26 Javascript Map Anonymous Function
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. Then, pass the circleArea function to the map () method. The map () method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed. To make it shorter, you can pass in the map () method an anonymous function as follows.
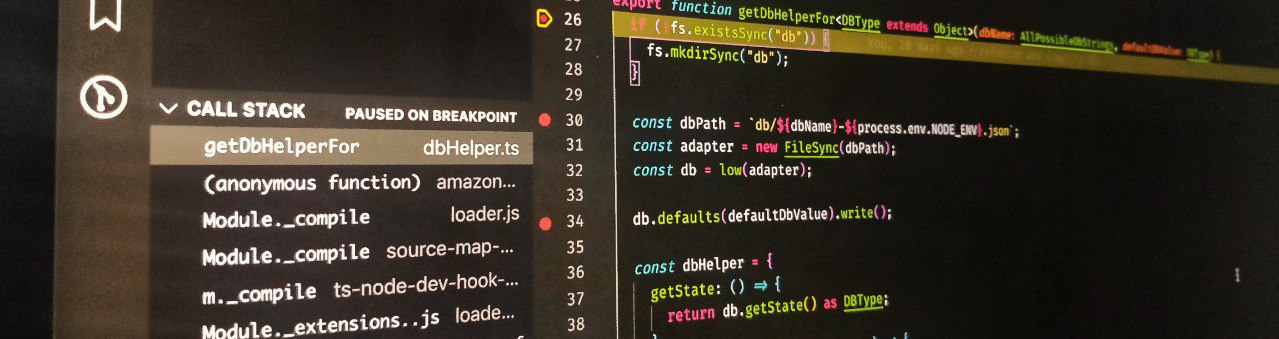
 How I Debug Javascript Code I Didn T Write By Pranav Jindal
How I Debug Javascript Code I Didn T Write By Pranav Jindal
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ...

Javascript map anonymous function. The anonymous function has its own function context, ... and now for arrow functions in JavaScript, is for functions that get applied over and over again to items in a list. ... to transform using a map, an arrow function is ideal: const words = ['hello', 'WORLD', 'Whatever']; const downcasedWords = words. map ... Last week, I got into a discussion with a few of my colleagues about the differences between a lambda function and an anonymous function in JavaScript. A lot of my colleagues were of the opinion ... An anonymous function allows a developer to create a function that has no name. In other words anonymous functions can be used to store a bit of functionality in a variable and pass that piece of functionality around. First let's look at an example using an anonymous function in Ruby and JavaScript:
In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. An anonymous function can be used as a parameter to other functions or as an immediately invoked function (IIF) execution. Due to JavaScript's asynchronous nature, anonymous functions are integral and are used much more often than in other languages. In Python, we can also have functions without any name, i.e. anonymous functions, with the use of lambda. You can say that lambda is a tool to create anonymous functions in Python. The syntax to create a function using lambda is: lambda arguments: expression. For example, we can create a function as: LIVE.
In Scala, you can use anonymous functions with map method. And here we will discuss the usage of multiple line anonymous functions with map. Therefore, whenever you see that your algorithm is becoming lengthy then instead of utilizing an anonymous function you can firstly define the method and then you can pass it into the map or use it with the map function. The JavaScript map () method returns a newly created array with the results of invoking the callback function on each element of the array. The array elements are traversed from left to right in order, calling the callback function on each element. The syntax is as follows Sep 02, 2016 - So far we’ve had to separately define our callback function for every map. But JavaScript provides a handy shorthand in the form of anonymous functions. Instead of defining the callback by itself, we define it inside the map:
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. JavaScript Array map() method. The JavaScript array map() method calls the specified function for every array element and returns the new array. This method doesn't change the original array. Syntax. The map() method is represented by the following syntax: Without the parentheses, the JavaScript parser has to decide whether the {token means "Here starts a function body" or "Here starts an object initializer." It always chooses the former (that is, a block of code).
Sep 04, 2018 - Arrow functions provide a handy syntax for writing JavaScript functions. Learn about how and when to use them, and about some gotchas to watch out for. 3/10/2013 · Passing a function works fine, however when you use () in the pass argument, it invokes the function immediately: otherItems = arr.map (squareIt (x)); <---Invoked immediately! The correct way would be to use an anonymous function and call your function with the arguments: otherItems = arr.map (function () { … Mar 12, 2018 - Functional Programming in JS: map, filter, reduce (Pt. 5) Originally published by Omer Goldberg on February 27th 2018 13,606 reads ... Note: This is part of the “Javascript and Functional Programming” series on learning functional programming techniques in JavaScript ES6+. Checkout the ...
