35 Javascript Confirm Before Submit
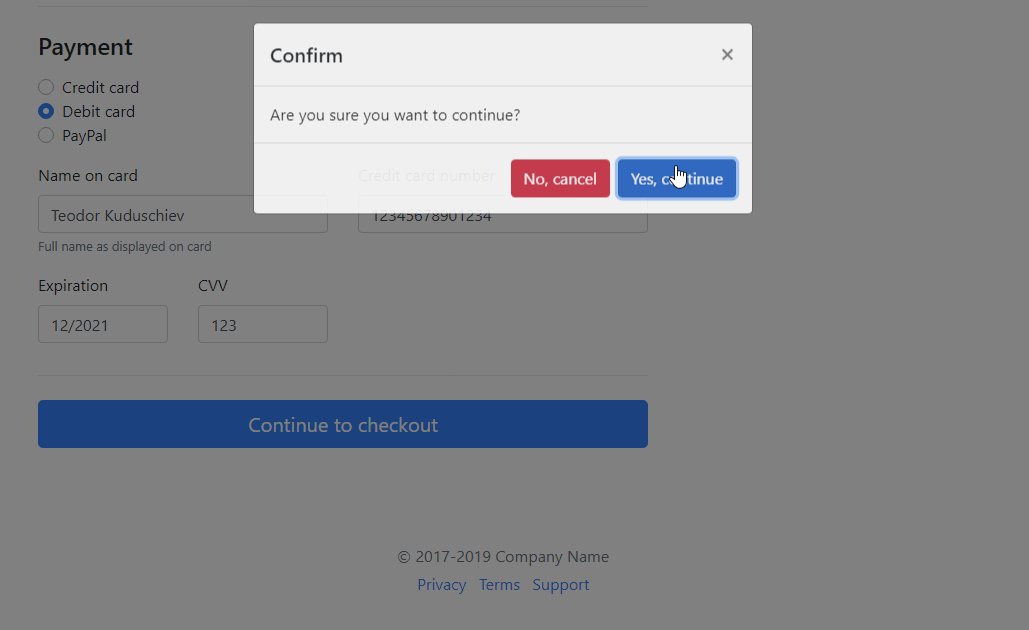
I'm new to Modals, I have a Form and when the user clicks submit, It will show a Modal confirming if the user wants to submit, the modal also contains the user input from the form fields. I searche... Next, we need a little Javascript to power our confirmation dialog. Populating the Confirmation Dialog with Data. When our modal form confirmation dialog displays, we can populate the fields to allow the user to confirm the form data, using the following javascript hook on the form.submit() event. This idea orginates from Jensbits modal dialog ...
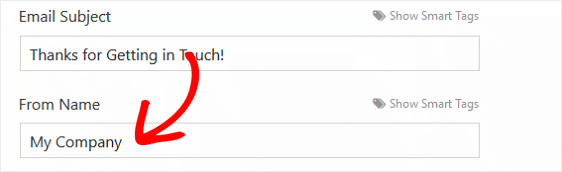
 How To Send Confirmation Emails To Users After Contact Form
How To Send Confirmation Emails To Users After Contact Form
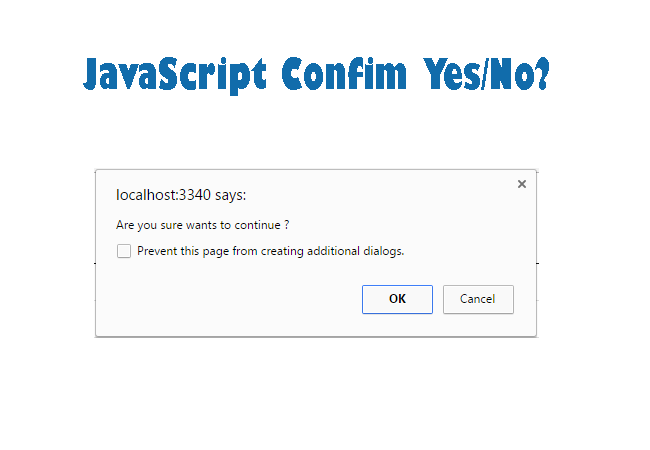
Jan 30, 2017 - The JavaScript confirmation dialog box is used to handle user’s agreement on any option.Here, I will show you how to use a JavaScript alert confirm, it prompts a dialog box with two buttons OK and Cancel.

