26 Create A Canvas In Javascript
1 week ago - The default size of the canvas is 300 pixels × 150 pixels (width × height). But custom sizes can be defined using the HTML height and width property. In order to draw graphics on the canvas we use a JavaScript context object, which creates graphics on the fly. canvas {background: linear-gradient(-135deg, #008b8b, #000);} Diamond Constructor. Head back to canvas.js. This time, we'll be creating a Diamond class. Our constructor will be similar to the ...
 Create Noise Background With Javascript And Canvas Css Script
Create Noise Background With Javascript And Canvas Css Script
1. // Create a canvas as big as the window and draws a square in the upper left corner. 2. createCanvas("canvas1"); 3. rect(0, 0, 100, 100); Example: It's All Relative The coordinates used for drawing on a canvas are relative to the top left corner of the canvas, not the screen. 4.

Create a canvas in javascript. Nov 14, 2019 - Some quick bullet points to introduce you to the canvas. Introduced with HTML version 5 to draw graphics using JavaScript · Graphics can be 2D or 3D and it’s able to use hardware acceleration · Used often today for creating games and visualizations (data or artistic) The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. In this step by step guide, I'll show you how to create a game with pure JavaScript and HTML5 Canvas. I'll give code examples along the way. The complete project files are in GitHub. You can see an example of the game we will be creating here. The object of the game is for the player to bring the gem back from the other side of the road.
To create the grid you need to draw (w/stepSize) vertical lines and (h/stepSize) horizontal lines. Total: (w+h)/stepSize lines . ... JavaScript Canvas Animation. 3. WPF canvas drawing very slow. 1. Drawing thousands of lines in WebGL or Canvas. 2. Network graph canvas display using Tkinter. 2. Jul 23, 2020 - For anyone who’s worked with HTML Canvas elements, they know that formatting the canvas for a flexible and dynamic user interface can be a real headache. Normal elements can have their size adjusted… Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about some of the basic operations supported by... Dummies has always stood for taking on complex concepts and making them easy to understand. Dummies helps everyone be more knowledgeable and confident in applying what they know. Whether it’s to pass that big test, qualify for that big promotion or even master that cooking technique; people ... Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas
Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The getContext() method returns an object that provides methods and properties for drawing on the canvas. This reference will cover the properties and methods of the getContext("2d") object, which can be used to draw text, lines, boxes ... Create an animation on the HTML5 canvas and make it run smooth, no matter the frame rate. Learn how to apply time and easing functions. By the end of this tutorial, you can create a basic animation with the use JavaScript. Feb 26, 2020 - You can though bring responsiveness ... tweaks in JavaScript. Canvas can be made to work with Web worker API through a canvas proxy other wise Web Workers would not reach DOM nodes. ... There are several JavaScript libraries available to ease the process of working with Canvas. Here is a short list ... This work is licensed under a Creative Commons ...
The Canvas Object is new in HTML5. The HTML5 <canvas> tag is used to draw graphics, on the fly, with JavaScript. ... Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The latest versions of Firefox, Safari, Chrome and Opera all support for HTML5 Canvas but IE8 does not support canvas natively. You can use ExplorerCanvas to have canvas support through Internet Explorer. You just need to include this JavaScript as follows − <!-- [if IE]><script src = "excanvas.js"></script><! [endif]--> Playing with loops in canvas is rather fun — you can run canvas commands inside a for (or other type of) loop just like any other JavaScript code. Let's build a simple example. Make another fresh copy of our canvas template ( 1_canvas_template.html ) and open it in your code editor.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The fillRect () method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. The following shows the syntax of the fillRect () method: ctx.fillRect ( x, y, width, height ); Code language: CSS (css) In this syntax: x is the x-axis coordinate of the starting point of the rectangle. Canvas element The HTML <canvas> element provides a blank container on which we can draw graphics. We can draw shapes and lines on it via the Canvas API, which allows for drawing graphics via...
But if you are interested in three-dimensional graphics, I do encourage you to look into WebGL. It provides a direct interface to graphics hardware and allows you to render even complicated scenes efficiently, using JavaScript. You create a context with the getContext method on the <canvas> DOM ... The canvas element is actually an HTML5 tag, located within the body of the web page. Since we'll be using Javascript to reference the canvas element and toolbar buttons, we'll also include a link to the jQuery library. The HTML source code for a simple page can appear, as follows: <style type="text/css"><!--. Summary: in this tutorial, you'll learn about HTML Canvas and how to use JavaScript to draw on the canvas. Introduction to the HTML5 Canvas element HTML5 features the <canvas> element that allows you to draw 2D graphics using JavaScript. The <canvas> element requires at least two attributes: width and height that specify the size of […]
We create an HTML anchor link in Javascript - var anchor = document.createElement(";a") Set the "download as" filename - anchor.download = "image.png" The magic happens when we do anchor.href = canvas.toDataURL(MIME-TYPE). Yes, the browser creates the image from the canvas and assigns a temporary URL to it. Feb 05, 2015 - I can see the appended canvas in the output, but the code in the JavaScript file seems not to be executed. The JavaScript file is included for the section (checkmarked there ) in Printing context; it was the default newly created template. I am using the Preview HTML-Icon first wih IE now with ... Approach: To make it possible we are going to use a JavaScript library called FabricJS. After importing the library, we will create a canvas block in the body tag which will contain our polygon. After this, we will initialize instances of Canvas and Polygon provided by FabricJS and render the Polygon instance on the Canvas instance as given in ...
