22 Unexpected Token In Javascript
After switching to 1.0.0, eslint complains about Parsing error: Unexpected token =, referring to the=afterpropTypes`. With 0.1.0 and 0.1.1, this was fine export default class Root extends React.Component { static propTypes = { ... Dec 06, 2014 - Participate in discussions with other Treehouse members and learn.
 Fixing The Dreaded Syntaxerror Unexpected Token In Json
Fixing The Dreaded Syntaxerror Unexpected Token In Json
19/4/2019 · Understand Errors in JavaScript. The Unexpected Token error belongs to SyntaxError object family. All the error objects in JavaScript are inherited from Error object. The SyntaxError object directly belongs to the Error object. Using JavaScript Unexpected Token. Like other programming languages JavaScript precisely talk about its errors.

Unexpected token in javascript. I have error on my all pages. I couldnt find where is this code · Uncaught SyntaxError: Unexpected token ‘&’ Browse other questions tagged javascript if-statement token or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Aug 03, 2014 - I want to write an algorithm into javascript and I am sure I wrote true . the algorithm gives a number from user and gives the user the result : 1+3+5+...+(2n+1) and "n" is var. the javascript gives me errors : calc() is not defined , unexpected token;
Sep 16, 2012 - I’m having troubles on this exercise, ... Unexpected token ILLEGAL ... The biggest problem you have is misslocation nameString and name, you should use nameString as function name, not as a parameter. Then replace nameString with name. Delete double qoute next to name. Change function calling ... Make sure Joao inside double ... You may need to provide a more complete project. I tried substituting the xhr.responseText with your JSON data, but I had no trouble travsersing the array returned by JSON.parse.Could you provide a link to a workspace snapshot or a github repo to facilitate an analysis of the issue?. Also, when posting code here, be sure to use the instructions for code formatting in the Markdown Cheatsheet ... Uncaught SyntaxError: Unexpected token javascript Uncaught ReferenceError: function is not defined We had a simple HTML form which has only an input button control like below:
This is a basic javascript question. FYI the context is: It is in a Javascript controller for a Salesforce Lightning Web Component, editing in Visual Studio. The code is for selecting a set of table 10/3/2017 · Unexpected Token errors are a subset of SyntaxErrorsand, thus, will only appear when attempting to execute code that has an extra (or missing) character in the syntax, different from what JavaScript expects. I'm having an issue with the discord bot code where it says "unexpected token." I don't know what to do to fix this, please help me. unexpectedtoken 1578×332 20.7 KB
JavaScript. Otto linden 5,857 Points Posted May 12, 2018 5:06pm by Otto linden . Otto linden 5,857 Points ... Thanks! I still have a problem, it says "Uncaught SyntaxError: Unexpected token else script.js:49" But i don't find it! the code is the same (but without the semicolon's) What is wrong? :) (btw 49 is the "} else {") Daan Schouten As i said, the fact that you have a GUID outside of a quote is still the issue. It might look like a variable assignment in your cshtml file, but you have to appreciate that it isn't a variable assignment, it is simply generating js to be rendered and executed on the client. Not follow them throws an error.An unexpected token occurs if JavaScript code has a missing or extra character { like,) + - var if-else var etc}. Unexpected token is similar to syntax error but more specific.Semicolon (;) in JavaScript plays a vital role while writing a programme.
Jul 14, 2017 - Participate in discussions with other Treehouse members and learn. jsdisco December 10, 2020, 7:40pm #7. This looks very weird: ReactDOM.render (<MyComponent />, document) The second parameter should be a node in the DOM, not the whole document. My wild guess is that the "unexpected token '<'" is the opening tag of the <!DOCTYPE> declaration. ieahleen closed June 1, 2021, 9:59am #8. Aug 24, 2016 - Just to note again, the / sign is really important. Your browser might get the file in the Network tab (Developers Tools) but it would get it as HTML. ... Worked like a charm. Thank you. ... I am having the same problem: Unexpected token '<'. My error makes no sense.
31/7/2020 · JavaScript SyntaxError – Unexpected token Last Updated : 31 Jul, 2020 This JavaScript exceptions unexpected token occur if a specific language construct was expected, but anything else is typed mistakenly. This could be a simple typing mistake. Double check the response coming from the server to be sure that it's returning a JSON response and not some sort of HTML or XML response (this is why we might get an uncaught syntaxerror: unexpected token < in JSON at position 0 error). As you navigate this error, be sure to use the developer tools to your advantage. Boston web development provider with over 14 years experience: serving clients with expert enterprise WordPress development, website design, digital strategy consulting, and ongoing support.
