30 Filter Drop Down List Using Javascript
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Javascript Filter Dropdown List Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all!
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
For example, if you have a list of a couple hundred names, finding a single one can be difficult. This article describes a JavaScript technique for filtering the items in a select list so that only the matching items are shown, making it much easier to locate the desired item.

Filter drop down list using javascript. Nov 26, 2020 - Programatically Check the input with type of checkbox using javascript ... The element type 'GestureDetector?' can't be assigned to the list type 'Widget'. Creating a JavaScript list filter and searching for records is one of the fundamental skills for web developers. Filtering means that we make a list of records shorter, more adjusted to the user's wishes, using some known values. Search means that we are using unknown search terms to find records in the list, or database. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The Filter Select Options is one or multiple dropdown list that contains select options. Any select action will trigger a selectHandler JavaScript function that will filter out the selected options, and then update the page content accordingly (usually through an AJAX request). Support Donate for me:https://www.patreon /codetubeFollow me:https://www.facebook /mycodetube/https://plus.google /+kautubecodeghazaliMy Social Medi... Hi I'm trying to implement a new functionality in my page using Javascript. This is the scenario: My WebPage has like 15 DropDownList, some textboxes, checkBoxes, etc. My Idea is to load all the va...
filtering. Fired when the widget is about to filter the data source. The event handler function context (available via the this keyword) will be set to the widget instance.. Event Data e.sender kendo.ui.DropDownList. The widget instance which fired the event. I have 2 DropDownList.first DropDownList has 4 options.Second DropDownList has 20 options.I want when an option with value = 1 selected in first DropDownList I show All Element in second DropDownList.and if an option with value = 2 selected in first DropDownList I show some of second DropDownList options and So on. How I can do this using jQuery. Edit 1) 7/10/2019 · Filter and Search ASP.Net DropDownList items using JavaScript. Fist, let start by creating a WebForm, then add controlse to it as shown below: <div> <asp:TextBox ID="txtFilter" runat="server" onkeyup="FilterDDL (this.value)"></asp:TextBox><br /> <asp:DropDownList ID="ddlColors" runat="server"> <asp:ListItem Text="Black" ...
The Asterism Custom Select JavaScript library allows to create custom select boxes with item filtering support. By default, the Asterism Custom Select automatically add a filter search input to the select box when the number of options are larger than 7. How to use it: Include the select.min.css and select.min.js on the webpage. 5/9/2010 · <html xmlns= " http://www.w3 /1999/xhtml" > <head runat= " server" > <title>Search and Filter a DropDownList </ title > <script src= " Scripts/jquery-1.3.2.min.js" > type= " text/javascript" ></script> <script type= " text/javascript" > $(function() { var $txt = $(' input[id$=txtNew]'); var $ddl = $(' select[id$=DDL]'); var $items = $(' select[id$=DDL] option'); $txt.keyup(function() { … Jul 29, 2016 - Volvo Saab Mercedes Audi I need to add a search bar that will allow me to filter the unwanted options from the list. I need to use select and I need to do this without a plugin, what’s the easiest way to do this? I tried using the select2 plugin, but it screwed up my entire application, because ...
Here is a solution to quickly filter an HTML table using JavaScript. Sometimes you have to show a large number of HTML table records and you have to quickly search the record by type in the search box. Today we share pure JavaScript code to filter table records easily. JavaScript is a very powerful scripting language to execute on client-side. This may be an obscure approach to filter values in each dropdown dynamically. In this post, I am here with the dropdown value filter based on another dropdown. During this step, the form will be refreshed without jQuery Ajax. So, I will be using the jQuery Ajax technique for preventing the default form If the visitor does several searches, the dropdown list could get rather ugly from the constant shuffling. To combat this, we make. a copy of the dropdown list and use that as the master copy. We don't want to do this every time. the list is filtered - just the. first time. The first thing the function does is check whether a master copy exists.
