30 Javascript Keep Scroll Position
by all tree types (on cs,aspx and in web config) and many other Javascript functions (after googled).but no java script function works for me. If anyone have an Idea about how I Maintain my Scroll Position on my page .Please help Me. I googled a lots but not found any solution till now ..for example I used functions of java scripts like... Javascript: Maintaining Page Scroll Position. This is a small example how to maintain scroll position of the page/div during refresh with the help of several lines of javascript code: < html> < title>< /title> < head> < script language="javascript"> // function saves scroll position function fScroll (val) { var hidScroll = document ...
 Resetting Scroll Position When Using
Resetting Scroll Position When Using
Hi! I've tried several solutions for this and have gotten close but right now I'm stumped. Basically, I need to retain the existing scroll position on a page when it reloads but also to ignore any ...

Javascript keep scroll position. After reading this article, you will be able to maintain the scroll position in panel or div of any Web page. There are lots of techniques to do this, but I was facing a problem so I used the below code and solved the problem. If you want to maintain the scroll position of a Web page, then it is easy to do so through the ASPX page property. Apr 15, 2021 - To make the document unscrollable, it’s enough to set document.body.style.overflow = "hidden". The page will “freeze” at its current scroll position. ... The first button freezes the scroll, while the second one releases it. Apr 22, 2021 - function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; }
Oct 16, 2016 - I'm trying to detect the position of the browser's scrollbar with JavaScript to decide where in the page the current view is. My guess is that I have to detect where the thumb on the track is, and then the height of the thumb as a percentage of the total height of the track. use-scroll-position is a React hook that returns the browser viewport X and Y scroll position. It is highly optimized and using the special technics to avoid unnecessary rerenders! It uses the default react hooks rendering lifecycle, which allows you to fully control its behavior and prevent unnecessary renders. If you can't do what @Archibald suggests then you could save the scroll position of the div and then when you refresh set the scroll position back.. This is just a bare bones example without the ...
1 week ago - The read-only scrollY property of the Window interface returns the number of pixels that the document is currently scrolled vertically. 9/9/2007 · let me give you an idea for that: you need to retrieve the Y-scrollbar-position: NS: window.pageYOffset IE: document.body.scrollTop and on page-refresh you use (in onload of … This causes the browser to perform scrolling to keep it in the same relative position as it's moved by new elements being inserted. Because #anchor is at the bottom of the scrollable element this means keeping you scrolled to the bottom of the page. All without using any Javascript. Conclusion. There's one flaw with this approach.
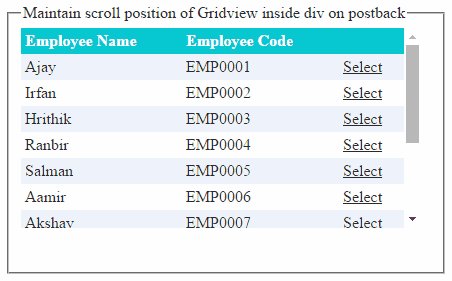
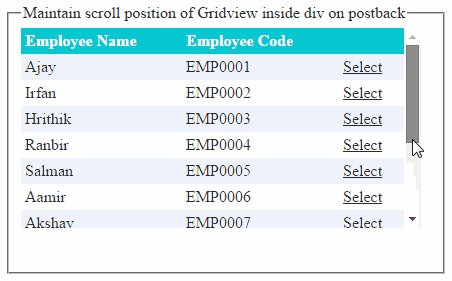
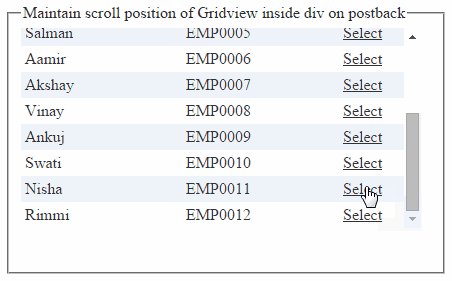
Now, to get the scroll position value we will use scrollY property which will return the distance from the top of the element. Run JavaScript code or call a function after n seconds Validating phone numbers in JavaScript Here we are going to create a div element and make it fixed position so that we can see the scroll position of our web page. JavaScript to maintain the Scroll Position of HTML DIV on PostBack An OnScroll event handler has been attached to the HTML DIV so that when it is scrolled, its scroll position can be retrieved and saved inside the HTML HiddenField. Those properties are read/write, so you can also set the scroll position: const container = document.querySelector('. container') container.scrollTop = 1000 container.scrollLeft = 1000 Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass !
