32 Client Side Error Logging Javascript
This let C# developers happy than before, because you need to implement them loggers yourself in the past, however a lot of us writing JavaScript code in almost web applications which is little hard, but find the client-side exceptions & errors are even harder. There are many client-side loggers that you can name it, which are fit our needs ... Now is the best part. Let's configure Reactjs or client side to support Logging. Step 2: Setup client-side logging. We are using log4javascript npm package for client side logging. About log4javascript. log4javascript is a JavaScript logging framework based on the Java logging framework log4j. log4javascript is designed to work in all major ...
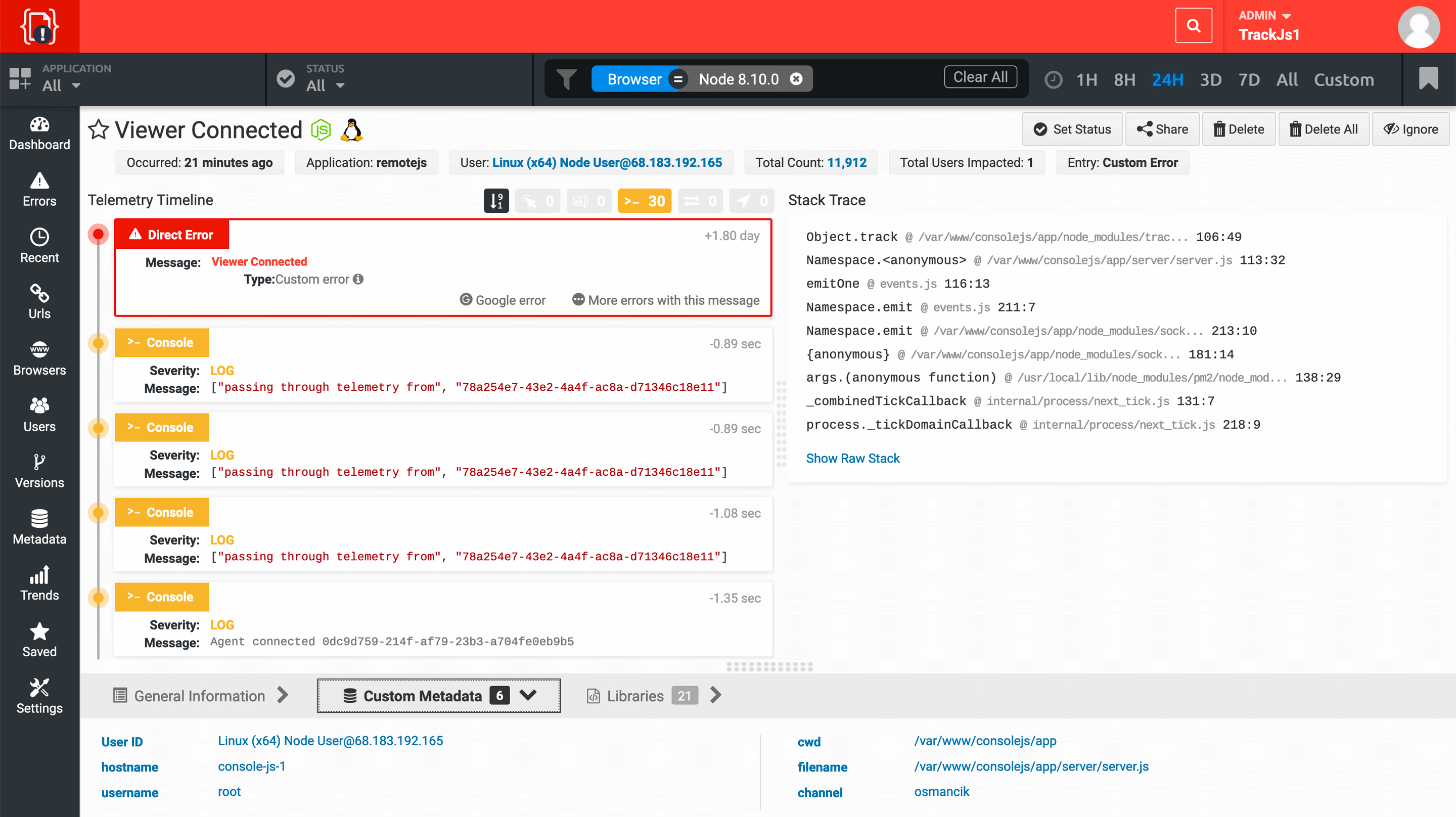
 Javascript Error Logging Trackjs
Javascript Error Logging Trackjs
The extension name is added as a prefix to the 'ai.internal.sdkVersion' tag (for example, 'ext_javascript:2.0.0'). string null: isBrowserLink TrackingEnabled: If true, the SDK will track all Browser Link requests. boolean false: appId: AppId is used for the correlation between AJAX dependencies happening on the client-side with the server-side ...

