29 Get Data From Api Javascript
JavaScript Fetch is JavaScript's way of sending network requests. A rough description of the syntax is that it is: 'let promise = fetch (url, [options]);', where the url is the url that is... The Fetch API is an interface that allows us to make HTTP Requests to a server from a web browser like Chrome or Firefox. A GET request hits an endpoint on a server then returns a response with data from that endpoint so you can read it. Types of requests. The GET HTTP Request is only one type of request you can make to a server.
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
Mutations with fetch. Whenever we want to change data, we'll use a GraphQL mutation. Our API supports a mutation called setLiftStatus.This mutation takes in the id of the Lift you want to change and the new status for that lift. The options for LiftStatus are a GraphQL enum, a restricted list of options for a specific field. These options are OPEN, CLOSED, and HOLD.

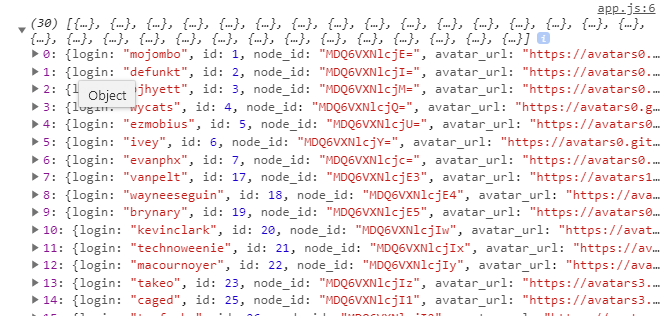
Get data from api javascript. Dec 05, 2020 - Create an async function ... users from GitHub and returns an array of GitHub users. The GitHub url with user information for the given USERNAME is: https://api.github /users/USERNAME. There’s a test example in the sandbox. ... There should be one fetch request per user. Requests shouldn’t wait for each other. So that the data arrives as ... 21/10/2020 · 1 Answer 1. ActiveOldestVotes. 0. You have been using the dataobject. But if you inspect the console your array is inside data.data. So you need to use data.datato iterate over the array. fetch("http://dummy.restapiexample /api/v1/employees").then( res => { res.json().then( data => { ... Aug 24, 2020 - Fetch lets you work with REST APIs ... caching data, reading streaming responses, and more. The major difference is that Fetch works with promises, not callbacks. JavaScript developers have been moving away from callbacks after the introduction of promises. For a complex application, you might easily get into a habit ...
Well, JavaScript has it is own built-in neat way now. Generally, we use the GET and POST method to send a network request to the server and retrieve the response and then display that response in the proper format to the User. Javascript fetch method only has one mandatory argument: the URL of the resource you wish to fetch. Syntax 13/2/2021 · Fetch & display API data using JavaScript. In this tutorial you’ll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API’s is a handy skill to have as it allow’s you to build applications from data others have created. The API we’ll be using is TheCocktailDB a free API with over 600 drink recipes ... Feb 23, 2020 - A practical guide to learning how to use native JavaScript Fetch API to get and post data from a server.
28/5/2020 · Now we got the data from API by fetch() method in data variable. Pass this data variable to function which will show the data fetched. Function show takes the data variable and by applying for loop on data.list and getting all the rows to show, it stores all the data to tab variable which set the innerHTML property for the class employees in HTML file. Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]: Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul>
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 7/9/2017 · // this function will accept inputText as an argument, which you can then use inside your ajax call, like you see below right next to 'number' function getAPIData(inputText) { $.ajax({ 'url': 'https://apis.is/car', 'type': 'GET', 'dataType': 'json', 'data': {'number': inputText}, 'success': function(response) { console.log(response); }, 'error': function(response) { console.log(response.statusText); } }); }; $("#check-api").click(function() { // our inputText … Jul 07, 2020 - All possible ways of making an API call in JavaScript. ... In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database.
And there we have it! In this tutorial, we fetched data from the NASA APOD API and updated the DOM to display our pulled data on the browser. For more practice fetching data from an API, the Dog API or my Bread Puns API are two fun ones. For further practice updating the DOM, try displaying other other values from the APOD API's response data. The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); The fetch API is supported by all modern browsers except IE. The simplicity and the easy cleaner way to fetch data make this API more powerful and popular in the JavaScript community. In this short article, we will learn about how to use the Fetch API in JavaScript to get data from resources.
