33 Javascript Moving To Es2015
The key to writing good code is to make the right tradeoffs, and the switch the ES2015 class syntax for React components just doesn't add up. In ES2015 with React.createClass Let's look at an... Full-text articles from scholarly, trade and general-interest magazines and journals on current events, general sciences and technology, social sciences, arts and humanities.
 Moving Tinymce To Modern Javascript
Moving Tinymce To Modern Javascript
JavaScript: Moving to ES2015. by eBookee · April 1, 2017. eBook Details: Paperback: 821 pages; Publisher: WOW! eBook (March 16, 2017) Language: English; ISBN-10: 1787125919; ISBN-13: 978-1787125919; eBook Description: JavaScript: Moving to ES2015: Explore and master modern JavaScript techniques with ES2015 in order to build large-scale web ...

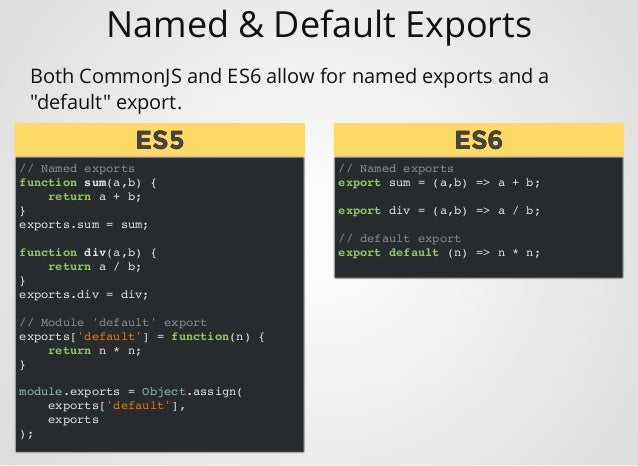
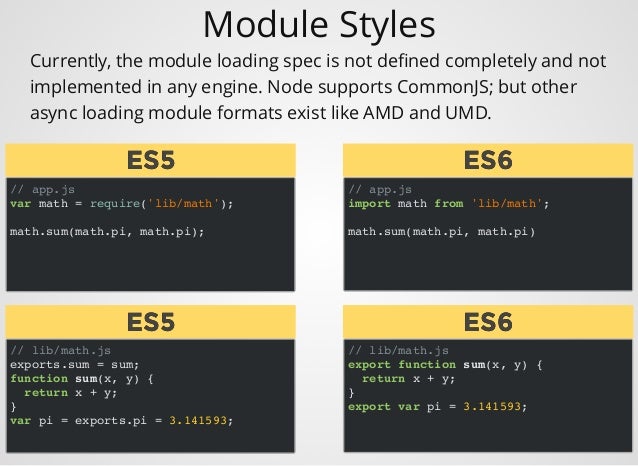
Javascript moving to es2015. 19/3/2016 · JavaScript is growing and not everyone will have had a solid ES5 background. Some are coming from Java and C# and other popular languages and frameworks. Many of these already already have the features that ES2015 recently introduced, and have had them for years. This makes ES2015 a much easier transition for them, than ES5. Modules have been finally adopted as an official part of the JavaScript language in ES2015. They are powerful yet simple to grasp, standing on the shoulders of the CommonJS modules giants. Scope. Basically, a ES2015 module will live in its own file. All its "globals" variables will be scoped to just this file. JavaScript is a high-level, dynamic, untyped, lightweight, and interpreted programming language. Mastering modern JavaScript techniques and the toolchain are essential to develop web-scale applications. This Learning Path will upgrade your skills to ES2015, and you will get to introduce yourself to popular frameworks like React and Angular 2.