Client side error logging javascript. In both client-side JavaScript and Node.js, log data is handled by default via a global console instance. While client-side JavaScript writes console data to the individual browser's developer console, Node.js console data is written to stdout and stderr. What this means, at least in terms of client-side JavaScript, is that log data is readily ... If builders built buildings the way programmers wrote programs, the first wood-pecker that came along would destroy civilization ~ Gerald Weinberg. Tracking down a problem in a rich client application is hard when you can't see what your user is seeing and experiencing. They can still have negative impacts on Task performance and the overall process, such as getting stuck in a state where boundary events to exit a coach are unable to fire, but for the purposes of this article we will focus on errors arising from CSHS Client-side script nodes. The Client-Side Human Service JavaScript Problem. In HHS diagrams, a ...
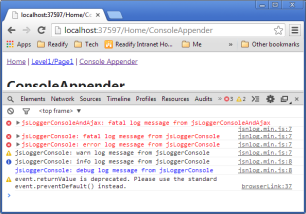
How to log client side JavaScript errors to the server using AJAX, XML and C#. Download demo project and source code - 14 Kb; Introduction. It's kind of scary realising that should your JavaScript fail, the only way you'll know is if some kind user lets you know. We've all seen "object x is undefined" errors and so on, how many times have you ... How to log client-side JavaScript errors/exceptions/bugs. Errors like JavaScript exceptions or XHR failures are one of the biggest challenges that come with developing websites or frontend-driven web applications. Why? Because writing good code is hard. And keeping track of client-side errors is even harder. JSNLog (jsnlog ) does all this for you out of the box. It consists of a JavaScript logging library and a server side dll that receives log messages from the JavaScript library and passes them on to your server side logger library, such as Log4Net, NLog or Elmah. It lets you configure your JavaScript loggers in your web.config.
With elmah.io Client-side logging, all JavaScript errors in your application, are automatically shipped to your error log on elmah.io. Using smart grouping, we help you to see the unique errors happening and which ones to fix first. With Device Insights, you will see detailed information about the devices generating errors. Oh no! It seems Auth0 (our authentication provider) didn't load correctly. Refreshing the page might help. If that doesn't work, it's possible a browser extension like Ghostery is blocking the script. 27/4/2016 · There are a couple of reasons why client-side JavaScript errors have become more and more important to log than ever before. First, JavaScript is the most popular programming language of the web. With new JavaScript libraries going mainstream every day, developers are demonstrating that almost everything is possible inside browsers. Why do you need to log JavaScript errors? The short answer is: Because writing good code is hard. And reproducing client-side errors …
Now, every time you call console.log, your output will be sent to the server as well as the developer console.Magic! A sample backend. Of course, the backend could be whatever data store you like. In practice, it's likely to be a choice that's influenced by the rest of the backend on your site: if your content management system uses MySQL you're likely to want to store your logs in a ... TrackJS cured our client-side blindness. It shined a spotlight on unknown production issues. With TrackJS, we're empowered to proactively resolve UI errors the moment they occur instead of passively waiting for customers to report issues. With Datadog's client-side logging library, you can automatically track JavaScript console errors in real time, and ensure that these issues don't impair user experience (e.g., a button doesn't function properly) or revenue-driving initiatives (e.g., an advertisement fails to load).