Aug 25, 2015 - I put in my code and according to the system it passes however I did got this syntax error “Uncaught SyntaxError: Unexpected token )” here is my code from the script.js: 26/5/2021 · As you write your JavaScript application, the unexpected token error always occurs because JavaScript expected a specific syntax that’s not fulfilled by your current code. You can generally fix the error by removing or adding a specific JavaScript language symbol to your code. Nov 23, 2008 - The username is team254 and the ... about Javascript here is a solution that I hope will work for any of you that have a similar Unexpected Token error. Basically various things could be added to your code if you run it through a server so to find the error first look at the line where the error occurs in Chrome's Developer ...
Oct 28, 2020 - I'm using Alpine, and for the first time I'm trying it via webpack and node, yet get this error: webpack-internal:///./node_modules/alpinejs/dist/alpine.js 113:11 Uncaught SyntaxErr... Apr 13, 2015 - In a javascript i am storing an array of values. My question I want to compare each and every index value. When I am using && I am getting error saying var result = ; if(re... Whats wrong with mine i get unexpected token else var slaying= true var youHit= Math.floor(Math.random() 2) var damageThisRound= Math.floor(Math.random() 5+1) var totalDamage=0
This is supposed to be an assignment but instead is missing the = operator. That is why the error reads, Unexpected token {. An= operator is expected, then {. Tip: What is spread operator syntax means in ES5 Javascript. This new syntax is called object spread operator, here we are saying return a new object and copy or spared all the properties that exist on to the currentState object onto this new object and then also define a new property and assign the value of an action. 7/10/2012 · Chrome gives me "Uncaught SyntaxError: Unexpected token }" on a line that doesn't even have a closing curly brace. Here is the portion of the script that has the error: function showm(id1){ window.onscroll=function(){document.getElementById(id1).style.top=document.body.scrollTop;}; document.getElementById(id1).style.display="block"; …
To fix the 'SyntaxError: Unexpected token' when we're developing JavaScript apps, we should make sure we're writing JavaScript code that's syntactically valid. Different unexpected token errors that may be thrown include: SyntaxError: expected expression, got "x" SyntaxError: expected property name, got "x" SyntaxError: expected ... JavaScript Fehler Referenz. SyntaxError: Unexpected token. Change language; View in English; Der Inhalt dieser Seite wurde von der Community übersetzt, jedoch wird er nicht mehr aktiv gepflegt und kann daher veraltet sein. Wenn du mithelfen möchtest, kannst du hier herausfinden wie deaktivierte Übersetzung reaktiviert werden. ... Solution 1. You are using ES6 Module syntax. This means your environment (e.g. node.js) must support ES6 Module syntax. NodeJS uses CommonJS Module syntax ( module.exports) not ES6 module syntax ( export keyword). Use babel npm package to transpile your ES6 to a commonjs target. Refactor with CommonJS syntax.