30/5/2019 · Method 2: Using selectedIndex property with the option property: The selectedIndex property returns the index of the currently selected element in the dropdown list. This index starts from 0 and returns -1 if no option is selected. The options property returns the collection of all the option elements in the <select> dropdown list. Example Explained Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. May 23, 2017 - Fortunately the solution I found, ... get my drop down menu options from a database. Less fortunately however, is that I cannot seem to get the solution to work. Both menus are correctly read from the database, and converted to the correct HTML-code. So what seems to fail is the JavaScript which is used to filter the options ...
Here Mudassar Ahmed Khan has explained with an example, how to filter Data using DropDownList in ASP.Net MVC Razor. The data will be displayed using WebGrid with Paging enabled on Web Page in ASP.Net MVC Razor. When an option is selected in the DropDownList, the Controller's Action method will be called and the records from the Database Table will be filtered using Entity Framework and ... Based on which of those was picked? whats in the dropdownlistB is populated. There is javascript in place to respond to the "onchange ()" event in the dropdownlistA and it uses ajax to get to the controller. In the controller I use a similar LINQ query to filter down as needed and give it to the ViewBag, then return. 23/11/2009 · Above you’ll notice there are three controls one TextBox, one DropDownList and a Label. Based on the text typed in the TextBox the Items present in the DropDownList will be filtered. While the label will display the status message to the user. Filterting the ASP.Net DropDownList Items. <script type = "text/javascript">.
Filtering in JavaScript DropDownList control 30 Aug 2021 / 6 minutes to read The DropDownList has built-in support to filter data items when allowFiltering is enabled. The filter operation starts as soon as you start typing characters in the search box. Add custom Javascript. ... The drop-down list will include all basic forms that are configured for the table type of the list. ... Filter the list by using a series of check boxes, each of which represents a relationship between a record for the given table and a record for a related table. There is also the drop-down list lookup control (LocationLookup) which contains a list of locations from another list on the site. Add the following code to Custom JavaScript in the Nintex Form settings. Ensure you have a Client ID JavaScript variable name defined for your drop-down list lookup control. Also your calculated value.
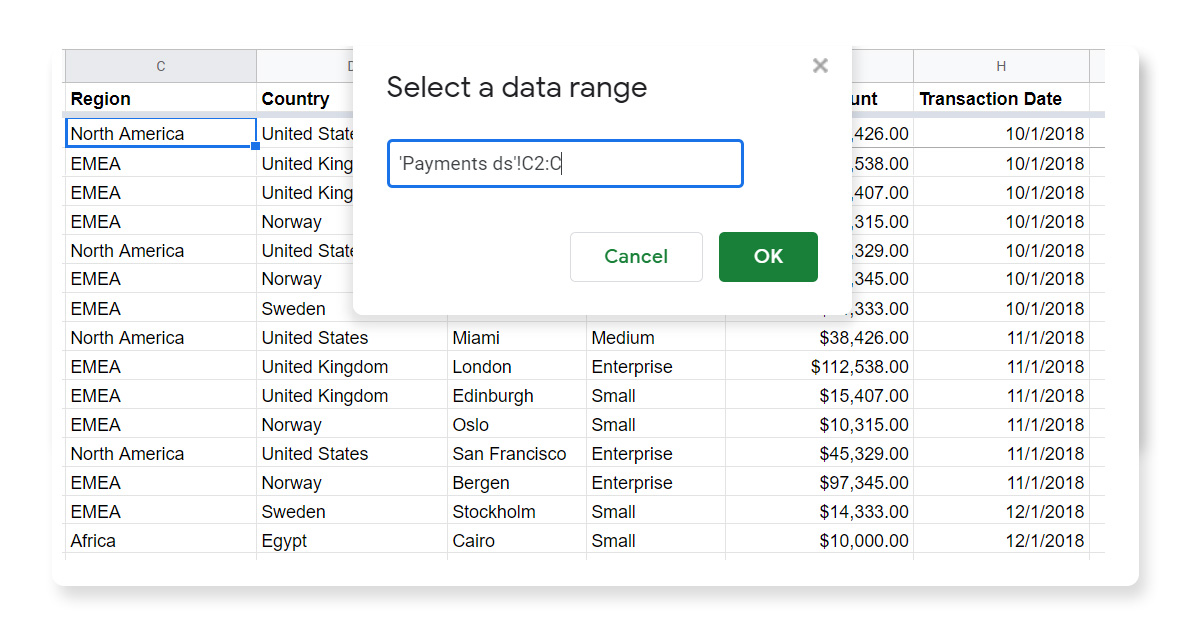
Sandilyan 8/06/2016 02:09:00 am. In this post i am explain about how to Filter the div contents based on select box ( Drop down list). This is one of the useful concept for developers who need filters for div with the help of select button. When you select the values from the drop down list, The corresponding Div will display with in the Webpage. Hi, i need to filter the drop down values in adobe form. Currently my form having one table contains one text box and drop down. for example: In Settings tab, select "List" in the drop down, and in 'Source' field, select the unique list of countries that we generated.
