31 How To Create Checkbox In Javascript
Mar 16, 2021 - We want to create our custom checkbox inside the label, next to the input element. So we need the parent element of the original input element. We do that by using checkboxEl.parentElement. Every HTML element on the page has a property called parentElement except the <html> tag, because that's ... How to create a checkbox with a clickable label that trigger seperate event and not checkout/in the checkbox [closed] ... dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks ...

Aug 31, 2007 - Creating checkboxes dynamically document.createElement. Javascript Forums on Bytes.

How to create checkbox in javascript. 27/5/2020 · Create a select element that shows “Select options” and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element. Syntax: function showCheckboxes() { var checkboxes = document.getElementById("checkBoxes"); if (show) { checkboxes.style.display = "block"; show = … Definition and Usage. The <input type="checkbox"> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices! Checkboxes Group in JavaScript. In this part of the tutorial, I am going to show you how you can work on checkboxes group in JavaScript. In the demo, you can select, and unselect any products from the beauty products list using the HTML checkboxes.
Feb 09, 2013 - Hello I am working on a web site that creates check boxes using DOM. Creation is not an issue, however what I want to do is create an undetermined number of check boxes based on the contents of a database; sometimes I might need five and at other times I might need eleven. Here we are taking a small example to create an HTML page with two checkboxes to display address when checkboxes are checked it would display the textbox with address, and when unchecked it would disappear. For this example, we have created separate files for HTML and JavaScript files. Create HTML Form. You can create an HTML file using below code. To add an input checkbox in JavaScript: 1.Using Notepad, or any HTML editor create a new HTML document.... ... To add an input checkbox in JavaScript: 1.Using Notepad, or any HTML editor create a new HTML document. Then add the following HTML headers to the file: <!DOCTYPE HTML> <html lang="en"> ...
Javascript CheckBox Check And UncheckSource Code: http://1bestcsharp.blogspot /2017/01/javascript-checkbox-check-uncheck.htmlJavascript Tutorials For Begi... 4 Answers4. You're trying to put a text node inside an input element. Input elements are empty and can't have children. ... var checkbox = document.createElement ('input'); checkbox.type = "checkbox"; checkbox.name = "name"; checkbox.value = "value"; checkbox.id = "id"; var label = document.createElement ('label') label.htmlFor = "id"; label. When you call the customCheckbox () function it will wrap the <input> element with a <span> element and apply the.custom-checkbox class on it. Once the.custom-checkbox class is applied to the <span> element CSS will hide the default checkbox and show the image of custom checkbox in place of them.
How to select all checkboxes using JavaScript. In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes. Create checkbox syntax To create a checkbox use HTML <input> tab and type="checkbox" inside the tab as shown below - <input type="checkbox" id="c1" value="on" name="cb1">Yes Although you can also create a checkbox by creating the checkbox object through JavaScript, but this method is a bit complicated. value of checkbox in an array using client side JavaScript. We can create a group of checkbox by giving them the same name and that will create an array and from it we can collect the names of the check boxes for which it is checked.
Javascript Web Development Front End Technology Object Oriented Programming Let's say the following are ourrinput type checkbox − <lable>John</lable> <input id="checkedValue1" type="checkbox"> <lable>David</lable> <input id="checkedValue2" type="checkbox"> We want to check any of the checkbox. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. The following example creates a new checkbox with necessary attributes and appends it to a container using the Node.appendChild() method. Aug 15, 2020 - Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function.
Aug 17, 2015 - Join the social network of Tech Nerds, increase skill rank, get work, manage projects... ... Your account has been flagged due to frequent spamming, you are not permitted to post comments. Contact admin@findnerd . ... With the help of JavaScript, I have created a dynamic checkbox function. Aug 26, 2019 - I found this way quite helpful for me in terms of reusability. I can share logic quite easily between functions and methods within the global object. This also is scoped to the global object which means fewer conflicts with JavaScript written elsewhere. const DynamicCheckboxes = { checkboxes: ... <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ...
Every time user checks/unchecks a checkbox React calls this.toggleCheckbox function. We'll see what it does in a moment. key - as you already know, each dynamically created React component instance needs a key property that React uses to uniquely identify that instance. Now we understand how we create and render three checkboxes in our application. You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. May 27, 2020 - Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function.
Creating checkbox object: We can create checkbox object through javascript. To create <input type = "checkbox"> element use document.createElement () method. After creation use the appendChild () method to append it to the particular element (such as div) to display it. Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. //Reference the Table. Nov 26, 2009 - Free source code and tutorials for Software developers and Architects.; Updated: 1 Nov 2017
24/11/2009 · create checkbox on html using Javascript. Literally retrieve CSS pseudo-element (javascript - HTML) How to select all child checkboxes in an onlick function when selecting parent checkbox using jquery or javascript. How to insert HTML table into mysql table using checkbox … Checking if a checkbox is checked. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById() or querySelector(). Then, access the checked property of the checkbox element. The code where I am creating and adding the checkbox is this …. I am creating two elements in the above code. First, an input element of type checkbox and second a label element for the checkbox name. Both the elements are appended or added to the table cell. The entire process is repeated when I click the Create button to add a new row to ...
