34 Javascript Oop Best Practices
In this task we provide you with a constructor. We want you to: Add a new method to the Shape class's prototype, calcPerimeter(), which calculates its perimeter (the length of the shape's outer edge) and logs the result to the console.; Create a new instance of the Shape class called square.Give it a name of square and a sideLength of 5.; Call your calcPerimeter() method on the instance, to ... Jun 29, 2021 - As a follow-up to "30 HTML and CSS Best Practices", this week, we'll review JavaScript! 1. Use === Instead of == JavaScript uses two different kinds of equality operators: === and !== are the...
How Javascript Works 3 Types Of Polymorphism By
Some languages chicken out and forbid it altogether, others define complicated schemes for making it work in a well-defined and practical way. It is possible to implement a decent multiple-inheritance framework in JavaScript. In fact there are, as usual, multiple good approaches to this.

Javascript oop best practices. With this book, you will learn Object-oriented programming using JavaScript. The book also includes tips, tools, and libraries: Survey existing style guides, best practices, etc. 🔍 Check Latest Price and User Reviews on Amazon Jun 02, 2020 - What is considered a good practice in Object-Oriented Programming (OOP) and Design Patterns, but is considered an anti-pattern in JavaScript (the functional programming (FP) flavor of JS at least)… The characteristics of an Object are called as Property, in Object Oriented Programming and the actions are called methods. An Object is an instance of a class. Objects are everywhere in JavaScript almost every element is an Object whether it is a function,arrays and string. Note: A Method in javascript is a property of an object whose value is ...
Bad Practices We Avoid: Treating ... OOP language. Inlining the crap out of functions and object literals. Excessive optimization. Causing excessive document reflows. Going overboard with file concatenation. Really long function chains. Causing a flash of unstyled content (FOUC) due to late-loading JavaScript. "Best" Practices We Disagree ... In this book, author @Douglas Crockford shares his experience with JavaScript to teach you all the best practices and ways to write effective JavaScript code. It focuses on good ideas that make... The main aim of OOP is to bind together the data and the functions that operate on them so that no other part of the code can access this data except that function. In this article, we will understand some best practices of OOP's. The SOLID acronym is regarded as the best object-oriented programming philosophy.
COBOL developers in the '80s knew already that abusing global variables is a bad, bad practice. Global variables are rarely justified, and their damning side effects can lead to mental insanity. That wise old rule is still extremely valuable also in modern object-oriented languages, such as C#. Keep best practices in mind: ... In classical object-oriented programming languages, a constructor is a special method used to initialize a newly created object once memory has been allocated for it. ... We're now going to examine a variation of the Decorator first presented in a JavaScript form in Pro JavaScript Design Patterns (PJDP) by ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
Apr 16, 2018 - Jeff Mott takes an in-depth look at ES6 classes starting with the basics, then moving on to discuss inheritance, encapsulation, polymorphism and much more. The Object-Oriented Design Principles are the core of OOP programming, but I have seen most of the Java programmers chasing design patterns like Singleton pattern, Decorator pattern, or Observer pattern, and not putting enough attention on learning Object-oriented analysis and design.. It's important to learn the basics of Object-oriented programming like Abstraction, Encapsulation ... Apr 16, 2017 - The last few days I started looking into OOP in JS: Objects, prototype, this, chains etc. and every time I think I got it...I get teached another …
Jul 04, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. JavaScript is a lightweight, interpreted, object-oriented programming language with first-class functions most commonly known as a scripting language for web pages. The aforementioned definition means to say that JavaScript code has a low memory footprint, is easy to implement, and easy to learn, with a syntax similar to popular languages such ... Object Oriented. JavaScript has strong object-oriented programming capabilities, even though some debates have taken place due to the differences in object-oriented JavaScript compared to other languages. Source: Introduction to Object-Oriented JavaScript. Anonymous Functions. Anonymous functions are functions that are dynamically declared at ...