Definition and Usage. The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position: Mar 25, 2020 - Scrolling is something we all know and do on the web to the extent that it’s an expectation or perhaps even a habit, like brushing our teeth. That’s If that scroll position becomes greater than the topPosition variable, which means the user has scrolled to (or past) the top of the floating content, but has not reached the position of the top of the floating element when it is at the bottom of the primary-content-wrap div (absPosition), we add the sticky class and make sure the .abs class is ...
Jan 31, 2020 - Rik Schennink documents a system for being able to write CSS selectors that style a page when it has scrolled to a certain point. If you're like me, How to Keep Navbar Menu Fixed on Scroll With HTML, CSS, and Jquery (Method 2): If you are interested in creating it using JQuery, It is up to you. Here is the Jquery code that you can use to keep navbar menu fixed on the scroll. Put the code snippet Below the jQuery file. Javascript code for JQuery: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
14/7/2013 · Add additional true parameter to force reload, but without restoring the position. The forcedReload flag changes how some browsers handle the user's scroll position. Usually reload () restores the scroll position afterward, but forced mode can scroll back to the top of the page, as if window.scrollY === 0. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. After page is loaded, JavaScript function will search for scroll parameter in URL and set the scroll position. Maintain Scroll Position On PostBack Using JavaScript, I have a div in the center of my webpage that contains a table the scrolls horizontally, the table is built in jquery and you simply scroll left to right.
This is a Javascript technique to maintain the position of the scroll bars between different page loads. This is achieved by storing the scroll position in the window.name object right before a new page is loaded. See the demo to see how it works. This technique is great for pages that use a tabbed or slideshow design, but don't use AJAX to reload content for either SEO or lazy reasons. The scrollbar position along a horizontal and vertical axis is denoted by integers. The pageXOffset property returns the number of pixels scrolled along the horizontal axis (i.e. left and right) and the pageYOffset property returns the number of pixels scrolled along the vertical axis (i.e. top and bottom). 27/3/2007 · Using javascript to maintain the scroll position. I need to make the page maintain the scroll position on postback. I used the SmartNavigation and that caused lost focus on the field. I found the following javascript from http://aspnet.4guysfromrolla /articles/111704-1.aspx .