Anonymous Functions. Anonymous, as the name suggests, allows creating a function without any names identifier. It can be used as an argument to other functions. This is how JavaScript anonymous functions can be used −. var myfunc = function() { alert('This is anonymous'); } Another example can be the following − Map function: anonymous function vs function expression, Map function: anonymous function vs function expression · javascript. Why does passing an anonymous function into the map function work, but An arrow function expression is a syntactically compact alternative to a regular function ... The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function.
Array.map() is a synchronous operation and runs a function on each element in the array resulting in a new array with the updated items. There are situations where you want to run asynchronous functions within map, e.g. updating a list of models and push the changed information back to the database or request information from an API that you want to use for further operations. The arrow function inside the .map() function develops over a series of statements, at the end of which it returns an object. This makes using curly braces around the body of the function unavoidable. Defining an Anonymous Function. When a function is defined, you often give it a name and then invoke it using that name, like so: foo(); function foo(){ // ... } When you define a function this way, the Javascript runtime stores your function in memory and then creates a reference to that function, using the name you've assigned it.
If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. Jan 12, 2020 - We can also use an anonymous function, which means defining the function in the map’s input instead of giving it a name. This keeps our code clean and readable (assuming we don’t need to reuse the callback function elsewhere) 2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array.
Jun 03, 2019 - The first argument of the callback function is the currently iterated value of the array. Once it completes passing through the array it returns the new array of [2, 3, 4, 5, 6] back to us. For the sake of completeness, you can also pass an anonymous function as callback function to the map method: The distinction between anonymous functions and lambdas in JavaScript. - lambda-not-anon.md Introduction to JavaScript anonymous functions An anonymous function is a function without a name. An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message:
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Mar 28, 2016 - However, the only other variable we declared was lengths, and we assigned its value directly to the result of mapping an anonymous in-line function onto each element of the animals array. That anonymous function performed an operation on each animal, returning the length. JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
In JavaScript, an anonymous function is that type of function that has no name or we can say which is without any name. When we create an anonymous function, it is declared without any identifier. It is the difference between a normal function and an anonymous function. Jan 15, 2016 - Lately, I’ve been working on an exciting data visualization project for one of our clients. This requires a lot of data manipulation as data is pulled from the API server and transformed into visualizations. I found myself using the same array methods over and over to get this work done–Map, ... A JavaScript function can also be defined using an expression. A function expression can be stored in a variable: ... The function above is actually an anonymous function (a function without a name).
The 2015 edition of the ECMAScript specification (ES6) added arrow function expressions to the JavaScript language. Arrow functions are a new way to write anonymous function expressions, and are similar to lambda functions in some other programming languages, such as Python.