A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. Exploring moving from ES2015 to TypeScript for frontend development with webpack and React. I have been avoiding writing this article for some time; having invested heavily in JavaScript ES2015 and the tooling around it, I assumed that that a move to TypeScript would be painful. The good news is that, so far, my fears have been unfounded. Other pieces of ES2015 and ES2017 were implemented before, and will continue to be implemented in the future. A JavaScript runtime. The environment in which the JavaScript code runs and is interpreted by a JavaScript engine.The runtime provides the host objects that JavaScript can operate on and work with. Synonyms: Host environment
ES2015 is a significant update to the language, and the first major update to the language since ES5 was standardized in 2009. Implementation of these features in major JavaScript engines is underway now. See the ES2015 standard for full specification of the ECMAScript 2015 language. May 29, 2019 - ES2015 is a fantastic step forward for the JavaScript language. It brings new features and sugaring for patterns that required significant boilerplate in ES5. Search the world's most comprehensive index of full-text books
Have an old(er) ASP.NET project where javascript files put all their functions and variables in the global namespace? Want to move to modern javascript (ES2015) with dynamic module loading? If you don't know where to begin, this guide might be able to help you. I was facing the same issue in an ASP.NET project (MVC, but it should be possible for WebForms too). It's actually quite simple ... Nov 28, 2015 - You’ve probably heard about ECMAScript 6 (or ES6) already. It’s the next version of JavaScript, and it has some great new features. The features have varying degrees of complexity and are useful in both simple scripts and complex applications. Learn how to build your product with Meteor through practical tutorials and stay motivated with insightful essays.
ECMAScript (/ˈɛkməskrɪpt/) (or ES) is a general-purpose programming language, standardised by Ecma International according to the document ECMA-262. It is a JavaScript standard meant to ensure the interoperability of web pages across different web browsers. NAVIGATION Officially it's ECMAScript 2015 Language Yearly releases New features in JS engines before in ECMAScript standard What name to use? You see both ES6 and ES2015 names used for the version of JavaScript is a high-level, dynamic, untyped, lightweight, and interpreted programming language. Mastering modern JavaScript techniques and the toolchain are essential to develop web-scale applications. This Learning Path will upgrade your skills to ES2015, and you will get to introduce yourself to popular frameworks like React and Angular 2.
JavaScript is a high-level, dynamic, untyped, lightweight, and interpreted programming language. Mastering modern JavaScript techniques and the toolchain are essential to develop web-scale applications. This Learning Path will upgrade your skills to ES2015, and you will get to introduce yourself to popular frameworks like React and Angular 2. As of June 2015, the largest addition to the JavaScript language was finalized. The official name is ECMAScript 2015, sometimes referred to as "ES6", or now more commonly known as "ES2105". It is the culmination of years of work and features. 3d Particle Animation JavaScript Framework. Create beautiful moving backgrounds using animated particles on a HTML canvas. Just create or download JSON configuration. Optimized for performance. The framework uses Babel to transpile ES6 JavaScript source to ES2015 standard for wide browser compatibility. All sources are packed into a library and ...
170+ books to help you learn creative and technical skills. What would you like to read? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 27, 2017 - You see, ES6 and ES2015 are the same thing. ES6 was the popularized name prior to release. However, the committee that oversees ECMAScript specifications made the decision to move to annual updates. With this change, the edition was renamed to ES 2015 to reflect the year of release.
Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. May 11, 2018 - In the past, many enterprise developers have doubted whether JavaScript could serve as a workable programming language; instead favoring languages such as Java, Python or C++. It’s fair to say, early JavaScript had its quirks, but ES6 represents a significant move forward for JavaScript. Jun 18, 2021 - ECMAScript 2015 or ES2015 is a significant update to the JavaScript programming language. It is the first major update to the language since ES5 which was standardized in 2009. Therefore, ES2015 is often called ES6. To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ...
JavaScript is a high-level, dynamic, untyped, lightweight, and interpreted programming language. Mastering modern JavaScript techniques and the toolchain are essential to develop web-scale applications. This Learning Path will upgrade your skills to ES2015, and you will get to introduce yourself to popular frameworks like React and Angular 2. JavaScript is a high-level, dynamic, untyped, lightweight, and interpreted programming language. Mastering modern JavaScript techniques and the toolchain are essential to develop web-scale applications. This Learning Path will upgrade your skills to ES2015, and you will get to introduce yourself to popular frameworks like React and Angular 2. JavaScript has a strange naming history. For its initial release in 1995 as part of Netscape Navigator, Netscape labeled their new language LiveScript, before renaming it to JavaScript a year later, hoping to capitalize on Java's popularity at the time (JavaScript has no actual relationship to Java).In 1996 Netscape submitted JavaScript to ECMA International for standardization.