First, to get the last X errors, we can use zrevrange errors 0 X. We want the reverse range because new errors have a higher rank (Time.now.utc.to_i). If you wanted errors that happened within a specific time frame, you could use: to = Time.now.utc from = to - 86400 # (3600 * 24, 1 day) redis.zrevrangebyscore 'errors', from, to How to enable client-side logging. To enable client-side logging on a connection, set the logging property on the connection object before you call the start method to establish the connection. Enable logging (with the generated proxy) $.connection.hub.logging = true; $.connection.hub.start(); Enable logging (without the generated proxy) When you say client, I'm assuming here that you mean a logging client and not a web client. First, make it a habit to log your errors in a common format. Logstash likes consistency, so if you're putting text and JSON in the same output log, you will run into issues.
This makes fixing bugs in live JavaScript code much harder. Fix this by installing JSNLog. It automatically logs client side exceptions to your server side log. And you can log other JavaScript events as well, such as AJAX timeouts: JL().error("..message.."); JSNLog sends the log data to the server and into your server side log. All content appearing on this website is proprietary, copyrighted, and owned or licensed by TrackJS LLC. Any unauthorized use of trademarks or content from this website is strictly prohibited. As mentioned earlier, using client-side logging functionality effectively is only a piece (albeit an important one) of your overall development process. If you're comfortable tracking down issues using the console on your development machine, you can step up your debugging game with some of the more advanced tools like logging frameworks and ...
