35 Chrome Watch Javascript Events
For those you directly need to know which event is on an element and where its location is in the code, Can use chrome extension. https://chrome.google /webstore/detail/visual-event/pbmmieigblcbldgdokdjpioljjninaim. Sigma Says: April 15th, 2015 at 1:09 am. All the variables in Google Chrome can be listed for the use of debugging. There are two approaches to list all variables: Method 1: Iterating through properties of the window object: The window object in JavaScript represents the current browser's window. The properties of this object can be used to find the variables of the Chrome browser.
 How To Find Event Listeners On A Dom Node When Debugging
How To Find Event Listeners On A Dom Node When Debugging
Jan 04, 2017 - Conditions are evaluated in the browser rather than the JavaScript engine which reduces roundtrip latencies and allows for very high efficiency. Declarative event handlers are used for example in the Declarative Web Request API and Declarative Content API. This page describes the underlying ...

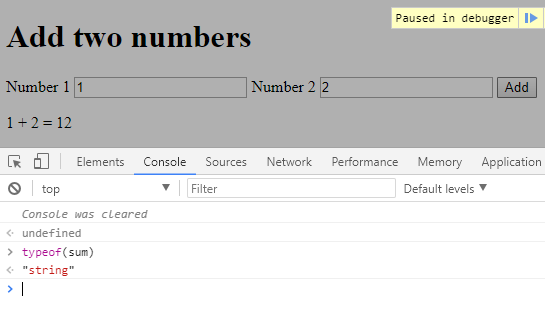
Chrome watch javascript events. The Watch pane allows you to monitor the values of variables (such as sum) or expressions (such as typeof sum). You may store any valid JavaScript expression in a Watch Expression. Choose the Watch pane. Choose Add watch expression (). In this tutorial, we'll take a look at how to debug JavaScript in Chrome.If you want to have a go at debugging the code you can get the project from here: ht... Get more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google's smarts built-in. Download now.
object. Object describing the change. This contains one property for each key that changed. The name of the property is the name of the key that changed, and its value is a storage.StorageChange object describing the change to that item. string. The name of the storage area ( "sync", "local", or "managed") to which the changes were made. To view which JavaScript events fired, follow the below steps. We're taking events fired on the Google Chrome web browser: Open Google Chrome and press F12 to open Dev Tools. Now go to Sources Tab Jan 17, 2014 - Oomph, Inc. provides insights on digital strategy, user experience design, Drupal 8, and other relevant web design topics in our blog.
17/4/2012 · Right click on the element and open 'Chrome Developer Tools' Type $._data(($0), 'events'); in the 'Console' Expand the attached objects and double click the handler: value. This shows the source code of the attached function, search for part of that using the 'Search' tab. And it's time to stop re-inventing the wheel and start using vanilla JS events ... Event Spy extends the developer tools pane, with a log of all the registrered events and their corresponding event handlers. Event Spy will only show you the events that actually has an event listener, highlighting the event target on the page. In the JavaScript Debugging pane, add this.augmentor to Watch. Notice that the value of this.augmentor is still 1. This line of code hasn't run yet. Click Step () to execute this line and step to the next line. Now execution is paused after the line with the breakpoint and Watch shows: event.target.value: "2". this.augmentor: "2".
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: Facebook Stetho - Native Android debugging with Chrome DevTools. j2v8-debugger - Debugging JavaScript running in J2V8 with Chrome DevTools. ClojureScript. Dirac - Debugging of ClojsureScript. Lua. Mare - Lua debugging with Chrome DevTools. iOS. PonyDebugger - Remote network and data debugging iOS apps with Chrome DevTools. Go. go-debugger ... Accessibility features reference Navigate Chrome DevTools with assistive technology Track element focus. ... Analyze runtime performance Optimize website speed Performance features reference Timeline Event Reference. ... Watch JavaScript values in real-time with Live Expressions. Published on Thursday, April 18, 2019.