Jul 20, 2021 - In this tutorial, you'll learn about the JavaScript Fetch API to make asynchronous HTTP requests in the web browsers. 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
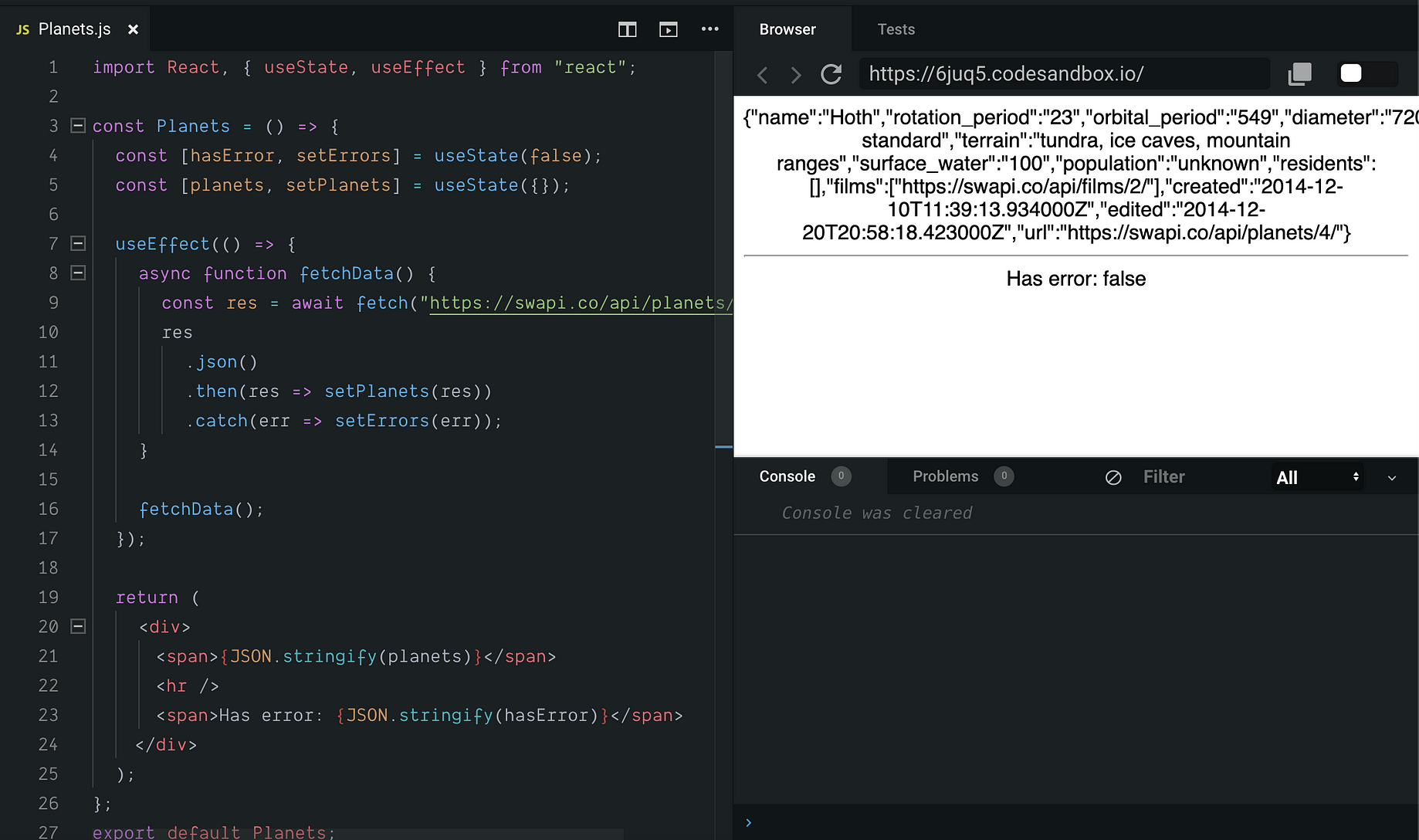
The Fetch API provides a JavaScript interface that enables users to manipulate and access parts of the HTTP pipeline such as responses and requests. Fetch API has so many rich and exciting options like method, headers, body, referrer, mode, credentials, cache, redirect, integrity and few more. Getting data with JavaScript's fetch Newer versions of JavaScript (called ES6) come with a function, called fetch (), which greatly simplifies and improves on the traditional way of sending and receiving requests and responses. To retrieve data using fetch () instead of XMLHttpRequest, you'll have to do something like this. To handle making an API request, we enclose the fetching action in a function which is called once we need to make an API request. Create a fetchData function in the App() component and fetch the required data from the API endpoint. Do this with:
Jan 23, 2017 - We are now going to build a simple ... users and show them on the page using vanilla JavaScript. Let's get started with the HTML, all we really need is a heading and an unordered list: ... The idea is to get all the data from the Random User API and display it in list items ... The valid methods are: An HTTP Request consists of five parts. REST API in JavaScript. GET for getting data from the server. POST for creating data on the server. PUT for updating data on the server. PATCH for partially updating data on the server. DELETE for deleting data on the server. 2. 27/8/2021 · How to Get/Fetch Data from Api in JavaScript The Fetch API allows you to asynchronously request for a resource. And use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json ().
Now, let's start working on your JavaScript File, navigate to your script.js file👇 Step 1: Create a function named 'randomUserGenerator' This is the function that's gonna fetch the data from the... Oct 18, 2019 - I'm trying for learning purposes to get data from an open API for quizzes. What I started is to get the data from API and in console.log() see if I'm doing right. I'm parsing the URL before the The Ajax model involves using a web API as a proxy to more intelligently request data rather than just having the browser reload the entire page. Let's think about the significance of this: Go to one of your favorite information-rich sites, like Amazon, YouTube, CNN, etc., and load it. Now search for something, like a new product.
