32 Javascript Charts Js Examples
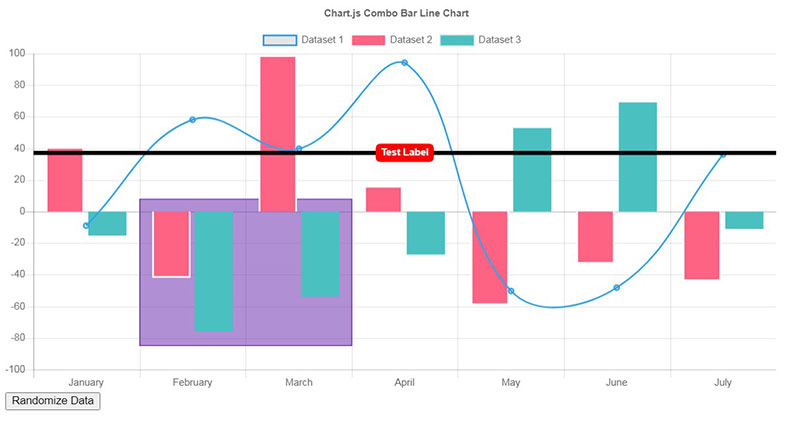
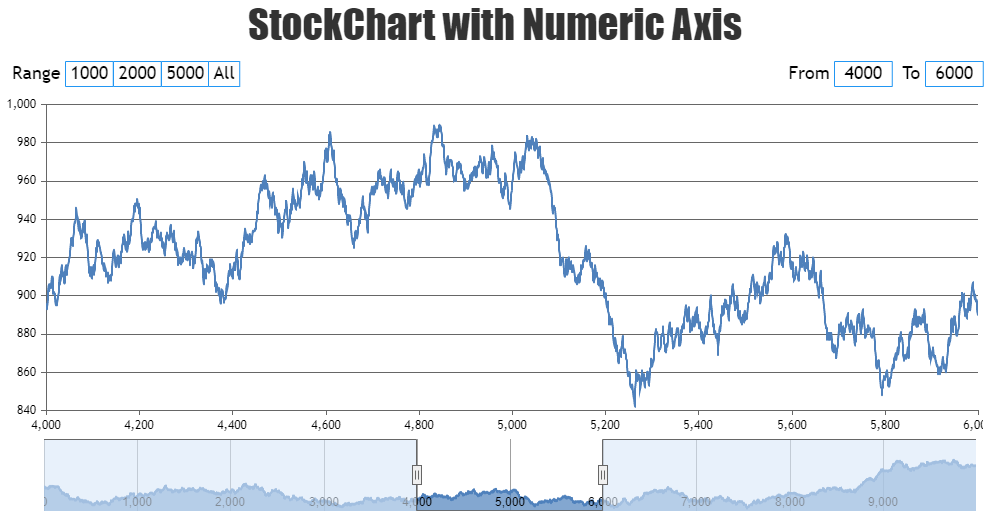
JavaScript StockChart Library with Range Selector, Navigator & a Simple API. Library allows you to create High Performance Stock / Financial Charts with Animation, Zooming, Panning & supports exporting StockChart as image on the client side. Integrates easily with popular JS Frameworks & server side technologies. This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets.
 Chart Js Drawing An Arbitrary Vertical Line Stack Overflow
Chart Js Drawing An Arbitrary Vertical Line Stack Overflow
Highcharts is a modern SVG-based, multi-platform charting library. It makes it easy to add interactive charts to web and mobile projects. It has been in active development since 2009, and remains a developer favorite due to its robust feature set, ease of use and thorough documentation.