A list of cool Chrome DevTools Tips and Tricks. The Chrome DevTools provide an amazing set of tools to help you develop on the Web platform. Here are a few tips you might not know yet. Published Mar 20, 2018. Drag and Drop in the Elements panel. Reference the currently selected element in the Console. Use the value of the last operation in the ... Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. 24/9/2020 · Listen for all events in JavaScript There is a handy API in Chrome Developer Tools that makes this easy. The monitorEvents API allows you to log any occuring JavaScript event to the console in Chrome. You just have to give it an element and optionally the event you want to listen to:
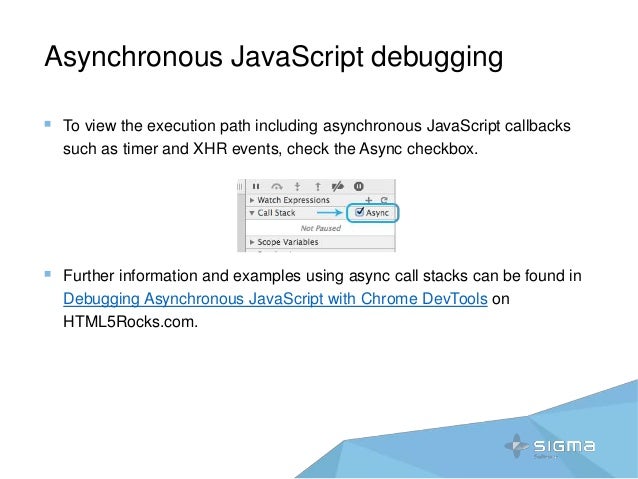
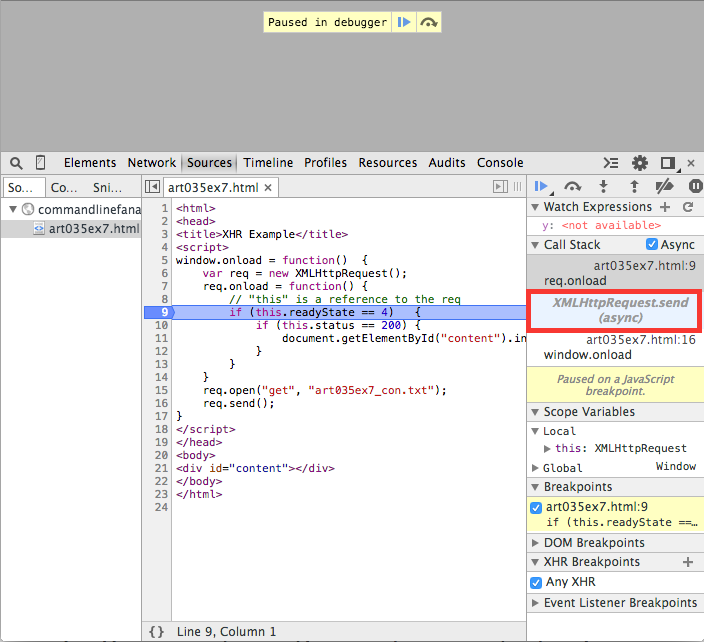
26/3/2014 · It's like a time machine for your watch expressions! Let's enable this feature and take a look at a few of these scenarios. Enable async debugging in Chrome . Try out this new feature by enabling it in Chrome. Go to the Sources panel of Chrome Canary DevTools. Next to the Call Stack panel on the right hand side, there is a new checkbox for "Async". Chrome Released Series. This quarterly series highlights the new Chrome browser and OS features from Chrome releases. Get insight into new capabilities that can help your business be more secure and productive. This session will cover new product features from Chrome 92 and 93 releases, which includes Point Scanning for Switch Access, Chrome on ... Unless the doc says otherwise, methods in the chrome.* APIs are asynchronous: they return immediately, without waiting for the operation to finish. If you need to know the outcome of an operation, then you pass a callback function into the method. For more information, watch this video:
A deep dive into advanced functionality within the Chrome Developer tools that will enable you to more effectively build and debug web apps. Presented at the 2014 OpenWest Conference. Nov 10, 2019 - Say you want to find all the event listeners attached to a DOM node. How do you go about it? Jul 30, 2018 - Debug JavaScript Pause your code ... background services Ignore Chrome Extension Scripts Disable JavaScript ... Analyze runtime performance Optimize website speed Performance features reference Timeline Event Reference...
