 How To Enable Disable Javascript In My Browser Fast Amp Easy
How To Enable Disable Javascript In My Browser Fast Amp Easy
 How To Disable Link But Keep Data Toggle Drop Down Working
How To Disable Link But Keep Data Toggle Drop Down Working
 Link Tracking Customer Io Docs
Link Tracking Customer Io Docs
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
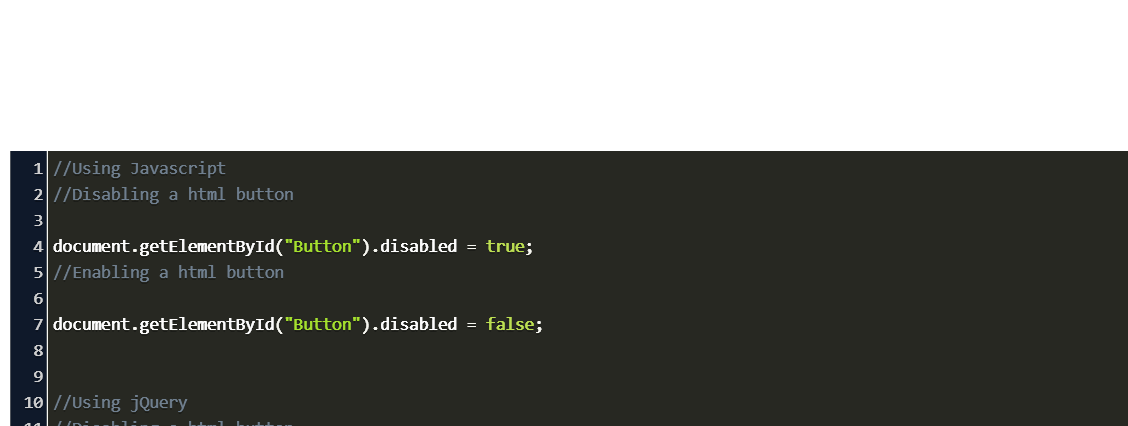
 How To Disable A Button After One Click In Javascript
How To Disable A Button After One Click In Javascript
 Making Disabled Buttons More Inclusive Css Tricks
Making Disabled Buttons More Inclusive Css Tricks
 Disable Javascript Get This Extension For Firefox En Us
Disable Javascript Get This Extension For Firefox En Us
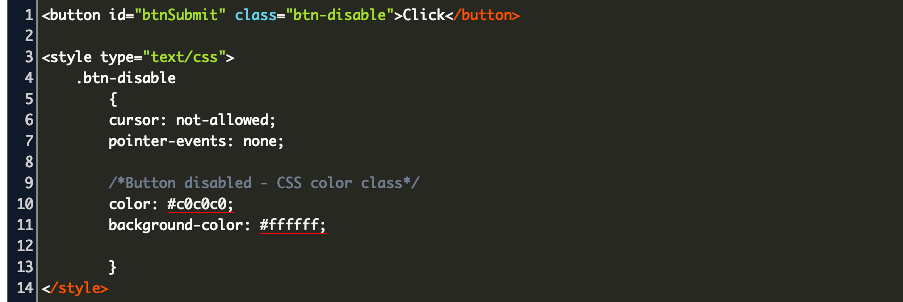
 Css Disable Button Code Example
Css Disable Button Code Example
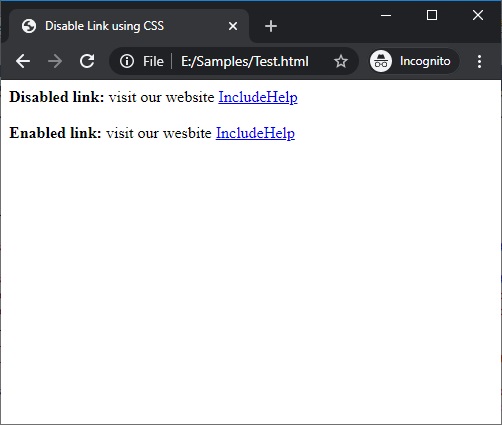
 How To Disable A Link Using Css Disable Hyperlink
How To Disable A Link Using Css Disable Hyperlink
 I Used The Web For A Day With Javascript Turned Off
I Used The Web For A Day With Javascript Turned Off
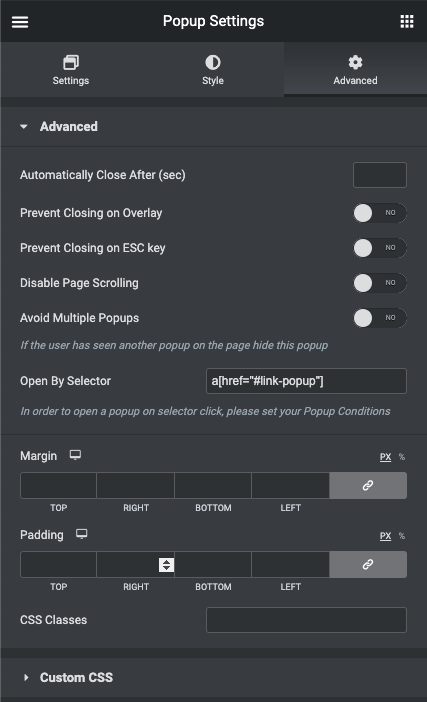