Notes. The base table in the example below is a clone of the showcase example to demonstrate that the dropdown keeps the filter state across various table operations such as filtering, sorting, paging.; If you are upgrading to version 3.1.0 or higher from a 3.0.x version please pay special attention to step 6 as the method to register the custom component has changed. Mar 12, 2013 - I'm brand new to JavaScript and jQuery and I feel like there's probably a better way to do this. It seems that the way I designed it may not be very optimal once you get a thousand entries in the l... Apr 15, 2017 - I have a select box with some options in it and a input box. I have to filter the values of select box on the basis of the keyword entered in the text box. JavaScript function filter() { var
Filter drop down list using javascript. Html5 Javascript Dropdown List Syncfusion How To Add New Rows To Drop Down Lists Automatically Select Gt Your Poison 24 Accessibility Survey123 Tricks Of The Trade Choice Filters Esri Community Google Sheets Data Validation And Filter Formula Railsware Content Query From List Into Drop Down Example Explained Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Basically, the filter menu for a list/library is created through JavaScript. You can find the relevant function addFilterMenuItems in the core.js file. Diving into its functionality, once can see that SharePoint actually calls the file /_layouts/filter.aspx when creating the filter menus. The JavaScript Dropdown List control has built-in filtering support with a rich set of filtering configurations available to match all your application needs. Enable the filtering functionality to show the search input box in the drop-down pop-up list. Dropdown List filtering example The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it.
Example Explained Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Sep 05, 2010 - Free source code and tutorials for Software developers and Architects.; Updated: 5 Sep 2010 where the array refers to the set of <option> elements that are searched, and the callback refers to the function to process each item against. In this callback function, we call the .test() method of the RegExp object, passing it the option item text to see if it matches the characters entered by the user. The .grep() this way returns a newly constructed array containing a list of matched ...
1 Answer1. Active Oldest Votes. 1. What you could do is set the value of the option the in the select tag add the onchange to output that value to a page ex: <select id="Manufacturer" onchange="Manufacturer (this.value)"> <option value="foo">Foo</option> </select>. The Manufacturer function: Filter a list of items with dropdowns. Currently on one works at a time. Needs some more work ...
