35 How To Draw Image On Canvas Javascript
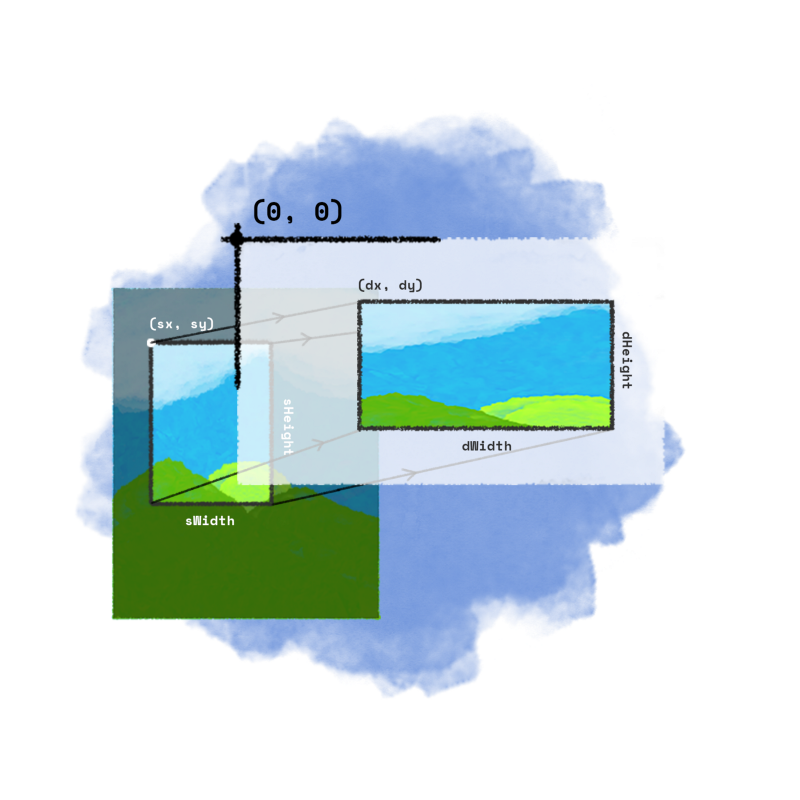
Drawing images is easy, if we have a context of the canvas and a loaded Image. We use the drawImage function and specify the image, dx and dy parameters to draw an image at a specified x and y position. 1 context. drawImage(image, dx, dy) image An element to draw into the context. The specification permits any canvas image source (CanvasImageSource), specifically, a CSSImageValue, an HTMLImageElement, an SVGImageElement, an HTMLVideoElement, an HTMLCanvasElement, an ImageBitmap, or an OffscreenCanvas.sx Optional The x-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination ...
 How To Draw Bar Charts Using Javascript And Html5 Canvas
How To Draw Bar Charts Using Javascript And Html5 Canvas
The context object is an object with properties and methods that helps us to do actions in the canvas. Optionally, you can assign the canvas width and height as the width and height of the image. Now, all we need to do is to draw the image using drawImage () function.

How to draw image on canvas javascript. I'm developing hybrid javascript app for android using cordova. In the following code I use two ways of drawing image on canvas: with setTimeout and without. Following code (wrapped with cordova) on android device doesn't react on func1 but does react on func2. The second click on func1 finally draws image on a canvas. Today I wanted to continue to learn about the HTML canvas element. Let's see how to draw on the canvas with our mouse. It turns out it's actually fairly simple and easy to implement with JavaScript! Live code example on Codepen permalink. We'll be building this cool drawing app. Try it out and have a peek at the code. Aug 29, 2020 - I am trying to put an image on a canvas. I read the following tutorial https://developer.mozilla /en-US/docs/Web/Guide/HTML/Canvas_tutorial/Using_images and tried to do something similar to it...
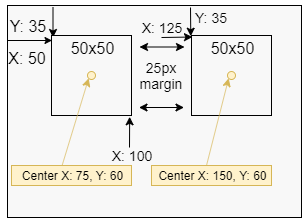
Jun 09, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1. Select a portion of an image 2. Negative values for sx and sy 3. Select the entire image. Once drawImage has selected the area of image you asked it to - and we'll see soon why selecting an area of the image helps - the next step is to draw the selected portion of the image on the canvas. Mar 27, 2017 - How can I make sure that my images are drawn in the middle on the canvas object? Thanks for helping me out! ... I might have formed my question a bit wrong. What I mean is: I want the middle of my image to be in the middle of my canvas, not the top corner of the image.
