35 Javascript Get Document Element
There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function. Or grab the element by a dataset itself using the Javascript document.querySelector function. Let's take a look at that in the code. Access HTML Form Elements with JavaScript DOM. Below is the code where we get the child div element with its index number and apply innerHTML property with JavaScript to that child element: var parent = document.getElementById('parentDiv'); var childs = parent.childNodes; childs[1].innerHTML = "I am inside the child div"; var parent = document ...
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro".

Javascript get document element. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. Element is the most general base class from which all element objects (i.e. objects that represent elements) in a Document inherit. It only has methods and properties common to all kinds of elements. More specific classes inherit from Element. For example, the HTMLElement interface is the base interface for HTML elements, while the SVGElement interface is the basis for all SVG elements. 27/3/2012 · To add an element using JavaScript, you need to do 2 things. Create the element. var element = document.createElement(tagName); Add it to the dom. document.body.insertBefore(selector, element); or. document.getElementByID(selector).appendChild(element); More info here: MDN
Or you can use document.getElementsByTagName ('tagName') [wholeNumber].value which is also returns a Live HTMLCollection: document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Document.documentElement returns the Element that is the root element of the document (for example, the <html> element for HTML documents). Syntax const element = document . documentElement The document.getElementById() method returns the element of specified id.. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById() method to get value of the input text. But we need to define id for the input field.
The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The following shows the syntax of the getElementById () method: let element = document .getElementById (id); Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById () returns an Element object that describes the DOM element object with the specified id. Get the current top/left coordinates of an element relative to the document. To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect (). We then add scroll top/left position to these coordinates.
The Document.body property represents the or node of the current document, or null if no such element exists. Document.getElementById () The Document method getElementById () returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); 21/5/2019 · In this tutorial, we will learn how to use JavaScript to access different nodes (HTML elements) in the DOM. Let us start with the first method: getting element by ID. Get Element By ID The document 's getElementById () method takes the element ID as input and returns an Element object representing the DOM element. The JavaScript getElementsByName () function is used to return all elements of the given name in order of they present in the document. The getElementsByName () function is built in function in javaScript. This is a function of DOM element or document object, so it is called as document.getElementsTagName (). The syntax of the getElementsByName ...
24/10/2010 · Here's how to get element in a HTML. Get Current Script Element document.currentScript Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the “id” Attribute document.getElementById(id_string) Return a non-live element object. Returns null if not found. document. getElementById ("xyz"). style.color = "green"; Get Elements by Tag Name If no element with the ID "test" can be found, then the method will return "null" / "undefined". To test this out for yourself, you can try the following JavaScript: var example = document.getElementById ("does-not-exit"); console.log (example); In Chrome, this resulted in a null value being printed to the console. In JavaScript, there is an in-built object called the document object that points to the root of the DOM tree. It means that it is possible to access every component of the web page. The document object has various methods available to find a particular element within the HTML page.
Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. @John well the OP actually asks for "the entire HTML within the html tags". And the selected best answer by Colin Burnett does achieve this. This particular answer (Erik's) will include the html tags and the doctype.
Definition and Usage. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. 24/12/2020 · If an element has the id attribute, we can get the element using the method document.getElementById(id), no matter where it is. For instance: <div id="elem"> <div id="elem-content">Element</div> </div> <script> // get the element let elem = document.getElementById('elem'); // make its background red elem.style.background = 'red'; </script> It seems there are legitimate (performance) concerns about using comments as placeholders - for one, there's no CSS selector that can match comment nodes, so you won't be able to query them with e.g. document.querySelectorAll(), which makes it both complex and slow to locate comment elements. My question then was, is there another element I can place inline, that doesn't have any visible side ...
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. 18/11/2020 · Using document.documentElement. document.documentElement returns the root element of the document. For example: console.log(document.documentElement); Using document.querySelector() We can use the :root selector, which matches the root element of the document, with document.querySelector() in the following way to get the root element: …

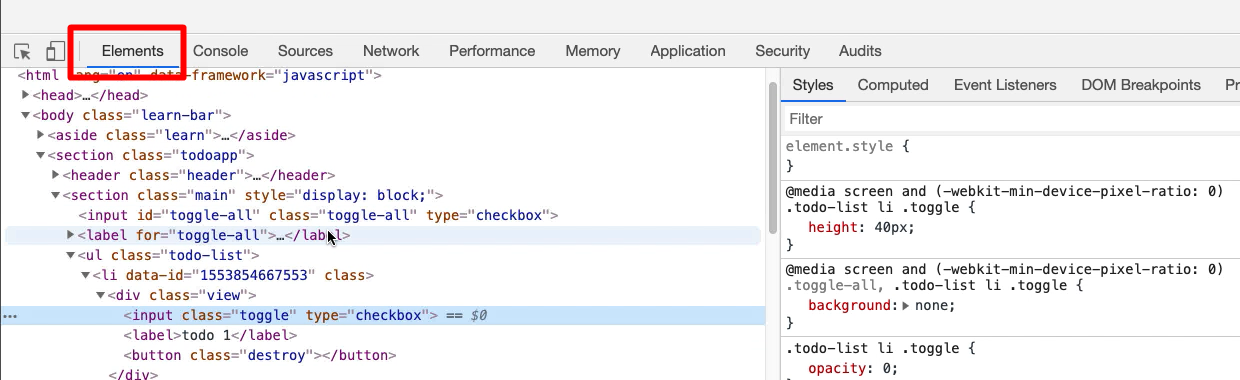
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Document Object Model In Javascript Part One
Document Object Model In Javascript Part One
 Javascript Get Entire Document Height Dirask
Javascript Get Entire Document Height Dirask
Chapter 4 Javascript Interactivity Introduction To Web Mapping
 How Getelementbyid Works In Javascript Geeksforgeeks
How Getelementbyid Works In Javascript Geeksforgeeks
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Javascript Check If Dom Element Exists Code Example
Javascript Check If Dom Element Exists Code Example
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Js Document Getelementsbyclassname Modify Innertext Code Example
Js Document Getelementsbyclassname Modify Innertext Code Example
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
 Get Started With Viewing And Changing The Dom Microsoft
Get Started With Viewing And Changing The Dom Microsoft
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery

 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
Document Object Model Github Topics Github
 What Is The Document Object Model
What Is The Document Object Model
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 Document Object Model Wikipedia
Document Object Model Wikipedia
 Javascript Document And Events Microsoft Dynamics Crm Community
Javascript Document And Events Microsoft Dynamics Crm Community
 Chapter 3 1 Finding Elements Dom Selection
Chapter 3 1 Finding Elements Dom Selection
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Js Jquery Dom Reading Learn Co
Js Jquery Dom Reading Learn Co
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn


0 Response to "35 Javascript Get Document Element"
Post a Comment