29 How To Get The Value Of Span In Javascript
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. #4: How to get all the table row cell values using jquery. Here now we read all the data of a given HTML table. In a real scenario many times we need to send complete table data to the server .i.e fetch table value and store it in JSON array, which later passes it to the server-side.Let make this section very simple by just reading the HTML table data using jquery and store it in a JSON object.
 Read A Span Value From An Iframe With Js Jquery Freelancer
Read A Span Value From An Iframe With Js Jquery Freelancer
i have one label and one span.the span is placed inside the label.I want to get only the label text.. how to get the text.. ... However is this not for setting a label value rather than getting the value? ... Show/hide items using javascript based on label value change. Hiding a label with jquery.

How to get the value of span in javascript. Calculate the width of the text in JavaScript. Method 1: Creating a new DOM Element and measuring its width: A new "span" element is created with the createElement () method. Then added it to the body of the element using the appendChild () method. The style property of this element is used to set properties like the font, font-size, height ... - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. What I got here is a collection of div elements inside a div. Each child element has a value as day of a week. I wish to show or highlight the day matching the current day. For example, if its Tuesday today, then the script should search the day inside the div elements and highlight it.
JavaScript - Get the text of a span element. To get the text of the span element in JavaScript, the code is as follows −. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its descendants. By setting the innerText property, any child nodes are removed and are replaced by a single text node having the ... There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
jQuery: Set a value in a span Last update on February 26 2020 08:07:52 (UTC/GMT +8 hours) 17/7/2020 · value of span tag js. get value of span javascript. access span tag in javascript by get element by tag. how to get a span value in javascript. document.getElementById ('lon-span').value. how to get value of span tag in html. display content of span in javascript es6. get the value within an span … The <span> tag is easily styled by CSS or manipulated with JavaScript using the class or id attribute. The <span> tag is much like the <div> element, but <div> is a block-level element and <span> is an inline element.
Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write() or window.alert() methods. You are free to use the ... JS is used for interacting and manipulation with DOM (Document Object Model) elements. It is mostly used for interaction with client-side objects. In this article we demonstrate the use of JavaScript for accessing the values of form elements. Later, we will demonstrate all the concepts using a real world example. ... To get the value of the text input element, we can use the value property of the text input object: text_val = oText.value;
Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value. Introduction. There was a time when XMLHttpRequest was used to make API requests. It didn't include promises, and it didn't make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax().. Now, JavaScript has its own built-in way to make API requests. Essentially all web browsers (Firefox, Internet Explorer, recent versions of Opera, Safari, Konqueror, and iCab, as a non-exhaustive list) return null when the specified attribute does not exist on the specified element; this is what the current DOM specification draft specifies. The old DOM 3 Core specification, on the other hand, says that the correct return value in this case is actually ...
Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... Find centralized, trusted content and collaborate around the technologies you use most. Learn more 26/4/2012 · <html> <body> <span id="span_Id">Click the button to display the content.</span> <button onclick="displayDate()">Click Me</button> <script> function displayDate() { var span_Text = document.getElementById("span_Id").innerText; alert (span_Text); } </script> </body> </html>
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: 15/12/2014 · jQuery. XML. Expand Copy Code. <div id="floor_count"> <div> Pick a Floor </div> <hr> <a class="floor_picker" href="#"> <div name="floor_value" class="floors_for_3bhk" id="groundFloor"> <span class="floor_value"> G </span> <div class="flats_available_for_3bhk"> 2 </div> </div> </a> <a class="floor_picker" href="#"> <div name="floor_value…
I work on maths project., i use mathquill js to get input from user as like as book sums, but there is no option to post values from span, so i would like to change value from span to hidden textbox using javascript, but there is nothing post from hidden textbox field, Here is the code Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ...
Output: Before clicking on the button: After clicking on the button: Method 2: Using jQuery html() Method: This method set or return the content (HTML) of the specified elements. If this method is used to return content, it returns the content of first matched element. We can select the text of a span on click with Selenium webdriver. To identify the element with span tag, we have to first identify it with any of the locators like xpath, css, class name or tagname. After identification of the element, we can perform the click operation on it with the help of the click method. In this post I have share two simple exmaples showing how to get span tag inside li tag using jquery and javascript. ... Note: This is not a comparison between JavaScript and jQuery methods, or which is good. It's just a solution. Use the method that suits your requirement.