This function draws an image, canvas, or video onto the canvas. It can also draw parts of an image, and/or increase/reduce the image size. ... If the image we want to draw is not in the DOM already (we might not even want to add it), we can load an image directly from a URL with a few lines of javascript... In this article, we grasp the very basics of a canvas. We learn every piece of knowledge that is needed to create a simple drawing app that can also save our images and load them back to the editor. The basics of a canvas With the <canvas> element, we can draw images using JavaScript. The above […] Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To draw an image using HTML5 Canvas, we can use the drawImage() method which requires an image object and a destination point. The destination point defines the top left corner of the image relative to the ...
The fact that it does not build up a data structure but only repeatedly draws onto the same pixel surface gives canvas a lower cost per shape. There are also effects, such as rendering a scene one pixel at a time (for example, using a ray tracer) or postprocessing an image with JavaScript (blurring ... On the canvas, of course, we can also draw existing images, e.g. from files. The images have to be already loaded, otherwise they won't be drawn. We draw an image simply using the drawImage () method. It accepts the image as the first parameter, the X and Y positions of where to draw the image as the second and third parameters. 1) Add Image to Canvas Using image() Object. In the first method, I'll use JavaScript image() object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I'll use this technique to add the image to the canvas element.
William Malone: Answers the Question: How do you draw an image on HTML5 canvas? How to create Canvas Graphics & Shapes With HTML & JavaScript, Canvas is an HTML element used to draw shapes with JavaScript.Canvas Draw Image Circle Line.. It contains well written, well thought and well-explained technical & programming articles, interview questions with answers for freshers and experienced, Latest top updates on Angular ... outlineImage.src = "images/watermelon-duck-outline.png";} Update the redraw function to draw the outline image using the canvas context's drawImage method. Its parameters are the image object we loaded, the position we want to draw the image, and the dimensions of the image. function redraw(){ ...
An example of drawing an image on the canvas (drawImage() with 5 arguments) The drawImage() function can be used to draw images, videos or other canvas tags on to your canvas. If you start to use the function it may not appear to work - you need to note that the image must be loaded first before you draw it on to the canvas. Get a reference to an HTML image element. Before you can start to actually draw an image on the canvas, you'll somehow need to obtain a reference to the image you want to draw. There are multiple ways to do this, but in this first example you're going to do it the easy way and reference an image element on a web page.. An image element is a HTML container for images. Related Questions & Answers; Drawing an image from a data URL to a HTML5 canvas; Draw part of an image inside HTML5 canvas; HTML5 drawImage() method to draw image onto the canvas
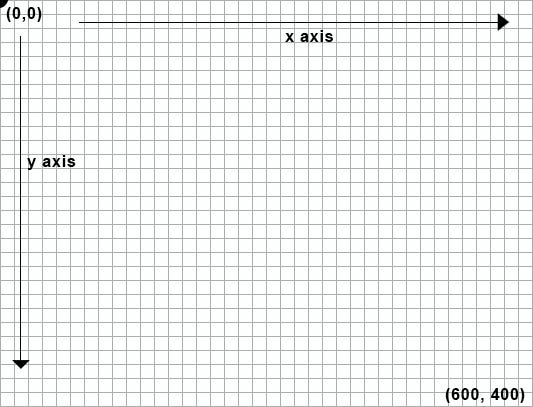
Canvas - Images. To draw an image on a canvas, use the following method: drawImage ( image,x,y) Then draw some basic shape in it. Here is the javascript code to draw a simple square: var canvas = document.getElementById('canvasid'); var context = canvas.getContext('2d'); context.fillStyle="#ff0000"; context.fillRect(10,10,60,60); Now using canvas toDataURL ("image/png") get the png image url and populate the src attribute of required ... The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about some of the basic operations supported ...
Jul 26, 2019 - Draw an image in canvas using Javascript ⌨️. We will create an app that allows user to upload an image and we will display it in the canvas.. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. 5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ...