Javascript confirm before submit. Here Mudassar Ahmed Khan has explained with an example, how to display Confirmation Box (Dialog) before Form Submit in ASP.Net MVC Razor. The JavaScript Confirmation Message Box (Dialog) will be displayed using jQuery by attaching a Submit event handler to the Form. When the Submit button is clicked, the Confirmation Message Box (Dialog) with OK (Yes) and Cancel (No) buttons will be displayed ... May 26, 2015 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process Aug 30, 2014 - I’m noob at javascript How should I do this? I have this form with submit button. What I want is when I press the submit button the confirmation windows with YES or NO should appear first. If I press yes It should go ahead and do the normal process. And If I will press NO it should stay and ...
Jul 10, 2017 - we notice that the form never gets submitted, due to the asynchronous nature of javascript. Before reaching the confirm function, the submit handler returns false, preventing the form to submit. We also cannot do the following: JavaScript - Dialog Boxes, JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a k confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc. All these methods are modal: they pause script execution and don't allow the visitor to interact with the rest of the page until the window has been dismissed. There are two limitations shared by all the methods ...
How to create javascript confirm box yes no. If someone click on cancel button then our HTML body color will be Red and if some click on Ok button then our h... How to show a confirm message before delete? Ask Question Asked 9 years, 6 months ago. Active 9 months ago. Viewed 763k times ... JavaScript Form Submit - Confirm or Cancel Submission Dialog Box. 3. Delete confirmation for html form. 5. how to add delete confirmation message. 0. Dynamic Drive Forums > General Coding > JavaScript > How do I make a confirmation pop-up appear after clicking submit button? ... Hello, Some one has asked this before but I didn't get the answer I seek from the replies. When someone clicks the submit button on a form on my website, how do ...
Let's use the native apex javascript Api, that comes with the function named Confirm, which ask user for a confirmation, before to submit page or before run some process. Easy Example. First, select the button you want this behavior, then set the property Target to URL. Nov 09, 2011 - I have searched for an answer but couldn't find one! I have a simple form, Javascript Confirm Message On Submit Button Click In Asp.Net MVC Using C#.Net 9/20/2014 - By Pranav Singh 2 This article will show you how you can show confirmation message in your on click of submit button in asp mvc using c# and JavaScript.
Dec 07, 2000 - Programming is the key to successful computer and Internet applications. This section includes information on the languages and topics that do the behind the scenes work of the Web · ActiveX - A loosely defined set of technologies developed by Microsoft for sharing information among different ... The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. Jan 13, 2015 - I have a form which allows the user to delete some data from a database. I want to have a bit of confirmation to prevent accidental deletes. I want to do the following: When submit is pressed, al...
How to confirm before submitting a form with popup box. This will come in handy if you want to confirm before deletion in your web design so you don't accidentally delete items without meaning to. Modify your submit button to this: The important part here is the onClick attribute. And then add this somewhere on your page on top of the form: JavaScript confirm: Main Tips. The JavaScript confirm() method displays a specified message in a dialog box, containing OK and CANCEL buttons. A confirm box is used to accept or verify something. The confirm JavaScript box forces the browser to read the message. By doing so, it takes the focus off the current window. The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server.
Confirm password with form validation in JavaScript Code examples Form validation is a process to validate that user is submitting the data according to correct format or not. Most of the time it happens that user enter the password during registration and he thinks that he enter the password as he thinks but unfortunately due to the wrong ... 1 Answer1. Your button is a "submit" type so it is most likely triggering the form's onSubmit event when it is clicked, regardless of your own click handler. Also, confirm returns a boolean which you can use to tell if they selected the "Ok" button. The confirmation message is mandatory before submitting the delete request to the server-side. When you want to verify the user or accept something, it always a good idea to confirm the request before processing. Mostly, the confirmation popup is shown before processing the delete request.
May 19, 2020 - How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · You have provided an out-of-range value `undefined` for the select ... How to add a confirm dialog to node add and edit forms? is too complex since it adds extra validation options based on the user's input. Use a custom JS modal to confirm changes made on node add/edit form before submit seems to be close but like the comments say: it doesn't actually work. Sep 10, 2012 - Confirm link or form before submitting with javaScript. ... Confirm link or form before submitting with javaScript.