Aug 02, 2019 - Making server requests in JavaScript-based application is a common task. There are different ways of solving that task. Back in the day developers used the XMLHttpRequest (XHR) objects to interact with servers. For the first time it has been possible to retrieve data from a URL without having ... Apr 16, 2021 - Stateless – no data from the client is stored on the server-side. The session state is stored on the client-side. Cacheable – clients can cache server responses to improve performance. From the JavaScript side, the REST API integration can be viewed as a connection to a data source located ... More often than not, when building your JavaScript application, you'll want to fetch data from a remote source or consume an API.There's lots of cool stuff that can be done with data from a ...
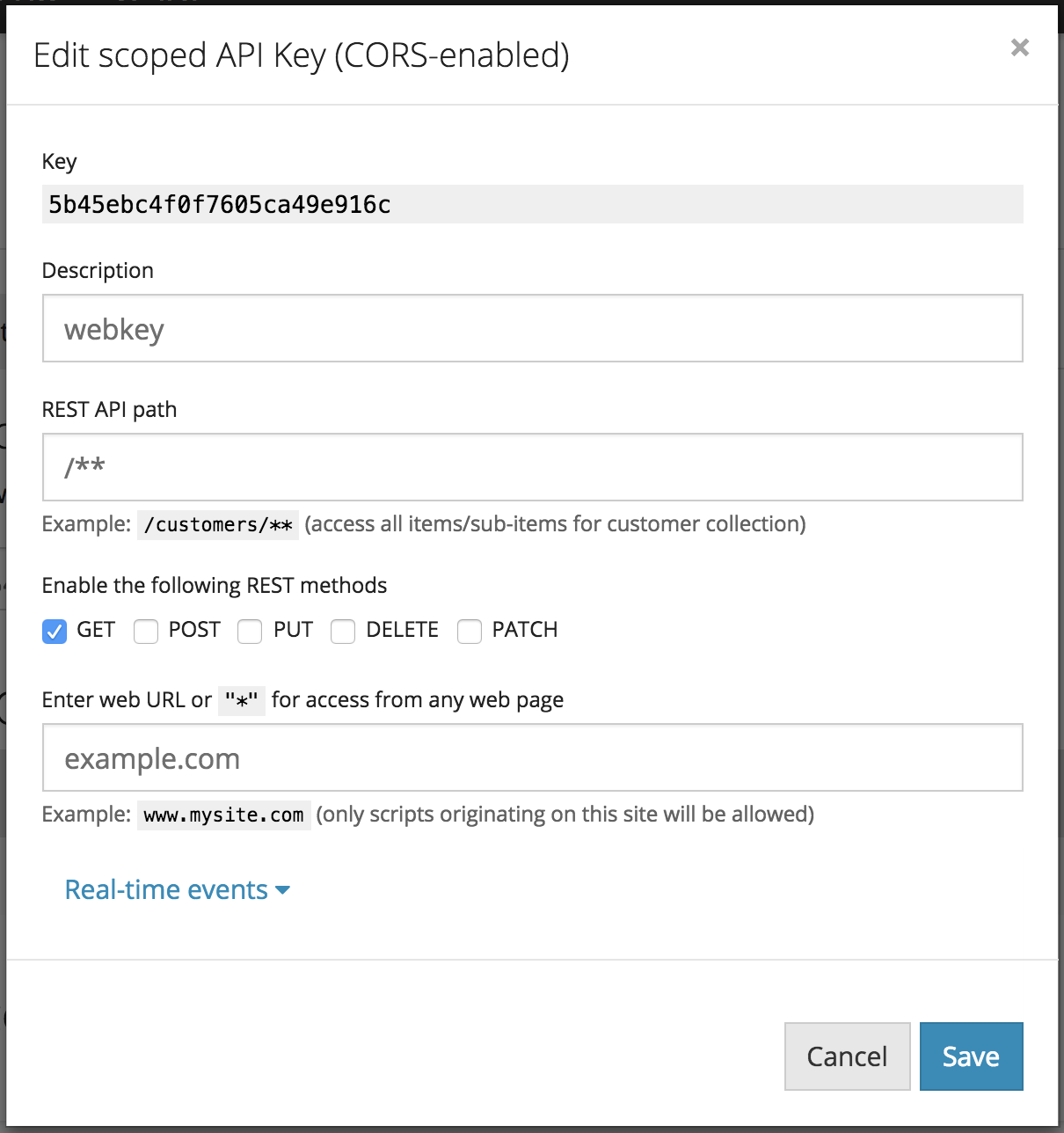
Fetch API with API key. I am making a lot of breaks in the process of trying to learn to code and I am generally not satisfied with how it is going for me. But this time I finally managed to get some data from APIs out there and thought it will be better this time. However, as soon as the API is more complex I am stuck. Making AJAX calls with plain Javascript to get data from External API To get started with external API, you have to; get an API key (it might be free or you might have to pay for it),a URL which ... 5/4/2020 · Getting Data from API We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file.
