28 Javascript Notification Popup Code
Apr 20, 2021 - Collection of free HTML and CSS notification and alert code examples: boxes, badges, etc. Update of January 2020 collection. 2 new items. This is also one of the example HTML CSS notification box to notify the user, further we will discuss more of them using bootstrap and more. Demo/Code. 8. Only CSS Notification Alert. Examine these magnificent notifications for a much a la mode and fancier approach to deal with your notification format.
 Feature Rich Notification Amp Popup Box Plugin Based On
Feature Rich Notification Amp Popup Box Plugin Based On
JavaScript Notifications API enables web pages to display messages to users on their devices across different platforms. These notifications appear even after the user has switched tabs or moved to another application. These messages (also called system or desktop notifications) can be used to notify the user about important events such as an ...

Javascript notification popup code. AmaranJS is a minimalist notification library.Easy to create, notification animations and includes many themes, easy to adapt your own themes and have callbacks. Highly customizable. 6. Notific8. Source code | Demo. Notific8 is a JavaScript plug-in for easily displaying toast-style notifications on a web page. There is a lot of methods to enable popup notification for a certain event. But all of that notifications will be in your webpage. The user will see the notification if the user is on that page. But today I am here to tell you guys a cool JavaScript that will give notification on your browser. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Get code examples like "pop up notification javascript" instantly right from your google search results with the Grepper Chrome Extension. Notify.js is a jQuery plugin to provide simple yet fully customisable notifications. The javascript code snippets in this documentation with the green edge are runnable by clicking them. ... If you don't specify an element, notification will appear in the top left (unless you specify a different ... How to display a pop up notification to the user using jquery? I am developing an application which requires that user must be notified about some background events i.e. invitation from other user, reminder time out etc. Whenever the event occurs the controller will be notified, and a small window should be displayed to the user.
1 week ago - The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps. Creating a pop-up notification using Ajax, PHP/MySQLi, and Bootstrap Tutorial. This article tackles how pop-up notifications in PHP. ... Simple Platformer Game using JavaScript with Free Source Code. 1 day ago. School Billing System using C with Free Source Code. 2 days ago. User Address Book using C++ with Free Source Code. A popup can be opened by the open(url, name, params) call. It returns the reference to the newly opened window. Browsers block open calls from the code outside of user actions. Usually a notification appears, so that a user may allow them. Browsers open a new tab by default, but if sizes are provided, then it'll be a popup window.
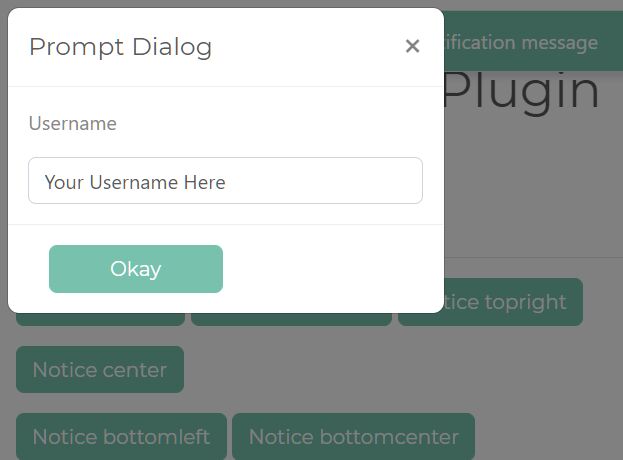
Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response ... "jquery notifications popup" Code Answer. pop up notification using jquery . javascript by Gorgeous Gaur on Jun 14 2020 Comment Jun 23, 2021 - Collection of free jQuery notification message plugins for websites. Let us walk through all these key aspects and find the perfect solution.
