30 Javascript Innerhtml Internet Explorer
home > topics > javascript > questions > internet explorer. inserting huge html data to control innerhtml. Post your question to a community of 468,828 developers. It's quick & easy. Yet JavaScript's Browser Object Model(BOM) provides a direct way to detect browser's connectivity status i.e. whether the browser is online or offline. To perform this check, targeting all possible browsers out there, we will be using the following property :
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
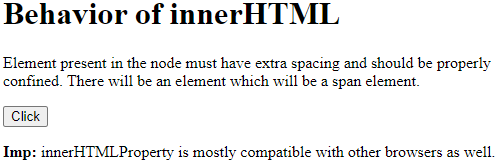
When the innerHTML property is set, the given string completely replaces the existing content of the object. If the string contains HTML tags, the string is parsed and formatted as it is placed into the document. This property is accessible at run time, as of Microsoft Internet Explorer 5.

Javascript innerhtml internet explorer. An empty DOM TextNode object isn't deleted as expected when you use the innerHTML = "" element in Internet Explorer 11, Instead, the TextNode object remains in DOM. Note A TextNode object contains text is deleted by this method. Fixing innerHTML, A hot tip from a workshop attendee sorts out Internet Explorer's problems. Turns out that something the rich editor was doing was considered by IE to be in the Internet zone, or so it seems, and therefore the button events did not work. I debugged this more and more till I found the actual innerHTML JavaScript command which the editor's code used in order to build the editor's DOM elements, and nothing seemed wrong. When I load the page in Internet Explorer 11 (it all works in Firefox and Chrome) I start to get errors, the first is in jquery.js line 4198: // Minified: var a,b,c. var input = document.createElement ( "input" ), div = document.createElement ( "div" ), fragment = document.createDocumentFragment (); // Setup.
24/1/2012 · The innerHTML property has some problems in IE when trying to add or update form elements, the workaround is to create a div and set the innerHtml property on that before appending to the DOM: var newdiv = document.createElement("div"); newdiv.innerHTML = xmlhttp.responseText; var container = document.getElementById(id); container.appendChild(newdiv); Using Javascript to strip all existing link and script tags from the head, then to set the body attributes to match the replacement content, then to replacing the innerHTML of the body, and finally dynamically adding my own script, meta, and css tags as children of the head, achieves nearly the same thing. Element.innerHTML returns HTML, as its name indicates. Sometimes people use innerHTML to retrieve or write text inside an element, but textContent has better performance because its value is not parsed as HTML. Moreover, using textContent can prevent XSS attacks.
Enabling JavaScript in Internet Explorer will allow you to view websites and web pages that have been developed using this type of programming language. JavaScript can be enabled from the Internet Options menu within Tools in Internet Explorer. 12/2/2009 · Javascript: innerHTML, Select menu and Internet Explorer February 12th, 2009 by Richy B. Leave a reply » I’ve just had cause to pull in the contents of a SELECT menu using Javascript to help build up a webpage on the fly using the DOM. Mar 09, 2011 - I wanted to assign a link tag to innerHTML of a HTML control. But this is not working properly in Internet Explorer. However when I try to assign anything other than &
Internet Explorer leaks memory when I update a div container using. innerHTML, this does not occur in firefox. The vital piece of information that you left out in your post is the actual. html that you are inserting into the div. The act of inserting html does not cause a memory leak by itself (that I. know of). 28/6/2014 · Occasionally I need to embed HTML in my applications. If it is just to display some simple layout with basic interactions, I might use a basic component that doesn't need the weight of Internet Explorer. In most cases however, I need a more complex layout, JavaScript or I might want to display real pages from the internet - in which case I'm lumbered with the `WebBrowser` control. ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Stylesheet not applying on Div innerHTML in Internet Explorer. Stylesheet not applying on Div innerHTML in Internet Explorer [Answered] RSS. 1 reply Last post May 04, 2010 06:39 AM by paaresh ‹ Previous ...