 Build A Custom Dropdown Menu Component For React Logrocket Blog
Build A Custom Dropdown Menu Component For React Logrocket Blog
Filtering List Using Computed Properties In Vuejs 5 Balloons
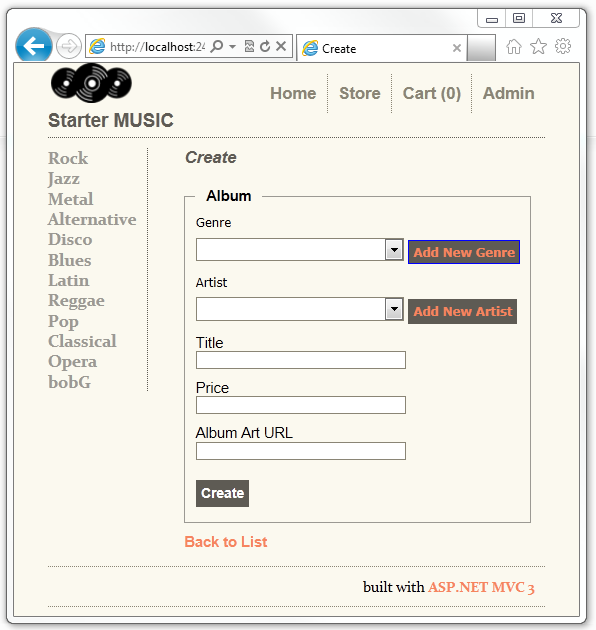
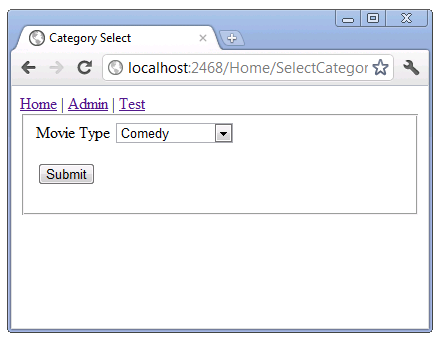
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Php Dynamic Population Of Drop Down List Based On Selection
Php Dynamic Population Of Drop Down List Based On Selection
 Google Sheets Data Validation And Filter Formula Railsware
Google Sheets Data Validation And Filter Formula Railsware
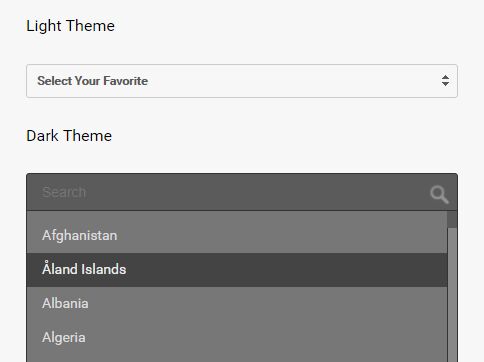
 Custom Select Dropdown With Live Filter Selectem Css Script
Custom Select Dropdown With Live Filter Selectem Css Script
