34 Where Do You Use Javascript
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. They shouldn't hurt anything however as long as you really do use the right type. - Pointy Mar 10 '11 at 20:07 I'm using the most recent stable FF release and it seems to have trouble parsing without the declaration of text/javascript, i use jQuery btw but that should not make a difference.
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
JavaScript brings the website to life by adding functionality. It's is responsible for elements that the user can interact with, such as drop-down menus, modal windows, and contact forms. It is also used to create things like animations, video players, and interactive maps.

Where do you use javascript. Throughout this book, you'll learn fundamental programming concepts that apply whether you're writing JavaScript, ActionScript, or even writing a desktop program using C++. More importantly, you'll learn how to approach a programming task so you'll know exactly what you want to do before you start adding JavaScript to a web page. JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in JavaScript. JavaScript is considered one of the most popular programming languages. JavaScript is used in both front-end and back-end web development, mobile app development, and game creation. If you're interested in one of these fields you should consider learning JavaScript online. Is JavaScript used for backend?
I agree that relying on JavaScript to perform the main operations of your application is the wrong thing to do. I love using JavaScript. I think it's an amazing and excellent language. If you use it unobtrusively, it becomes an amazing set of tools. (Even Ruby on Rails utilizes some JavaScript for some of its built-in functionality). JavaScript Is Great for Forms Where you have forms on your web page that your visitor needs to fill out that form content will need to be validated before it can be processed. Javascript is not specifically HTML related, but interacts with HTML and DHTML when used in a browser. It's a more traditional programming language, in that you can write a series of instructions to compute what kinds of actions should be taken based on various conditions, repeat things a variable number of times, and just generally take more complex and sophisticated actions.
Introduction to Javascript. JavaScript is a scripting or programming dialect that empowers you to perform complex activities on website pages — each time a site page accomplishes it shows static data for you to watch at — exhibiting breakthrough content updates, intuitive maps, vivified 2D/3D designs, looking over video jukeboxes, and so on ... Using JavaScript, you can enhance a normal input box to do that. You can use JavaScript to animate elements on a page — for example to show and hide information, or highlight specific sections of a page — this can make for a more usable, richer user experience. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert.
JavaScript provides a way of interacting with, and manipulating, the content of a web page. This can be done through code stored in a linked.js file, in an on-page <script> code block, or by accessing JavaScript event triggers within the document's elements. An event is like a signal or message that something has happened. We want your visitors to have JavaScript enabled just as much as you do! About. Programming, designing, testing, getting user feedback and writing materials for this website was done by Toni Podmanicki with help of Paul Irish & Jeremy Hill. Thanks to all those who helped and contributed in any way. You must be able to visualize something concrete at the end of your path to learning JavaScript. It can be something simple (like clicking on a button and performing a specific animation) to something complex (like building a chat application). You cannot use an abstract target like “learn enough to get hired”.
To send requests, we will continue to use the axios library. You will also need the qs library to encode requests. 1. Get an API key. After registering with RapidAPI service, we will receive a service key, and this will be enough for us to start work with the Text-Processing API. You can register by clicking on the 'Sign Up' button on ... The "use strict" directive was new in ECMAScript version 5. It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. The purpose of "use strict" is to indicate that the code should be executed in "strict mode". With strict mode, you can not, for example, use undeclared variables. 14/4/2010 · @Marcel: Keep in mind that most of the Array.prototype methods are intentionally generic, they can be used on array-like objects e.g. Array.prototype.indexOf.call({0:'foo', 1:'bar', length: 2}, 'bar') == 1;.The arguments object is also a good example. For pure array objects, it's impossible to change the type of the length property, because they implement an special [[Put]] internal method ...
1/2/2021 · In the Security tab, next to Web content, click the check box next to Enable JavaScript box to toggle it on or off. Safari (iPhone & iPad) To enable or disable JavaScript in Safari for iOS or iPadOS, follow these steps. Tap the Settings icon on the home screen. On the … Use your JavaScript, Css, html skills to create apps wherever you go. Code navigation lets you quickly navigate JavaScript projects. Go To Definition F12 - Go to the source code of a symbol definition. Peek Definition Alt+F12 - Bring up a Peek window that shows the definition of a symbol. Go to References Shift+F12 - Show all references to a symbol.
18/11/2008 · Also, always throw inline js at the very bottom of the page (just above the body tag) because that is executed synchronously and can delay your page from rendering. And yes, if one of the js files you are using is also hosted at google, make sure to use that one. Share. Improve this answer. JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. Do you want to convert x to a string? Then you can write more explicitly String(x) === "abc" Do you want to extract a wrapped primitive? Then you should consider x.valueOf() === "abc" Case 5: JavaScript is flexible - my code should be, too The argument goes like this: I want my code to exhibit the same flexibility that JavaScript normally does.
