30 Single Page Application With Javascript
Simple to-do list as a single page application. Ask Question Asked 7 years, 5 months ago. Active 5 years, 2 months ago. Viewed 12k times 20 2 ... This is my first JavaScript application so it may be cause by my inexperience in this too. I'll take some time to digest all the information! \$\endgroup\$ - Marc-Andre Mar 7 '14 at 2:42. A Single Page Applicationis often seen in two flavors when page interaction or navigation occurs. One flavor is that the URL will have a #in it which the contents behind the #character change upon interactions.
 Build Single Page Apps Part 7 Mvvm And Knockoutjs
Build Single Page Apps Part 7 Mvvm And Knockoutjs
By creating this flow of functions, which hide elements, display elements, and perform necessary logic, you can use vanilla JavaScript to create a single page application that provides a fast ...

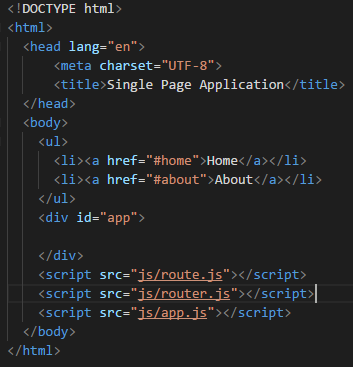
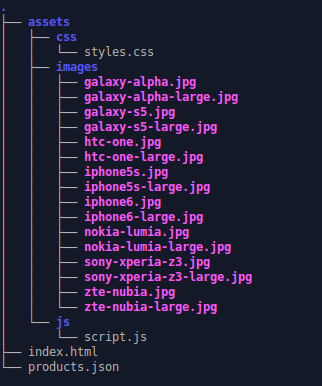
Single page application with javascript. Now, if you open the index.html page on the browser, it will look like this. Now we need to navigate from one page to another. So, we will add two buttons in each page/div to navigate to the other two pages; Call the function in app.js through the onclick attribute of each of the buttons. Este video es un ejemplo Práctico de como crear una Aplicacion Web de una sola Página o Single Page Application, usando tan solo Javascript, HTML, CSS. Adici... Build a Single Page Web app using the DOM and JavaScript. Stephan Ellenberger. Follow. May 17, 2020 · 7 min read. Here you will create a dynamic web-application using minimal HTML and instead using the Document Object Model (DOM) and JavaScript. Single Page Applications are not as complicated as you may think.
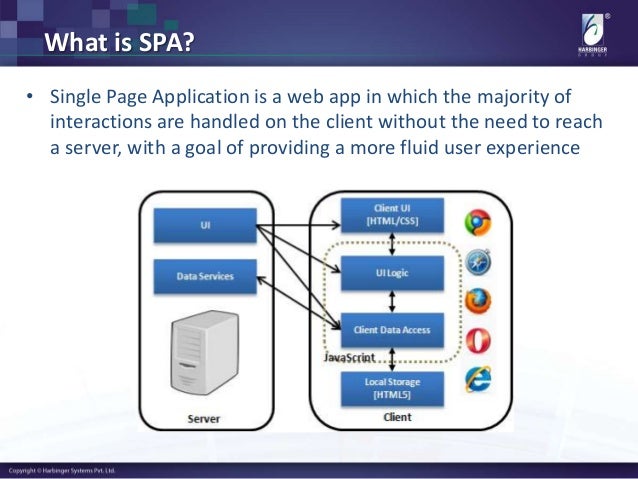
It's challenging to accomplish the Synchronizer Token approach for Single Page Applications (SPAs). SPAs are typically pre-compiled, static pages with a pile of Javascript used to accomplish updating parts of the DOM. Using Synchronizer Tokens requires being able to generate the hidden token field on the form. The ease of using GitHub pages is exemplified when using middleman-gh-pages. It features a single command to boot up a local dev server (while watching for file changes), and a single command to... Many modern web applications are built as client-side single-page applications. Developers write them by using JavaScript or a SPA framework such as Angular, Vue, and React. These applications run on a web browser and have different authentication characteristics than traditional server-side web applications.
