33 How To Use External Javascript
Tour Start here for a quick overview of the site Help Center Detailed answers to any questions you might have Meta Discuss the workings and policies of this site The first thing that we need to do to make a JavaScript external to the page that uses it is to select the actual JavaScript code itself (without the surrounding HTML script tags) and copy it into a separate file. For example, if the following script is on our page we would select and copy the part in bold:
 Use Javascript Function In Window Application C
Use Javascript Function In Window Application C
External JavaScript file We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension.

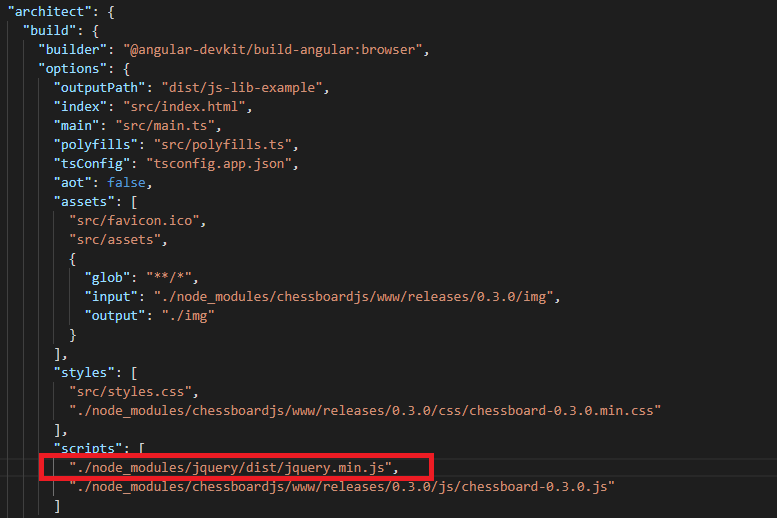
How to use external javascript. For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. In your Angular project open the angular.json file locate the "assets", "styles", and "scripts" section. It appears in two locations in the angular.json file. The first location is under this... Nov 08, 2011 - I would like to use an external javascript file in another javascript file. For example, I could store all my global variables in a globals.js file and then call then from the website logic logic.js.
The ability to reference a PHP script inside your external JavaScript can be very useful! It means your JavaScript now has access to once exclusive information on the server side, whether it's the server time, the visitor's IP address, a list of all the files within a certain directory, or ... JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. ... To embed JavaScript in an HTML file, just add the code as the content of a <script> element. In this tutorial, I will show you how to link external JavaScript files inside a HTML document. This is very useful as it encourages an organised file struct...
Learn how to use external javascript files that you created or downloaded off the internet and put them onto your web page with Tizag 's Javascript External lesson. Jul 20, 2020 - I saved both files in same folder but JavaScript in not loading in my html file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag.
Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n... Using External Libraries. by Allison Parrish. There's only so much functionality you can pack into a single programming framework, and while p5.js comes with a lot of goodies, it doesn't come with everything. In this tutorial, I'll show you how to locate, download and integrate third-party p5.js-compatible libraries. Third-party libraries
One another way to add external JavaScript file. If you only want to add for specific page or component. componentDidMount () { var script = document.createElement ('script') script.src = // path of external javascript file. script.class = "external-script" document.body.appendChild (script); } Most "mainstream" programming languages such as C or Java support "code libraries", where a programmer can save a commonly used piece of code as a library file and reference it from the main program. Well, JavaScript supports external libraries too, in the form of the .js file. While working in Typescript Projects I found it tricky to include external JavaScript Frameworks like JQuery.js, Moment.js and so on. I tried to look on Google to find some help around it but didn't find any step by step tutorial to get it implemented.
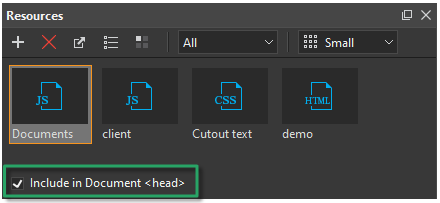
Assignment-1 Use JavaScript in Html 34s Assignment-1 Solution of Use JavaScript in Html Nov 04, 2016 - I hope this helps someone here: I encountered an issue where I needed to use JavaScript to manipulate some dynamically generated elements. After including the code to my external .js file which I had referenced to between the <script> </script> tags at the head section and it was working perfectly, ... Script in an external file and then include in <head>...</head> section. In the following section, we will see how we can place JavaScript in an HTML file in different ways. ... If you want to have a script run on some event, such as when a user clicks somewhere, then you will place that script ...