Although HTML has long had support for images, JavaScript’s canvas interface adds new life to web images. Images can be displayed inside a canvas, where they can be integrated with the vector-drawing techniques of the canvas API. You can also select a portion of an image to display and apply ... to create an image with the Image constructor. Then we set the src of the image to the URL of the image we want to load. Then we set the onload property to a function that draws the image onto the canvas. In the function, we get the canvas with document.querySelector. Mar 29, 2017 - I try to build a javascript code, to draw a image on canvas, but I don't know where go wrong. That is my code: function s...
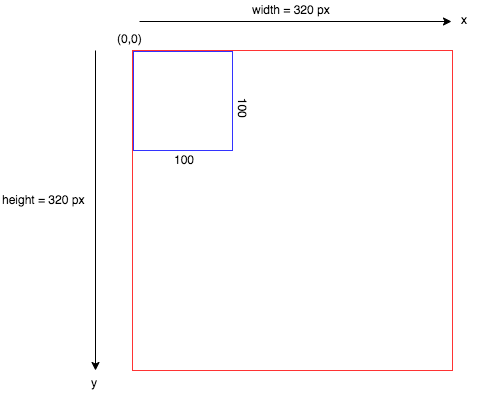
Nov 03, 2016 - So you need to first load all the data that came with the image and then you can use drawImage() ... you will place the image just outside the canvas with the same effects as described in the question. ... Not the answer you're looking for? Browse other questions tagged javascript html canvas ... Copy. xxxxxxxxxx. 1. // drawing image at position 50x50 px with size 140x140 px. 2. context.drawImage(image, 50, 50, 140, 140); Using JavaScript canvas element context it is possible to draw image in following way. How To Draw Images To Html Canvas Javascript Tutorial Canvasrenderingcontext2d Drawimage Web Apis Mdn A Basic Introduction To Canvas Api To Draw 2d 3d Graphics On Github Frogcat Canvas Arrow Simple Javascript Lib To Add Top 5 Best Sketchpads And Manually Drawing On Canvas Draw On A Html5 Canvas With A Mouse ...
HTML Canvas has a method called `drawImage` that can be used to copy image data onto canvases for further editing. This method can also be used to paint indi... HTML canvases can be used for a wide variety of applications such as drawing images, creating graphs, animation and much more. A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click. Sep 03, 2016 - I have an image which is 1836 x 3264 I want to drawImage() to canvas and resize to 739 x 1162. After reading the documentation I thought this could be accomplished with the following: ... Both show only a small part of the full image instead of shrinking it down.
