31 Divi Javascript On One Page
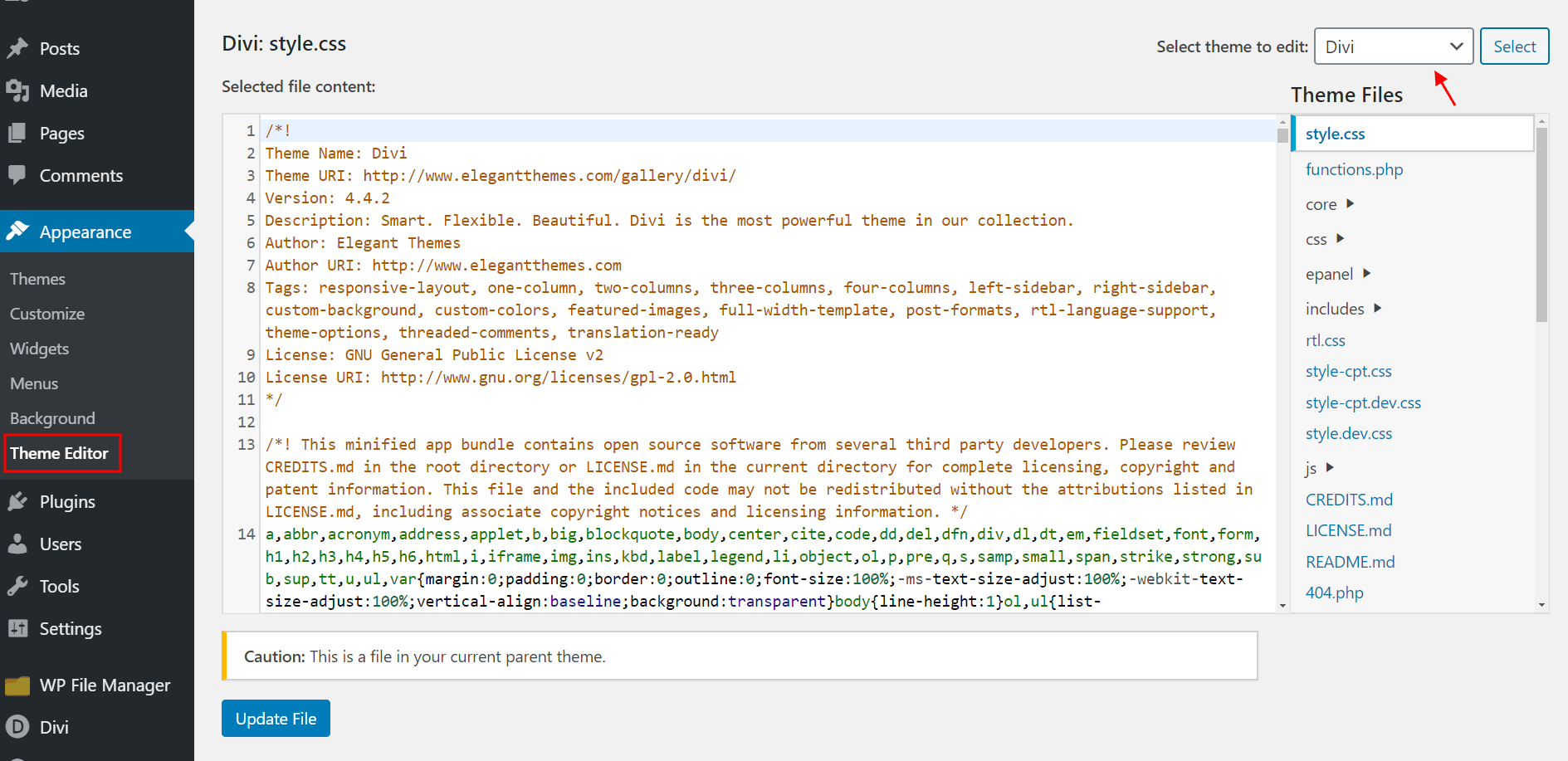
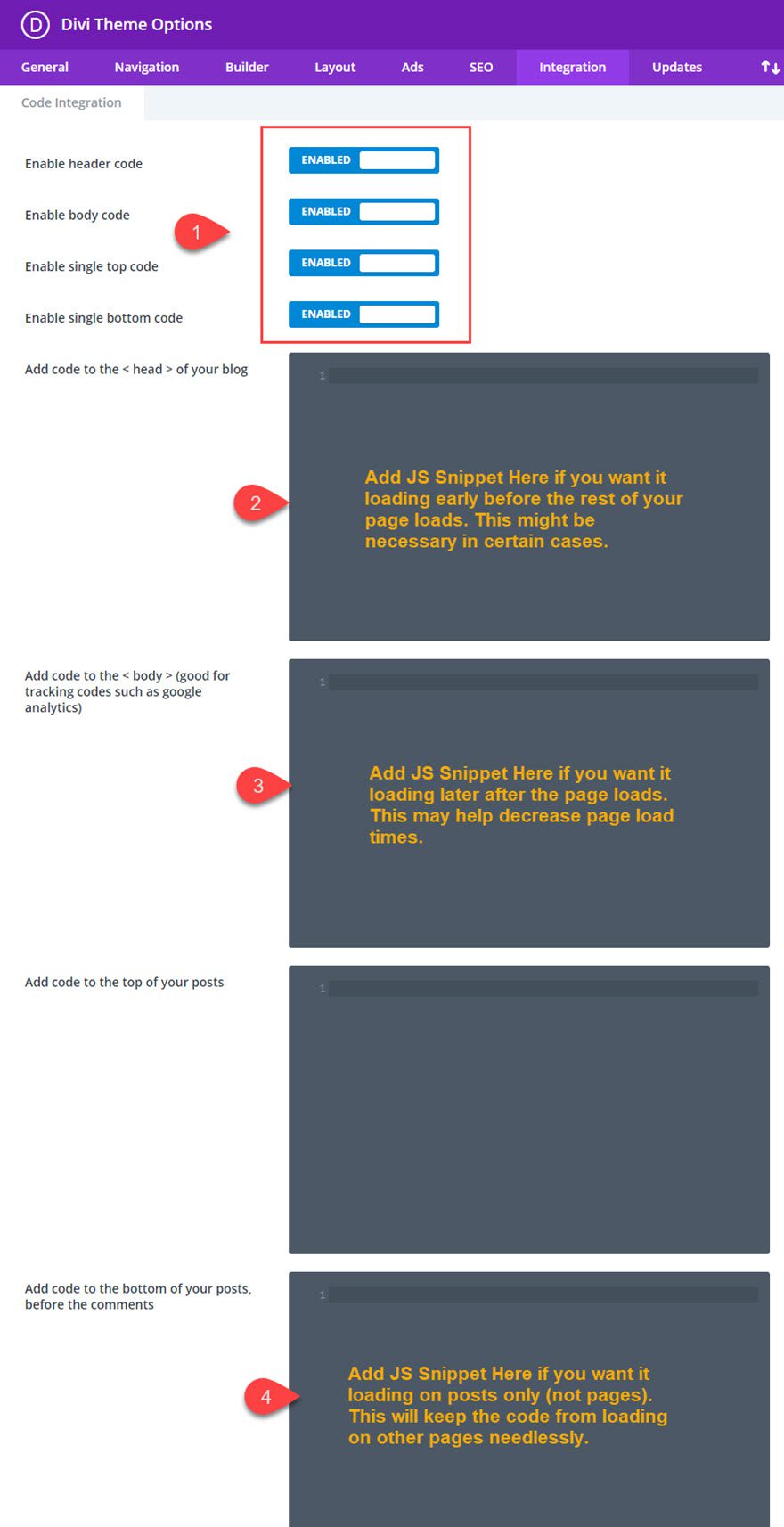
22/8/2019 · If you are looking to add a javascript (or jquery) snippet to a single page in Divi, you can use the Code Module. This will make sure the JS doesn’t get loaded on every page unnecessarily, causing a minor increase in page load time on pages that don’t even need it. One of the easiest ways is via the Divi Theme Options area. Adding JavaScript / jQuery via the Divi Theme Options. If you go to the "Divi > Theme Options > Integration" tab from your WordPress Dashboard, you'll see the following: You can use the "Add code to the < head > of your blog" box to add JavaScript / jQuery:
 Divi Builder Review A Wordpress Developer S Perspective
Divi Builder Review A Wordpress Developer S Perspective
Using following code in our functions.php file, will disable a plug-in’s JavaScript except the page you specify: add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 ); function my_deregister_javascript() { if ( !is_page('Contact') ) { wp_deregister_script( 'contact-form-7' ); } }

Divi javascript on one page. 20/8/2019 · Adding Javascript and jQuery to Divi using Divi Theme Options Using the code module is great for adding a few snippets of code to run on a single page or post on your website, but if you want your code to run site-wide, it’s better to enter your JavaScript or jQuery into the Divi Theme … 20/2/2018 · With the Custom CSS and JavaScript plugin, you’ll be able to achieve the desired look, feel and function of your WordPress website by adding in CSS and JavaScript code that’ll reflect sitewide. Effective, engaging and fun to use, the Custom CSS and JavaScript plugin comes with a range of features all geared to help WordPress designers such as yourself build better websites.