Both the browser and NodeJS implements an asynchronous event-driven pattern with JavaScript. However, the "Events", in a browser's context, are user interactions on web pages (e.g, clicks, mouse movements, keyboard events etc.), but in Node's context, events are asynchronous server-side operations (e.g, File I/O access, Network I/O etc.). Aug 19, 2020 - Chrome DevTools - Show the function definition of registered event listeners on any element Use the window.IsUSD property to invoke a Unified Service Desk event. With Chrome Process, if you use the window.IsUSD property in your JavaScript code, you must use it on predefined events like pageReady and BrowserDocumentComplete to determine whether the JavaScript code is running under Unified Service Desk.
Chrome JavaScript timer throttling: Google's tests show it saves up to 2 hours' battery life. Chrome will soon throttle JavaScript timers in the background, so the browser uses significantly less ... 14/9/2019 · Overview. An experimental extension to identify, analyze and block code execution and event collection through JavaScript in your browser. We have amazing projects like Lightbeam, NoScript, … Lets suppose I've a link on my page: Click Here I don't know anything else, but when I click on the link, an alert("bar") is displayed. So I know that somewhe...
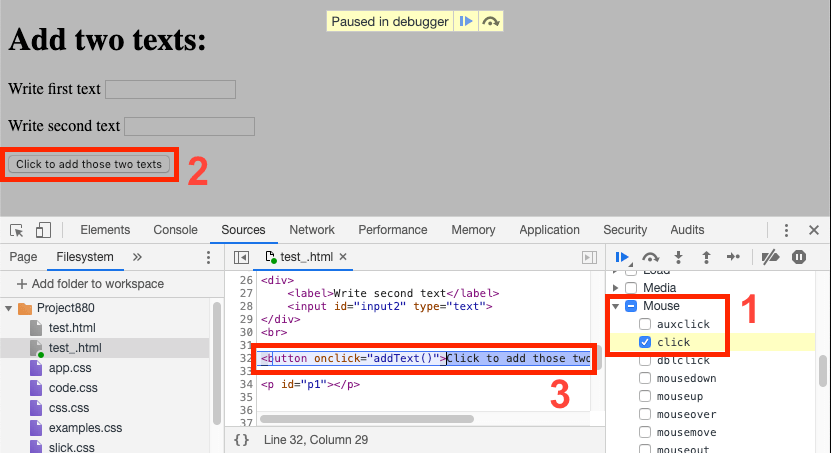
14/1/2019 · Quickly monitor events from the Console Panel. You can log all the events dispatched to an object using the Command Line API method monitorEvents (object [, events]). The event objects are then logged to the Console. Useful when you need a reminder of the available properties on the event object. Press F12 or right click on the element and select Inspect to open the Chrome dev tool and switch to Sources tab. 3. On the right, there is the panel Event Listener Breakpoints, find Mouse and expand it and tick click. 4. Jan 22, 2012 - I don't have a specific use case here, but occasionally I have been either helping out someone on SO or seen a cool javascript effect on a website and been curious about the code that drives it. Ho...
We can simply add any variable or any JavaScript expression in the watch, and, during the execution, we can simply watch how the values or the expressions change over time. In the Sources panel,... Aug 14, 2020 - Chrome DevTools allows you to easily see multiple variables throughout your application. Nov 07, 2011 - Regarding Chrome, checkout the monitorEvents() via the command line API. Open the console via Menu > Tools > JavaScript Console.
From here, the functionality that we discussed in Chrome maps over directly to VS Code. If you want to add a conditional breakpoint, right-click in the gutter and choose Add Conditional Breakpoint… with some condition. If you want to watch a variable, click to add a new one, and type the name of the variable to watch. Event reference. Events are fired to notify code of "interesting changes" that may affect code execution. These can arise from user interactions such as using a mouse or resizing a window, changes in the state of the underlying environment (e.g. low battery or media events from the operating system), and other causes. Nov 28, 2015 - I was refactoring ActiveCollab’s datepicker and came across a problem: to close the popover, I’d always have to trigger one extra keypress event.
Starting in Chrome 60, the input pipeline will delay dispatching continuous events ( wheel , mousewheel , touchmove , pointermove , mousemove) and dispatch them right before the requestAnimationFrame () callback occurs. In the picture below (with the feature enabled), you see a more consistent frame time and less time processing events. Disappointed? Maybe we should check out Firefox's watch function then…. TIP: Chrome also has experimental Array.observe and Array.unobserve methods. Don't use in production! 2. Firefox's Object.prototype.watch method. Firefox differs from Chrome because it exists on object instances; thus any object can watch for changes to its inner variables. May 29, 2019 - Get and debug event listeners in DevTools with these console commands.
