31 Javascript Dom Manipulation Projects
Nov 22, 2017 - As a web developer, you frequently need to manipulate the DOM, the object model that is used by browsers to specify the logical structure of web pages, Nov 17, 2020 - 30+ JavaScript projects from basic to intermediate, covering everthing from basic DOM Manipulation to API and AJAX projects! Bluelime's JavaScript Project Course (27 Projects)
 Practical Javascript Dom Scripting And Ajax Projects
Practical Javascript Dom Scripting And Ajax Projects
This is the DOM manipulation project from the JavaScript course, on the The Odin Project page. The grid is working properly, and there is a button with which the user can input his desired number of squares (8, 16 which is default, 32 or 64);

Javascript dom manipulation projects. Simple Typescript/Javascript framework for DOM manipulation Project mention: React's UI State Model vs. Vanilla JavaScript | news.ycombinator | 2021-07-17 Thanks for finding the typo. 2 weeks ago - The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web. This guide will introduce the DOM, look at how the DOM represents an HTML document in memory and how to use APIs to create web content and applications. If you are including your JavaScript at the top of your file, many of these DOM manipulation methods will not work because the JS code is being run before the nodes are created in the DOM. The simplest way to fix this is to include your JavaScript at the bottom of your HTML file so that it gets run after the DOM nodes are parsed and created.
JavaScript Projects Games 55 Modern JavaScript DOM ES6 | Udemy. 2021-07-11 22:31:40. Preview this course. Subscribe. Free trial. Get this course plus top-rated picks in Web Development and other popular topics Learn more. Try it free for 7 days $29.99 per month after trial. Personal Plan. Manipulating documents. When writing web pages and apps, one of the most common things you'll want to do is manipulate the document structure in some way. This is usually done by using the Document Object Model (DOM), a set of APIs for controlling HTML and styling information that makes heavy use of the Document object. With JavaScript, we can easily manipulate the DOM to bring our web pages to life. This tutorial will focus on adding an element to the DOM, removing element from the DOM with JavaScript. By the end of this tutorial, you will be equipped with the tools needed to interact with the DOM using JavaScript. Prerequisites
18/11/2020 · 30+ JavaScript projects from basic to intermediate, covering everthing from basic DOM Manipulation to API and AJAX projects! Bluelime's JavaScript Project Course (27 Projects) 27 basic to intermediate JavaScript projects. A good place to start for JavaScript projects that should take you about 30 minutes on average to complete. Sveki's Monster JavaScript Project Course (50+ Projects) JavaScript DOM [13 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.1. Here is a sample html file with a submit button. Now modify the style of the paragraph text through javascript code. Simple, Fast, Secure, Flat-File CMS. Dragmove.js ⭐ 770. A super tiny Javascript library to make DOM elements draggable and movable. ~500 bytes and no dependencies. Nanojs ⭐ 643. Minimal standalone JS library for DOM manipulation. Laminar ⭐ 407. Simple, expressive, and safe UI library for Scala.js. Webperl ⭐ 225.
Unit 14 | Assignment - JavaScript and DOM Manipulation Background. WAKE UP SHEEPLE! The extra-terrestrial menace has come to Earth and we here at www.ALIENS-R-REAL have collected all of the eye-witness reports we could to prove it! All we need to do now is put this information online for the world to see and then the matter will finally be put to rest. Section 4. Manipulating elements. createElement() - create a new element. appendChild() - append a node to a list of child nodes of a specified parent node. textContent - get and set the text content of a node.; innerHTML - get and set the HTML content of an element.; innerHTML vs. createElement - explain the differences beetween innerHTML and createElement when it comes to creating ... 31/12/2020 · HW-10-JavaScript-and-DOM-Manipulation. Project uses JavaScript to create interactive filters of UFO sightings data. About This is the personal project for unit (Intro-To_javascript) of Data Visualization and Analytics. Built an interactive dashboard to explore the UFO sighting, with the dataset provided by the instructor.