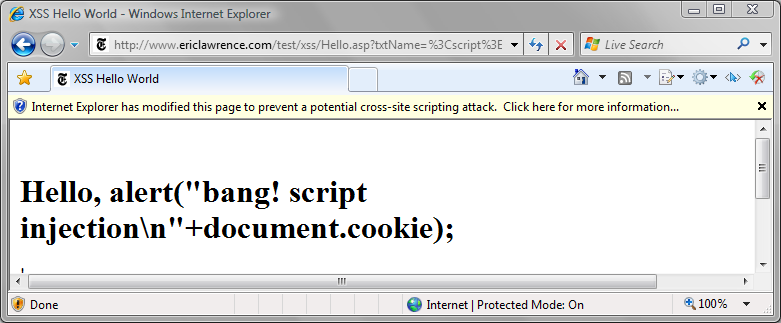
- I've collected some classic JavaScript examples for use with Internet Explorer. - The aim was to collect useful methods and properties for window objects and elements. There are currently no event examples because I haven't needed any. The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Although HTML5 prevents a <script> tag inserted with innerHTML from executing, there is still a security risk whenever you use innerHTML to set strings using JavaScript. Cybercriminals can embed...
* Never write any application for website for Internet Explorer. Always write for the grammatically correct W3C languages and then add support for IE later. Writing for IE and then adding 'cross-browser' support is like writing PHP and then porting to .NET. There is no form and beauty in PHP or IE. Dec 04, 2017 - Blog, HTML, ie, innerHTML, internet explorer, javascript, table · 7 thoughts on “Solution for innerHTML in IE Tables” To avoid problems with getElementById in Internet Explorer, don't put a name attribute on the <form> element in your HTML. Also, the name attribute for forms is deprecated in XHTML Strict, so it's not best practice anyhow. The name attribute was added to form elements in older sites, so if you're trying to debug a getElementById issue in ...
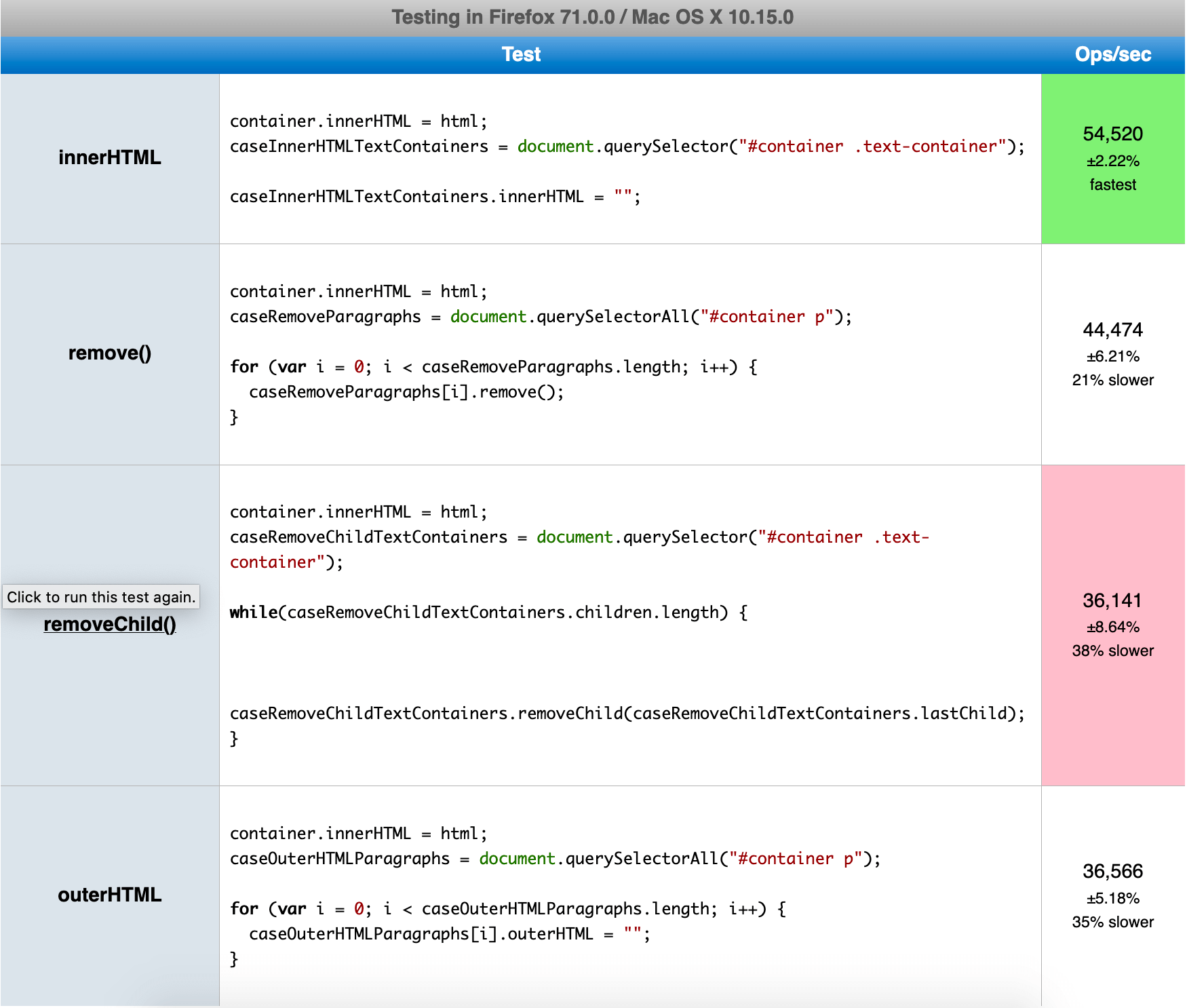
Nov 08, 2006 - The fastest way is to use innerHTML and set it to an empty string. Boom! The content is now gone. This is much faster than going through and removing each child using removeChild(). But there’s a problem with this approach in Internet Explorer. Try doing the following: Enable JavaScript in Internet Explorer. On web browser menu click " Tools " menu and select " Internet Options ". In the " Internet Options " window select the " Security " tab. On the " Security " tab click on the " Custom level… " button. When the " Security Settings - Internet Zone " dialog window opens, look for the " Scripting " section. The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Note: If a <div>, <span>, or <noembed> node has a child text node that includes the characters (&), (<), or (>), innerHTML returns these characters as the HTML entities "&", "<" and ">" respectively.