 How To Trigger An Elementor Popup On A Link Click Elementor
How To Trigger An Elementor Popup On A Link Click Elementor
 Hyperlink Auditing Where Has My Option To Disable It Gone
Hyperlink Auditing Where Has My Option To Disable It Gone
 How To Make A Button Unclickable In Javascript Code Example
How To Make A Button Unclickable In Javascript Code Example
Disabled Class Doesn 39 T Disable The Link Issue 27380
 How To Disable Link Button On Chrome To Download App Jitsi
How To Disable Link Button On Chrome To Download App Jitsi
 How To Disable Html Links Using Javascript Jquery
How To Disable Html Links Using Javascript Jquery
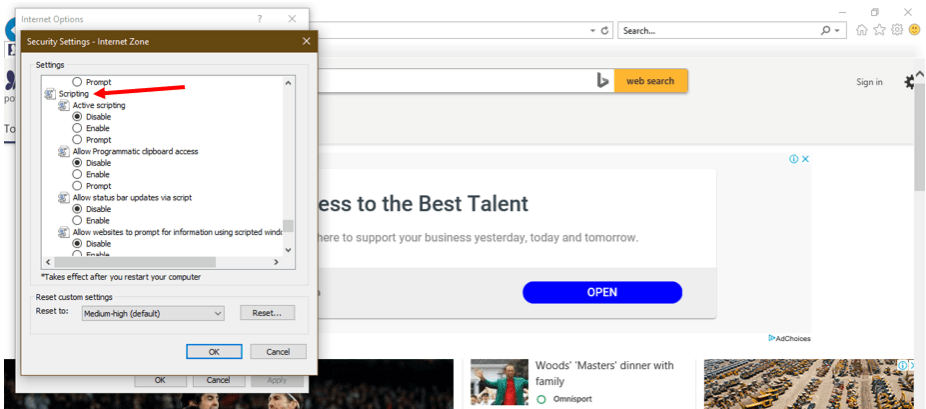
 7 Ways To Disable Javascript Wikihow
7 Ways To Disable Javascript Wikihow
 Dot Net With C Disable Back Button In Browser Using Javascript
Dot Net With C Disable Back Button In Browser Using Javascript
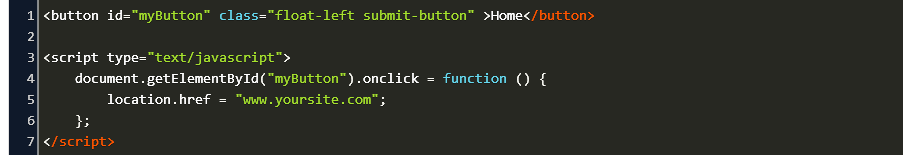
 How To Open A New Html Page On Button Click In Javascript
How To Open A New Html Page On Button Click In Javascript

0 Response to "34 Disable A Href Javascript"
Post a Comment