35 Cross Browser Compatibility Issues Javascript
Fixing cross browser compatibility problems can be a tough task. Luckily it is simply a matter of knowing what to look for to find a solution to the most common compatibility issues. Here are the five most common issues (and how you can correct them). Incorrect (or no) DOCTYPE. The so called Doctype should always be the very first line in your ... Below steps can be taken to avoid the Cross-Browser compatibility issues related to JavaScript- Judicious use of JavaScript library, to make sure that the library supports browsers and features of the application. JavaScript code using the latest features of ES6/ECMAScript may not work on older browsers.
Other common reasons why you might encounter cross-browser compatibility issues are mentioned below: Incompatibility of the browser with the operating system (OS). Minimal support for the latest...

Cross browser compatibility issues javascript. While Cross-browser capability allows a website or web application to be properly rendered by all browsers. The term cross-browser has existed since the web development initiated. Cross-browser compatibility ultimately has very little to do with what a web site looks like, and a lot more to do with how it functions. CrossBrowserTesting is a tool that tests your website with a browser and remote VNC. With these tools, you can test your AJAX, JavaScript and Flash with any browser. You just have to provide the URL, select a browser then run the software. To view their demo, click here. Cross-browser compatibility issues are caused by errors within the website code. This means major browsers like Google Chrome reads and displays your website differently than Internet Explorer or Mozilla Firefox. You must fix compatibility issues or risk not being able to reach potential customers.
i am working with Asp web application in this it is giving some problems. those are with visual appearance and JavaScript. The problems are in the IE7: i am using the menu control in the application but when i browse in the IE7 the menus are not supporting that ... For cross browser compatibility, you need to identify which browser client ... Jun 01, 2021 - Mobilunity is a successful IT company that provides a wide range of services in the sphere of web systems development, proficient web design and support. We are a client-oriented organization whose first and main goal is to meet the requirements of our customers and satisfy their needs. Feb 19, 2021 - Learn to find Javascript cross browser compatibility issues and how to solve them. Also, read how to check JS browser compatibility with help of free tools.
Cross-browser compatibility issues arise mainly due to the following reasons: Although all browsers implement W3C standards, yet they do not implement them in the same manner. For example, each browser treats CSS, HTML, and JavaScript differently. 2 weeks ago - Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript ... Cross-Browser Compatibility | Responsive Web Design. The web browser is a medium to represent websites over the Internet. It is a client side UI.Cross-browser compatible means developed for multiple browsers. The term cross-browser compatibility is directly related to the responsive web design.When a website is designed, the developing team must consider about its view/appearance on different ...
The only one that really gets to me:. IE6 is still used by ~18% of the web-- that's nearly 1 in 5 -- and addressing its issues is time consuming, hackish, and frustrating.;) The issues are really too numerous to list here.; If you're interested in the issues themselves, QuirksMode is an amazing resource I used every day before making the leap to client-side libraries. Cross-browser compatibility can be defined as the ability of a website, application or script to support various web browsers identically. This issue is important as now-a-days numerous web browsers are used for web surfing and all of them have different standards. People need to understand that cross-browser compatibility is more related to site's functionality than its looks. How do I make JavaScript code compatible with every browser? How to Handle Cross-Browser Compatibility Issues? Avoid Using Incorrect (or no) DOCTYPE. Different web browsers behave differently, based on the default CSS rules. Use Conditional Comments. Use Cross-Browser Compliant Libraries. Testing for Cross-Browser Compatibility.
04. Consider using a framework. If you use a well-established framework, whether for styling (eg Bootstrap) or a JavaScript framework (such as Angular or React ), generally this means someone else has taken care of a lot of the cross-browser compatibility work for you. 05. Keep your design simple. The term "cross-browser" in the JavaScript world refers to the ability to run the JavaScript code in multiple web browsers. So, if you have built a web application, it refers to the ability of your application to support multiple web browsers. Primarily errors in JavaScript browser compatibility pop up when website developers try to use modern JavaScript features that are not supported on older browsers or browser versions. For example, ECMAScript 6 / ECMAScript Next is not supported in IE11. In case, you want to test your website compatibility on older browser versions, check this out.