Nov 21, 2014 - Hello Experts, My innerHTML tag is not working on IE for my onLoad Client Script. It is working fine on Chrome I have written this script to override "Delivery 25/12/2005 · The function SetValue(obj) is supposed to set a textfield to the inner HTML part of the clicked span. I do this by accessing the object by this.innerHTML. This works flawlessly in Firefox, Opera and Konqeror. Only Internet Explorer won't do anything. My spans look like this: <span class="foo"><a href="#" onclick="SetValue(this);">My value 1</a></span> This feature was originally introduced by Internet Explorer and was formally specified in the HTML standard in 2016 after being adopted by all major browser vendors. To set or return the HTML content of an element, use the innerHTML property. outerText
If the JavaScript doesn't follow best practices, such as keeping careful consideration on performance and memory allocation, then the browser starts to crawl after some time. Old browsers, like Internet Explorer 6, are not made to run the large amount of Java Script that Ajax web portals require. The insertRule() method works in all modern browsers including Internet Explorer 9 and higher. Constructable Stylesheets. Constructable Stylesheets is a modern way of creating and distributing reusable styles when working with the Shadow DOM. Here is an example that creates a Constructable Stylesheets and appends it to the Shadow DOM: 1/2/2011 · I found the best way to avoid IE errors when using innerHTML is to create a new div and swap them: someHtml = 'Some Html Text'; oldDiv = document.getElementById('oldDivId'); newDiv = document.createElement(oldDiv.tagName); newDiv.id = oldDiv.id; newDiv.className = oldDiv.className; newDiv.innerHTML = someHtml; oldDiv.parentNode.replaceChild(newDiv, oldDiv);
When inserting HTML content in the DOM using innerHTML, script tags inside it will not load or run. This applies to both inline scripts and external ones using the src attribute. document.write. One way to load the scripts is to use document.write. The problem with it is that Internet Explorer 9 does not respect execution order. The innerHTML property is read-only for the col, colgroup, frameset, head, html, style, table, tbody, tfoot, thead, title, tr and CommentNode elements in Internet Explorer. In Firefox, Opera, Google Chrome and Safari and in other cases in Internet Explorer, the innerHTML property is read/write. Sep 15, 2014 - This compatibility table details support for methods and properties specific to HTML elements · This is the desktop table. See also the mobile table