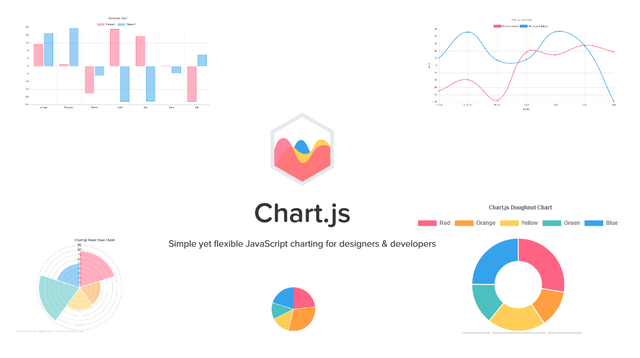
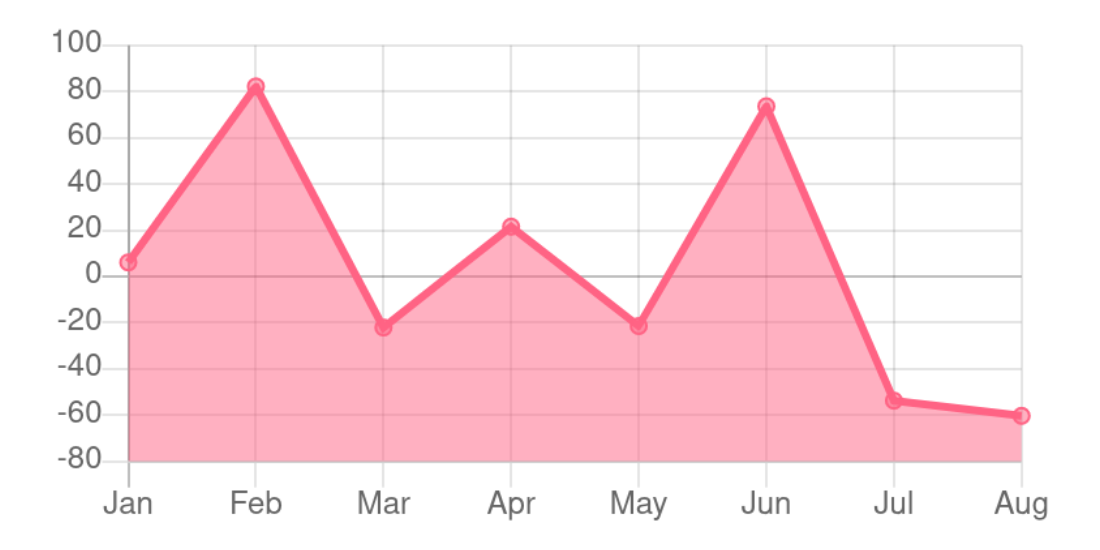
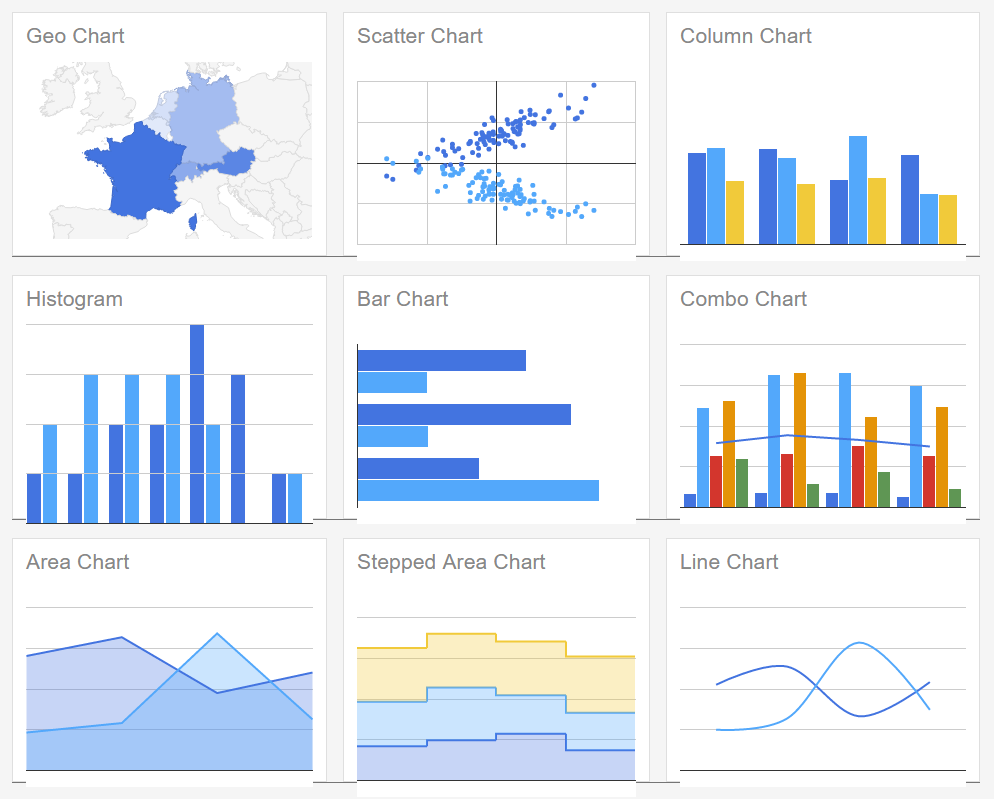
Javascript charts js examples. Chart.js Line Chart Example. Specify the type of chart as 'line', then add the dataset properties below. Add individual data sets with y-axis datapoints, a label, borderColor, backgroundColor, and fill properties. Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... The Chart js is an HTML5 based JavaScript library for creating animated, interactive, and customizable charts and graphs. Chart.js is a much lighter product than HighCharts and doesn't offer quite as much choice. The Chart.js API is fairly simple and well-documented. Chart.js uses canvas instead of SVG.
