24 How To Implement Pagination Using Javascript
And we can just use user-side pagination using javascript to manage with our pages. Today I will show you how to create such pagination. Here are samples and downloadable package: Live Demo. [sociallocker] download in package. [/sociallocker] Ok, download the source files and lets start coding ! Step 1. I am passing totalpages variable for generate pagination link buttons and visiblePages for show number of pages nav link at once.This jQuery pagination plugin providing onPageClick() callback method to generate chunk of data to display. JavaScript slice() method use to create subset of array using start and end index of array.
 How To Implement Server Side Pagination In React With Node Js
How To Implement Server Side Pagination In React With Node Js
23/10/2015 · You can also use the below JavaScript function to get offset top value of pagination div. topValue = element.getBoundingClientRect().top // We add that offset top value with total height of pagination div totalHeight = topValue + element.offsetHeight hidden height = totalHeight – 500(display height) Finally, follow step 3 to load the next set of data.

How to implement pagination using javascript. The examples on this page use curl, and the responses are piped into python -mjson.tool Why pagination? A lot of the time, when you're making calls to the Confluence REST API, there'll be a lot of results to return. In this tutorial, you'll implement a simple pagination approach that's called limit-offset pagination. This approach would not work with Relay on the frontend, since Relay requires cursor-based pagination using the concept of connections. You can read more about pagination in the GraphQL docs. Let's start with creating a simple react application using create-react-app. Run the following command to create a react app. npx create-react-app pagination-reactjs. 1. npx create - react - app pagination - reactjs. 2. Install npm package for pagination. Now we will install react-js-pagination npm package to implement pagination in react ...
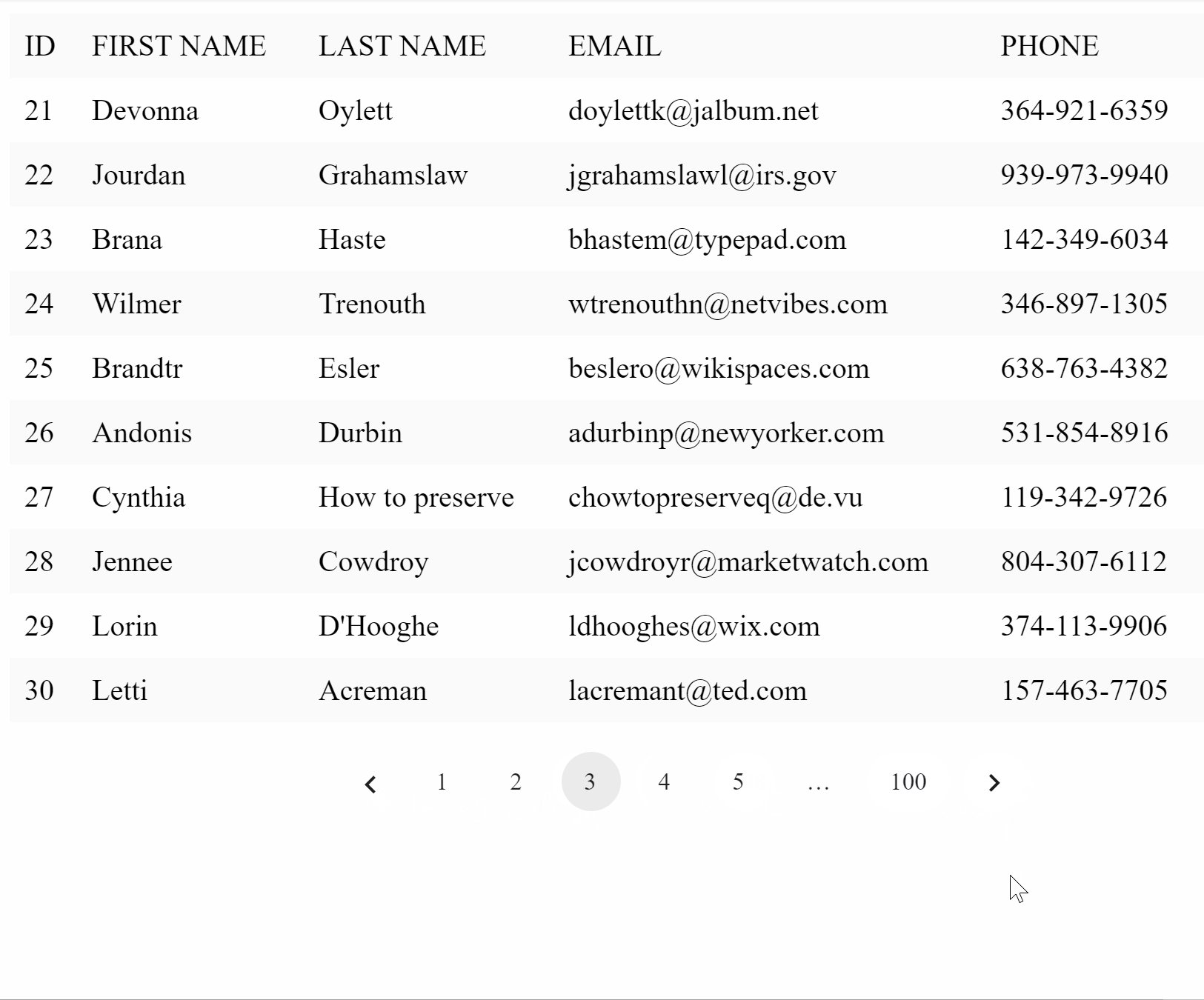
In this tutorial I will show you how to easily create pagination in your ReactJs app. Pagination is important if you are building a blog site. This helps in easy navigation through pages. Note: If… Pagination.js 2.1.5. A jQuery plugin to provide simple yet fully customisable pagination. Almost all the ways you can think of on pagination. Pagination.js Pagination.min.js 16.0K. In this video we will be using Javascript to perform frontend pagination on a table of data that we rendered out using Javascript and JSON data.We will start...