But for JavaScript and CSS, we will use Thymeleaf to render each of these files to a Java InputStream and then provide that stream as a response to the browser as part of each page request. Javalin's role will be to intercept these requests, using standard routes, and pass the requests to Thymeleaf for processing. using-external-javascript-img-02. Using the C# dynamic type allows your code to bypass the compile time checking within Visual Studio. Basically this just means if you use dynamic, the compiler effectively trusts the dynamic code is valid. The use of dynamic types in C# provide flexibility, although we do lose Intellisense and compile time ... 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ...
May 19, 2020 - Explain how and where to use javascript in html and external script. Provide some examples. ... The external JavaScript file must contain the <script> tag. ... How to link a file of JavaScript to Html file. External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") }
Uploading files using Node.js as an API Gateway to an external API using Svelte/Sapper Following the documentation of API Platform, we start with an API that accepts the multipart/form-data format. We use Sapper (Node.js+Express) as an API gateway. First, we need to send a local file from Svelte to Read more… If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. Loading an External JavaScript File in Components JavaScript files can be linked in components using the Javascript linked files property. List each JavaScript file to include with the component on a separate line. The JavaScript files listed must be specified as an absolute or relative URL. For example:
External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. There are a few methods you can use to make external libraries available. The method you should choose depends on the external libraries you plan to use and how you plan to use them. This tutorial covers how to adapt external libraries for the JavaScript Loaders. Configuring Libraries to Support UMD
I would like to call a javascript function in an external JS file, using the onClick function on a button in this file, form.tmpl.htm. <button type="button" value="Submit" In this tutorial you can learn how to use external js files and how to use JavaScript code in Angular 6/7. We have taken example of add jquery and bootstrap library and create custom JavaScript file and create function and use this custom function in specific component. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below.
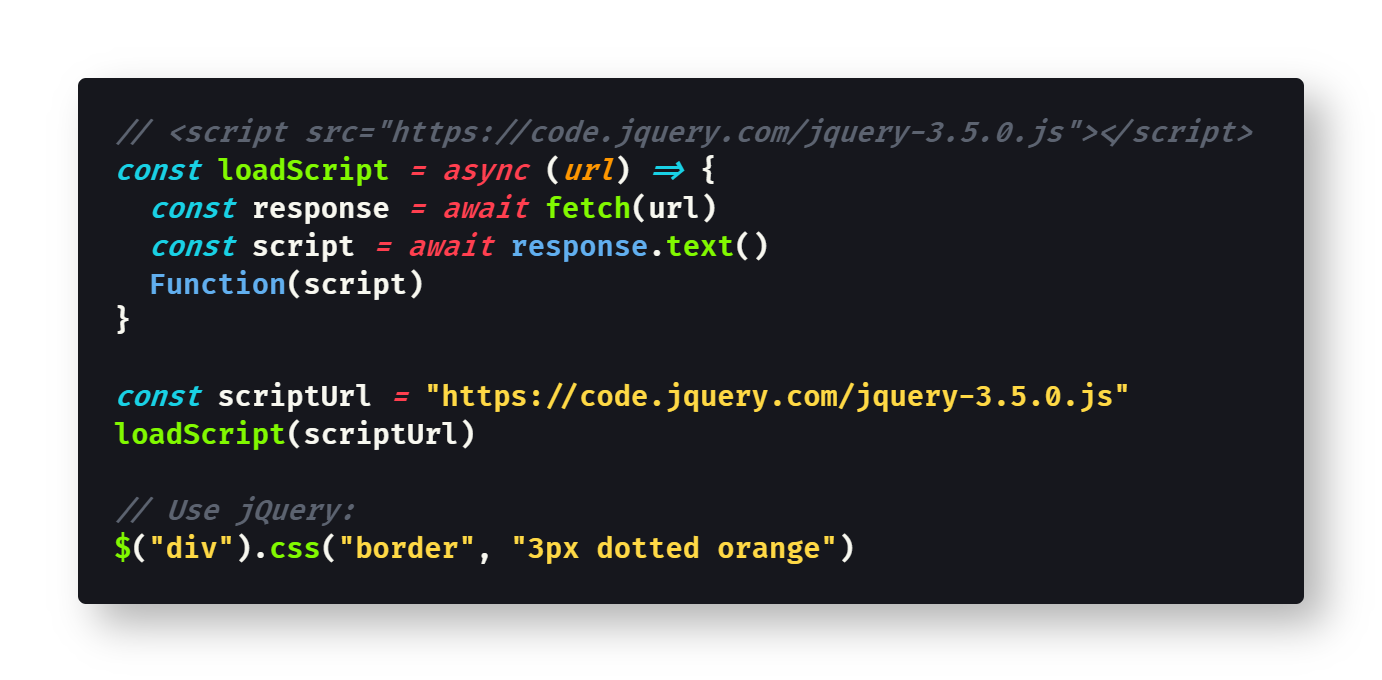
External JavaScript files are a great way to increase efficiency and improve maintainability across a website. You can place all your scripts into an external file (with a .js extension), then link to that file from within your HTML document. This is handy if you need to use the same scripts ... To add an external.js file in a HTML document, use the HTML script tag and pass the path to the JavaScipt file inside the src="" attribute. Typically JavaScript files are included in the head section of a page, though for efficiency sometimes developers will put them at the end of the page before the closing body tag. Jan 10, 2021 - Doing so is especially useful when prototyping or when you are trying to tweak pages that you don’t own — like if you want to use jQuery to quickly process data on someone else’s site. This article will explain how you can load an external JavaScript file directly from the browser’s ...