JavaScript Chart Examples. SciChart.js ships with ~40 JavaScript Chart Examples which you can browse, play with, view the source code and see related documentation. All of this is possible with the SciChart.js Examples Suite, which ships as part of the SciChart.js SDK. Download the SDK. Feature Examples. JavaScript Chart Features. Home; Feature Examples; Chart Types (364) Feature Examples (203) Accessibility (4) Annotation Usage and Examples (5) Axis (35) New. Dashboards (7) Dynamic Charting (8) Internationalization and Globalization (2) Infographics (7) User Interactions (33) LightningChart JS Interactive Examples. The Fastest 2D & 3D JavaScript Charts: Scientific Charts, High-Performance Charts, Medical Charts, Real-time Charts, Spectrograms, Heatmaps, JS Chart Examples.
In this article, we'll look at five JavaScript chart libraries we can use to make and display charts. Chart.js. Chart.js is a chart library that is available as a client-side JavaScript package. There are also derivatives for other frontend frameworks, like React, Vue, and Angular. It displays the chart on an HTML canvas element. To use it ... Examples for SciChart.js: High Performance JavaScript Charts. Featuring 2D & 3D JavaScript Chart types, performance demos, JavaScript stock charts, Heatmaps, Bubble charts If you're seeing this message, that means JavaScript has been disabled on your … Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js
JavaScript CHART DEMOS. Explore the sample JavaScript charts created to show some of the enticing features packed in ApexCharts. All examples here are included with source code to save your development time. JS. Angular. Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . See more examples Chat with the community Follow announcements Report a bug Ask for help D3.js is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components ...
1.D3.js - Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license. For those reading this in 2021: Update for chart.js v3.x.x. Following updated answer for v3.x.x (which is not backwards compatible with v2.x.x). First, answers to the 4 initial questions:. The chart is not being resized on window resize. At the end of this article, after giving you a chance to see how Chart.js 2.0 works, there is a section covering the 1.0 -> 2.0 transition and what to expect when reading old Chart.js examples online.
View the sample of a JavaScript Basic Column Chart created using ApexCharts.js Other types of charts: As mentioned earlier, Chart.js provides a wide variety of chart types. The properties we study here are shared between different types of graphics, with some differences. In the pie chart, for example, instead of passing only one color per series, we may pass an array of colors, since different slices of the pie should ... With the clear separation of concerns within Chartist.js, you're able to style your charts with CSS in @media queries. However, sometimes you also need to conditionally control the behavior of your charts. For this purpose, Chartist.js provides you with a simple configuration override mechanism based on media queries.
Create a chart right now for free only with our JS Charts tool! Online Java Script chart templates: bar graphs, pie graphs and more. <iframe src="//www.googletagmanager /ns.html?id=GTM-NPB9QK" height="0" width="0" style="display:none;visibility:hidden"></iframe> How to Use Chart.js? Chart.js is easy to use. First, add a link to the providing CDN (Content Delivery Network): ... HTML Examples CSS Examples JavaScript Examples How To Examples SQL Examples Python Examples W3.CSS Examples Bootstrap Examples PHP Examples Java Examples XML Examples jQuery Examples. Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code.
