34 Javascript Format Money With Commas
Given a number and the task is to format the number of an HTML element as currency using CSS and a little bit of JavaScript. It is not possible to complete the task with pure CSS. A bit of JavaScript is needed for the parsing of the number to add the commas. Approach: In the code, the CSS class currSign adds the currency sign (like ... The toLocaleString method lets us format a number to a string with commas as thousands separators automatically. For instance, we can write: const str = (1234567890).toLocaleString () console.log (str) We call toLocaleString directly on the number that we want to format.
 How To Format Numbers As Currency In Postgres Mysql And
How To Format Numbers As Currency In Postgres Mysql And
How to JavaScript number format comma? OR. HTML format number thousands separator. It's an very easy to do it: There is a built in function for this, You can use The toLocaleString() method to return a string with a language-sensitive representation of a number Or Regular Expressions.

Javascript format money with commas. Regular Expression to . Character classes. any character except newline \w \d \s: word, digit, whitespace Sometimes you want to have your money fields properly formatted with commas like this: 13,243,543.57 You can use the CONVERT function and give a value between 0 and 2 to the style and the format will be displayed based on that Below is an example. CODE. DECLARE @v MONEY SELECT @v = 1322323.6666 24/5/2010 · function $(dollarAmount) { const locale = 'en-US'; const options = { style: 'currency', currency: 'USD' }; return Intl.NumberFormat(locale, options).format(dollarAmount); } This solution not only adds commas, but it also rounds to the nearest penny in the event that you input an amount like $(1000.9999) you'll get $1,001.00.
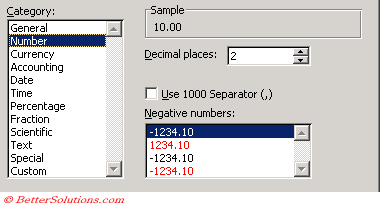
In the US, commas and decimals are used to represent a number like 10000.20 as 10,000.20. However the same number in Europe is represented as 10.000,20. JavaScript is not a culture-aware programming language. Although JavaScript understands the English culture's decimal formatting, however it does not know how to JavaScript exercises, practice and solution: Write a JavaScript function to print an integer with commas as thousands separators. Rank: #395. Hello, On an expression, you can use the system function 'FormatDecimal' where you can set the number of decimal places, the thousands separator character, and the decimal separator character. FormatDecimal (TextToDecimal ("1234.556"),2,".",",") On Inputs, for web applications, you can use the forge component Custom Masks and for ...
Here's the best JavaScript money formatter I've seen: Number.prototype.formatMoney = function(decPlaces, thouSeparator, decSeparator) { var n = this, decPlaces = isNaN(decPlaces = Math.abs(decPlaces)) ? 2 : decPlaces, decSeparator = decSeparator == undefined ? "." Change your code to numbers[0] and it returns 1 without the comma. 1 is the value in the 0 spot of the array. As I understand the issue, you have a number with a value of 1000 or more. Carlo wants JS to automatically add a comma like this: 15,000. He does not want 15000. The issue I have is he also says that it has more than one decimal point. 26/6/2018 · A sample currency formatting function for DE locale: function currencyFormatDE ( num ) { return ( num . toFixed ( 2 ) // always two decimal digits . replace ( '.' , ',' ) // replace decimal point character with , . replace ( /(\d)(?=(\d{3})+(?!\d))/g , '$1.' ) + ' €' ) // use . as a separator } console . info ( currencyFormatDE ( 1234567.89 )) // output 1.234.567,89 €
The easy ways to add commas to numbers in Javascript are: Use the toLocaleString () function. var num = 1234567.89; var commas = num.toLocaleString ("en-US"); Convert the number to a string, and use a regular expression replace. The minimumFractionDigits property sets the fraction part to be always at least 2 digits. You can check which other parameters you can use in the NumberFormat MDN page.. This example creates a number formatter for the Euro currency, for the Italian country: I had a problem: I had a string that contained a decimal number, but the user could write it in two ways, using a dot, or a comma: 0,32 0.32 Different countries use different ways to separate the integral part from the decimal part of a number. So I decided to convert the string to using a dot whenever I found a comma. I used a simple regular expression to do that:
Javascript string format number commas print a number with commas as thousands separators in JavaScript, And so on. The \B keeps the regex from putting a comma at the beginning of the string. For example, The en-IN locale takes the format of India and the English language. The first comma from right separates thousands and rest onwards in terms of hundreds. options: It is an object consisting of tons of properties, or we can say options. when formatting a number as a currency string, there are 3 major options required. Intl.NumberFormat.prototype.format () Getter function that formats a number according to the locale and formatting options of this Intl.NumberFormat object. Intl.NumberFormat.prototype.formatToParts () Returns an Array of objects representing the number string in parts that can be used for custom locale-aware formatting.
