20 Javascript Get Values Of Object
28/11/2019 · How to get all property values of a JavaScript Object (without knowing the keys) ? Last Updated : 28 Nov, 2019 Method 1: Using Object.values() Method: The Object.values() method is used to return an array of the object’s own enumerable property values. To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications.
 Javascript How To Get Values For Object Object Code Example
Javascript How To Get Values For Object Object Code Example
Dec 14, 2019 - Accessing an Object’s Keys, Values, and Entries in JavaScript ... Object.keys(obj) → returns an array of a given object’s property names.

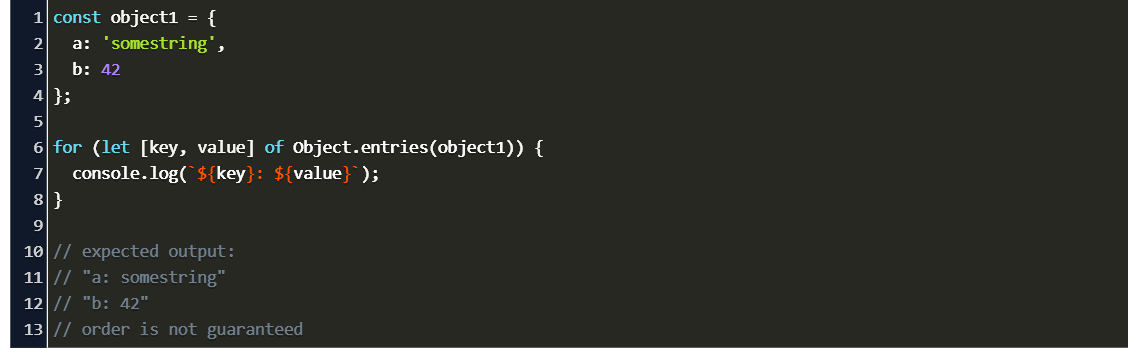
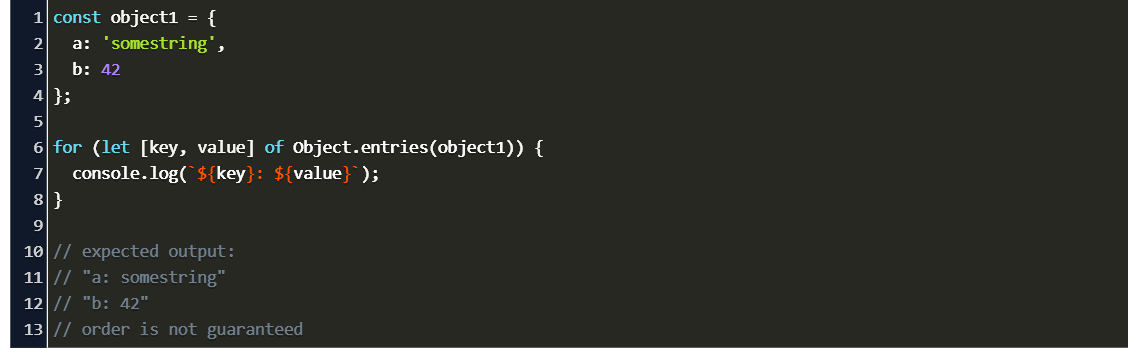
Javascript get values of object. Apr 23, 2020 - const object1 = { a: 'somestring', b: 42 }; for (let [key, value] of Object.entries(object1)) { console.log(`${key}: ${value}`); } // expected output: // "a: somestring" // "b: 42" // order is not guaranteed Second Method - javaScript sum array values using reduce () method. Next, we will use the reduce method of javascript for the sum of array values in javascript. You can see the example the below: 1. 2. 3. var numArr = [10, 20, 30, 40] // sums to value = 100. var sum = numArr.reduce (function(a, b) {return a+b;}) To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via "." or " []".
Dec 24, 2019 - In JavaScript think of an object as a list that contains items, and each item (a property or a method) in the list is stored by a key-value pair in memory as reference. Let’s see an object example. ... JavaScript objects are somewhat different in the way they are created. The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. There are some methods such as Object.values () to get the values of an object. But through those methods, the process to find out the values is lengthy. To alleviate this, Underscore.js a library of javascript has provided a method called _.values (). This method requires no for loop to execute the values. It is a direct method to execute the ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to retrieve all the values of an object's properties.
Javascript queries related to "javascript object get value by key" get the keys of a dictionary javascript; get key from dictionatrry js; find the key using value javascript Dec 22, 2020 - In which ways can we access the value of a property of an object? ... and it’s also very useful when you don’t know the property name beforehand, and you evaluate it programmatically, like in this example that loops through the object property names: const dog = { 'the name': 'Roger' } for (const [key, value... 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
I have this object: var data = {"id": 1, "second": "abcd"}; These are values from a form. I am passing this to a function for verification. If the above properties exist we can get their values with data["id"] and data["second"], but sometimes, based on other values, the properties can be different. Jan 30, 2020 - In this tutorial, you will learn how to use the JavaScript Object.values() method to access the own enumerable properties of an object. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
In JavaScript, all attributes can be read, but only the value attribute can be changed (and only if the property is writable). ( ECMAScript 5 has methods for both getting and setting all property attributes) ... JavaScript objects inherit the properties of their prototype. The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ... 11/8/2020 · Object.values (object) is the JavaScript utility function that returns the list of values of object. Let’s use this function to get the values of hero object: const hero = { name: 'Batman', city: 'Gotham' }; Object.values(hero); Object.values (hero) returns the values of hero: ['Batman', 'Gotham'].
Nov 19, 2020 - In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. ... The Object.keys() method returns an array of strings containing all of the object’s keys, sorted by order of appearance: 21/3/2018 · Object.values() is used for returning enumerable property values of an array like object with random key ordering. Syntax: Object.values(obj) Parameters Used: obj : It is the object whose enumerable property values are to be returned. Return Value: Object.values() returns an array containing all the enumerable property values of the given object. Examples of the above function are provided … JavaScript Object.values () Method The Object.values () returns an array which contains the given object's own enumerable property values, in the same order as that provided by a for...in loop.
Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. The values are written as name:value pairs (name and value separated by a colon). It is a common practice to declare objects with the const keyword. Learn more about using const with objects in the chapter: JS Const . values() returns an iterator containing the parameters values; Other methods to alter the parameters, for use in other JavaScript running in the page (they do not change the URL): append() to append a new parameter to the object; delete() to delete an existing parameter; set() to set the value of a parameter; We also have sort() to sort ...
Object.values () Method The Object.values () method was introduced in ES8 and it does the opposite of Object.key (). It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. Objects. As we know from the chapter Data types, there are eight data types in JavaScript. Seven of them are called "primitive", because their values contain only a single thing (be it a string or a number or whatever). In contrast, objects are used to store keyed collections of various data and more complex entities. We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator.
How to access an object value using variable key in JavaScript? Javascript Object Oriented Programming Front End Technology. We know that an object value can be accessed by using a Dot notation or Bracket notation. But we can also access the value using a variable key. Let's look over them in a nutshell. Object.values () The Object.values () method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) Aug 23, 2019 - If the value matches, then this condition is satisfied and the respective key is returned. This is the key to the value of the object. Note: This method was added in the ES6 specification and may not be supported on older browser versions. ... JavaScript | Get the index of an object by its property.
Object Values in JavaScript. A value, on the other hand, can be any data type, including an array, number, or boolean. The values in the above example contain these types: string, integer, boolean, and an array. You can even use a function as a value, in which case it's known as a method. JavaScript Program to Extract Given Property Values from Objects as Array In this example, you will learn to write a JavaScript program that will extract the value of a property as an array from an array of objects. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array push () Javascript Object.values () is a built-in function that returns the array of the given Object's enumerable property values. The Object values () takes an object as an argument of which enumerable own property values are to be returned and returns the array containing all the enumerable property values of the given Object.
18/8/2019 · The Object.values() method works very much like Object.entries(), but only returns the values of the own enumerable string-keyed properties in the same order as provided by the for...in loop: const foods = {cake: ' ', pizza: ' ', candy: ' ', icecream: ' '}; const values = Object. values (foods); console. log (values); // [' ', ' ', ' ', ' '] Jul 18, 2020 - How do we iterate over objects? How do we loop over all of the key-value pairs to get all of our data? The way that we have been able to conventionally do so is through the for-in loop: ... This is one way to iterate over object data. But compared to arrays, we are limited in our ability to ... Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them:
 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow

 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Object Values In Javascript The Complete Guide
Object Values In Javascript The Complete Guide
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Javascript Values How Javascript Values Method Works
Javascript Values How Javascript Values Method Works
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object

0 Response to "20 Javascript Get Values Of Object"
Post a Comment