27 How To Change Text Color On Button Click In Javascript
Click on a <p> element to change its text color to red: <p id="demo" onclick="myFunction ()"> Click me to change my text color. </p>. <script>. function myFunction () {. document.getElementById("demo").style.color = "red"; } In this example, we will discuss that how we change the Background Color of a Button with JavaScript. In this example, we will discuss that how we change the Background Color of a Button with JavaScript. CFP is Open Now: C# Corner Software Architecture Virtual Conference. Why Join Become a member Login . C# Corner. Post. An Article; A Blog ...
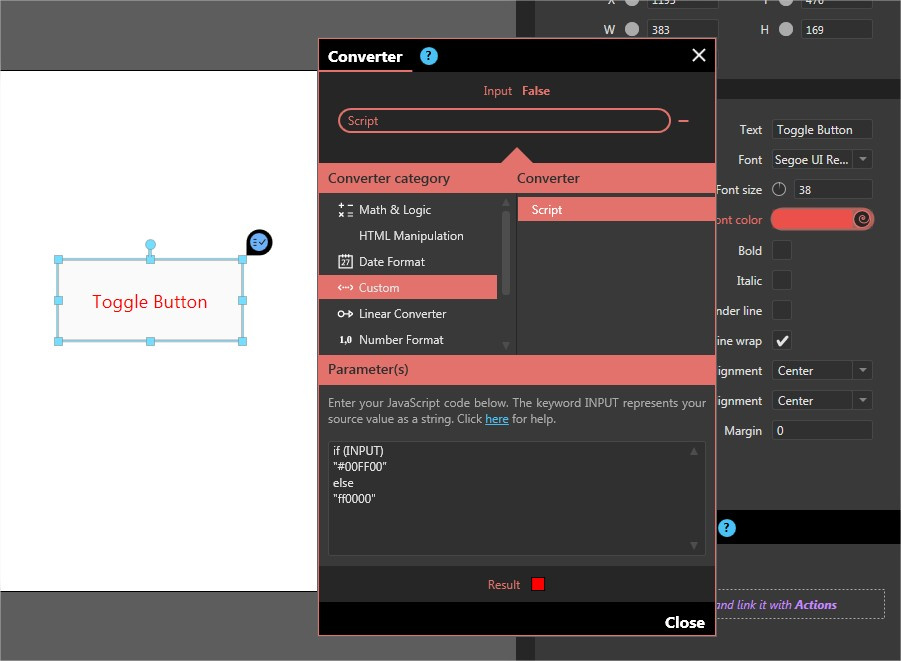
 Toggle Button Change Text Color And Text For Unchecked
Toggle Button Change Text Color And Text For Unchecked
In this video tutorial, you will learn how to change button color onClick in javascript.

How to change text color on button click in javascript. Jul 06, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 8 Jun 2016 Feb 26, 2020 - jQuery Events Exercises with Solution: Change the background color of a element. The fontcolor () method is not standard, and may not work as expected in all browsers. The fontcolor () method is used to display a string in a specified color. This method returns the string embedded in the <font> tag, like this: <font color=" colorvalue ">string</font>
Before Click on button: After Click on button: The html() method: It set or return the content (innerHTML) of the selected elements. Syntax: $(selector).html(content) Approach: Get the text from the <button> element. It matches the selector element. Change the value set for the selected element to content. Example: 30/7/2021 · The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will design minimally to make it attractive by using simple CSS and in the third section we will add the JavaScript code to perform the task First we create the change_text () function. Then we add document.getElementById ("demo").innerHTML inside function and add text which we want to show. Then after we create <p> tag and a button. Finally, when we click the button, it will change the text of the <p> tag.