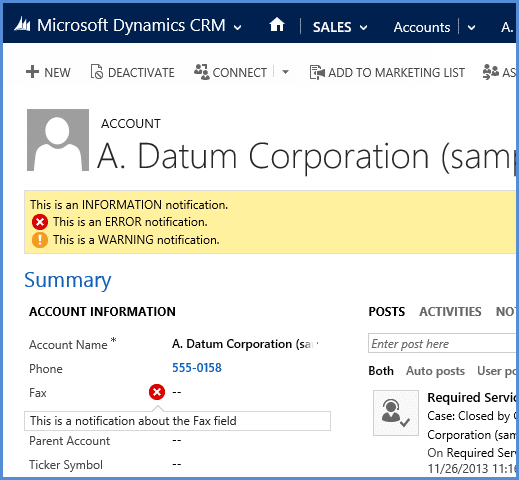
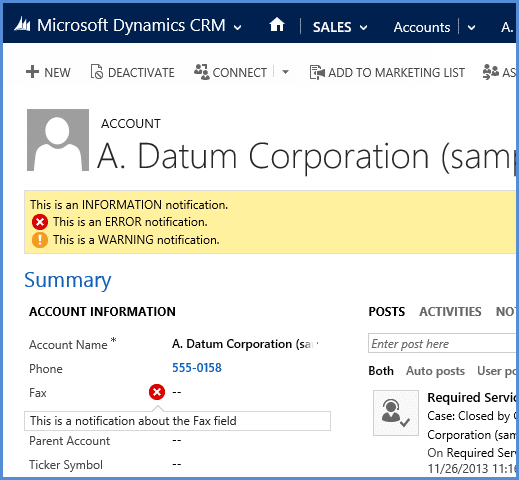
We will cover form level notifications (with and without persistence), field level notifications and popup boxes notifications using JavaScript. Summary of the key syntax Here is a high-level summary of the main Microsoft Dynamics 365 JavaScript notifications demonstrated in this blog post. The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification. The PopupNotifications.jsm JavaScript code module provides a popup notification box service. This service is used, for example, to display Geolocation related notifications. MDN will be in maintenance mode, Monday December 14, from 7:00 AM until no later than 5:00 PM Pacific Time (in UTC, Monday December 14, 3:00 PM until Tuesday December 15, 1 ...
May 06, 2020 - All Languages · html notification popup · “html notification popup” Code Answer’s · how to make an alert in html · html by Famous Fly on May 06 2020 Donate Comment · <script> alert('this is an alert'); </script> · how to alert in javascript · javascript by Troubled Tuatara on Sep ... Popup Notifications & Dialogs - dCodes · This page requires a Javascript enabled browser Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
Oct 19, 2020 - A modern, fast, zero-dependency JavaScript notification library for displaying toast-style notification popups on the web app. ... A tiny JavaScript notification library to create Material Design inspired toasts of various types (‘success’, ‘danger’, ‘warning’) with a single JS call. The notification API allows you to display desktop style notification using pure JavaScript that runs in the browser. Keep in minds that this only works in secure context. Basically it's only going… Nov 08, 2018 - notifications.js is a standalone JavaScript plugin to create beautiful, customizable, flexible notification popups inspired by the jQuery Toastr plugin.
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Feb 16, 2020 - Get code examples like "pop up notification javascript" instantly right from your google search results with the Grepper Chrome Extension. It's possible to send a notification as follows — here we present a fairly verbose and complete set of code you could use if you wanted to first check whether notifications are supported, then check if permission has been granted for the current origin to send notifications, then request permission if required, before then sending a notification.
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Push: the act of sending a notification from a server to an application. Yes, you will need a server 😅. Notifications: the actual notification displayed in the status bar of your smartphone or on the browser. The Web push notifications flow. The Web push notification is a protocol that implies 4 actors: By webcodeflow X-Notify is a lightweight JavaScript library to help developers create notification popups similar to Growl from Apple and Android's Toasts. The mini version is only 4.69 KB, while the regular version is 6.88 KB. How to make use of it:
Dec 04, 2020 - Show Notification using Javascript Show Notification using Javascript The command in onLoad is run when the document is finished loading. Like in our previous example, the command runs popup(), but this time the first argument for popup() is a little different. In the previous example we put this, meaning the link itself, and the script got the URL from the link.In this case there is no link so we pass the actual URL to open. May 18, 2021 - We've curated the CSS & JavaScript source code of our favorite notification messages, dialog boxes and alert windows. All free and offer plenty of options.
Dec 04, 2020 - Get code examples like "javascript notification popup" instantly right from your google search results with the Grepper Chrome Extension. 20/4/2021 · All Languages >> Javascript >> Next.js >> javascript notification popup “javascript notification popup” Code Answer’s javascript to pop browser notification Demo/Code. 2. Bootstrap Notify Sample Example. The designer has prepared another Bootstrap Notify example to present to the users. On clicking the 'make a notification' button will slide in the alert messages from the upper right corner. The message stays for 5 seconds and then it closes by itself.
Looking for the best approach to perform a javascript notification pop-up if amount in field A is edited to a smaller amount that what is found in field B? We aren't using any js frameworks but that option isn't ruled out. Thanks. ... Code rewritten here for your convenience. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Options: Notus supports following options. notusType: Type of notification you want to show, it can be popup (default), toast or snackbar (inspired from Android's Snackbar notifications).; notusPosition: Location on viewport where you want to show notification.Popup notification supports top-left, top-right, bottom-left & bottom-right positions, while Toast & Snackbar support only top & bottom ...