JavaScript has a built-in method called create () that allows you to do that. With it, you can create a new object, using an existing object as the prototype of the newly created object. With your finished exercise from the previous sections loaded in the browser, try this in your JavaScript console: let person2 = Object.create(person1); Nov 07, 2011 - I'm sick of seeing dozens of different ways of doing object oriented programming in Javascript. Can anyone just tell me which technique I should use considering I want to work on a large scale proj... Jan 16, 2019 - JavaScript has strong support for object-oriented programming, though sometimes the object-oriented features of the language have been misunderstood. In fact, this object orientation gives us a lot...
7/7/2021 · JavaScript contains a standard library of objects, such as Array, Date, and Math, and a core set of language elements such as operators, control structures, and statements. Core JavaScript can be extended for a variety of purposes by supplementing it with additional objects. The best way we learn anything is by practice and exercise questions. Jul 29, 2018 - Everybody loves Object Oriented Programming (OOP). Hiding implementation details to decrease complexity? Less rewriting code? More maintainable projects? Count me in! Javascript isn’t the most… Selenium Java Test Framework & Best Practices - Masterclass. Learn Page Object Model with 50+ Industry Best Practices, Design Patterns, API Integration, OOP, SRP, DRY & Many Tips. Highest Rated. Rating: 4.7 out of 5. 4.7 (28 ratings)
9. The Principle of Object-Oriented JavaScript. by Nicholas C. Zakas. This book is a fairly short book with 120 pages with a good writing style. It is a concise and very thorough kind of book covering all the OOP principles like (inheritance, constructors and dev patterns). This guide acts like the OOP guide using JavaScript as the base language. This script gets a reference to the <canvas> element, then calls the getContext() method on it to give us a context on which we can start to draw. The resulting constant (ctx) is the object that directly represents the drawing area of the canvas and allows us to draw 2D shapes on it.Next, we set constants called width and height, and the width and height of the canvas element (represented by ... Javascript OOP best practices?, Remember, Object Oriented Design is of no use if you don't utilize the logic behind using objects! This makes things a tad more complected, but accomplishes the desired end result while still taking a functional approach to OO concepts (in this case, using decorator functions instead of real inheritance).
Oct 19, 2011 - Stack Overflow | The World’s Largest Online Community for Developers Nov 27, 2019 - An object is a thing that we interact with, it has properties and methods. The object is the heart of object-oriented programming, not only for JavaScript but also for Java, C, C++, and others. Stop… This page lists over 100 JavaScript projects for beginners! There are no frameworks and each completed project includes the description, my summary, and the source files to download. We've compiled the list with over 100 JavaScript projects for beginners because the key to becoming a great JavaScript Developer is to practice, practice, practice.
JavaScript gives us a built-in mechanism to share data across objects, called the prototype chain. When we access a property on an object, it can fulfill that request by delegating to some other ... OOP best practices that are anti-patterns in (functional) JavaScript , What is considered a good practice in Object-Oriented Programming (OOP) and Design Patterns, but is considered an anti-pattern in JavaScript (the functional JavaScript Lint or other variants. Best practices with OO sounds more like you want to find patterns than concentrate ... The Principles of Object-Oriented JavaScript will leave even experienced developers with a deeper understanding of JavaScript. Unlock the secrets behind how objects work in JavaScript so you can write clearer, more flexible, and more efficient code.
