30 Javascript Class Extends Function
Use the extends keyword to implement the inheritance in ES6. The class to be extended is called a base class or parent class. The class that extends the base class or parent class is called the derived class or child class. Call the super (arguments) in the child class's constructor to invoke the parent class's constructor. Jan 27, 2016 - The above code is hard to follow, ... functions. Most JavaScript developers cannot create this code from memory, and many have never seen or considered anything like this when working with JavaScript. To solve this problem and bring prototype inheritance into greater usage, ES2015 has introduced the extends keyword to ...
 Javascript Classes 4 Inheritance Amp Extends Javascript Oop Tutorial
Javascript Classes 4 Inheritance Amp Extends Javascript Oop Tutorial
Using the prototype property of intrinsic JS Objects, you can extend the functionality of the very objects you know and love in ways that can make your coding far easier. ... In JavaScript, objects can have properties dynamically added to them. [This comes as no surprise to JS programmers who ...

Javascript class extends function. Jan 28, 2016 - If you want to code along, my favorite resource for testing ES6 is the Babel repl. Apr 26, 2016 - ES6 allows to extend special objects. So it's possible to inherit from the function. Such object can be called as a function, but how can I implement the logic for such call? class Smth extends Fu... classsyntax is a little nicer than the equivalent syntax for ES5 constructor functions, but the primary purpose is to hook up the delegate prototype chain, and good use-cases for delegate prototypes are rare. It really boils down to performance.
Feb 06, 2019 - Unfortunately, JavaScript’s underlying functionalities never changed. They always remained the same no matter what features got added to the language. The use of new keywords like class, constructor, super, extends just add syntactic flavor to code so as to make it readable and developer friendly. Underscore.js | _.extend () Function Last Updated : 27 Apr, 2020 The _.extend () function is used to create a copy of all of the properties of the source objects over the destination object and return the destination object. The nested arrays or objects will be copied by using reference, not duplicated. Jul 30, 2016 - I'm messing around with Javascript "classes" and I have a paddle that has a proper method to draw, but for some reason my moveBall function is messed up. Could anyone point out why? I get an error
If you want to change the structure of an object, you dont need to build another class extending other class. So the class and sub-class syntax is never a strong desire. Besides, to make it simple, extending a function can do the same if function Circle() extends Shape {…} works. August 8th, 2015 at 07:51. Freshers. Thank you for the post! extends The extends keyword is used in class declarations or class expressions to create a class that is a child of another class. Rendering JSX. First of all, the clear difference is the syntax. Just like in their names, a functional component is just a plain JavaScript function that returns JSX. A class component is a JavaScript class that extends React.Component which has a render method.
Trying to call .then on an instance of LifeUniverseEverythingPromise would result in: TypeError: Promise resolve or reject function is not callable. Why? There's super special magic in the Promise spec that this normal, OK looking javascript class-extending does not satisfy. So I want to extend a function like I extend a class in PHP. And I would like to extend it from other files too, so for example I have the original init function in main.js and the extended function in extended.js. Another common usage is to extend parent functionality in the child class. In today's article we'll establish how to accomplish the same thing in JavaScript. A common Inheritance pattern is to create an abstract - that is to say, a non-instanciable - class from which other classes will derive from.
Aug 11, 2016 - There are multiple ways which can solve the problem of extending a constructor function with a prototype in Javascript. Which of these methods is the 'best' solution is opinion based. However, here are two frequently used methods in order to extend a constructor's function prototype. ... class ... Nov 15, 2020 - JavaScript inheritance works using classes. ... All animals breathe. I think. We can take this as a general rule for this example. But not animals walk. Some animals can fly, etc. So we can extend this class to form species, and we extend from the base class to inherit the breathe() method, ... Nov 07, 2019 - That’s what Mozilla meant by ... sure my classes worked with older versions of JavaScript, it would generate something closer to the following code. The code here is mostly the same, but you’ll notice that without extends and super(), I have to define fish and trout as functions and access ...
Dec 12, 2018 - The end result is again ECMAScript 5 code with some functions from the TypeScript library. The logic that is encapsulated in __extends is the same as the one we discussed in the first section. With Babel and TypeScript becoming widely adopted, the standard classes and class-based inheritance become the standard way of structuring JavaScript ... Jul 20, 2021 - The JavaScript exception "is not a function" occurs when there was an attempt to call a value from a function, but the value is not actually a function. A Human class could inherit all the properties and methods from the Animal class using the extends keyword. Properties and methods can be added, removed, or changed as necessary so human object ...
