34 Control Css With Javascript
I built a login system with HTML, CSS, and JavaScript when I made Learn JavaScript's student portal. I'd like to share this system with you since it seems to work well. How the system works. The system goes like this: Let user login at the login page Upon login, store user's information in localStorage. 9/8/2021 · JavaScript can be used to control CSS animations and make them even better, with little code. CSS transitions. The idea of CSS transitions is simple. We describe a property and how its changes should be animated. When the property changes, the browser paints the animation.
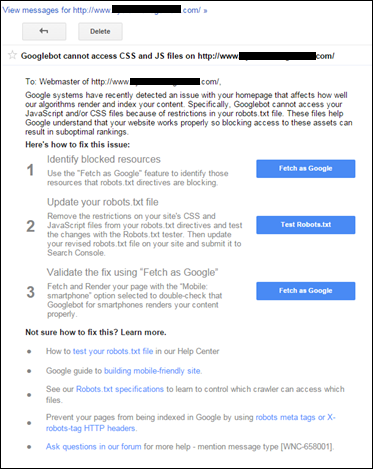
 Blocking Javascript And Css Warnings Should You Care
Blocking Javascript And Css Warnings Should You Care
Yesterday, we looked at how to get an element's CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property.
Control css with javascript. The style property only retrieves inlined CSS values while getComputedStyle style retrieves computed CSS values. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. Enrollment for Learn JavaScript opens in July 2018 (next week!). In this article we look at the basics of how to manipulate CSS styles using JavaScript. Information: JavaScript. JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. JavaScript can interact with stylesheets, allowing you to write programs that change a document’s style dynamically. I have a CSS keyframes shown as below, my problem is I would like to set it as JavaScript (to put inside my div which already have some functions) so that I can return the "element" value to my fun...
1 week ago - Initially defined in the DOM Level ... Model (CSSOM) which aims at superseding it. In many cases, and where possible, it really is best practice to dynamically manipulate classes via the className property since the ultimate appearance of all of the styling hooks can be controlled in a single stylesheet. One's JavaScript code also ... 9/7/2015 · To solve this issue, we can use JavaScript to either iterate through all the articles and only make the CSS articles visible (I’ll discuss how to do this later), or add a rule to one of our style sheets that will make only the CSS articles visible. Using CSS will actually be … The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ...
For example, the TailStack CSS Admin Dashboard Template lets you implement exactly the kind of CSS admin dashboard we're creating in today's tutorial, without writing a single line of code. Just download it and put it to use. Or, if you want to code your own dashboard in JavaScript and CSS, read on for the tutorial. 1. Begin With the Page Markup Camera and Video Control with HTML5. By David Walsh on November 7, 2012. The method for getting access to camera was initially navigator.getUserMedianavigator.mediaDevices.getUserMedia. Browser vendors have recently ruled that getUserMedia should only work on https: protocol. Oct 02, 2015 - Learn about the two awesome ways you have available for styling your content using JavaScript.
1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. Previously I have shared pure CSS segmented control, but this program is a little more creative and based on JavaScript and CSS. Basically, segmented control is a l inear set of two or more options. It looks like a button group, but it can be created using div, list, span, etc and exactly it is not a button group.
In this video, we will use JavaScript to move a circle through a webpage with left, right, up and down keys from keyboard.Full Source Code :https://reeteshgh... Setting a CSS Variable's Value To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. Apr 28, 2021 - You can be creative with link styles, ... interact with the links. Something should definitely happen when states change, and you shouldn't get rid of the pointer cursor or the outline — both are very important accessibility aids for those using keyboard controls. ... You can see some good example CSS in our ...
Jun 21, 2017 - Our solution was to patch with JavaScript. We can read out conditions and react to them creating HTML and applying styling. As JavaScript is a programming language we have full control over what is happening. We have conditions, loops, comparisons – all the things a programmer misses in CSS. Read How to Create a CSS3-Only Tab Control Using the :target Selector and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... Nov 19, 2020 - CSS is used to control presentation, formatting, and layout. JavaScript is used to control the behavior of different elements. Now, let's go over each one individually to help you understand the roles each plays on a website and then we'll cover how they fit together. Let's start with good ol' HTML.