I think I would replace the submit button with an ordinary button and use JavaScript to add the confirmation message. If the response is yes then the script can submit the form. Or, possibly better . . . add an extra page to the form where you show the data to be deleted and ask for confirmation there. "form confirm before submit" Code Answer. form confirm before submit . javascript by DevPedrada on May 19 2020 Donate Comment Sep 03, 2004 - We pride ourselves on being able ... minutes of submitting an application. What's more, when you securely apply for a loan with Boutell, there will be no lasting footprint on your credit report. Our lending partners will only perform a soft search to confirm basic ...
I want to show a confirmation message before perform any task like submit, update or delete the data. To implement this functionality you have to set onclick action of button or actionlink. Feb 11, 2015 - Participate in discussions with other Treehouse members and learn. Redirect to URL in new tab Method 2 #. The down side of option 1 is that browser pop-up blockers can prevent your redirect window from opening. Option 2 provides another way to open new page/tab on submit without triggering pop-up blockers. To do this, you'll need to go to your form settings -> Customize HTML and add the following to the submit ...
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Window.confirm () window.confirm () instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog. Dec 02, 2014 - For a simple form with an alert that asks if fields were filled out correctly, I need a function that does this: Shows an alert box when button is clicked with two options: If "OK" is clicked, th...
Validating Form Input. When you submit a form to a CGI program that resides on the server, it is usually programmed to do its own check for errors. If it finds any it sends the page back to the reader who then has to re-enter some data, before submitting again. A JavaScript check is useful because it stops the form from being submitted if there ... Also, the JavaScript window.confirm function displays OK and Cancel buttons and not Yes and No buttons. The ONLY way to show Yes and No buttons is to create your own confirm dialog. If that is what you want to do, check these sites: JavaScript confirm alert box: fancy and simple with 5 online demos. The confirm alert in JavaScript. A confirm alert is a type of alert box where a user is asked before taking a certain action. A simple JavaScript confirm dialogue can be created by using the following code: 1.
Here Mudassar Ahmed Khan has explained with an example, how to implement confirm before Submit on ASP.Net Button Click using JavaScript. The JavaScript Confirmation Message Box will be displayed on Button Click using ClientScript.RegisterOnSubmitStatement function. When the Button is clicked, the Confirmation Message Box with OK (Yes) and Cancel (No) buttons will be displayed, if the User ... on