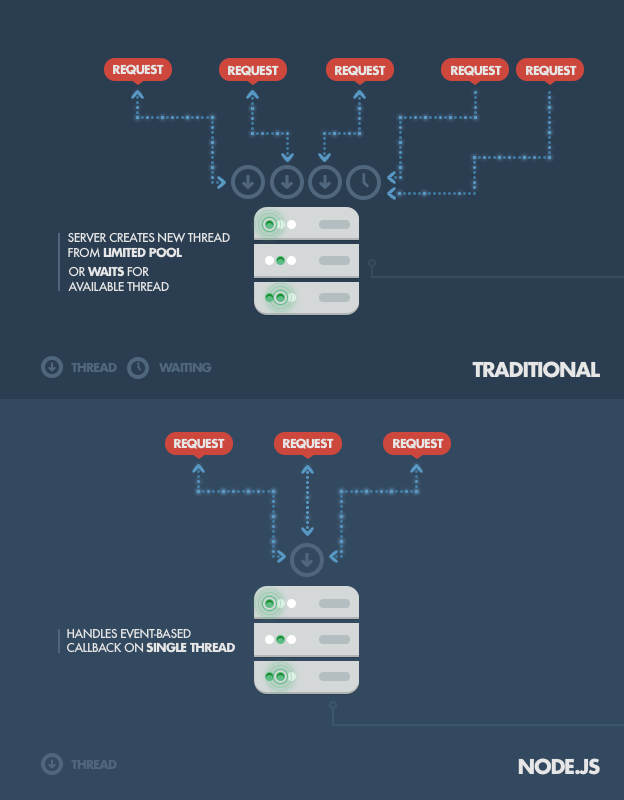
Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. Javascript is used to handle HTTP requests and generate contents. When a user is writing thick applications in JavaScript on the client then a user may even write the logic in JavaScript on the server so that cognitive leaps can be done from one language to the other. 5. Web Servers. Using Node JS a web server can be created. JavaScript has a special keyword, this, that you can use within a method to refer to the current object. For example, suppose you have 2 objects, Manager and Intern. Each object have their own name, age and job. In the function sayHi (), notice there is this.name.
Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages Ask to Activate (to make Firefox prompt you whenever a website tries to access the Java plug-in) When you're finished, close the "about:addons" tab. To enable or disable JavaScript in Firefox: Open a new tab, and then, in the address bar, type about:config. Press Enter or Return. You'll see a "This might void your warranty!" warning. Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.
To write a JavaScript, you need a web browser and either a text editor or an HTML editor.. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. It's a little hard to google when all you have are symbols ;) The terms to use are "JavaScript conditional operator". If you see any more funny symbols in JavaScript, you should try looking up JavaScript's operators first: Mozilla Developer Center's list of operators. The one exception you're likely to encounter is the $ symbol. JavaScript in <head> or <body> You can place any number of scripts in an HTML document. Scripts can be placed in the <body>, or in the <head> section of an HTML page, or in both.
 How To Use Functions In Javascript
How To Use Functions In Javascript
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
What Is Javascript Used For Quora
 The History Of Node Js Engineering Education Enged
The History Of Node Js Engineering Education Enged
 How Can We Use Javascript In Data Science Lead
How Can We Use Javascript In Data Science Lead
 Using Javascript With Integromat By John Thomson Medium
Using Javascript With Integromat By John Thomson Medium
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 How To Use Right And Left Function In Javascript
How To Use Right And Left Function In Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
How Javascript Works A Comparison With Webassembly Why In
How To Use Javascript Events Gdevelop Wiki
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 How To Use Javascript To Automate Seo With Scripts
How To Use Javascript To Automate Seo With Scripts
:max_bytes(150000):strip_icc()/f6MlNcHnWP-04974df257ab46f59cafa34d95892dbc.png) How To Include Html In Many Documents Using Javascript
How To Include Html In Many Documents Using Javascript
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
What Is That In Javascript Learn Web Tutorials
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 8 Best Websites That Use Javascript For Development In 2021
8 Best Websites That Use Javascript For Development In 2021
 How To Use Javascript Injections 8 Steps With Pictures
How To Use Javascript Injections 8 Steps With Pictures
 How To Use Loops In Javascript
How To Use Loops In Javascript
![]() Tracker Software Products Knowledge Base Use Javascript
Tracker Software Products Knowledge Base Use Javascript
How To Use Javascript Libraries In Maven Projects Oracle
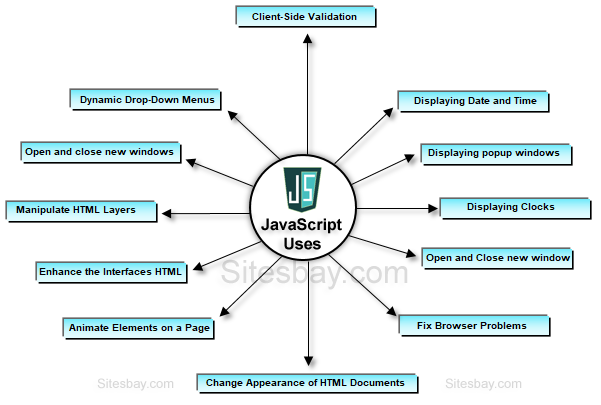
 Uses Of Javascript Javascript Tutorial
Uses Of Javascript Javascript Tutorial
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
 How To Use Javascript Libraries In Your Dart Applications
How To Use Javascript Libraries In Your Dart Applications
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Math Inaccuracy In Javascript Safe To Use Js For Important
Math Inaccuracy In Javascript Safe To Use Js For Important
 Top Javascript Ide To Use In 2021 Codemotion Magazine
Top Javascript Ide To Use In 2021 Codemotion Magazine
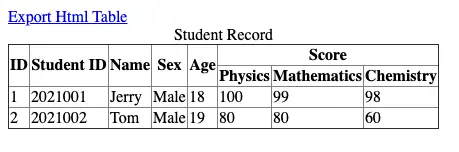
 How To Export Data From Html Table To Excel Use Javascript
How To Export Data From Html Table To Excel Use Javascript
Java Vs Javascript Which Is The Best Choice For 2021
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn


0 Response to "34 Where Do You Use Javascript"
Post a Comment