JavaScript DOM Manipulation. In this tutorial you will learn how to manipulate elements in JavaScript. Manipulating DOM Elements in JavaScript. Now that you've learnt how to select and style HTML DOM elements. In this chapter we will learn how to add or remove DOM elements dynamically, get their contents, and so on. Adding New Elements to DOM JavaScript DOM Events Example. JavaScript code can be executed when any changes happen in DOM or any event occurs, let's understand following scenario. When a web page has loaded completely. When the mouse moves over an element. When a user clicks the mouse. When any value changes in input field or dropdown list. How to manipulate the DOM in Vanilla JavaScript. So you have learned variables, selection structures, and loops. Now it is time to learn about DOM manipulation and to start doing some cool JavaScript projects. In this tutorial, we will learn how to manipulate the DOM with vanilla JavaScript. With no further ado, let's jump right into it. 1.
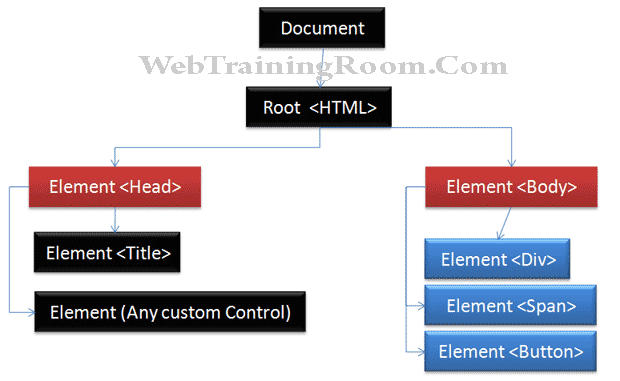
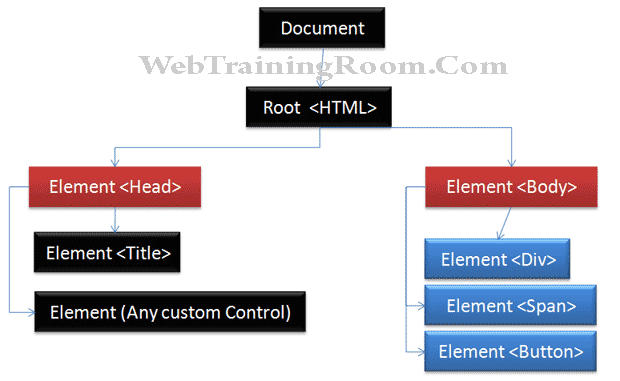
Check out the most popular open-source projects and the latest trends about the web platform and Node.js. Apr 24, 2020 - The open-source project HTML DOM provides over 100 snippets of vanilla JavaScript performing common DOM manipulation tasks. The tasks' difficulty range from trivial (get the class of an element) to advanced (create resizable split views). The project may be useful for educational purposes, ... The ability to manipulate the DOM is one of the most unique and useful abilities of JavaScript. The image below gives a visual representation of what the DOM tree looks like. Here we have the document object. This is the core/foundation of the DOM. To perform any form of DOM manipulation, you have to access the document object first.
JavaScript learn DOM JavaScript DOM project code examples Explore how you can apply JavaScript to practice and learn more about how to manipulate the DOM using JavaScript Rating: 4.2 out of 5 4.2 (9 ratings) JavaScript 5 Projects JS Dynamic interactive DOM elements Perfect to practice and learn more about JavaScript and DOM interactions create useful components and more What you'll learn JavaScript 5 Projects JS Dynamic interactive DOM elements JavaScript how to apply JavaScript Code to mini projects Practice JavaScript while coding fun mini projects Explore how to interact […] Jun 12, 2017 - A website that demonstrate the Events and DOM manipulation using the JavaScript. It's a course project. 'The Complete JavaScript Course 2020: From Zero to Expert!' on the udemy. It provided me an opportunity to learn different concepts related to the events and dom like scrolling effects, lazy ...
These free mini-courses will give you a strong foundation in web development. Track your progress and access advanced courses on HTML/CSS, Ruby and JavaScript for free inside our student portal. 31. Practice with DOM Manipulation. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web. This is what we use when we work with Javascript and interact in any way dynamically with the document. If you use Angular, Vue, React, or any other library or framework to create modern web applications ... 5 JAVASCRIPT PROJECTS FOR BEGINNERS TO HELP YOU UNDERSTAND HOW TO MANIPULATE THE DOM (Document Object Model) ... If you want to become a web developer, you need to start practicing your JavaScript skills as soon as possible. However, I know it may sometimes feel difficult for beginners to find ...