Jun 14, 2014. I think.. to do a confirmation box in php isn't possible without javascript but I could be wrong. But you could create php code which will write javascript code to the page when a validation fails. When you submit your form, i'm guessing it goes to a php processing file or back to the same page with a conditional to run code if ... The onsubmit event is performed the triggers is based upon the submit function whenever the client user request in the form-wise data is submitted to the server or the client request is supposed to be cancelled or aborted the submission of the datas in JavaScript. The method form.onsubmit () allowed to be initiated in the form datas which is to ...
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Apr 15, 2016 - Hi all At present my script is showing a confirmation box but its deleting the item whether you select "OK" or "CANCEL". I want to delete the item only if "OK" is selected but it is deleting even if i select "CANCEL" …
 Jquery Modal Confirmation On Django Form Submit For Deletion
Jquery Modal Confirmation On Django Form Submit For Deletion
 How To Prevent Form Submit Until All Validations Are Passed
How To Prevent Form Submit Until All Validations Are Passed
Confirm Box Ok Should Submit The Form Issue 144 Fabien D
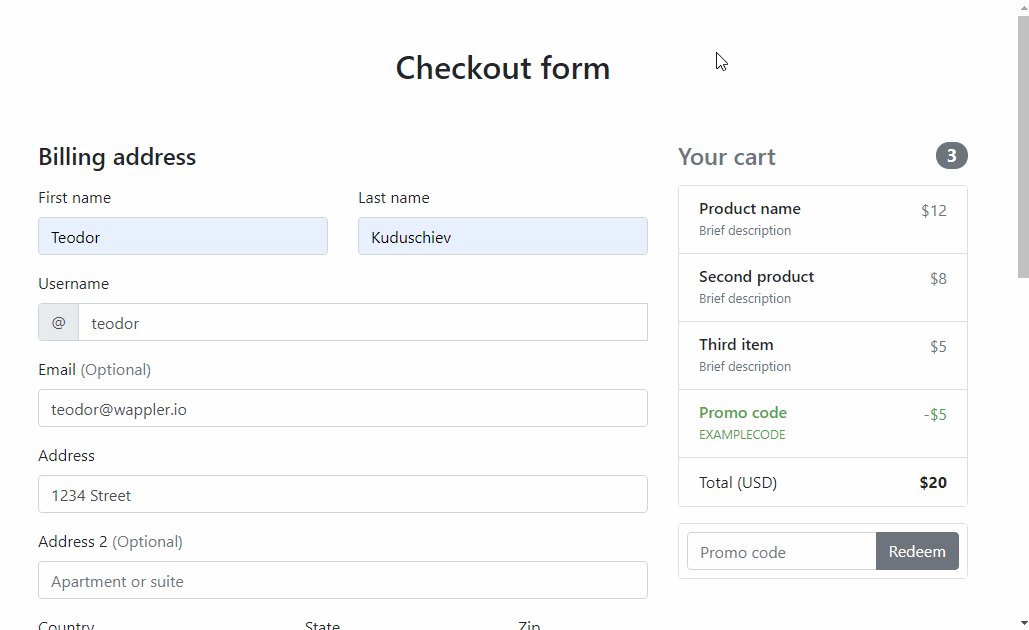
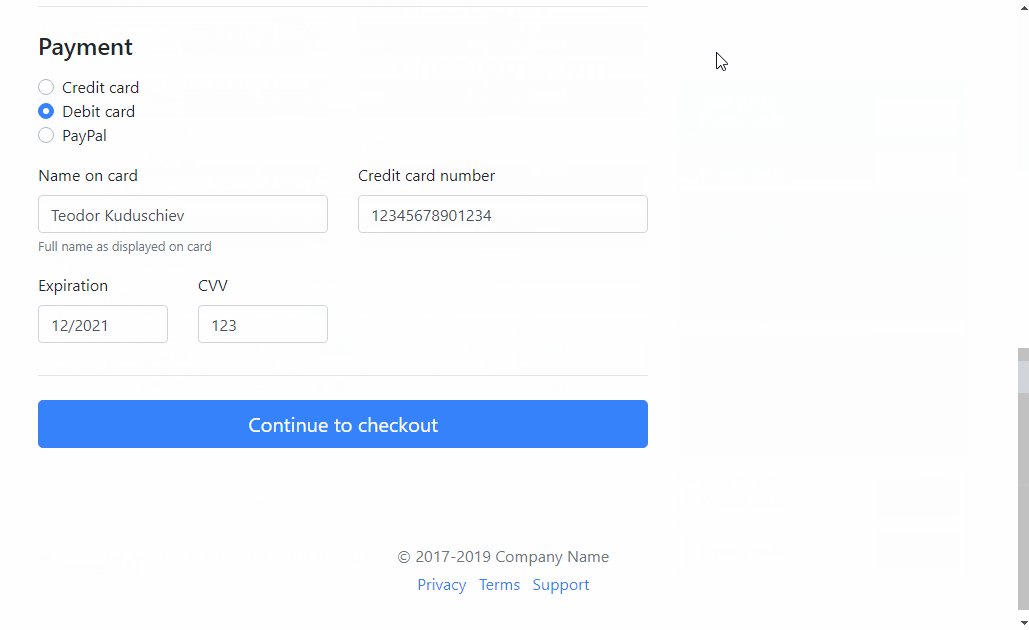
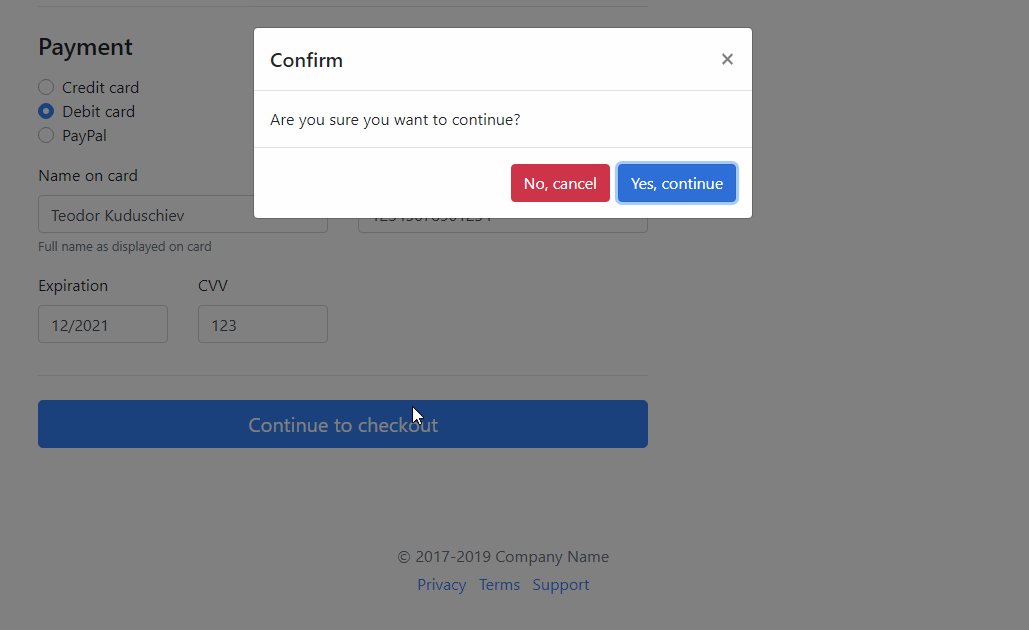
 Wappler Documentation Displaying A Confirmation Dialog On