Notiflix is the JavaScript library of client-side unblocked notifications, popups, load indicators, and more that makes your web projects so much better. Notiflix is a versatile, highly effective, and customizable notification popup library that sends various kinds of notification messages to the consumer. Aug 26, 2020 - The best jQuery notification plugins that work with numerous different apps and projects that you are working on.
How to make use of it: 1. Insert predefined toast notifications to the toast container. <section class="toast__container">. <div class="toast" role="alert" aria-live="assertive" aria-atomic="true">. <div class="toast__icon">. <svg aria-hidden="true" focusable="false" data-prefix="fas" data-icon="info-circle" class="svg-inline--fa fa-info-circle ... Jun 24, 2019 - JavaScript toast notification is a small and nonblocking popup that prompts interactable messages to users and disappears after a time-out. 6 days ago - Notiflix is a flexible, powerful and customizable notification popup library which sends different types of notification messages to the user.
A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. After that we are going to create our javaScript function. Below is the JavaScript code: function call_cs_popup(text,time,color,background) {. var html_content = '<div id="cs-popup-container" class="cs-popup"><div style="color:'+color+';background-color:'+background+';" class="cs-popup-content"><span ...
 Dynamics Crm Alert And Notification Javascript Methods
Dynamics Crm Alert And Notification Javascript Methods
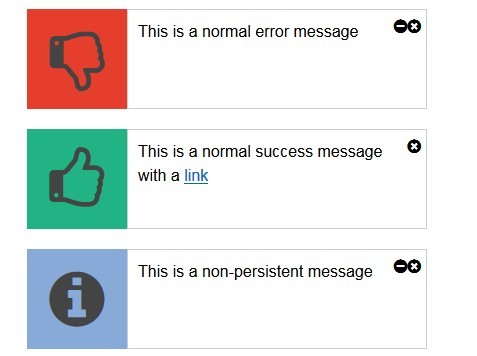
 Native Javascript Growl Notification Library Vanilla Notify
Native Javascript Growl Notification Library Vanilla Notify
 Wix Popup Add Pop Up Box To Wix Website For Free
Wix Popup Add Pop Up Box To Wix Website For Free
 How To Load Notification Alert On Top Right Corner Without
How To Load Notification Alert On Top Right Corner Without
 Beautiful Growl Notification Library In Pure Javascript
Beautiful Growl Notification Library In Pure Javascript
 Cookie Based Notification Popup With Jquery And Css3
Cookie Based Notification Popup With Jquery And Css3
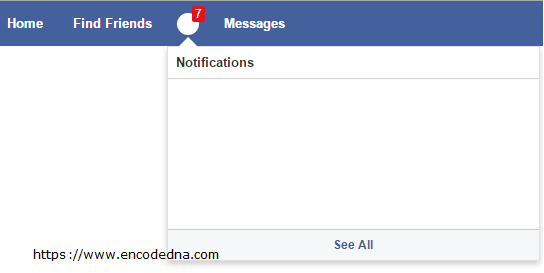
 Create A Facebook Like Notifications Window Using Jquery And Css
Create A Facebook Like Notifications Window Using Jquery And Css
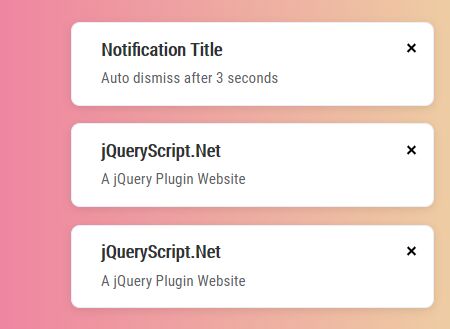
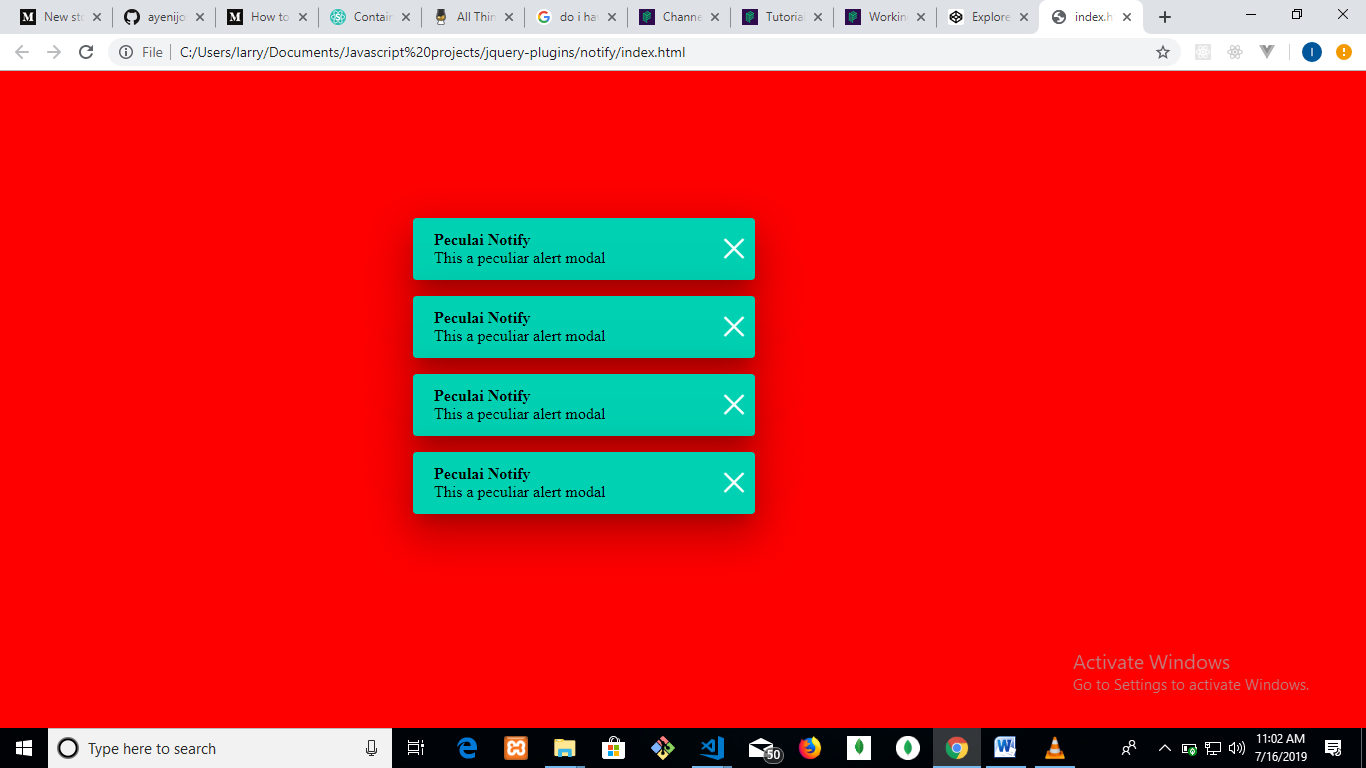
 Clean Customizable Notification Popup Plugin Jquery Notify
Clean Customizable Notification Popup Plugin Jquery Notify
 Get Popup Notification On Browser First Time Stack Overflow
Get Popup Notification On Browser First Time Stack Overflow
 Pure Javascript For Displaying Toast Notifications Toaster
Pure Javascript For Displaying Toast Notifications Toaster

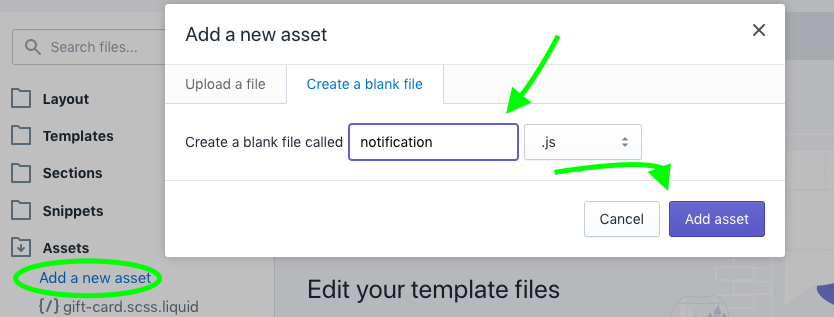
 Customize The Wishlist Popup Notification Using Apis Swym
Customize The Wishlist Popup Notification Using Apis Swym
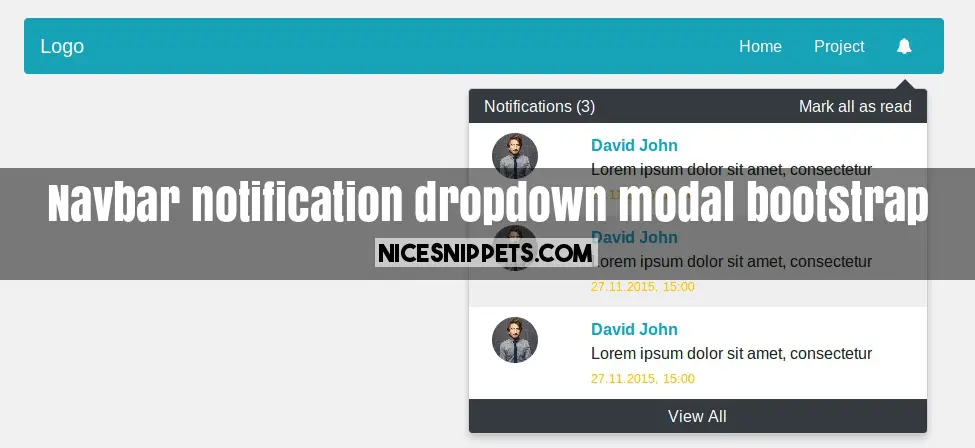
 Navbar With Notification Dropdown Modal Usign Bootstrap