However, if your scroll position won't change during page updates (meaning your refreshed content takes roughly the same same height), and if you're not using chunked json responses (what's called "multipart" in SPF), then you can probably use spf.load instead of spf.navigate as a work-around for now: spf.load(window.location.href); Here in this example, In order to maintain the scrolled position after postback I retained the div scroll value in hiddenfield using jquery and after postback get the scroll value from hiddenfield and set back to div to maintain the scroll position. Implementation: Let's create a sample page from demonstration purpose. Feb 11, 2014 - Check if the user is scrolled to the bottom of the page. - scroll-offset.js
Script will read vertical scroll position and append scroll value to URL. After page is loaded, JavaScript function will search for scroll parameter in URL and set the scroll position. var contactTopPosition = $("#").position().top; $(".table").scrollTop(contactTopPosition); And connect position top to the id on <td> Get and Set Scroll Position of an Element with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
Sep 07, 2020 - Hakim El Hattab tweeted a really nice little UX enhancement for a static site that includes a scrollable sidebar of navigation. Maintain Scroll Position On PostBack Using JavaScript. ... This can be set to true to maintain scroll position on the page after postback. However, this will not work for a datalist within a div. To handle embedded controls like that, use the JavaScript code given above. Get and set scroll position of an element Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ('div');
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. On scroll, the yellow span must never be outside the boundaries of the pink div. If the page is scrolled further than the pink div, the yellow span must be absolutely positionned to the bottom of the pink div and scroll up with it; If the page is scrolled back up to the pink div, the yellow span must go back to fixed position (as in rule 1 and 2). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2- I wrapped the datagrid with a div tags and set it to enable scrolling. when i edit a row i.e. row # 250, after scrolling down; the page will do a postback but the scroll position is back at the top... so i have to scroll down again to be able to see the row that i have selected for editing... can anyone help on this? thanks To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeftand scrollTopproperties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0). To get the scroll position of the document, you use the following pageXOffset, pageYOffset properties of the window object or the scrollLeft and scrollTop properties of the documentElement object:
Dec 30, 2020 - Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... Get the scrollTop of a paragraph. ... Description: Set the current vertical position of the scroll bar for each of the set of matched elements. 16/6/2020 · this is typically done by JavaScript adding the current scroll position to the postback data, then the new page renders JavaScript to adjust the scroll position. If it’s a simple page, you just need the scroll position of the body. https://www.javascripttutorial /dom/css/get-and-set-scroll-position-of-an-element/
The issue is when redirecting to another song (either via clicking or javascript redirect), it scrolls to the top of the page. It's quite annoying when I'm far down the list and clicks on a song. It keeps the position when refreshing the page, but not with redirect. /* The sticky class is added to the header with JS when it reaches its scroll position */.sticky { position: fixed; top: 0; width: 100%} /* Add some top padding to the page content to prevent sudden quick