32 Javascript Advanced Useful Methods To Power Up Your Code
So, simply see how the project functions, download the source HTML and CSS files and then code up the JavaScript functionality. JavaScript Projects 55 -58 Having completed John and Bluelime's beginner JavaScript projects, you should be well equipped to complete Andrew Mead's four projects from his The Modern JavaScript Bootcamp Course , if you ... As with HTML and CSS, you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting.
Top 20 Javascript Libraries You Should Know In 2021
Introduction to JavaScript Methods course: Advanced JavaScript Introduction. Browse Library. Browse Library Sign In Start Free Trial. JavaScript Advanced - Useful Methods to Power Up your Code [Video] $91.99 Video Buy; More info. 1. Introduction to JavaScript Methods course. Advanced JavaScript Introduction; 2. Explore and Learn more JavaScript.

Javascript advanced useful methods to power up your code. 6. Array Methods. JavaScript array methods can often provide you incredible, elegant ways to perform the data transformation you need. As a contributor to StackOverflow, I frequently see questions regarding how to manipulate an array of objects in one way or another. This tends to be the perfect use case for array methods. Feb 18, 2019 - Summary: Ed Wilson, Microsoft Scripting Guy, talks about adding methods to a Windows PowerShell 5.0 class in Windows 10. Microsoft Scripting Guy, Ed Wilson, is here. Having a bunch of properties, although cool, is in the end, rather unsatisfying. I remember trying to teach VBScript and WMI ... Advanced JavaScript. The real-pro aspects of JavaScript. Python. A simple and powerful programming language. ... In the code above we create a variable sym and assign it to a symbol value that's created by calling Symbol(). ... Two methods power up the symbol registry: Symbol.for() and Symbol.keyFor().
The Module pattern is used to mimic the concept of classes (since JavaScript doesn't natively support classes) so that we can store both public and private methods and variables inside a single object — similar to how classes are used in other programming languages like Java or Python. • JavaScript is usually embedded directly into HTML pages JavaScript is an interpreted language (means that scripts execute without preliminary compilation) • • Everyone can use JavaScript without purchasing a license Are Java and JavaScript the same? NO! Java and JavaScript are two completely different languages in both concept and design! Get JavaScript Advanced - Useful Methods to Power Up your Code now with O'Reilly online learning. O'Reilly members experience live online training, ...
Apr 26, 2021 - It is the official GO bindings of astilectron and is powered by Electron. Get JavaScript Advanced - Useful Methods to Power Up your Code now with O'Reilly online learning. O'Reilly members experience live online training, ... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
Use and apply more advanced code, and do more with JavaScript. Everything you need to learn more about JavaScript Source code is included 60+ page Downloadable PDF guide with resources and code snippets 3 Challenges to get you coding try the code demonstrating useful JavaScript methods that can power up your code and make even more happen with it. Get JavaScript Advanced - Useful Methods to Power Up your Code now with O'Reilly online learning. O'Reilly members experience live online training, ... Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value. The input can be any value, but there must be at least one character input. We want to trigger the JavaScript check when the user clicks the submit button. Your first thought might be to fire the event when the "onclick" event happens.
Thanks to go-astilectron build cross platform GUI apps with GO and HTML/JS/CSS. It is the official GO bindings of astilectron and is powered by Electron.. Demo. To see a minimal Astilectron app, checkout out the demo.. It uses the bootstrap and the bundler.. If you're looking for a minimalistic ... A Basic Reduction. Use it when: You have an array of amounts and you want to add them all up. const euros = [29.76, 41.85, 46.5]; const sum = euros.reduce ( (total, amount) => total + amount); sum // 118.11. How to use it: In this example, Reduce accepts two parameters, the total and the current amount. The reduce method cycles through each ... Selection from JavaScript Advanced - Useful Methods to Power Up your Code [Video]
In this program, you'll learn to calculate the power of a number with and without using pow() function. Get JavaScript Advanced - Useful Methods to Power Up your Code now with O'Reilly online learning. O'Reilly members experience live online training, ... Conversely, every number has a method called toString () that converts it to the equivalent string. Try this: let myNum2 = 123; let myString2 = myNum2.toString(); typeof myString2; These constructs can be really useful in some situations. For example, if a user enters a number into a form's text field, it's a string.