May 02, 2017 - To maintain compatibility with earlier versions of Windows Internet Explorer, this property applies to the textArea object. However, the property works only with strings that do not contain tags. With a string that contains a tag, this property returns an error. 21/5/2009 · Recently while helping a friend deal with the joys of cross-browser JavaScript when working with widgets, I was reminded of a painful quirk in how Intenert Explorer handles the innerHTML property of DOM elements in some cases. In particular, DOM elements that are part of a table, or are a child to a table (no matter how many levels deep), can’t have the innerHTML property set at run time. Doing … 26/2/2007 · element. I'm trying to change the innerHTML of the <divelement when clicking on a "radio" button. This code works fine in Firefox: <html> <head> <title>My Page</title> <script type="text/javascript"> function ChangeContent(str) {var obj=document.getElementById("myDiv"); if (str=="display1") {obj.innerHTML = "<b>display 1 was selected</b>";}
I have the following code in the head section of my page. JavaScript is a browser-based scripting language that is used by web developers to add dynamic interactions and functionalities to web pages. Today, modern web browsers like Internet Explorer 11 have JavaScript enabled by default, allowing users access to enjoy user-interactive experiences on the internet. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options.
Nov 08, 2006 - The fastest way is to use innerHTML and set it to an empty string. Boom! The content is now gone. This is much faster than going through and removing each child using removeChild(). But there’s a problem with this approach in Internet Explorer. Try doing the following: Then update the innerHTML property of this newly-created element. Finally, insert the updated element into the document using a DOM method like appendChild or insertBefore: var newdiv = document.createElement("div"); newdiv.innerHTML = xhr.responseText; var container = document.getElementById("container"); container.appendChild(newdiv); Ta-da! Internet Explorer browser of versions 10 and older can be detected in JavaScript by checking existence of the nonstandard document.all object available only in IE10 and older. Exact version of IE can be detected by additional checking of existence of standard global objects added in specific IE versions.
Internet Explorer doesn't currently support the innerHTML method on SVG Elements. We do however have an issue opened internally to track our consideration of this feature. In the meantime I would explore alternative solutions like the InnerSVG polyfill which allegedly works in Internet Explorer 9 and newer. Jul 13, 2015 - A smart base view for Backbone apps, to make it easy to bind collections and properties to the DOM. - GitHub - AmpersandJS/ampersand-view: A smart base view for Backbone apps, to make it easy to bi...