20/8/2012 · If you want something as cross browser as possible, recursively use nodeValue. var spans = document.getElementById ('test').getElementsByTagName ('span');//returns node-list of spans for (var i=0;i<spans.length;i++) { console.log (spans [i].innerText);//logs 1 for i === 0, 2 for i === 1 etc } You can use associated selector. Something like this in JQuery - $ ("span#selector"), and continue with your code. Edit: if you want to control individual entries, then you can run a for loop to get / set values to individual entry as you choose. 2.8K views How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list.
 Jquery Getting Text Content Of A Span Stack Overflow
Jquery Getting Text Content Of A Span Stack Overflow
 No Code For Developers Alertops Master The Unexpected
No Code For Developers Alertops Master The Unexpected
 Javascript Change Span Text Set Value In Span Example Code
Javascript Change Span Text Set Value In Span Example Code
 Javascript Get The Text Of A Span Element Geeksforgeeks
Javascript Get The Text Of A Span Element Geeksforgeeks
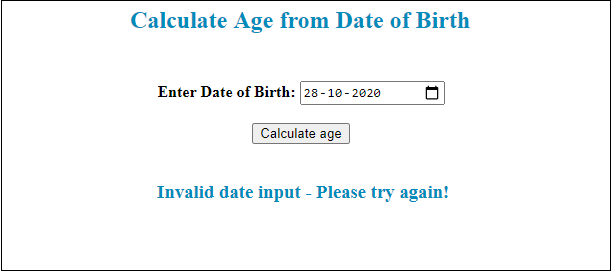