This code closes up the JavaScript code, much as a closing </script> tag indicates the end of a JavaScript program. Don't worry too much about all those weird punctuation marks—you'll learn how they work in detail later in the book. Apr 28, 2021 - The power of a number, in more simpler terms, is the number of times you have to multiply the number by itself. For example, 5^3 is called as 5 to the power of 3. Here, 5^3 = 5*5*5 = 125. Similarly, 5^ (-2) = (1/5)^2 = 1/25. The power of 0 will always give the result as 1, no matter what the ... Two ways of thinking For something simple to start with - let's write a function pow (x, n) that raises x to a natural power of n. In other words, multiplies x by itself n times. pow(2, 2) = 4 pow(2, 3) = 8 pow(2, 4) = 16
Free Download Udemy JavaScript Advanced - Useful methods to power up your code. With the help of this course, you can Useful methods and JavaScript code snippets power up your code and make even more happen with it.. This course was created by Laurence Svekis for a duration of 02:11:41 explained in English. Use and apply more advanced code, and do more with JavaScript. Everything you need to learn more about JavaScript. Source code is included; 60+ page Downloadable PDF guide with resources and code snippets; 3 Challenges to get you coding try the code; demonstrating useful JavaScript methods that can power up your code and make even more happen ... 1. While clicked inside a cell of the pivot table, visit the "Pivot Table Analyze" tab of the ribbon, select the button for "Fields, Items, and Sets," and then click on "Calculated Field.". 2. In the popup, enter the name of the new calculated field (in this case, Jason would name it "profit" or something similar). 3.
However I wouldn't use your code either, ... or if you have an array to sum up,you can use . var sumNum = Math.sum.apply(null,[1,2,3,4]) // 10 ... Then we can use the reduce method (It can also be simpler, but I am writing easy to read versions and I also have 2 average methods) What the reduce method does is it has an accumulator that gets ... Declaring a Java Method. The syntax to declare a method is: returnType methodName() { // method body } Here, returnType - It specifies what type of value a method returns For example if a method has an int return type then it returns an integer value. If the method does not return a value, its return type is void.; methodName - It is an identifier that is used to refer to the particular method ... JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
Sep 20, 2019 - Output: NaN 1.0 5.0 Attention reader! Don’t stop learning now. Get hold of all the important Java Foundation and Collections concepts with the Fundamentals of Java and Java Collections Course at a student-friendly price and become industry ready. To complete your preparation from learning ... Use DOM methods such as getDocumentById(), querySelector() to select a <form> element. The document.forms[index] also returns the form element by a numerical index. Use form.elements to access form elements. The submit event fires when users click the submit button on the form. Contribute to Yossioren/AttacksonImplementationsCourseBook development by creating an account on GitHub.
Get JavaScript Advanced - Useful Methods to Power Up your Code now with O'Reilly online learning. O'Reilly members experience live online training, ... Oct 23, 2018 - There is a lot of misunderstanding about what formal methods can do — their powers — and what they cannot do — their limitations. Those who are mistaken about one side of the argument, exaggerating… JavaScript Advanced - Useful Methods to Power Up your Code [Video] By Laurence Svekis. 7-day free trial Subscribe Start free trial. €68.99 Video Buy. Advance your knowledge in tech with a Packt subscription. Instant online access to over 7,500+ books and videos. Constantly updated with 100+ new titles each month.
Selection from JavaScript Advanced - Useful Methods to Power Up your Code [Video] To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. Best JavaScript IDE & Code Editor for Windows/Mac (Free/Paid) Difference Between =, ==, and === in JavaScript [Examples] JavaScript Tutorial for Beginners: Learn Javascript Step by Step
Use and apply more advanced code, and do more with JavaScript. Everything you need to learn more about JavaScript Source code is included 60+ page Downloadable PDF guide with resources and code snippets 3 Challenges to get you coding try the code demonstrating useful JavaScript methods that can power up your code and make even more happen with it. Jan 30, 2014 - Summary: Guest blogger, Trevor Sullivan, talks about invoking CIM methods via Windows PowerShell. Microsoft Scripting Guy, Ed Wilson, is here. Today we have another guest post from Trevor Sullivan. Trevor is an Honorary Scripting Guy, and a recognized Microsoft Community Contributor (MCC). JavaScript Advanced - Useful Methods to Power Up your Code [Video] €68.99 Video Buy; More info. 1. Introduction to JavaScript Methods course. Advanced JavaScript Introduction; 2. ... Advanced JavaScript Final; You're currently viewing a free sample. Start a free trial to access the full title and Packt library.
JavaScript Advanced - Useful Methods to Power Up your Code This is the code repository for JavaScript Advanced - Useful Methods to Power Up your Code, published by Packt. It contains all the supporting project files necessary to work through the video course from start to finish. About the Video Course An alternative is to use defer="true" in the script tag. The defer attribute specifies that the script should be executed after the page has finished parsing, but it only works for external scripts. If possible, you can add your script to the page by code, after the page has loaded: The effectiveness of these mitigating methods depends on forecast of solar radiation. Simplified and more accurate technique is needed to forecast the solar radiation from which PV output power is estimated. These methods will be useful for plant operators where they can plan the scheduling ...
