33 To Do List Javascript
4/6/2018 · // user clicks on the add button // if there is text inside the item field then add it to the to do list addButton.addEventListener('click', function { // grab the value of the input tag let newItem = document.getElementById('item').value // if the input tag is not empty then run our function to add an item if (newItem) { // this function will add a new item to the todo list addItemTodo(newItem) // reset the input after … 1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ...
 Todo List In Javascript With Source Code Source Code Amp Projects
Todo List In Javascript With Source Code Source Code Amp Projects
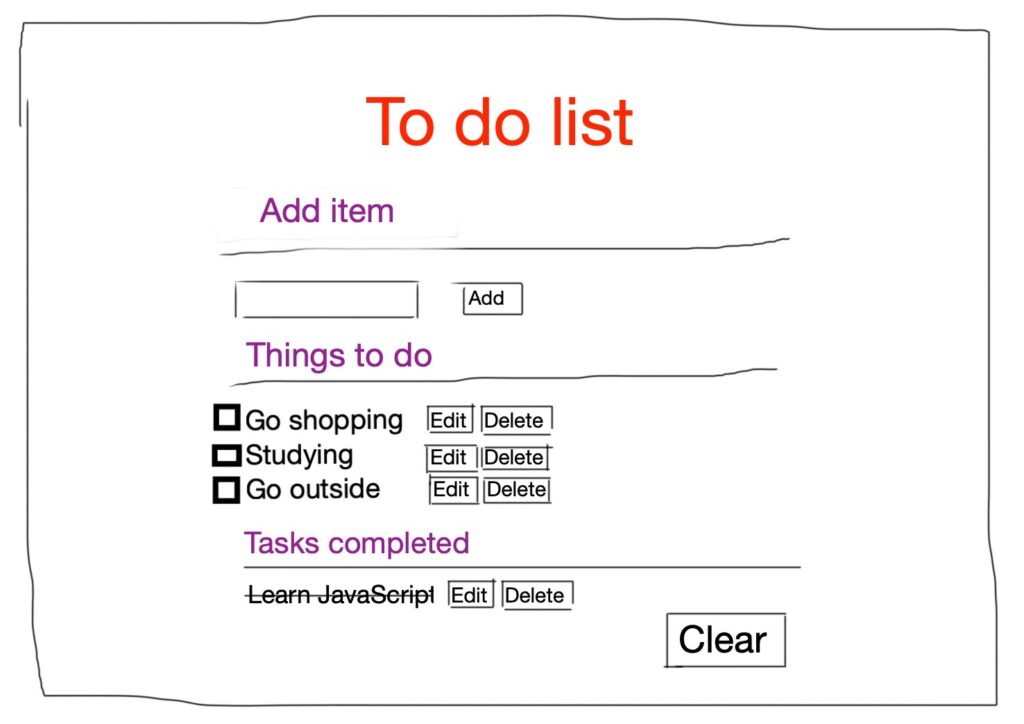
To make our to-do list usable, we need to write JavaScript. As we can see in the image above, we need to add a new task, make it available to the to-do section, move it to the completed-tasks section if it marked as complete, then delete all the visual display items from the to-do and the complete tasks after the clear button is clicked.

To do list javascript. #################################################### # SHOW ME SOME SUPPORT # # Paypal: https://paypal.me/CodeExplained # # Patreon: https://www.patreon / JavaScript Tutorials | Coding a Todo List in HTML & CSS & JavaScript (Using ES6)In this video, I will show how to code a Todo List using HTML & CSS & JavaScr...