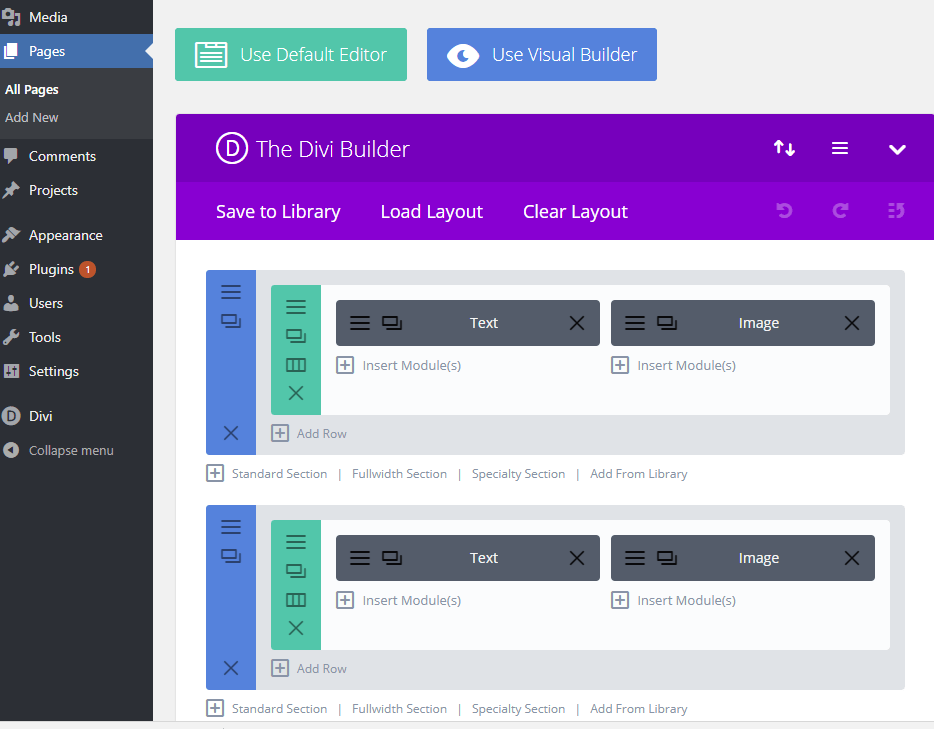
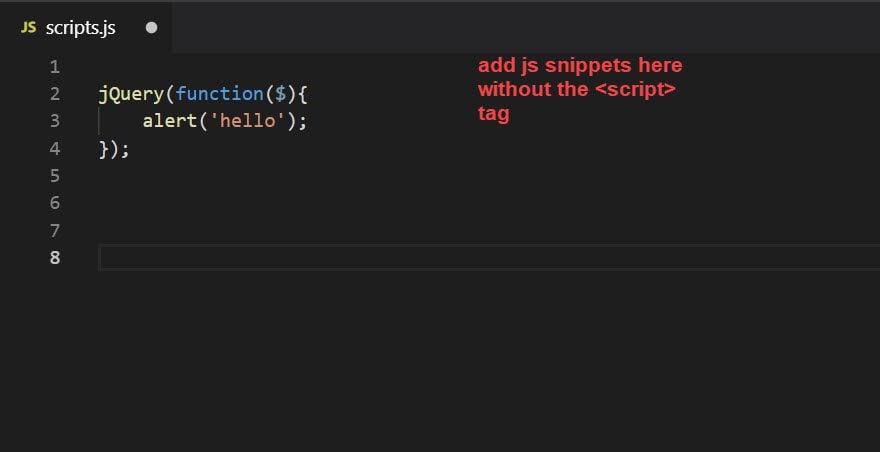
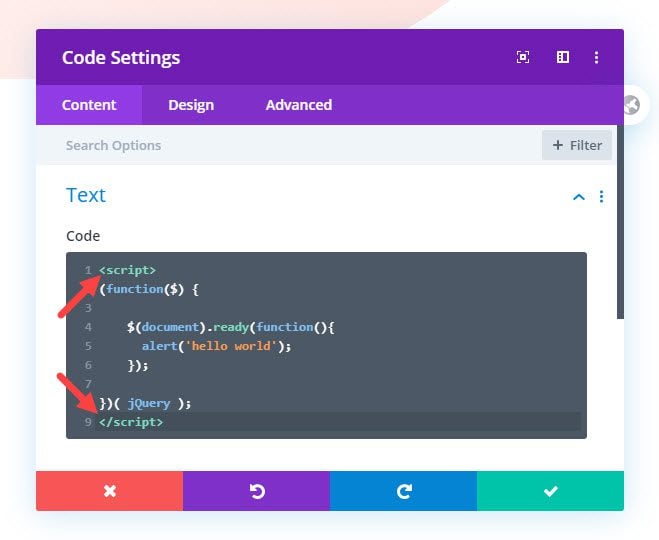
10/1/2020 · Like CSS, you can also use the code module to add custom javascript and jQuery to the Divi theme. The code you add here will only work on the page with the code module, so it is not added to all pages like method one. And you also must wrap your code with the < script > tag like this: <script> // custom javascript & jQuery code here </script>
 How To Create A Responsive Fluid Divi Module Elegant Themes
How To Create A Responsive Fluid Divi Module Elegant Themes
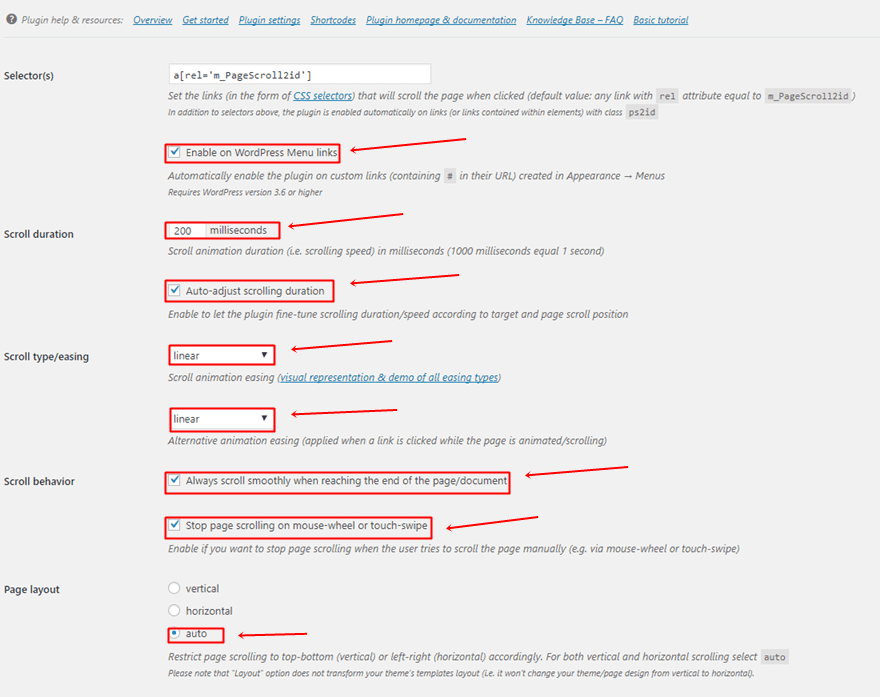
 How To Create Active Links On Scroll For One Page Divi