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
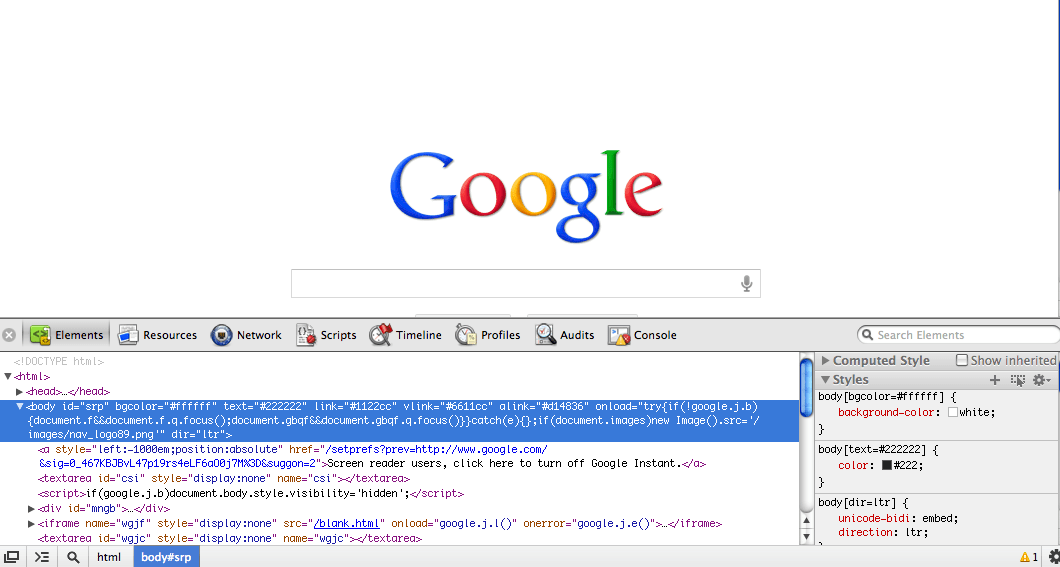
 Google Chrome Devtools Features Overview
Google Chrome Devtools Features Overview
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
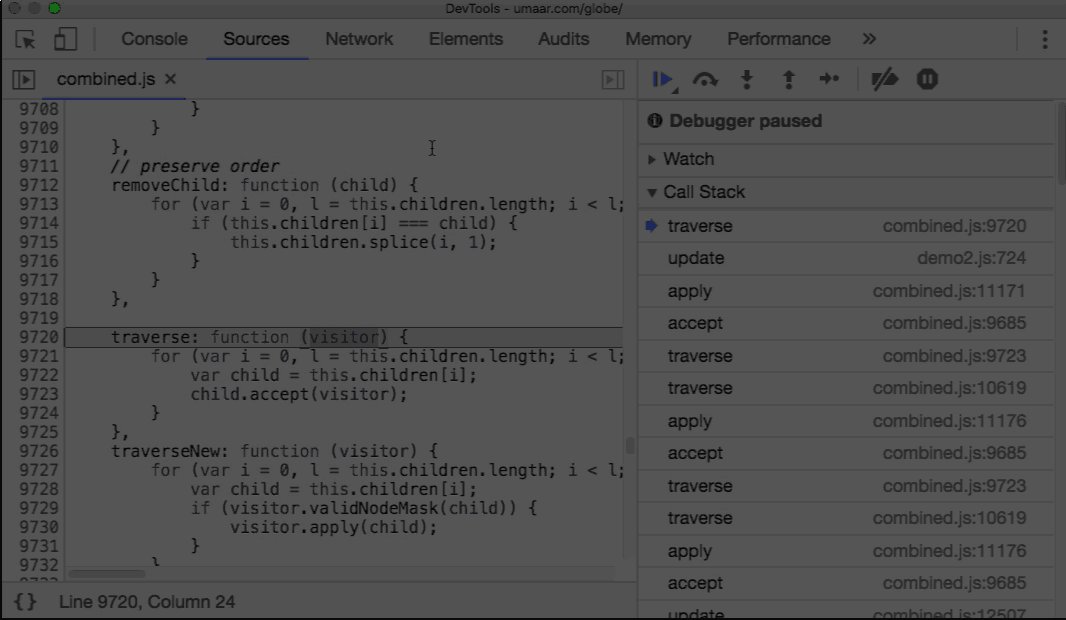
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Using Firefox How Can I Monitor All Events That Are Fired
Using Firefox How Can I Monitor All Events That Are Fired
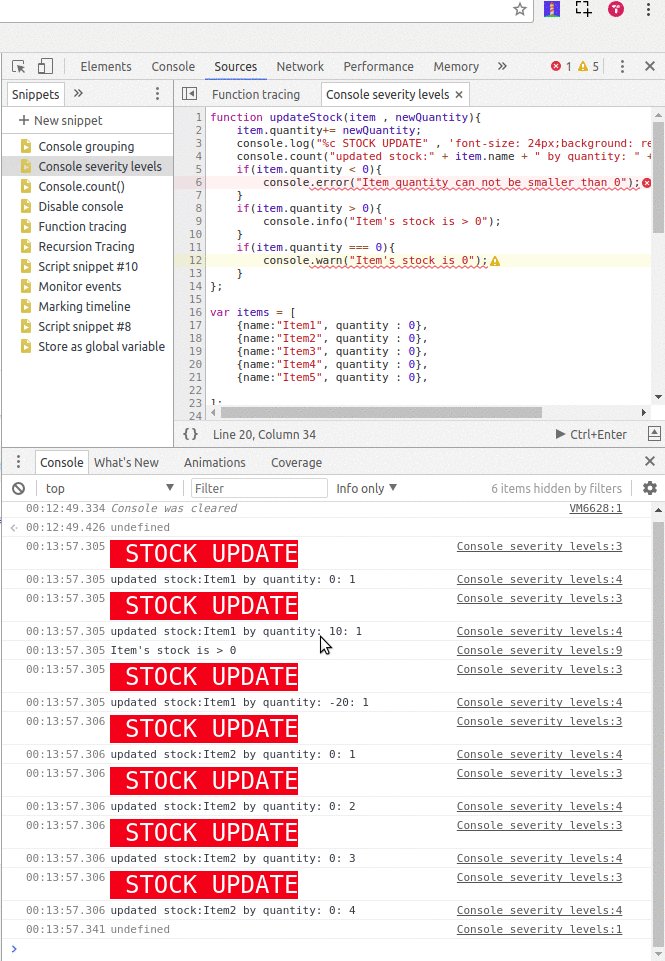
 Chrome Developer Tools Monitorevents Brian Grinstead
Chrome Developer Tools Monitorevents Brian Grinstead
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
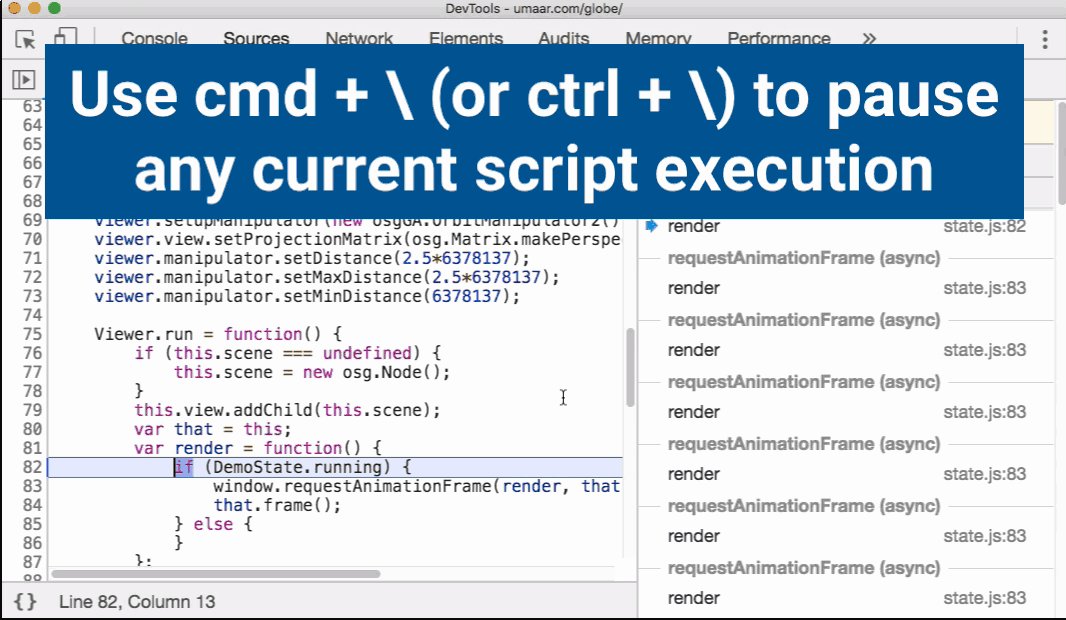
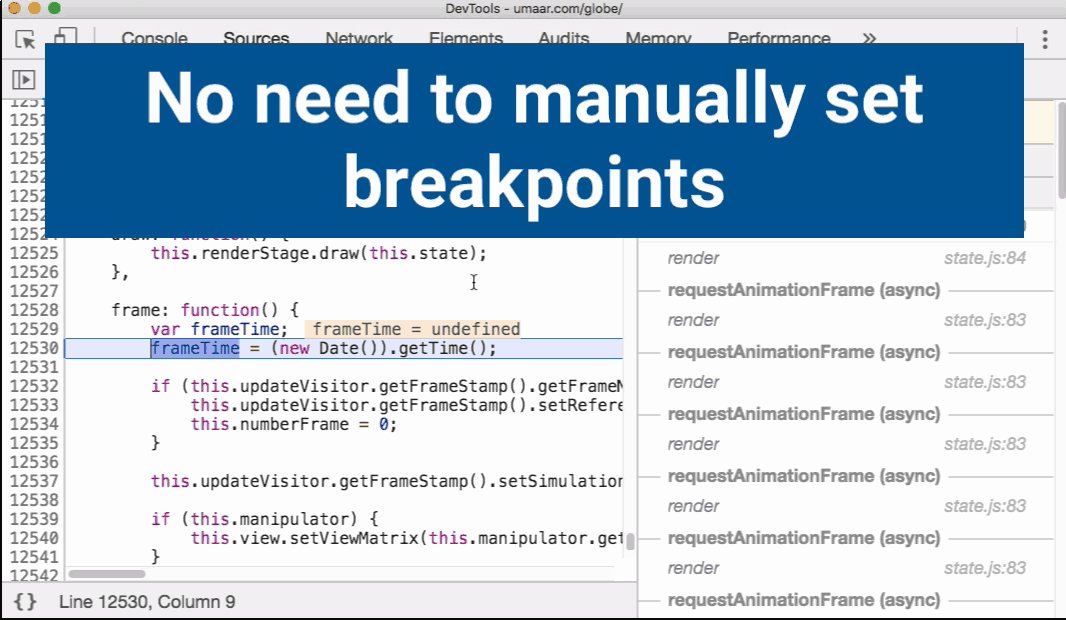
 Quickly Pause Javascript Execution Chrome Devtools Dev Tips