How to change the text color in JavaScript: In this post, we will learn how to change the color of a text in JavaScript. We will create one small html-css-js project, that will contain only one button and clicking on that button will change the color of a text. Property to change: We need to change the color property of a component. Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). Aug 04, 2014 - Hi, I'm searching for a way in css to click on a text and, when clicked, the fontcolor of a text in another div will change. This is my code:
Jul 23, 2005 - Change text color on a submit button when clicked?. Javascript Forums on Bytes. The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications. 5/8/2016 · Attach click event to the button using addEventListener('click') then change the color of your text using .style.color = 'color', check example below. NOTE : It will be better if you give your elements an identifier. Hope this helps.
At first I thought you were trying to change the color of all the buttons because you were using getElementsByTagName but it looks like you just want to change the color of the button that was pressed. In that case you don't need to use an array. Just pass the element that was clicked to the function and then change that specific button's color. Type color: in the quotation marks after "style=". This element is used to change the text color in the button. You can place style elements in any order in the quotation markers after "style=". Each element must be separated by a semi-colon (;). Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. The innerHTML property sets or returns the HTML content of an element.
Aug 30, 2014 - I want to change the color of a button when it is clicked and have added this getElementById line in the function called by onclick but when I add the line the function won’t run. Any ideas what might be wrong with it? The function also contains AJAX to change the button content but everything ... I was trying to make the color of the buttons change using onclick and getElementsByClassName and came up with something like this: HTML: <button onclick="submitButtonStyle ()" type="submit" class="stylebutton"> Submit </button>. JS: function submitButtonStyle () { document.getElementsByClassName ("stylebutton").style.backgroundColor = "red"; }. I have an html button that when the user clicks the button it will change color from blue to red and back. Is there a better way to do this in jQuery? ... Button click handlers for a JavaScript text-based adventure game. 0. Repetitive jQuery click functions for changing multiple elements. 3.
In this video tutorial, you will learn how to change text color onclick in javascript. Mar 26, 2021 - With CSS, there are lots of ways to add color to your HTML elements to create just the look you want. This article is a primer introducing each of the ways CSS color can be used in HTML. All Languages · javascript change color of button onclick · “javascript change color of button onclick” Code Answer’s · javascript change color of button · javascript by Tartaud on Nov 13 2020 Comment · document.getElementById("button").style.background='#000000'; · Source: ...
I am getting back into learning Javascript and am running into trouble with changing text color when clicking a button. A lot of the other questions have referenced changing the color of the button How can I redirect the user from ... or pure JavaScript? Using jQuery add new table row on click What's the difference between let and var? Edit the text of label on click using jQuery jQuery simple form validations between start date and end date How to show hide option list items using jQuery? jQuery show input text inside div ... In this article, we are going to learn to change the button color using CSS, it can be done by two ways: 1) direct set the style properties on the tag, and 2) creating a CSS class and apply it on button. We can make a button in HTML using input type tag. Syntax: <input type="button" value="button_caption"/> 1) Defining button styles with the tag
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To change the label text I need a value. Since I want to change the label text on button click, I'll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript Simple HTML button that uses javascript and CSS to change the color of text in a specific paragraph.Thanks for watching and don't forget to subscribe to keep...
Change Background Color On Button Click in JavaScript. Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. Disabled Buttons. Normal Button. Disabled Button. Use the opacity property to add transparency to a button (creates a "disabled" look). Tip: You can also add the cursor property with a value of "not-allowed", which will display a "no parking sign" when you mouse over the button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
For multiple buttons, to change the current clicked button color use the jquery. Use the same class for all buttons. I used the class "buttonClass". When you click on the button append the class colorChangeClass. Use the below jquery. Use your classes. // CSS .colorChangeClass{color: red;} $(document).ready(function() Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When I click on the button the text will change in the text after the innerHTML=" ". The problem is that one I add to much text on the places ---future--- it won't load it anymore in the browser. The screen just won't update.
Our aim is to change the color of the text to blue when we click the button. So we need to add an onclick attribute to our button, then write the JavaScript function to change the color. So we need to make a slight change in our HTML: 9/11/2020 · Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button id="buttonDemo" style="background:skyblue;margin-left:10px;">Press Me</button>. On filling the below input field, the color of the above button should change −. <input type="text" id="changeColorDemo" ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Challenge 1: Change the button size to 300px for height and weight and change the color of the button background and font. How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors a fun way to teach with a fast result! Find easy step-by-step instructions to ... Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button.