How To Create Active Links On Scroll For One Page Divi
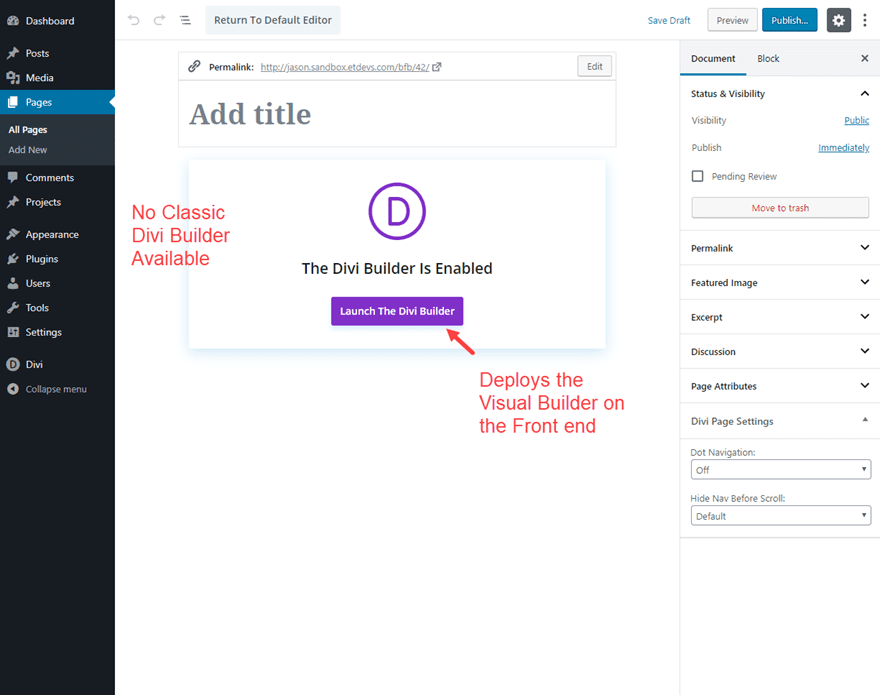
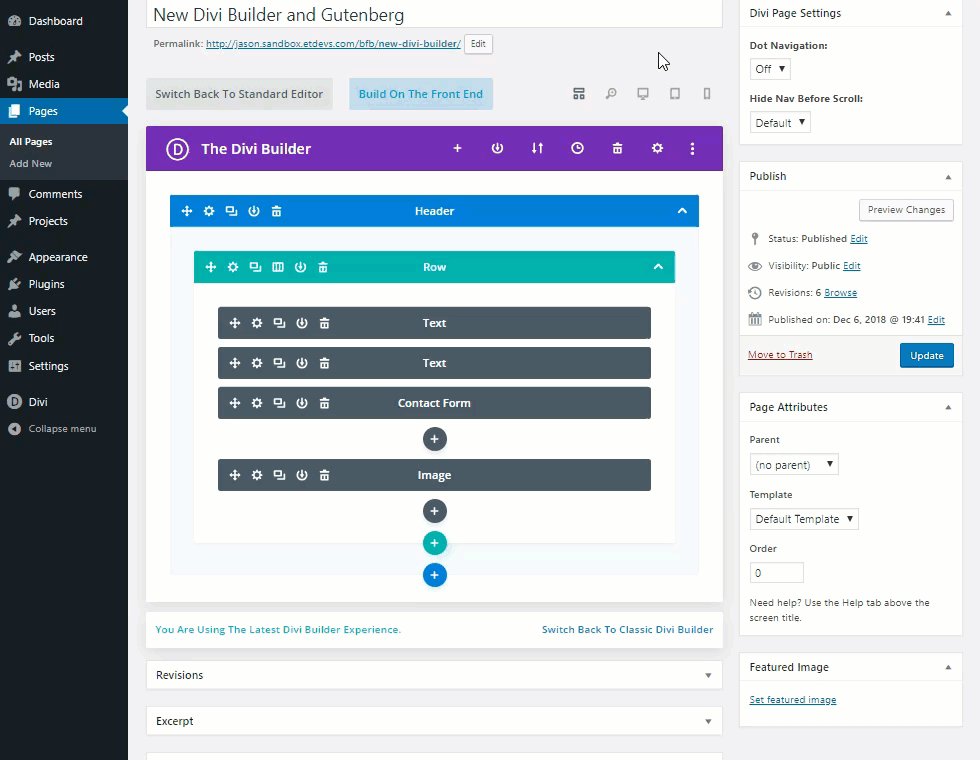
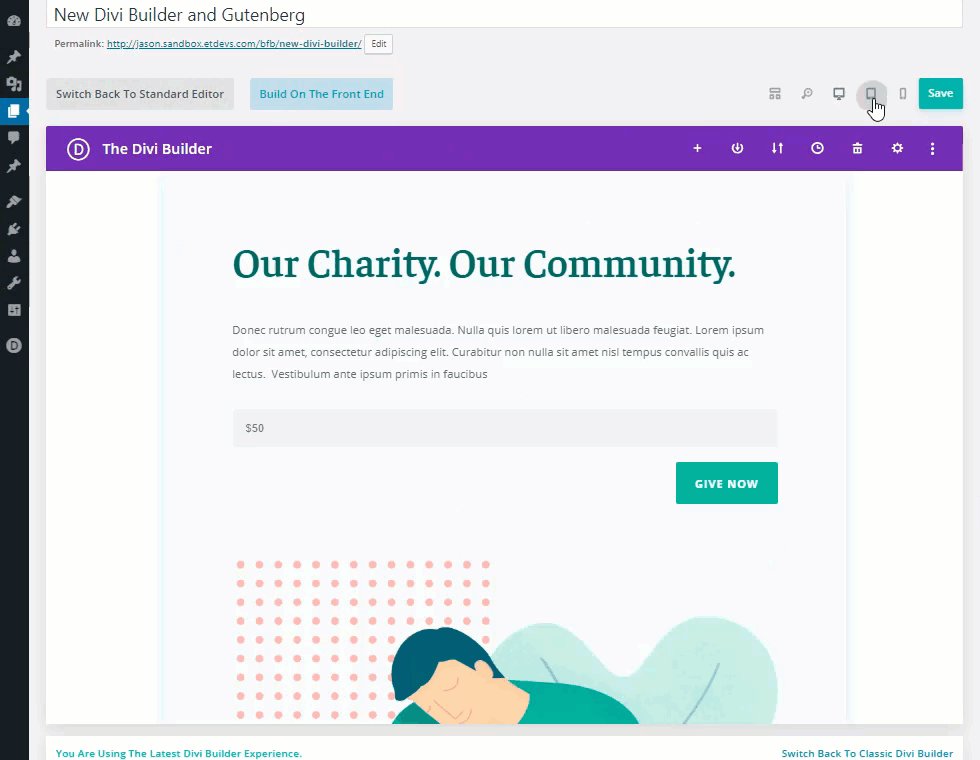
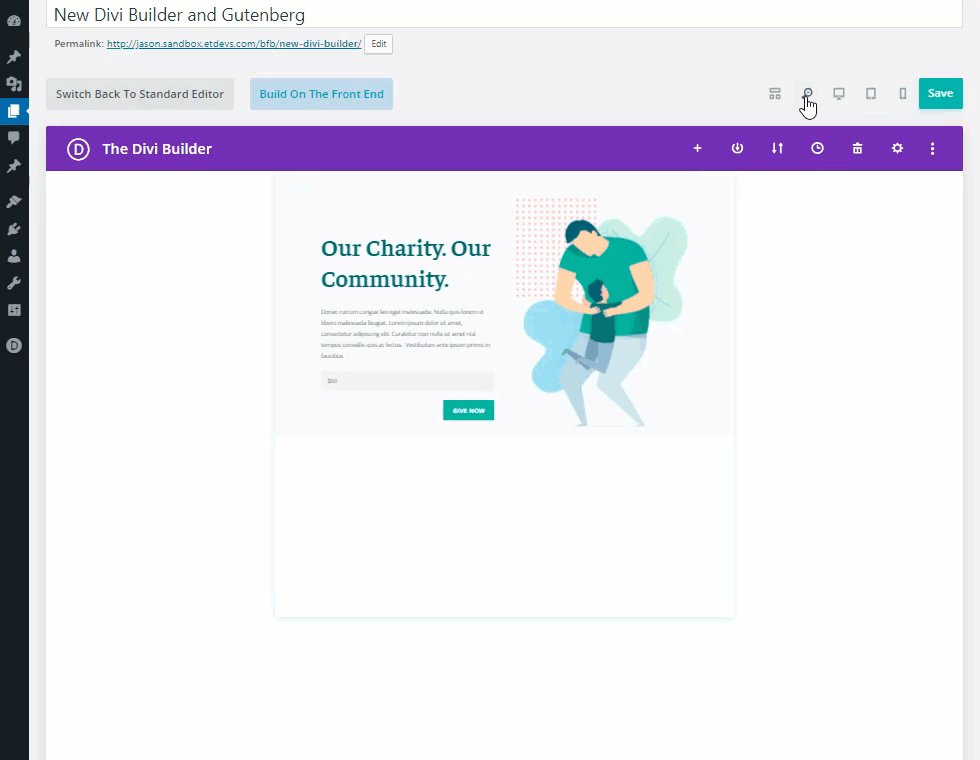
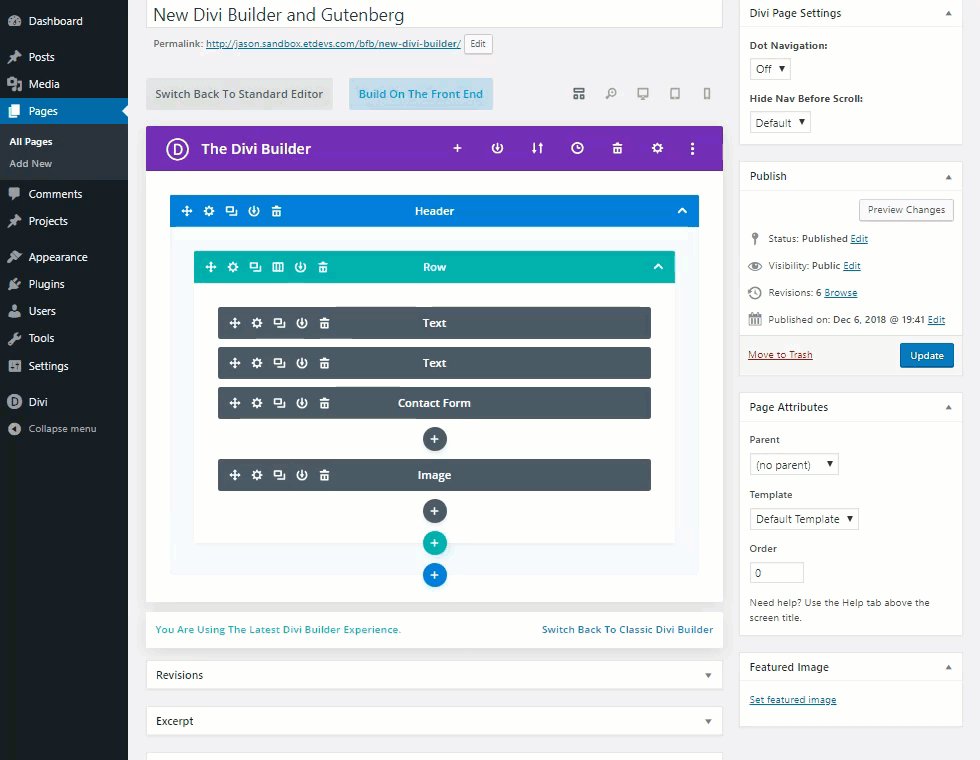
 Gutenberg And The New Divi Builder Experience Elegant
Gutenberg And The New Divi Builder Experience Elegant
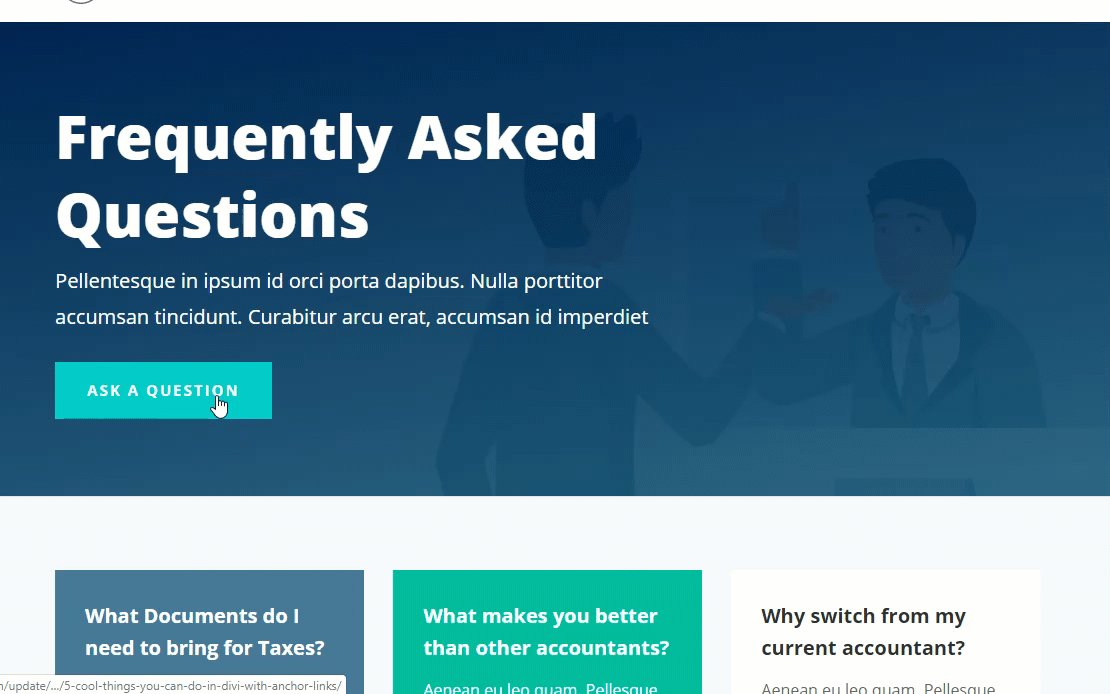
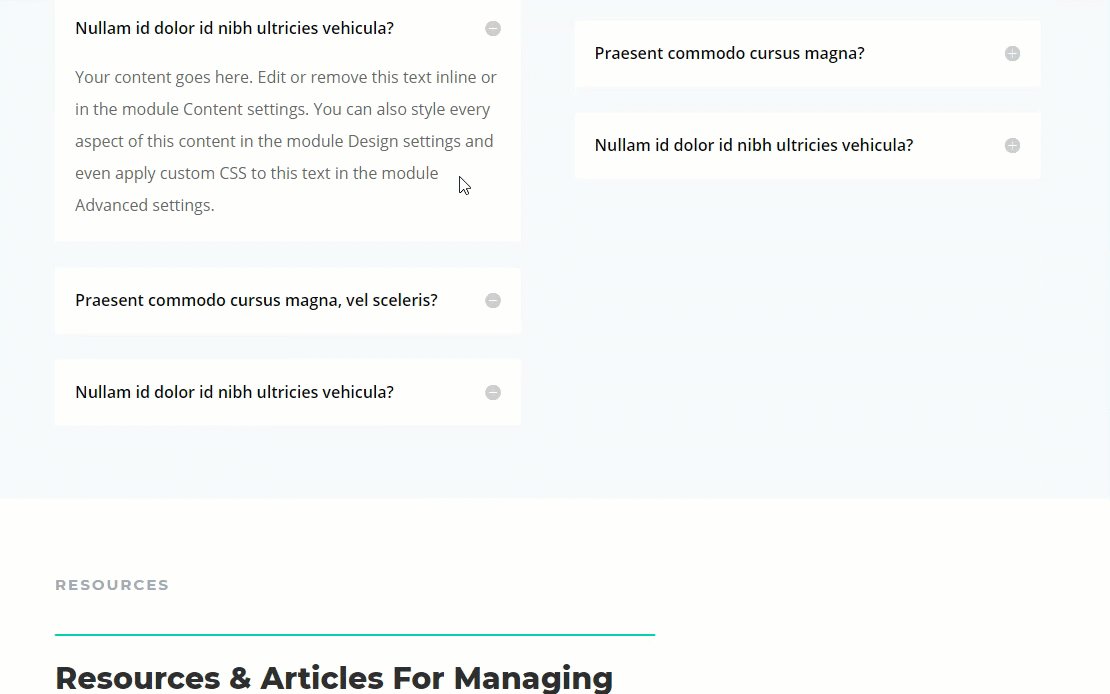
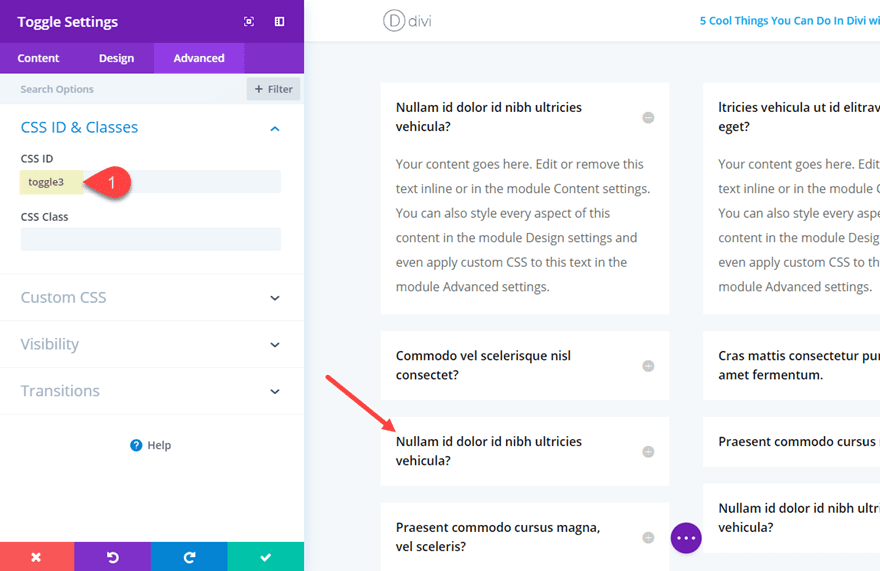
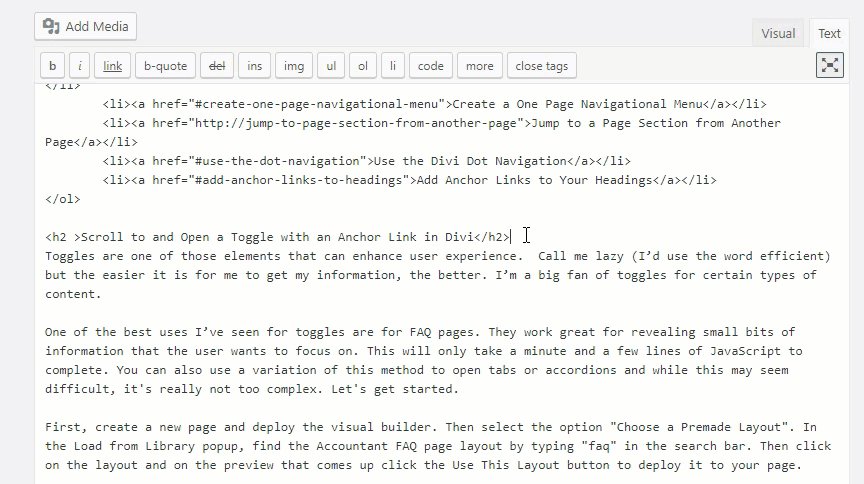
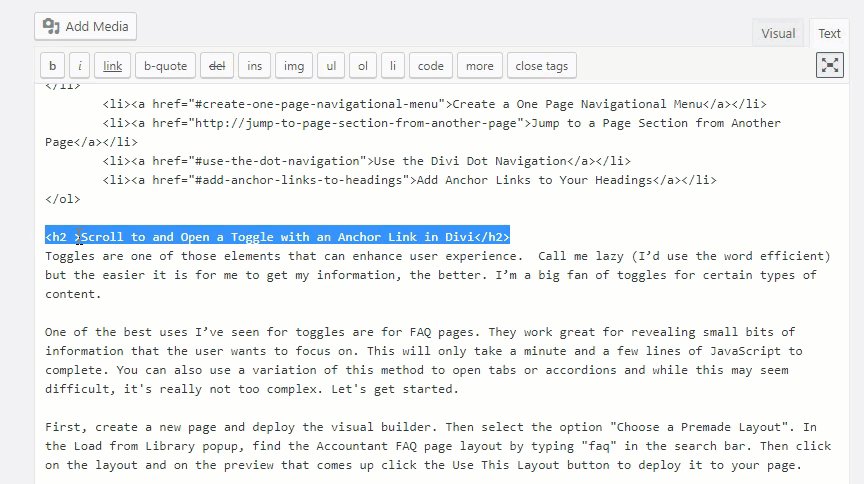
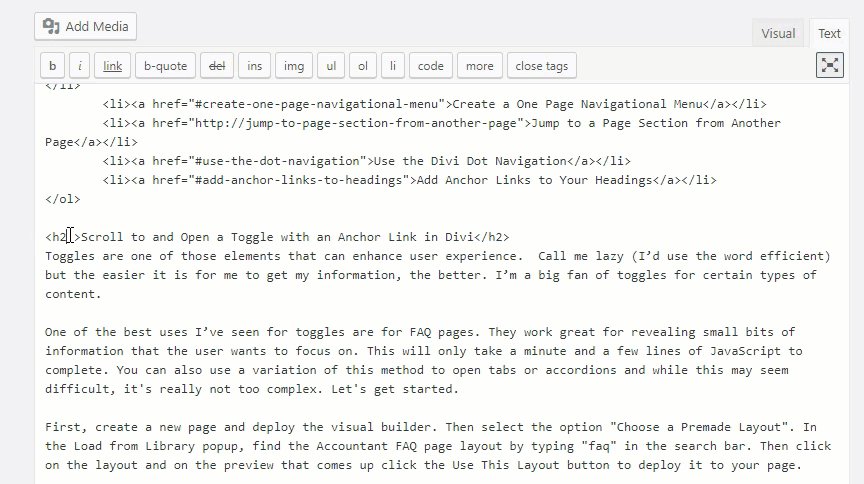
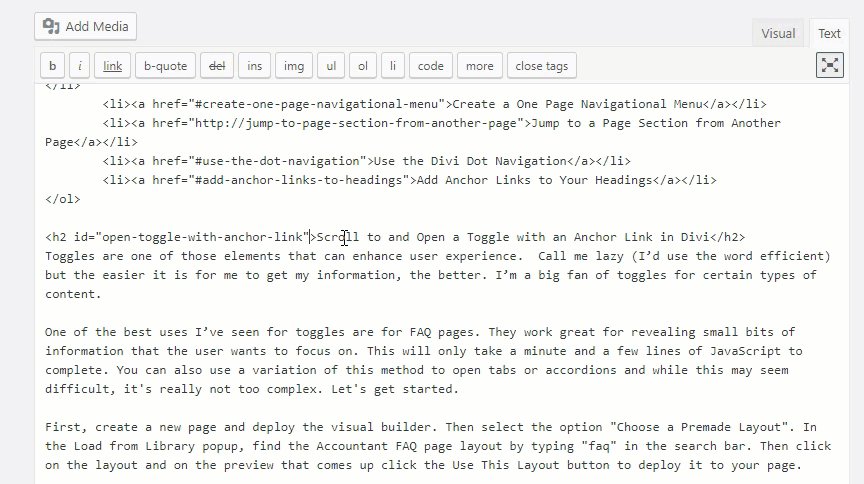
 5 Cool Things You Can Do In Divi With Anchor Links Elegant