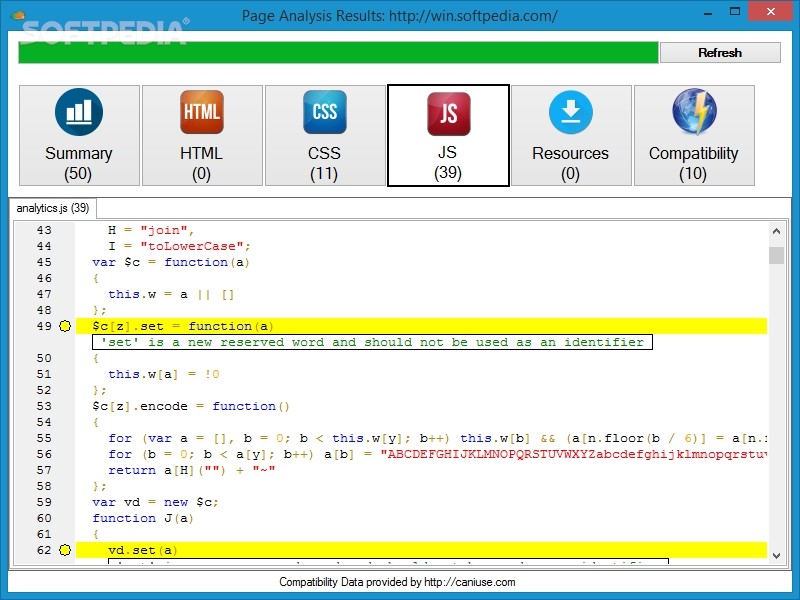
Jul 31, 2018 - Developing cross browser compatible webpages running javascript sometimes a challenge. To help developers in this challenge was one of the driving force behind our development of browser compatibility testing platform. The first step in fixing a browser compatibility problem is to check the code to see if it passes "validation." Code validation will show you where your website has incorrectly coded HTML tags, missing tags, non W3c compliant tags, and more. You can validate your website for free at the W3csite. See the following links on this. Jan 07, 2020 - If you use a well-established framework, whether for styling (eg Bootstrap) or a JavaScript framework (such as Angular or React), generally this means someone else has taken care of a lot of the cross-browser compatibility work for you.
Stack Overflow | The World’s Largest Online Community for Developers Nothing's more annoying than working ... your JavaScript before embedding it in web pages. With so many browser types, and so many browser versions, it's very hard to get any but the most rudimentary scripts to run for all users unless you pay attention to cross-browser compatibility issues... Because not all web users use the same browser, making pages comprehensible for all (or at least the most popular) browsers is an important goal for web developers. This goal is known as "cross-browser compatibility," and its long-term solution is ECMAScript, the standard for JavaScript. Standards are very much like dictionaries in that authorities publish them, everyone is expected to follow ...
Now you should be familiar with the main types of cross browser HTML and CSS problems that you'll meet in web development, and how to go about fixing them. Dec 05, 2018 - So, at times, when an old browser is being used chances are the javascript fails to detect the browser. This is a common cross-browser compatibility issue which is faced due to obsolete java scripts. But, tackling this cross-browser issue is easy. You can remove the browser detection. It never worked with Firefox or Chrome and I think that it is because I'm using the old Microsoft remote scripting code. I think there is a cross-browser problem that I can't answers on because 1) Remote Scripting code is 13 years old, 2) Answers seem to revolve around rewriting the site in and use Ajax, or 3) Nobdy knows what I'm talking ...
Subsequent releases of JavaScript and JScript would implement the ECMAScript standard for greater cross-browser compatibility. After the standardization of ECMAScript, W3C began work on the standardization of Document Object Model (DOM), which is a way of representing and interacting with objects in HTML, XHTML and XML documents. This common cross browser compatibility issue occurs due to obsolete Javascript. Solution : However, one can remove the browser detection by using Modernizer, a set of "superfast tests" that enumerate all browser features, thus facilitating a seamless experience. To have a cross-browser website, you'll basically have to check all of your website's pages render correctly in the browsers your visitors use (or that you support). Various tools such as Selenium (seleniumhq ) can help with this. You basically have to decide what you're going to do.
What is browser compatibility problems? Cross-browser compatibility issues are caused by errors within the website code. This means major browsers like Google Chrome reads and displays your website differently than Internet Explorer or Mozilla Firefox. You must fix compatibility issues or risk not being able to reach potential customers. All of the examples in this tutorial so far have explained how to fix cross-browser compatibility issues with pure JavaScript. In this section, we are going to show you how to use mostly CSS to solve cross-browser compatibility issues. We will also use a little JavaScript to tell the browser which CSS style sheet to use. Sometimes, the issues are significant, it defeats the entire purpose of having the website in the first place because it just backfires the way it works on specific browsers. Conclusion: This article offers you a peek into what cross-browser compatibility issues look like and how those issues can be addressed.