JavaScript Gantt charts offer project management and planning with tasks on the y-axis and time scale on the x-axis. The length of the task bars define the new task duration between the start date and end date. Tooltips show exact time period elapsed and support HTML and CSS formatting. Gantt chart data is easily loaded from JSON or your database and there are many high performance open source ... # Creating a Chart. It's easy to get started with Chart.js. All that's required is the script included in your page along with a single <canvas> node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. You can easily integrate our JS Charts with popular Frameworks like React, Angular, Vue, etc. Library comes with 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. Graphs support various interactive features like tooltips, zooming, panning, animation, events, drilldown, exporting and can easily be integrated with various server side technologies like PHP, Ruby, Python, ASP.Net, …
Chart.js allows developers to extend the default functionality by creating plugins. Currently, there are five Chart.js plugins available on GitHub for the following functionalities: data labels (we will use this one), zoom, annotation, financial charting, deferring initial chart updates. The Chart.js Data Labels plugin has a pretty good ... Ember Charts is another great open source library built with D3.js and Ember.js. It provides time series, bar, pie, and scatter charts that are easily customizable. It uses SVG to render charts. ...
 10 Chart Js Example Charts To Get You Started Tobias Ahlin
10 Chart Js Example Charts To Get You Started Tobias Ahlin
 Pie Chart How To Create Interactive One With Javascript
Pie Chart How To Create Interactive One With Javascript
 Tutorial Chart Js Javascript Library To Display Chart Steemit
Tutorial Chart Js Javascript Library To Display Chart Steemit
 Dex Js Javascript Data Visualization
Dex Js Javascript Data Visualization
 Use Chart Js To Turn Data Into Interactive Diagrams
Use Chart Js To Turn Data Into Interactive Diagrams
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
Javascript Bubble Charts Examples Apexcharts Js
 Chart Js Landing Page Design Inspiration Lapa Ninja
Chart Js Landing Page Design Inspiration Lapa Ninja
 How To Write Your Own Chartjs Plugin By Sean Kelly Level
How To Write Your Own Chartjs Plugin By Sean Kelly Level
 Chartjs 2 Stacked Bar And Unstacked Line On Same Chart With
Chartjs 2 Stacked Bar And Unstacked Line On Same Chart With
 How To Use Chart Js Learn How To Use Chart Js A Popular Js
How To Use Chart Js Learn How To Use Chart Js A Popular Js
 10 Best Javascript Charting Libraries For Any Data
10 Best Javascript Charting Libraries For Any Data
 New In Symfony The Ux Initiative A New Javascript Ecosystem
New In Symfony The Ux Initiative A New Javascript Ecosystem
 Creating A Dashboard With React And Chart Js
Creating A Dashboard With React And Chart Js
 Top 5 Best Javascript Free Charting Libraries Our Code World
Top 5 Best Javascript Free Charting Libraries Our Code World
19 Javascript Data Visualization Libraries In 2021
 Great Looking Chart Js Examples You Can Use On Your Website
Great Looking Chart Js Examples You Can Use On Your Website
 How To Create A Javascript Chart With Chart Js Developer Drive
How To Create A Javascript Chart With Chart Js Developer Drive
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
19 Javascript Data Visualization Libraries In 2021
 Comparing 3 Popular Javascript Charting Libraries Thoughts
Comparing 3 Popular Javascript Charting Libraries Thoughts
 Donut Charts And How To Build Them Using Javascript Html5
Donut Charts And How To Build Them Using Javascript Html5
 Javascript Stock Charts 10x Fast Financial Charting Library
Javascript Stock Charts 10x Fast Financial Charting Library
 Javascript Chart Js Geeksforgeeks
Javascript Chart Js Geeksforgeeks
 How To Use Chart Js 11 Chart Js Examples
How To Use Chart Js 11 Chart Js Examples
 24 Javascript Libraries For Creating Beautiful Charts
24 Javascript Libraries For Creating Beautiful Charts
 Javascript Chart Features Fast Realtime Webgl Javascript
Javascript Chart Features Fast Realtime Webgl Javascript
 How To Create A Javascript Chart With Chart Js Developer Drive
How To Create A Javascript Chart With Chart Js Developer Drive



0 Response to "32 Javascript Charts Js Examples"
Post a Comment