May 04, 2018 - JavaScript is a prototype-based ... be used to extend object properties and methods. You can read more about prototypes in our Understanding Prototypes and Inheritance in JavaScript tutorial. Until recently, industrious developers used constructor functions to mimic an ... Definition and Usage The extends keyword is used to create a child class of another class (parent). The child class inherits all the methods from another class. Inheritance is useful for code reusability: reuse properties and methods of an existing class when you create a new class. Here, class Rabbit extends Animal and overrides name field with its own value.. There's no own constructor in Rabbit, so Animal constructor is called.. What's interesting is that in both cases: new Animal() and new Rabbit(), the alert in the line (*) shows animal. In other words, parent constructor always uses its own field value, not the overridden one.
JavaScript classes, introduced in ECMAScript 2015 or ES6, are primarily the syntactical sugar over the JavaScript is an existing prototype-based inheritance. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. This is how overriding works in JavaScript. A method would continue to override the parent object's method even if it is a method of Object. For example, we can even override the core functionality such as creating a Date object. Let us see this with an example: new Date (); //the JavaScript Date () method. Solution 1. As noted in Thomas Jensen's comment above, circular references can occur not just in Types, but also in files. I encountered this same problem when I was exporting both the base and derived types from the same file. Such as: // index.ts export { BaseClass } from "./base"; export { DerivedClass } from "./derived"; Python. // index.ts.
Now we will see that class Student acquires both attributes of class Profile using the keyword extends with an added attribute languages and then all attributes are displayed. Example 1: In this example, we use the extends keyword. Example 2: In this example, we will see how spread syntax can be used to extend two objects into a third object ... As we already know, native classes extend each other. For instance, Array extends Object. Normally, when one class extends another, both static and non-static methods are inherited. That was thoroughly explained in the article Static properties and methods. But built-in classes are an exception. They don't inherit statics from each other. ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability.
The extends keyword is used in class declarations or class expressions to create a class as a child of another class. How to import a javascript class and extend it in another script unit Hi I am trying to use two Javascript projects - and export a class defined in one to be extended (inherited) in another. The ... When I run the test function, I get written to my test log the value of 25. So, I'm not 100% certain what issue you're running into since it ... Nov 23, 2018 - One can implement inheritance in JavaScript ES6 through the "class" and "extends" keywords. Another approach is via the "constructor" function idiom plus the assignment of functions and static properties to the constructor's prototype.
The JavaScript extends keyword is used to create a child class on the basis of a parent class. It facilitates child class to acquire all the properties and behavior of its parent class. Employee.prototype.getgreeting=function() {. return "Hello, "+this.Name; } Now as per our requirement we want to override the getgreeting function. So we create a new file and use the below code to override this function and include both files in our index.html file. Employee.prototype.getgreeting=function() {. return this.Name.toUpperCase (); } Both components take a prop (name) and render `Hello, {name}`.It's an extremely simple example but already we can see some of the differences. The class component needs to extend the React Component class, and must specify a render method. Whereas the function component is simply a function, and the render method is simply the return value of the function.
Create a class named "Model" which will inherit the methods from the "Car" class, by using the extends keyword. By calling the super () method in the constructor method, we call the parent's constructor method and gets access to the parent's properties and methods: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 26, 2021 - JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the class keyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based).
The __extends function is used later in the generated JavaScript code to handle inheritance between Truck and Auto. An example of the code that's generated to represent the Truck class is shown next: In JavaScript you can create subclasses (as a child class of another class) with the extends keyword. The subclass inherits and can extend the properties and methods defined in parent class. If the subclass has no constructor (), it will be used the constructor () of the parent class. Classes. Traditional JavaScript focuses on functions and prototype-based inheritance as the basic means of building up reusable components, but this may feel a bit awkward to programmers more comfortable with an object-oriented approach, where classes inherit functionality and objects are built from these classes.
