26 Javascript Form Data Validation
Basic Form Validation in JavaScript In the past, form validation would occur on the server, after a person had already entered in all of their information and pressed the submit button. formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, formData.delete (name) - remove the field with the given name, formData.get (name) - get the value of the field with the given name,
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
Parsley, the ultimate JavaScript form validation library. Validating forms frontend have never been so powerful and easy. Get started today v2.9.2. Intuitive DOM API. Like no other form validation library, simply write in English your requirements inside your form HTML tags, Parsley will do the rest!

Javascript form data validation. Most of the web developers prefer JavaScript form validation. For learn angular basics follow this link. Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entered by a client was incorrect or was simply missing, the server would have to send ... JavaScript Form Validation Examples. In this simple example of JavaScript validation we have created two basic fields of. Password : This password field being hidden also has minimum characters strength of 6 that is necessary to go further pass on the form data. If anyone tries to get pass the form without filling them they will be alerted with ... Validity Properties. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute.
Jan 01, 2017 - Constraint validation is an algorithm browsers run natively when a form is submitted to determine its validity. On this approach, we took advantage of the constraint validation API to perform validations. ... <form id=”myForm”> <input type=”text” required data-value-missing=”This ... Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid. Feb 26, 2019 - Validating form input with JavaScript is easy to do and can save a lot of unnecessary calls to the server. It can prevent people from leaving fields blank, from entering too little or too much or from using invalid characters. User-submitted data should also always be verified using a secure ...
xtype.js is an elegant, highly efficient data validation for JavaScript. it provides concise, performant, readable, data and type validation for JavaScript, using close to 40 highly efficient, data-validating pseudo types. JavaScript form validation is the process of checking that form has been filled in correctly before it is processed/submitted. For example, important form fields must be checked to ensure that the user has filled/selected them properly. In basic JavaScript form validation, the following thing are checked: The JavaScript validation file also works great on its own. The problem is that when the Submit button is clicked, after all required fields are valid, the form animates as if data is sent successfully, but no data gets written into my database.
So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Sign up for the free email newsletter for new tips, tutorials and more. Enter your email address below, and then click the button Nov 23, 2015 - Once you feel like you have a handle on JavaScript, try either of these Apps Script quickstart tutorials: Macros, menus, and custom functions or Managing form responses. ... Design the automated procedure (similar to a macro) aka script. Create a Google Apps Script project. A bound script is the easiest way for custom validations ...
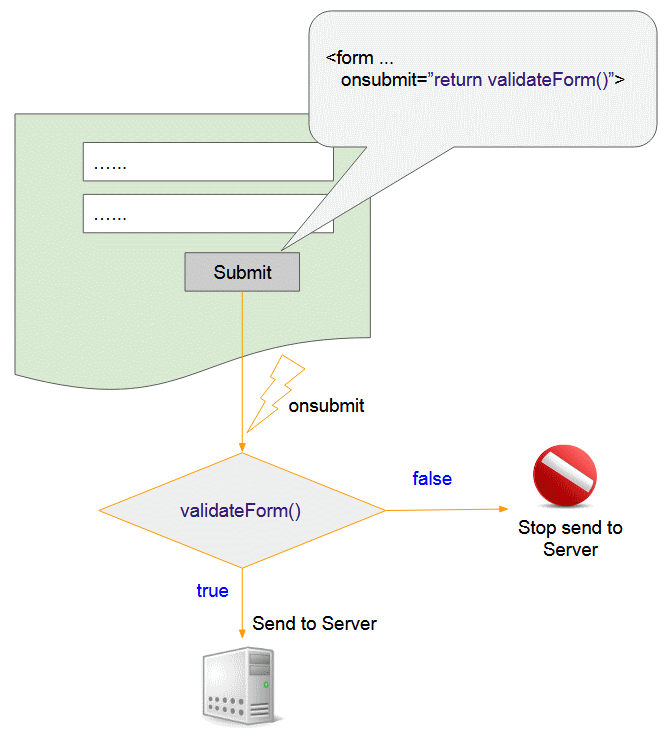
In this lesson, I will discuss using Javascript to validate form. Below is the illustration of the program's behavior when the user clicks the Submit button. · You have to register a function in combination with the onsubmit event of form. The duty of this function is to check the data which ... Most applications will need to validate data at some point. This data might be provided by an external service or via user interaction or input. This is nothing special and in most cases we might... Jul 01, 2021 - Creates a builder for a data validation rule.