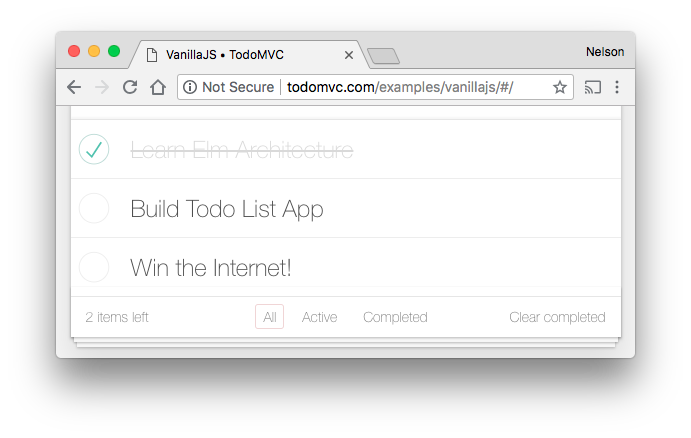
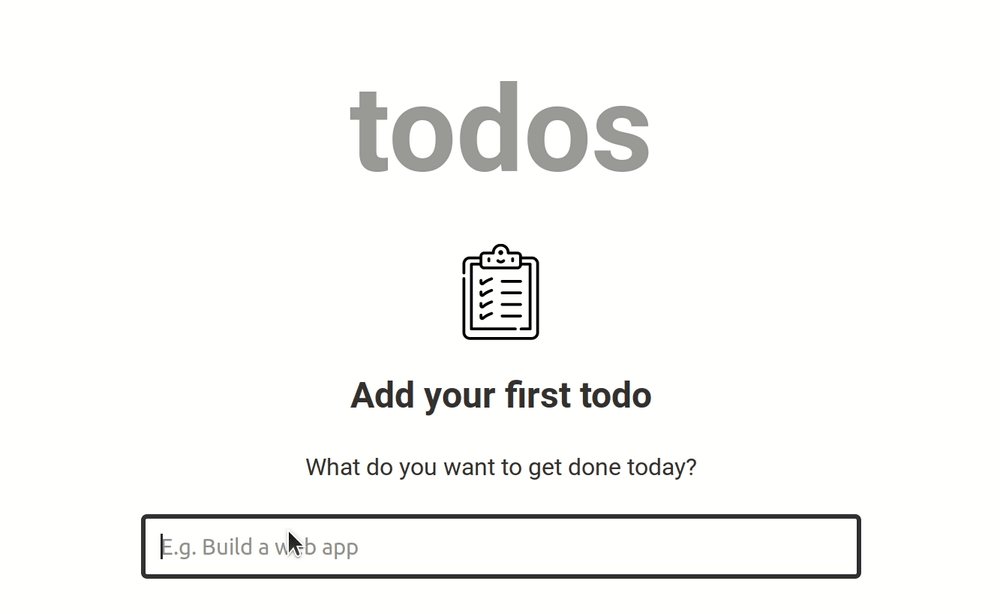
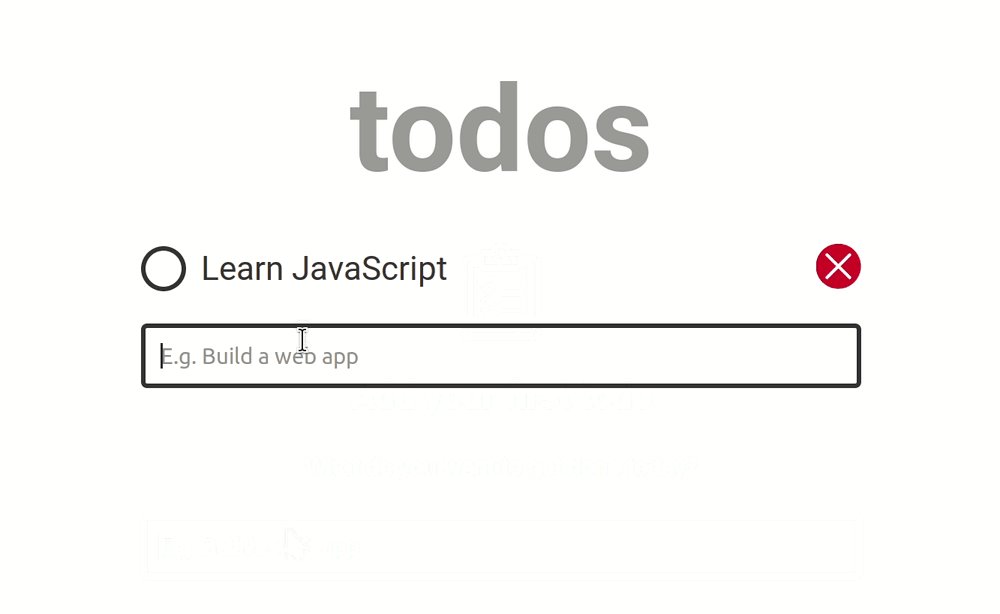
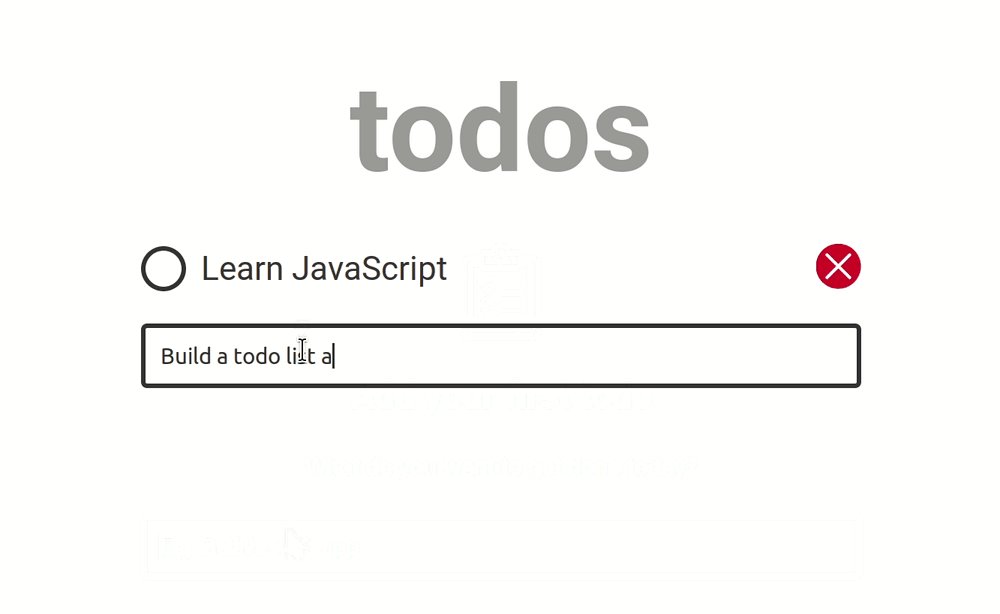
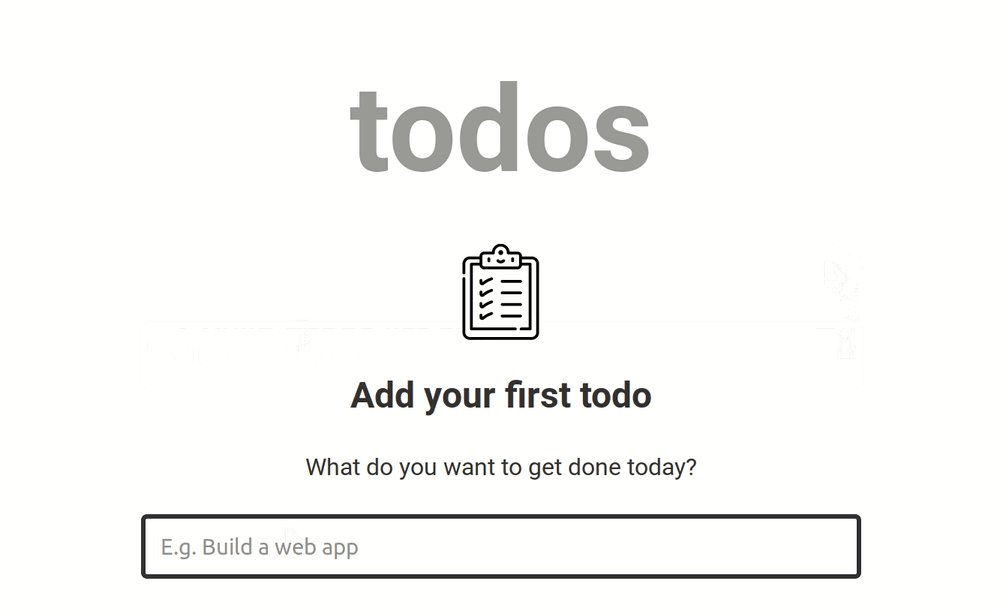
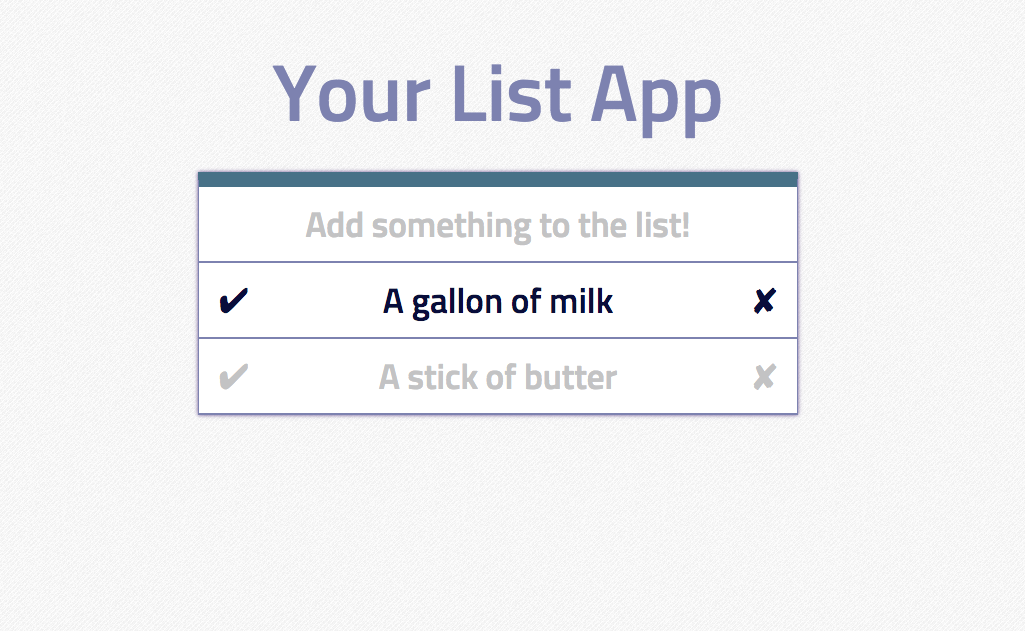
May 06, 2019 - Today we will be building a very simple To-Do List app using pure javascript, you can check it out live here. A good practice exercise for people who have learned DOM manipulation, worry not if you… You're going to be building a personal to do list application. You've decided that you'd like to: ... Load your list from multiple computers. You've sketched up an initial screenshot of what you want it to look like: ... How JavaScript, CSS, and HTML interact with the browser. Hi @behari97, instead of create a variable with e.target.parentElement you can use directly into the removeChild method. list.removeChild(e.target.parentElement); or