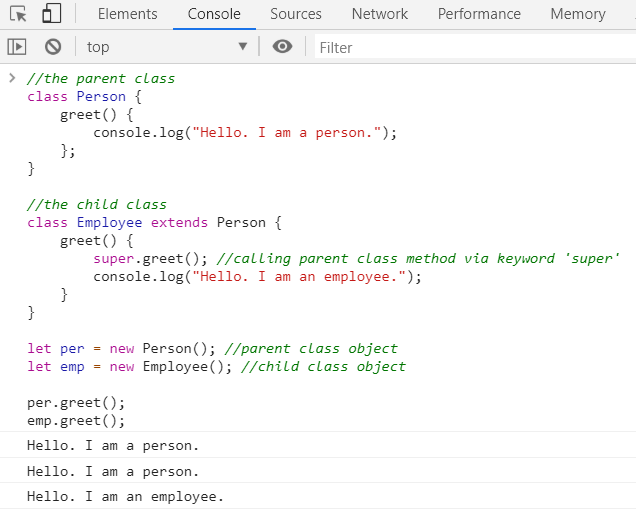
Jul 20, 2021 - The super keyword is used to access and call functions on an object's parent.
 Extends And Super Keywords In Javascript Classes
Extends And Super Keywords In Javascript Classes
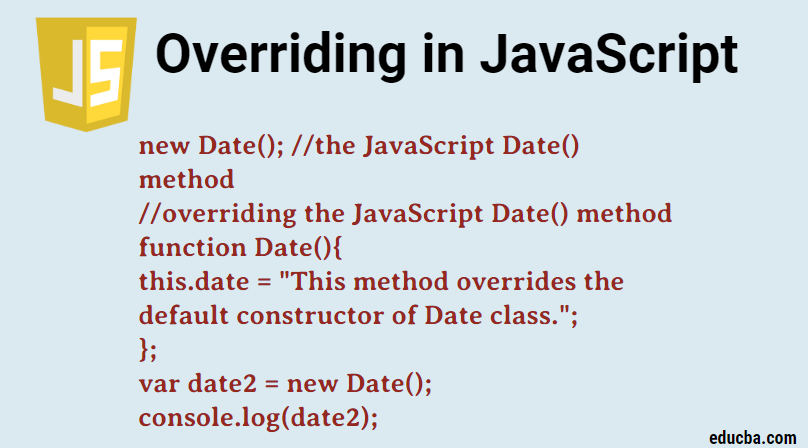
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
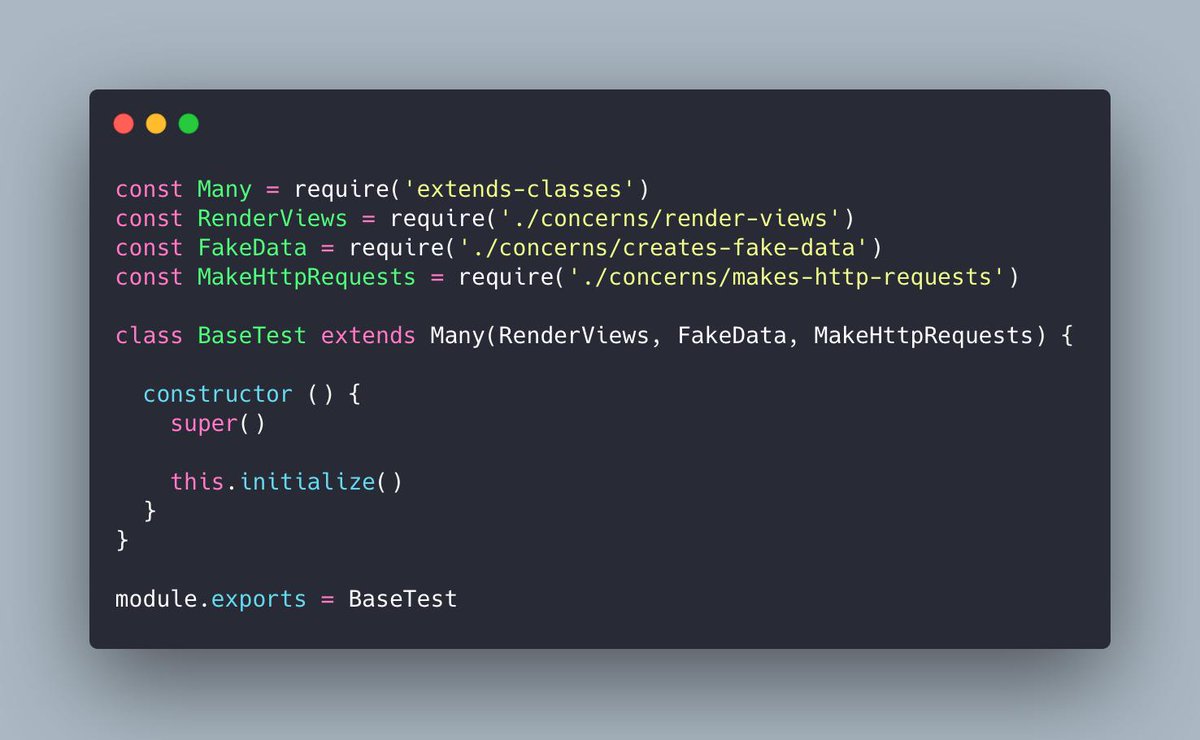
 Node Js Extend Multiple Classes Multi Inheritance
Node Js Extend Multiple Classes Multi Inheritance
 Modern Object Oriented Javascript With Es6 Capgemini Worldwide
Modern Object Oriented Javascript With Es6 Capgemini Worldwide