Our main purpose is to fetch data from API so I will make the UI simple. Will use bootstrap to style the page. To use bootstrap on terminal run yarn add bootstrap also at the top of index.js file add import 'bootstrap/dist/css/bootstrap.min.css'; line. That's it, Bootstrap has been added in our app. Call Web API GET method from JavaScript. The ASP.NET Core Web API has a method that returns all the flight reservations in JSON. It's signature is shown below: [HttpGet] public IEnumerable<Reservation> Get() { //… return all the reservations } I will now Call this Web API GET method from JavaScript. Jul 08, 2020 - In this article you’ll learn how to fetch data from an API and output that data into HTML. This is a... Tagged with javascript, api, css, tutorial.
JavaScript Quickstart | Sheets API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open () method - in the arguments we'll specify the type of request as GET as well as the URL of the API endpoint. The request completes and we can access the data inside the onload function.
Using The Javascript Fetch Method To Get Data From An Api
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
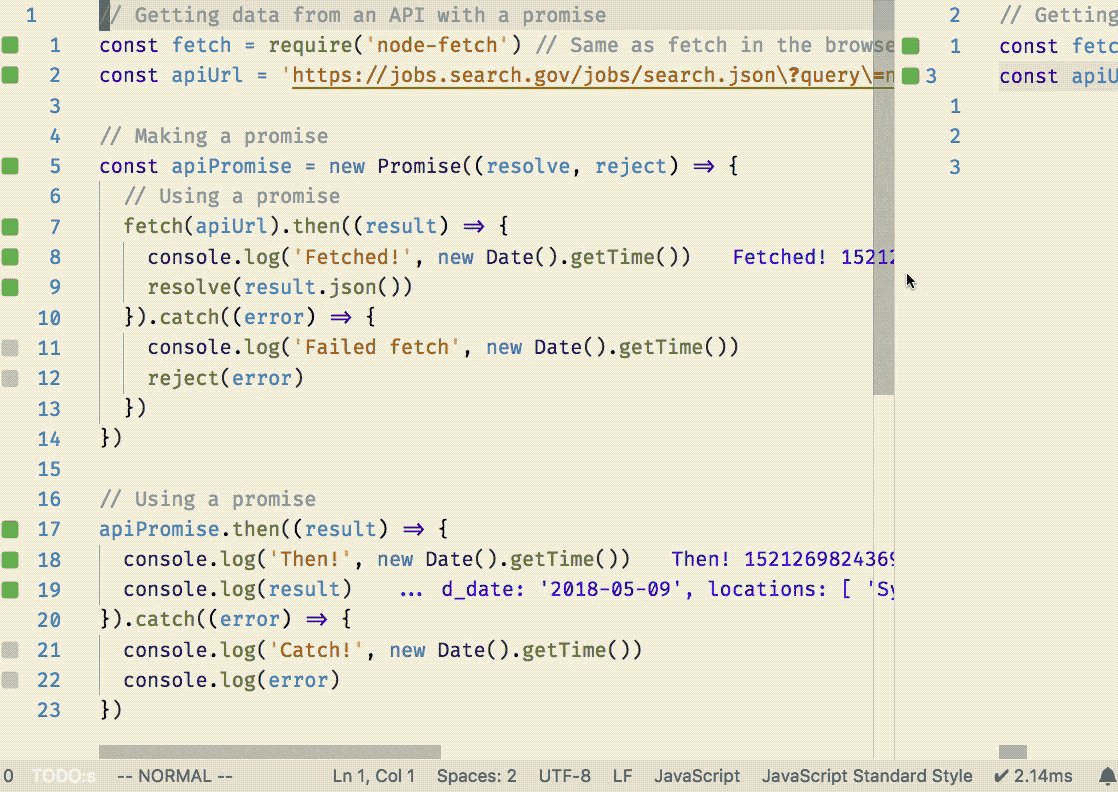
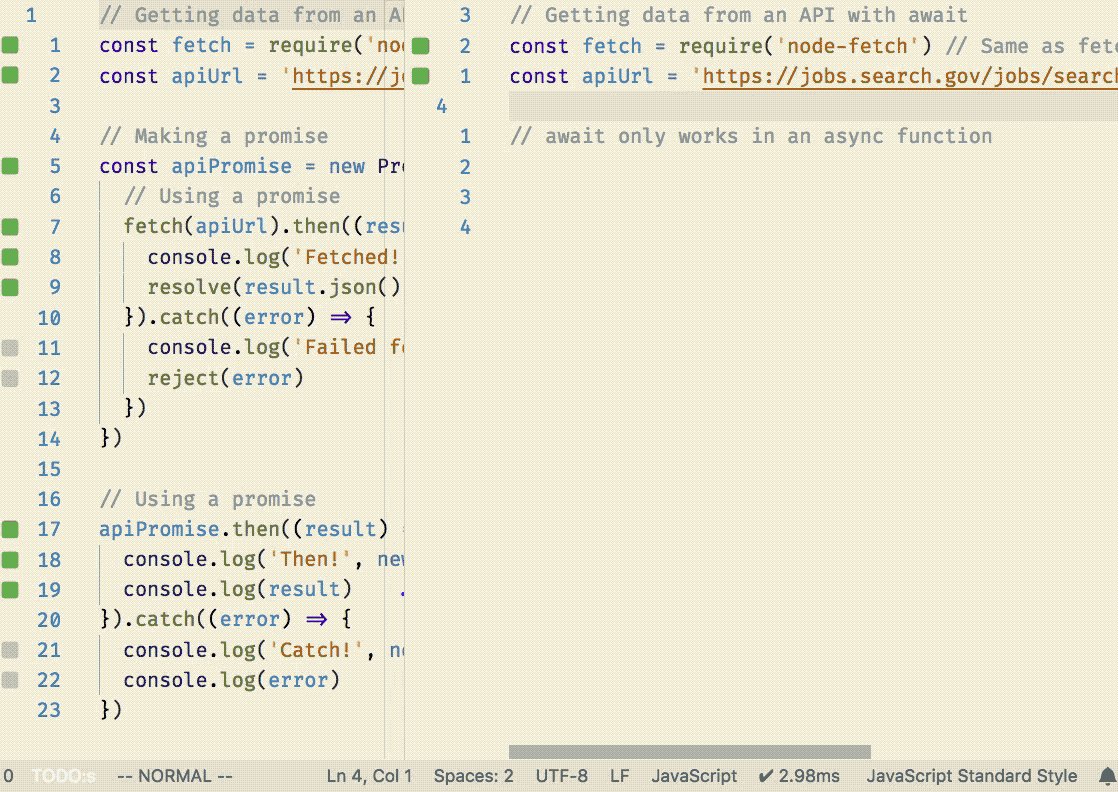
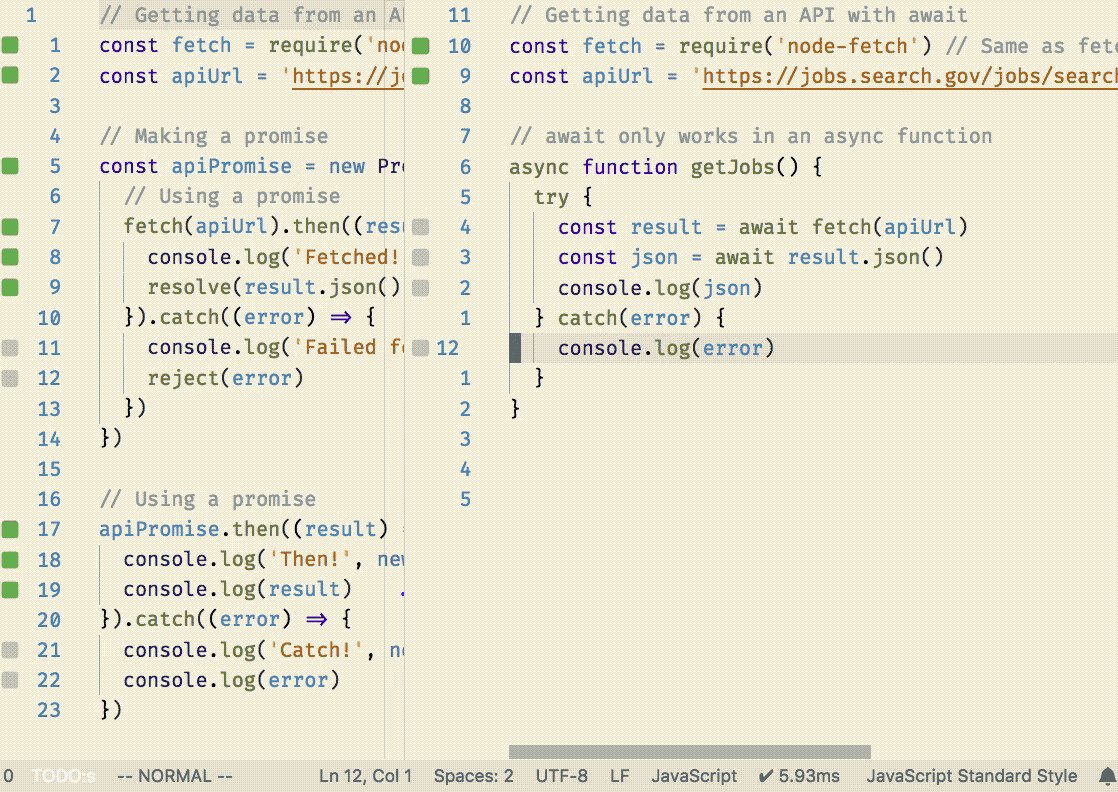
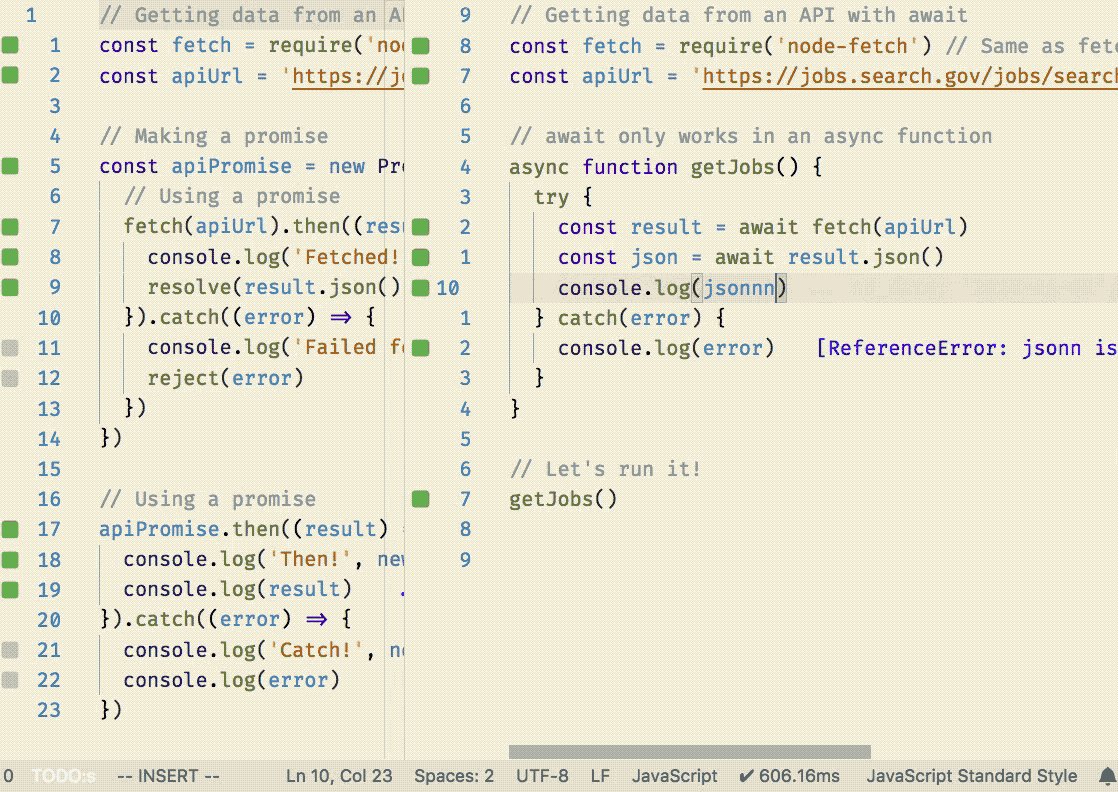
 Fetching Data From Api With Javascript Promises And Await
Fetching Data From Api With Javascript Promises And Await
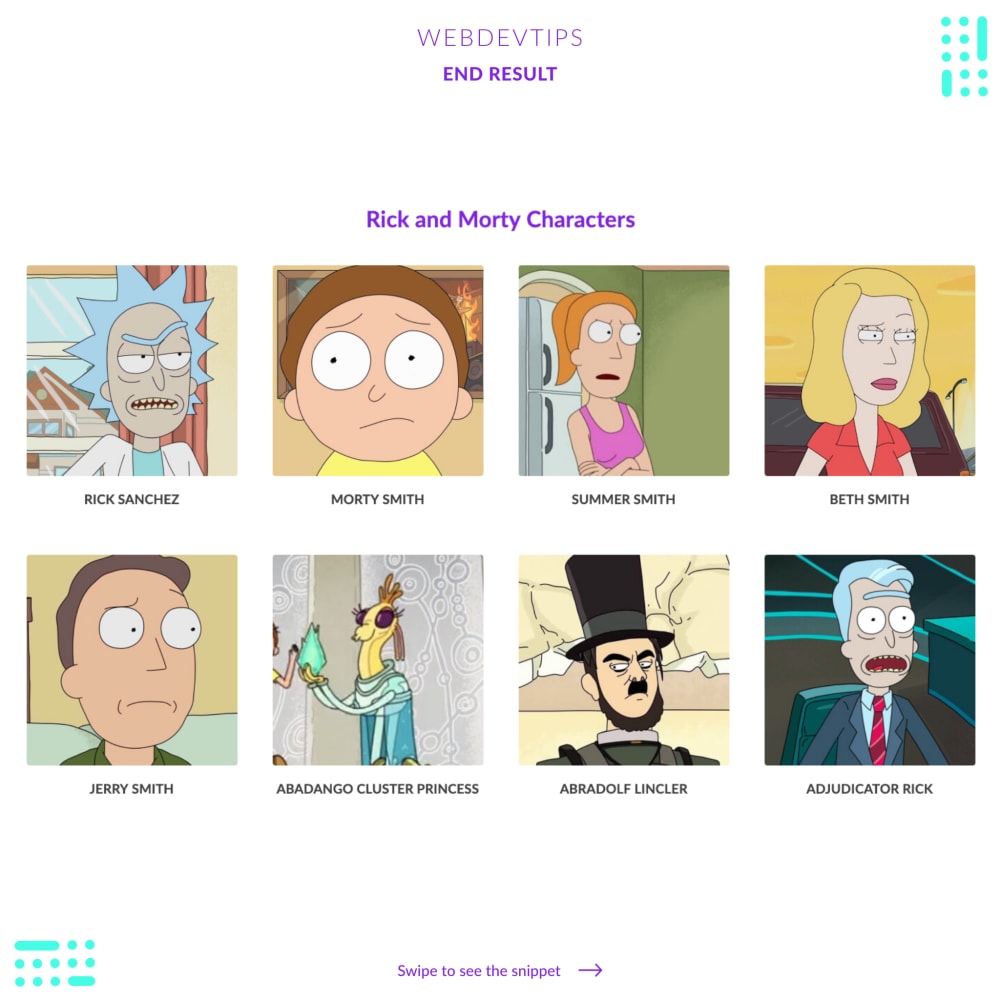