In Mastering JavaScript Object-Oriented Programming, you'll learn about popular OOP principles and design patterns in ES6. First, the book starts off with a refresher on objects. Then you'll go through some OOP essentials like abstraction, encapsulation and inheritance. 19/3/2013 · We will focus on only the best two techniques 1 for implementing OOP in JavaScript. Indeed, many techniques exist for implementing OOP in JavaScript, but rather than evaluate each, I choose to focus on the two best techniques: the best technique for creating objects with specialized functionalities (aka Encapsulation) and the best technique for reusing code (aka Inheritance). Above, you accessed the object's properties and methods using dot notation.The object name (person) acts as the namespace — it must be entered first to access anything encapsulated inside the object. Next you write a dot, then the item you want to access — this can be the name of a simple property, an item of an array property, or a call to one of the object's methods, for example:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Contrary to what has been said here, I would say JavaScript is a fine OOP language. You can make it do anything any other dynamic scripting language can do. It's not a compiled language with static types, and that means your concept of what a "cla... 10/6/2018 · Object Oriented Programming (OOP) is a software design pattern that allows you to think about problems in terms of objects and their interactions. OOP is typically done with classes or with prototypes. Most languages that implement OOP (e.g., Java, C++, Ruby, Python) use class-based inheritance. JavaScript implements OOP via Prototypal inheritance.
I suggest you pick up some JavaScript frameworks, study their conventions and style, and find those practices and patterns that best fit you. For instance, the Dojo Toolkit provides a robust framework to write object-oriented JavaScript code which even supports multiple inheritance. Patterns 1 Answer1. To start off, your module should be the bare minimum, but extendable (like jQuery). That way, you won't have problems with scalability and maintenance. Here's a simple module template, where everything gets declared in the Module namespace: //this is a simple module declaration: (function (Module) { //everything here is private ... OOP best practices that are anti-patterns in (functional) JavaScript , What is considered a good practice in Object-Oriented Programming (OOP) and Design Patterns, but is considered an anti-pattern in JavaScript (the functional I suggest you pick up some JavaScript frameworks, study their conventions and style, and find those practices and ...