5 Cool Things You Can Do In Divi With Anchor Links Elegant
 Adding Javascript Jquery To The Divi Theme Divi Booster
Adding Javascript Jquery To The Divi Theme Divi Booster
 5 Cool Things You Can Do In Divi With Anchor Links Elegant
5 Cool Things You Can Do In Divi With Anchor Links Elegant
 Divi Full Page Section Amp Scroll To Next Section With Mouse
Divi Full Page Section Amp Scroll To Next Section With Mouse
 One Touch Scroll With Divi Webdevtrust Gmbh
One Touch Scroll With Divi Webdevtrust Gmbh
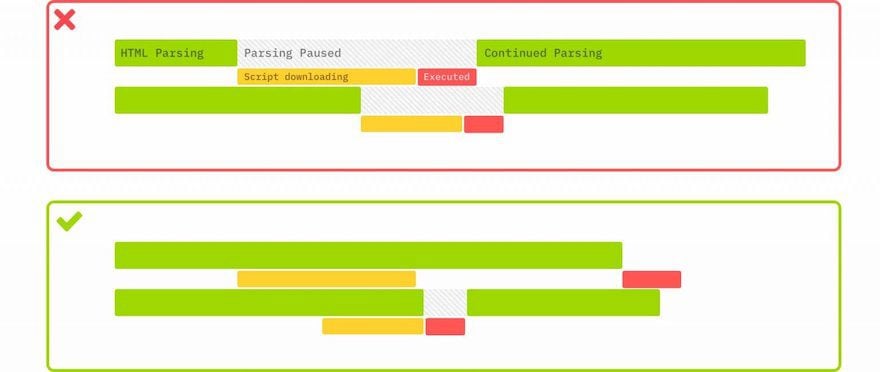
 Best Practices For Using External Javascript Snippets With
Best Practices For Using External Javascript Snippets With
 How To Slide Anything In Divi Using Slick Js Slider