The HTML DOM is a standard object model and programming interface for HTML. It defines: The HTML elements as objects. The properties of all HTML elements. The methods to access all HTML elements. The events for all HTML elements. In other words: The HTML DOM is a standard for how to get, change, add, or delete HTML elements. 4/11/2020 · JavaScript DOM is the API that JavaScript uses to communicate to static HTML elements, making them more functional. The DOM is a tree-like representation of the contents of a webpage using nodes instead of elements. These nodes represent HTML elements, and they can be manipulated and re-rendered. With DOM, nodes act as objects, giving access to ... Final thoughts: JavaScript project ideas with source code for beginners. There you go! If you want to start a career as a web developer, building your own JavaScript projects is the best way to learn the language. Working on projects of your own helps you understand how the syntax works and how you can solve different problems with JavaScript.
Apr 19, 2017 - Once you start learning JavaScript, it can be really difficult to know how to apply your knowledge and decide on a project within the scope of your ability. Creating a small quiz game is a really great place to start. It drills in DOM manipulation, as well as being a creative way to show your ... Adding, removing, copying DOM elements and related manipulations. 31/3/2020 · One of my biggest takeaways from this project was DOM manipulation with JavaScript. The DOM (Document Object Model) is the representation of your project’s HTML after the browser has read it, and includes the changes to this HTML after manipulating it with your JavaScript file as well. Below the initial setup, I’ll be explaining the 3 main steps to DOM manipulation, and demonstrate an …
Open-source projects categorized as dom-manipulation | Edit details Language filter: + JavaScript + PHP + Nunjucks + Scala + Go + TypeScript Related topics: #JavaScript #Dom #dom-elements #javascript-library #dom-api Apr 05, 2021 - Build these awesome javascript projects with vanilla js for your portfolio, to try out new skills or increase your job chances. Practice JavaScript - Get Hired! 30+ JavaScript projects from basic to intermediate, covering everthing from basic DOM Manipulation to API and AJAX projects! Bluelime's JavaScript Project Course (27 Projects) 27 basic to intermediate JavaScript projects. A good place to start for JavaScript projects that should take you about 30 minutes on average to complete. Sveki's Monster ...
Description. Explore how you can create amazing Mini Projects to learn JavaScript - Grow your portfolio - Expand your skills! Do you want to add interaction or dynamic content to your web pages, this is the course for you! JavaScript can bring your web pages to life - interact with the DOM. 21/10/2020 · Manupulation of DOM with JavaScript. Contribute to bigyank/JS-Dom-Projects development by creating an account on GitHub. The DOMinator is a set of input fields with buttons that connect to page elements allowing you to update the content and add classes. Create an web interface to select and update elements from the webpage. Add and remove elements using the form input and select options. Demonstrates how to apply DOM manipulation, make element selection all ...