Changing the text color. To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId () or document.querySelector () methods and set its style.color property to your desired color. Here is an example, that changes the text color to orange:
 Writing Js Functions As A Newbie Dev Community
Writing Js Functions As A Newbie Dev Community
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Change Background Shade On Click Button Html Css And
Change Background Shade On Click Button Html Css And
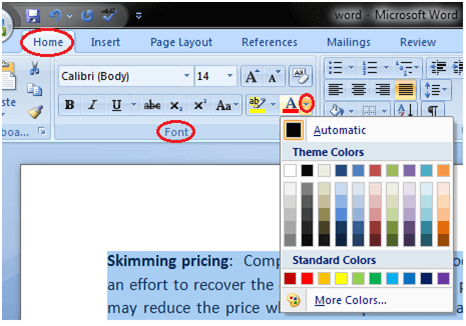
 To Format Font Color In Ms Word Javatpoint
To Format Font Color In Ms Word Javatpoint
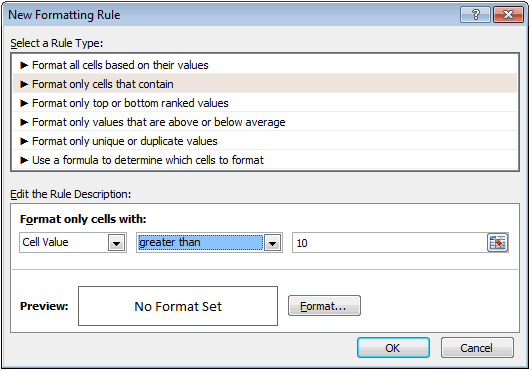
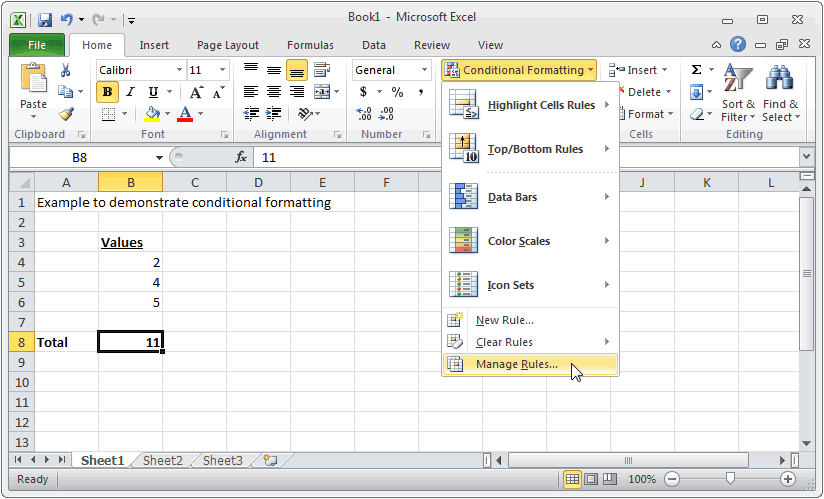
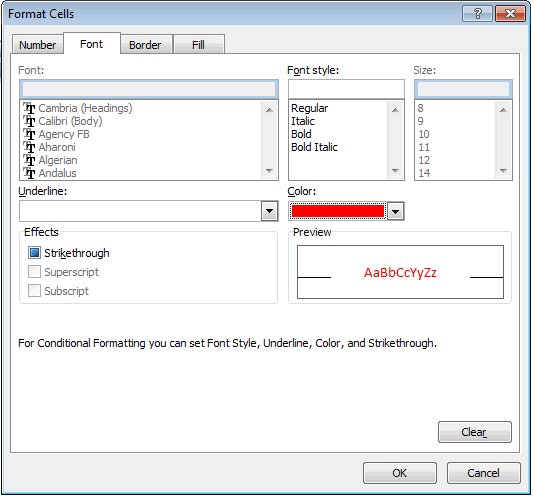
 Ms Excel 2010 Change The Font Color Based On The Value In
Ms Excel 2010 Change The Font Color Based On The Value In
 How To Change Text Color In Javascript
How To Change Text Color In Javascript
 Ms Excel 2010 Change The Font Color Based On The Value In
Ms Excel 2010 Change The Font Color Based On The Value In