Description Input Format Output; Most common world wide: Simple: 123456.789 #,##0.00: Random: 20110628.15001234 #,##0.###0: Random: 0 #,###.##0: Long number ... CurrencyFormatter.js allows you to format numbers as currencies. It contains 155 currency definitions and 715 locale definitions out of the box. It handles unusually formatted currencies, such as the INR. This library is now used by hedge funds, banks and a variety of other organisations across the world for the efficient formatting of ... The style is the easy part. This is the style for your number formatting. Since this is a currency blog, our choice would be currency. The 3 possible values are: decimal (plain number formatting, the default) currency (currency formatting, what we're using) percent (percent formatting)
If you were to only set the maximumFractionDigits, then the JavaScript would accept user input decimals up to the maximum specified. However anything less and the JavaScript would only show that number of decimals, so if the user entered 1.2 then instead of 1.20, the JavaScript would show exactly 1.2. Summing up the minimumFractionDigits option: The format () method of this object can be used to return a string of the number in the specified locale and formatting options. This will format the number with commas at the thousands of places and return a string with the formatted number. The locales and options arguments customize the behavior of the function and let applications specify the language whose formatting conventions should be used. In implementations, which ignore the locales and options arguments, the locale used and the form of the string returned are entirely implementation dependent.. See the Intl.NumberFormat() constructor for details on these parameters and ...
In JavaScript, the Intl.NumberFormat () method is used to specify a currency we want a number to represent. The method is a constructor that can be used to format currency in its style property. Find Your Bootcamp Match. Career Karma matches you with top tech bootcamps. Get exclusive scholarships and prep courses. From these observations, I made a JavaScript library: Dinero.js. Dinero.js follows Fowler's pattern and more. It lets you create, calculate and format monetary values in JavaScript. You can do math, parse and format your objects, ask them questions and make your development process easier. The library was designed to be immutable and chainable. Syntax: Intl.NumberFormat ('en-US', {style: 'currency', currency: 'target currency'}) .format (monetary_value); Explanation: The 'en-INR' and 'en-US' is used as the locale here, a list of all the locales can be found from here, and the currency used here is 'INR' and 'USD', but all the standard currencies are supported.
Formatting Currency via Regular Expression. I came across an interesting requirement today to format a floating number as currency. In the US and many other countries, currency greater than or equal to 1000 units ($1,000.00) is typically broken up into triads via a comma delimiter. My initial reaction was to use a recursive function, but I ... javascript jquery currency currency-formatting My site currently quotes users in GBP, USD and EUR however it breaks whenever the user wishes to be quoted in Euros. This is because Euros need to be formatted with the thousands separated by , and the cents separated by a . e.g. €12.000.000,00 format money javascript commas . javascript by Zidane (Vi Ly - VietNam) on Nov 09 2020 Donate . 2. how to format an integer with a comma in javascript . javascript by Victorious Vulture on Jul 15 2020 Donate -1. Add a Grepper Answer . Javascript answers related to "format money javascript commas" ...
The function has one weak point: It is not possible to guess the format if you have 1,123 or 1.123 - because depending on the locale format both might be a comma or a thousands-separator. In this special case the function will treat separator as a thousands-separator and return 1123.