 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Ie7 Enhances Href Attributes Of Links Added Via Innerhtml
Ie7 Enhances Href Attributes Of Links Added Via Innerhtml
 Innertext And Innerhtml In Java Script Tutorial 30 August
Innertext And Innerhtml In Java Script Tutorial 30 August
 Html Dom Innerhtml Property Geeksforgeeks
Html Dom Innerhtml Property Geeksforgeeks
 Error With Javascript In Internet Explorer Stack Overflow
Error With Javascript In Internet Explorer Stack Overflow
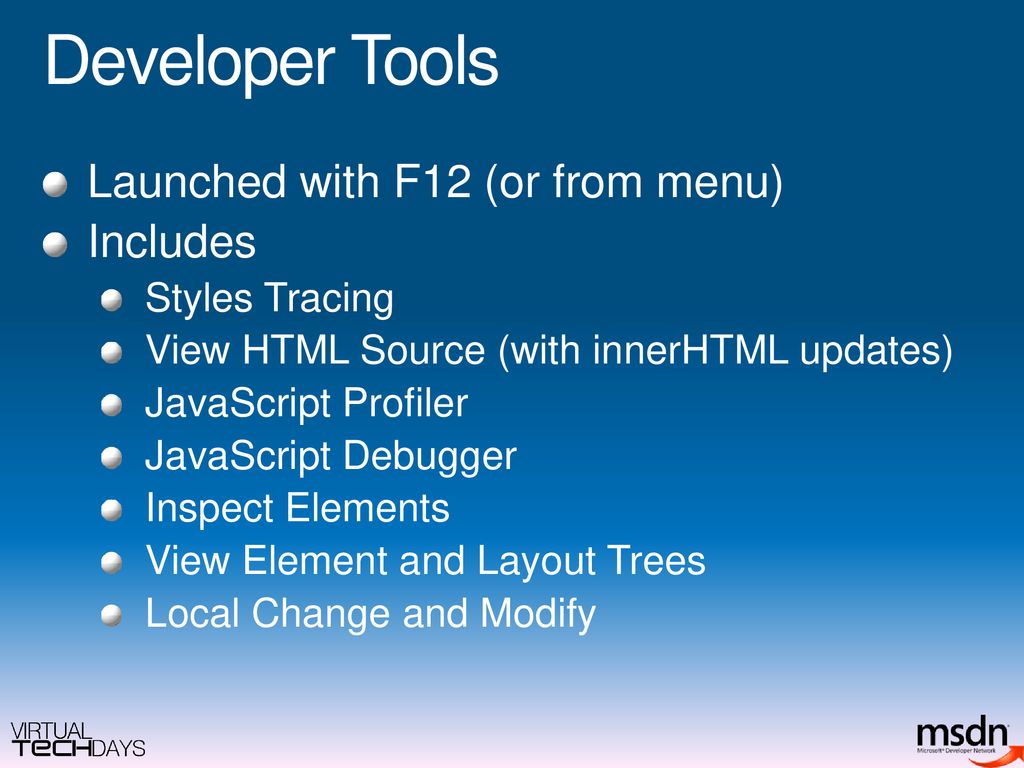
 Internet Explorer 8 For Web Developers Ppt Download
Internet Explorer 8 For Web Developers Ppt Download

Convert A Nodelist To An Array In Internet Explorer In Javascript
 Using Polyfills For Ie11 In Sharepoint Framework Spfx
Using Polyfills For Ie11 In Sharepoint Framework Spfx
 Can T Change Svg Innerhtml In Ie Stack Overflow
Can T Change Svg Innerhtml In Ie Stack Overflow
 Instant Search And Internet Explorer No Results Open Q Amp A
Instant Search And Internet Explorer No Results Open Q Amp A
 Internet Explorer Active Scripting And Innerhtml I Came I
Internet Explorer Active Scripting And Innerhtml I Came I
Ie11 Dom Elements Saved In Arrays Have No Innerhtml When
Trying To Click Javascript Menu Tree In Ie Access World Forums
 Javascript The Beginners Journey By Socrates Medium
Javascript The Beginners Journey By Socrates Medium
 How To Remove Html Element From Dom With Vanilla Javascript
How To Remove Html Element From Dom With Vanilla Javascript
 Detect Internet Explorer Ie Up To Version 11 And Edge 12
Detect Internet Explorer Ie Up To Version 11 And Edge 12
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
Fix The Below Javascript Code So That The Correct Index Is
 Innerhtml Vs Textcontent Top Differences Of Innerhtml Vs
Innerhtml Vs Textcontent Top Differences Of Innerhtml Vs
:max_bytes(150000):strip_icc()/GettyImages-85406821-0267c04c1b03420aa6d74f84a555b85b.jpg) The Legacy Internet Explorer Leaves Behind
The Legacy Internet Explorer Leaves Behind
 How To Edit A Table In Internet Explorer 5 Without Innerhtml
How To Edit A Table In Internet Explorer 5 Without Innerhtml
 Javascript Innertext Syntax Examples To Implement
Javascript Innertext Syntax Examples To Implement
 Switching From Javascript To Php For Browser Detection And
Switching From Javascript To Php For Browser Detection And
Powershell Getting Started Utilizing The Web Part 4

0 Response to "30 Javascript Innerhtml Internet Explorer"
Post a Comment