Wappler Documentation Displaying A Confirmation Dialog On
 Javascript Modify Form Data Before Submit
Javascript Modify Form Data Before Submit

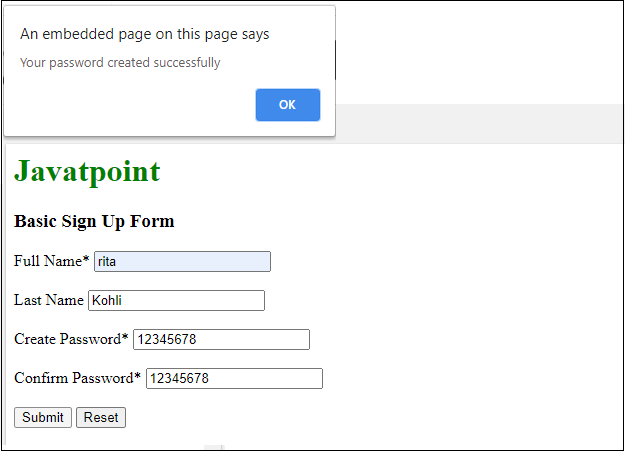
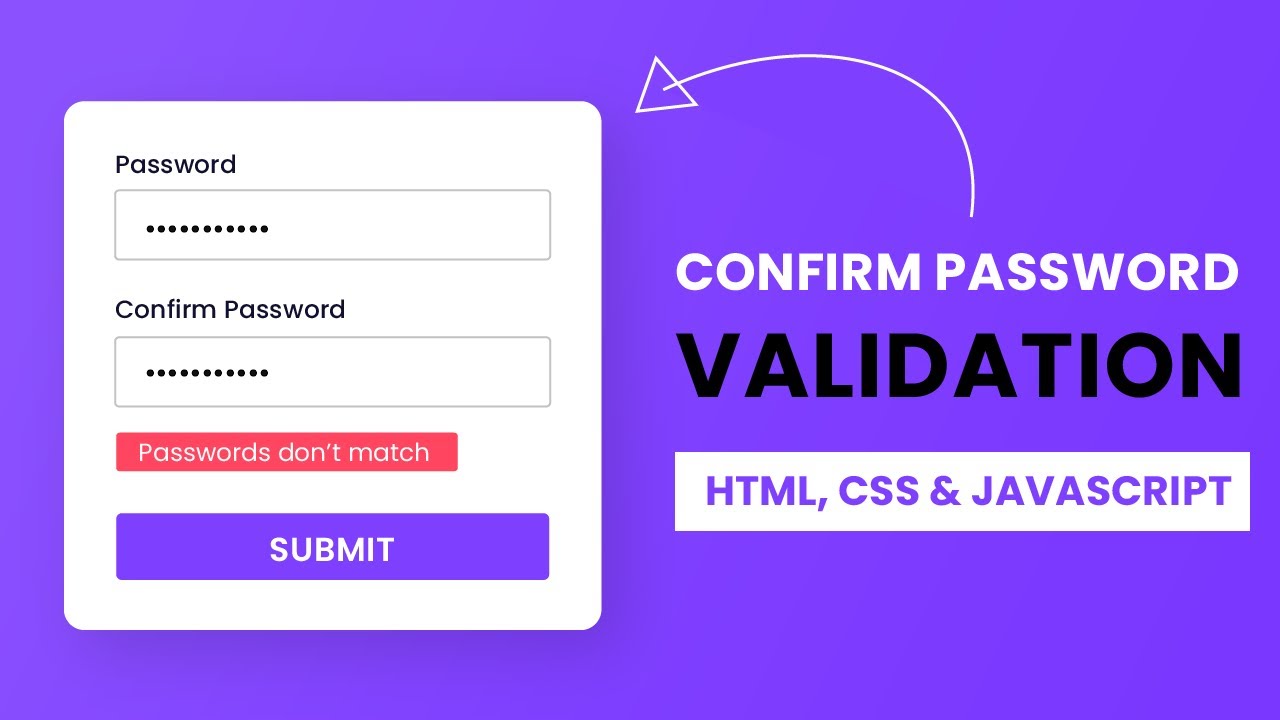
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
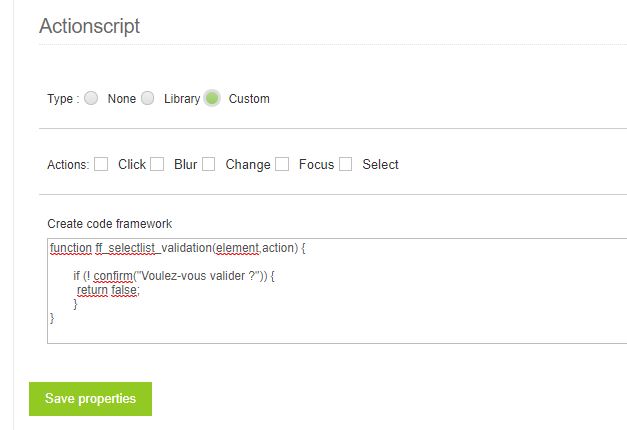
 Execute Javascript On Save Only When Form Is Valid Nintex
Execute Javascript On Save Only When Form Is Valid Nintex
 Javascript Confirm Message On Submit Button Click In Asp Net
Javascript Confirm Message On Submit Button Click In Asp Net
 Solved Message After Submiting A Form Nintex Community
Solved Message After Submiting A Form Nintex Community
 Confirm Html Form Before Submit In Javascript
Confirm Html Form Before Submit In Javascript
 Http Post Confirm Form Resubmission The Page The You 39 Re Looking For Used
Http Post Confirm Form Resubmission The Page The You 39 Re Looking For Used
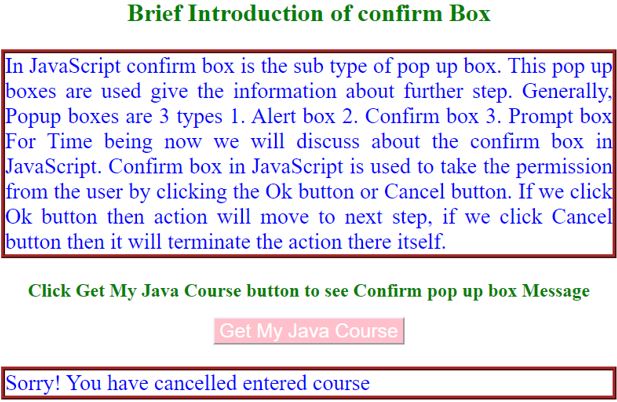
 Javascript Confirm How Confirm Box Work In Javascript
Javascript Confirm How Confirm Box Work In Javascript
 Jquery Confirm Button Text Code Example
Jquery Confirm Button Text Code Example
 How To Confirm Before Submitting A Form With Popup Box
How To Confirm Before Submitting A Form With Popup Box
 Password And Confirm Password Validation In React Js
Password And Confirm Password Validation In React Js
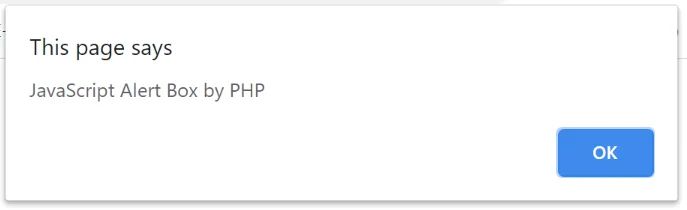
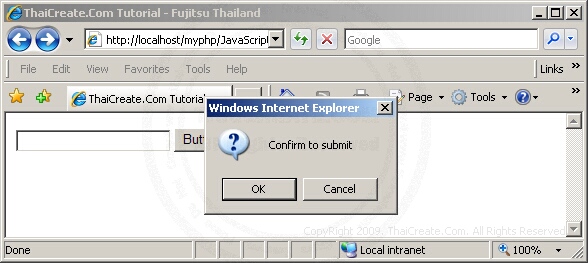
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
