31 Javascript Create Node Element
I've touched on DocumentFragment to create and store DOM nodes for performance in the past, but that post illustrated element creation via document.createElement: // Use a DocumentFragment to store and then mass inject a list of DOM nodes var frag = document.createDocumentFragment(); for(var x = 0; x 10; x++) { var li = document.createElement ... Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>.
The DOM Node interface is an abstract base class upon which many other DOM API objects are based, thus letting those object types to be used similarly and often interchangeably. As an abstract class, there is no such thing as a plain Node object. All objects that implement Node functionality are based on one of its subclasses. Most notable are Document, Element, and DocumentFragment.

Javascript create node element. To add an element to a div, you create an element and append it to the div using the appendChild() method: let div = document .createElement( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div.appendChild(h2); // add div to the document document .body.appendChild(div); Note: most current browsers support HTML <template> elements, which provide a more reliable way of turning creating elements from strings. See Mark Amery's answer below for details.. For older browsers, and node/jsdom: (which doesn't yet support <template> elements at the time of writing), use the following method. It's the same thing the libraries use to do to get DOM elements from an HTML ... The interesting thing is that the first argument node in both methods can be either a text node or an element node, and the meaning of the second argument depends on that. If node is a text node, then offset must be the position in its text. For example, given the element <p>Hello</p>, we can create the range containing the letters "ll" as ...
The following snippet inserts a new node after the first list item: First, select the ul element by its id ( menu) using the getElementById () method. Second, create a new list item using the createElement () method. Third, use the insertBefore () method to insert the list item element before the next sibling of the first list item element. How to Create a New DOM Element from HTML String. HTML5 introduced the <template> element which can be used for creating a DOM element from HTML string. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) function htmlToElem(html) { let temp = document .createElement ( 'template' ); html = html.trim (); // Never return a ... 8/8/2017 · Element Nodes. JavaScript create element action is considered done when you create an element node, and then append it to an element that already exists: Example. var newPara = document .createElement ( "p" ); var textNode = document .createTextNode ( "Unexpected text!"
This method is a little more "programming-oriented", creating new HTML elements in Javascript and appending them into the document. 1c-quick-eg.html ... If you just want to append text to an element, then just create a text node instead - newbie = document.createTextNode("TEXT"). Then the same applies - Append it to the parent. ... @blazkovicz Array(10) creates an array of lenght = 10 without any enumerable properties..map only works on enumerable properties. The .apply method takes this array, and maps it into an arguments array (an array-like object) to be passed to the Array constructor function. The arguments array can't be sparse so the missing properties get set to undefined and become enumerable. Last week, we looked at how to create a new element and insert it to the DOM by using vanilla JavaScript. Today, let us look at how to remove elements from the DOM with JavaScript. There are two ways to erase an element from the DOM in JavaScript. You can either hide the element by using inline styles or completely remove it.
Using custom elements. One of the key features of the Web Components standard is the ability to create custom elements that encapsulate your functionality on an HTML page, rather than having to make do with a long, nested batch of elements that together provide a custom page feature. This article introduces the use of the Custom Elements API. Next, we create a text node to give it some content. To create text node we use another method i.e. document.createTextNode which accepts text as an argument // create div element let divElement = document.createElement('div') // create text node let divElementText = document.createTextNode('Dynamically created div element') Besides using the innerHTML property, you can use the DOM methods to create text nodes and append the text nodes to the new element: var textnode = document .createTextNode( 'JavaScript DOM' ); e.appendChild(textnode);
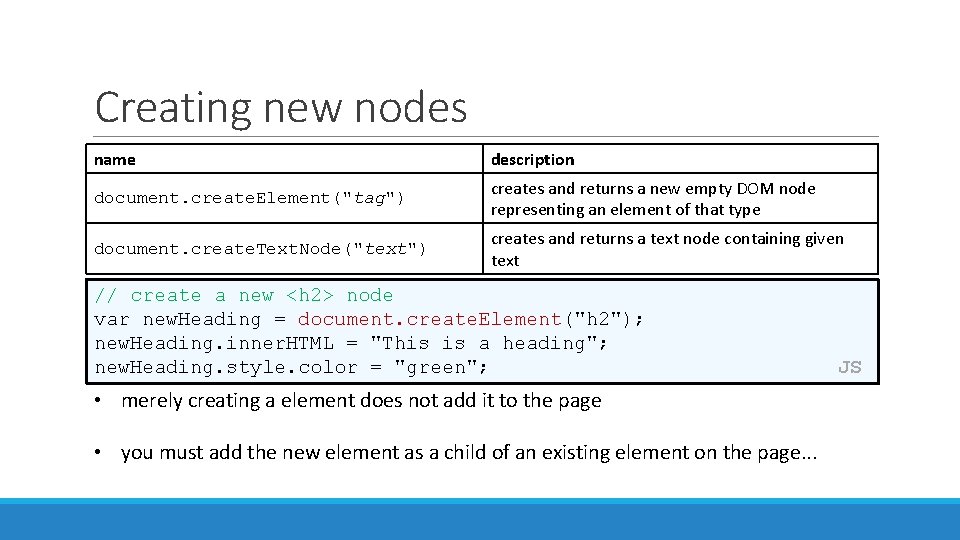
Create an element node This example uses createElement() to create a new element node, and appendChild() to add it to a node. Create an attribute node using createAttribute This example uses createAttribute() to create a new attribute node, and setAttributeNode() to insert it to an element. Create an attribute node using setAttribute Example Explained. This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Template element. A built-in <template> element serves as a storage for HTML markup templates. The browser ignores it contents, only checks for syntax validity, but we can access and use it in JavaScript, to create other elements. In theory, we could create any invisible element somewhere in HTML for HTML markup storage purposes.