18/1/2021 · Form validation is needed anytime you accept data from a user. This may include: Validating the format of fields such as email address, phone number, zip code, name, password. Validating mandatory fields. Checking the type of data such as string vs number for fields such as social security number. For example, if you have a form ... of another form field, server-side processing may be needed to pull data from a database and populate the drop-down list. Client-side validation provides validation within the browser on client computers through JavaScript.... May 02, 2018 - Validating forms fields using HTML5 input types, Javascript and css.
30/1/2020 · // module: dataUtils.js export function validateData (data) { // Make sure data has name and phone--no falsy values like undefined, null or empty string--and that the phone includes exactly 10 digits return!! data. name &&!! data. phone && data. phone. replace (/\D/g, ''). length === 10) } // module: service.js import { validateData} from './dataUtils' // ...get data from somewhere and then validate it... if (! validateData (data)) { // take a different code path since the data ... Sep 08, 2014 - Posted by Mason Music, Sep 8, 2014 7:56 PM This is called form validation. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the constraints set by the application. Validation done in the browser is called client-side validation, while validation done on the server is called server-side validation.
When you enter data, the browser and/or th e web server will check to see that the data is in the correct format.Validation done in the browser is called client-side validation, while validation... 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Validation done in the browser before sending the form data to the server using JavaScript, jQuery and VBScript is called client-side validation. Server-Side Validation Validation is done at the server level after sending the form data to the server but before entering the data into the database is called server-side validation.
Join Stack Overflow to learn, share knowledge, and build your career. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. It would require just a loop through each field in the form and check for data. Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. READ: How low should drafting chairs go?
Stack Overflow | The World’s Largest Online Community for Developers Javascript form validation is not necessary, and if used, it does not replace strong backend server validation. That's why Parsley is here: to let you define your general form validation, implement it on the backend side, and simply port it frontend-side, with maximum respect to user experience best practices. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in.