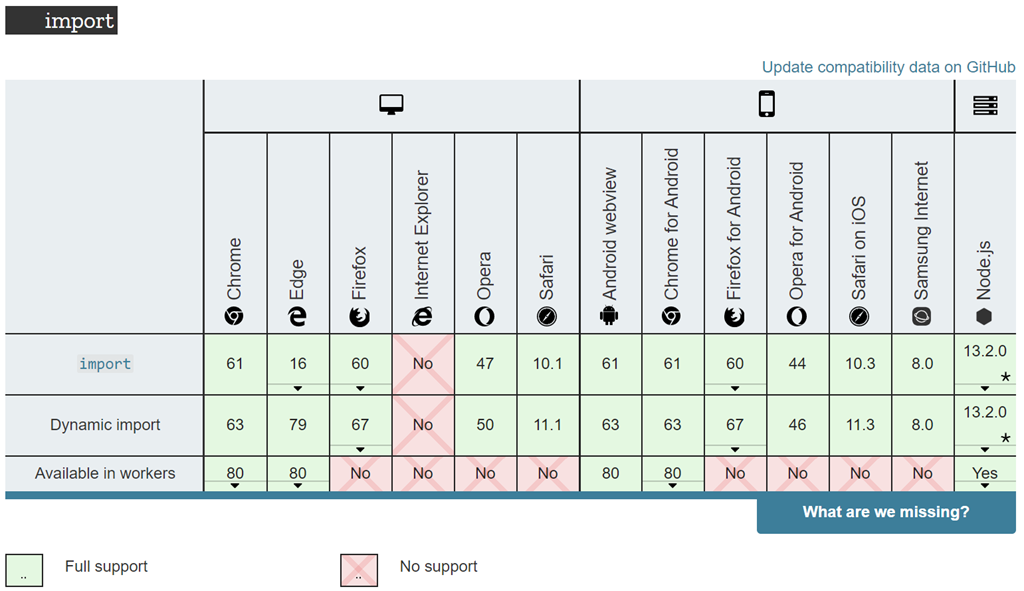
The static import statement is used to import read only live bindings which are exported by another module.. Imported modules are in strict mode whether you declare them as such or not. The import statement cannot be used in embedded scripts unless such script has a type="module".Bindings imported are called live bindings because they are updated by the module that exported the binding. By Packt Publishing. Contribute to PacktPublishing/JavaScript-Moving-to-ES2015 development by creating an account on GitHub. Explore and master modern JavaScript techniques with ES2015 in order to build large-scale web applications
A pattern we heavily adopted when picking up ES2015 was const myFunction = => {} rather than function myFunction() {}. We recently have updated our code style guide to start using functions again… Async functions. JavaScript evolved in a very short time from callbacks to promises (ES2015), and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax. Async functions are a combination of promises and generators, and basically, they are a higher level abstraction over promises. We've seen that already using class-like structures in ES 5. BabelJS is written in JavaScript, which means that the compilation from ECMAScript-2015 to ES 5 is possible directly on a web page. Of course, as seems to be the trend with compilers, the source code for BabelJS makes use of ES 6 constructs, so BabelJS must be used to compile BabelJS.