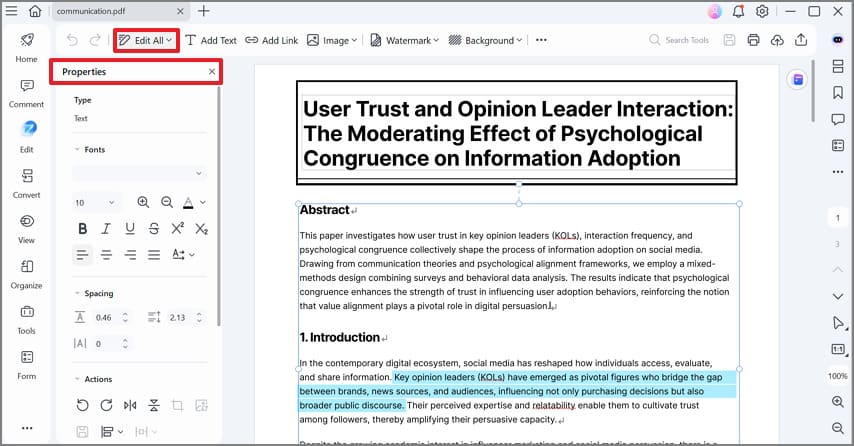
 Method To Change Text Color In Pdf For Windows Wondershare
Method To Change Text Color In Pdf For Windows Wondershare
 Onlick Event Getelementbyid Method Changing A Button S Text And Text Color
Onlick Event Getelementbyid Method Changing A Button S Text And Text Color
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Onclick Change Text Color Javascript Code Example
Onclick Change Text Color Javascript Code Example
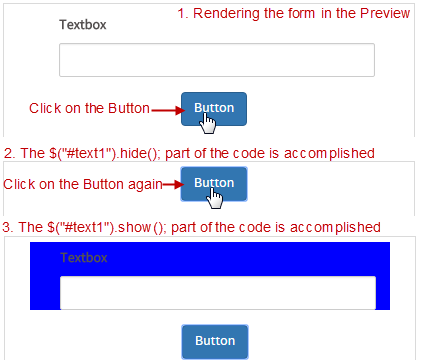
 3 2 3 6 Submit And Button Controls Documentation
3 2 3 6 Submit And Button Controls Documentation
 Ms Excel 2010 Change The Font Color Based On The Value In
Ms Excel 2010 Change The Font Color Based On The Value In
 How To Change Text Color Onclick In Javascript Change Color
How To Change Text Color Onclick In Javascript Change Color
 How To Change The Background Color Of A Button On Mouse Click
How To Change The Background Color Of A Button On Mouse Click
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
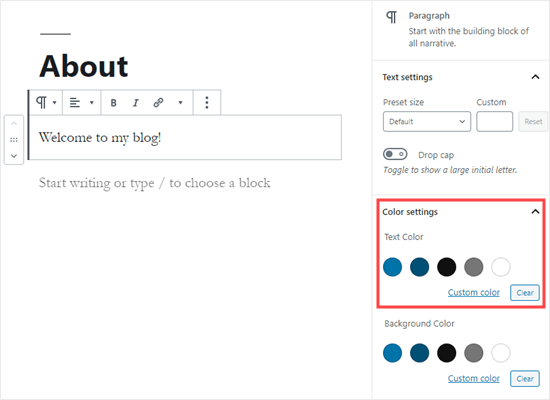