This datetime validator can be used to validate dates and times. Since date parsing in javascript is very poor some additional work is required to make this work. Before this validator can be used the parse and format functions needs to be set. The parse function should take the value to parse ... 26/2/2020 · sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. What is form validation Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format. To provide quick feedback, you can use JavaScript to validate data. This is called client-side validation.
Apr 08, 2019 - Sets the data validation rule to require that the given formula evaluates to true. 16/6/2021 · Javascript as an advanced programming language, it helps a client to validate the data form, through this two main functions; i) Basic validation – Here the form is checked to ensure all the required fields are filled before submitting your data. FormValidation is designed to support validating any form that uses or doesn't use with CSS framework. In addition to that, the library provides many built-in plugins which you can plug to use with popular CSS frameworks: ... FormValidation can be used with popular JavaScript frameworks such ...
26/2/2020 · Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format.
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 Input Validation On Client Side Or Server Side Packetlabs
Input Validation On Client Side Or Server Side Packetlabs
 20 Javascript Libraries To Build Form Validation Like A Boss
20 Javascript Libraries To Build Form Validation Like A Boss
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
Github Nradojcic Form Validation Js Sign Up Registration
 How To Add React Form Validation
How To Add React Form Validation
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Complete Guide For Form Validation With Javascript
Complete Guide For Form Validation With Javascript
 Data Validation In Asp Net Mvc
Data Validation In Asp Net Mvc
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Javascript Form Validation Different Types Of Javascript
Javascript Form Validation Different Types Of Javascript
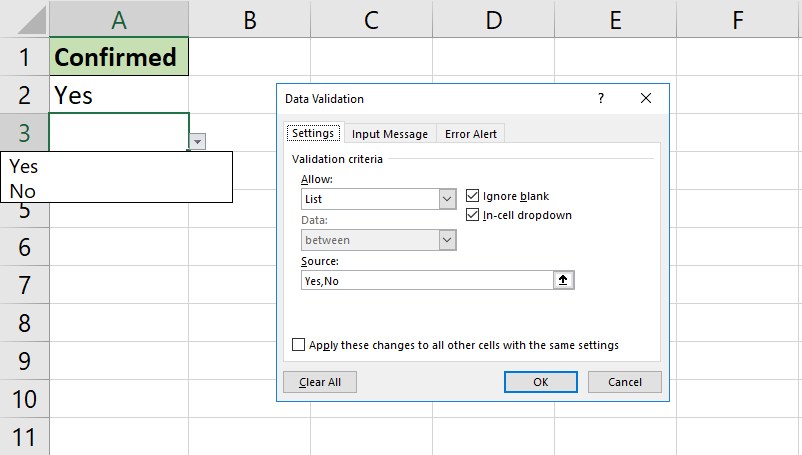
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Form Data Validation In Node Js With Validator Js
Form Data Validation In Node Js With Validator Js
 Validate Js Simple Library For Data Validation Jquery Plugins
Validate Js Simple Library For Data Validation Jquery Plugins
 Form Data Validation In Node Js With Express Validator
Form Data Validation In Node Js With Express Validator
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
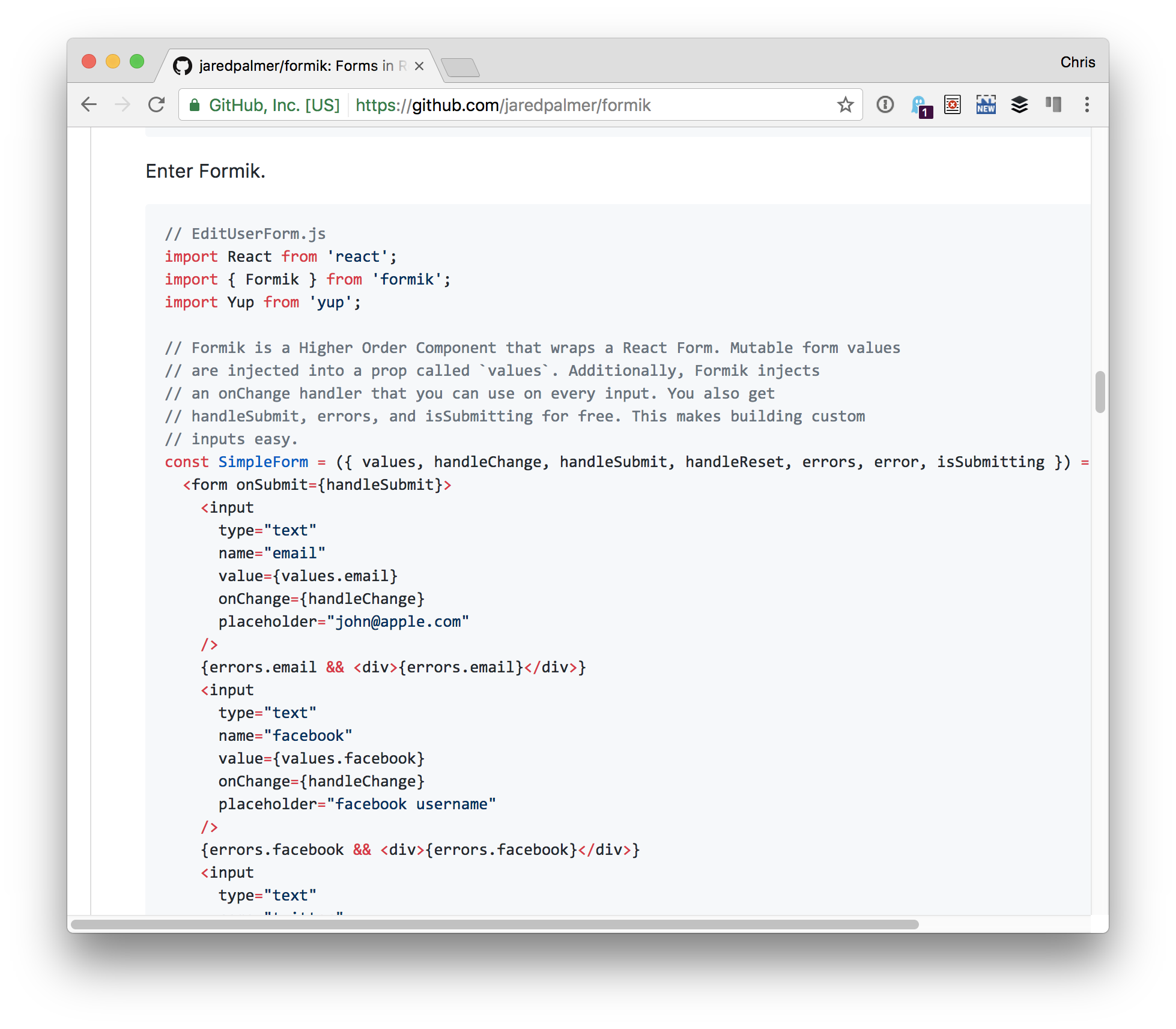
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks

0 Response to "26 Javascript Form Data Validation"
Post a Comment