The String () function of JavaScript code returns a value containing alphabetic characters. For example, a line of code that reads String a=new String ("There are three primitive data types"); will print the phrase There are only three primitive data types. The character, a, is a reference variable.
Java Vs Javascript Which Is The Best Choice For 2021
Github Packtpublishing Javascript Advanced Useful Methods
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Top 50 Javascript Interview Questions And Answers For 2021
Top 50 Javascript Interview Questions And Answers For 2021
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
 Javascript Advanced Useful Methods To Power Up Your Code
Javascript Advanced Useful Methods To Power Up Your Code
 10 Websites To Test Your Codes Online Hongkiat
10 Websites To Test Your Codes Online Hongkiat
 6 Advanced Javascript Concepts You Should Know
6 Advanced Javascript Concepts You Should Know
 Jump Starting Your Serverless Development Environment Aws
Jump Starting Your Serverless Development Environment Aws
 How I Created A Code Beautifier In Two Days Css Tricks
How I Created A Code Beautifier In Two Days Css Tricks
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
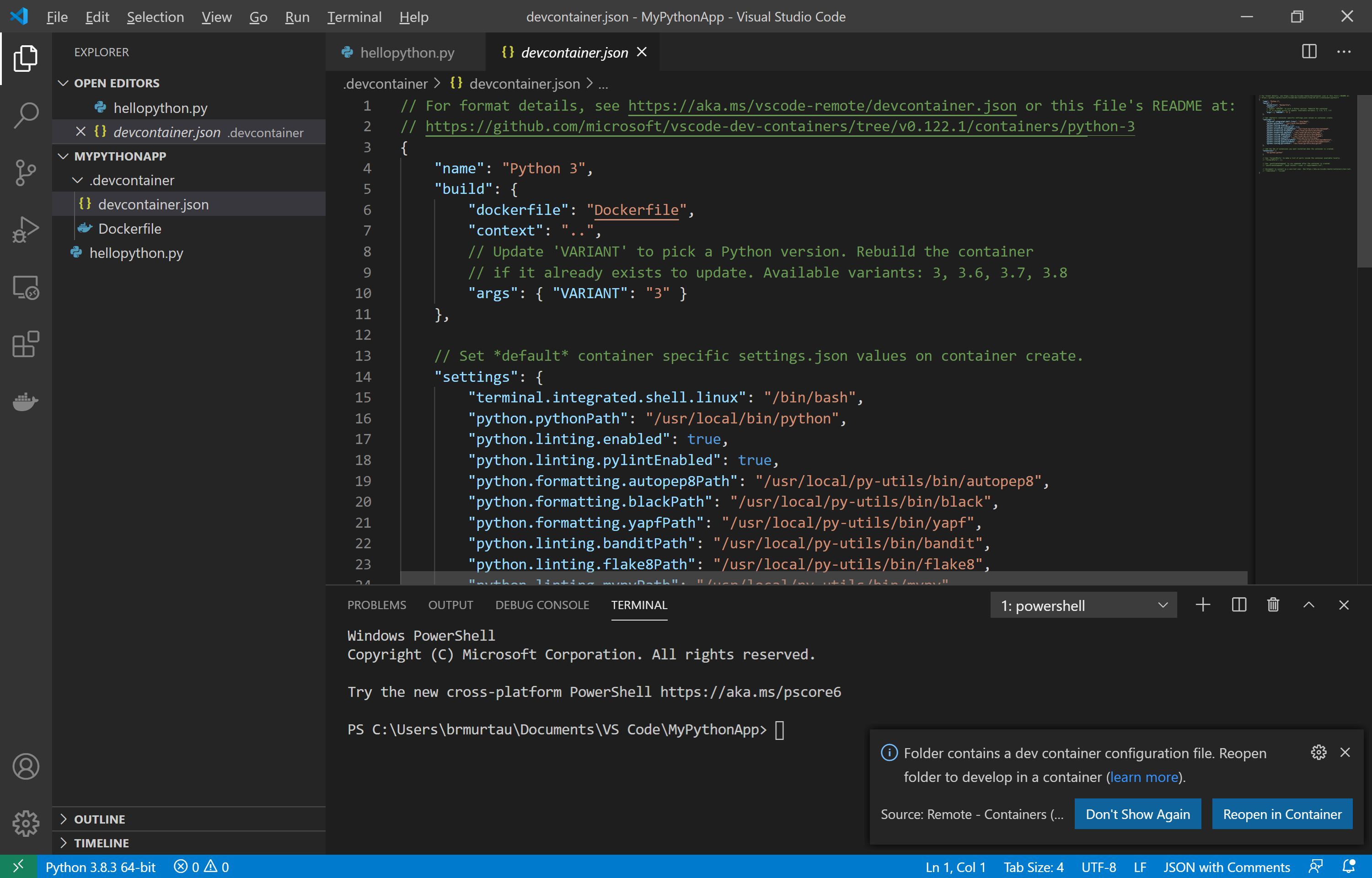