Using a wrapping <nav> element to recognize it as a navigation section to screen readers and different assistive technologies. Besides, as pages have more than one such navigation section, it's advisable to implement a descriptive aria-label for the <nav> to show its purpose. How to Implement the Pagination Component. As I mentioned earlier, we'll be using the usePagination hook in our pagination component and we'll map over the returned range to render them. We create a Pagination.js file in our src folder and implement the code logic as follows: More demanding of backend resources using offset or keyset pagination; When items are deleted from the database, start_id may no longer be a valid id. How To Implement API Pagination Into Your Own API Design. We've learned a lot about how API pagination works and why it's important.
In this article, I will show, how to make pagination with the retrieved data, using jQuery in MVC. Open Visual Studio. Select New Project. In Visual C# tab, select ASP.NET Web Application. Now, select an Empty Project. In "Add folders and core reference for:" section, select MVC. Select OK. Now, right click on your solution and another project ... To create pagination for a page is quite simple, you can do that by using Bootstrap, JavaScript and simplest way that is HTML and CSS. Pagination is helpful when the web site contains lots of content on a single page, that a single page will not look good with all those topics together. Few websites use the scroll to avoid pagination and vice ... Angular JS pagination may appear more difficult than pagination in Laravel, Code PHP, and other frameworks to people who aren't very well aware of the implementation approach that needs to be followed. You can use pagination along with searching and sorting features for listing records in an easy-to-navigate and easy-to-read format.
RRP $11.95. Get the book free! Pagination is a technique for breaking large record sets into smaller portions called pages. As a developer, you should be familiar with implementing pagination, but ... 7/8/2018 · Below is a pure pagination function written in Vanilla JS (with a touch of TypeScript for typed parameter support) that you can use to paginate any array or list of items in JavaScript. The pure JavaScript version is available as the npm package jw-paginate , you can add it to your project by running npm install jw-paginate and import it into your code with import paginate from 'jw-paginate'; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Step 2: OPTIONAL - include the CSS file with the 3 default themes. If you skip this step, you will need to define your own styles or use Bootstrap. Step 3: call the function on your pagination placeholder: If necessary, you can specify the number of pages directly, via "pages" parameter, instead of "items" and "itemsOnPage" which are used by ... The pagination components in this library are a part of the options available when you are developing a react table. Thus, you can use this react pagination component only with react table library. Conclusion. In this tutorial, you have made a react pagination component using a ready-made library. Using the AWS Amplify GraphQL transform, you can quickly build AppSync APIs with types backed by data sources in your accounts. For example, you can use the @model directive in your schema to generate an API with types backed by DynamoDB tables. Let's take a look a how to work with pagination using Amplify and AppSync.