change the name of the var let list = e.target.parentElement; with other, something like this: let list2 = e.target.parentElement;, because you created a global var with the same name and that generate an strange behaviour, i know ...
Basically, the to-do list is for remember and check what you have to do today. And mostly this type of list people save in mobile apps, computers, notebook, etc but you also can create to do list using JavaScript programming. Today you will learn to create To-Do list with checked and delete options. In this tutorial we will create a Simple To Do List App using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It can renders web pages in an interactive and dynamic fashion. It is widely used in designing a stunning website. One of the better project ideas for JavaScript beginners is to create a simple to-do list app. Here's our own tutorial for JS newbies. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a web page.
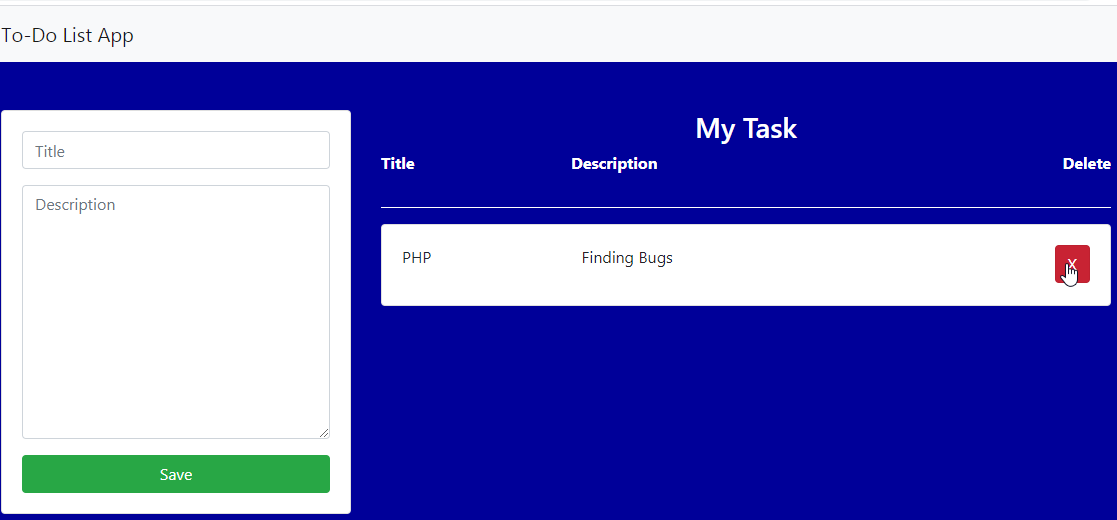
Now we will write the code to delete the items in the list, in order to delete the task we will click on the CheckBox, so when we click on the CheckBox and then click on the Delete List Button the task will be deleted. For this, we will write the code in the Delete List Button: Jul 31, 2020 - The best way to learn something is by doing. In this tutorial, we will be building a To-Do List app using pure JavaScript. If you are a beginner and tired of studying from boring theoretical… JavaScript Project on To-do List The project is a single webpage containing different list items and a text area to add custom tasks. The "Add" button lets the user add an object to the list. We have the facility to check the items from the list or remove them if we want.