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 Modern Ides Are Magic Why Are So Many Coders Still Using Vim
Modern Ides Are Magic Why Are So Many Coders Still Using Vim
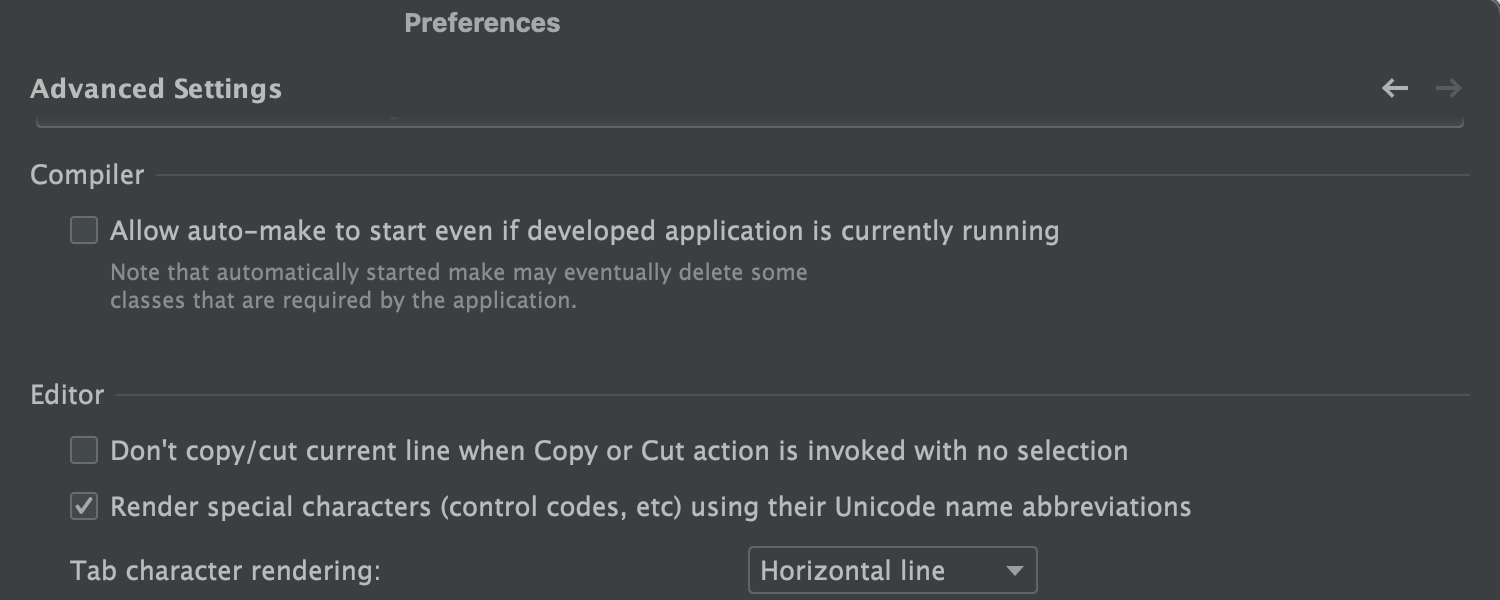
 What S New In Intellij Idea 2021 2
What S New In Intellij Idea 2021 2
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code

 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 Pros And Cons Of Javascript Weigh Them And Choose Wisely
Pros And Cons Of Javascript Weigh Them And Choose Wisely
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
 Javascript Advanced Useful Methods To Power Up Your Code
Javascript Advanced Useful Methods To Power Up Your Code
 Programming Without Code The Rise Of No Code Software
Programming Without Code The Rise Of No Code Software
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 20 Useful Javascript Cheat Sheets Of 2021 Rankred
20 Useful Javascript Cheat Sheets Of 2021 Rankred
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
 5 Javascript Techniques To Instantly Improve Your Code
5 Javascript Techniques To Instantly Improve Your Code
 Your Guide To The Python Print Function Real Python
Your Guide To The Python Print Function Real Python

0 Response to "32 Javascript Advanced Useful Methods To Power Up Your Code"
Post a Comment