 Grocery Cart Javascript Project Jsbeginners
Grocery Cart Javascript Project Jsbeginners
 9 3 10 50 Projects In 50 Days Html Css Amp Javascript
9 3 10 50 Projects In 50 Days Html Css Amp Javascript
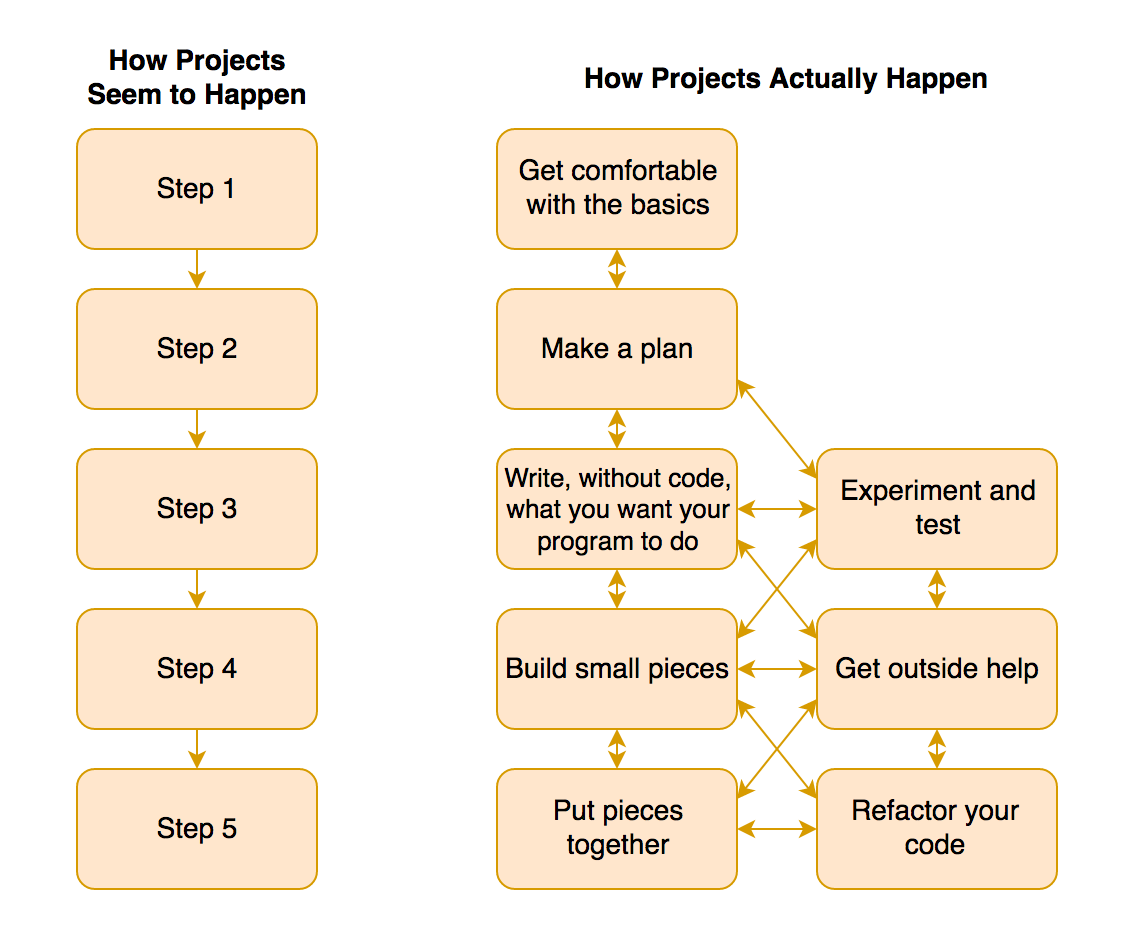
 What Tutorials Don T Tell You How To Approach Projects
What Tutorials Don T Tell You How To Approach Projects
 Javascript Grocery List Project 2 Jsbeginners
Javascript Grocery List Project 2 Jsbeginners
 100 Javascript Projects For Beginners Solutions Provided
100 Javascript Projects For Beginners Solutions Provided
 Jspine Js A 5kb Jquery Like Dom Manipulation Library For
Jspine Js A 5kb Jquery Like Dom Manipulation Library For
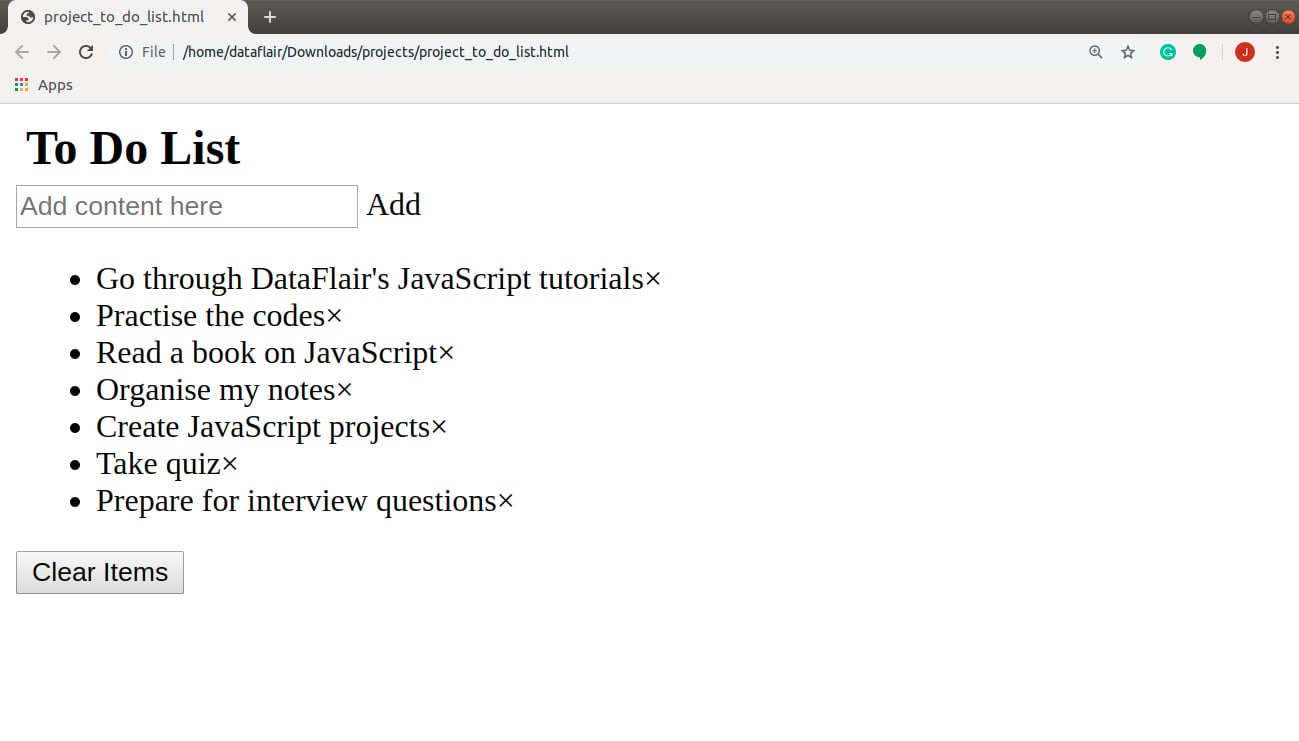
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
Github Aniltimalsina Dom Manipulation Projects
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Todo List Javascript Project V1 Jsbeginners
Todo List Javascript Project V1 Jsbeginners
 2021 Modern Javascript Build 55 Real Projects Games Pure Js
2021 Modern Javascript Build 55 Real Projects Games Pure Js
 Dom Manipulation In Javascript You Can Learn How To Code
Dom Manipulation In Javascript You Can Learn How To Code
 5 Javascript Project Ideas That You Can Make Doctorcode
5 Javascript Project Ideas That You Can Make Doctorcode
