28 Javascript Initialize Array With Size And Values
The compiler does not know the size or actual values stored in an array. It will only know that after we initialize the array. Instantiate And Initialize A Java Array. We have already declared an array in the previous section. But this is just a reference. The length variable will always contain the length of the array, so the for loop will work no matter how many elements the array contains. Delayed Initialization Remember that declaring a variable means creating in by giving it a name, and initializing a variable means giving it a starting value.
 How To Declare And Initialize An Array In Javascript
How To Declare And Initialize An Array In Javascript
JavaScript Array Methods. The Array object has many properties and methods which help developers to handle arrays easily and efficiently. You can get the value of a property by specifying arrayname.property and the output of a method by specifying arrayname.method(). length property -> If you want to know the number of elements in an array ...

Javascript initialize array with size and values. New Arrays: With Defined Length. Let's look more closely at what happens when creating a new Array of a given length. The constructor just sets the length property of the array to the given length, without setting the keys. From the above snippet, you may be tempted to think that each key in the array was set to a value of undefined. But the ... If start is negative, it is treated as array.length + start.; If end is negative, it is treated as array.length + end.; fill is intentionally generic: it does not require that its this value be an Array object.; fill is a mutator method: it will change the array itself and return it, not a copy of it.; If the first parameter is an object, each slot in the array will reference that object. Let us start with something simple: producing an array of length n whose first element is 0, second element is 1, etc. Array.prototype.map() Once you have an array with length n, you can use the array method map() to fill it appropriately. For example, to produce the array [0, 1, 2], any array of length 3 will do:
> Array.from({length: 3}) [ undefined, undefined, undefined ] The parameter {length: 3} is an Array-like object with length 3 that contains only holes. It is also possible to instead use new Array(3), but that usually creates larger objects. Spreading into Arrays only works for iterable values and has a similar effect to Array.from(): The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ... 17/7/2021 · Write a JavaScript program to Initialize a two dimension array of given width and height and value. Use Array.from () and Array.prototype.map () to generate h rows where each is a new array of size w. Use Array.prototype.fill () to initialize all items with value val. Omit the last argument, val, to use a default value of null.
As discussed above, JavaScript array is an object that represents a collection of similar type of elements. Now to initialize that array object, JavaScript provides three ways: First, Array declaration and initialization using JavaScript Array Literals. Second, it's declaration and initialization using JavaScript Array directly (new keyword). We can create an Array by using or initializing the Array Object. The Array constructor is used to pass the following arguments to create an Array: With the numeric value which represents the size of an array. A list of comma separated values. Syntax: 1.let arr_name:datatype[] = new Array(values); Example: When these values are specified, the array is initialized with them as the array's elements. The array's length property is set to the number of arguments. The bracket syntax is called an "array literal" or "array initializer." It's shorter than other forms of array creation, and so is generally preferred. See Array literals for details. To ...
Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 01, 2017 - Instead of using it directly, place it inside an "array creator function". You can easily make sure that this function is bug-free and you avoid the danger of calling new Array(size) directly. Also, you can give it an optional default initial value. This createArray function does exactly that: Jun 07, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
If the Array() constructor is called with only a single parameter, and that parameter is an integer, JavaScript will initialize an array with the specified number of empty slots. Assuming you'd like to fill those slots with some default content, you can use the Array.fill() function to do so. Array.fill() can even take an array as a parameter: Building up an array is most easily done by first initializing a binding to [] (a fresh, empty array) and repeatedly calling its push method to add a value. Don’t forget to return the array at the end of the function. Download Run Code. 3. Using Array.from() function. The Array.from() method creates a new array instance from the specified array and optionally map each array element to a new value.. To create an array, the idea is to pass an empty object to the Array.from() method with length property defined. To initialize it with the specified value, map each element to a new value.