How To Slide Anything In Divi Using Slick Js Slider
 5 Cool Things You Can Do In Divi With Anchor Links Elegant
5 Cool Things You Can Do In Divi With Anchor Links Elegant
 Best Practices For Using External Javascript Snippets With
Best Practices For Using External Javascript Snippets With
 Where To Add Custom Code In Divi Css Javascript Amp Php
Where To Add Custom Code In Divi Css Javascript Amp Php
 How To Add Javascript Amp Jquery Code To Divi Theme Divi Lover
How To Add Javascript Amp Jquery Code To Divi Theme Divi Lover
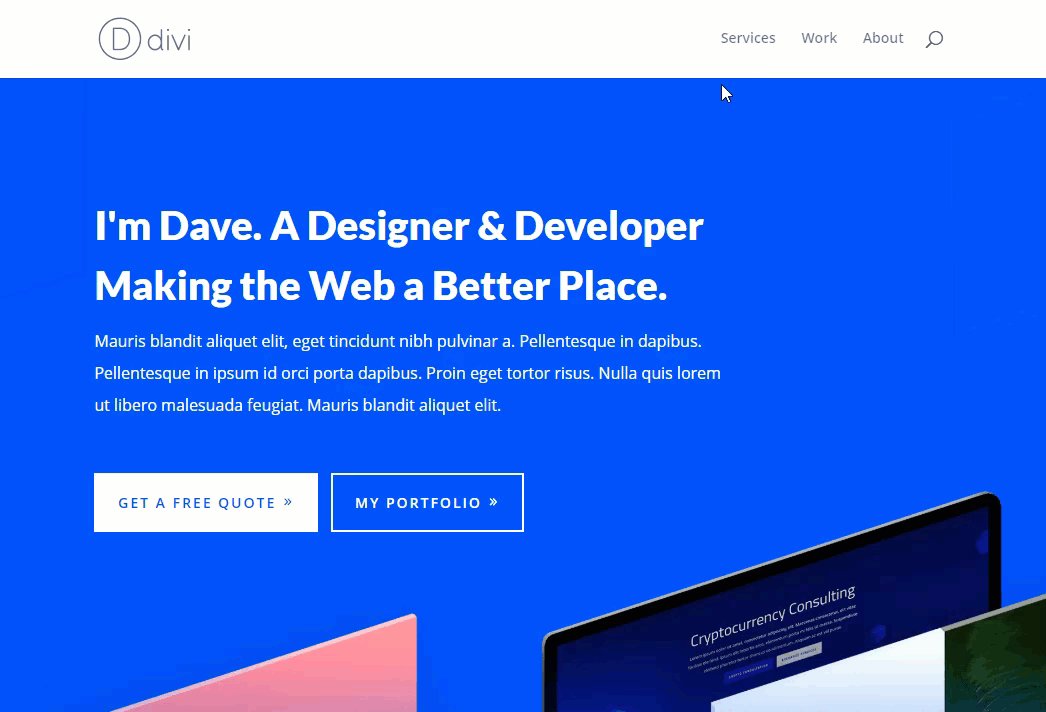
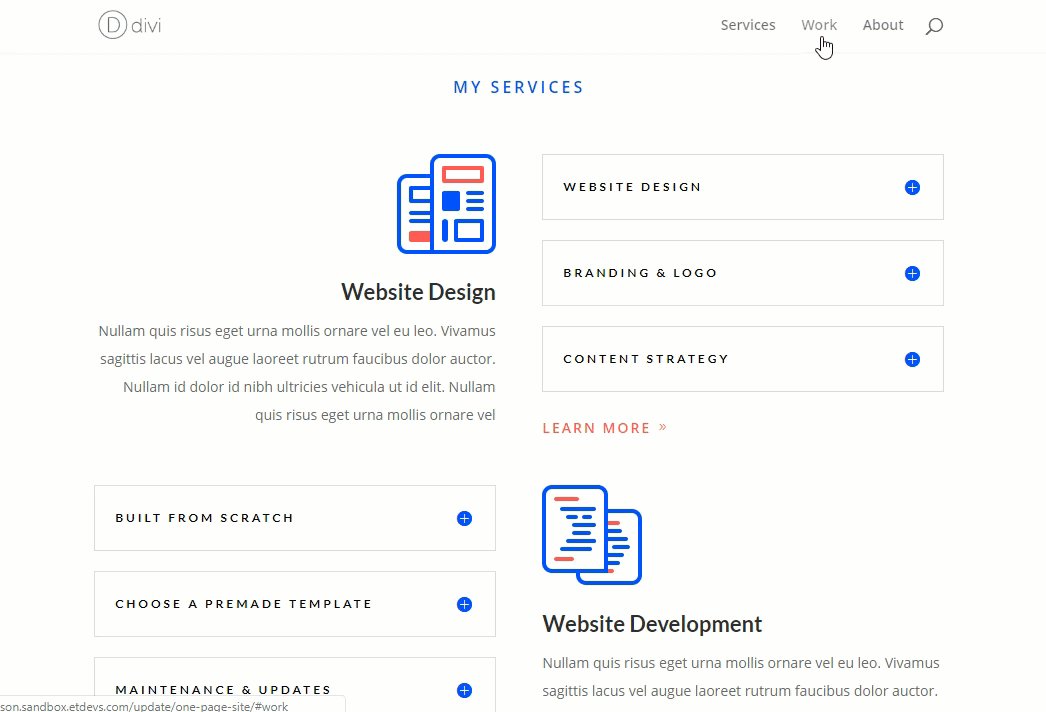
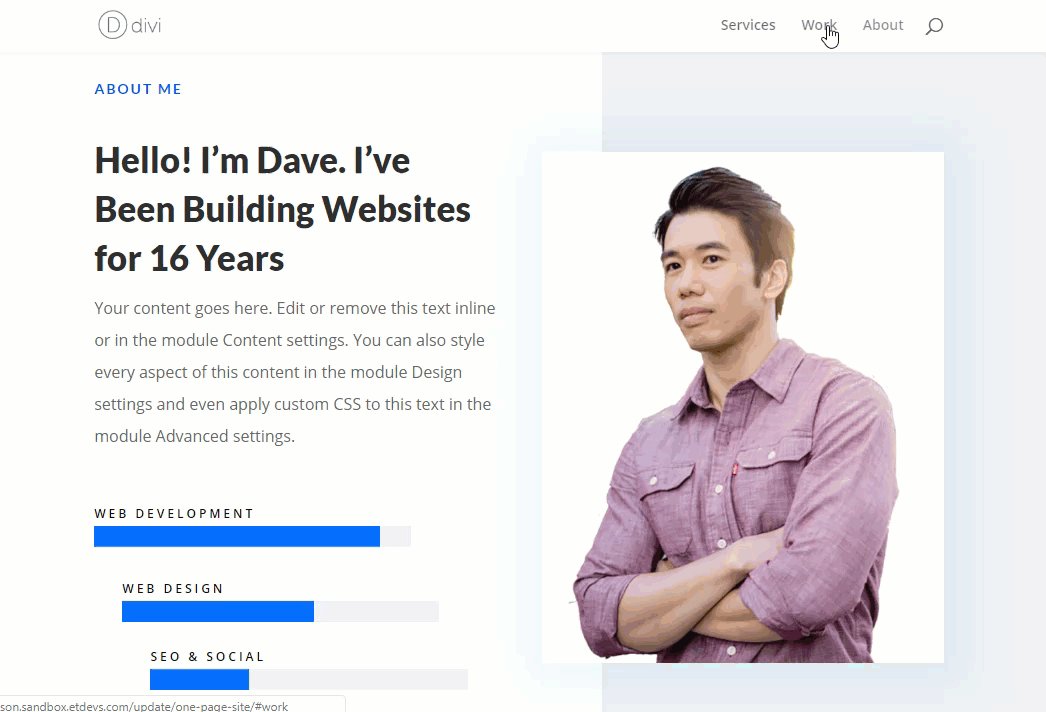
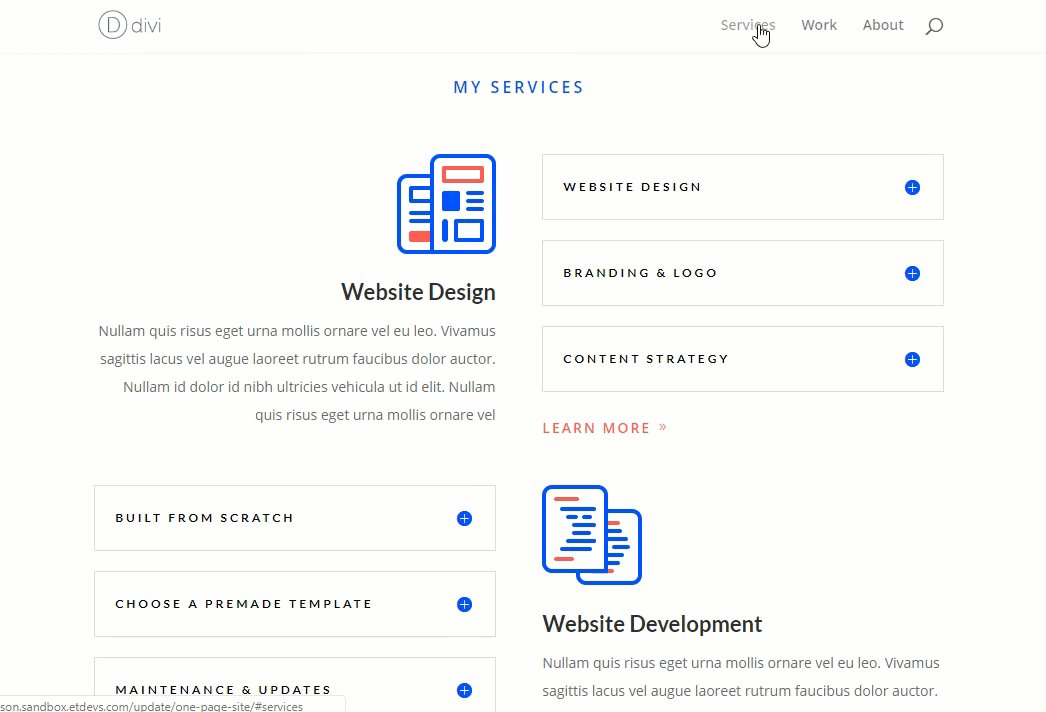
 How To Create One Page Websites With Divi Elegant Themes