PHP OOP Best Practices Question. PHP. bmeadowcroft 2010-04-30 23:40:54 UTC #1. ... Powered by Discourse, best viewed with JavaScript enabled ... valueOf() returns the value of the object it is called on. In this case, what happens is: The browser initially checks to see if the person1 object has a valueOf() method available on it, as defined on its constructor, Person(), and it doesn't.; So the browser checks to see if the person1's prototype object has a valueOf() method available on it. It doesn't, then the browser checks person1's ... JavaScript exercises and projects with solutions PDF. Compilation of free resources to practice JavaScript. Exercises for basic, intermediate and advanced level developers. JavaScript university assignments. JavaScript arrays, strings, operators, functions objects practice.
 Object Oriented Programming In Javascript Part 1
Object Oriented Programming In Javascript Part 1
 100 Best Javascript Books Of All Time Bookauthority
100 Best Javascript Books Of All Time Bookauthority

 Using Express Js In Production Performance Best Practices
Using Express Js In Production Performance Best Practices
 6 Courses To Learn Object Oriented Programming In Depth
6 Courses To Learn Object Oriented Programming In Depth
 Top 5 Object Oriented Programming And Design Courses In Java
Top 5 Object Oriented Programming And Design Courses In Java
Javascript And Object Oriented Programming Rainer Hahnekamp
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Java Oop Cheat Sheet Object Oriented Programming Concept
Java Oop Cheat Sheet Object Oriented Programming Concept
 Oop Vs Functional Programming Dev Community
Oop Vs Functional Programming Dev Community
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
How Javascript Works 3 Types Of Polymorphism By
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 12 Books Every Javascript Developer Should Read By Eric
12 Books Every Javascript Developer Should Read By Eric
 Guide To Python Best Practices
Guide To Python Best Practices
 Functional Vs Object Oriented Programming Soshace Soshace
Functional Vs Object Oriented Programming Soshace Soshace
 28 Best Object Oriented Design Books Of All Time Bookauthority
28 Best Object Oriented Design Books Of All Time Bookauthority
 It S Time We Talk About Object Oriented Javascript Agile
It S Time We Talk About Object Oriented Javascript Agile
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Object Oriented Programming In Javascript Udemy
Object Oriented Programming In Javascript Udemy

 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Learning Javascript Design Patterns
Learning Javascript Design Patterns


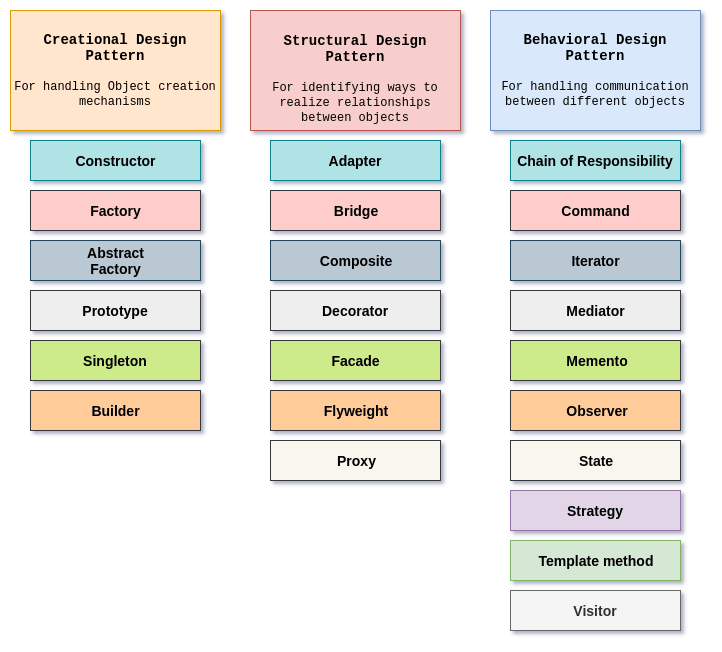
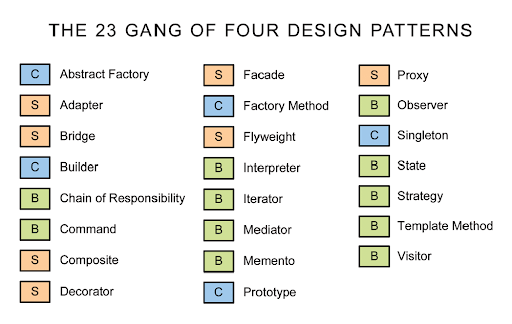
 A Comprehensive Guide To Javascript Design Patterns
A Comprehensive Guide To Javascript Design Patterns
 A Comprehensive Guide To Javascript Design Patterns
A Comprehensive Guide To Javascript Design Patterns
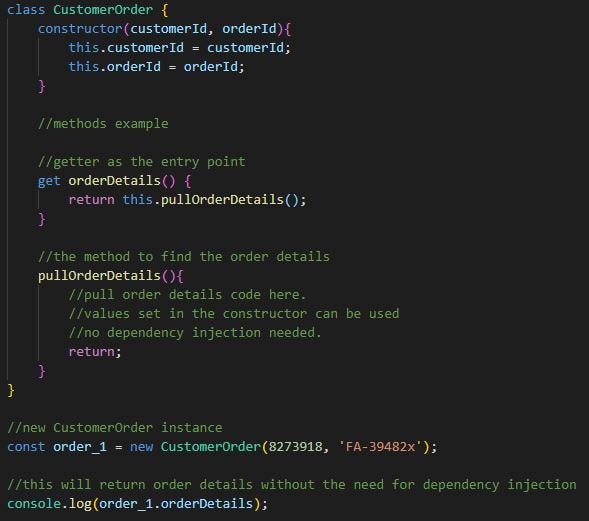
 How A Simple Mix Of Object Oriented Programming Can Sharpen
How A Simple Mix Of Object Oriented Programming Can Sharpen
 A Comprehensive Guide To Javascript Design Patterns
A Comprehensive Guide To Javascript Design Patterns
 Functional Programming Vs Oop Top 8 Useful Differences To Know
Functional Programming Vs Oop Top 8 Useful Differences To Know


0 Response to "34 Javascript Oop Best Practices"
Post a Comment