Making a SPA (single page app) is all the rage these days. A SPA is much snappier, gives better UX and can be much simpler to develop and deploy. But, to develop a SPA, one often requires lots of semantically huge frameworks like React, Vue etc and often, to use these frameworks properly, one needs more knowledge of these frameworks than one ... Go to your Auth0 Dashboard and click the "+ Create Application" button. Name your new app and select "Single Page Web Applications". I implemented a Single Page Application (SPA) app based completely on pure JavaScript ("Vanilla.js"). It includes routing (you can bookmark and navigate pages), databinding, reusable web components and uses JavaScript's native module functionality. You can run and install the application (it is a Progressive Web App or PWA) here:
Even if you're not building a single-page application, it can be extremely useful to be able to run JavaScript on the server in certain cases. Why would you want to do this? Primarily, because a huge number of useful, high-quality Web-related open source packages are in the form of Node Package Manager (NPM) modules. # Single Page Application This is a project demo that uses Vanilla JS to build a Single Page Application. Next, create the package.json file by executing the following command inside the terminal ... Ordinary HTML applications/web-sites fetch each page from the server every time the user wants to go to a new page. SPA applications, however, bring all the pages of the application on the client's browser at the beginning and use JavaScript in order to switch between the pages making parts of HTML visible and invisible depending on which page ...
In today's post we'll be building a Single Page Application using only vanilla JavaScript - this means we don't need to use any frameworks! Frameworks are great, and in many cases you'd probably want to use one, but for those smaller projects, or if you'd just like more control, doing it yourself from scratch could be a viable option 👀 JavaScript: Vanilla Single Page Applications (SPA) Build an SPA without any frameworks, bells, or whistles ... The idea is to implement a simple single page application using Vanilla script with a location hash approach. Folder structure. js. This is where the JavaScript implementation is located. 24. Here are some links to help point you in the right direction. If you don't want to use any frameworks (Angular, Backbone, etc.) these links will be good. They use jQuery and perhaps one other library/plugin. Hope they help! Guide A - uses jQuery library handlebars. Guide B - uses jQuery plugin bbq. Guide C - uses jQuery plugin sammy.js.
In today's video I'll be showing you how to build a Single Page App using JavaScript without the need for any front-end frameworks. We'll be implementing cli... JavaScript frameworks are the backbone of single page web applications development and provide superpowers to plain HTML and JavaScript. Plain JavaScript along with jQuery has been used for years to build complex web interfaces but with lot more effort and complexity in code development and maintenance. The idea behind single page applications (SPA) is to create a smooth browsing experience like the one found in native desktop apps. All of the necessary code for the page is loaded only once and its content gets changed dynamically through JavaScript.
On subsequent requests, your single page application will, of course, use the regular client-side rendering ensuring that the content loads fast for both the first and for the umpteenth times. Further reading: how to set up server-side rendering for React, Angular, and Vue.js single-page applications. In a SPA, a page refresh never occurs; instead, all necessary HTML, JavaScript, and CSS code is either retrieved by the browser with a single page load, or the appropriate resources are dynamically loaded and added to the page as necessary, usually in response to user actions. JAVASCRIPT Single-Page Applications. Learn to track links and events for single-page applications. Setup. On a single-page application (SPA) where the page loads utag.js only once per visit, suppress the automatic page view tracking call to allow your application to make these calls directly.
Single-page apps (or browser-based apps) run entirely in the browser after loading the Javascript and HTML source code from a web page. Since the entire source is available to the browser, they cannot maintain the confidentiality of a client secret, so the secret is not used for these apps. In this tutorial, you build a JavaScript single-page application (SPA) that signs in users and calls Microsoft Graph by using the authorization code flow with PKCE. The SPA you build uses the Microsoft Authentication Library (MSAL) for JavaScript v2.0. Combining all these, a Single page application with Flask and AJAX means a website (or rather, a Single Page Application) made using HTML, CSS and Javascript (as the front-end), utilising Flask as a server or backend. The steps involved are:
React.js and Single-Page Applications React.js was developed in 2013 by Facebook and is a JavaScript library. They employed it comprehensively all through to their product line, comprising eminent single-page web applications as Facebook itself, WhatsApp, and Instagram. Further, Uber also utilizes the React.js library for its products.
