28 Ajax Response Json Javascript
Mar 31, 2015 - One of the cornerstones of modern web application is the behind-the-scenes, asynchronous data communication between the server and the JavaScript code running in the browsers. While in Ajax, the X stands for XML, in reality many applications send data formatted as JSON. To post JSON to a REST API endpoint using JavaScript/AJAX, you must send an HTTP POST (PUT or PATCH) request to the REST API server and provide JSON data in the body of the JavaScript/AJAX POST message. You also need to specify the data type in the body of the POST message using the Content-Type: application/json request header.
 Difference Between Json And Ajax Geeksforgeeks
Difference Between Json And Ajax Geeksforgeeks
JSON jQuery Syntax. The $.getJSON () method is a handy helper for working with JSON directly if you don't require much extra configuration. Essentially, it boils down to the more general $.ajax ...

Ajax response json javascript. Despite XMLHttpRequest (XHR) has a responseXML property, processing XML is relatively unpopular in Ajax application. The more favorable variant is JavaScript Object Notation aka JSON. Similarly to XML, JSON is also structured file, the word "structured" simply means it is properly formatted, it's easier for machine to read. json is nothing but javascript object notation. You just need to parse it as suggested by Sudhir. You can also use jQuery.parseJSON for it. And to do ajax, I strongly suggest you to use some library, preferably jQuery. May 10, 2020 - The weather response should be logged to the JavaScript Console (due to the console.log(response) code in the request). If you expand the object returned to the console, it will look as follows: You can view the file here: weather-plain.html. ... In this section, I’ll explain a bit more about the ajax ...
Sep 11, 2020 - A note on AJAX — JSON is often used with AJAX, or Asynchronous JavaScript and XML. AJAX is used to transfer data without having to refresh the browser page. Later in this article, we’ll look at how to make an AJAX request to a JSON file, and output the content in the browser. JavaScript/AJAX code for JSON Response Example This JavaScript/AJAX code snippet was generated automatically for the JSON Response example. << Back to the JSON Response example What it JSON? JavaScript Object Notation (JSON) is a lightweight text-based, language-independent data exchange format. The server informs the JavaScript/AJAX client that it has returned JSON with a Content-Type: application/json response header. In this JavaScript/AJAX JSON request example, we are making a GET request to the ReqBin echo URL. The JavaScript/AJAX code was automatically generated for the GET JSON example.
If none is specified, jQuery will try to infer it based on the MIME type of the response (an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string). The above code uses JSON.parse to convert your JSON string to JavaScript object and then uses for-in loop to read each property of it. ... That's a javascript object. lets say you saved it in a variable ... Not the answer you're looking for? Browse other questions tagged javascript ajax json or ... AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples ... A common use of JSON is to read data from a web server, and display the data in a web page. ... Create a JavaScript function to display the array. Create a function myFunction() ...
JSON input format is one of the most widely-used input formats for complex data sharing. In an Ajax call, it is necessary to send complex data as input according to the business requirements. Aug 16, 2011 - The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. If you have more than one AJAX task in a website, you should create one function for executing the XMLHttpRequest object, and one callback function for each AJAX task. The function call should contain the URL and what function to call when the response is ready.
jQuery is a Javascript library which has been made to ease the development of JavaScript based websites and it offers massive framework for frontend web development. One major and maybe the best part of it is Ajax, Asynchronous JavaScript and XML. In common language you can you can load data into a website without refreshing it. Recieving JSON in AJAX Response Javascript example to make an HTTP request to the server using AJAX, and processing the JSON response received from the server. var xmlhttp = new XMLHttpRequest (); xmlhttp.onreadystatechange = function () The third method is JSON, JavaScript Object Notation. Personally I pronounce it as "Jason", so that yet another ancient Greek hero enters modern JavaScript development. (And please remember that Ajax's father Telamon accompanied Jason as an Argonaut. Jason was older, and on the whole more succesful, than Ajax)
Despite that AJAX stands for Asynchronous JavaScript and XML, JSON is frequently used for sending and retrieving data from the server. JSON stands for JavaScript Object Notation. JSON is a data... Javascript queries related to "how to access json response in ajax" jquery $.ajax json; jquery ajax response json object; jq ajax json; send ajax json to jquery; call json data with ajax in jquery $.ajax data type json; make json in ajax; ajax jquery json data; read json ajax jquery variable; how to use the ajax json response; ajax set json ... Apr 13, 2017 - BODA82's answer helped, but eventually I realized that I should have replaced responseText with responseJSON method in my JavaScript code. In the example below I was storing the Ajax response results in a variable. I didn't know there was a specific method to get the response in JSON.
data is no longer in JSON format, it is a Javascript Object. You do not need to use function like jQuery.parseJSON anymore. It is one common mistake for beginners. If you want to see this Javascript Object, try alert (JSON.stringify (data)); Jul 28, 2019 - Traditionally the X in AJAX has usually equated XML (eXtensive Markup Notation). In recent years, JSON (JavaScript Object Notation) has taken over in many cases due to its overall efficiency and ease of use. In general, JSON is a much less verbose syntax, which has gained a lot of popularity ... I am trying to assign an ajax response to a variable. How would I go about doing this? @Swoodend is right. You don't want to do this. It's a horrible idea, and you're having a hard time getting it to work because it's the worst way to work with AJAX requests. It'll be easiest for you to use promises, which jQuery has made very convenient.
Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. Set Content-type to 'application/json' and handle server response with onreadystatechange property. Assign this.responseText in response. If response == 1 then alert a message and call loadEmployees() function to fetch records. Completed ... Apr 27, 2017 - I'm geting a JSON response with an AJAX request through JavaScript. ... The json variable is the data in my case. So, I have tried with: Jan 22, 2017 - JSON is used to transmit data between a server and a browser. Here is a basic example of what might be in a string. As you can see, it's a…
Return JSON response from AJAX using jQuery and PHP Last updated on June 28, 2021 by Yogesh Singh JSON stands for JavaScript Object Notation, it is a data-interchange format which is also been used to passing data from the server. It is the best and effective way when need to return multiple values as a response from the PHP script to the jQuery. AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples ... JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP The success callback is passed the returned data, which is typically a JavaScript object or array as defined by the JSON structure and parsed using the · $.parseJSON() method. It is also passed the text status of the response.
AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples JS JSON JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server ... The responseText property returns the server response as a JavaScript string, and you can ... AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples ... JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects.
Apr 25, 2017 - Not the answer you're looking for? Browse other questions tagged javascript php json or ask your own question. AJAX is used so that javascript can retrieve these JSON files when necessary, parse them, and perform one of the following operations − Store the parsed values in the variables for further processing before displaying them on the webpage. It directly assigns the data to the DOM elements in the webpage, so that they are displayed on the website. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete...
May 08, 2019 - Moreover, if you are using JSONP, ... because JSONP is, by default, asynchronous. While this might help you solve the problem of getting a return response to your Ajax call, there is no doubt that you will run into problems using this solution. For one, if there are any long processes in a JavaScript code, it will ... This answer here is for those who try to use $.ajaxwith the dataTypeproperty set to jsonand even that got the wrong response type. Defining the header('Content-type: application/json');in the server may correct the problem, but if you are returning text/htmlor any other type, the $.ajaxmethod should convert it to json. See Using JavaScript Fetch API to Retrieve sample JSON data for more details. Out of the box, jQuery comes standard with a number of Ajax related functions that can be used to request, send and manipulate JSON data. A full list of these functions can be found in the jQuery documentation.