Jun 21, 2017 - Our solution was to patch with JavaScript. We can read out conditions and react to them creating HTML and applying styling. As JavaScript is a programming language we have full control over what is happening. We have conditions, loops, comparisons — all the things a programmer misses in CSS. 13/11/2017 · Control css transition with javascript. There is this progress bar that I am trying to control from javascript. In its demo it has this pretty nice flow, however if I try to set its width with javascript jquery $ ($0).css ( {'width': '80%'}), it looses its animation. .progress-bar { margin: 0 auto; width: 100%; height: 10px; background-color: ... Feb 18, 2019 - Not only does it make the version control hard to track, it makes for a long-scroll on any component thats not a simple button. If you must have CSS and JavaScript in the same file then consider using css-literal-loader. The latter allows you to extract the CSS at the build time using ...
Dec 12, 2018 - Here's a CSS variable (formally called a "CSS custom property"): :root { --mouse-x: 0px; --mouse-y: 0px; } Perhaps you use them to set a position: .mover Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Because CSS-in-JS is a fairly #hotdrama topic, I realized that there are a lot of different ways that folks are trying to go about this. Now, I share the feelings of many other people who hold CSS in high regard, especially when it comes to leveraging JavaScript to write CSS. My initial reactions to this approach were fairly negative.
Jul 07, 2021 - We have reached the end of our study of document and DOM manipulation. At this point you should understand what the important parts of a web browser are with respect to controlling documents and other aspects of the user's web experience. Most importantly, you should understand what the Document ... The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'
To learn about individual control CSS, refer to the Individual control theme files section. The quickstart seed repository is pre-configured with Essential JS 2 package and common settings ( src/styles/styles.css , system.config.js ) to start all the Essential JS 2 controls. Controlling CSS animations with Javascript Recently I been working on adding new features to my jQuery marquee plugin . I was trying to add CSS3 animation support to the plugin so it performs better as jQuery animate change the CSS property inside a loop to complete animations. 17/9/2013 · To trigger an element’s transition, toggle a class name on that element that triggers it. To pause an element’s transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it. Then set those CSS properties of that element equal to those values you just got.
HTML, CSS, and JavaScript in the separated files. Instead of writing HTML, CSS, and JavaScript on the same file, you should separate them from the separated files to easy maintaining, editing, minification and reduce the cumbersome that in one file can have. Pretend we have 3 files: index.html, style.css and script.js: Trigger CSS Transitions to Control Animations. Learn an efficient way to control and establish animations in your web site and web applications. In this video lesson we will demonstrate how to trigger CSS transition animations using JavaScript. This will help designers and developers avoid requiring bulky 3rd party libraries to have smooth ... 2/3/2020 · The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule () method inserts a new CSS rule to a stylesheet.
Jul 05, 2021 - This is important to make sure that we don't bind our CSS and JavaScript to a strong HTML structure, so that we can make implementation changes later without breaking code that uses the control. For example, what if you wish to implement the equivalent of the <optgroup> element later on? Apr 25, 2017 - I want to change css property of class using javascript. What i actually want is when a div is hoverd, another div should become visible. My css is like.. .left, .right{ margin:10px; floa... May 14, 2017 - All of the answers tell you correctly ... using JavaScript to set a class on the element and style it by using CSS. That way you are keeping the correct separation between behaviour and style. Imagine if you got a designer in to re-style the site... they should be able to work purely in CSS without having to ...
You may end up using JavaScript to control the states, but the animations themselves will be in your CSS. Use JavaScript when you need significant control over your animations. The Web Animations... 24/2/2016 · Using Jquery. Use the css () function to apply style to existing elements where you pass an object containing styles : var styles = { backgroundColor : "#ddd", fontWeight: "" }; $ ("#myId").css (styles); You can also apply one style at the time with : $ ("#myId").css ("border-color", "#FFFFFF"); I currently have some fixed position items on my mobile screen. Now I would like to have a js. routine, which, when running at the startup of the app, determines the version of the operating system...