 Benefits Of Developing Single Page Web Applications Using
Benefits Of Developing Single Page Web Applications Using
 I Made A Javascript Single Page Application And This Is What
I Made A Javascript Single Page Application And This Is What
Conceptualizing How A Modern Single Page App Is Served Ryan
 Building A Single Page App Without Frameworks Dev Community
Building A Single Page App Without Frameworks Dev Community
 Single Page Applications Spa And Vue Js What It Is And Why
Single Page Applications Spa And Vue Js What It Is And Why
 What Is A Single Page Application Segue Technologies
What Is A Single Page Application Segue Technologies
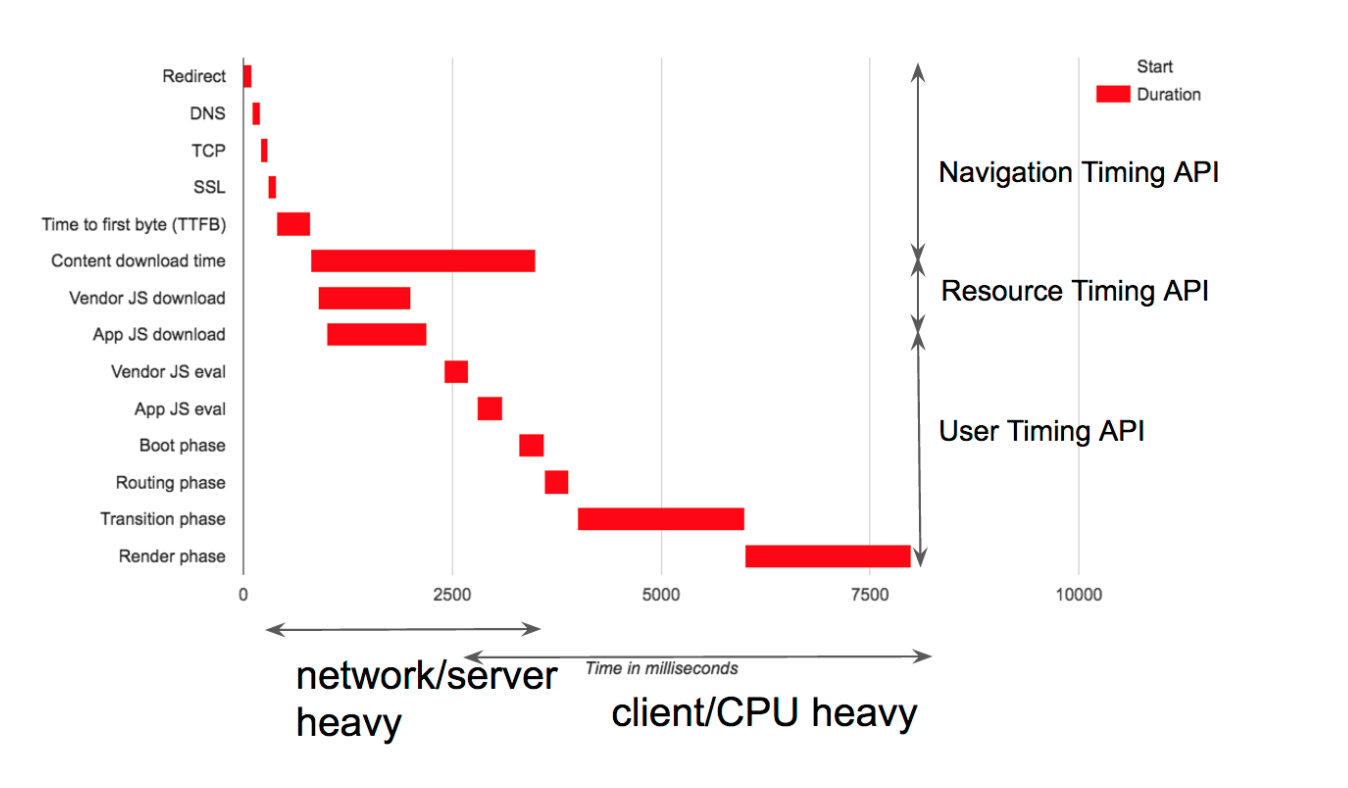
 Measuring And Optimizing Performance Of Single Page
Measuring And Optimizing Performance Of Single Page
 Is Single Page Application Spa Development Worth It In 2019
Is Single Page Application Spa Development Worth It In 2019
 Build Your First React Single Page App By Tom The Startup
Build Your First React Single Page App By Tom The Startup
 Everything You Need To Know About Single Page Applications
