34 Javascript Alert Popup Style
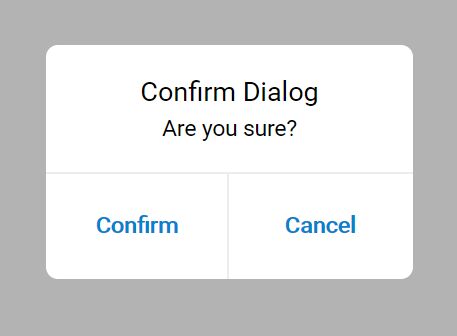
A multifunctional popup box library for creating toast notifications, alert/confirm dialog boxes, and various types of loading indicators on the web app. ... A simple notification JavaScript plugin for displaying highly customizable, toast-style alert popups on the page. Confirm Box. A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false.
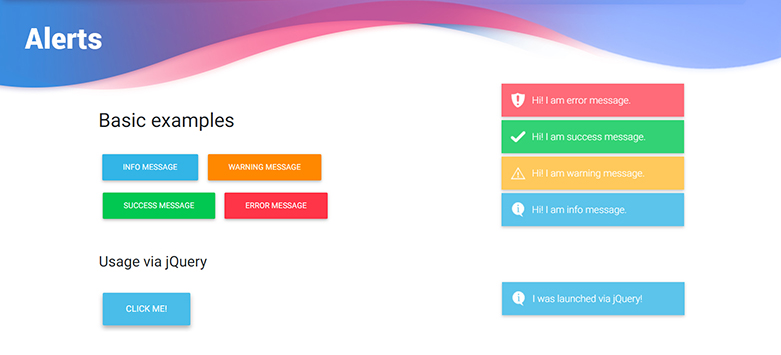
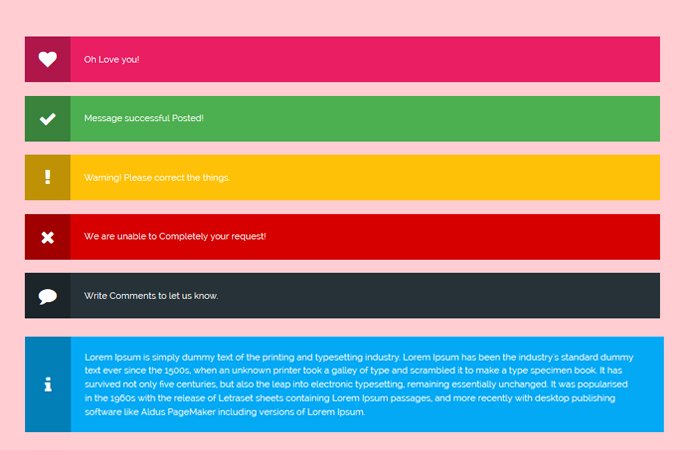
20 Css Alert Box Examples With Code Snippet Csshint A
Browsers have native modal dialogs you can display using JavaScript to alert users to these important messages. The JavaScript alert, confirm and prompt methods display dialogue boxes that pop up and take focus away from the page and forces the user to read the message. You should only use these dialogs when absolutely necessary.

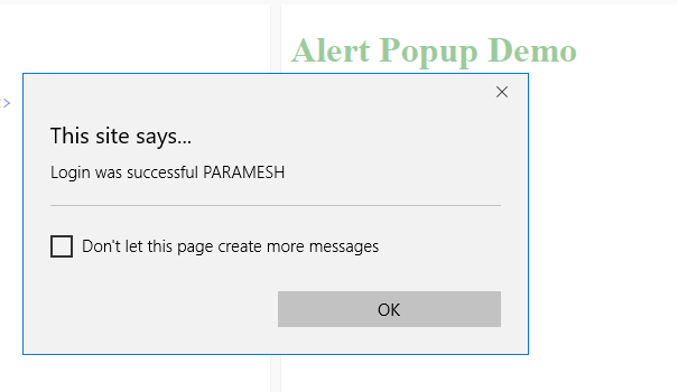
Javascript alert popup style. The div for the body of the alert box was created next. We assigned the alertBox ID to it. We then set the modal to be at the centre of the page, while also setting the style to be visible. There are three popup boxes provided by JavaScript: Alert; Confirm; Prompt; Alert Popup Box. The alert popup box is basically used to popup a message or a warning for the user.We can assume that an alert box is similar to a print function which we have used in languages like C,C++,java and python.The main purpose of the alert function is to ... alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc.