Start Stop CSS keyframes animation with JavaScript. Learn to program interactive CSS3 keyframes animations. Meaning that you allow the user to control the animation in specific ways, which can be done through JavaScript event handling. <style> #ball { background: url (ball_bounce.png); width: 50px; height: 50px; } @keyframes ball-bounce { from ... Carousel slider tutorial with HTML, CSS and JavaScript. In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right ...
 The Ultimate Guide To Javascript Seo Onely Blog
The Ultimate Guide To Javascript Seo Onely Blog
 Html Range Slider With 2 Handles Control In Javascript Codehim
Html Range Slider With 2 Handles Control In Javascript Codehim
 Side Navigation Bar In Html Css Amp Javascript Dev Community
Side Navigation Bar In Html Css Amp Javascript Dev Community
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
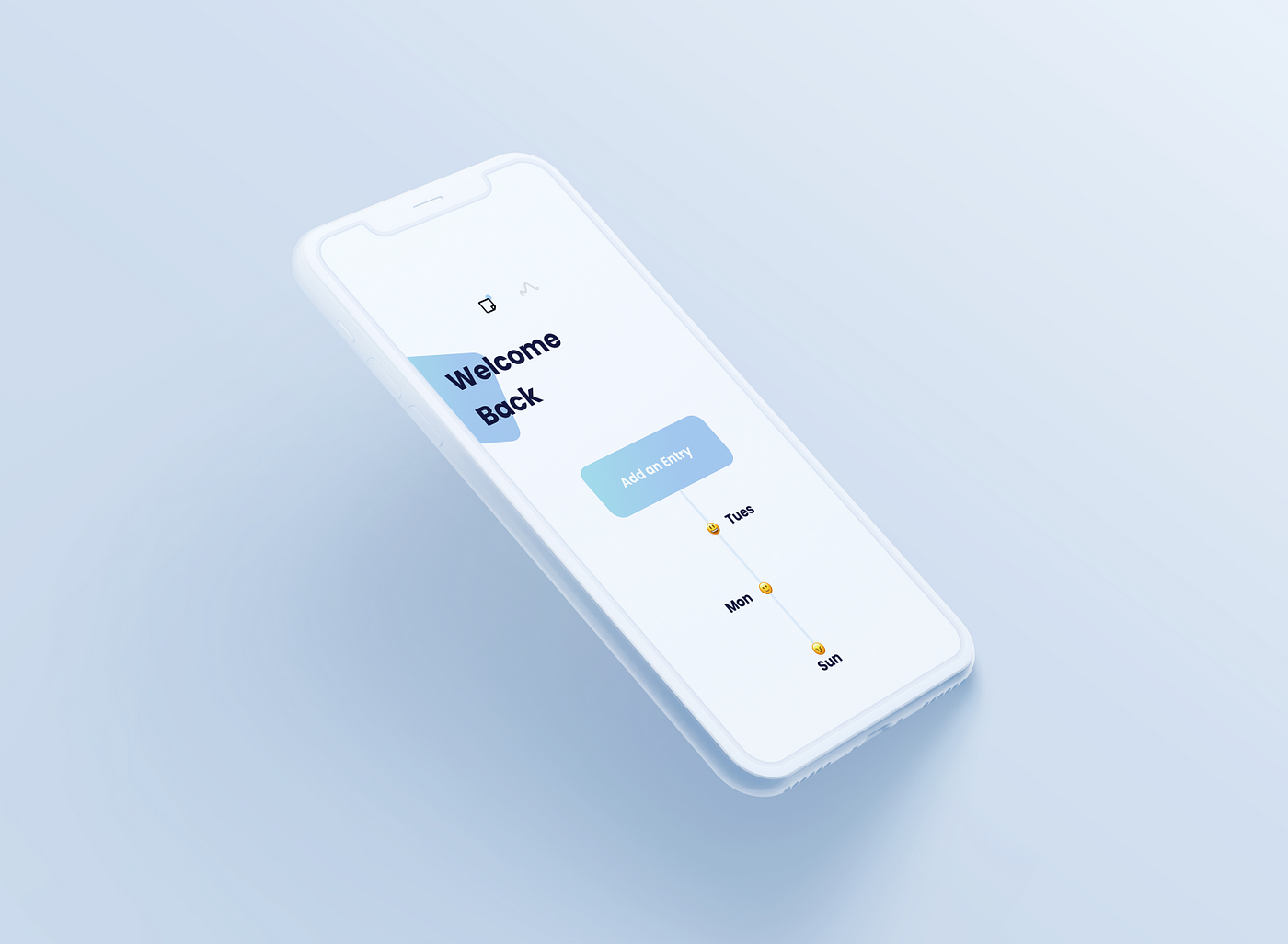
 Building A Micro Journaling Application With Html Css And
Building A Micro Journaling Application With Html Css And
 Circular Value Slider Control In Pure Javascript
Circular Value Slider Control In Pure Javascript
 Fan Example With Html And Css Programtuts
Fan Example With Html And Css Programtuts
 How To Add Custom Css Amp Javascript Files To An Expressjs App
How To Add Custom Css Amp Javascript Files To An Expressjs App
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Javascript Tutorial Trigger Css3 Transitions Control Animations
Javascript Tutorial Trigger Css3 Transitions Control Animations
Custom Html Css Amp Javascript Macro Atlassian Marketplace
 Common Client Side Web Technologies Microsoft Docs
Common Client Side Web Technologies Microsoft Docs