 Using Javascript Jquery How Do You Filter A List Based On A
Using Javascript Jquery How Do You Filter A List Based On A
 Create Searchable Dropdown Select With Jquery Selectstyle
Create Searchable Dropdown Select With Jquery Selectstyle
 Searchable Drop Down List In Excel Very Easy With Dynamic
Searchable Drop Down List In Excel Very Easy With Dynamic
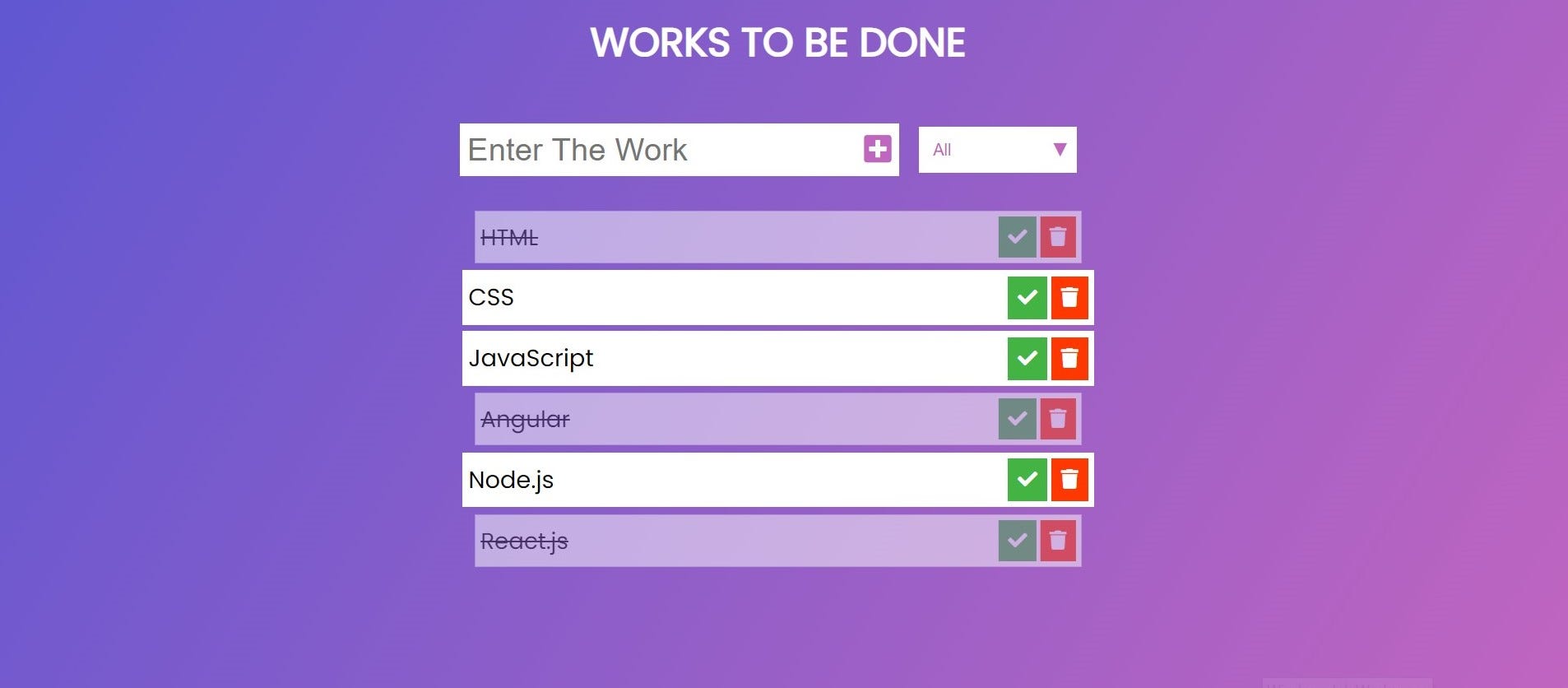
 Building To Do List App Using Vanilla Javascript For Absolute
Building To Do List App Using Vanilla Javascript For Absolute
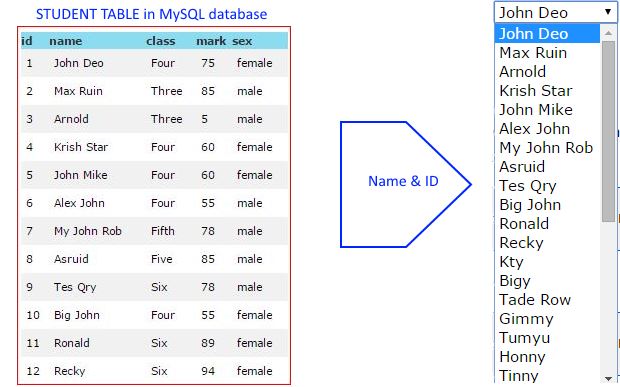
 Populating Drop Down List Options Collecting Data Or Records
Populating Drop Down List Options Collecting Data Or Records
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box
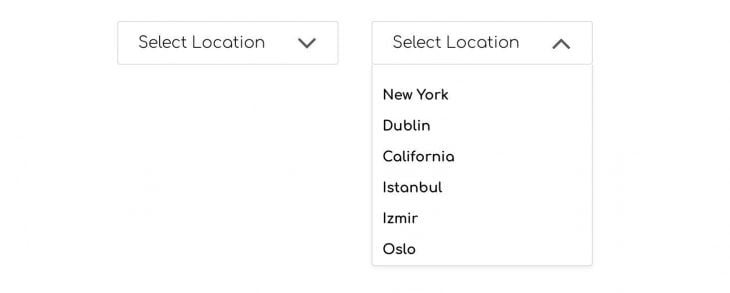