Returns a reference to the form that contains the checkbox. indeterminate. Sets or returns the indeterminate state of the checkbox. name. Sets or returns the value of the name attribute of a checkbox. required. Sets or returns whether the checkbox must be checked before submitting a form. type. Returns which type of form element the checkbox is. Hi, There is an array whose length varies dynamically on the users input, I have to provide checkboxes for this array along with the value of the array and based on the checkboxes selected by the user the value of that checkbox has to be retrived back at the php code for further processing. Check boxes fulfill another useful data input function in JavaScript for HTML5 and CSS3 programming. They’re useful any time you have Boolean data. If some value can be true or false, a check box is a good tool. Check boxes are independent of each other. Although they’re often found in ...
For our example, the function called onclick updates the total field in the form using the value of the checkbox clicked. The complete JavaScript for the form is displayed below. ... The JavaScript to handle clicks on the checkboxes and update the total is displayed here with explanation below: May 22, 2017 - I have defined a button in HTML which calls a function to create an object in my JS. In addition, i would like this button to "spawn" the creation of a new checkbox (with name and value depending o... We've integrated the interactivity from Code School into the Pluralsight platform. Grow your skills with code courses, assessments, paths and expert-led content on today’s most in-demand technologies.
Copy Code. var checkbox = document .createElement ( 'checkbox') After creating checkbox you need to append to your page to display checkbox. JavaScript. Copy Code. document .getElementById (parentElementId).appendChild (checkbox); Hope it will work for you. Enjoy..11. Permalink. All Languages >> Javascript >> Next.js >> javascript create checkbox with label "javascript create checkbox with label" Code Answer. javascript create checkbox with label . javascript by Lokesh003 on Aug 15 2020 Donate Comment . 