The drawImage () method draws an image, canvas, or video onto the canvas. The drawImage () method can also draw parts of an image, and/or increase/reduce the image size. Note: You cannot call the drawImage () method before the image has loaded. The drawImage () method is a method from the Canvas API that allows you to add an image into your <canvas> element. Just like the fillRect () method, the drawImage () method is a part of Canvas 2D API, so you need to get the Context object of your <canvas> element first and call the method from there. Drawing an image in canvas using in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for drawing an image in canvas using JavaScript −.
Nov 16, 2011 - Not the answer you're looking for? Browse other questions tagged javascript canvas drawimage fileapi or ask your own question.
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
 Build A Drawing App With Vuejs And Html5 Canvas Codesource Io
Build A Drawing App With Vuejs And Html5 Canvas Codesource Io
 How To Draw Control On Canvas Using Mobile Touch While Having
How To Draw Control On Canvas Using Mobile Touch While Having
 2d Canvas Drawing Javascript Library Drawjs Css Script
2d Canvas Drawing Javascript Library Drawjs Css Script
Making And Moving Selectable Shapes On An Html5 Canvas A
 Ipycanvas A Python Canvas For Jupyter By Martin Renou
Ipycanvas A Python Canvas For Jupyter By Martin Renou
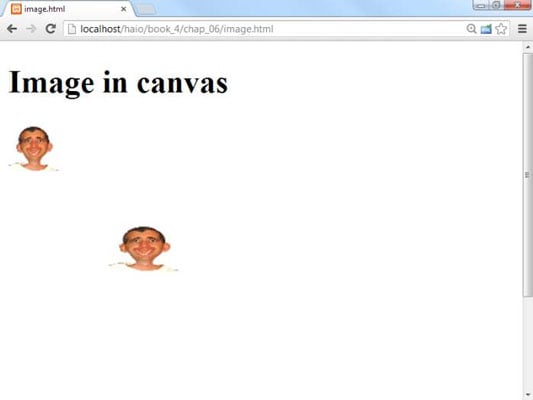
 How To Display An Image On Html5 Canvas
How To Display An Image On Html5 Canvas
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 How To Draw Images On Javascript S Canvas For Html5 And Css3
How To Draw Images On Javascript S Canvas For Html5 And Css3
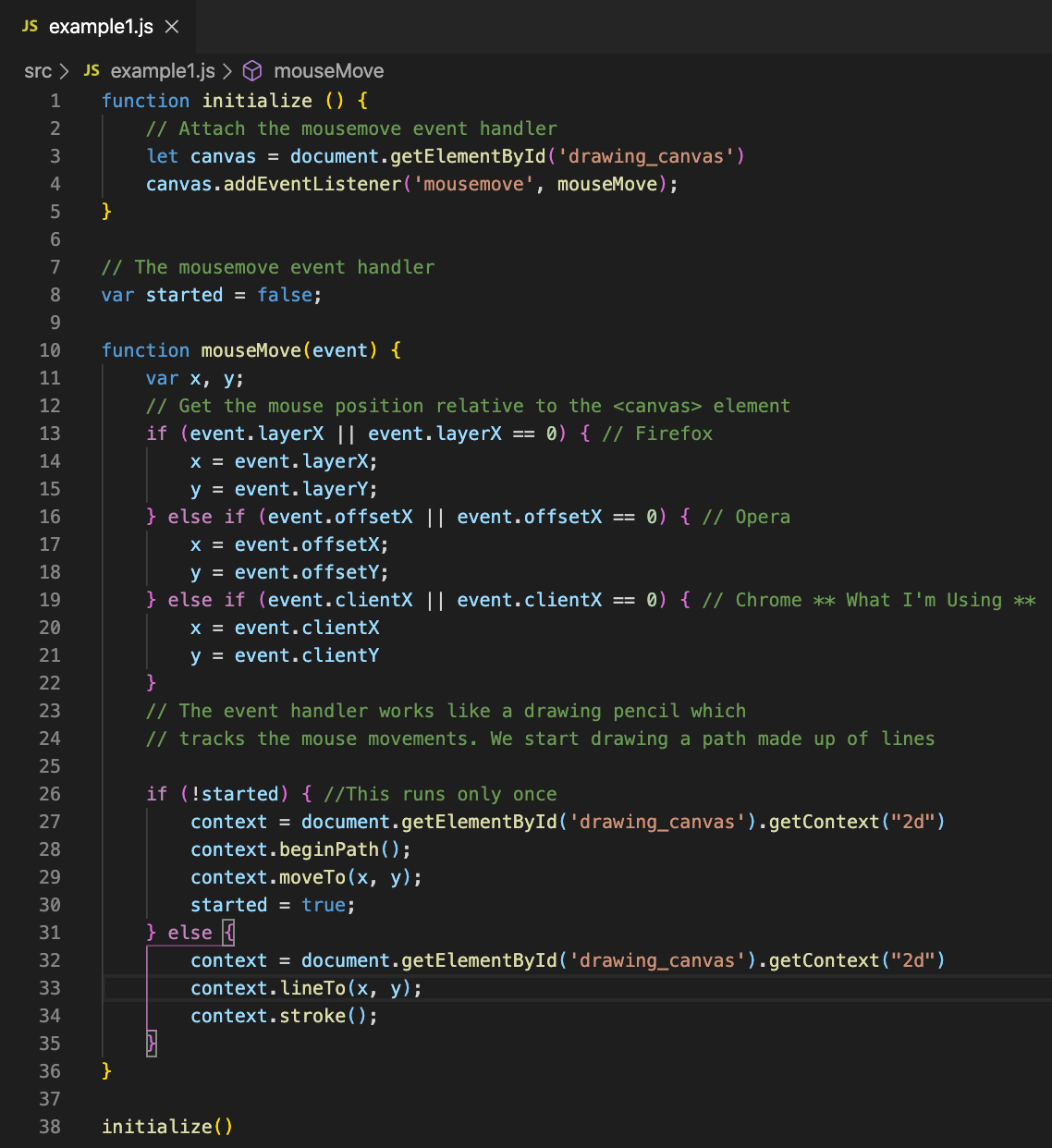
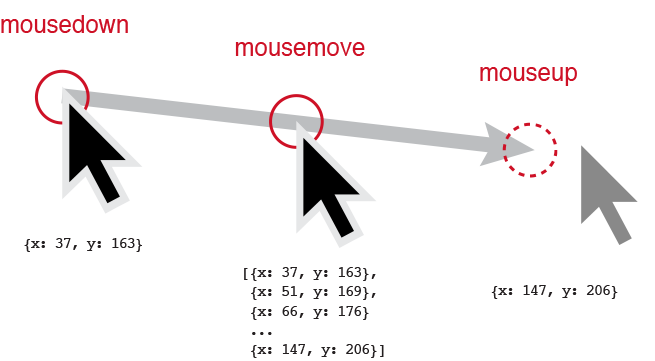
 How To Draw On A Canvas With Javascript
How To Draw On A Canvas With Javascript
Is It Possible To Draw On A Video Or A Webcam In An Html
 Draw Html5 Javascript Canvas Path In Time Stack Overflow
