26 Array Iteration In Javascript
One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste The for-in statement by itself is not a "bad practice", however it can be mis-used, for example, to iterate over arrays or array-like objects. The purpose of the for-in statement is to enumerate over object properties.
 Cannot Iterate Through Array And Change Value In Js Stack
Cannot Iterate Through Array And Change Value In Js Stack
Sep 03, 2016 - As long as your JavaScript implementation is compliant with the previous edition of the ECMAScript specification (which rules out, for example, versions of Internet Explorer before 9), then you can use the Array#forEach iterator method instead of a loop. In that case, you pass a function to ...

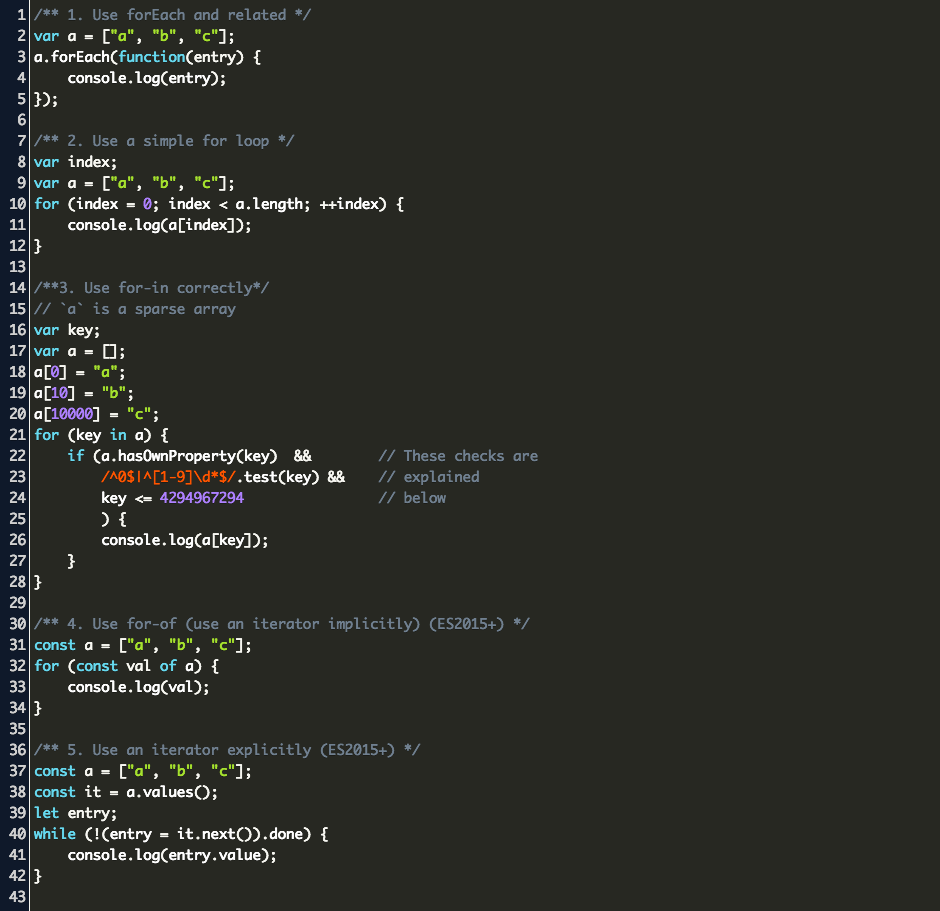
Array iteration in javascript. JavaScript sparse array iteration An array with uninitialised elements or holes is called a Sparse array. The JavaScript forEach leaves the array holes. If you want to track uninitialised elements, choose an alternate instead of forEach. In JavaScript, functions are a data type just as strings, numbers, and arrays are data types. Therefore, functions can be assigned as values to variables, but are different from all other data types because they can be invoked. let plusFive = (number) => { return number + 5; 14 hours ago - As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. ... JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means ...