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Node Js Advanced Object Advanced Class
Node Js Advanced Object Advanced Class
 What Is Super In Javascript Css Tricks
What Is Super In Javascript Css Tricks
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
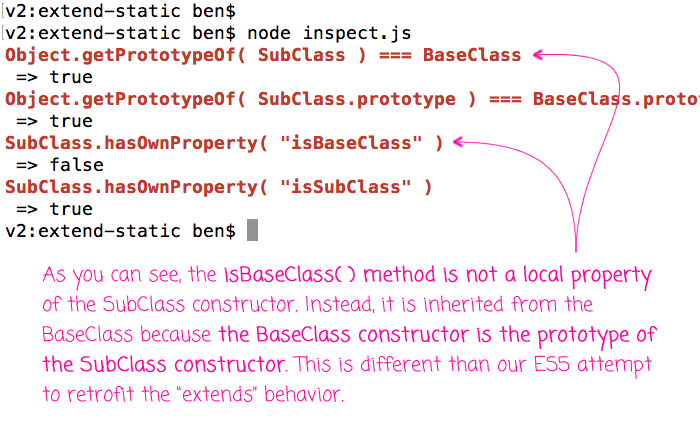
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
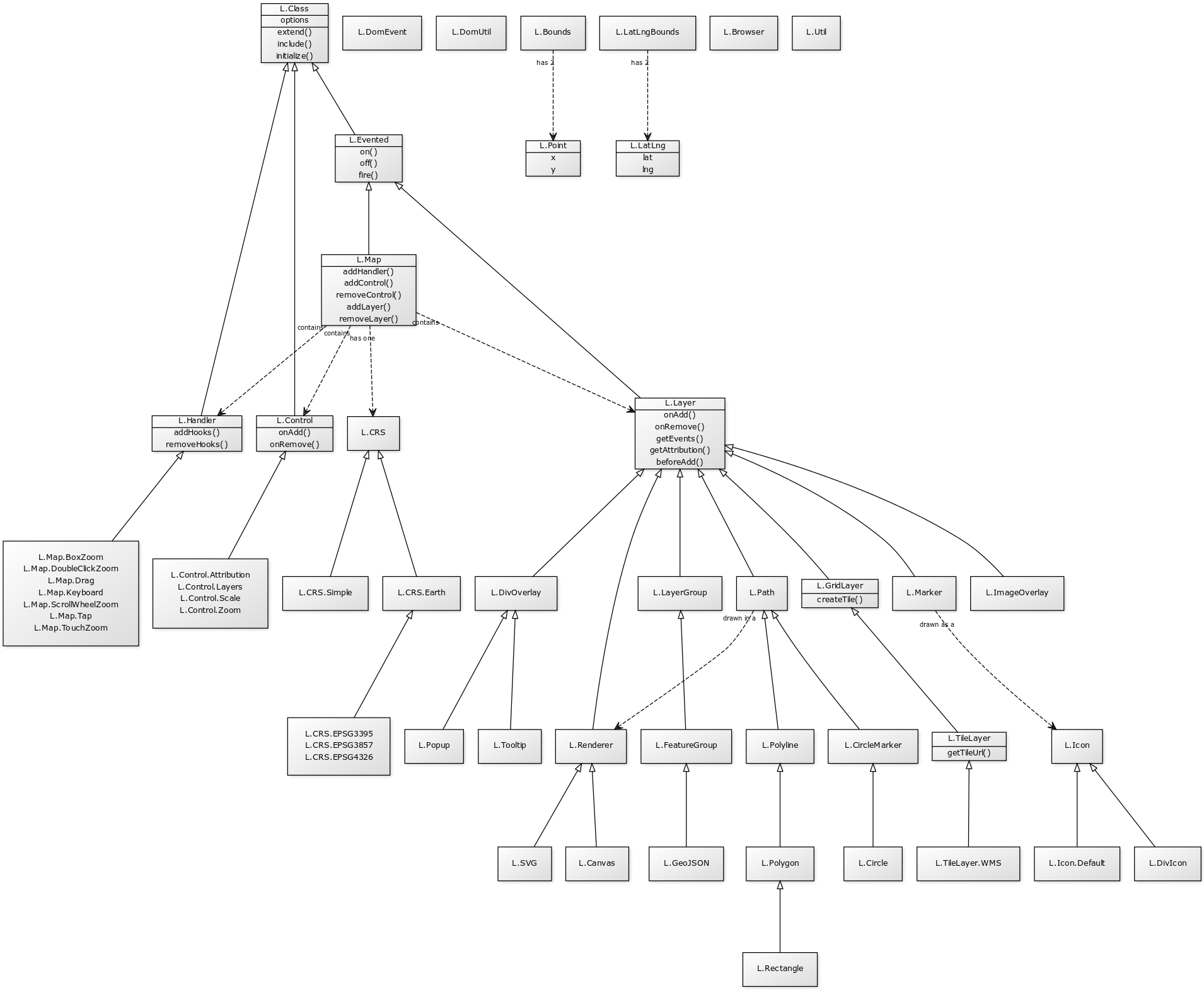
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript
 Javascript Es2015 Classes And Prototype Inheritance Part 1
Javascript Es2015 Classes And Prototype Inheritance Part 1
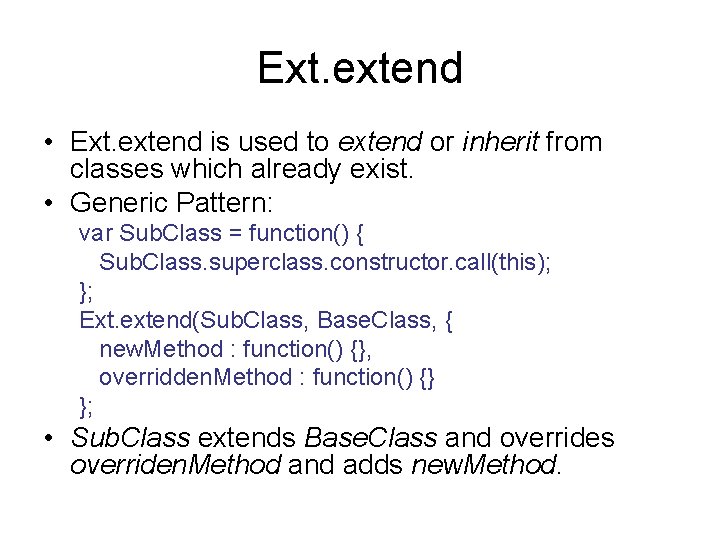