This module focuses on testing web projects across different browsers. We look at identifying your target audience (e.g. what users, browsers, and devices do you most need to worry about?), how to go about doing testing, the main issues that you'll face with different types of code and how ... JavaScript Cross Browser Compatibility Various reasons such as using incorrect DOCTYPEs, vendor-specific CSS styling and outdated browser correction have been cited for the same and some possible solutions have also been proposed. Troubleshooting JavaScript from previous topics to refresh your memory if needed). Cross browser issues commonly occur because: sometimes browsers have bugs, or implement features differently.
Nov 27, 2018 - An in-depth discussion of the challenges that cross-browser compatibility poses to developers and how to ensure JavaScript code is cross-browser compatible. Cross-browser issues aren't much different than normal bugs - in fact, they're often bugs that come with a pre-existing guide on how to fix them! The important piece of advice is to be sure to look for these cross-browser issues - they are entirely capable of turning your project from a finely tuned machine into a smouldering pile of mess - and ... Apr 18, 2018 - These libraries can abstract the differences in JavaScript and DOM and make your application cross-browser compliant. You can also leverage cross-browser compliant CSS frameworks like BluePrint. You can use https://caniuse / to know which APIs are supported by your web browser. ... Fixing cross-browser compatibility issues ...
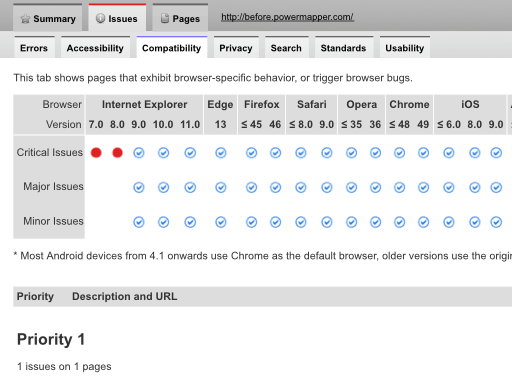
 Check Browser Compatibility For Desktop Amp Mobile Sortsite