When ES6 (EmcaScript 2015) came out, it ushered in a whole new set of methods for iterating over an array. And one of the most useful is the map() method.. Array.prototype.map() is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and ... Dec 11, 2020 - The use case for this syntax over using the dot notation (Array.prototype.values()) is in a case where you don't know what object is going to be ahead of time. If you have a function that takes an iterator and then iterate over the value, but don't know if that Object is going to have a ... In this tutorial, we reviewed the major built-in iteration array methods in JavaScript. Iteration methods operate on every item in an array, and often perform a new function. We went over how to loop through arrays, change the value of each item in an array, filter and reduce arrays, and find values and indices.
An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 20, 2021 - The iterable protocol allows JavaScript objects to define or customize their iteration behavior, such as what values are looped over in a for...of construct. Some built-in types are built-in iterables with a default iteration behavior, such as Array or Map, while other types (such as Object) ...
forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) Mar 11, 2020 - Javascript arrays are pretty interesting, let's explore some ways to iterate/loop through an array. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
The forEach () is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach () will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: You are looking for the new Array.from function which converts arbitrary iterables to array instances:. var arr = Array.from(map.entries()); It is now supported in Edge, FF, Chrome and Node 4+.. Of course, it might be worth to define map, filter and similar methods directly on the iterator interface, so that you can avoid allocating the array. You also might want to use a generator function ...
array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback. Iterating Over JavaScript Array-Like Objects Array-like objects may look like an Array. Such objects even have the length attribute and properties with names in the form of numbers that correspond to the elements in the array. Examples include the DOM NodeList collection and the Arguments pseudo-array, available within any function or method. Welcome to a beginner's tutorial on how to iterate an array in Javascript. So you have just begun with Javascript and trying to loop through a "dreaded" array? The common ways to iterate an array in Javascript are: for (let INDEX in ARRAY) {...
4 weeks ago - The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array.
One low-investment, high-reward way to level up your JavaScript is to learn the different ways to iterate over Arrays, and when to use each of them. In this post, I'll look at four essential Array prototype methods — forEach, map, filter, and reduce — and discuss best practices. My code samples will prioritize explicitness over brevity. With use of an for loop i am able to print the keys of array. Here my questions, How the fruitKey are stored in the fruitsKeys (Array Iterator)?; Which item of Array Iterator returns the value of fruitKey?; What is this prototype in the Array Iterator and Why so many paramertes and functions are there and why it used more than accessing keys of the array (i.e How it is working?)? Returns a new array that is this array joined with other array(s) and/or value(s). Array.prototype.copyWithin() Copies a sequence of array elements within the array. Array.prototype.entries() Returns a new Array Iterator object that contains the key/value pairs for each index in the array. Array.prototype.every()
2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... Dec 14, 2019 - In JavaScript there are many ways to loop through Array. Loops which can break or skip (continue) an iteration: The most common iterator in JavaScript is the Array iterator, which returns each value in the associated array in sequence. While it is easy to imagine that all iterators could be expressed as arrays, this is not true. Arrays must be allocated in their entirety, but iterators are consumed only as necessary.
JS HOME JS Introduction JS Where ... JS Array Sort JS Array Iteration JS Array Const JS Dates JS Date Formats JS Date Get Methods JS Date Set Methods JS Math JS Random JS Booleans JS Comparisons JS Conditions JS Switch JS Loop For JS Loop For In JS Loop For Of JS Loop While ... You also get per-iteration bindings in for loops (via let) and for-in loops (via const or let). Details are explained in the chapter on variables. 17.5 Iterating with existing variables, object properties and Array elements # In JavaScript, Arrays are single variables used to store different kind of elements. In most cases, Array iteration methods operate on every array item, while in some cases, iteration will stop when a matching element is found.
JavaScript arrays have something named iteration methods - these methods operate on every element of the collection and can help us with creating new arrays based on individual entries of our original array or just simply do something with every single element. In this part of our JavaScript array methods series, we are going to cover them in deep. Jul 02, 2019 - These built-in methods help us iterate through arrays and are called “iteration methods” or “iterators”. Iterators are methods that are… JavaScript has a lot of Array iteration patterns that help developers write clean and read code. In Javascript, we have many methods for an array that iterates for each element in an array and can be used according to our purpose of iteration.