Element inherits methods from its parents Node, and its own parent, EventTarget.. EventTarget.addEventListener() Registers an event handler to a specific event type on the element. Element.after() Inserts a set of Node or DOMString objects in the children list of the Element's parent, just after the Element. Element.attachShadow() Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. var select = document.createElement ("select"); select.setAttribute ("name", "selectChildren"); select.setAttribute ("id", "selectChildren" + i); for (var j = 0; j < 12; j++) { var option = document.createElement ("option"); option.setAttribute ("value", j+1); option.innerHTML = j + 1; select.appendChild (option); } childrenContainer.
The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element .appendChild () or element .insertBefore () method to insert it to the document. tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). In this chapter, we will discuss how to create new nodes using a couple of methods of the document object. These methods provide a scope to create new element node, text node, comment node, CDATA section node and attribute node.If the newly created node already exists in the element object, it is replaced by the new one.
How to Create a New Element Using jQuery. Like most jQuery operations, creating an element starts with the dollar function, $ (). This is a shortcut to the core jQuery () function. This function has three distinct purposes, it: Matches elements, usually ones that already exist in the document. Creates new elements. The attributes of the created element can be set using the setAttribute() method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. The type of the element to be created is specified and its value or text node for the specified element is added. A node is the generic name for any type of object in the DOM hierarchy. A node could be one of the built-in DOM elements such as document or document.body, it could be an HTML tag specified in the HTML such as <input> or <p> or it could be a text node that is created by the system to hold a block of text inside another element. So, in a nutshell, a node is any DOM object.