 Ext Js Classes By Aaron Conran Creating Classes
Ext Js Classes By Aaron Conran Creating Classes
 How To Convert A React Class Component To A Function
How To Convert A React Class Component To A Function
 React Class Component Vs Functional Component By Ven
React Class Component Vs Functional Component By Ven
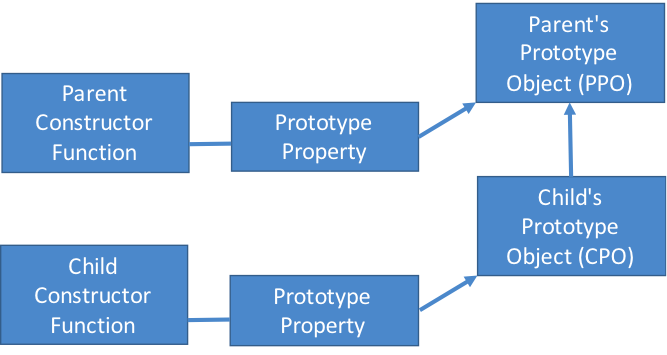
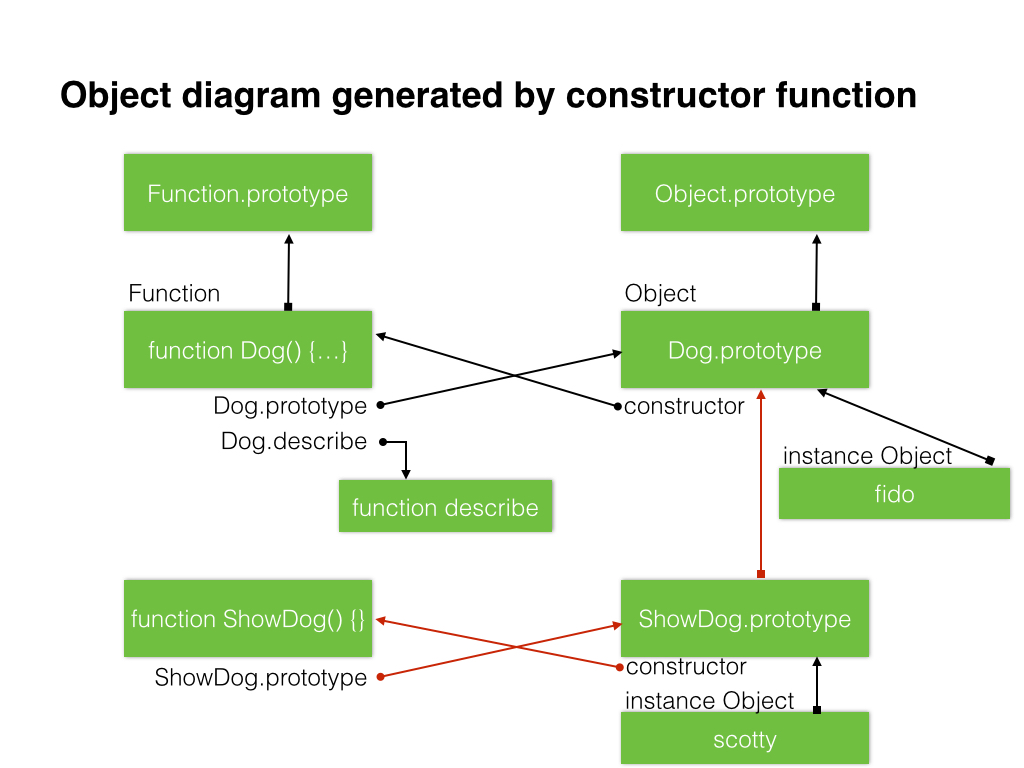
 Proto Vs Prototype In Javascript Stack Overflow
Proto Vs Prototype In Javascript Stack Overflow
 Proto Vs Prototype In Javascript Stack Overflow
Proto Vs Prototype In Javascript Stack Overflow
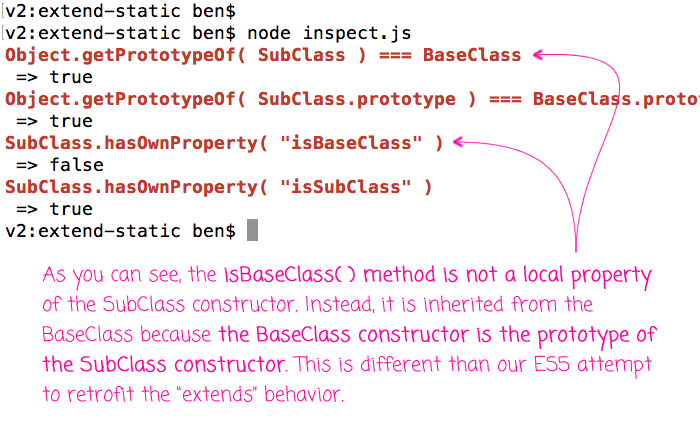
 Javascript S New Way To Make Objects Wickedlysmart Com
Javascript S New Way To Make Objects Wickedlysmart Com
 Class Composition In Javascript Alligator Io
Class Composition In Javascript Alligator Io
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example
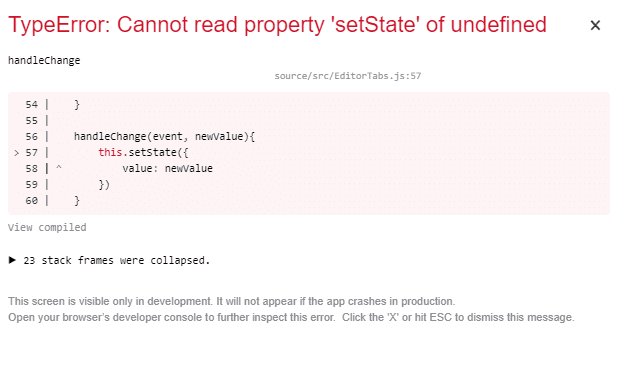
 How To Bind The This Context To A Custom Function Inside A
How To Bind The This Context To A Custom Function Inside A
How Javascript Works 3 Types Of Polymorphism By
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn

0 Response to "30 Javascript Class Extends Function"
Post a Comment