Draw Html5 Javascript Canvas Path In Time Stack Overflow
 How To Draw A Line In Javascript
How To Draw A Line In Javascript
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
Draw Text On Html5 Canvas Using Javascript Syncbite Com
 Display Graphics Using The Html 5 Canvas And Javascript
Display Graphics Using The Html 5 Canvas And Javascript
 How To Html Canvas Drawing Html Canvas Drawing With
How To Html Canvas Drawing Html Canvas Drawing With
 2021 Javascript Draw On Html5 Canvas Element Udemy Free Download
2021 Javascript Draw On Html5 Canvas Element Udemy Free Download
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5
 Doodle With Strangers Multi User Html5 Canvas In 4 Steps
Doodle With Strangers Multi User Html5 Canvas In 4 Steps
 Drawing Draggable Shapes On Canvas With Createjs Super Dev
Drawing Draggable Shapes On Canvas With Createjs Super Dev
 Bring Your Charts To Life With Html5 Canvas And Javascript
Bring Your Charts To Life With Html5 Canvas And Javascript
 Creating Art With Html Canvas And Javascript By Varun
Creating Art With Html Canvas And Javascript By Varun
 Html 5 Canvas The Bottom Line Using Javascript To Draw
Html 5 Canvas The Bottom Line Using Javascript To Draw
How Do You Draw A Ellipse On Html5 Canvas William Malone
 How To Draw Animated Circles In Html5 Canvas Tutorials24x7
How To Draw Animated Circles In Html5 Canvas Tutorials24x7
 Html5 Canvas Create 5 Games 5 Projects Learn Javascript 9 4 10
Html5 Canvas Create 5 Games 5 Projects Learn Javascript 9 4 10
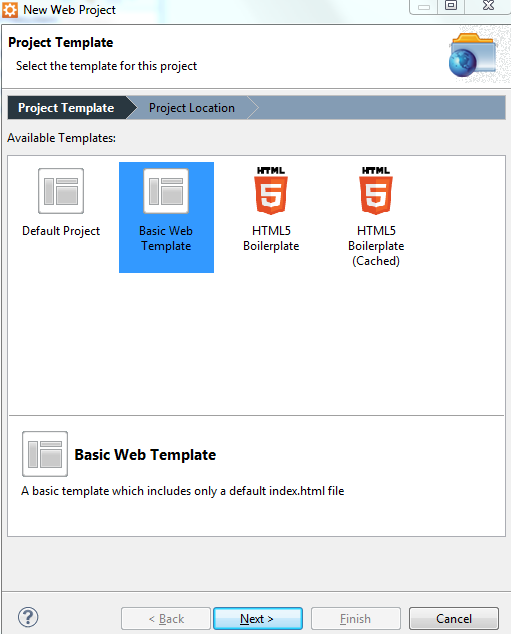
 Tabris Js Examples Drawing On The Canvas Eclipsesource
Tabris Js Examples Drawing On The Canvas Eclipsesource
 Testing An Html Canvas With Cypress
Testing An Html Canvas With Cypress
 How To Draw A Circle In Javascript How To Draw A Circle On Canvas Using Javascript
How To Draw A Circle In Javascript How To Draw A Circle On Canvas Using Javascript
 Javascript How To Draw Pixel On Canvas Element Dirask
Javascript How To Draw Pixel On Canvas Element Dirask



0 Response to "35 How To Draw Image On Canvas Javascript"
Post a Comment