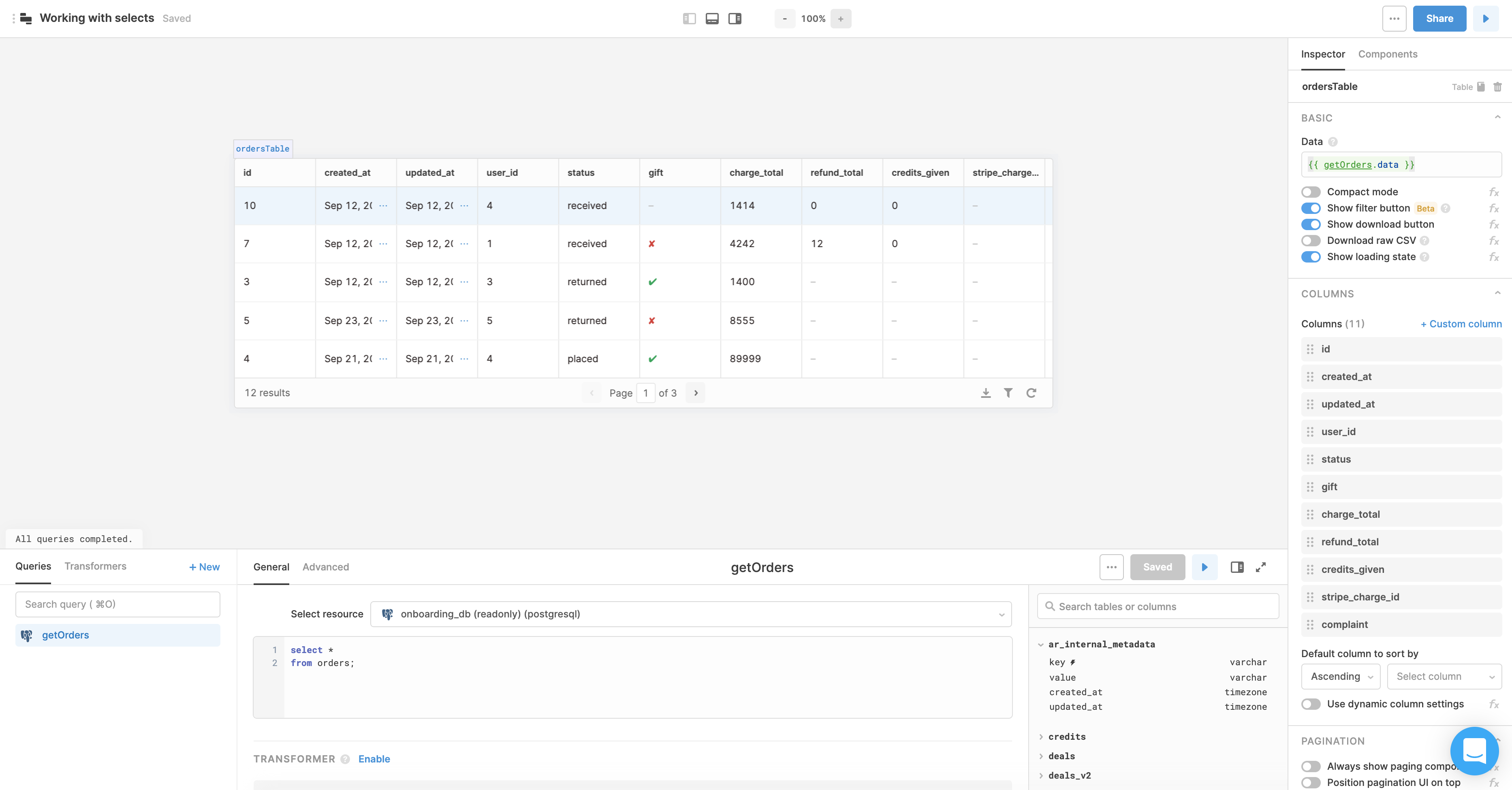
 Working With Select Components
Working With Select Components
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 How To Filter An Html Table Based On Drop Down Selected Value
How To Filter An Html Table Based On Drop Down Selected Value
 Search And Scrollbar Dropdown Submenu Bootstrap Stack Overflow
Search And Scrollbar Dropdown Submenu Bootstrap Stack Overflow
 Multi Select Dropdown Filter In Php With Database Search Phppot
Multi Select Dropdown Filter In Php With Database Search Phppot
 24 Search Filter Ideas Interface Design App Design User
24 Search Filter Ideas Interface Design App Design User
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
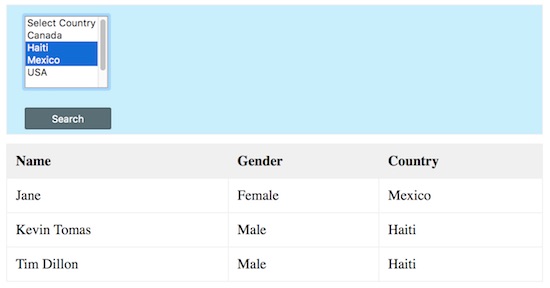