31/5/2016 · One short way of doing it would be: var arr = Array(arraySize).fill(value); Would make arr = Array [ 0, 0, 0, 0, 0 ]if arraySize == 5and value == 0, for example. Aug 02, 2017 - If you know in advance how many ... be created with that number of slots for elements (each element will be initialized with the value undefined) : ... This will create an empty array with 80 slots initialized with the value undefined.... Java - Initialize Array You can initialize array in Java using new keyword and size or by directly initializing the array with list of values. We will look into these tow different ways of initializing array with examples. Initialize Array using new keyword You can initialize an array using new keyword and specifying the size of array. Following is the syntax to initialize an array of ...
In Java, arrays have fixed sizes. When declaring an array in Java, you have to specify the size of that array. It can be difficult to change the size of an array once you set it. One way to get around the difficulty of resizing an array in Java is to use the ArrayList class. Arrays stored in the ArrayList class are easy to resize. Initializes and fills an array with the specified values. dot net perls. Initialize array. In programs we want to fill an array immediately with certain values. In JavaScript many syntax forms for array initialization are available. Array. For the simplest code, using an array literal to start is a good plan. We can have an empty array literal, or one with many elements in it. Literal example.
The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations: But, JavaScript arrays aren't really arrays, they're key/value maps just like all other JavaScript objects, so there's no "pre-allocate" to do (setting the length doesn't allocate that many slots to fill), nor is there any reason to believe that the benefit of counting down to zero (which is just to make the comparison in the loop fast) isn't ... If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength empty slots, not slots with actual undefined values).
This will initialize the num array with value 1 at all index. We may also ignore the size of the array: int num[ ] = {1, 1, 1, 1, 1} The array will be initialized to 0 in case we provide empty initializer list or just specify 0 in the initializer list. @blazkovicz Array(10) creates an array of lenght = 10 without any enumerable properties..map only works on enumerable properties. The .apply method takes this array, and maps it into an arguments array (an array-like object) to be passed to the Array constructor function. The arguments array can't be sparse so the missing properties get set to undefined and become enumerable. Well, arrays are dynamic in javascript, they can grow and shrink according to our requirement. So there is no point in defining its length at initialization. And even if we do so, then we should avoid using the length property of the array.
Copyright © 1999-2011, JavaScripter Use the size property: const size = m. size. Initialize a map with values. You can initialize a map with a set of values: const m = new Map ( ... Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. Java Initialize Array: A Step-By-Step Guide. To initialize an array in Java, assign data in an array format to the new or empty array. Initializing an array in Java involves assigning values to a new array. Java arrays can be initialized during or after declaration. In Java, arrays are used to store data of one single type.
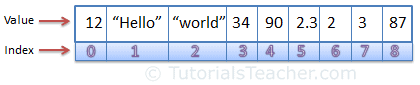
Every value is associated with numeric index starting with 0. The following figure illustrates how an array stores values. JavaScript Array Array Initialization. An array in JavaScript can be defined and initialized in two ways, array literal and Array constructor syntax. Array Literal. Array literal syntax is simple. Aug 04, 2019 - ES6 improves the way arrays are created in JavaScript. See how the combination of array literal, spread operator and iterators upgrade array initialization. Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Find out how you can initialize a new array with a set of values in JavaScript. 🏠 Go back to the homepage How to initialize a new array with values in JavaScript Find out how you can initialize a new array with a set of values in JavaScript. Published Oct 02, 2018, Last Updated Jan 21, 2019. Nov 25, 2019 - Get code examples like "initialize array size javascript" instantly right from your google search results with the Grepper Chrome Extension.