How To Create One Page Websites With Divi Elegant Themes
 5 Cool Things You Can Do In Divi With Anchor Links Elegant
5 Cool Things You Can Do In Divi With Anchor Links Elegant
 Where To Add Custom Code In Divi Css Javascript Amp Php
Where To Add Custom Code In Divi Css Javascript Amp Php
 Your 6 Options To Add Custom Css Code In Divi Theme
Your 6 Options To Add Custom Css Code In Divi Theme
 Best Practices For Using External Javascript Snippets With
Best Practices For Using External Javascript Snippets With
 How To Create One Page Websites With Divi Elegant Themes
How To Create One Page Websites With Divi Elegant Themes
 5 Cool Things You Can Do In Divi With Anchor Links Elegant
5 Cool Things You Can Do In Divi With Anchor Links Elegant
 How To Create One Page Websites With Divi Elegant Themes
How To Create One Page Websites With Divi Elegant Themes
10 Premium Divi Child Themes For One Page Websites Elegant
 Gutenberg And The New Divi Builder Experience Elegant
Gutenberg And The New Divi Builder Experience Elegant
 How To Create Active Links On Scroll For One Page Divi
How To Create Active Links On Scroll For One Page Divi
 Full Page Mousewheel Scroll With Divi Our Special Template
Full Page Mousewheel Scroll With Divi Our Special Template
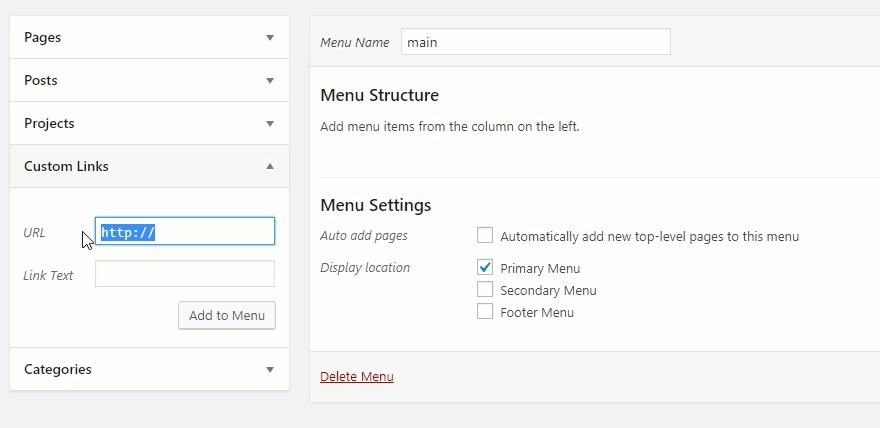
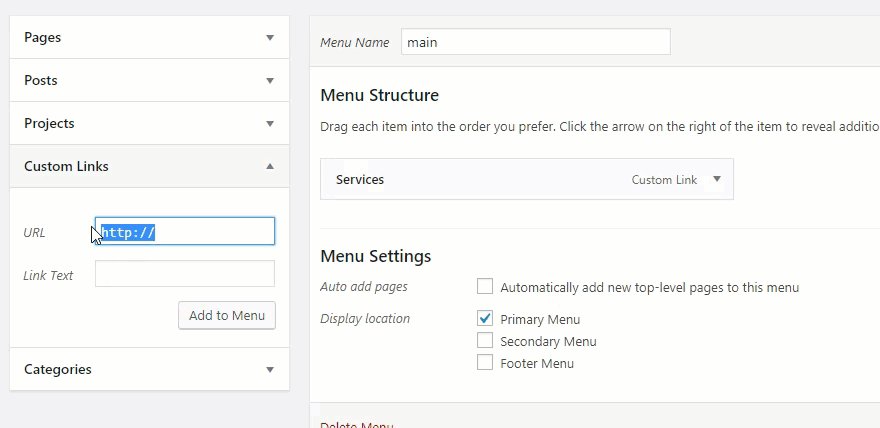
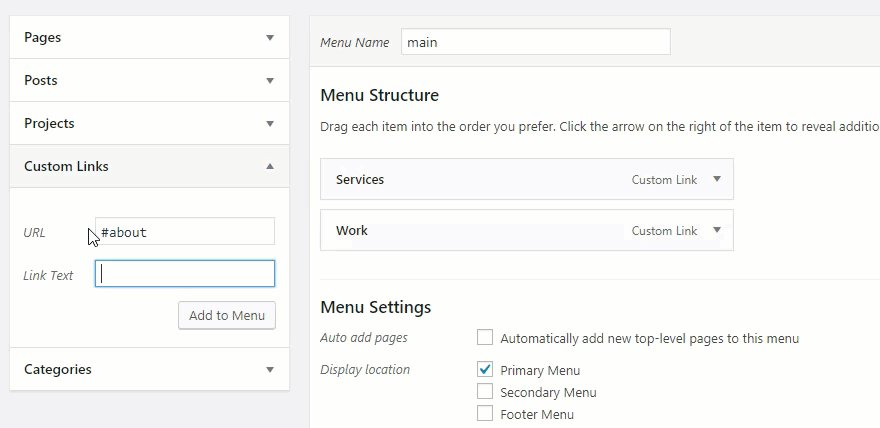
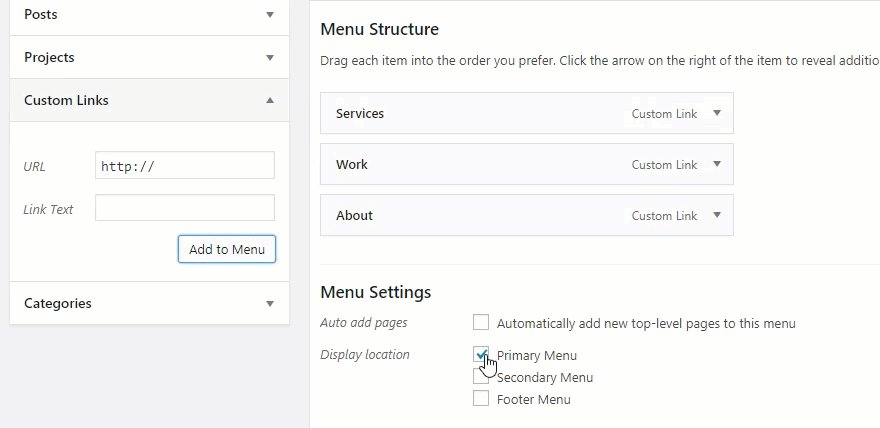