Next Step: Go through the tutorial below to start building incredibly high performance charts easily using CanvasJS. It teaches you the basics of creating HTML5 Javascript Charts with the help of interactive samples. We encourage you to edit the code as described in the comments and familiarize yourself with the API. The last detail is to move all those buttons on our canvas. It involves loading images and displaying them based on our user interaction. I used standard JavaScript techniques so I won't bore you with the details (but it is included in the source code if you are interested). And there you have it! ... Now that we have created ... 4. Paper.js. Paper.js is an open-source JavaScript-based library that gives you the tools to create amazing graphics on the canvas. The library gives you the option to use its own version of JavaScript, called PaperScript. It is similar to JavaScript but makes working with the library a bit easier.
Mar 31, 2020 - First, we need to create the canvas to be able to draw on it. In your HTML create a canvas tag. ... Now it’s JavaScript from here on! Using Javascript you can draw a wide range of objects. into an HTML canvas such as lines, text, images and shapes using several. built in function. One of the uses of the canvas is element is the visualization of data. By making use of the graphics functions provided in Javascript, you can create graphing functions that visualize a given set of ... The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. Resizing images in browser using canvas is relatively simple. drawImage function allows us to render and scale images on canvas element. drawImage (image, x, y, width, height)
Jul 17, 2015 - Not the answer you're looking for? Browse other questions tagged javascript html canvas or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery tag, with the exception that its contents are rendered with JavaScript. In order to leverage the HTML5 Canvas, we'll need to place the canvas tag somewhere inside the HTML document, access the canvas tag with JavaScript, create a context, and then utilize the HTML5 Canvas API to draw visualizations. Feb 20, 2021 - Then we're creating the ctx variable to store the 2D rendering context — the actual tool we can use to paint on the Canvas. Let's see an example piece of code that prints a red square on the canvas. Add this below your previous lines of JavaScript, then load your index.html in a browser to ...
In plain javascript we don't have an existing Bitmap class and we don't really need it. We have to perform the following operations: Let's start creating a canvas object. We can create directly in the html using canvas tag or we can create it dynamically using javascript code: Let's create a basic game framework around the canvas element. We need an HTML5 file and a JavaScript file. The HTML5 file should include a canvas element and a reference to the JavaScript file. The JavaScript file contains our code to draw stuff to the canvas element. Here is the HTML5 file index.html: As you can see, the JavaScript file ... var canvas = document.getElementById("coinAnimation"); canvas.width = 100; canvas.height = 100; Now we can create a sprite object which we will call coin. Using the options parameter we set properties of the object which will specify: the context of the canvas on which the sprite will be drawn, the sprite dimensions, and the sprite sheet image.
May 16, 2010 - I want to be able to have different canvas IDs, so that in another javascript function I can do a loop that goes through and makes the plot to the different canvases ... I want to be able to have different canvas IDs, so that in another javascript function I can do a loop that goes through ... May 20, 2020 - Javascript Make your console talk! ... Install and run react js project... The canvas element has only two attributes: width and height. The default size is 300 px × 150 px (width × height). But custom sizes are defined using the CSS height and width properties. To draw graphics on the canvas, you should use a JavaScript context object that creates graphics on the fly.