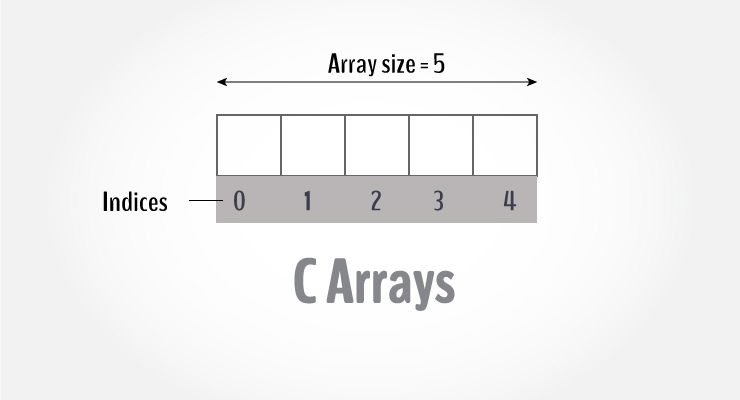
 C Multidimensional Arrays 2nd And 3d Arrays
C Multidimensional Arrays 2nd And 3d Arrays
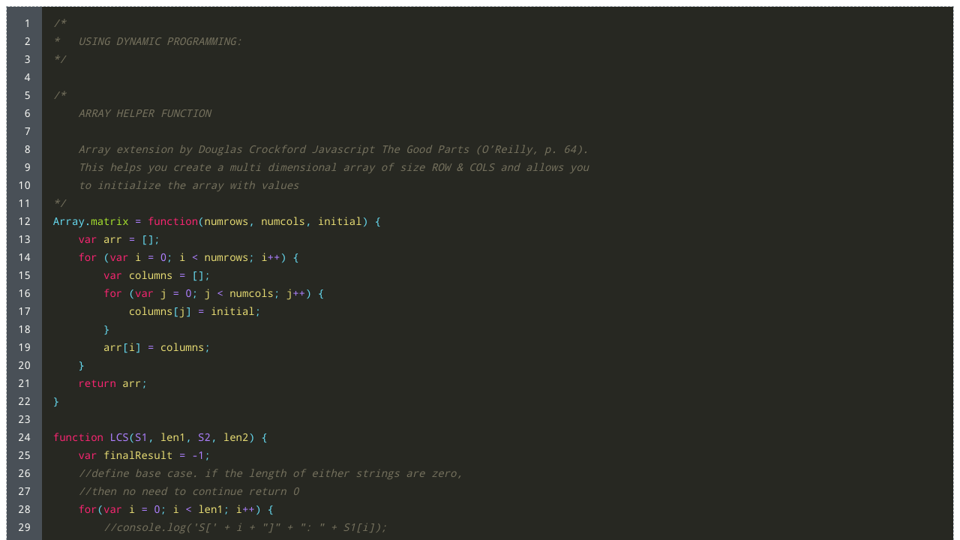
 Longest Common Substring Javascript
Longest Common Substring Javascript
 One Dimensional Array In C C Programming Tutorial Overiq Com
One Dimensional Array In C C Programming Tutorial Overiq Com
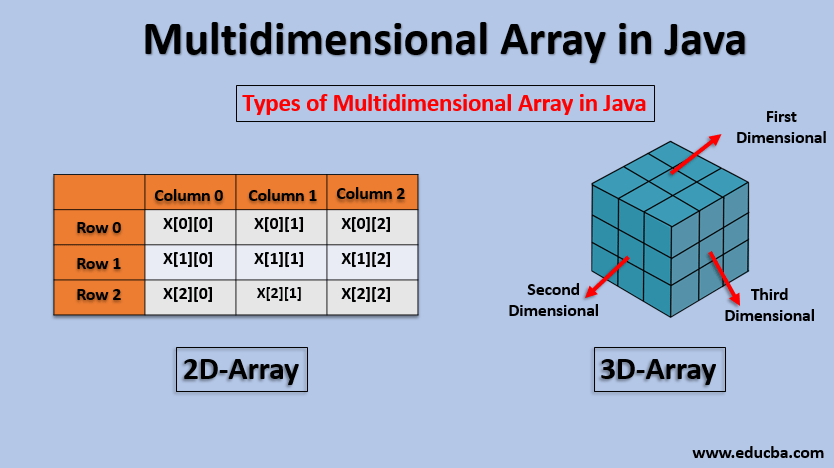
 Multidimensional Array In Java Operations On
Multidimensional Array In Java Operations On
How To Get Array Elements Without Knowing The Size In C Quora
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Initializing New Object With Random Values For Each Elem In
Initializing New Object With Random Values For Each Elem In