Jul 25, 2019 - I have a small chunk of code I can't seem to get working. I am building a website and using JavaScript for the first time. I have my JavaScript code in an external file 'Marq_Msg.js' which looks like For reading the external Local JSON file (data.json) using javascript, first create your data.json file: ... Sometimes to read external JSON file in javascript, you need to be a good Java programmer. To be the one you should look for one of the top Java training class. Thank You!! answered Sep 3, 2020 by Niroj In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this method, the code is written inside...
You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. What is Internal JavaScript? The most popular way to include JavaScript in HTML documents is by using the src attribute of the script element. A script element with a src attribute works exactly like a script element with JavaScript between the tags, except that if you use the src attribute, the JavaScript is loaded into ...
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 Adobe External Javascript Editor
Adobe External Javascript Editor
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Use With Externally Loaded Javascript Usbforwindows
How To Use With Externally Loaded Javascript Usbforwindows
 Adobe External Javascript Editor
Adobe External Javascript Editor
 Using External Javascript Libraries In Adobe Campaign
Using External Javascript Libraries In Adobe Campaign
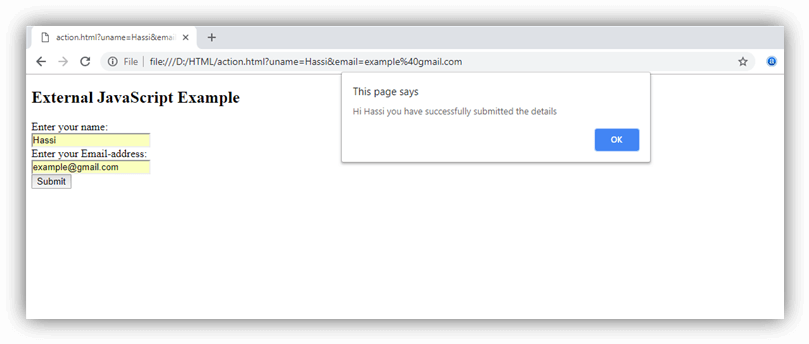
 Example How To Use External Javascript Js File In Html
Example How To Use External Javascript Js File In Html
 Where To Use Javascript Internal Javascript External
Where To Use Javascript Internal Javascript External
 Javascript Tutorial What Is Javascript Javascript Is The
Javascript Tutorial What Is Javascript Javascript Is The
 Ionic2 Import External Js File Stack Overflow
Ionic2 Import External Js File Stack Overflow
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 Difficulties In Correctly Adding External Javascript
Difficulties In Correctly Adding External Javascript
 Javascript Where To Write Javascript Code
Javascript Where To Write Javascript Code
 Solved Please Help Create External Javascript File Follow
Solved Please Help Create External Javascript File Follow
 Html Part Java Script Part Please Try And Follow Chegg Com
Html Part Java Script Part Please Try And Follow Chegg Com
 Programming Expert Helps How To Call External Javascript
Programming Expert Helps How To Call External Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

 Use External Javascript Css And Html In Saola Animate 3
Use External Javascript Css And Html In Saola Animate 3
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Trying To Use External Javascript Library In Angular 5
Trying To Use External Javascript Library In Angular 5
 Javascript For Beginners External Javascript P Iii
Javascript For Beginners External Javascript P Iii
 How Do I Link External Javascript File To A Html Document In
How Do I Link External Javascript File To A Html Document In
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Difficulties In Correctly Adding External Javascript Support
Difficulties In Correctly Adding External Javascript Support
 Using External Javascript Libraries In Apache Royale Apache
Using External Javascript Libraries In Apache Royale Apache
 How To Dynamically Load Scripts In React By Amrish Kushwaha
How To Dynamically Load Scripts In React By Amrish Kushwaha
 Adobe External Javascript Editor
Adobe External Javascript Editor
 External Javascript File Code Bridge Plus
External Javascript File Code Bridge Plus
 Linking External Javascript File To Html Stack Overflow
Linking External Javascript File To Html Stack Overflow

0 Response to "33 How To Use External Javascript"
Post a Comment