movement (as the header gets a new position at the top of the page (position:fixed and top:0) */.sticky + .content { padding-top: 102px; This might be useful for refreshing also. But if you want to keep track of position on the page before you click on a same position.. The following code will help. Also added a data-confirm for prompting the user if they really want to do that.. Note: I'm using jQuery and js-cookie.js to store cookie info.
 Prototyping Advanced Scroll Interactions In Framer X By
Prototyping Advanced Scroll Interactions In Framer X By
 Remember An Experience Of Stepping On Thunder Vue Does Not
Remember An Experience Of Stepping On Thunder Vue Does Not
 How To Add A Page Scroll Progress Bar At The Top Of Your
How To Add A Page Scroll Progress Bar At The Top Of Your
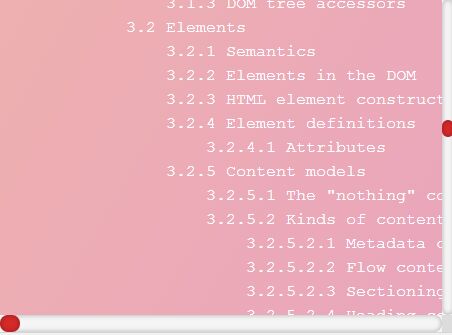
 Using Position Absolute Inside A Scrolling Overflow Container
Using Position Absolute Inside A Scrolling Overflow Container
 How To Get The Relative Position Of An Object Inside A
How To Get The Relative Position Of An Object Inside A
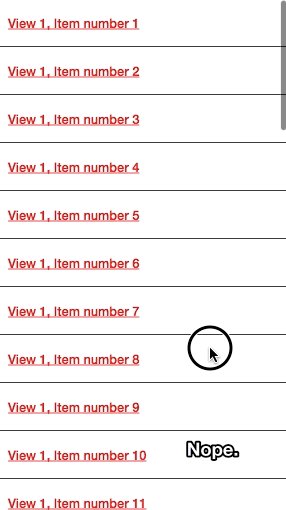
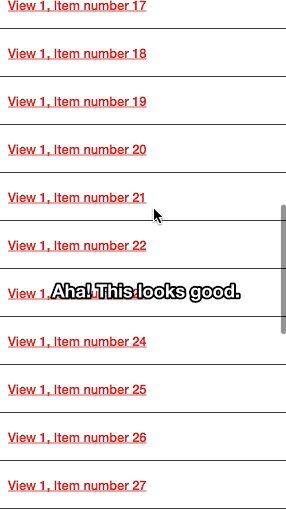
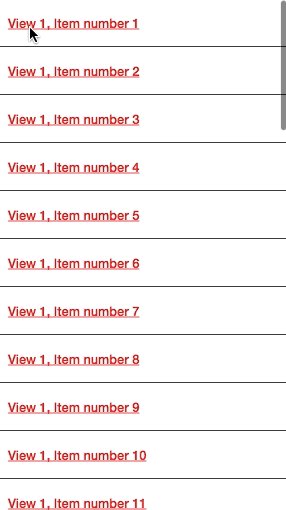
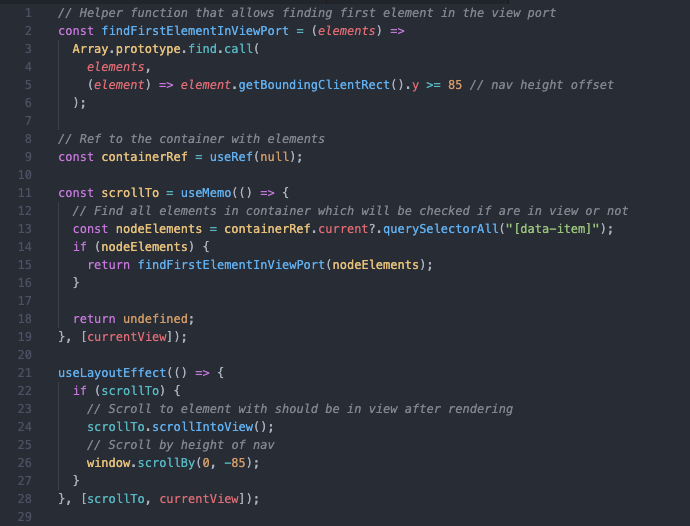
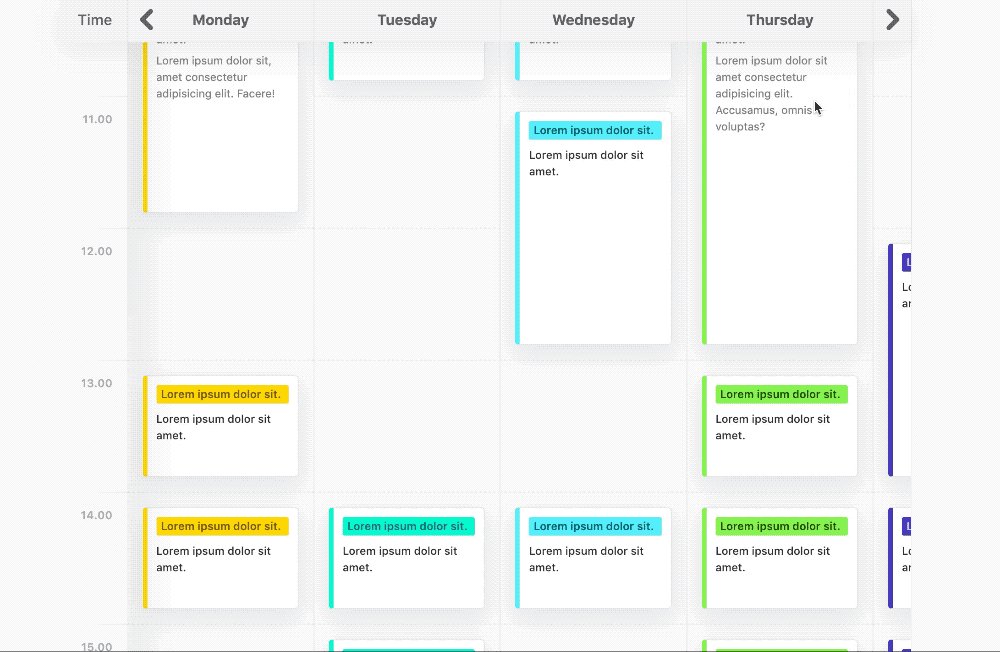
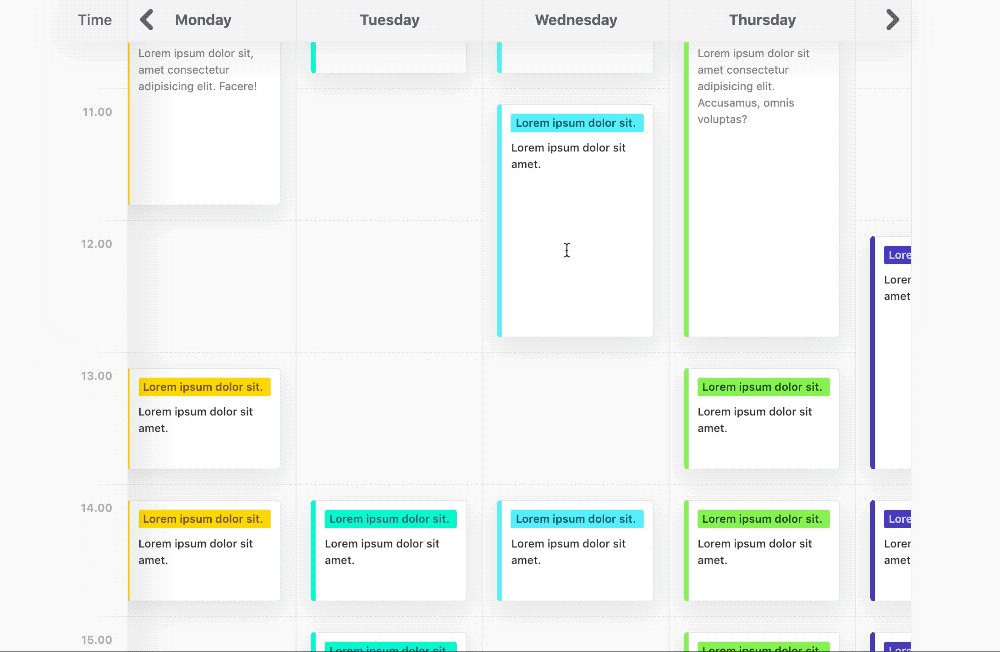
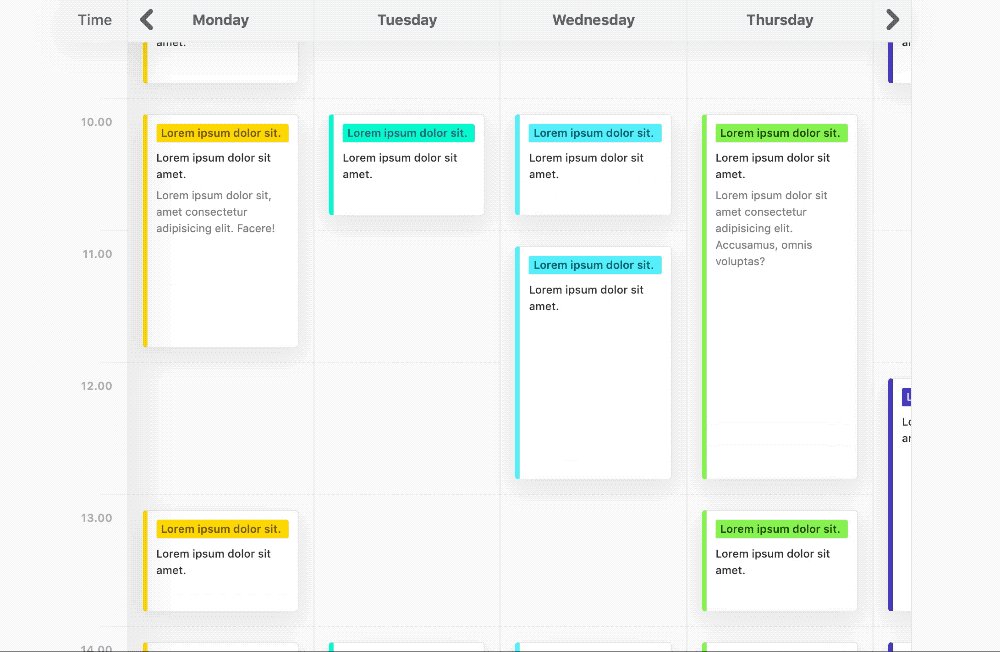
 React Hooks Keep Scroll Position During Change List Views
React Hooks Keep Scroll Position During Change List Views
 History Api Scroll Restoration Web Google Developers
History Api Scroll Restoration Web Google Developers
 Resetting The Scroll Bar In Excel Excel Off The Grid
Resetting The Scroll Bar In Excel Excel Off The Grid
 How To Keep Scroll Position Between Views In Backbone Dan
How To Keep Scroll Position Between Views In Backbone Dan
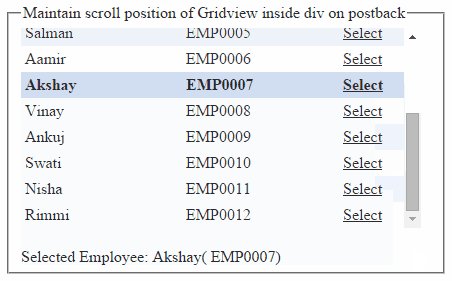
 Maintain Scroll Position Of Gridview Repeater Inside Div