 Arrays In C Declare Initialize Pointer To Array Examples
Arrays In C Declare Initialize Pointer To Array Examples
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
How To Declare An Empty Array In Javascript Quora
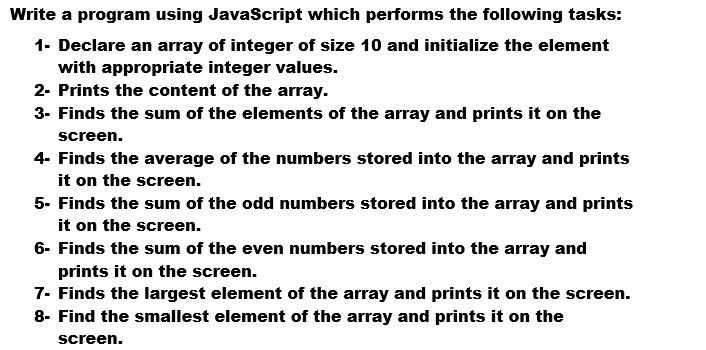
 Write A Program Using Javascript Which Performs The Chegg Com
Write A Program Using Javascript Which Performs The Chegg Com
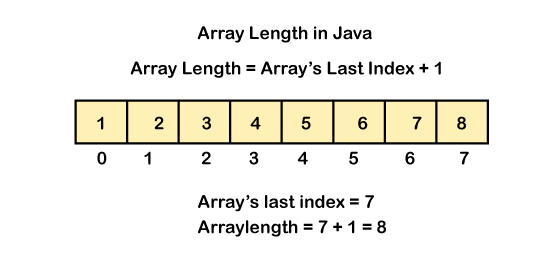
 How To Find Array Length In Java Javatpoint
How To Find Array Length In Java Javatpoint
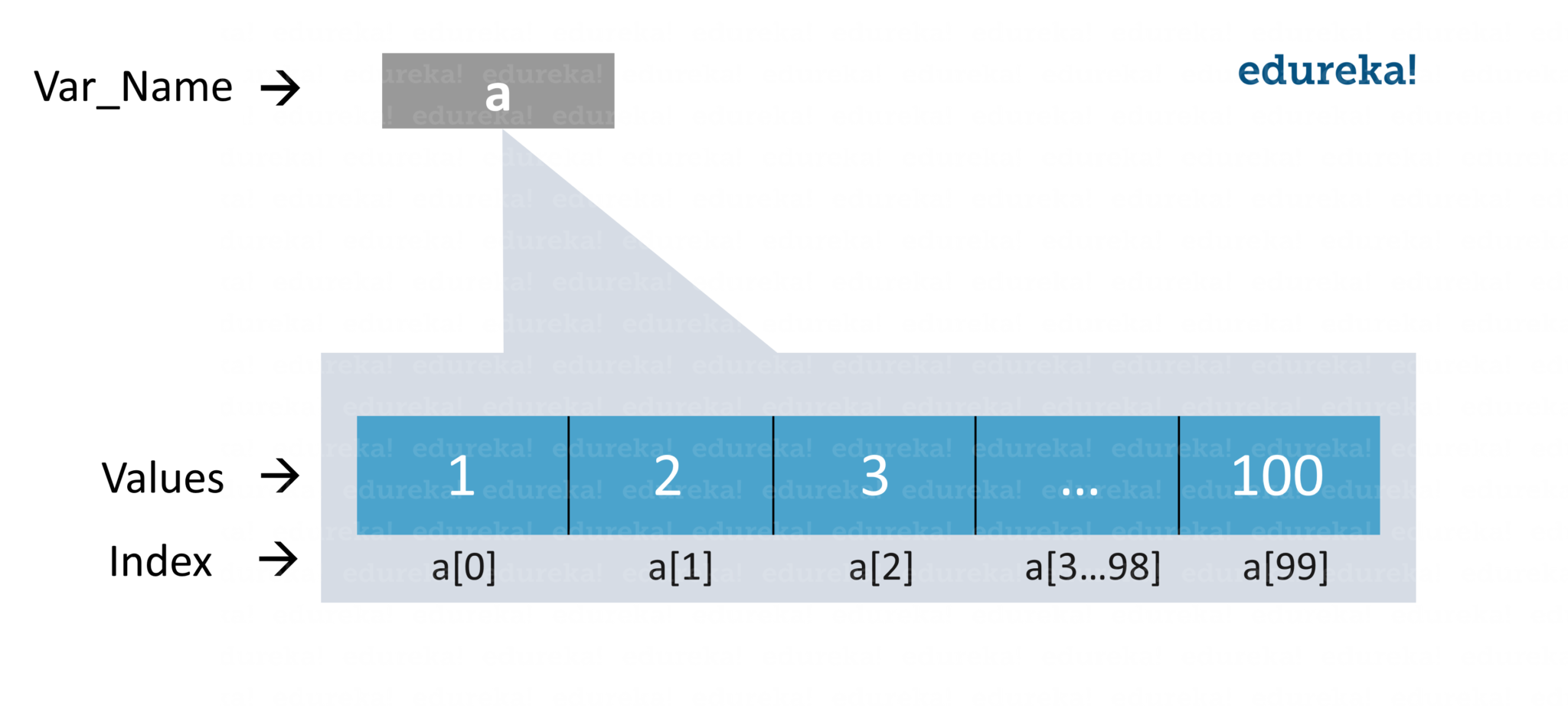
 Arrays In Python What Are Python Arrays Amp How To Use Them
Arrays In Python What Are Python Arrays Amp How To Use Them