 How To Load Image To Canvas With Javascript Red Stapler
How To Load Image To Canvas With Javascript Red Stapler
How To Draw Images Onto Your Html5 Canvas Gaminglogy
Demos Fabric Js Javascript Canvas Library
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Canvas Playground Highlights From Our Online Courses On
Canvas Playground Highlights From Our Online Courses On
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Creating Art With Html Canvas And Javascript By Varun
Creating Art With Html Canvas And Javascript By Varun
How To Draw Shapes With Javascript Html5 Canvas Tutorial For
![]() Createjs A Suite Of Javascript Libraries And Tools Designed
Createjs A Suite Of Javascript Libraries And Tools Designed

 Using Html5 Canvas In Animate Cc Javascript Basics
Using Html5 Canvas In Animate Cc Javascript Basics
 Create A Game Ui With The Html5 Canvas Gamedev Academy
Create A Game Ui With The Html5 Canvas Gamedev Academy
 Make Text Pattern Background With Lt Canvas Gt By Pavel Laptev
Make Text Pattern Background With Lt Canvas Gt By Pavel Laptev
 Html5 Canvas Tutorial For Beginners An Intro To Becoming A Pro Ep 1
Html5 Canvas Tutorial For Beginners An Intro To Becoming A Pro Ep 1
 Use Fabric Js To Play With H5 Canvas Develop Paper
Use Fabric Js To Play With H5 Canvas Develop Paper
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5
 The Easiest Guide To Create Canvas Tiles In Javascript
The Easiest Guide To Create Canvas Tiles In Javascript
 Create Html Canvas Based Projects Using Fabric Js By
Create Html Canvas Based Projects Using Fabric Js By
 Fabric Js To Make Group Of All Objects Stack Overflow
Fabric Js To Make Group Of All Objects Stack Overflow
 Find Position Of Objects Drawn In Html5 Canvas Stack Overflow
Find Position Of Objects Drawn In Html5 Canvas Stack Overflow
 Get Started With Html Canvas Creative Bloq
Get Started With Html Canvas Creative Bloq
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
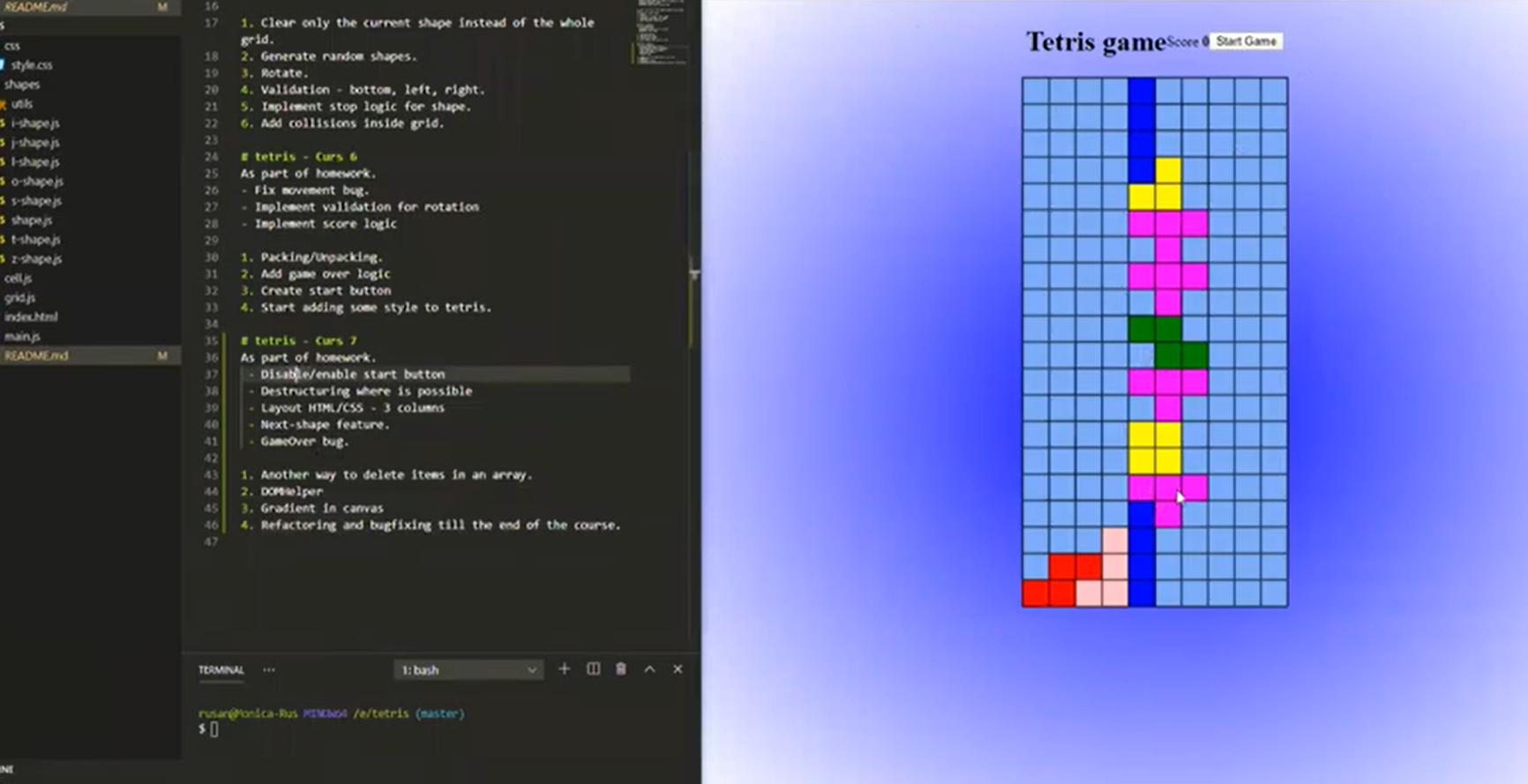
 Html5 Canvas Create 5 Games 5 Projects Learn Javascript 9 4 10
Html5 Canvas Create 5 Games 5 Projects Learn Javascript 9 4 10

0 Response to "26 Create A Canvas In Javascript"
Post a Comment