21 Javascript Log Error To Console
Overriding console.log. To override a console method, we just need to redefine how the method is executed. You'll need to wrap your code to prevent the access of other functions to the private (original) method. (function () { // Save the original method in a private variable var _privateLog = console.log; // Redefine console.log method with a ... Basically, the Usersnap Console Recorder is a tool to record every front end error, such as XHR traces, JavaScript exceptions, etc.). And it sends this information along with an annotated screenshot to the developer of the site. How to log client-side JavaScript errors? The set up process for the Usersnap console recorder is simple:
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line.

Javascript log error to console. Definition and Usage The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). @MilanJaric, you can trigger custom events without using jQuery. I'm using jQuery only because it's a simple way of showing an example. The code to trigger custom events without jQuery is much more complex and would take longer to write than the minute i spent answering your question. - zzzzBov Nov 3 '11 at 19:56 In this case just reload the page to undo the damage. Summery. It's all About this issue. Hope all solution helped you a lot. Comment below Your thoughts and your queries.
JavaScript error logging to the console is helpful when you have been able to reproduce an issue. But what are some options for pushing errors, logs, and stack traces to a system where more can view the issues and you can track them over time? The two most popular are to send the logs to a server or to a 3rd party service. To send errors to a server, the easiest method is to wrap functions with a listener … When you want to log errors using the NodeJS console, you could use console.error (), instead of console.log (). This way, the errors can be redirected in the shell process to stdout, stderr, and/or a logfile. Logging non-errors can be done by directing console.log () to stdout. Shell Input/Output → redirects 1> to stdout and 2> to stderr. JavaScript Console ( Log, Info, Warn, Error). Choose the best method to log messages in the browser console. This will help you find the bugs much easier.
9/9/2020 · let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. While stack traces are generally ... to Debug JavaScript Errors in Production, it is possible to output the current stack trace without handling command execution. The console.trace() command will do just that, allowing for more in-depth debugging without interrupting the program execution. ... While Node.js supports many of the same logging conventions ... JavaScript console error logs include a stack trace that can help you troubleshoot the source of any issue. And because logs are fully integrated with the rest of Datadog, you can explore them in context with all of the other monitoring data you're already collecting from related services. Analyze frontend error logs to investigate issues
Print to Console With the console.log () Method in JavaScript. It is the most popular and widely used console method in JavaScript. This method is commonly used to print various messages or calculations results on the console or even while debugging the code. You have written a code that adds two numbers, and now you want to display the result ... May 02, 2015 - Please keep in mind that error will work on Firefox and Chrome, but it's not standard. A quick example that will downgrade to console.log and log e if there is no e.stack: Feb 20, 2021 - The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects.
Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. Definition and Usage. The console.warn () method writes a warning to the console. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). As always, Internet Explorer is the big elephant in rollerskates that stops you just simply using console.log().. jQuery's log can be adapted quite easily, but is a pain having to add it everywhere. One solution if you're using jQuery is to put it into your jQuery file at the end, minified first:
The console.error () method writes an error message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. < h1 > JavaScript console.log() Method </ h1 > < p > Press F12 on your keyboard to view the message in the console view. </ p > < script > console. log ... Report a Problem: If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Apr 06, 2021 - Because PHP was developed way before ... easy way to log errors to the browser console—even though the browser is the main way to interact with websites and web applications and PHP is uniquely designed to be good for building web applications. Using JavaScript, logging to console ... Using console.log(err) prints only the error message. Node 7.7.0 (latest) Using console.log(err) prints the error message and the full stack. I've confirmed that this behavior changed on version 6.0.0. So, if you use an older version, I suggest that you update your Node.js or use console.log(err.stack) instead to print the full stack. The console object in JavaScript provides access to the browser debugging console, where you can print values of the variables which you've used in your code. Oftentimes, this can be used to debug if the right value is being passed in your code. I'm pretty sure most of us developers have used console.log () to print values in our browser ...