0 ... Welcome back to DataFlair HTML Tutorial Series.In this article, we are going to learn about HTML Checkbox and various types and attributes of the same. So let's start!!! HTML Checkbox. HTML checkboxes are of the utmost importance when a user wants to select more than one option for a limited number of choices.
You can create checkboxes dynamically in JavaScript using the document.createElement () method. The method takes a parameter in the form of a tagName. I created a scenario, where I’ll create the checkboxes in JavaScript based on inputs from a textbox. Here’s how you add a group of textboxes on your form at design time. I'm new programmer in JavaScript. Can any one help in creating a checkbox (by default selected) from JavaScript var cb = document.createElement("input"); // create input node cb.type = "checkbox"; // set type cb.name = "checkboxName"; // set name if necessary May 27, 2020 - Get code examples like "create checkbox javascript" instantly right from your google search results with the Grepper Chrome Extension.
 Checkbox Manipulation Learning Jquery Better Interaction
Checkbox Manipulation Learning Jquery Better Interaction
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
 Insert Value From Checkbox In Database Mysql In Php
Insert Value From Checkbox In Database Mysql In Php
 Create Your First Form In Javascript Introduction
Create Your First Form In Javascript Introduction
 How Do I Use Checkbox To Return With An Action To Fill A Text
How Do I Use Checkbox To Return With An Action To Fill A Text
 Spring Boot Bootstrap Thymeleaf Checkbox Tree Frontbackend
Spring Boot Bootstrap Thymeleaf Checkbox Tree Frontbackend
 How To Create Dropdownlist With Checkboxes In Asp Net
How To Create Dropdownlist With Checkboxes In Asp Net
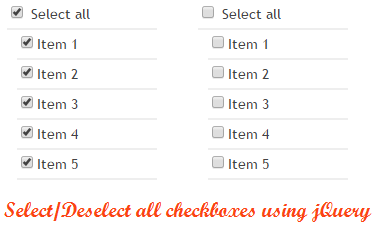
 Select Deselect All Checkboxes Using Jquery Codexworld
Select Deselect All Checkboxes Using Jquery Codexworld
 Macromedia Checkbox Form Insert Radio Button Server
Macromedia Checkbox Form Insert Radio Button Server
How To Create Checkboxes And Radioboxes Microsoft Dynamics