One way to improve our logging capabilities is by using a client-side logging library such as loglevel. Loglevel replaces the typical console.log with features for level-based logging and filtering, which provide a lot more control over your logs. Client side JavaScript error logging is actually pretty hard to work with. First your code is compressed so it doesn't really give you much information. You can't ... 14/7/2015 · TrackJS JavaScript Error Logging, Sentry, and InsightOps (previously Logentries) are probably your best bets out of the 18 options considered. "Telemetry timeline" is the primary reason people pick TrackJS JavaScript Error Logging over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
When we're talking about client-side JavaScript logging, there's also the server-side. It's this side that will receive the log messages, together with any other information, and persist the data. We have several options for the client-side and the server-side. Client-Side JavaScript Logging Frameworks 28/6/2012 · On the server side we have enhanced java exceptions system, but if error occurs on client side - javascript the only info we now get is an js-error window in IE or sometimes a screenshot of page made by advanced user. Javascript code contains both Jquery-powered UI extensions and hard-coded inline event handlers and functions. Logging Client-Side Errors to the Server. Sending log entries to the server has a number of advantages: You can capture log entries from your application without being physically at the computer ...
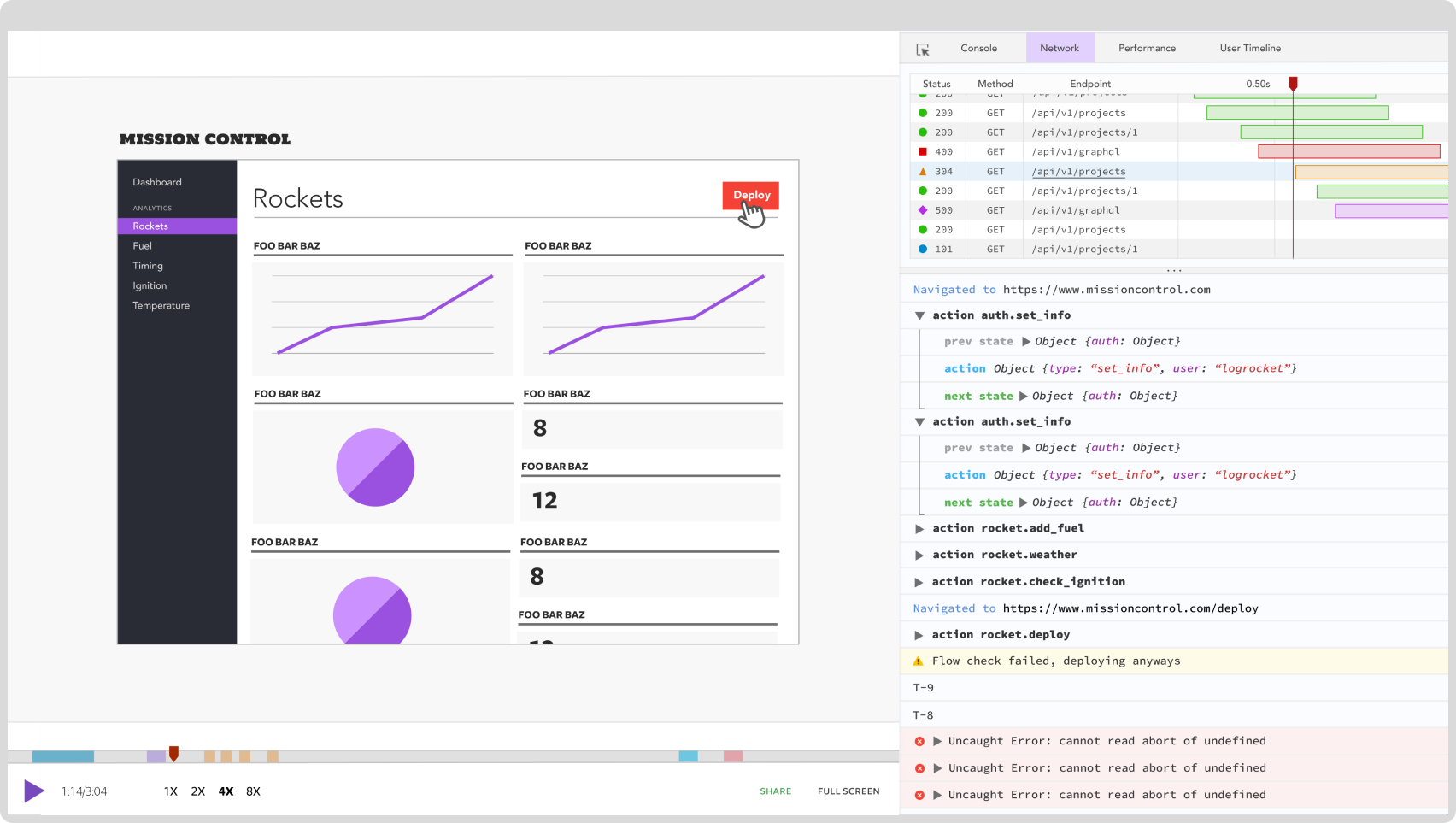
Why log client-side JavaScript errors? OK, so we all know that JavaScript is widely used in many applications and websites. But why should you log client-side errors? The short answer is: because you do not want to spend hours and hours reproducing bugs. And if you're using JavaScript, especially non-trivial JavaScript, in your code base, you ... LogRocket, for instance, automatically logs JavaScript errors, custom errors, and framework-specific information to a central SaaS. Not only does it include client-side logging, LogRocket also pairs a session recording of the user that ran into the error, so you can see exactly what they did to lead up to the issue. Get a free trial today.