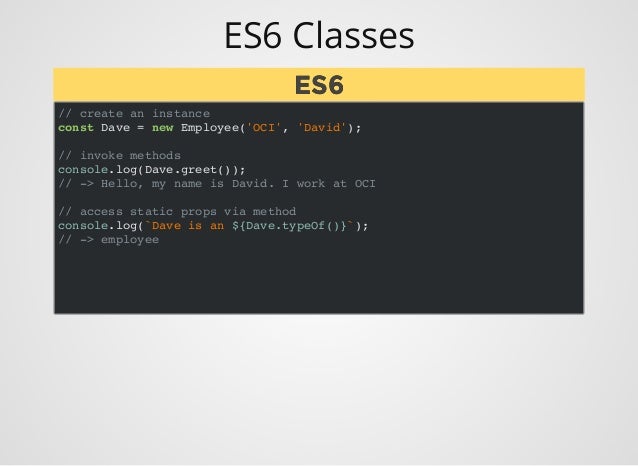
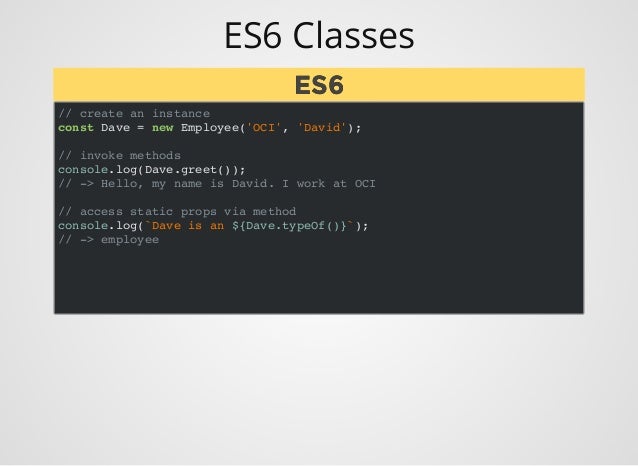
ES2015 has a mostly-Pythonic syntax for define classes that are, in most respects, syntactic sugar atop the existing JavaScript prototype-based hierarchy. Classes are seeing huge adoption in ES2015-oriented frameworks and patterns. Our Incrementer class has a constructor and two methods. JavaScript is a high-level, dynamic, untyped, lightweight, and interpreted programming language. Mastering modern JavaScript techniques and the toolchain are essential to develop web-scale applications. This Learning Path will upgrade your skills to ES2015, and you will get to introduce yourself to popular frameworks like React and Angular 2. Design Patterns in Javascript ES6. This will be a repository of how to use the Design Patterns from Gang of Four in your applications with Javascript. Update: Added Flyweight implementation. Added Bridge implementation. Added Prototype and Builder implementations. All the Design Patterns have been refactored to ES6.
Modern JavaScript offers size and performance improvements over transpiled ES5, and is supported in 95% of web browsers. Enabling modern JavaScript output brings these benefits to your application, but the impact is limited by dependencies that are already transpiled to ES5. This guide demonstrates how to publish modern packages to npm, and how to install and optimally bundle modern JavaScript ... Nov 07, 2018 - ES2015 is a significant update to the language, and the first major update to the language since ES5 was standardized in 2009. Implementation of these features in major JavaScript engines is underway now. See the ES2015 standard for full specification of