Jan 08, 2017 - I have added "box-shadow: 0;" to ... to do with my JS code. I am working in Chrome v55. Any help with this would be greatly appreciated! ... You have a , at the end of line 4. So the Uncaught SyntaxError: Unexpected token . error is due to $toggleButton.hove... Jul 20, 2021 - The JavaScript exceptions "unexpected token" occur when a specific language construct was expected, but something else was provided. This might be a simple typo. Spread the love Related Posts Add a JSON Editor in a Vuejs AppThe vue-json-ui-editor package provides an easy way to add a JSON editor into our Vue… Add Token Authentication to Our Fastify App with fastify-jwtWith the fastify-jwt library, we can add basic authentication to our Fastify app quickly. In… Adding Graphics to a React […]
Error: Unexpected token (Note that you need plugins to import files that are not JavaScript) src/index.tsx (1:25) 1: export function hasan(num: number): number { ^ I hope I'm doing something wrong because it is so bad to cant use ts plugin. Mar 29, 2014 - I am writing a code to create a plane and put objects on it through three.js Below is my code. When I try to run it, getting Uncaught ReferenceError: mythree is not defined for last line. Un... Also, on Windows desktop both Edge and Chrome worked just fine too. I pinpointed the problem to the code where I was importing a JavaScript file for interop calls. The problematic code line is highlighted below. private IJSObjectReference _BlazoradeModule; private async Task<IJSObjectReference> GetBlazoradeModuleAsync()
Jan 20, 2014 - I get an error when sending JSON data to JavaScript from the models. It looks like encoding is causing the error, but all the examples I have found work for other people. How can I properly send mo... To Solve ReactJS: "Uncaught SyntaxError: Unexpected token Add type="text/babel" to the script that includes the .jsx file and add this: O JavaScript esperarará outro argumento, como pode ser qualquer expressão. Math . max ( 2 , 42 , ) ; // SyntaxError: expected expression, got ')' O correto é omitir a vírgula ou adicionar outro argumento:
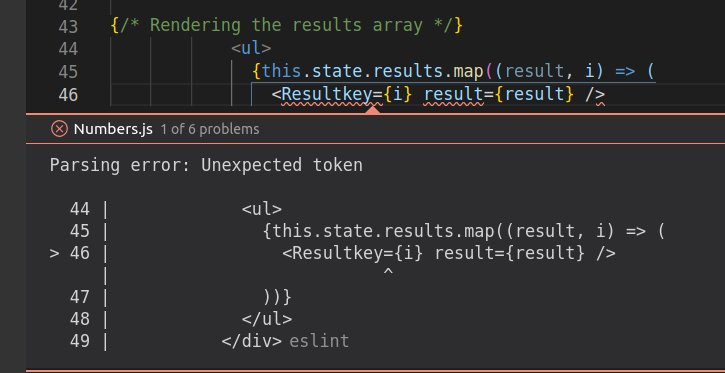
 Eslint Parsing Error Unexpected Token In Visual Studio
Eslint Parsing Error Unexpected Token In Visual Studio
 Uncaught Syntaxerror Unexpected Token Lt From Lt Doctype Html
Uncaught Syntaxerror Unexpected Token Lt From Lt Doctype Html
 Docker Container Shutting Down With Logs Syntaxerror
Docker Container Shutting Down With Logs Syntaxerror
Syntax Error Unexpected Token Lt Issue 101 Simplabs
 Hello Can T Solve The Error In The Console Uncaught
Hello Can T Solve The Error In The Console Uncaught
 Syntaxerror Unexpected Token Issue React Cool Starter
Syntaxerror Unexpected Token Issue React Cool Starter
 Parsing Error Unexpected Token Javascript Sitepoint
Parsing Error Unexpected Token Javascript Sitepoint
 Error Unexpected Token Lt Backend Wp General Cloudflare
Error Unexpected Token Lt Backend Wp General Cloudflare
 Auth0 Error Uncaught Syntaxerror Unexpected Token
Auth0 Error Uncaught Syntaxerror Unexpected Token
 Getting Unexpected Token Error In Javascript Stack Overflow
Getting Unexpected Token Error In Javascript Stack Overflow
 Uncaught Syntaxerror Unexpected Token Lt Questions
Uncaught Syntaxerror Unexpected Token Lt Questions
 Javascript Error Handling Unexpected Token
Javascript Error Handling Unexpected Token
 Fixed Uncaught In Promise Syntaxerror Unexpected Token
Fixed Uncaught In Promise Syntaxerror Unexpected Token
 I Have A Problem Unexpected Token Unity Answers
I Have A Problem Unexpected Token Unity Answers
 Uncaught Syntaxerror Unexpected Token Lt Stack Overflow
Uncaught Syntaxerror Unexpected Token Lt Stack Overflow
 Getting Uncaught Syntaxerror Unexpected Token Error
Getting Uncaught Syntaxerror Unexpected Token Error
 Exception Syntaxerror Unexpected Token In Json At Position
Exception Syntaxerror Unexpected Token In Json At Position
 Js Help Uncaught Syntaxerror Unexpected Token
Js Help Uncaught Syntaxerror Unexpected Token
 Fixed Uncaught In Promise Syntaxerror Unexpected Token
Fixed Uncaught In Promise Syntaxerror Unexpected Token
 Importing Es6 Npm Package Syntax Error Unexpected Token
Importing Es6 Npm Package Syntax Error Unexpected Token
 Node Js Syntaxerror Unexpected Identifier When You Tried
Node Js Syntaxerror Unexpected Identifier When You Tried
0 Response to "22 Unexpected Token In Javascript"
Post a Comment