Check Browser Compatibility For Desktop Amp Mobile Sortsite
 10 Ways To Avoid Cross Browser Compatibility Issues
10 Ways To Avoid Cross Browser Compatibility Issues
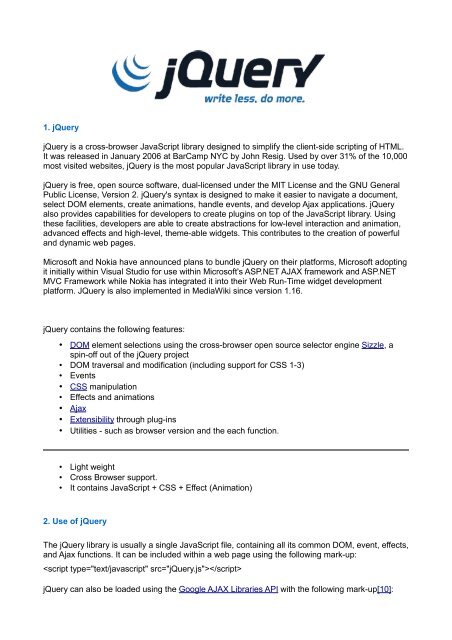
 1 Jquery Jquery Is A Cross Browser Javascript Library
1 Jquery Jquery Is A Cross Browser Javascript Library
 How To Create Cross Browser Compatible Hmtl5
How To Create Cross Browser Compatible Hmtl5
 Ajax Error Response Is Current Page S Html Stack Overflow
Ajax Error Response Is Current Page S Html Stack Overflow
 Cross Browser Javascript Tips Html Goodies
Cross Browser Javascript Tips Html Goodies

 10 Ways To Avoid Cross Browser Compatibility Issues
10 Ways To Avoid Cross Browser Compatibility Issues
The Poor Misunderstood Innertext Perfection Kills
We Could Use History Js For Cross Browser Compatibility
 Art Of Code Front End Web Development Training Program Pdf
Art Of Code Front End Web Development Training Program Pdf
 Browseemall Review Speedy Cross Browser Compatibility
Browseemall Review Speedy Cross Browser Compatibility
 Pdf Automated Cross Browser Compatibility Testing
Pdf Automated Cross Browser Compatibility Testing
 9 Ways To Avoid Cross Browser Compatibility Issues
9 Ways To Avoid Cross Browser Compatibility Issues
How To Build Cross Browser Compatible Websites Wp Engine
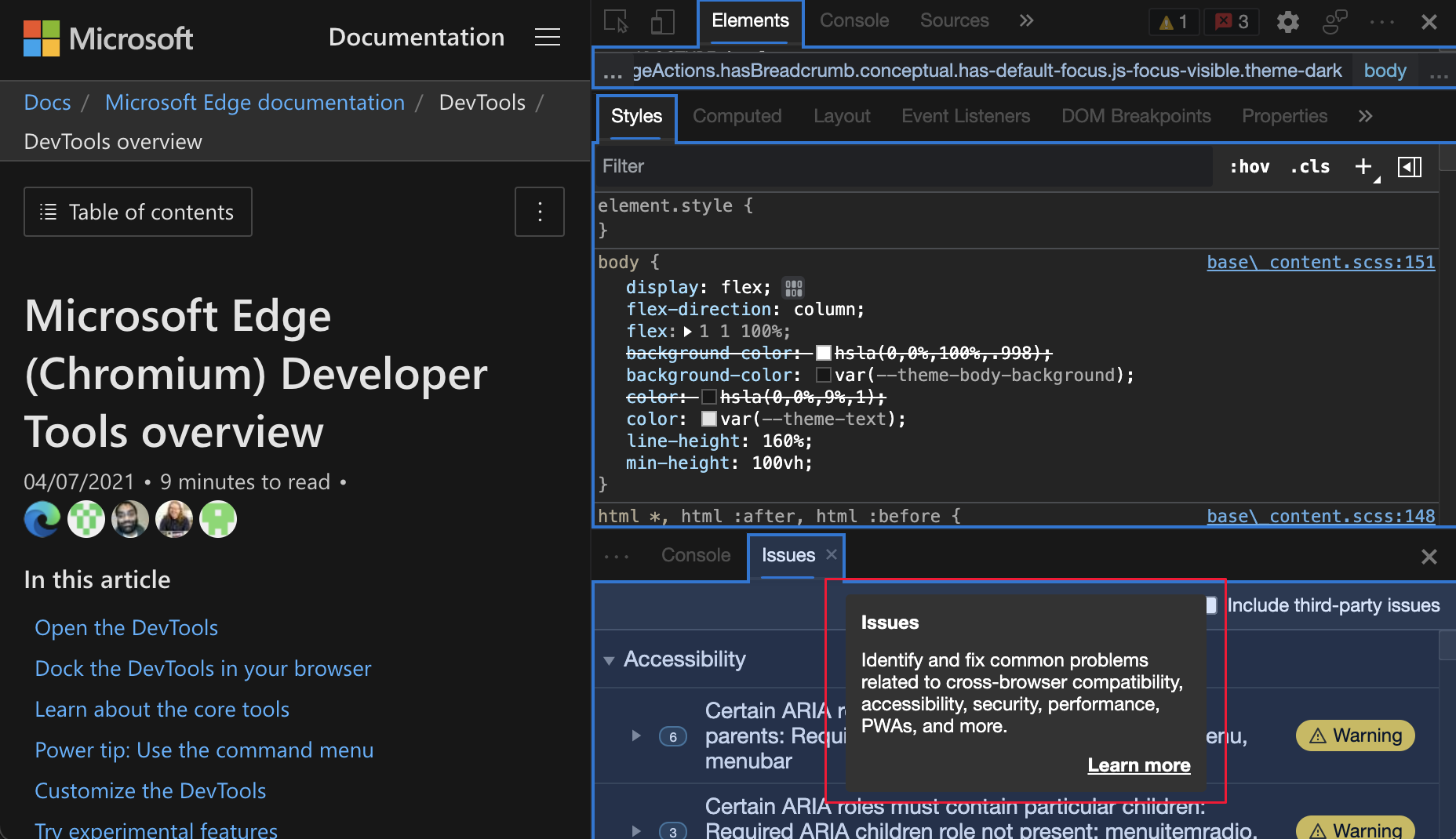
 What S New In Devtools Microsoft Edge 91 Microsoft Edge
What S New In Devtools Microsoft Edge 91 Microsoft Edge
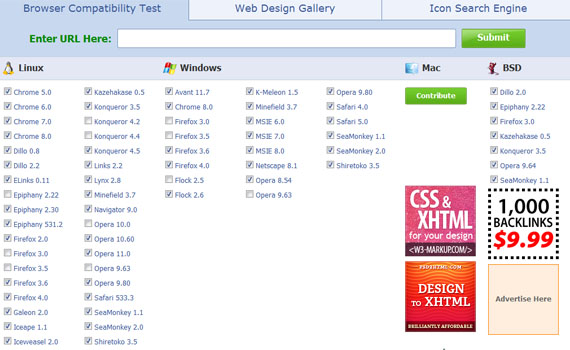
 10 Cross Browser Compatibility Check Tools
10 Cross Browser Compatibility Check Tools
 17 Best Cross Browser Checking Tools For Web Developers
17 Best Cross Browser Checking Tools For Web Developers