 Webdev Tips Fetching Some Data From An Api In Javascript
Webdev Tips Fetching Some Data From An Api In Javascript
 How To Fetch Data From An Api In Javascript By Mehdi
How To Fetch Data From An Api In Javascript By Mehdi
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Importing Data Into Maps Maps Javascript Api Google
Importing Data Into Maps Maps Javascript Api Google
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Javascript Reports Documentation
 How To Fetch Data From An Api In Javascript By Mehdi
How To Fetch Data From An Api In Javascript By Mehdi
 How To Fetch Data From An Api With React Hooks By Trevor
How To Fetch Data From An Api With React Hooks By Trevor
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Listen Api Fetch Call Javascript Code Example
Listen Api Fetch Call Javascript Code Example
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 How To Use Javascript Fetch Api To Get Data Geeksforgeeks
How To Use Javascript Fetch Api To Get Data Geeksforgeeks
 Getdata Function In The New Tableau 10 Javascript Api Databoss
Getdata Function In The New Tableau 10 Javascript Api Databoss
 How To Fetch Data In React Cheat Sheet Examples
How To Fetch Data In React Cheat Sheet Examples
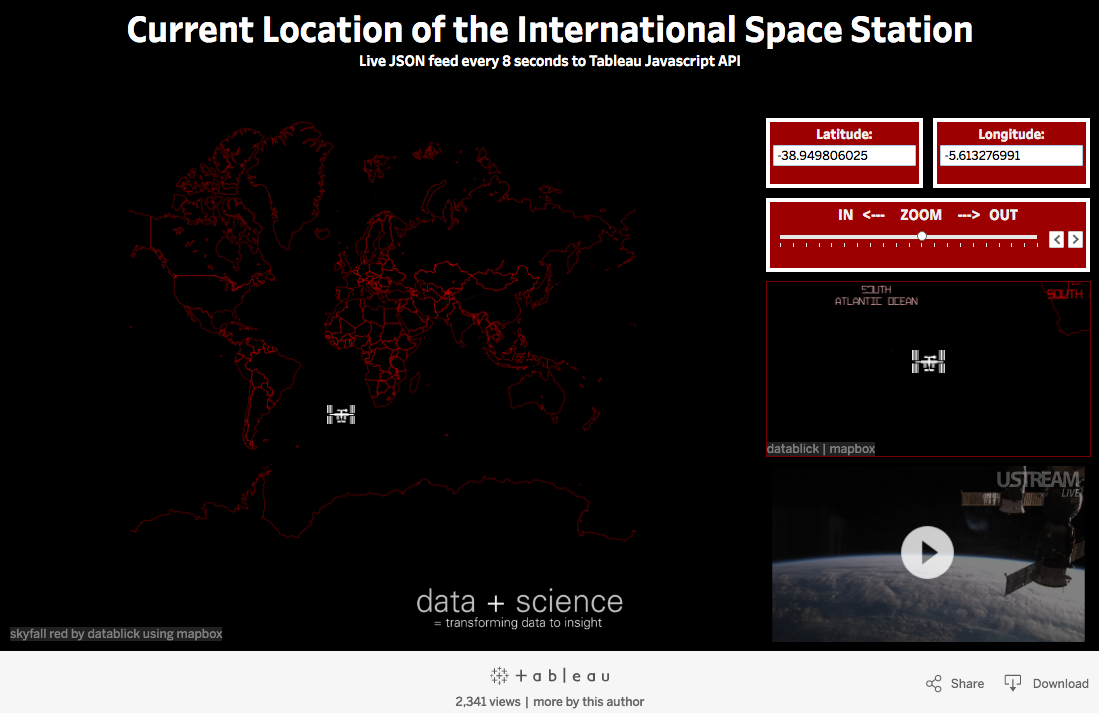
 Building The Iss Tracker Using Json And Tableau Javascript Api
Building The Iss Tracker Using Json And Tableau Javascript Api
 Using A Rest Api With Jquery And Json Sap Blogs