Aug 13, 2020 - So you are at that phase where you’ve learnt some HTML, CSS and JavaScript and you are wondering what to do with it? Well, hop on as I take you on a ride to building a simple todo list app with the… How to build a Todo List App with JavaScript. Some people claim building a todo list app is a boring activity since so many exist already but I think it remains a great exercise for learning useful concepts that are widely applicable in many programming contexts. JavaScript projects for beginners (8 part series) I have tried the method below as you will see in the code. This seems correct to me but it's not working. This needs to be purely JavaScript`. var button = document.createElement ("BUTTON"); var ul = document.getElementById ("list"); var li = document.createElement ("li"); function handleAddNewItem () //adds new items and more { var item ...
In JavaScript, the variable localStorage stores all of this data. The following code sample shows how the to-do list data is retrieved from local storage. var data = JSON.parse (localStorage ... Dec 24, 2020 - One of the popular projects in terms of understanding the object & class structure in Javascript is ToDo List. It is not hard to make up this project, yet it requires attention in certain points. To… In this tutorial, we will be building a To-Do List app using pure JavaScript. If you are a beginner and tired of studying from boring theoretical tutorials then you are in a right place because here we will practically build this To-Do app from scratch. Don't worry I have explained each and every step to develop our To-do app.
A simple to-do list created only with JavaScript.... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. The javascript code for the to-do list app is mainly divided into 3 different functions. Function to add the task To add new task first create a javascript function with name 'addTask'. Within the function first, select two elements the form input and <ul> element which list the tasks. Learn how to create a "to-do list" with CSS and JavaScript. The To Do List Use CSS and JavaScript to create a "to-do list" to organize and prioritize your tasks. My To Do List
Mar 31, 2020 - We will create a basic todo app to understand the basics of JavaScript. In this web app, one can create a todo list and can remove specific elements from the list. ... Prerequisites: Basic knowledge of HTML, CSS, JavaScript, jQuery, and Bootstrap. Also, the user should be aware of how the grid ... To-Do-List Using JavaScript In this tutorial, a JavaScript beginner can be able to create a beautiful and functional to do list using JavaScript. I will talk about the logic behind every line of code, before opening my text editor and start typing the code. it's a step by step tutorial, you won't get lost at any stage of this tutorial. The starter code will contain three files: index.html, scripts.js, and styles.css. Open the index.html file in a web browser to see the basic design of the ToDo List app, as shown in the preceding screenshot. The JavaScript file will be empty, in which we are going to write scripts to create the application. Let's take a look at the HTML file.
Introduction: TODO List are the lists that we generally use to maintain our day to day tasks or list of everything that we have to do, with the most important tasks at the top of the list, and the least important tasks at the bottom. It is helpful in planning our daily schedules. We can add more tasks any time and delete a task which is completed. Developers these days are spoiled with choice when it comes to selecting an MV* framework for structuring and organizing their JavaScript web apps. Backbone, Ember, AngularJS… the list of new and stable solutions continues to grow, but just how do you decide on which to use in a sea of so ... 17/5/2016 · 4. I have set up this To Do List and almost everything is working perfect. However, if I delete everything in the list. It won't let me add a new entry and I can't seem to figure it out why. It will work fine as long as I have at least one entry on the list. Any help is much appreciated thank you. < head > < script type = "text/javascript" > /*<!