There are three types of JavaScript popup windows: Alert, Confirm and Prompt. To write multiple lines in a JavaScript popup window, you will need to use "\n" string. You do not need to use the window prefix when writing pop-up box methods. Download Source Code - http://bit.ly/2YpXV7wJoin our Facebook Group - https://www.facebook /groups/designx01/Related Videos You May LikeAnimated Login & S... By default, the alert uses browser's style for the presentation. These days, it is generally desired to match it with the design of your website. For that, you can use third-party JavaScript based plug-ins. The following demo is using the SweetAlert plugin to design a much better confirm JavaScript alert.
Aug 20, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. AlertifyJS is a javascript framework for developing pretty browser dialogs and notifications.
HTML CSS JavaScript XHTML SSI Perl CGI PHP tutorials. From basic to advanced features using a text editor. Javascript Customize alert box using CSS. Here i am going to create a customized alert/popup window using css and javascript. We can develop this popup window using simple div tag. Once this div window is loaded the hyperlinks inside the webpage will get automatically deactivated or disabled. Please check our tutorial on how to Disable and ... 8. Custom Alert. Here's a fun little alert box created from scratch by developer Luca Moser. It uses lots of CSS and a good bit of JavaScript to create the animation effect. This is unique because the trigger element is an input button, which means you could tie this function into a form much like the previous snippet.
2/6/2015 · Simply include the required libraries from here, and use the following piece of code to display the alert box. alertify.confirm ("This is a confirm dialog.", function () { alertify.success ('Ok'); }, function () { alertify.error ('Cancel'); }); The output will look like this. If all is well, hovering over the ... in style, and clicking the button hould trigger the alert, which should display your custom text. Now try it without a mouse to be sure it's working for keyboard users too (use the tab key to navigate to the button, then press Enter). ... Share your web page, complete with Javascript enhancement, ... The Response Box is a simple, easy to use popup like the Alert. It acquires a single line of text from the user. The app.response() function provides options for setting the dialog title, question text, and a default value. A sample response box is shown above. Note the styling difference between this popup box and the image of the Alert box.
Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Bootstrap modals, without having to worry about creating, managing, or removing any of the required DOM elements or JavaScript event handlers. ... Bootbox provides three functions, alert, confirm, ... join our group in facebookhttps://www.facebook /groups/704904666369941/like our pagehttps://www.facebook /darkcode0/Paypal Donation Linkhttps://paypal.... Javascript Display Message. JavaScript has numerous built-in methods that can help in displaying popup messages for various purposes. Alert Box. This is used to show a message to a user, particularly where the emphasis is needed. It comes with an OK button that closes the popup when clicked. It is created by calling the JavaScript's alert ...
In this tutorial you will learn about JavaScript popup box like alert box, confirm box, and prompt box along with code examples in JavaScript. 25/1/2020 · There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don’t require the user to enter a response. Once this function is called, an alert dialog box will appear with the specified (optional) message. JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Alert Box. Use the alert() function to display a message to the user that requires their attention. This alert box will have the OK button to close the alert box.
Javascript Web Development Front End Technology. To design a custom alert box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create an alert box different from the standard alert box −. 6 days ago - window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. A Bootstrap alert popup is a build-in component designed to provide feedback on typical users' actions. Eight contextual classes provide the default Bootstrap colors. How do you use Bootstrap alert popups? Bootstrap documentation states alerts are called via JavaScript triggers.