 Mapbox On Twitter Even Experienced Geographers
Mapbox On Twitter Even Experienced Geographers
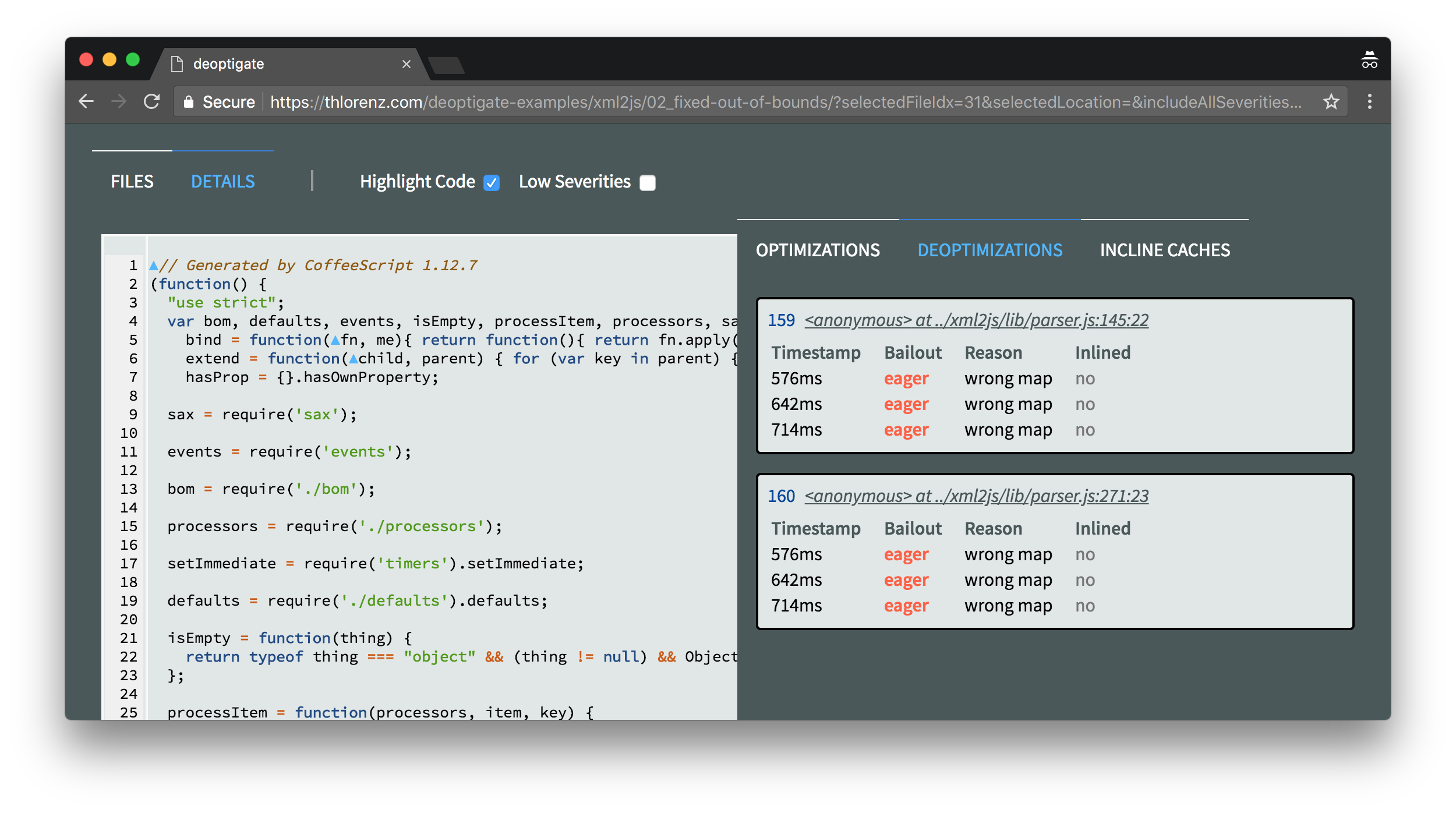
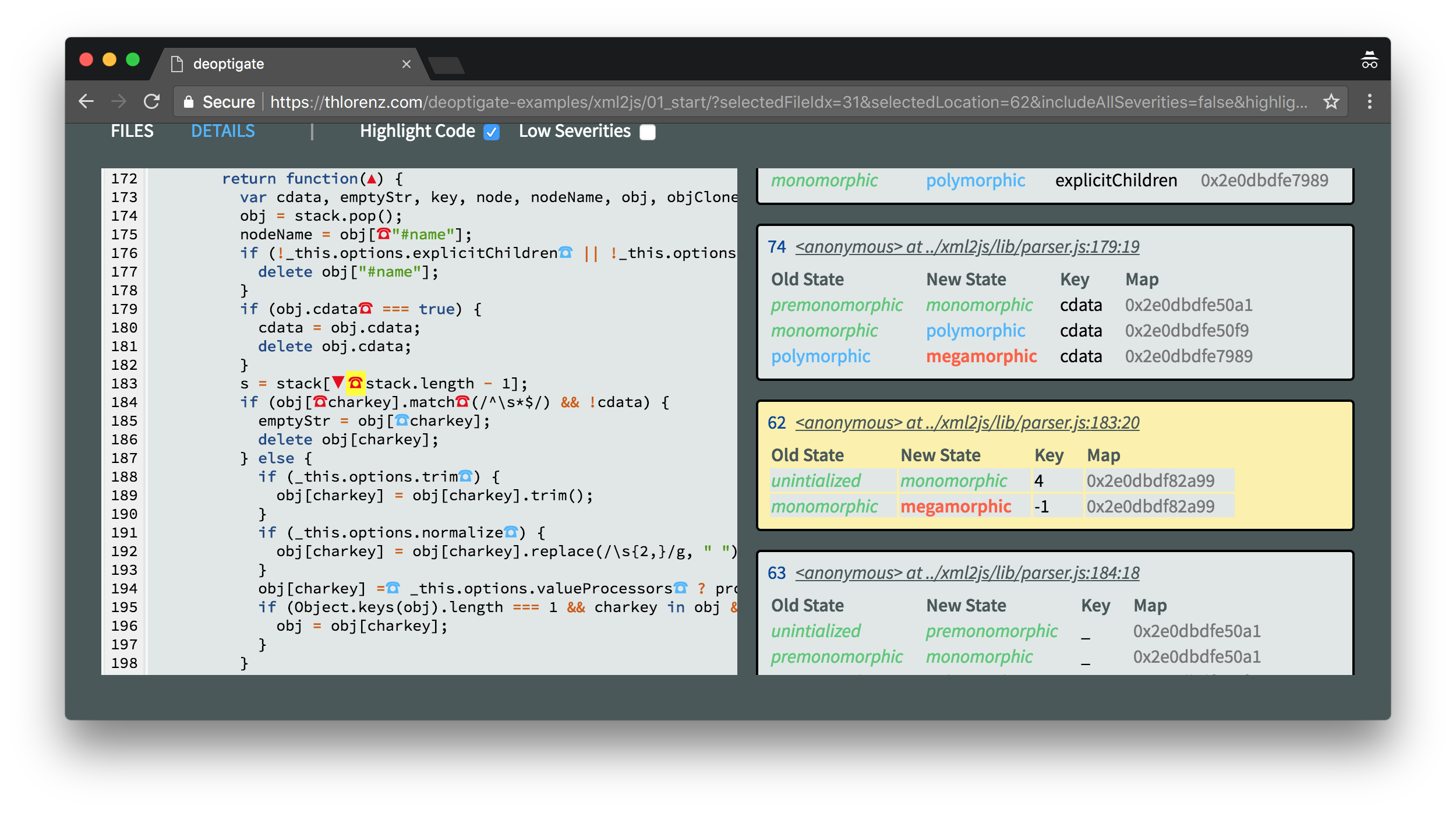
 Tracking Down And Fixing Performance Bottlenecks With Deoptigate
Tracking Down And Fixing Performance Bottlenecks With Deoptigate
 How To Use Async Functions With Array Map In Javascript
How To Use Async Functions With Array Map In Javascript
 Create Your Custom Javascript Functions Call Apply Bind
Create Your Custom Javascript Functions Call Apply Bind
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Map Not Showing When Published Even With Api Key
Map Not Showing When Published Even With Api Key
 Lodash Map Examples Codesandbox
Lodash Map Examples Codesandbox