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The jQuery ajax () method provides core functionality of Ajax in jQuery. It sends asynchronous HTTP requests to the server. JavaScript July 15, 2020. Using AJAX response to fill JSON object. I'm using fullcalender.io which takes in a json array of objects. I'm using AJAX to call a php function, which succesfully returns a JSON object which i can see in the console.
 Json Response Data Length Getting Undefined Error In Ajax
Json Response Data Length Getting Undefined Error In Ajax
 How Retrieve Responsejson Property Of A Jquery Ajax Object
How Retrieve Responsejson Property Of A Jquery Ajax Object
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
Ajax Tutorial For Beginners With Xml Amp Json Part 2 Codeproject
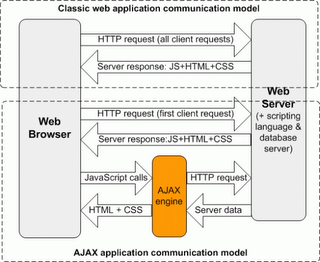
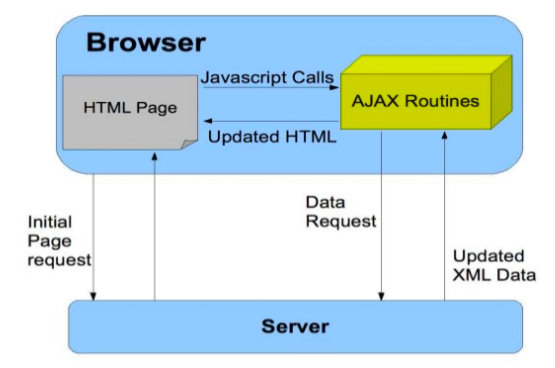
 Browser Ajax Asynchronous Javascript And Xml
Browser Ajax Asynchronous Javascript And Xml
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Ajax Tutorial Complete Reference Howtodoinjava
Ajax Tutorial Complete Reference Howtodoinjava
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax
Java Servlet Sending Amp Receiving Json Using Jquery Ajax
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
 Access Json Ajax Response Data Stack Overflow
Access Json Ajax Response Data Stack Overflow
 Javascript Application Tutorial Javascript Ajax Json Tutorial
Javascript Application Tutorial Javascript Ajax Json Tutorial
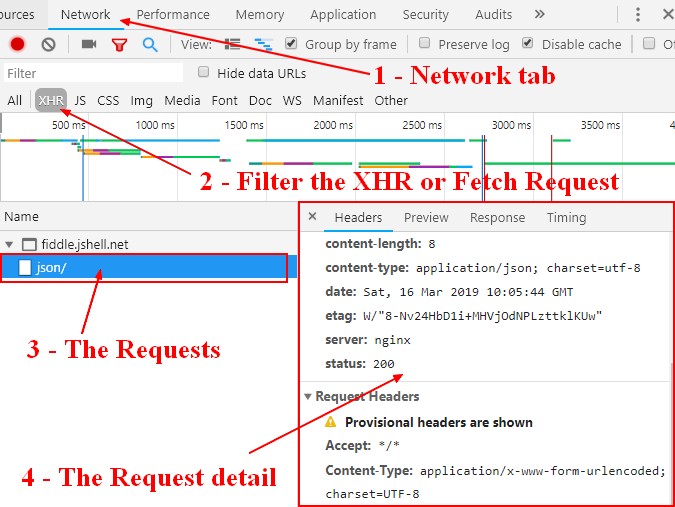
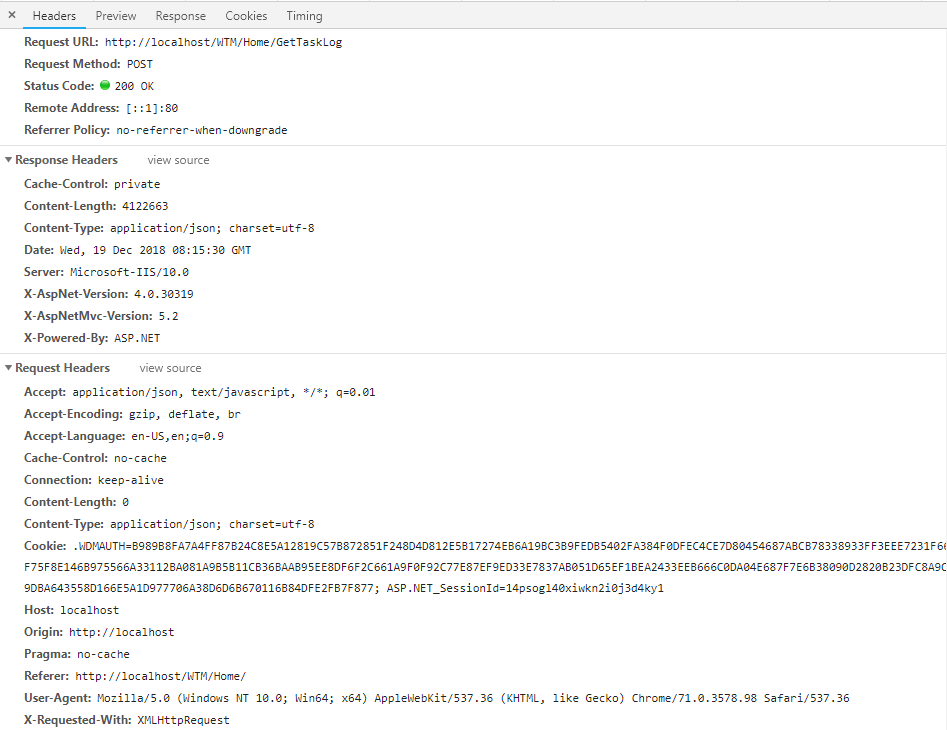
 How To Read Get Response Header From Ajax Http Service Api
How To Read Get Response Header From Ajax Http Service Api
 Table Ajax Reload How Do You Json Parse Datatables Forums
Table Ajax Reload How Do You Json Parse Datatables Forums
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 How To Work With Ajax In Laravel Projectsplaza
How To Work With Ajax In Laravel Projectsplaza
 How To Use Ajax Api In Drupal 8 Opensense Labs
How To Use Ajax Api In Drupal 8 Opensense Labs
 Analysis Of Ajax Requests To Crawl Today S Top Mountain
Analysis Of Ajax Requests To Crawl Today S Top Mountain
Spring Boot Ajax Example Mkyong Com
 Json Parse In Ajax Response Says Undefined Why Stack
Json Parse In Ajax Response Says Undefined Why Stack
 Ajax Asynchronous Javascript And Xml By Vincent Tabora
Ajax Asynchronous Javascript And Xml By Vincent Tabora
 Ajax With Vanilla Node Js Javascript Post Json Without A
Ajax With Vanilla Node Js Javascript Post Json Without A
 Python Ajax Json Request Example Form With Flask 2020
Python Ajax Json Request Example Form With Flask 2020
 How To Parse A Json Object From Ajax Call In Java Script
How To Parse A Json Object From Ajax Call In Java Script
 Json Response Data Length Getting Undefined Error In Ajax
Json Response Data Length Getting Undefined Error In Ajax

0 Response to "28 Ajax Response Json Javascript"
Post a Comment