 Calculate Age Using Javascript Javatpoint
Calculate Age Using Javascript Javatpoint
 How To Calculate Multiplication And Division Of Two Numbers In Javascript
How To Calculate Multiplication And Division Of Two Numbers In Javascript
 Javascript Change Span Text Set Value In Span Example Code
Javascript Change Span Text Set Value In Span Example Code
 How Can I Get The Lt Input Gt Value In A Blazor Razor Page
How Can I Get The Lt Input Gt Value In A Blazor Razor Page
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Stimulus A Modest Javascript Framework For The Html You
Stimulus A Modest Javascript Framework For The Html You
 How Can I Get The Lt Input Gt Value In A Blazor Razor Page
How Can I Get The Lt Input Gt Value In A Blazor Razor Page
Phishing The Holiday Season Trustwave
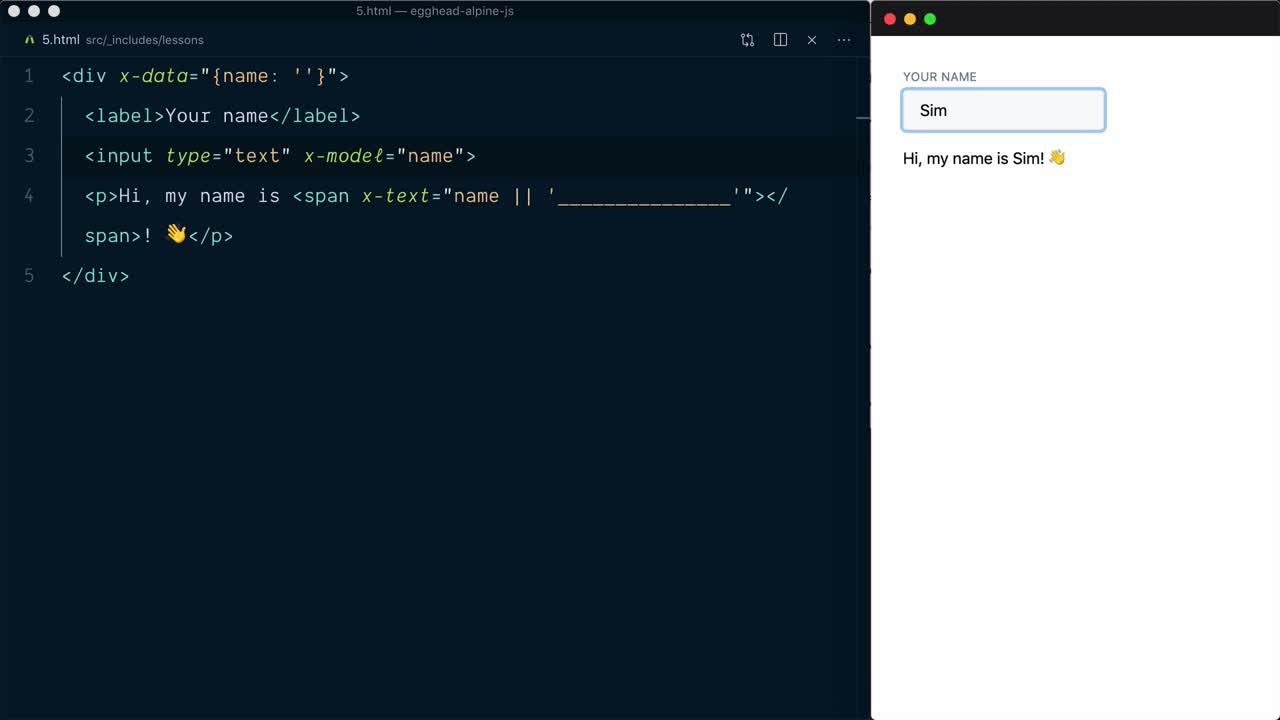
 Keep A Dom Input And State Value In Sync With The X Model
Keep A Dom Input And State Value In Sync With The X Model
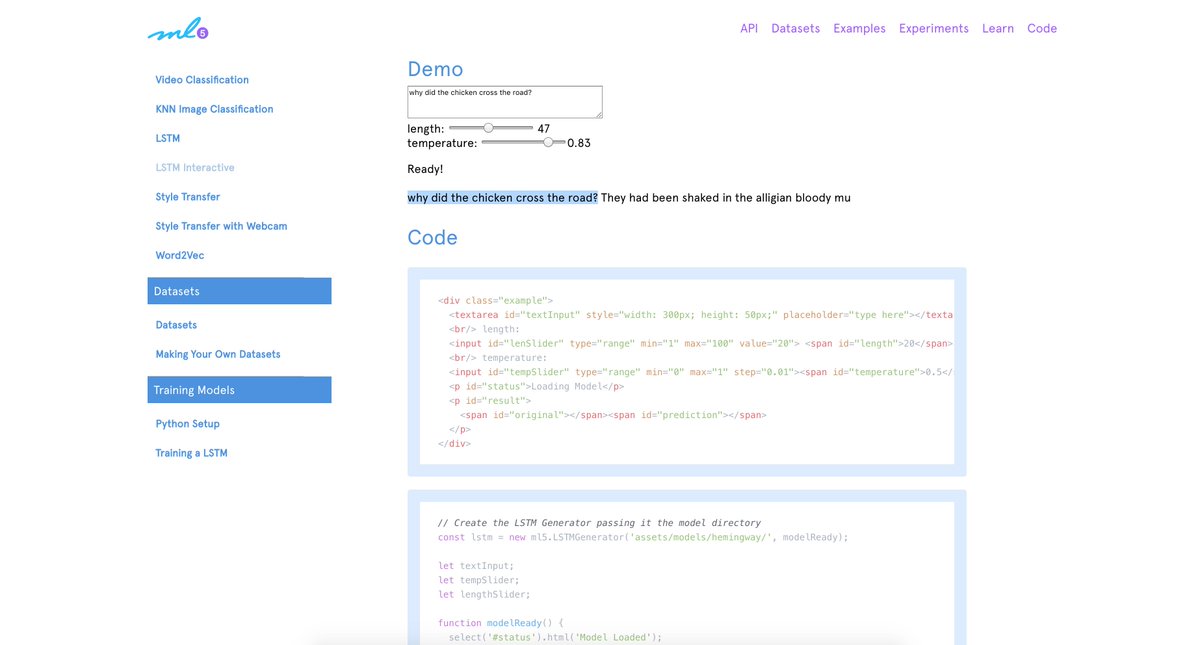
 Hardmaru On Twitter Ml5 Js Is A Machine Learning Library
Hardmaru On Twitter Ml5 Js Is A Machine Learning Library
Solved Dynamically Change Choice Buttons Nintex Community