Apr 19, 2019 - Earlier, when you clicked Log Info, a script called console.log('Hello, Console!') in order to log the message to the Console. Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause 404, the browser logged an Error-level message stating that ... Feb 20, 2021 - The console.error() method outputs an error message to the Web console. ... A list of JavaScript objects to output. The string representations of each of these objects are appended together in the order listed and output. Feb 27, 2018 - However, I have spent a lot of ... coders) to stop using it for debugging JavaScript, here is why. First, I must admit that I am still doing console.log() statements in my code, old habits die hard ! I am not alone, around ¾ of Node.js developers report using it (in 2016) for finding errors in their ...
May 14, 2021 - Explore the who, what, when, where, how, and why of Node.js logging. Get code examples to improve your applications' usability and performance. Console.log and Console.error Every JavaScript developer knows about the consoleobject. Most developers love to use the logfunction of the console object to quickly print the contents of a variable to the terminal. The console.logfunctionhas no associated log level; it simply prints data to the terminal as text. The first experience you have with the Console is probably an error in a script. To try it, navigate to JavaScript error reported in the Console tool. If you open DevTools in the browser, a button on the top right displays an error for the webpage. Choose the button to take you to the Console and give you more information about the error.
console.error (), as the name implies, outputs an error message. While the browser console will flag this as an error message, in Node.js applications the log message will be written directly to stdout. The Console class can be used to create a simple logger with configurable output streams and can be accessed using either require('console').Console or console.Console (or their destructured counterparts): ... Ignore errors when writing to the underlying streams. Default: true. All articles are licensed under CC-BY-SA 3.0.Code snippets are licensed under MIT, unless otherwise noted.Thanks a ton to all authors for their awesome contributions.. If you'd like to contribute to this site, simply head over to its GitHub repository, fork it, make your contributions, and send a pull request.GitHub repository, fork it, make your
One of JavaScript's most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better. Only… To display the results, copy and paste the previous code snippet in the Console or navigate to Console messages examples: Logging with specifiers. Expand the information in the log to display the huge difference between %o and %O. Use specifiers to log and convert values. Expand the results displays the difference between the %O and %o ... Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console.