Jul 04, 2021 - It's a simple To-do app. As a beginner, creating these features like DOM manipulations, animations... 📌 In this episode we will learn how to create a To Do List with html, css and javascript.📢 Subscribe if you want more Javascript Beginner Project Tutorials... CSS is not our main focus here. If you take a look at the browser now, you can see the page with the styles. But our todo list app is not working. That's what we are going to do next. Javascript. From here on I will be doing everything bit by bit so that you can get a better understanding of what we are doing... We had several things to do.
Multi-featured to do list in pure JavaScript With the DHTMLX check list, you can create a perfect structure for your JavaScript projects. All your tasks will be available in one single scrollable list. You can click a corresponding checkbox to complete the task. Welcome to a tutorial and example on how to create a simple Javascript to-do list. Looking to do a web application without the help of server-side scripts? Yep, you read that right - This is a pure vanilla Javascript to-do list that uses the local storage API, no PHP, and no database required. Read on to find out how! Apr 09, 2021 - Now our todo list app actually looks a bit more like a real app! The problem is: it doesn’t actually do anything. We’ll start fixing that in the next chapter!
As you may know, A to-do list is a list of tasks you need to complete or things that you want to do and in our design [Todo List App], at first, there is a content-box that holds only the input field with some buttons and text. When you entered some characters and click on the plus (+) button, the list will be added to your tasks list and the ... In the video, you have seen the to-do list app and how it is created using HTML CSS & JavaScript. I hope you've understood the codes behind creating this program. It may be difficult to understand the JavaScript codes of this program but don't worry once you download the code files of this program and try with yourself, you'll easily ... I am trying to make a to-do list app and am trying to add a clickable checkbox next to each item as it is added to the list. I am very new to this, so any help would be greatly appreciated! ... Javascript To Do List. Ask Question Asked 4 years, 6 months ago. Active 7 months ago. Viewed 3k times 0 1. I am trying to make a to-do list app and am ...
 To Do List Javascript With Source Code Tutorialstonight
To Do List Javascript With Source Code Tutorialstonight
 To Do List App In Javascript Beginners Frontend
To Do List App In Javascript Beginners Frontend
 To Do List With Javascript Step By Step Javascript Project
To Do List With Javascript Step By Step Javascript Project
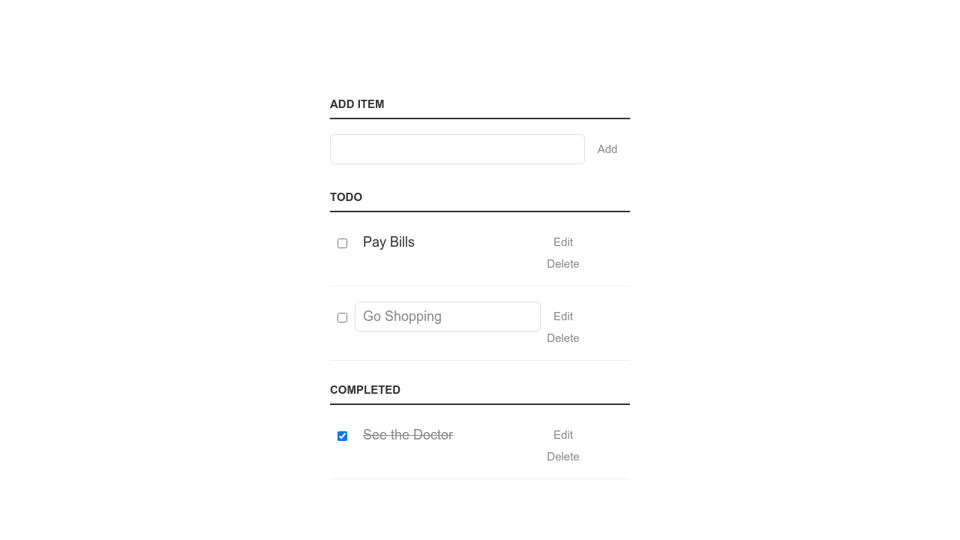
 Make A Todo List Using Javascript Doctorcode