Array iteration methods perform some operation on each element of array. There are some different examples of Array iteration methods are given below.. Array.forEach() function: The array.forEach() function calls the provided function(a callback function) once for each element of the array. The provided function is user defined, it can perform any kind of operation on array. JavaScript array types provide the method forEach () in order to iterate over the specified array. forEach () method is called with the array variable. The forEach () method accepts a function which has 3 parameters to be used for the loop. These 3 parameters are; The map () method creates a new array by performing a function on each array element. The map () method does not execute the function for array elements without values. The map () method does not change the original array. This example multiplies each array value by 2:
 Exploring Javascript Iteration
Exploring Javascript Iteration
Performance Of Javascript Foreach Map And Reduce Vs For
Javascript Under The Hood Building Our Own Foreach And Map
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
 Using A For Each Loop On An Empty Array In Javascript Stack
Using A For Each Loop On An Empty Array In Javascript Stack
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 For Each Over An Array In Javascript Code Example
For Each Over An Array In Javascript Code Example
 Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
 Breaking Chains With Pipelines In Modern Javascript
Breaking Chains With Pipelines In Modern Javascript
 Javascript Array Iteration Methods Geeksforgeeks
Javascript Array Iteration Methods Geeksforgeeks
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 How To Loop Through A Javascript Array
How To Loop Through A Javascript Array
 Exploring Array Foreach In Javascript Ultimate Courses
Exploring Array Foreach In Javascript Ultimate Courses
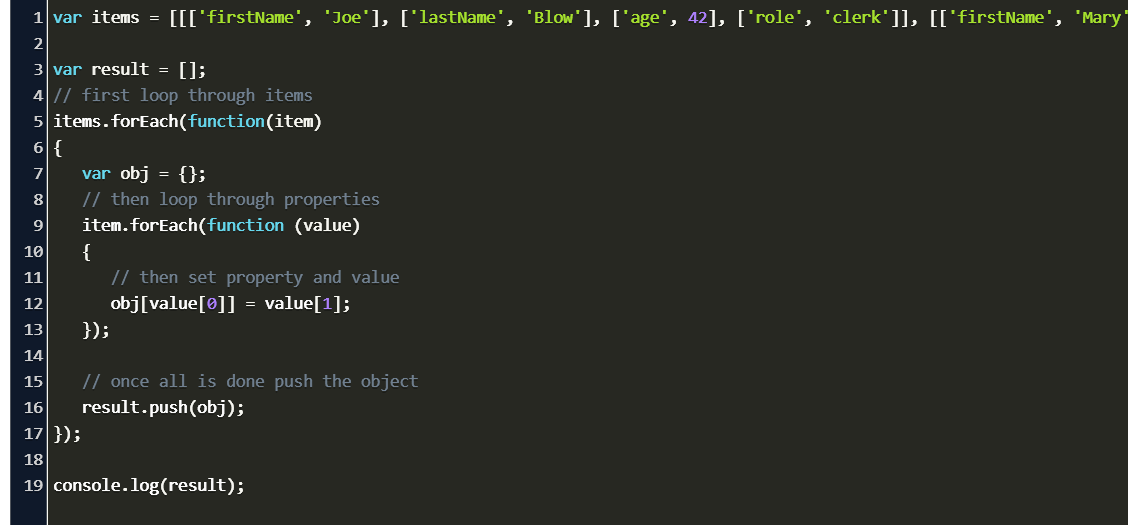
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
 Can T Iterate Over My Array Object Javascript React Native
Can T Iterate Over My Array Object Javascript React Native
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 Javascript Loop Over Three Dimensional Array Code Example
Javascript Loop Over Three Dimensional Array Code Example
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For


0 Response to "26 Array Iteration In Javascript"
Post a Comment