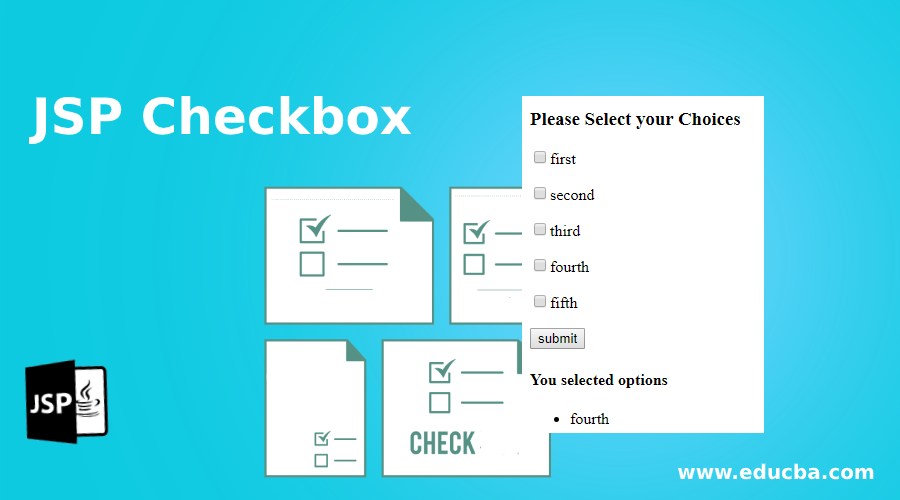
 Jsp Checkbox Examples On How Does Jsp Checkbox Work
Jsp Checkbox Examples On How Does Jsp Checkbox Work
Jquery Checkbox List Select Unselect All With
 How To Use Checkbox Inside Select Option Using Javascript
How To Use Checkbox Inside Select Option Using Javascript
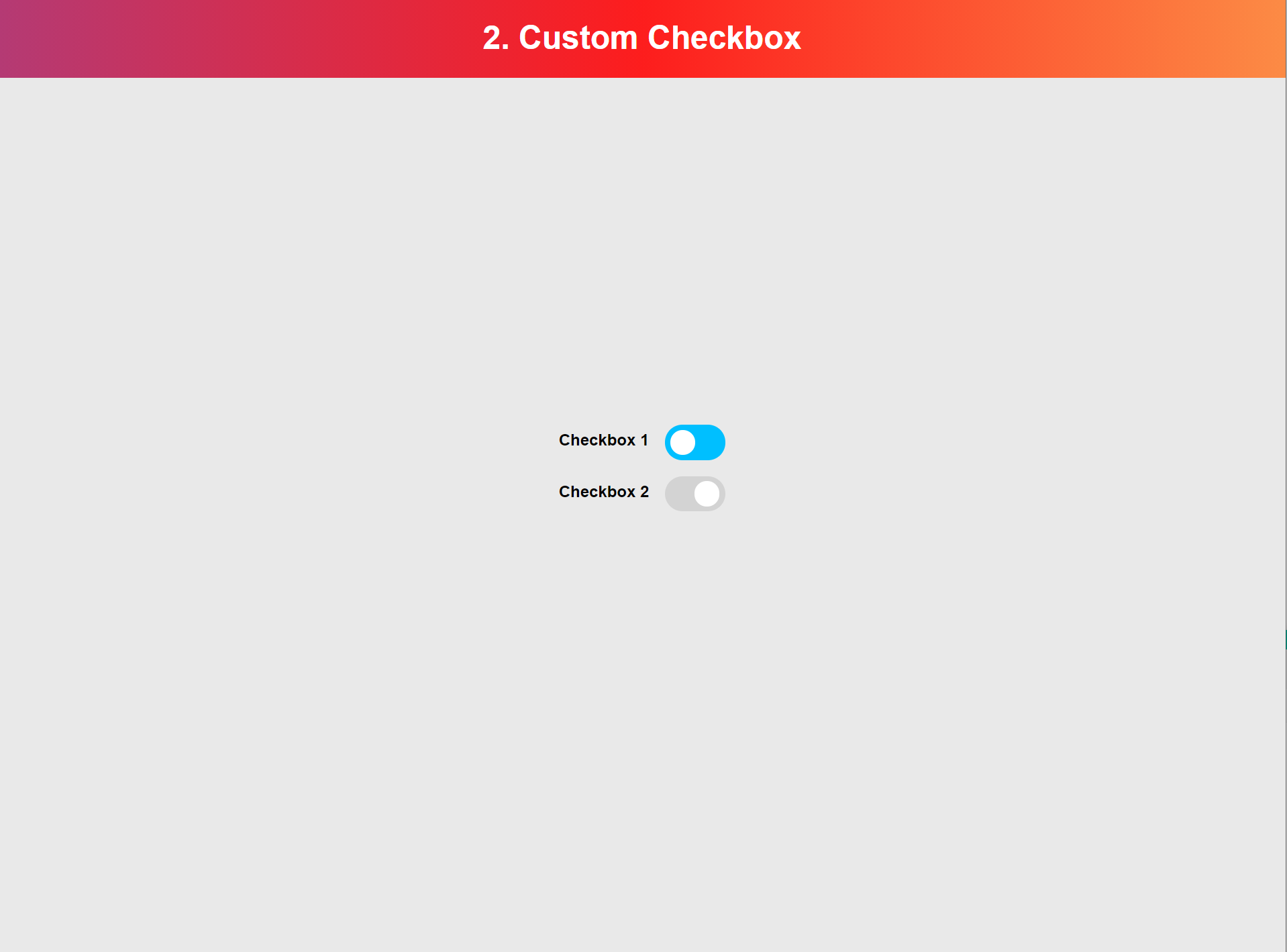
 How To Build A Custom Checkbox With Javascript By Rayray
How To Build A Custom Checkbox With Javascript By Rayray
 How To Create Checkbox Validation Stack Overflow
How To Create Checkbox Validation Stack Overflow
 Checkbox Html Helper In Asp Net Mvc Dot Net Tutorials
Checkbox Html Helper In Asp Net Mvc Dot Net Tutorials
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
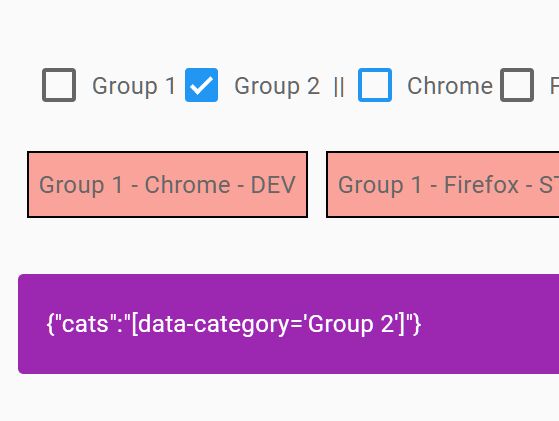
 Filter Elements With Checkboxes And Data Attributes Demano
Filter Elements With Checkboxes And Data Attributes Demano
 Custom Checkboxes Without Javascript Css Checkbox Best 4
Custom Checkboxes Without Javascript Css Checkbox Best 4
 Kaloraat How To Create Multiple Checkbox With React And
Kaloraat How To Create Multiple Checkbox With React And
 Checkbox Checked Javascript Html Example Code Eyehunts
Checkbox Checked Javascript Html Example Code Eyehunts
 What I Learned In Programming Uncheck All Checkbox On Page
What I Learned In Programming Uncheck All Checkbox On Page
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
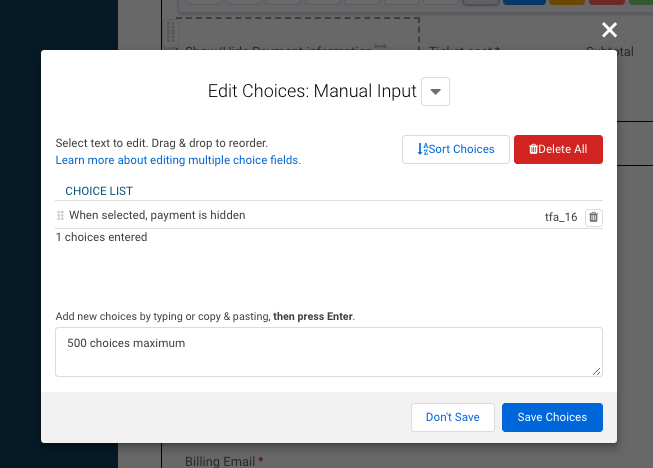
 Using Javascript To Create Discount Codes In Formassembly
Using Javascript To Create Discount Codes In Formassembly
 Creating A Custom Ios Checkbox Control In Objective C
Creating A Custom Ios Checkbox Control In Objective C
 Html Dom Input Checkbox Property Geeksforgeeks
Html Dom Input Checkbox Property Geeksforgeeks
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
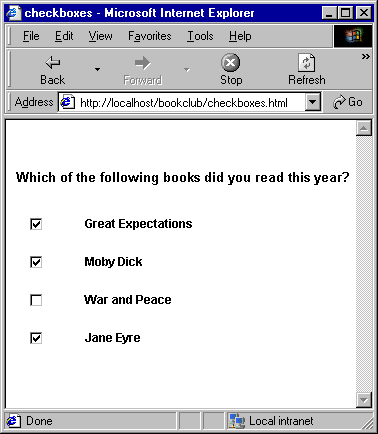
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
 Jquery Multiple Checkbox Dropdown With Css Multi Radio Select
Jquery Multiple Checkbox Dropdown With Css Multi Radio Select
0 Response to "31 How To Create Checkbox In Javascript"
Post a Comment