the ECMAScript 2015 language. Mastering modern JavaScript techniques and the toolchain are essential to developing web-scale applications. This Learning Path will upgrade your skills to ES2015, and you will get to introduce yourself to popular frameworks like React and Angular 2.
Mastering modern JavaScript techniques and the toolchain are essential to develop web-scale applications. This Learning Path will upgrade your skills to ES2015, and you will get to introduce yourself to popular frameworks like React and Angular 2.
 Idiomatic Javascript Es5 To Es2015
Idiomatic Javascript Es5 To Es2015
Creating A True Singleton In Node Js With Es6 Symbols
 Dixin S Blog Understanding All Javascript Module Formats
Dixin S Blog Understanding All Javascript Module Formats
 Should I Start Learning Javascript Es6 Or Es5 As A Beginner
Should I Start Learning Javascript Es6 Or Es5 As A Beginner
 Javascript Es2015 Enlightenment
Javascript Es2015 Enlightenment
 Transforming Our Javascript Code At Build Time With Babel
Transforming Our Javascript Code At Build Time With Babel

 Javascript Moving To Es2015 Packt
Javascript Moving To Es2015 Packt
 Javascript Es6 5 New Abstractions To Improve Your Code
Javascript Es6 5 New Abstractions To Improve Your Code
 Visual Studio 2015 Javascript Es6 Not Working Stack Overflow
Visual Studio 2015 Javascript Es6 Not Working Stack Overflow
 Automated Refactoring Of Legacy Javascript Code To Es6
Automated Refactoring Of Legacy Javascript Code To Es6
 75 Javascript Interview Questions Es6 Es2015 Update In
75 Javascript Interview Questions Es6 Es2015 Update In
 5 Features You Can Use In Es6 Today Scotch Io
5 Features You Can Use In Es6 Today Scotch Io