 Javascript Getting Good With Loop And Array
Javascript Getting Good With Loop And Array
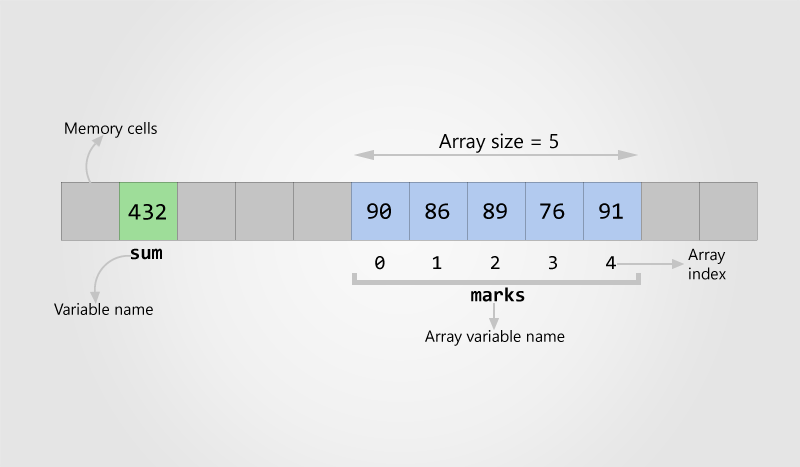
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 How To Copy Elements Of One Array To Another In C Codespeedy
How To Copy Elements Of One Array To Another In C Codespeedy
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Arrays In C Declare Initialize And Access Codeforwin
Arrays In C Declare Initialize And Access Codeforwin
 How To Initialize An Array In Javascript Code Example
How To Initialize An Array In Javascript Code Example
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And




0 Response to "28 Javascript Initialize Array With Size And Values"
Post a Comment