Make A Todo List Using Javascript Doctorcode
 Making A To Do List Web App Using Simple Javascript Dev
Making A To Do List Web App Using Simple Javascript Dev
 Github Michellewasabi Simple Todo Practice Project Using
Github Michellewasabi Simple Todo Practice Project Using
 Build A Javascript To Do List App Dl4all Download For All
Build A Javascript To Do List App Dl4all Download For All
 Just Another Javascript Todo List Project Jsbeginners
Just Another Javascript Todo List Project Jsbeginners
 Building A To Do List App With Vanilla Javascript By Linda
Building A To Do List App With Vanilla Javascript By Linda
 Javascript Todo List Tutorial Npm Package Snyk
Javascript Todo List Tutorial Npm Package Snyk
 A Detailed Guide To Create A Simple Todo List With Plain
A Detailed Guide To Create A Simple Todo List With Plain
 A Simple To Do List In Javascript
A Simple To Do List In Javascript
 Build A To Do List Jamstack App Cloudflare Workers Docs
Build A To Do List Jamstack App Cloudflare Workers Docs
 Javascript Grocery List Project 2 Jsbeginners
Javascript Grocery List Project 2 Jsbeginners
 Todo List Using Html Amp Css Amp Javascript
Todo List Using Html Amp Css Amp Javascript
 Todo List Using Html Amp Css Amp Javascript
Todo List Using Html Amp Css Amp Javascript
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
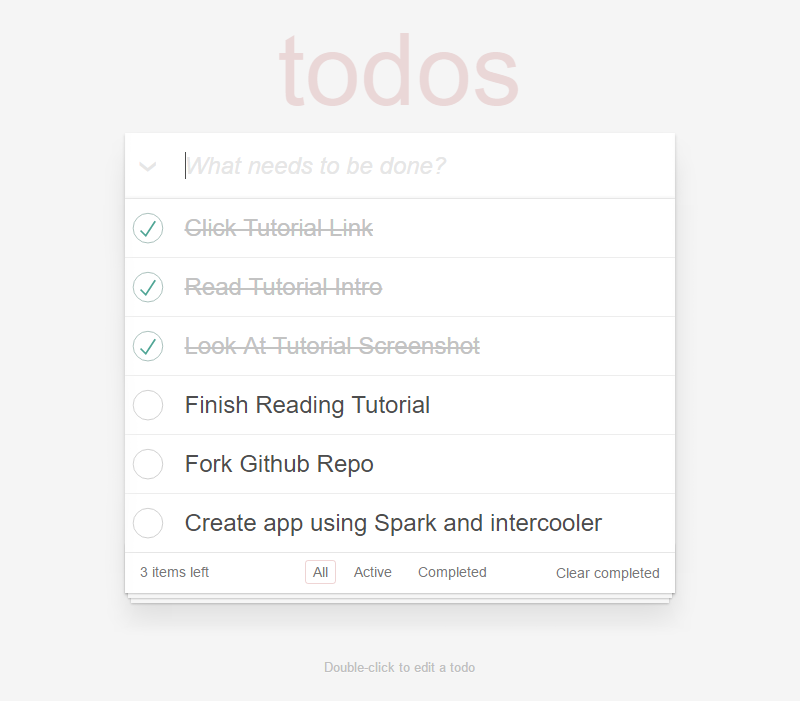
 Github Dwyl Javascript Todo List Tutorial A Step By
Github Dwyl Javascript Todo List Tutorial A Step By
 How To Create A To Do List With Html Css And Javascript
How To Create A To Do List With Html Css And Javascript
 Todo List App Javascript By Panshak Solomon On Dribbble
Todo List App Javascript By Panshak Solomon On Dribbble
 React Js Todo List Sortable 1 Kenneth
React Js Todo List Sortable 1 Kenneth
 10 Cool To Do List Using Css Amp Javascript To Do List Javascript
10 Cool To Do List Using Css Amp Javascript To Do List Javascript
 How To Create To Do List Using Jquery Geeksforgeeks
How To Create To Do List Using Jquery Geeksforgeeks
 Todo List App Using Javascript Free Source Code Projects
Todo List App Using Javascript Free Source Code Projects
 A Detailed Guide To Create A Simple Todo List With Plain
A Detailed Guide To Create A Simple Todo List With Plain
 Learn To Make A Simple Todo List App Using Javascript Html
Learn To Make A Simple Todo List App Using Javascript Html
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
 Javascript To Do List With React Javascript To Do List With
Javascript To Do List With React Javascript To Do List With
 To Do List App In Javascript For Beginners
To Do List App In Javascript For Beginners
 Creating An Ajax Todo List Without Writing Javascript
Creating An Ajax Todo List Without Writing Javascript

0 Response to "33 To Do List Javascript"
Post a Comment