A Very Simple Popup Box - HTML, CSS, JavaScript. Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates. In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. The JavaScript alerts are also used by web developers to debug or find some problem or track the values of variables etc. In this tutorial, I will show you how to create simple alerts in JavaScript. I will also show you fancy style alerts of different types like confirm, prompt etc. by using the third party JavaScript plug-ins. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
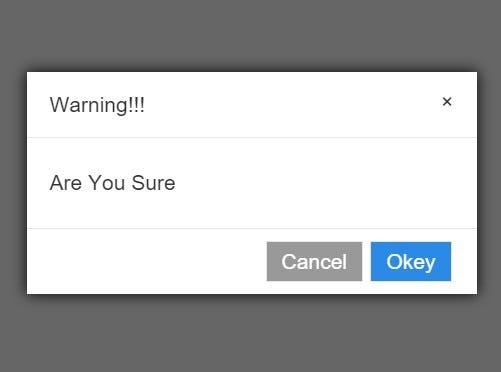
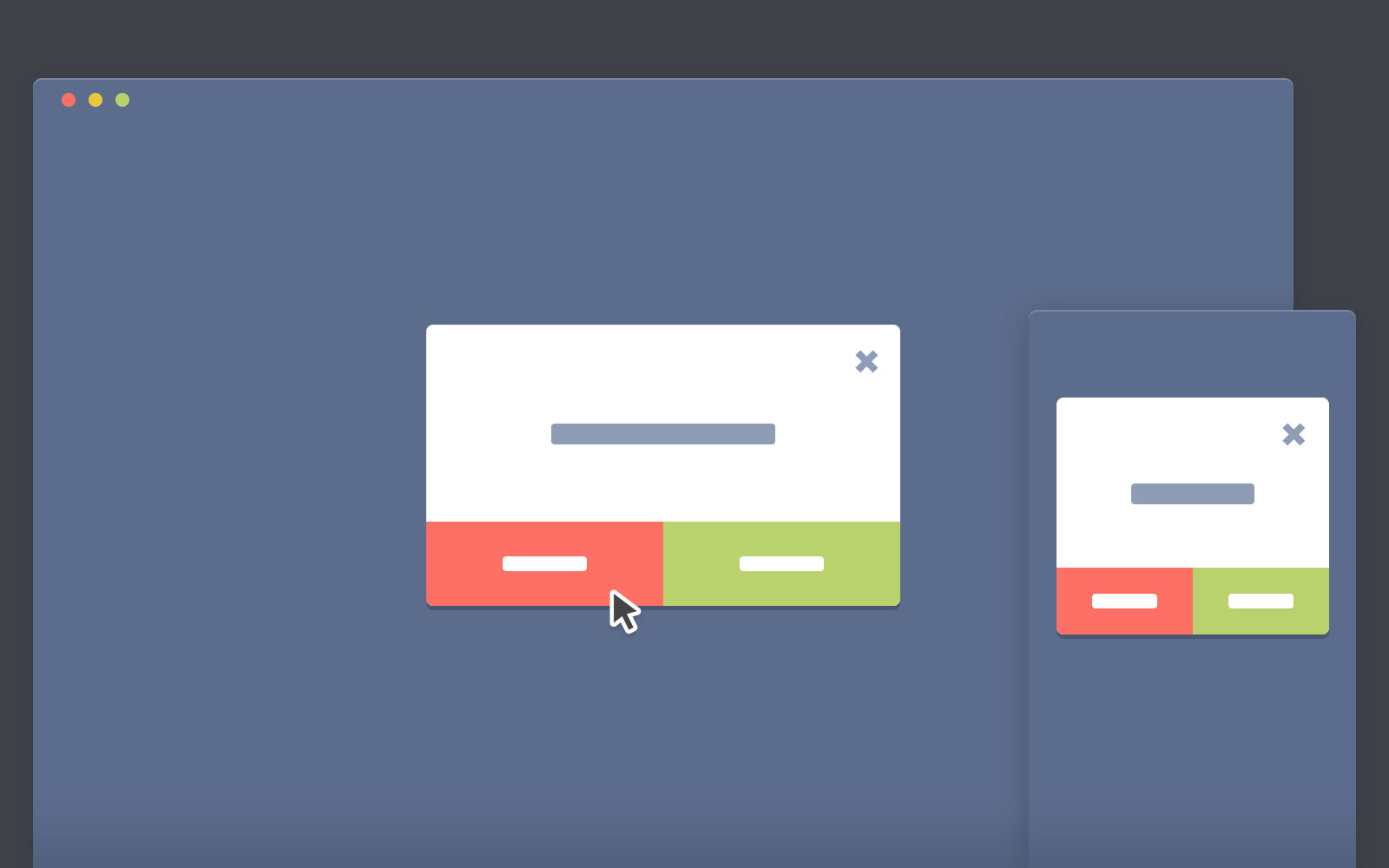
31/1/2020 · But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert … Create Alert Dialog Box Using JavaScript Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. 22/12/2018 · Modal popups are used pretty frequently on the web. Some popular uses of them include driving newsletter signups, displaying notifications/alerts, and handling register and login forms. Our modal will be generic which means you will be free to use it for whatever purpose you'd like. Here's what they will look like once finished:
Alert Message Box Popup. A popup is a sticky (think 'sticks' to the page, not sticky like candy) message box that appears in the browser that does not require immediate interaction or ... Therefore, if you place the code ... box will popup before the HTML elements are displayed. On the other hand, if you call your alert() function within the <body> tags, users will be able to see any HTML elements that have been rendered prior to the alert box code. ... <html> <head> <body> <div style="text-ali... 3/2/2018 · The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. Example. You can try to run the following code to learn how to create and apply CSS to alert box −. Live Demo
1. The first step is to implement the Alert popup styles. We create three CSS classes which we add to the alert popup, to its header part where the title is displayed and to its content part where the message is displayed. 2. The next step is to implement the Alert popup. We create an object called jqxAlert and define four options. We can handle the JavaScript popup using the Alert interface. It contains method to switch to the alert box using the statement, Alert alert = driver.switchTo ().alert (). Here, the alert is the object reference. The above code moves the control on the alert box. The next statement, alert.getText () gets the message text from the alert box. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes A popup is a separate window which has its own independent JavaScript environment. So opening a popup from a third-party, non-trusted site is safe. It's very easy to open a popup. A popup can navigate (change URL) and send messages to the opener window. The Alternative: Like all of the other native JavaScript alerts, this doesn't allow you to style or position the alert box. It's probably better to use a <form> to get information from the user. That way you can provide more context and purposeful design.