 How To Print A Number With Commas As Thousands Separators In
How To Print A Number With Commas As Thousands Separators In
 Automatically Add A Comma Between Numbers In Number Type
Automatically Add A Comma Between Numbers In Number Type
 How To Format Numbers As Currency String In Javascript
How To Format Numbers As Currency String In Javascript
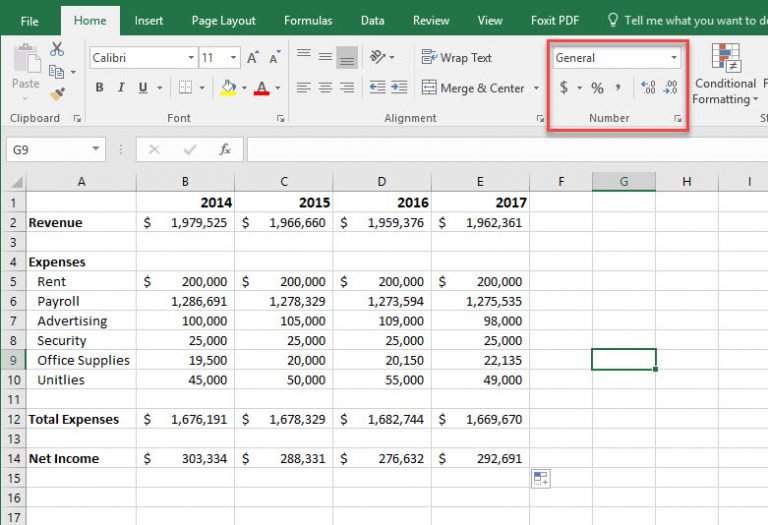
 Excel Make Accounting Currency And Number Style Zero
Excel Make Accounting Currency And Number Style Zero
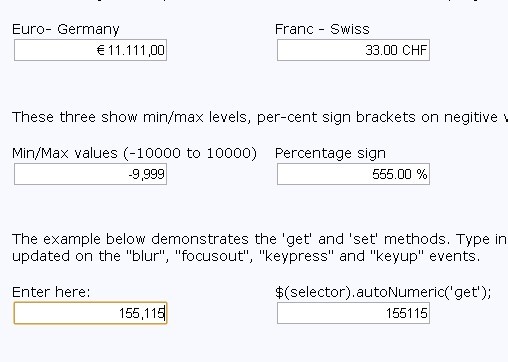
 Easy Number And Currency Formatting Library Autonumeric
Easy Number And Currency Formatting Library Autonumeric
 Highcharts Format All Numbers With Comma Stack Overflow
Highcharts Format All Numbers With Comma Stack Overflow

 React Js Number Format And Styling By Nidhin Kumar Medium
React Js Number Format And Styling By Nidhin Kumar Medium
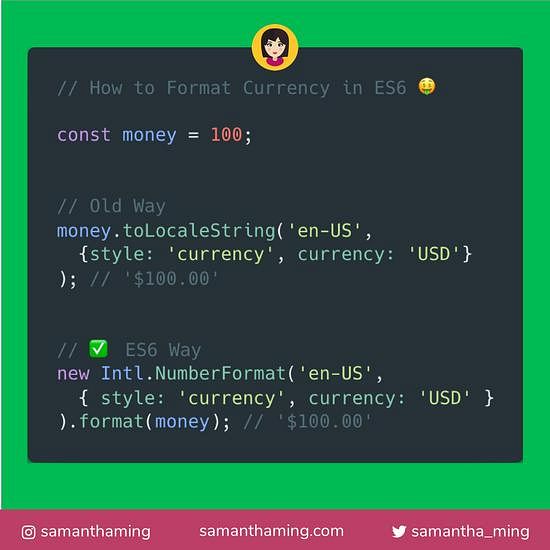
 How To Format Currency In Es6 Samanthaming Com
How To Format Currency In Es6 Samanthaming Com
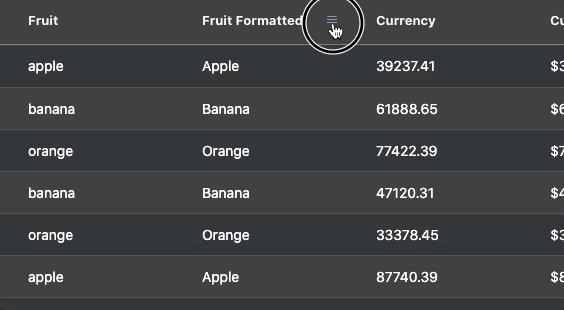
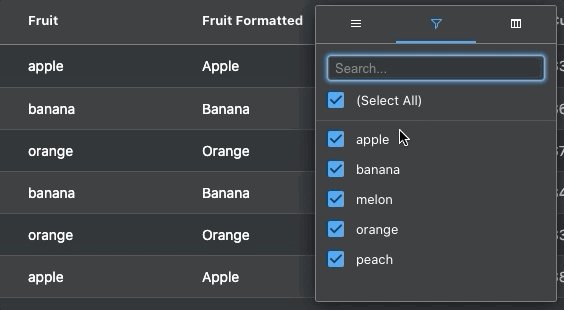
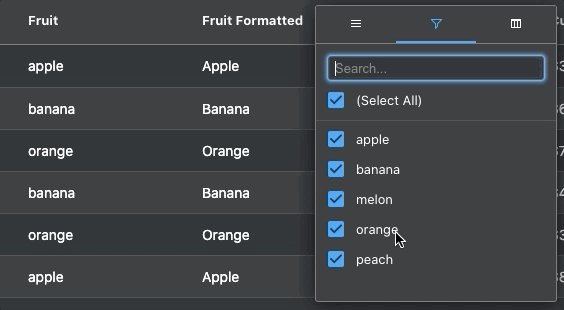