Using your example above, there is this: [code]/** * @param {Array<*>} arr * @param {Number} perPage * @param {Number} page * @return {Array<*>} */ function paginate ... 9/12/2016 · Just add the script to your site and follow the following steps, and you'll have instant client side pagination, in under 100 lines of code. 1. Add the pagination class to each table that you want to add a pagination to. 2. Set the number of record elements per page, per table, in a dataset value, as such: <table class="pagination" data-pagecount="3"> To enable pagination in, set the grid property pagination=true. The following simple example shows this, the only difference to this and previous examples is the pagination=true property. Remember Pagination works with all frameworks eg Angular and React as well as plain JavaScript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It doesn't really matter if you use MongoDB with native driver or Mongoose ODM, in fact, it doesn't mather the database you use, the concept is the same for all. Pagination is a hell of powerful and easy to implement a solution when you have a lot of data that could be sent over to the client. 25. I am trying to make pagination for my site. (http://anuntorhei.md) CODE: var someVar = 50;function someStupidFunction() { if (objJson.length > 50) { document.getElementById("nextPage").style.visibility = …
How to implement JavaScript pagination? Add the JavaScript to your page footer (see full script below). Add CSS to style the navigation bar (see an example below). Define an ID on the table you want to scroll. Place an empty DOM element where you want to display the navigation bar. Initialise the pager. That's all. Implementation: Step 1: call the database and retrieve the total no of records. Note: You can use transform message and put the query in string as above to dynamically query from a database. Step 2: using set variable initialize offset and limit values i.e., offset: 0 and limit: 500. Note: *Limit is the maximum number of records you want to ... When we talk about pagination, what usually we have is a list of records and then we wanted to display those records on many pages. So if we say that we are fetching some records from the list ( we can also say slice the records like we slice cake) and display on the page. Below is the step by step implementation of the pagination using JavaScript.
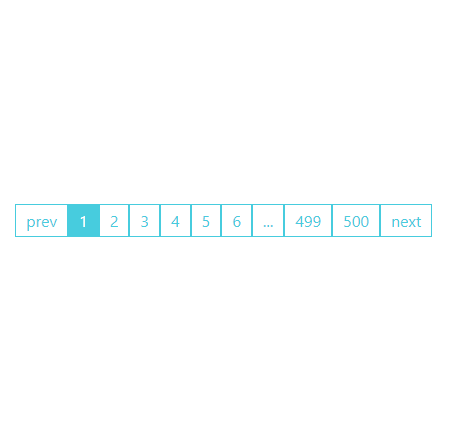
The number of pages can be calculated by dividing the total number of items in the collection by the number of items to display per page. So a collection of 33 items showing 10 per page would return 4 (rounding up). 3. Create Paging Buttons. We'll be making a first-next-previous-last pager to navigate through the pages.
 How To Build A Custom Pagination Component In React
How To Build A Custom Pagination Component In React
 How To Create Pagination On Table Data Using Jquery And
How To Create Pagination On Table Data Using Jquery And
 Pagination In Javascript Learn The Examples Of Pagination
Pagination In Javascript Learn The Examples Of Pagination
 Create Pagination In Reactjs In This Tutorial I Will Show
Create Pagination In Reactjs In This Tutorial I Will Show
 How To Implement Pagination In Angular Js Edureka
How To Implement Pagination In Angular Js Edureka
 Create Simple Pos With React Js Node Js And Mongodb 13
Create Simple Pos With React Js Node Js And Mongodb 13
 Custom Pagination Component In Javascript Tui Pagination
Custom Pagination Component In Javascript Tui Pagination
 Bootstrap 4 Modern Pagination With Jquery Codehim
Bootstrap 4 Modern Pagination With Jquery Codehim
 Footable Tutorial How To Create A Pagination In Html Table Using Footable With Source Code
Footable Tutorial How To Create A Pagination In Html Table Using Footable With Source Code
 Jquery Pagination Example Twbs Pagination
Jquery Pagination Example Twbs Pagination
 How To Make A Pagination Using Html And Css Geeksforgeeks
How To Make A Pagination Using Html And Css Geeksforgeeks
 Build A Paginated Api Using Node Js Express And Mongodb
Build A Paginated Api Using Node Js Express And Mongodb
 Custom Pagination Sharepoint Stack Exchange
Custom Pagination Sharepoint Stack Exchange
 Client Side Javascript Pagination Getbutterfly
Client Side Javascript Pagination Getbutterfly
 Pagination In Reactjs Using Web Api And Sql
Pagination In Reactjs Using Web Api And Sql
 Implementing Angular Material Table With Pagination Server
Implementing Angular Material Table With Pagination Server
 Pagination Using Datatables Geeksforgeeks
Pagination Using Datatables Geeksforgeeks
 How To Create Infinite Scroll Pagination Using Javascript
How To Create Infinite Scroll Pagination Using Javascript
 How To Implement Pagination In Reactjs Clue Mediator
How To Implement Pagination In Reactjs Clue Mediator
 Seo Friendly Pagination A Complete Best Practices Guide
Seo Friendly Pagination A Complete Best Practices Guide
 Simple Pagination In Next Js Using React Paginate By Vova
Simple Pagination In Next Js Using React Paginate By Vova
 Advanced Ajax Pagination Php Mysql Using Jquery Phpflow Com
Advanced Ajax Pagination Php Mysql Using Jquery Phpflow Com
0 Response to "24 How To Implement Pagination Using Javascript"
Post a Comment