Maintain Scroll Position Of Gridview Repeater Inside Div
 Jquery To Change Content In Div Based On Scroll Position
Jquery To Change Content In Div Based On Scroll Position
 Best Free Scroll Position In Javascript Amp Css Css Script
Best Free Scroll Position In Javascript Amp Css Css Script
 Automatic Scroll Restoration In Single Page Applications Spa
Automatic Scroll Restoration In Single Page Applications Spa
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
 Maintain Vertical Scroll Position With Jquery
Maintain Vertical Scroll Position With Jquery
 Scrollable Div To Stick To Bottom When Outer Div Changes In
Scrollable Div To Stick To Bottom When Outer Div Changes In
 Get Stored Scroll Position On Click Stack Overflow
Get Stored Scroll Position On Click Stack Overflow
 React Hooks Keep Scroll Position During Change List Views
React Hooks Keep Scroll Position During Change List Views
 Easier Scrollytelling With Position Sticky
Easier Scrollytelling With Position Sticky
 Implementing An Infinite Scroll List In React Native Scotch Io
Implementing An Infinite Scroll List In React Native Scotch Io
 How To Keep Scroll Position To Focus The Element After Add
How To Keep Scroll Position To Focus The Element After Add
 Analysing And Understanding The Nuances Of Position Sticky
Analysing And Understanding The Nuances Of Position Sticky
 How To Determine Elements Scroll Position In React Stack
How To Determine Elements Scroll Position In React Stack
 Keep Background Image Stationary No Matter Scroll Position
Keep Background Image Stationary No Matter Scroll Position
 How To Change The Position Of Scrollbar Using Css
How To Change The Position Of Scrollbar Using Css
 Position Stuck And A Way To Fix It By Dannie Vinther
Position Stuck And A Way To Fix It By Dannie Vinther
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
0 Response to "30 Javascript Keep Scroll Position"
Post a Comment