Edit Html Css And Javascript Files In The Cloud Using
 Css Vs Javascript Trust Vs Control
Css Vs Javascript Trust Vs Control
 A Super Flexible Css Carousel Enhanced With Javascript
A Super Flexible Css Carousel Enhanced With Javascript
 Css Vs Javascript Trust Vs Control Full Stack Feed
Css Vs Javascript Trust Vs Control Full Stack Feed
 Using Syncfusion Essential Js Built In Themes
Using Syncfusion Essential Js Built In Themes
 Do Php Html Css Javascript And Mysql Programming By
Do Php Html Css Javascript And Mysql Programming By
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 How To Create List Segmented Control With Javascript And Css
How To Create List Segmented Control With Javascript And Css
 Simple Html Css And Javascript Single File Code Example
Simple Html Css And Javascript Single File Code Example
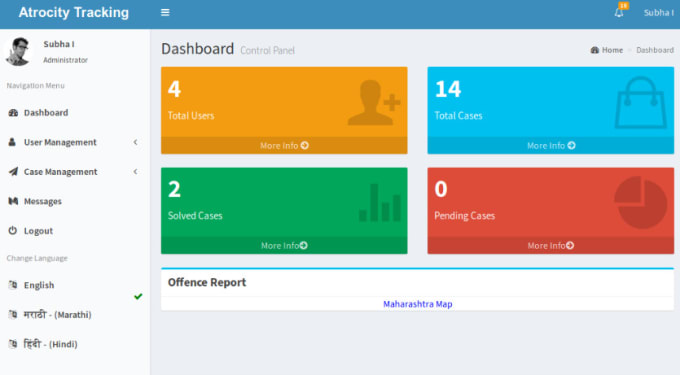
 Building An Admin Dashboard Layout With Css And A Touch Of
Building An Admin Dashboard Layout With Css And A Touch Of
 Difference Between Css And Javascript Geeksforgeeks
Difference Between Css And Javascript Geeksforgeeks
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
 Html Css And Javascript Explained With Examples
Html Css And Javascript Explained With Examples
 Touch Enabled Knob Control In Pure Javascript Jim Knopf
Touch Enabled Knob Control In Pure Javascript Jim Knopf
 I Have Learnt Html Css Amp Javascript What Next By Kehinde
I Have Learnt Html Css Amp Javascript What Next By Kehinde
 Responsive Website Basics Code With Html Css And
Responsive Website Basics Code With Html Css And
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video


0 Response to "34 Control Css With Javascript"
Post a Comment