 18 Best Es6 Books Of All Time Bookauthority
18 Best Es6 Books Of All Time Bookauthority
 Es6 Vs Es2015 What To Call A Javascript Version
Es6 Vs Es2015 What To Call A Javascript Version

 9 2 10 Javascript Masterclass 2021 Modern Amp Comprehensive
9 2 10 Javascript Masterclass 2021 Modern Amp Comprehensive
5 Tips To Improve Your Javascript W Es2015 Es6
 Moving To Es6 Babel And Transpilers Hacker Noon
Moving To Es6 Babel And Transpilers Hacker Noon
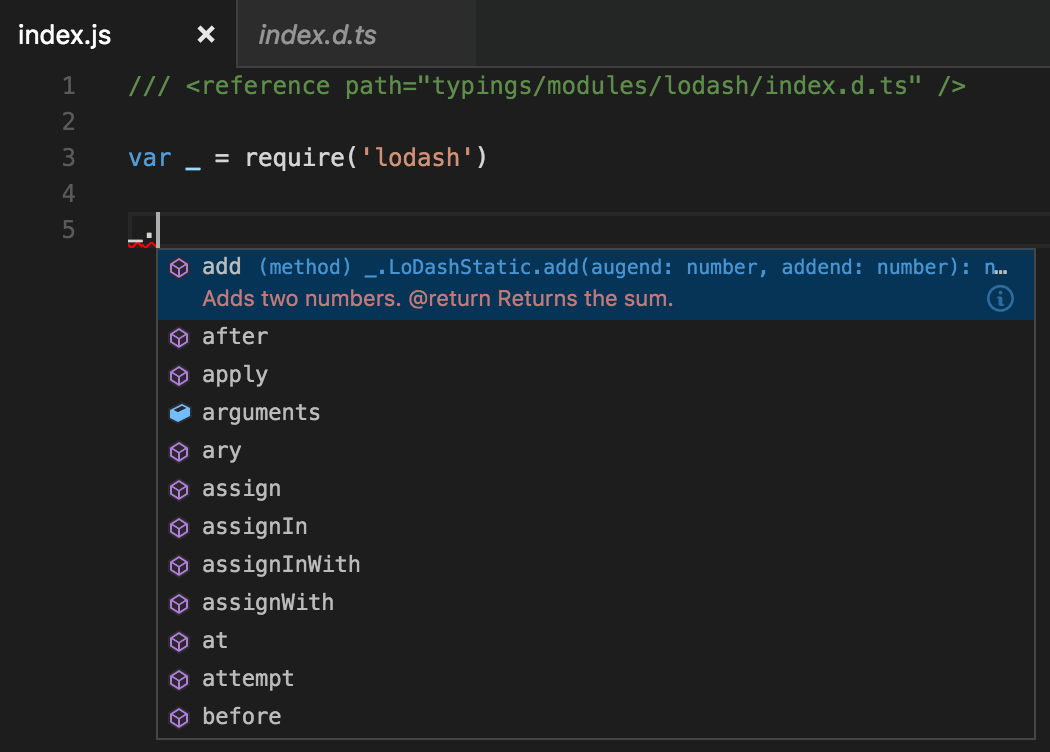
 Does Es6 Mean The End Of Underscore Lodash
Does Es6 Mean The End Of Underscore Lodash
 Typescript Vs Es6 Vs Es2015 Excella
Typescript Vs Es6 Vs Es2015 Excella
 Javascript For Php Geeks Es6 Es2015 New Javascript Video
Javascript For Php Geeks Es6 Es2015 New Javascript Video
 Object Oriented Programming In Es2015 Es6 Jstobigdata
Object Oriented Programming In Es2015 Es6 Jstobigdata
 How To Learn Es6 We Ran A Survey At About The Time The By
How To Learn Es6 We Ran A Survey At About The Time The By
 Idiomatic Javascript Es5 To Es2015
Idiomatic Javascript Es5 To Es2015
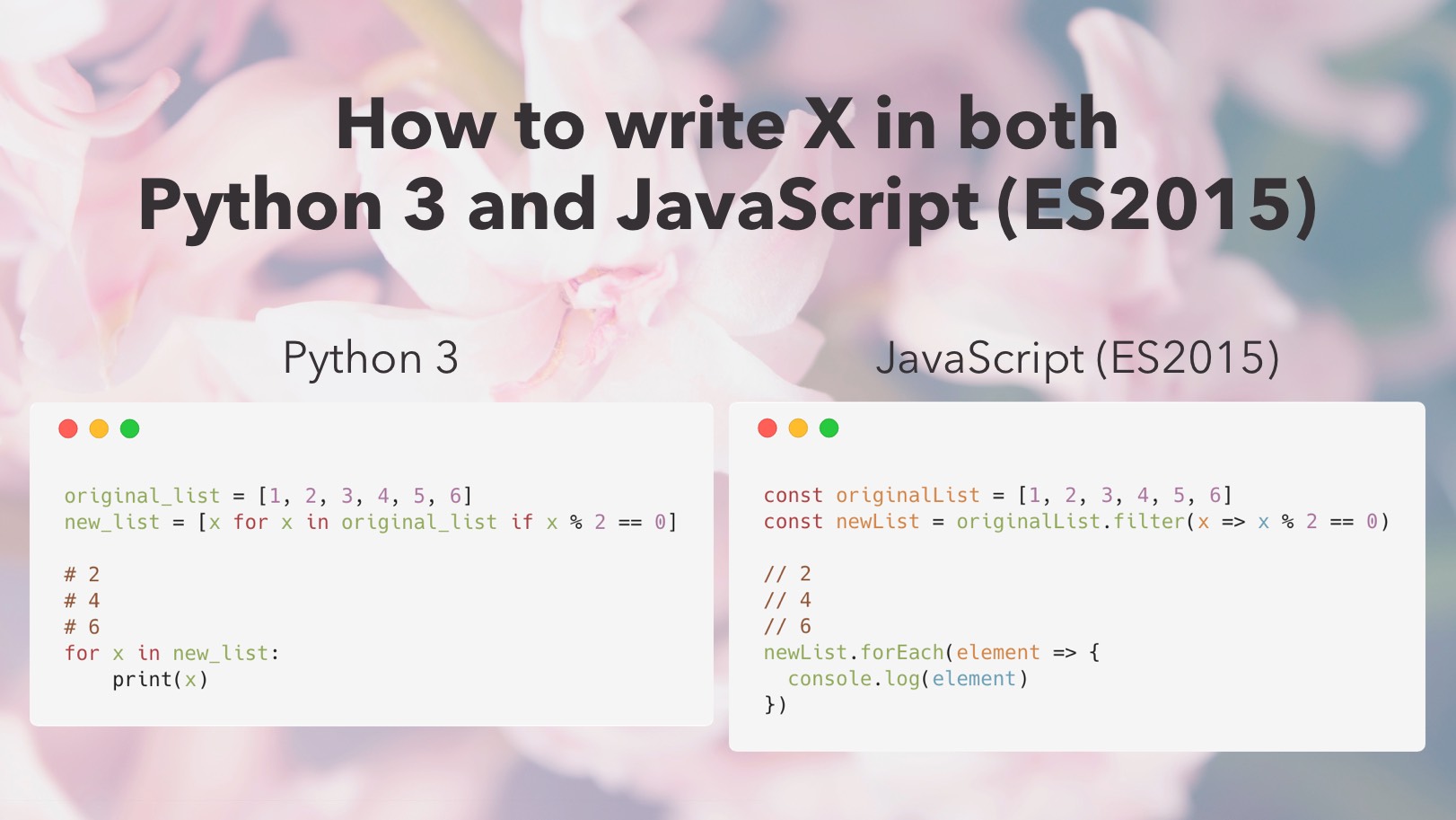
 How To Write X In Both Python 3 And Javascript Es2015
How To Write X In Both Python 3 And Javascript Es2015
 Es6 Vs Es2015 What To Call A Javascript Version
Es6 Vs Es2015 What To Call A Javascript Version
 8 Best Es6 Tutorial Amp Courses 2021 August Updated
8 Best Es6 Tutorial Amp Courses 2021 August Updated
 Idiomatic Javascript Es5 To Es2015
Idiomatic Javascript Es5 To Es2015
 Improve Our Js Skills Through 20 Tough Es6 Interview
Improve Our Js Skills Through 20 Tough Es6 Interview
 A Practical Guide To Es6 Modules
A Practical Guide To Es6 Modules

0 Response to "33 Javascript Moving To Es2015"
Post a Comment