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Jamming Project This Props Tracks Map Is Not A Function
Jamming Project This Props Tracks Map Is Not A Function
 Unhandled Rejection Typeerror Cannot Read Property Map
Unhandled Rejection Typeerror Cannot Read Property Map
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Python Map Function A Step By Step Guide Career Karma
Python Map Function A Step By Step Guide Career Karma
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
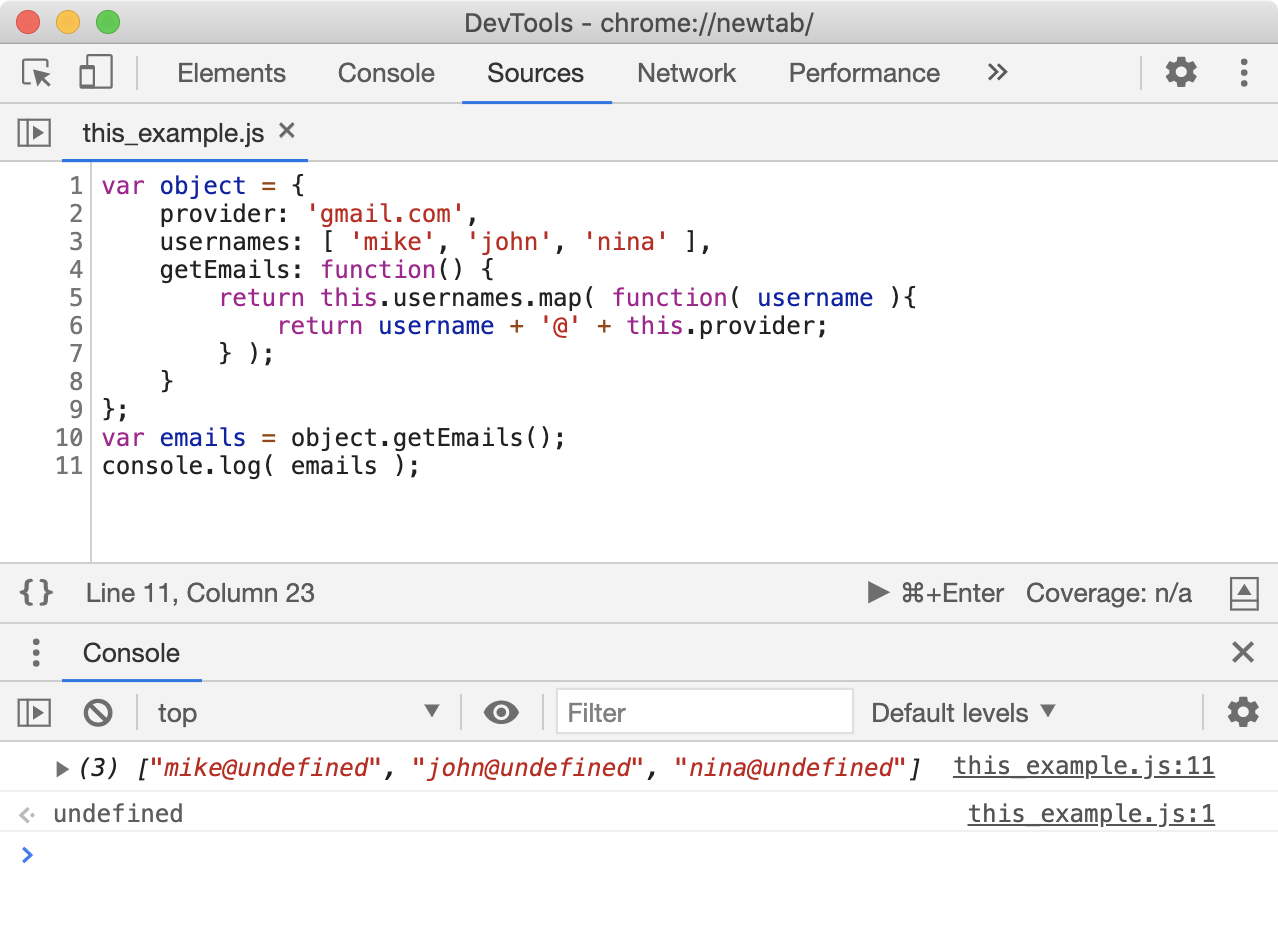
 Understanding This In Es5 Vs Es6 Unlike My Previous Articles
Understanding This In Es5 Vs Es6 Unlike My Previous Articles
 Uncaught Typeerror Map Is Not A Function In Reactjs With
Uncaught Typeerror Map Is Not A Function In Reactjs With
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
 Understanding This In Es5 Vs Es6 Unlike My Previous Articles
Understanding This In Es5 Vs Es6 Unlike My Previous Articles

 Lambda Map And Filter In Python By Rupesh Mishra Better
Lambda Map And Filter In Python By Rupesh Mishra Better
 Ravenous Part 4 Typeerror Cannot Read Property Map Of
Ravenous Part 4 Typeerror Cannot Read Property Map Of
 Pset8 Noapikeys Error And The Map Does Not Display Cs50
Pset8 Noapikeys Error And The Map Does Not Display Cs50
 Tracking Down And Fixing Performance Bottlenecks With Deoptigate
Tracking Down And Fixing Performance Bottlenecks With Deoptigate
Understanding Javascript S Map Discover Meteor
 Top Javascript Interview Questions Amp Answers Of 2021
Top Javascript Interview Questions Amp Answers Of 2021

0 Response to "26 Javascript Map Anonymous Function"
Post a Comment