 Creating A Text And Dropdown List Search Functionality
Creating A Text And Dropdown List Search Functionality
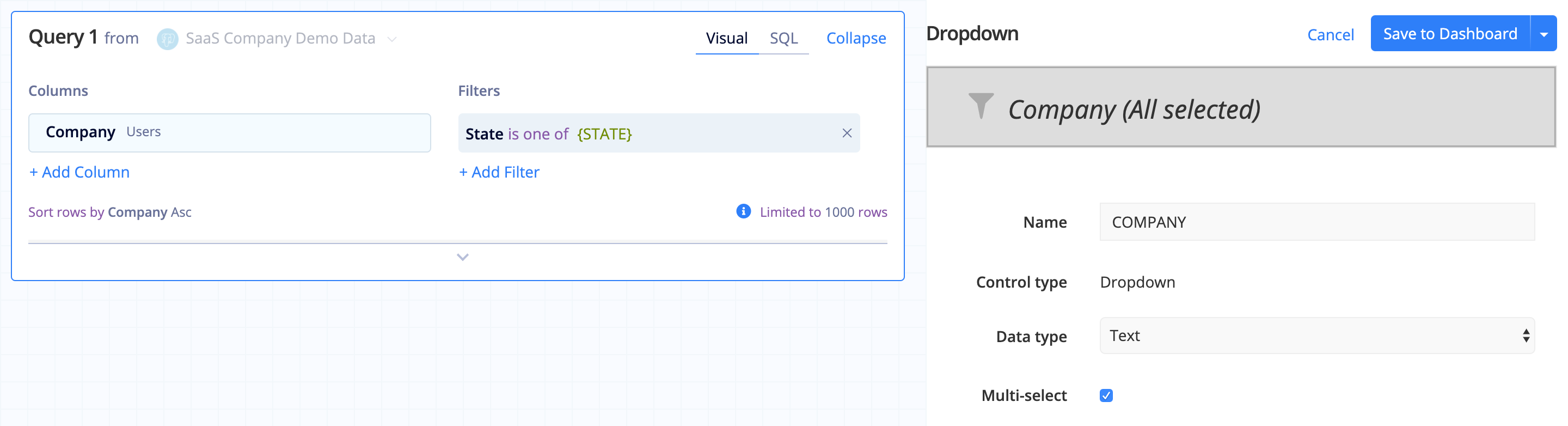
 Create A Dependent Dropdown Chartio Documentation
Create A Dependent Dropdown Chartio Documentation
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
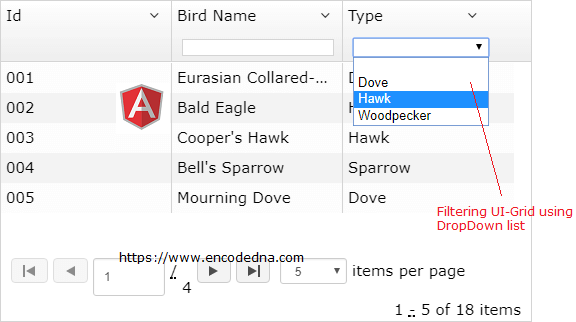
 How To Implement Or Add Filtering To Angularjs Ui Grid
How To Implement Or Add Filtering To Angularjs Ui Grid
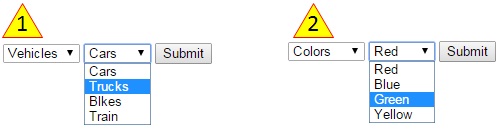
 How To Filter The Values In The Dropdowns When All The
How To Filter The Values In The Dropdowns When All The
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And

0 Response to "30 Filter Drop Down List Using Javascript"
Post a Comment