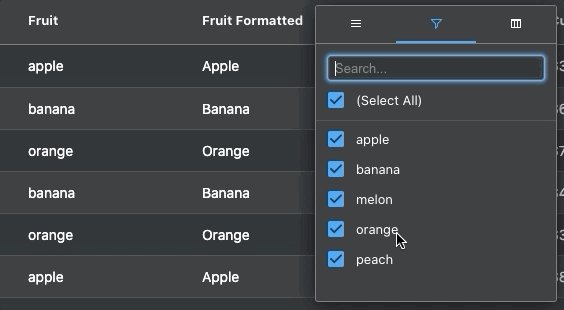
 Formatting Numbers Strings And Currency Values In Ag Grid
Formatting Numbers Strings And Currency Values In Ag Grid
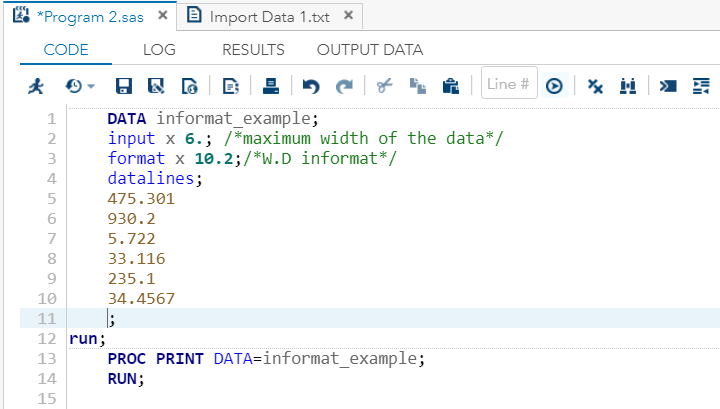
 Sas Numeric Data Format Javatpoint
Sas Numeric Data Format Javatpoint
Incorrect Currency Format When Using Comma Instead Of Dot
Format Axis Titles With Commas Denoting Thousands Hundred
 Incorrect Currency Format When Using Comma Instead Of Dot
Incorrect Currency Format When Using Comma Instead Of Dot
 Javascript Number Format And Comma
Javascript Number Format And Comma
 Dart Formatting Currency With Numberformat Woolha
Dart Formatting Currency With Numberformat Woolha
 Jquery Currency Format Comma Separator On Input Codehim
Jquery Currency Format Comma Separator On Input Codehim
 Formatting Numbers Strings And Currency Values In Ag Grid
Formatting Numbers Strings And Currency Values In Ag Grid
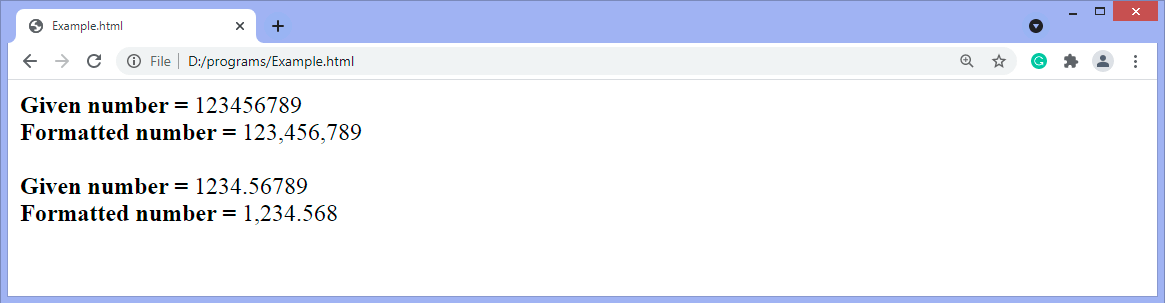
 How To Print A Number With Commas As Thousands Separators In
How To Print A Number With Commas As Thousands Separators In
 How To Format Numbers As Currency Strings Stack Overflow