Navbar With Notification Dropdown Modal Usign Bootstrap
 How To Easily Create A Wordpress Popup Form Step By Step
How To Easily Create A Wordpress Popup Form Step By Step
 Create New Message Notification Pop Up In Java Java Code
Create New Message Notification Pop Up In Java Java Code

 Covid 19 Response Notification Pop Up
Covid 19 Response Notification Pop Up
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Bell Notification On New Order In Php Code Example
Bell Notification On New Order In Php Code Example
 Chrome 84 Released With Support For Blocking Notification
Chrome 84 Released With Support For Blocking Notification
 Browser Push Notifications A Feature Asking To Be Abused
Browser Push Notifications A Feature Asking To Be Abused
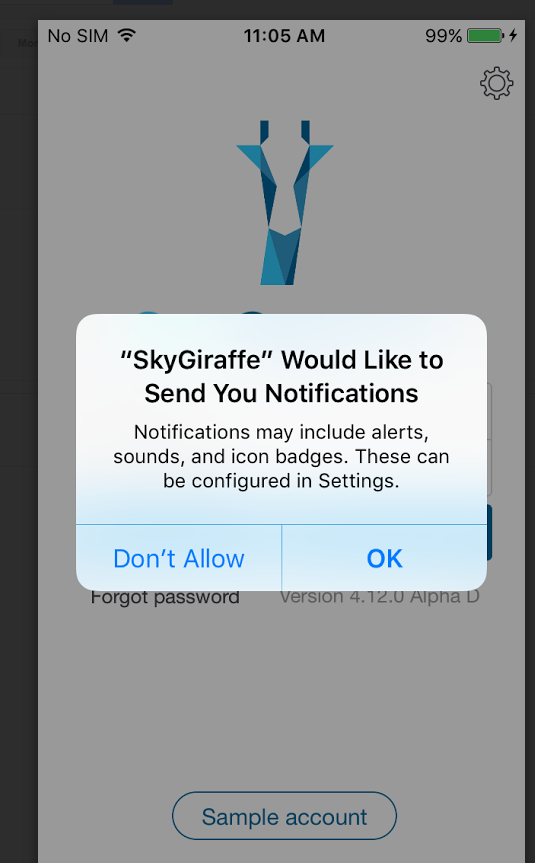
 How To Handle Ios Send Notification Popup Support Appium
How To Handle Ios Send Notification Popup Support Appium
.png) Create New Message Notification Pop Up In Java Java Code
Create New Message Notification Pop Up In Java Java Code
 How To Build A Customizable Pop Up Notification Plugin In
How To Build A Customizable Pop Up Notification Plugin In
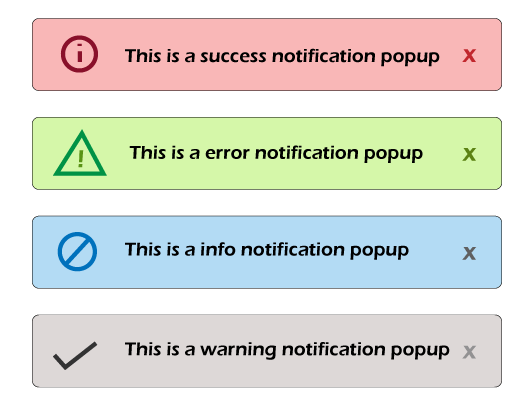
 10 Free Css Amp Js Notification Alert Code Snippets For Web
10 Free Css Amp Js Notification Alert Code Snippets For Web
 Notification Popup Box Using Bootstrap Growl Js Plugin In
Notification Popup Box Using Bootstrap Growl Js Plugin In

0 Response to "28 Javascript Notification Popup Code"
Post a Comment