 Error Logging In Reactjs Medium
Error Logging In Reactjs Medium
Logging Javascript Errors To Your Server Side Log Jsnlog
 Logging Javascript Errors At Server Side Codeproject
Logging Javascript Errors At Server Side Codeproject
 Logging Javascript Exceptions Custom Solution Elmah
Logging Javascript Exceptions Custom Solution Elmah
 Javascript Error Logging Trackjs
Javascript Error Logging Trackjs
 Log Javascript Client Side Events In Your Server Side Logs
Log Javascript Client Side Events In Your Server Side Logs
 Angular Client Side Errors Log To Server Stack Overflow
Angular Client Side Errors Log To Server Stack Overflow
 Concepts Of Tracing Instana Documentation
Concepts Of Tracing Instana Documentation
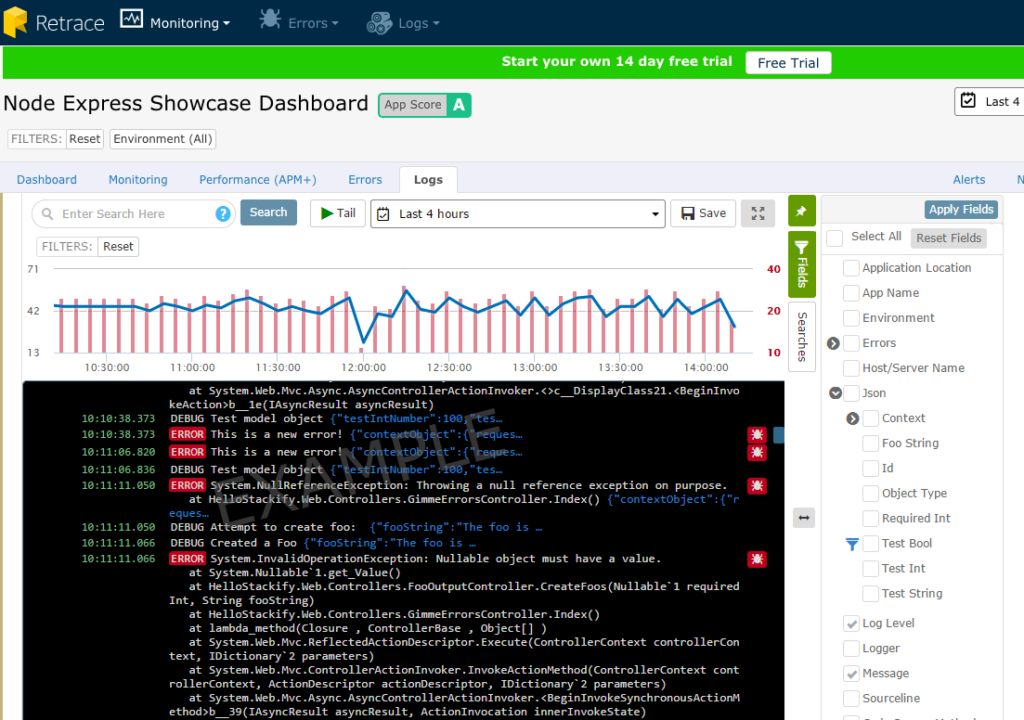
 Javascript Logging Basic Tips Stackify
Javascript Logging Basic Tips Stackify
 Javascript Logging Basic Tips Stackify
Javascript Logging Basic Tips Stackify
Client Side Script Error Specific To Which Script
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web

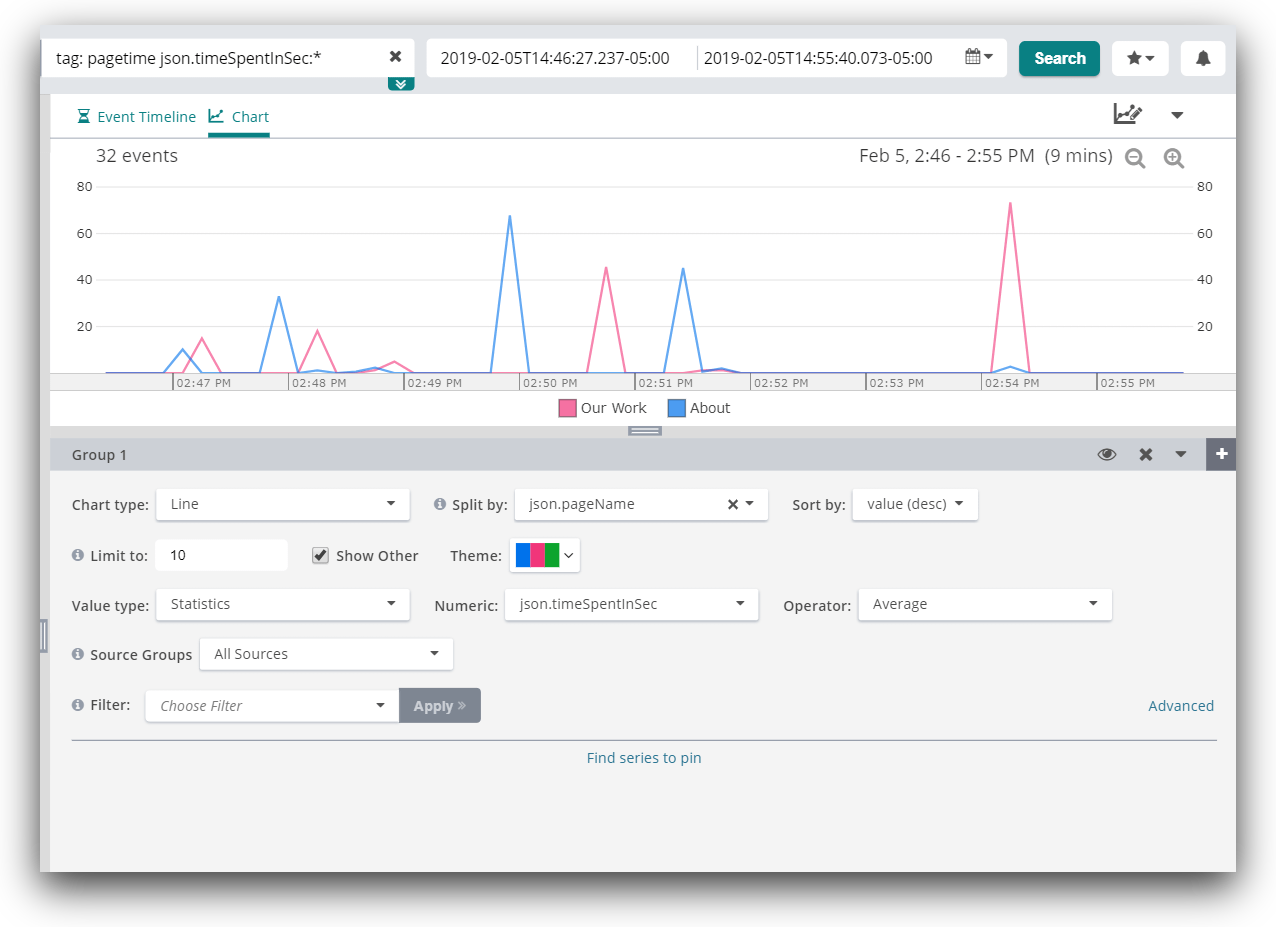
 Monitor Javascript Console Logs And User Activity With
Monitor Javascript Console Logs And User Activity With
 Professional Javascript Error Logging
Professional Javascript Error Logging
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