Everything You Need To Know About Single Page Applications
 An Seo S Survival Guide To Single Page Applications Spas
An Seo S Survival Guide To Single Page Applications Spas
 Implementing Single Page Architecture With Vanilla Javascript
Implementing Single Page Architecture With Vanilla Javascript
 Single Page Architecture As Basis For Web Applications
Single Page Architecture As Basis For Web Applications
 Why Progressive Web Applications Are Not Javascript Applications
Why Progressive Web Applications Are Not Javascript Applications
Spa Single Page Application In Mvc 5 And Angularjs
 Build A Single Page Application Spa Site With Vanilla Js
Build A Single Page Application Spa Site With Vanilla Js
 The Single Page Application Spa Architecture Isomorphic Go
The Single Page Application Spa Architecture Isomorphic Go
 A Simple But Effective Spa Seo Checklist Mindk Blog
A Simple But Effective Spa Seo Checklist Mindk Blog
 Javascript Vanilla Single Page Applications Spa Laptrinhx
Javascript Vanilla Single Page Applications Spa Laptrinhx
 Introduction React Smartcar Docs
Introduction React Smartcar Docs
 Making A Single Page App Without A Framework Tutorialzine
Making A Single Page App Without A Framework Tutorialzine
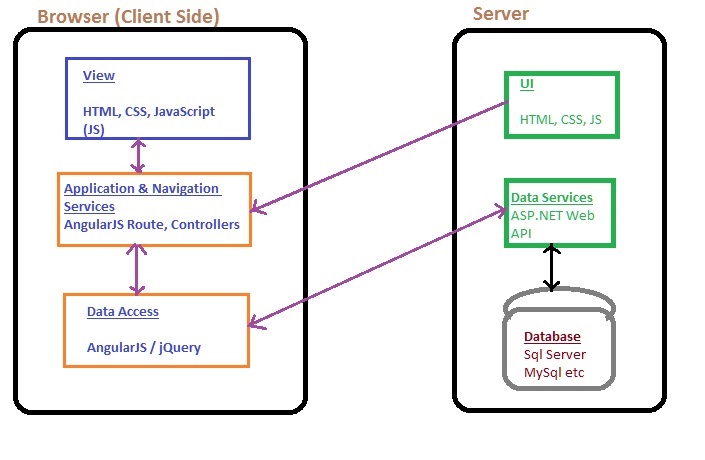
 Single Page Application Architecture In Angularjs Tech Funda
Single Page Application Architecture In Angularjs Tech Funda
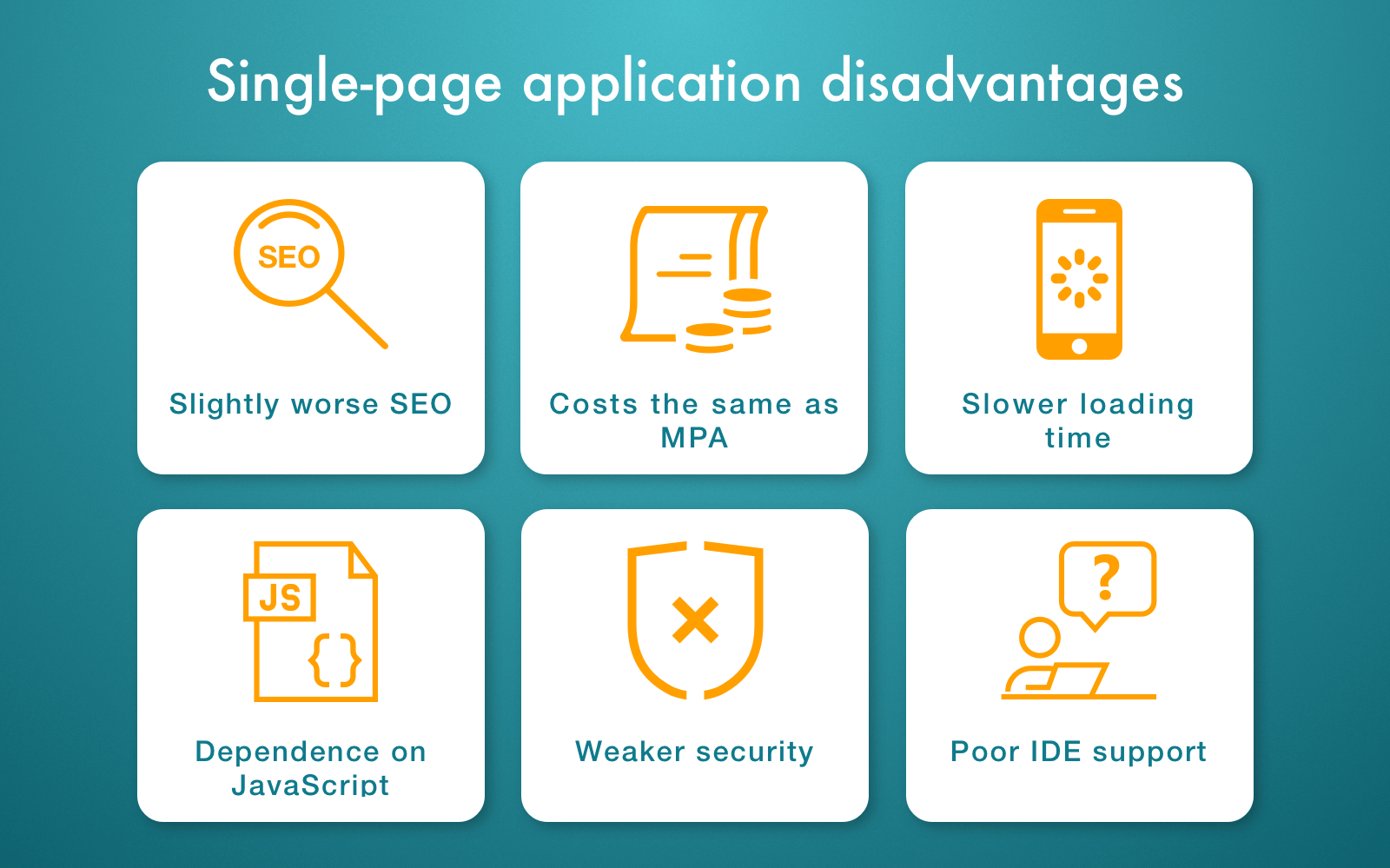
 Pros And Cons Between Single Page And Multi Page Apps By
Pros And Cons Between Single Page And Multi Page Apps By
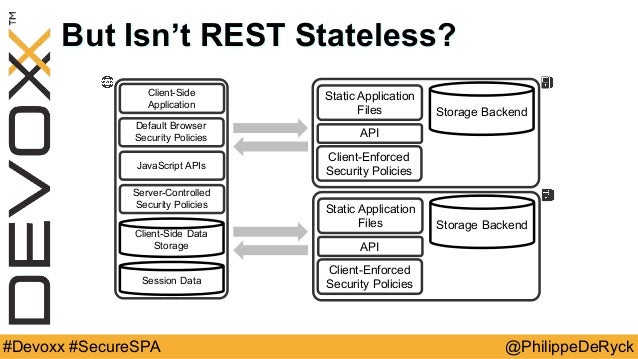
 Getting Single Page Application Security Right
Getting Single Page Application Security Right
 Single Page Application Cedar Software Technologies
Single Page Application Cedar Software Technologies
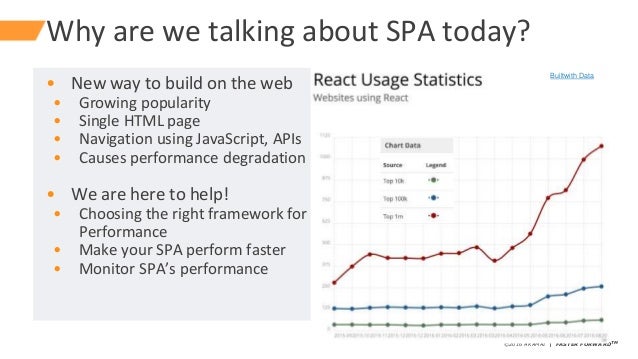
 Making Single Page Applications Spa Faster
Making Single Page Applications Spa Faster
 Ajax Single Page Application Structure Security Stack Overflow
Ajax Single Page Application Structure Security Stack Overflow

 Making A Single Page App Without A Framework Tutorialzine
Making A Single Page App Without A Framework Tutorialzine
0 Response to "30 Single Page Application With Javascript"
Post a Comment