 30 Html Css Amp Javascript Projects In 30 Days For Beginners
30 Html Css Amp Javascript Projects In 30 Days For Beginners
 Developing Javascript Word Counter App A Step By Step Guide
Developing Javascript Word Counter App A Step By Step Guide
 108 Common Dom Tasks In Vanilla Js The Html Dom Project
108 Common Dom Tasks In Vanilla Js The Html Dom Project
 Build A Dom Manipulation Crud App Using Vanilla Javascript
Build A Dom Manipulation Crud App Using Vanilla Javascript
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
 1 Jquery Jquery Is A Cross Browser Javascript Library
1 Jquery Jquery Is A Cross Browser Javascript Library
10 Best Javascript Frameworks To Use In 2021
Github Anhatel Dom Manipulation Project
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Javascript Dom Crash Course Part 4 Final Project
Javascript Dom Crash Course Part 4 Final Project
 Javascript Dom Manipulation Blog Codecoda
Javascript Dom Manipulation Blog Codecoda
 Javascript Dom Element Manipulation Events Examples
Javascript Dom Element Manipulation Events Examples
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
Flow Of Fetch And Dom Manipulation By Ingrid Fuentes Medium
Github Wahlly Landingpage A Dom Manipulation Project Using

0 Response to "31 Javascript Dom Manipulation Projects"
Post a Comment