 Javascript Errors And Logging Ambient Impact
Javascript Errors And Logging Ambient Impact
 Client Side Logging In Javascript Rapid7 Blog
Client Side Logging In Javascript Rapid7 Blog
Github Jojax Django Js Error Hook A Simple Django App For
 Monitoring Application Quality With Raygun Kill All Defects
Monitoring Application Quality With Raygun Kill All Defects
 Error Logging For Javascript On Client Side Stack Overflow
Error Logging For Javascript On Client Side Stack Overflow
 Logging Javascript Errors To Your Server Side Log Jsnlog
Logging Javascript Errors To Your Server Side Log Jsnlog
Welcome To Jsnlog Com Logging Javascript Errors To Your
 Javascript Logging A List Apart
Javascript Logging A List Apart
 Logging In Javascript Applications
Logging In Javascript Applications
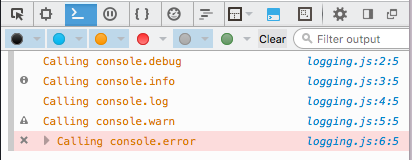
 Level Up Your Javascript Browser Logs With These Console Log
Level Up Your Javascript Browser Logs With These Console Log
 Why We Have To Talk About Client Side Javascript Error Logging
Why We Have To Talk About Client Side Javascript Error Logging
 How To Log Client Side Javascript Errors Scotch Io
How To Log Client Side Javascript Errors Scotch Io



0 Response to "32 Client Side Error Logging Javascript"
Post a Comment