 How To Change The Text Color In Wordpress 3 Easy Methods
How To Change The Text Color In Wordpress 3 Easy Methods
 Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
 Creating A Nicely Formatted Search Field Using Streamlit
Creating A Nicely Formatted Search Field Using Streamlit
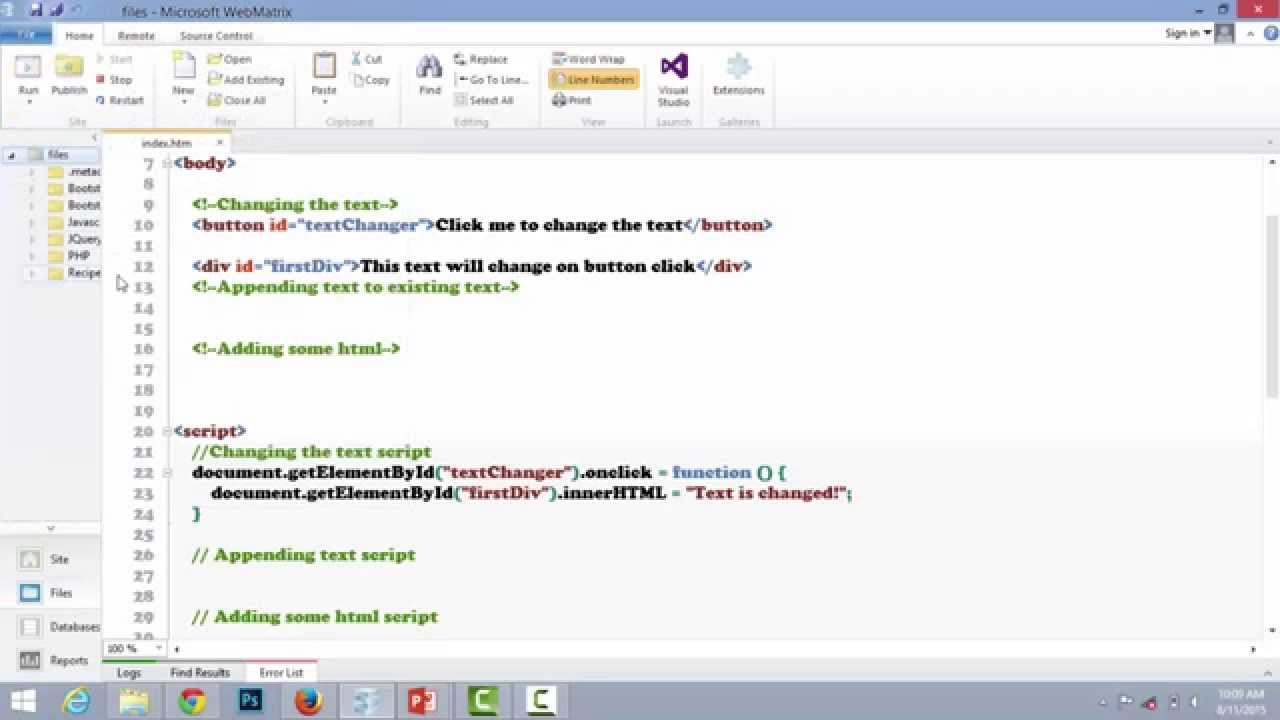
 Javascript Changing Text With Button Click Youtube
Javascript Changing Text With Button Click Youtube
 How To Change The Font Color Of Wpforms Forms One Easy Way
How To Change The Font Color Of Wpforms Forms One Easy Way
 Onclick Change Border Colour Of A Html Header Permanently
Onclick Change Border Colour Of A Html Header Permanently
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript
 React Native Generate Random Color On Button Click Skptricks
React Native Generate Random Color On Button Click Skptricks
 Adobe Reader Change Highlight Color Technipages
Adobe Reader Change Highlight Color Technipages
0 Response to "27 How To Change Text Color On Button Click In Javascript"
Post a Comment