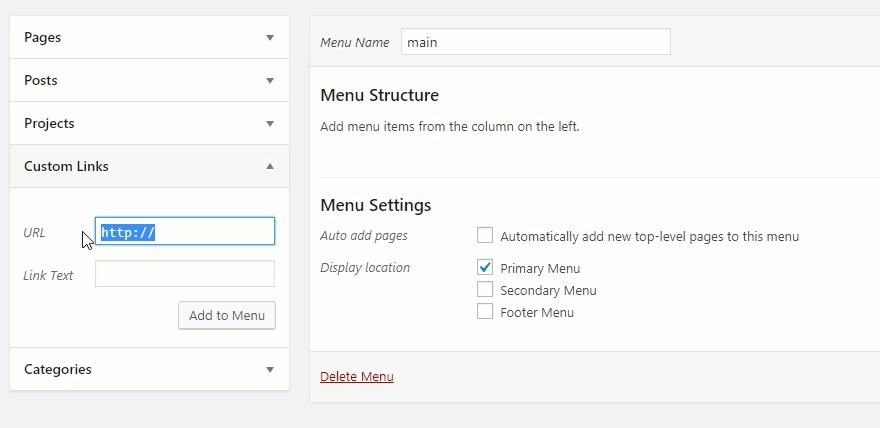
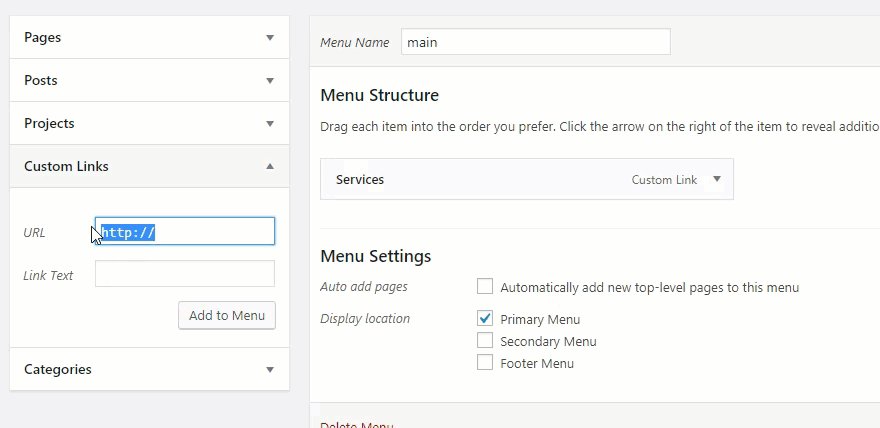
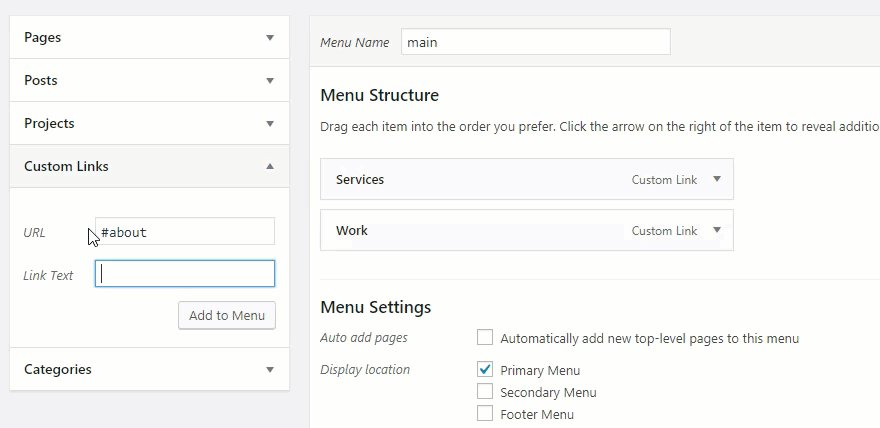
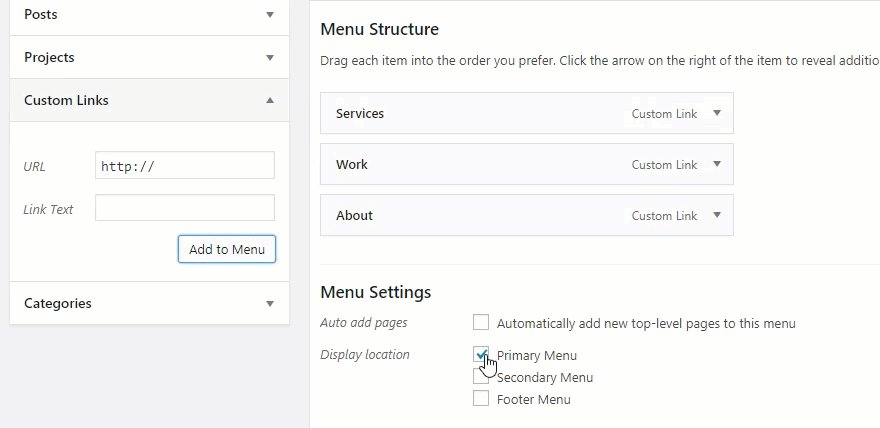
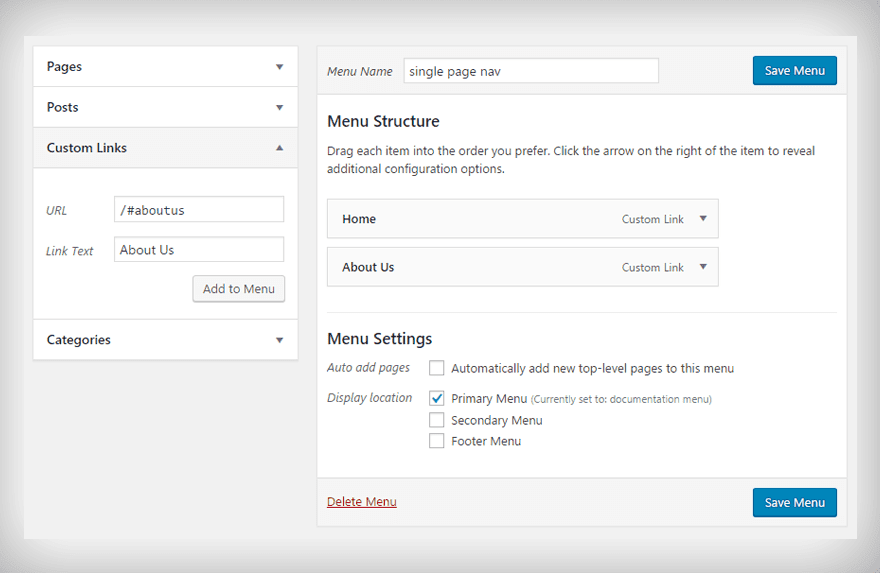
 How To Build A One Page Navigation Menu Bar With Divi
How To Build A One Page Navigation Menu Bar With Divi
 Divi Speed Optimization The Ultimate Guide Elegant Themes Blog
Divi Speed Optimization The Ultimate Guide Elegant Themes Blog
 Best Practices For Using External Javascript Snippets With
Best Practices For Using External Javascript Snippets With
 How To Add Custom Css And Js To Divi Theme Youdivi
How To Add Custom Css And Js To Divi Theme Youdivi
0 Response to "31 Divi Javascript On One Page"
Post a Comment