How To Format Numbers As Currency Strings Stack Overflow
Format Currency With Thousands Separator And Decimal Spaces
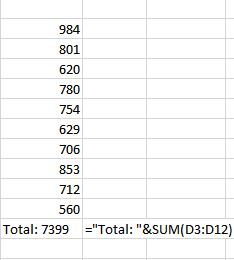
 Format Number With Thousands Separator In Excel Using Apache
Format Number With Thousands Separator In Excel Using Apache

 Issue With Currency Format D3 Issue 8913 Apache Superset
Issue With Currency Format D3 Issue 8913 Apache Superset
 How To Format Your Numbers Based On Location In Javascript
How To Format Your Numbers Based On Location In Javascript
 Chart Js Tooltip Format Number With Commas 009co
Chart Js Tooltip Format Number With Commas 009co
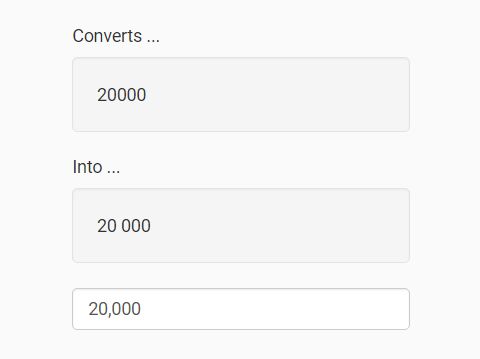
 Jquery Number Format Plugins Jquery Script
Jquery Number Format Plugins Jquery Script
 Oracle Apex Format Number With Comma And Decimal Using
Oracle Apex Format Number With Comma And Decimal Using
 Javascript Format Numbers With Commas Javatpoint
Javascript Format Numbers With Commas Javatpoint
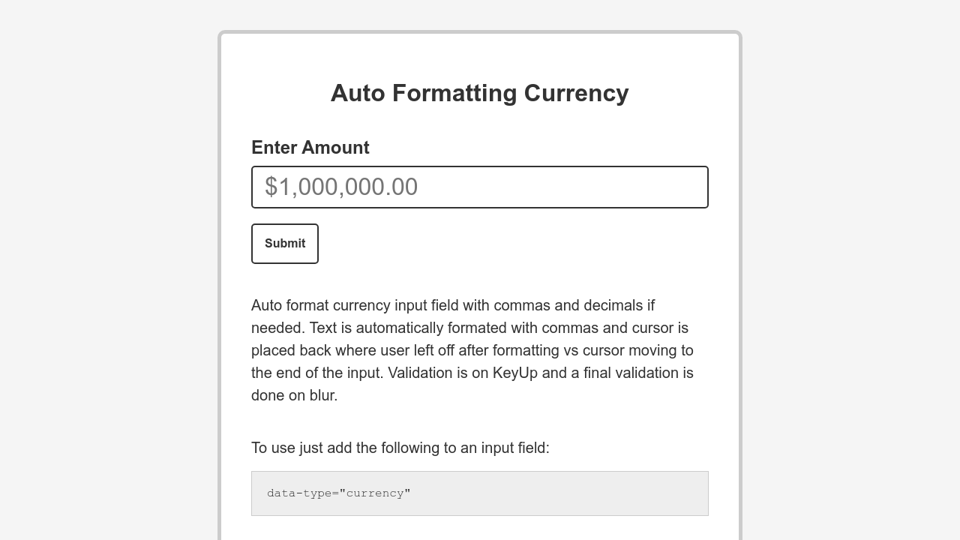
 Html5 Input For Money Currency Stack Overflow
Html5 Input For Money Currency Stack Overflow



0 Response to "34 Javascript Format Money With Commas"
Post a Comment