Confirmation Amp Acknowledgement Material Design
Replacement For The Standard Javascript Return Confirm In
 Confirm Html Form Before Submit In Javascript
Confirm Html Form Before Submit In Javascript
 How To Confirm Before Submitting A Form With Popup Box
How To Confirm Before Submitting A Form With Popup Box
 How To Display Confirmation Dialog When Clicking An Lt A Gt Link
How To Display Confirmation Dialog When Clicking An Lt A Gt Link
 Email Notifications For Google Forms Google Workspace
Email Notifications For Google Forms Google Workspace
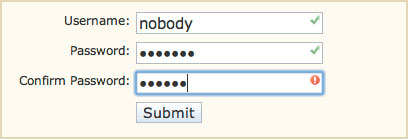
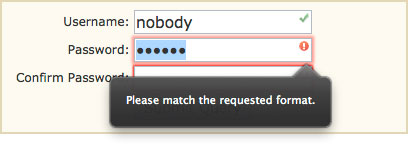
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
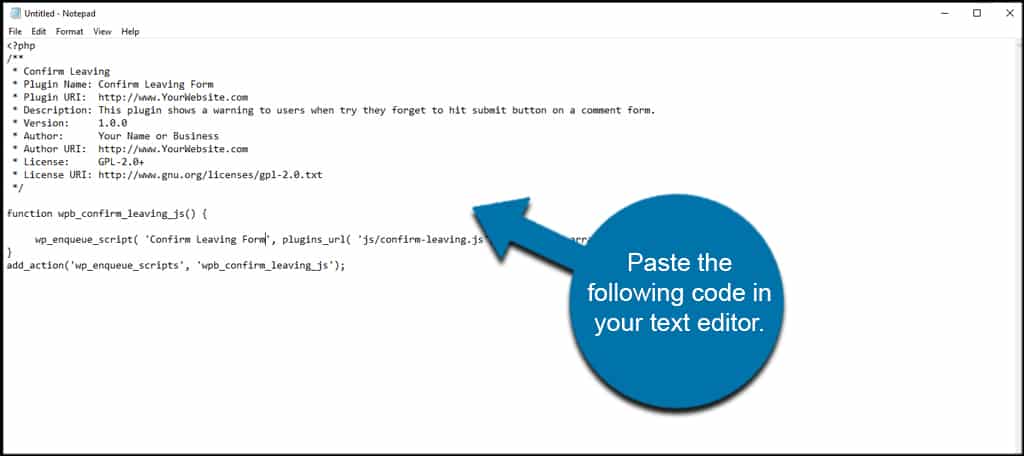
 How To Create A Popup For Incomplete Form Confirmation In
How To Create A Popup For Incomplete Form Confirmation In
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Confirm Password Validation Using Javascript With Source Code
Confirm Password Validation Using Javascript With Source Code
 How To Send Confirmation Emails To Users After Contact Form
How To Send Confirmation Emails To Users After Contact Form
 Javascript Confirm Submit Button Onclick
Javascript Confirm Submit Button Onclick
Github Spkarve Ng Inline Confirm A Simple Angularjs 1 X
Creating A Jquery Modal Confirmation Dialog When Submitting A
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks

0 Response to "35 Javascript Confirm Before Submit"
Post a Comment