Quickly Pause Javascript Execution Chrome Devtools Dev Tips
 Javascript Execution Tracking In Chrome How Stack Overflow
Javascript Execution Tracking In Chrome How Stack Overflow
 Optimization Auditing A Deep Dive Into Chrome S Dev Console
Optimization Auditing A Deep Dive Into Chrome S Dev Console
 Chrome Devtools Detecting Element Changes Dev Community
Chrome Devtools Detecting Element Changes Dev Community
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Refreshing Javascript Js File Caching In Chrome During
Refreshing Javascript Js File Caching In Chrome During
 Framework Event Listeners Chrome Devtools Dev Tips
Framework Event Listeners Chrome Devtools Dev Tips
View Javascript Events Fired On Element In Google Chrome
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Javascript How To Monitor A Change Event In Chrome
Javascript How To Monitor A Change Event In Chrome
 How To Find Event Listeners On A Dom Node When Debugging
How To Find Event Listeners On A Dom Node When Debugging
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 How Do I View Events Fired On An Element In Chrome Devtools
How Do I View Events Fired On An Element In Chrome Devtools
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Get And Debug Event Listeners Web Google Developers
Get And Debug Event Listeners Web Google Developers
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 How To Set Event Listener Breakpoints In Chrome S Elements
How To Set Event Listener Breakpoints In Chrome S Elements
0 Response to "35 Chrome Watch Javascript Events"
Post a Comment