 How To Build A Dynamic Screen Drop Down With Sql Table Data
How To Build A Dynamic Screen Drop Down With Sql Table Data
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text

 Read A Span Value From An Iframe With Js Jquery Freelancer
Read A Span Value From An Iframe With Js Jquery Freelancer
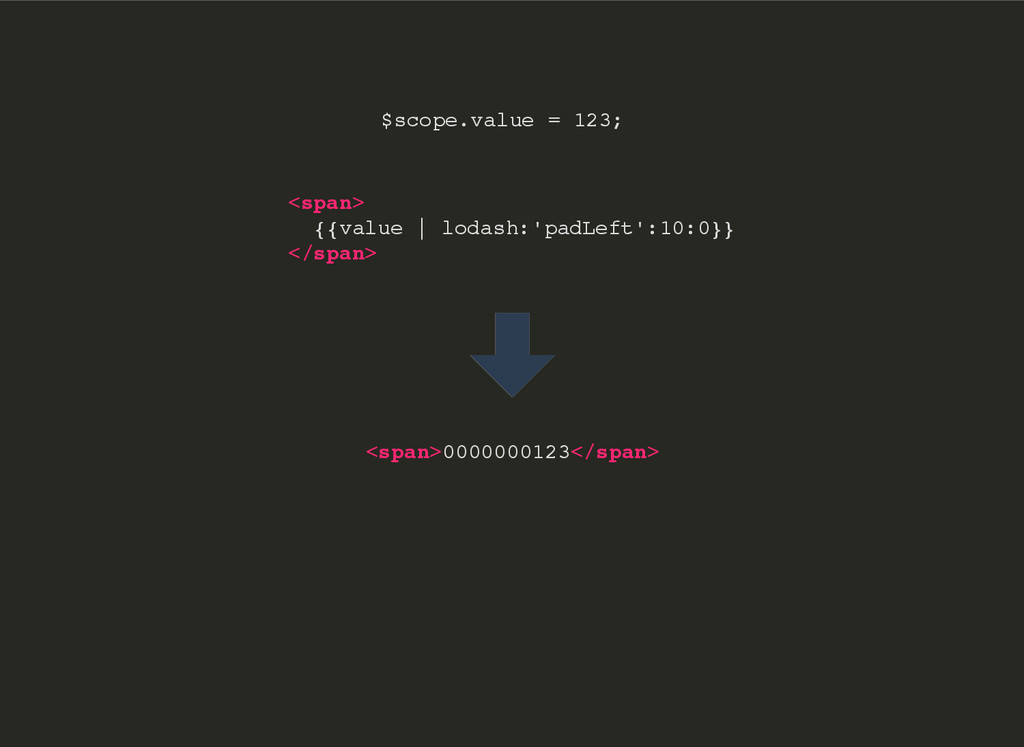
 Javascript Fundamentals With Angular And Lodash Speaker Deck
Javascript Fundamentals With Angular And Lodash Speaker Deck
 Javascript Set Innerhtml Of Span Under Button Stack Overflow
Javascript Set Innerhtml Of Span Under Button Stack Overflow
 Node Red Contrib Jsontohtml Node Node Red
Node Red Contrib Jsontohtml Node Node Red
 Typescript Documentation Overview
Typescript Documentation Overview
 Javascript Updating A Span When Input Text Changes Using
Javascript Updating A Span When Input Text Changes Using
 Distributed Tracing Sentry Documentation
Distributed Tracing Sentry Documentation
 How To Find If An Item Is Clickable Or Not Sap Blogs
How To Find If An Item Is Clickable Or Not Sap Blogs


0 Response to "29 How To Get The Value Of Span In Javascript"
Post a Comment