Definition and Usage. The createTextNode() method creates a Text Node with the specified text. Tip: Use the createElement() method to create an Element Node with the specified name. Tip: After the Text Node is created, use the element.appendChild() or element.insertBefore() method to append it to an element. The read-only Node.nodeType property is an integer that identifies what the node is. It distinguishes different kind of nodes from each other, such as elements, text and comments. Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. Example 1: In this example, the node is created and the attributes are set by the JavaScript methods.
A quick guide to learn how to create and insert an element to the DOM by using vanilla JavaScript. A quick guide to learn how to create and insert an element to the DOM by using vanilla JavaScript. Articles; ... I write about modern JavaScript, Node.js, Spring Boot, core Java, RESTful APIs, and all things web development. ...
Github Athersharif Js Create Element Library To Create A
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Javascript Document Object Model 1 Learn Scratch Sg
Javascript Document Object Model 1 Learn Scratch Sg
 Nodes Vs Elements Dev Community
Nodes Vs Elements Dev Community

 Generating Html Using Javascript Hits Javascript Tutorial
Generating Html Using Javascript Hits Javascript Tutorial
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Document Object Model Wikipedia
Document Object Model Wikipedia
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 Node Properties Type Tag And Contents W3docs Tutorial
Node Properties Type Tag And Contents W3docs Tutorial
 Render Html In Node Js Vegibit
Render Html In Node Js Vegibit
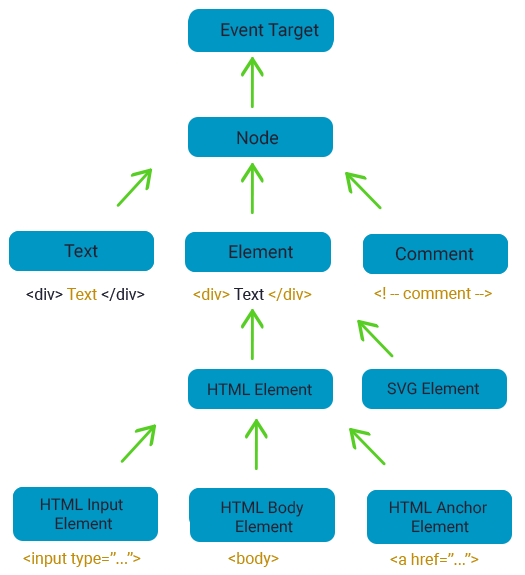
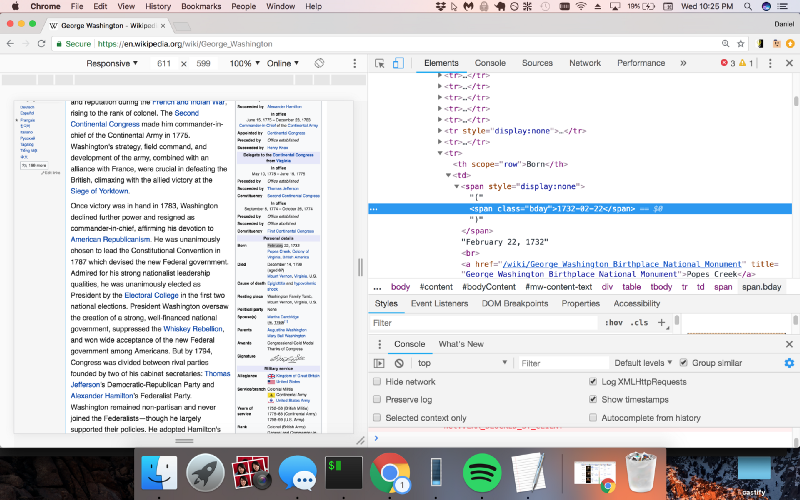
 What S The Difference Between Dom Node And Element
What S The Difference Between Dom Node And Element
 Javascript Dom Check If An Element Has Children
Javascript Dom Check If An Element Has Children
 Custom Elements Defining New Elements In Html Html5 Rocks
Custom Elements Defining New Elements In Html Html5 Rocks
 Document Object Model Wikipedia
Document Object Model Wikipedia
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Csc 337 Lecture 9 The Dom Tree The
Csc 337 Lecture 9 The Dom Tree The
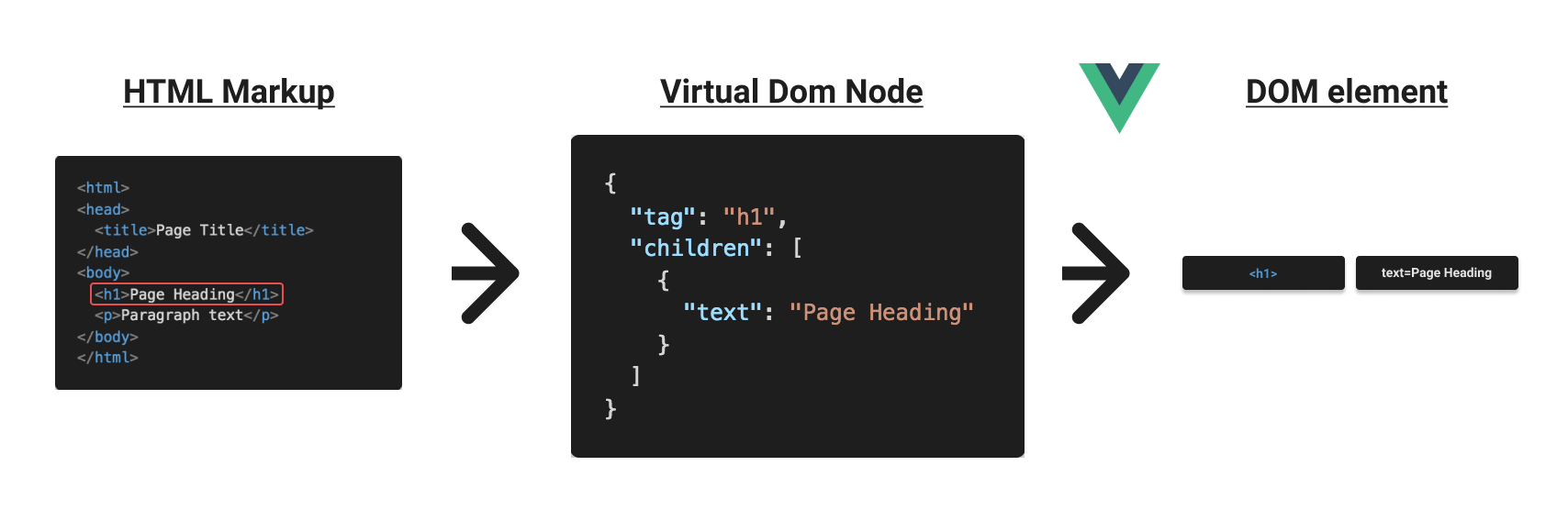
 Vue Virtual Dom A Core Feature Of Vue Js And A Huge By
Vue Virtual Dom A Core Feature Of Vue Js And A Huge By
 Exploring Angular Dom Manipulation Techniques Using
Exploring Angular Dom Manipulation Techniques Using
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code
 The Ultimate Guide To Web Scraping With Node Js
The Ultimate Guide To Web Scraping With Node Js






0 Response to "31 Javascript Create Node Element"
Post a Comment