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Aug 14, 2020 - Earlier, when you clicked Log Info, a script called console.log('Hello, Console!') in order to log the message to the Console. Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause 404, the browser logged an Error-level message stating that ... This makes fixing bugs in live JavaScript code much harder. Fix this by installing JSNLog. It automatically logs client side exceptions to your server side log. And you can log other JavaScript events as well, such as AJAX timeouts: JL().error("..message.."); JSNLog sends the log data to the server and into your server side log.
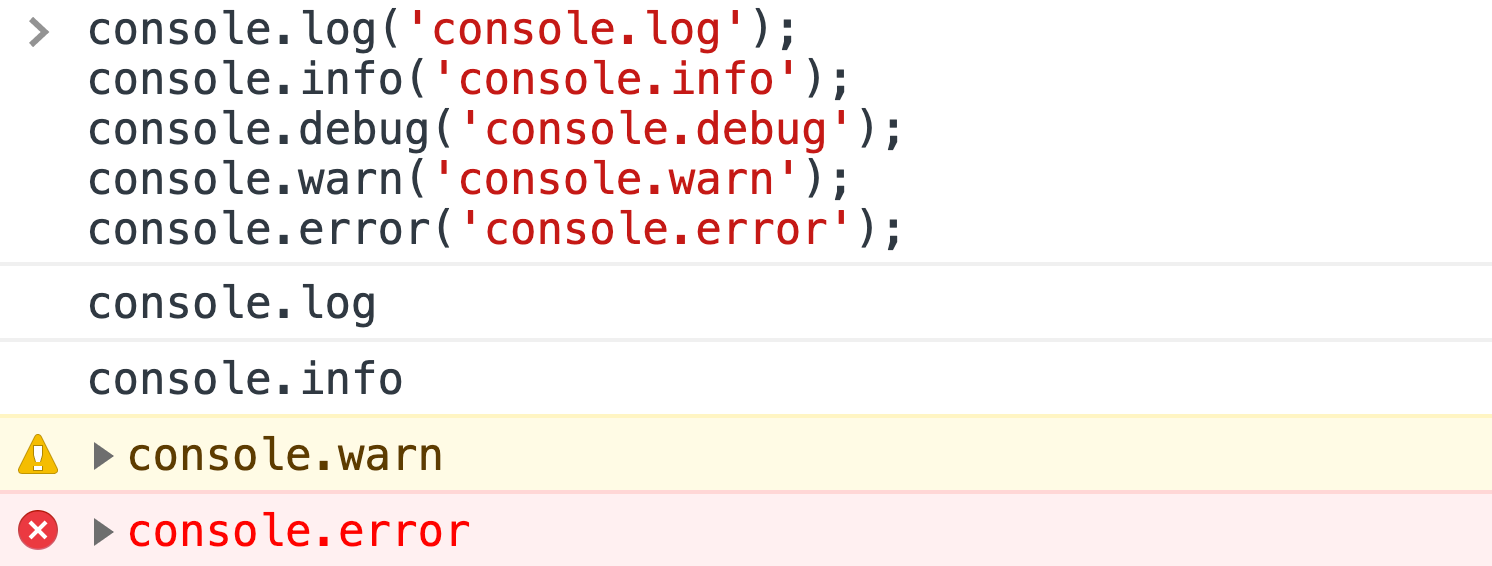
Mar 07, 2021 - Outputs a message to the console with the log level debug. ... Displays an interactive listing of the properties of a specified JavaScript object. This listing lets you use disclosure triangles to examine the contents of child objects. The most frequently-used feature of the console is logging of text and other data. There are four categories of output you can generate, using the console.log (), console.info (), console.warn (), and console.error () methods respectively. Apr 23, 2020 - Troubleshooting and optimizing your code is easy with integrated errors, logs and code level performance insights. Client-side vs. server-side logging · When you’re doing local development, you’ve got access to the console. This gives you the ability to recreate errors, peruse stack traces, ...
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Log Console To Files Amp Console With Timestamps
How To Log Console To Files Amp Console With Timestamps
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
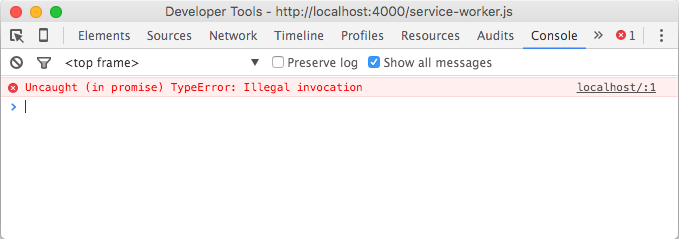
 Gae Node Js Console Error Not Logging As Error Log Level
Gae Node Js Console Error Not Logging As Error Log Level
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
 Stacktrace Line Number Diffrence Console Log Console Error
Stacktrace Line Number Diffrence Console Log Console Error
 Unknown Error During Query Transaction Please Check Js
Unknown Error During Query Transaction Please Check Js
 What The Hell Does Console Error Bind Console Do
What The Hell Does Console Error Bind Console Do
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
 Improvements To The Devtools Console In The Windows 10 Fall
Improvements To The Devtools Console In The Windows 10 Fall
 Logging In Browser Console Using The Angularjs
Logging In Browser Console Using The Angularjs
 How To Console Log Big Object In Nodejs 11 Stack Overflow
How To Console Log Big Object In Nodejs 11 Stack Overflow

 Strange Variable Undefined Error In Console Log Stack Overflow
Strange Variable Undefined Error In Console Log Stack Overflow
 Vuejs Vue Cli How Can I Use Console Log Without Getting Any
Vuejs Vue Cli How Can I Use Console Log Without Getting Any
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
0 Response to "21 Javascript Log Error To Console"
Post a Comment