 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
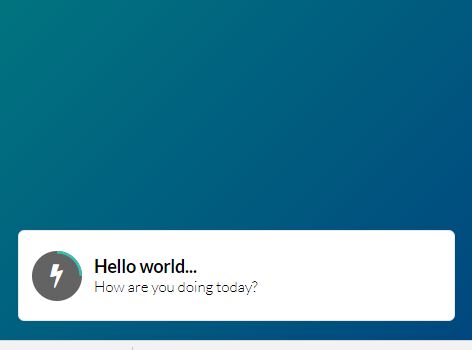
 Push Notification Style Alert Jquery Plugin Msngr Js
Push Notification Style Alert Jquery Plugin Msngr Js
 Facebook Style Popup Notification Using Php Ajax Bootstrap
Facebook Style Popup Notification Using Php Ajax Bootstrap
 Angular Alerts Bootstrap 4 Amp Material Design Examples
Angular Alerts Bootstrap 4 Amp Material Design Examples
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Elegant Alert Confirm Toast Dialog Box In Javascript Cute
Elegant Alert Confirm Toast Dialog Box In Javascript Cute
 Custom Alert Box Programming Javascript Css Html Tutorial
Custom Alert Box Programming Javascript Css Html Tutorial
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
 20 Css Alert Box Examples With Code Snippet Onaircode
20 Css Alert Box Examples With Code Snippet Onaircode
 How To Design Alert Box With Javascript Amp Css Codeconvey
How To Design Alert Box With Javascript Amp Css Codeconvey
 Simple Alert Confirm Prompt Popup Using Vanilla Javascript
Simple Alert Confirm Prompt Popup Using Vanilla Javascript

 Bootstrap Popup Alert Code Example
Bootstrap Popup Alert Code Example
 Ios Style Dialog Box Plugin For Jquery Confirm Js Free
Ios Style Dialog Box Plugin For Jquery Confirm Js Free
 Using Javascript To Create A Chrome Style Alert Stack Overflow
Using Javascript To Create A Chrome Style Alert Stack Overflow
50 Plugins For Alerts And Notifications Techslides
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
 Css And Jquery Simple Confirmation Popup Codyhouse
Css And Jquery Simple Confirmation Popup Codyhouse
 Build This Cool Popup Modal With React And Css Dev Community
Build This Cool Popup Modal With React And Css Dev Community
 How To Use The Alert As A Popup Stack Overflow
How To Use The Alert As A Popup Stack Overflow
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Change The Style Of Alert Box Using Css Geeksforgeeks
How To Change The Style Of Alert Box Using Css Geeksforgeeks
 Ios Style Loading Indicator Amp Alert Confirm Dialog Plugin
Ios Style Loading Indicator Amp Alert Confirm Dialog Plugin
Ios Style Alert Confirm Dialog Box For Vue Js Iamrohit In
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean
 How To Handle Alerts Amp Popups In Selenium Browserstack
How To Handle Alerts Amp Popups In Selenium Browserstack


0 Response to "34 Javascript Alert Popup Style"
Post a Comment