Using A Rest Api With Jquery And Json Sap Blogs
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Javascript Api Client Multiple Ad Platforms In Your Project
Javascript Api Client Multiple Ad Platforms In Your Project

 Consuming Rest Apis In React With Fetch And Axios Smashing
Consuming Rest Apis In React With Fetch And Axios Smashing
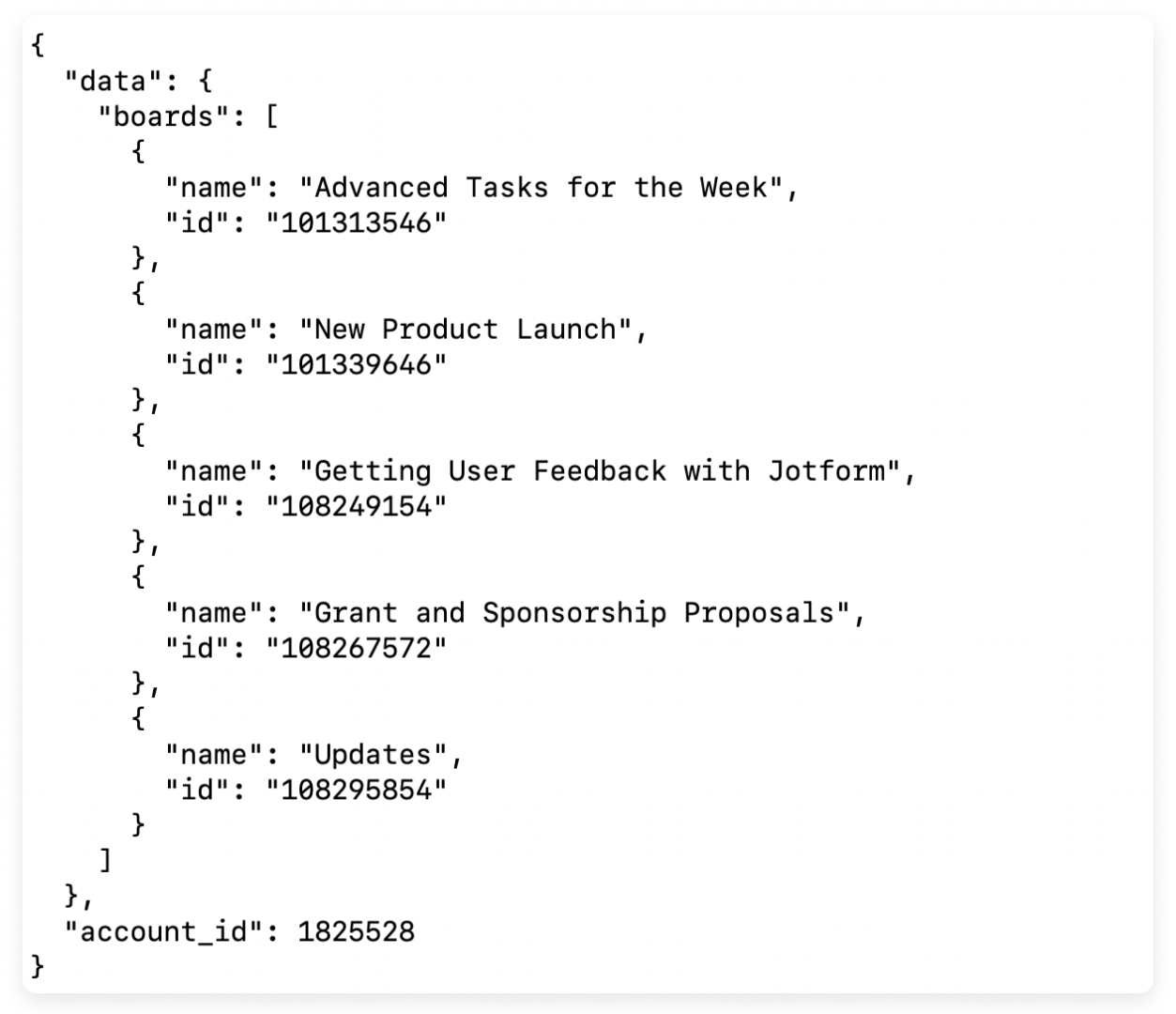
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Api Quickstart Tutorial Javascript Support
Api Quickstart Tutorial Javascript Support
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Web Api Javascript Fetch Getting Json Data Fun With Apis
Web Api Javascript Fetch Getting Json Data Fun With Apis
0 Response to "29 Get Data From Api Javascript"
Post a Comment