 Review The Cross Browser Handbook Web Teacher
Review The Cross Browser Handbook Web Teacher
 10 Common Cross Browser Compatibility Issues Comparium
10 Common Cross Browser Compatibility Issues Comparium
 Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
 Why Your Website Looks So Bad On Internet Explorer
Why Your Website Looks So Bad On Internet Explorer
 What Is Cross Browser Testing And How To Perform It A
What Is Cross Browser Testing And How To Perform It A
 Browsera Automated Cross Browser Web Application Testing
Browsera Automated Cross Browser Web Application Testing
 9 Ways To Avoid Cross Browser Compatibility Issues
9 Ways To Avoid Cross Browser Compatibility Issues

 Finding Cross Browser Compatibility Issues In Html And Css
Finding Cross Browser Compatibility Issues In Html And Css
 Table 2 From Automated Cross Browser Compatibility Testing
Table 2 From Automated Cross Browser Compatibility Testing
 Using Css Fallback Properties For Better Cross Browser
Using Css Fallback Properties For Better Cross Browser
 Fix Cross Browser Compatibility By Hardikfaldu431 Fiverr
Fix Cross Browser Compatibility By Hardikfaldu431 Fiverr
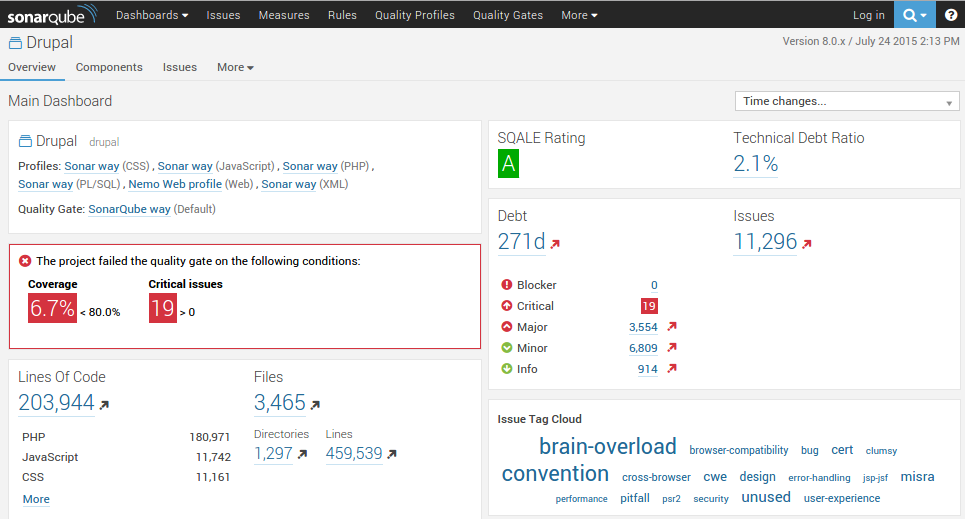
 An Intro To Css Testing With Sonarqube Css Tricks
An Intro To Css Testing With Sonarqube Css Tricks
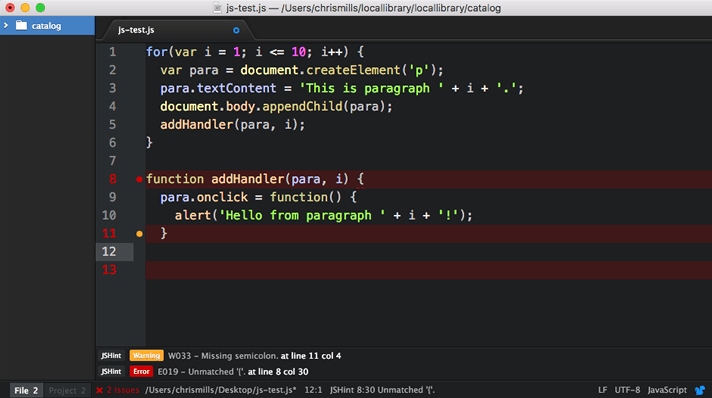
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 10 Common Cross Browser Compatibility Issues Comparium
10 Common Cross Browser Compatibility Issues Comparium
 Javascript And Cross Browser Compatibility Unicres Web
Javascript And Cross Browser Compatibility Unicres Web

0 Response to "35 Cross Browser Compatibility Issues Javascript"
Post a Comment